|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Вадим Стеркин. Браузеры 64 bit сравнительное тестирование
Сравнительный тест стабильных версий браузеров (апрель 2011) – Вадим Стеркин
 Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование стабильных версий популярных браузеров.
Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование стабильных версий популярных браузеров.
Представляю сравнение браузеров глазами моего коллеги MVP, лидера форума Windows 7, где он известен как Morpheus. В его публикациях на OSZone множество людей находит ответы на свои вопросы.
За время, прошедшее с февральского тестирования, три из четырёх браузеров (Internet Explorer, Firefox и Chrome) достигли финальных версий, поэтому будет интересно их сравнить. Поскольку IE редко обновляется (два года прошло с выпуска IE8), интересно протестировать, насколько браузер вырос с прошлой версии. Поэтому в тесты включён IE8, а также по просьбам из зала в тесте будет участвовать новичок — Safari от Apple.
О методике тестирования и конкурсантах
Методика довольно проста: с официальных сайтов скачиваются и устанавливаются финальные версии браузеров, устанавливаются последние версии Java и Flash, в сети выбираются тесты, тестируем. Критерии подбора испытаний таковы:
- независимость от скорости Интернет-соединения
- рекомендации авторитетных источников
- отсутствие "аллергии" на них в сообществе (некоторые тесты из испытательного цикла исключены, т.к. была найдена информация об их "заточенности" под определённый браузер)
Все браузеры тестируются что называется "из коробки", т.е. они не настраиваются и не надстраиваются.
Может быть, такая методика и не выявит победителей со 100% точностью, но лидеров определённо покажет. Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните о них в комментариях, я постараюсь использовать и их.
Во всех тестах, чем больше значение - тем лучше результат.Тестовая машина
Тестирование проводилось на компьютере с платформой Intel модельного ряда 2011 года. Более подробно описывать смысла нет, т.к. для всех браузеров она одинаковая.
Несколько основных тестов зависящих от видеокарты проведены как на встроенной графике в ЦП, так и на внешней ATI Radeon HD 4550 (обе с поддержкой Microsoft DirectX® 10.1). Поскольку не обнаружилось никаких отличий, заслуживающих упоминания отдельной строкой, всё тестирование проведено на встроенной Intel® HD Graphics.
На компьютере установлены:
- Windows 7 x64 с SP1
- Java SE Runtime Environment (JRE) 6 Update 24
- Adobe Flash Player 10.2.153.1
Конкурсанты
- Google Chrome 10.0.648.204
- Opera 11.01 сборка 1190
- Safari 5.0.4 (7533.20.27)
- Firefox 4.0 (далее FF)
- Internet Explorer 9.0 32-разрядная версия (далее IE9)
- Internet Explorer 8.0 32-разрядная версия (далее IE8)
Тестирование
JavaScript
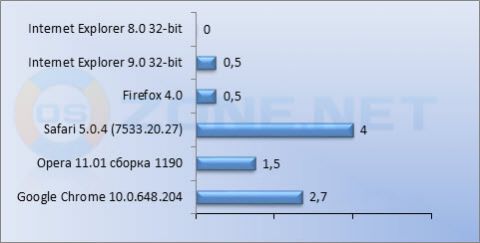
Первый комплексный тест – Peacekeeper, он построен на проверке производительности JavaScript (JS). Язык JS сейчас используется повсеместно (меню навигации, анимация, формы и т.д. и т.п.), редкий сайт обходится без него. Чем быстрее обработается код JS, тем скорее отобразится сайт. Более подробно о тестах Peacekeeper, вы можете узнать из FAQ.

Как видим, первое место занимает Chrome, следом идёт Opera, IE9 отстаёт довольно существенно, а FF и Safari медленнее более чем в 2 раза. IE8 медленнее Хрома в 10 раз, а своего собрата IE9 — почти в 6,5.
Acid3
Второй тест – Acid3, он проверяет браузеры на поддержку веб-стандартов.

Здесь три победителя — Chrome, Opera и новичок испытаний Safari. Создателям IE9 и FF ещё есть над чем поработать. IE8 в данном тесте имеет только 20 баллов из 100.
HTML5
THE HTML5 TEST – как следует из названия, это тест на соответствие стандарту HTML5. Максимально браузеры могут заработать 400 баллов.

