|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Начало работы с CSS Grid Layout: подборка полезных ресурсов и руководств. Css grid layout поддержка браузерами
подборка полезных ресурсов и руководств
CSS Grid Layout — один из самых обсуждаемых инструментов верстальщиков на данный момент. Однако он не является чем-то очень новым. Дело в том, что система приобрела поддержку самых известных браузеров: Firefox, Chrome, Opera, а также Safari. Именно этим и вызван такой ажиотаж в сторону Grid.Но что же такое CSS Grid Layout (он же Grid) на самом деле? На что он способен? И готов ли он для использования в полной степени в проектах? Давайте разберёмся в этом и посмотрим на подборку полезных ресурсов, способных помочь вам с началом использования Grid.
Что такое CSS Grid Layout?
История инструмента начинается с 2011 года. Именно тогда компания Microsoft отправила предложение группе разработчиков CSS. По этой ссылке вы можете посмотреть, как изначально выглядело предложение от Microsoft об использовании Grid вместе с Flexbox для вёрстки адаптивных макетов.

Данный CSS модуль определяет двумерную систему компоновки на основе сетки, оптимизированной для дизайна пользовательского интерфейса. Дочерние элементы могут быть помещены в произвольные места (слоты) при предопределённой гибкой или фиксированной сетке макета.
Краткое описание Grid от консорциума W3C.
Если у вас есть время и желание углубиться в документацию, можете сделать это на сайте консорциума.
Разница между Flexbox и Grid
Главным отличием Grid от Flexbox является количество измерений (осей). При работе только с последним вам придётся выбирать между осью X и осью Y. Иначе говоря, Flexbox может быть направлен на создание только колонок или только строк. Однако эти инструменты не конкурируют друг с другом, поэтому можно применять их вместе.
На иллюстрации ниже можно наглядно ознакомиться с отличительными чертами инструментов:

Вывод таков: CSS Grid Layout — новая и мощная система компоновки, позволяющая с лёгкостью разделить веб-страницу на столбцы и строки.
Полезные ресурсы, уроки и руководства
В последнее время, в связи с включением поддержки Grid в популярные браузеры, появилось огромное количество отличных уроков и вводных пособий по инструменту. Мы внимательно следили за выходившими и выходящими обновлениями и теперь рады представить список ресурсов, которые помогут вам начать работать и экспериментировать с CSS Grid.
Основные понятия в контексте CSS Grid

На этом ресурсе вы найдёте введение в работу с Grid, объяснение механизма работы Grid-контейнера, описание размещения элементов внутри контейнеров и многое другое.
Детальное руководство по CSS Grid

Подробное руководство, покрывающее все детали последней версии Grid. Крис Хаус рассматривает все нужные вам свойства и обозревает высокоуровневые концепты. Кроме того, он подкрепляет это образцами кода и визуальными примерами.
Grid в примерах

Приглашённый эксперт рабочей группы CSS, Рейчел Эндрю, — давний сторонник внедрения Grid в современный веб. Она делится большим количеством примеров о том, как использовать Grid, а также образцами кода, видеоуроками прочими полезными материалами на своём сайте Grid by Example.
В этом видео Рейчел объясняет множество практических примеров с Grid и показывает, как он может использоваться для создания современных адаптивных макетов.
Если вы до сих пор не выбрали между Flexbox и Grid, то посетите ещё один сайт Рейчел, где она рассказывает о ключевых различиях этих инструментов.
Рабочий пример: мой первый макет, созданный с CSS Grid

В этом примере Тайлер Стика показывает старый способ построения макетов (с помощью float) и пытается достичь того же результата с помощью Grid.
Особенности CSS Grid, которые заставляют моё сердце биться быстрее

Фронтенд разработчик Уна Кравец рассказывает о трёх функциях Grid, восхищающих её: включение элемента minmax (), использование grid-gap и названные области.
Практическое использование CSS Grid: добавление Grid в существующий проект

Эрик Мейер рассматривает процесс преобразования существующих CSS наработок в Grid без нарушения их работоспособности в браузерах без поддержки Grid.
Grid-огород

Grid Garden — небольшая и забавная браузерная игра, основанная на написании кода для выращивания моркови в огороде. Это замечательный способ для практики и изучения основ CSS.
Цель моей игры не включает в себя охват всех новых аспектов инструмента CSS Grid. Главное предназначение игры — помочь игрокам развить интуицию и признать потенциал инструмента.
Говорит Томас Парк.
Шпаргалка по CSS Grid

Отличная песочница с качественным визуальным оформлением, которая поможет разобраться с терминологией, свойствами и с тем, как Grid работает в браузере.
Заключение
Данные из скриншота с сайта Can I Use выглядят довольно многообещающе, показывая, что большинство современных браузеров готовы к работе с CSS Grid и могут поддерживать его свойства без префиксов:

Однако компания Microsoft снова разочаровала: на данный момент в браузерах IE и Edge присутствует только частичная поддержка Grid через префикс -ms-. Сейчас в Microsoft отправлена заявка на развитие поддержки Grid, и она находится в топе по количеству заявителей.
Несмотря на то, что большинство браузеров поддерживает Grid, он работает только в последних версиях этих браузеров (а в некоторых только частично), что составляет только 30–40 % от общего числа используемых браузеров. Если вы не уверены, что подавляющее большинство ваших пользователей имеет последние сборки браузеров с поддержкой Grid, то желательно не экспериментировать с созданием крупномасштабных проектов.
Перевод статьи «Getting started with CSS Grid Layout»
Евгений Туренко, кубанский переводчик
Наши тесты для вас:— Тест на знание сленга веб-разработчиков.— Что вы знаете о работе мозга?— А вы точно программист?
tproger.ru
Введение в макет CSS Grid

От автора: при создании сложных сайтов сетки имеют огромное значение. Их значимость в современном веб-дизайне становится ясной, стоит только взглянуть на количество фреймворков, в которые внедрена данная технология для ускорения разработки.
После знакомства со спецификацией CSS Grid Layout вам больше не понадобятся отдельные файлы стилей, если вы захотите работать с системой сеток. Не менее важным плюсом будет то, что вы больше не будете полагаться на свойства типа inline и float для позиционирования элементов на странице. В этом уроке мы изучим основные моменты сеточных систем, а также создадим простой макет блога.
Поддержка в браузерах
На данный момент только IE 10+ и Edge поддерживают спецификацию Grid Layout – на коммерческих сайтах данную технологию использовать пока что нельзя.
В Chrome данную опцию можно активировать через флаг «Experimental Web Platform features» в chrome://flags. В Firefox – флаг layout.css.grid.enabled.
Другой вариант – использовать полифил, и да, полифил CSS Grid Polyfill существует! Вы можете воспользоваться любым из трех описанных вариантов и изучать Grid Layout пока он еще на раннем этапе разработки.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееОбратите внимание: В IE на данный момент работает старая версия спецификации, что означает, что браузер не полностью поддерживает новую спецификацию. Когда мы дойдем до примеров, я рекомендую вам использовать Chrome или Firefox.
Терминология Grid System
Что касается позиционирования элементов, CSS Grid системы – это те же таблицы. Однако данный инструмент намного мощнее и разнообразнее. В данном разделе я расскажу про несколько терминов, которые необходимо будет помнить при работе с сетками:
Единицы измерения fr: с их помощью задается размер свободного пространства. Используется вместе с grid-rows и grid-columns. Из спецификации: «Распределение пространства происходит только после того, как все «длины» или размеры строк и столбцов с контентом достигнут максимальных размеров»
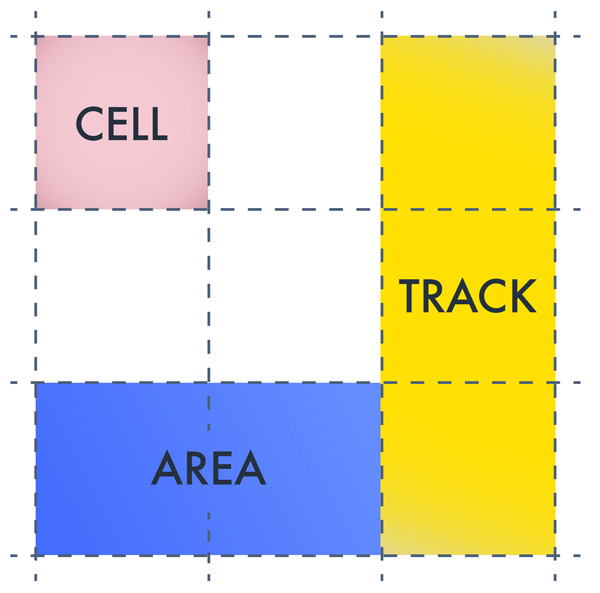
Линии: Линии отмечают границы других элементов. Они бывают как горизонтальные, так и вертикальные. На рисунке ниже 4 вертикальные и 4 горизонтальные линии.
Треки: Треки – пространство между параллельными линиями. На рисунке ниже 3 вертикальных и 3 горизонтальных трека.
Ячейки: Ячейки – строительные блоки сетки. На рисунке ниже всего 9 ячеек.
Области: Область – прямоугольник из произвольного количества ячеек. Т.е. трек – это одновременно и область и ячейка.