С поддержкой нового (находящегося до сих пор в стадии разработки) стандарта всё несколько сложнее. Ни один из браузеров не набирает 400 баллов, у Chrome — 288+13 бонусных, у FF — 255+9, у Оперы — 234+7, у Safari — 187+0, у IE9 — 130+5, а IE8 замыкает список с 32 баллами.
Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web (W3C), в нём осуществляется проверка по 820 параметрам.

Из 820 очков у IE — 775, Chrome набирает 734 балла, Opera — 715, в конце очкового списка находятся FF и Safari. IE8 не поддерживает HTML5, у него 0.
Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5.
Производительность графики
Следующие 4 теста — это тесты производительности графики в различных технологиях:
Каждый из них я буду запускать с параметром, который задаёт 5000 шариков, а оценивать по FPS (кол-во кадров в секунду).
Flash:

HTML:

Canvas:

SVG:

Поскольку тестам уже год, а стандарт продолжает разрабатываться, в тест HTML внесены небольшие изменения для получения кругов с тенями (вместо квадратов без теней) во всех актуальных версиях браузеров. В IE8 так и остались квадраты из-за отсутствия поддержки элементов CSS3. В тесте Canvas у FF ноль, т.к. браузер просто завис, и повторный запуск привёл к такому же результату. Удивили результаты IE8 в тесте Flash — он оказался совсем не хуже конкурентов и Safari в HTML — чистая победа. Остальное видно из графиков и в комментариях не нуждается.
Безопасность
И последний на сегодня тест — тест безопасности Browserscope, в нём браузеры проверяются по 17 параметрам.

Да, 17 — это очень мало, но лучше ничего не нашлось. Знаете — пишите. Пока остаётся надеяться, что остальные параметры безопасности намного лучше :)
Итоги и выводы
Количество побед:

C победителем всё предельно ясно, Chrome показал себя очень хорошо практически во всех испытаниях, немного уступив конкурентам в трёх тестах из девяти.
Со вторым местом сложнее и однозначно отдать его IE9 или Opera невозможно. Поддержка новых стандартов (HTML5, Canvas — часть HTML5) или старого и достаточно редко используемого SVG — это конечно хорошо. Но сейчас больше используется JS и Flash (именно поэтому Safari не может претендовать на второе место), безопасность также очень важна. Opera быстрее в тесте общей производительности на основе JS, во Flash — IE9 и Opera на одном уровне, а в тесте безопасности IE9 значительно лучше своего конкурента. Что важнее, производительность или безопасность, решать вам.
IE9 значительно улучшился по сравнению с IE8 практически во всём, 9 из 10 тестов служат тому подтверждением. В целом у Microsoft получился очень достойный браузер.
Новичок тестов Safari показал себя нормальным середнячком. С поддержкой HTML5 у него не всё ладно, графику рисует достаточно хорошо, с безопасностью тоже нормально, а вот отставание в тесте JS создаёт не очень хорошее впечатление. По субъективным ощущениям он достаточно тяжел.
Firefox. Как не неприятно это прозвучит для огромной армии поклонников браузера, картина достаточно унылая. Даже допотопный IE8 смог оказаться на равных в тесте Flash и тем самым вырвал одну победу. Почему же свежая версия FF не смогла даже этого?
Обсуждение завершено.
www.outsidethebox.ms
Сравнительное тестирование браузеров (февраль 2011) – Вадим Стеркин
Обновленное сравнение стабильных версий браузеров здесь.
 Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование последних версий самых популярных браузеров.
Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование последних версий самых популярных браузеров.
Представляю сравнение браузеров глазами моего коллеги MVP, лидера форума Windows 7, где он известен как Morpheus. В его публикациях на OSZone множество людей находит ответы на свои вопросы.
Прежде всего, мне хотелось оценить производительность недавно вышедшего Internet Explorer 9 RC, т.к. не секрет, что по сравнению с предыдущими версиями браузер значительно вырос.
О методике тестирования и конкурсантах
Методика довольно проста: с официальных сайтов скачиваются и устанавливаются самые актуальные версии браузеров (alfa, beta, RC), устанавливаются последние версии Java и Flash, в сети выбираются тесты, тестируем. Испытания подбираются такие, чтобы они не зависели от скорости Интернет-соединения, чтобы их рекомендовали авторитетные источники, третьим немаловажным фактором является отсутствие «аллергии» на них в сообществе (некоторые тесты из испытательного цикла исключены т.к. была найдена информация об их «заточенности» под определённый браузер). Все браузеры тестируются что называется «из коробки», т.е. они не настраиваются и не надстраиваются.
Может быть, такая методика и не выявит победителей со 100% точностью, но лидеров определённо покажет. Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните о них в комментариях, я постараюсь использовать и их.
Во всех тестах, чем больше значение — тем лучше результат.
Тестовая машина
- Windows 7 x64 с SP1
- Java SE Runtime Environment (JRE) 6 Update 24
- Adobe Flash Player 10.2.152.26
Конкурсанты
- Google Chrome 11.0.672.2 Dev
- Opera 11.50 build 24581 (тестовый билд, с новым HTML5 парсером)
- Internet Explorer 9.0 RC 32-разрядная версия (далее IE)
- Firefox 4.0b12 (далее FF)
Тестирование
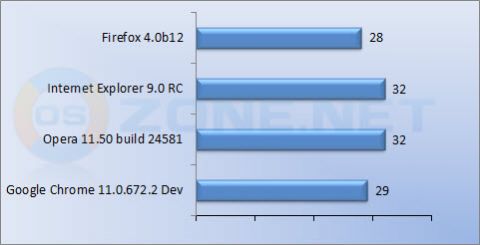
JavaScript
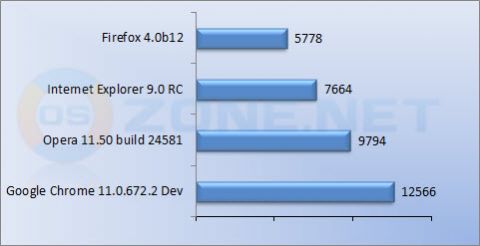
Первый комплексный тест – Peacekeeper, он построен на проверке производительности JavaScript (JS). Язык JS сейчас используется повсеместно (меню навигации, анимация, формы и т.д. и т.п.), редкий сайт обходится без него. Чем быстрее обработается код JS, тем быстрее отобразится сайт. Более подробно о тестах Peacekeeper, вы можете узнать из FAQ.

Как видим, первое место занимает Chrome, следом идёт Opera, IE отстаёт довольно существенно, а FF медленнее более чем в 2 раза.
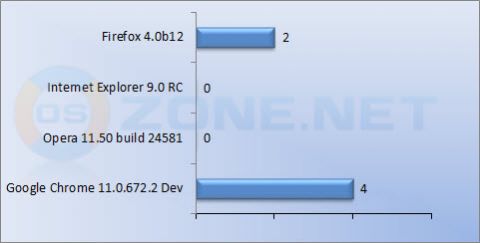
Acid3
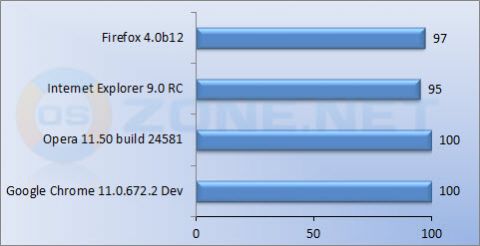
Второй тест – Acid3, он проверяет браузеры на поддержку веб-стандартов.
 Здесь 2 победителя — Сhrome и Opera, а создателям IE и FF ещё есть над чем поработать. Напомню, что IE8 в данном тесте имеет только 20 баллов из 100.
Здесь 2 победителя — Сhrome и Opera, а создателям IE и FF ещё есть над чем поработать. Напомню, что IE8 в данном тесте имеет только 20 баллов из 100.
HTML5
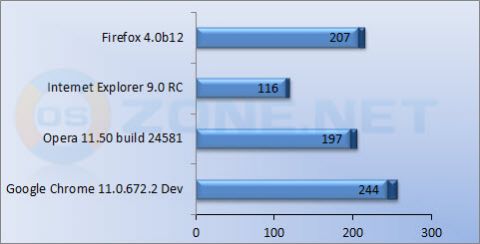
THE HTML5 TEST – как следует из названия, это тест на соответствие стандарту HTML5. Максимально браузеры могут заработать 300 баллов.

С поддержкой нового (находящегося до сих пор в стадии разработки) стандарта всё несколько сложнее. Ни один из браузеров не набирает 300 баллов, у Chrome — 244+13 бонусных, у FF — 207+9, у нового билда Оперы — 197+9 (в стабильной 11.01 было 177+7), а IE замыкает список со 116+5 баллами. Но, смотрите следующий тест…
Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web (W3C), в нём осуществляется проверка по 819 параметрам.

Последние становятся первыми. Из 819 тестов у IE — 773, Chrome набирает 733 балла, Opera — 741 (в 11.01 было всего 713), и на последнем месте оказывается FF.
Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5.
Производительность графики
Следующие 4 теста — это тесты производительности графики в различных технологиях:
Каждый из них я буду запускать с параметром, который задаёт 5000 шариков, а оценивать по FPS (кол-во кадров в секунду, чем больше — тем лучше).
Flash: HTML:
HTML: Canvas:
Canvas: SVG:
SVG:
Нули в тесте HTML у IE и Оперы потому, что вместо кругов получились квадраты, такой результат не устраивает. В тесте Canvas у FF ноль, т.к. браузер просто завис, и повторный запуск привёл к такому же результату. Остальное видно из графиков и в комментариях не нуждается.
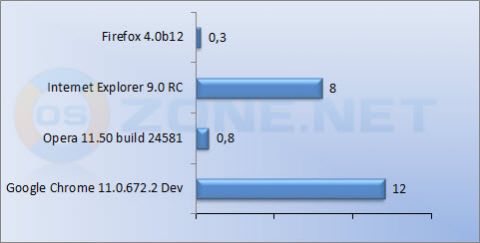
Безопасность
И последний на сегодня тест — тест безопасности Browserscope, в нём браузеры проверяются по 17 параметрам.

Да, 17 — это очень мало, но лучше ничего не нашлось. Знаете — пишите. Пока остаётся надеяться, что остальные параметры безопасности намного лучше :)
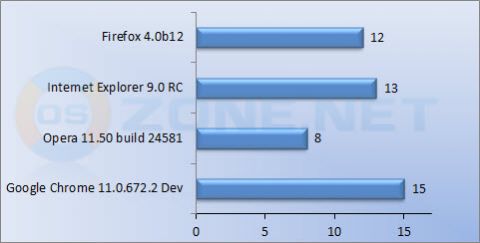
Итоги и выводы
Кол-во побед:

C победителем определились, Chrome показал себя очень хорошо практически во всех испытаниях, немного уступив конкурентам только в двух тестах из девяти.
Со вторым местом сложнее и однозначно отдать его IE или Opera невозможно. Поддержка новых стандартов (HTML5, Canvas — часть HTML5) или старого и достаточно редко используемого SVG — это конечно хорошо, но сейчас больше используется JS и Flash, безопасность также очень важна. В тесте общей производительности на основе JS, Opera быстрее, во Flash — IE и Opera на одном уровне, а в тесте безопасности IE значительно лучше своего конкурента. Что важнее, производительность или безопасность, решать вам.
Поскольку мне было интересно, что вышло у Microsoft, вывод для себя я сделал — в целом у них получился хороший браузер. Он способен конкурировать и побеждать.
Про Firefox скажу так: такой браузер тоже есть :)
Обсуждение завершено.
www.outsidethebox.ms
Выбор лучшего браузера для ОС Windows — сравнительные тесты (весна 2012) (окончание) » |
Начало статьи читайте здесь
 На очереди Acid3 – тест на поддержку браузером веб-стандартов, "осуществляет проверку 100 вероятно уязвимых мест в HTTP, HTML, CSS, ECMAScript, SVG и XML" (Википедия). Соответственно, максимально возможное количество баллов – 100, кои легко набрали 4 из 5 тестируемых. Кроме, как Вы догадываетесь, Internet Explorer, который остановился на двадцати трех (см. "тест №2").
На очереди Acid3 – тест на поддержку браузером веб-стандартов, "осуществляет проверку 100 вероятно уязвимых мест в HTTP, HTML, CSS, ECMAScript, SVG и XML" (Википедия). Соответственно, максимально возможное количество баллов – 100, кои легко набрали 4 из 5 тестируемых. Кроме, как Вы догадываетесь, Internet Explorer, который остановился на двадцати трех (см. "тест №2").
Тесты №№2-4 (диаграмма)

Следующий, The HTML5 test проверяет совместимость веб-обозревателей с новым стандартом разметки страниц HTML5, включающий в себя HTML4 и JavaScript. Присмотревшись к результатам теста №3, можно увидеть, что лидируют Maxthon (363 + "бонусных" 15 баллов) и Chrome (359 + 13). Немного отстают от них Opera (329 + 9) и Firefox (320 + 9), ну а замыкает список как Вы догадываетесь все тот же IE восьмой версии с 41 баллом без всяких "бонусов".
Заключительный, сборный от нескольких разработчиков, тест безопасности Browserscope (FAQ на английском языке см. здесь) оценивает браузеры по 17 параметрам-баллам. "Вечный аутсайдер" от Microsoft занял таки предпоследнее место с 11 баллами, Firefox набрал 12, Maxthon – 14, Chrome – 16 баллов (1ое место). Имевший "бронзу" в 2 из 3 тестов Opera скатился на последнее место (8 из 17 баллов).
Для подведения зрительно осязаемых итогов автор свел полученные данные в отдельной таблице. В каждом из тестов баллы начислялись согласно занятым местам, от 1 до 5 баллов. Acid3-тест 4 из 5 участников прошли со 100% результатом и получили по "пятерке", а IE, набравший 23 из 100 – соответственно, только балл. В столбце "Итоговая оценка" выведены суммы за все достижения каждому из участников. Как нетрудно догадаться, максимально возможное количество баллов – 20.
Итоговая таблица
Финальные выводы
- Internet Explorer 8.0. Компания Microsoft тоже сделала выводы и "работу над ошибками", т.к. 9ая версия IE под ОС Vista/7 х32/х64 проходит аналогичные тесты с приятно более высокими результатами, приблизившись к сегодняшним лидерам. Тем более выпукло выглядят неудачи аутсайдера данных состязаний на фоне остальных участников. Решение единственное: 8ой версией НЕ пользоваться! Лучше, не откладывая, перейдя на 9ую, либо выбрать другой, более "быстрый", корректный и безопасный браузер из представленных в итоговой таблице.
- Firefox 11.0 и Opera 11.62. Каждый хорош по-своему и каждый имеет свои многомиллионные армии пользователей. Наши тесты в очередной раз показали, что все основания для этого есть.
- Chrome 18.0. Любимец веб-сёрферов стабильно показывает отличные тестовые результаты с первого дня своего появления в недалеком 2008ом году. Что и способствует росту его популярности и дальнейшему "перетягиванию одеяла" от Майкрософт к Google Inc.
- Maxthon 3.3.7.2000. "Черт из табакерки", браузер "второго эшелона" с выходом недавней русифицированной 3ей версии из надстройки для IE превратился в полноценный функциональный двухдвижковый (!) продукт. Об агрессивных планах за "место под солнцем" свидетельствуют напр. факты выпуска версии для планшетных компьютеров и открытия Maxthon Asia Ltd. своего представительства в калифорнийской Силиконовой Долине (в 2011 г.). Что конечным пользователям, т.е. нам с вами, в общем, только во благо. Продвинутый инструментарий Макстон 3 – тема отдельной статьи, а в рамках данной хочу отметить, что сабж (англ. subject — "тема, предмет обсуждения") показал себя только с лучшей стороны, на равных соперничая с признанными лидерами в своем классе.
Примечание: Если Вы, как и автор, установили Maxthon для дальнейшего практического ознакомления, маленький совет: при возможном не переключении раскладки клавиатуры с кириллицы на латиницу просто зайдите через языковую панель в "Параметры" → "Дополнительно" и установите флажок в пункте "Включить поддержку текстовых служб для всех программ" (в Windows XP).
Удачной работы в сети Интернет!
Дмитрий dmitry_spb Евдокимов
testsoft.su
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|