Позиционирование элементов в сетке
Начнем с основ. В этом разделе я покажу вам, как с помощью сетки размещать элементы в определенных местах. Для работы с CSS Grid Layout необходимо создать родительский элемент и один или более дочерних. Для примера я возьму разметку ниже:
<div> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div>Для создания сетки контейнеру необходимо указать свойства display:grid или display:inline-grid, а также другие стили:
.grid-container { display: grid; grid-template-columns: 200px 10px 0.3fr 10px 0.7fr; grid-template-rows: auto 20px auto; }С помощью свойств grid-template-columns и grid-template-rows задается ширина строк и колонок. В примере выше я создал 5 колонок. Колонка шириной 10px используется в качестве разделителя между элементами. Первая колонка имеет ширину 200px. Третья колонка занимает 0.3 части от оставшегося пространства. А пятая колонка занимает 0.7 от оставшегося пространства.
Так как первой строке задано свойство grid-template-rows: auto, это позволяет строке расширяться при добавлении контента. Строка в 20px работает как разделитель. В демо ниже видно, что элементы плотно прижаты друг к другу.
Обратите внимание на элемент В – он расположен во второй колонке, которую мы используем как разделитель. Если позиционирование элементов не задано вручную, браузер разместит элементы в ячейках слева направо, и если они не уместились в один ряд, то оставшиеся перепрыгнут на вторую стоку. Вот почему мы оставили 4 запасных колонки на второй строке.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
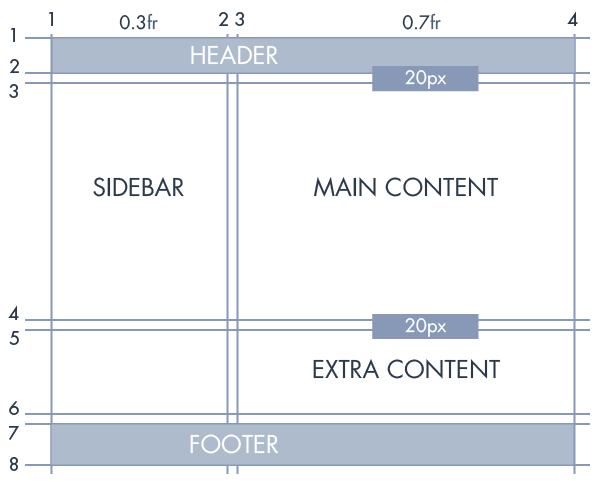
Узнать подробнееЧтобы переместить элемент в заданную ячейку сетки, необходимо задать позиционирование данного элемента через CSS. Прежде чем я объясню, как двигать элементы сетки, взгляните на рисунок ниже.

В этом примере мы будем использовать линейную систему размещения элементов. Линейная система означает, что линии в сетке будут играть главенствующую роль при размещении элементов. В качестве примера возьмем элемент В. Горизонтально данный блок начинается на третьей линии и заканчивается на 4 линии колонок. Кроме вертикальный линий данный элемент расположен между линий на первом и втором ряду.
Для того, чтобы задать стартовую вертикальную линию элемента мы воспользуемся свойством grid-column-start. В нашем случае значение будет 3. Свойство grid-column-end указывает на конечную вертикальную линию элемента. В нашем случае это 4. Значения для горизонтальных линий выставляются таким же образом.
На основе вышесказанного делаем вывод, что для перемещения элемента В во вторую ячейку необходимо использовать код:
.element-b { grid-column-start: 3; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; }Точно так же для перемещения элемента F в шестую ячейку необходимо:
.element-f { grid-column-start: 5; grid-column-end: 6; grid-row-start: 3; grid-row-end: 4; }Создаем базовый макет
Сейчас мы создадим базовый макет блога, в котором будут хедер, футер, сайдбар и два секции под контент. Сперва разметка:
<div> <div>Header</div> <div>Sidebar</div> <div>Main Content</div> <div>Extra Info</div> <div>Footer</div> </div>Помните, что порядок размещения тегов в разметке никак не влияет на позиционирование элементов на веб-странице. Не меняя CSS, вы можете поставить футер в разметке выше хедера, но позиционирование элементов все равно останется прежним. Но я не советую так делать. Основная мысль тут в том, что разметка больше не говорит вам, где будет расположен элемент.
Нам осталось определить значения свойств типа grid-row-end для всех элементов. Как и в предыдущем примере, мы воспользуемся сеточной диаграммой, чтобы определить значения свойств.

Из рисунка выше видно, что хедер расположен между линий колонок 1 и 4 и линий рядов 1 и 2. CSS код хедера будет следующим:
.header { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; }По тому же принципу «extra content» находится между линий колонок 3 и 4 и линий рядов 5 и 6. И CSS будет:
.extra { grid-column-start: 3; grid-column-end: 4; grid-row-start: 5; grid-row-end: 6; }Теперь вы с легкостью можете вычислить оставшиеся свойства. Взгляните на CodePen демо – чтобы лучше понять принцип линейной системы позиционирования, можете поиграться со значениями свойств:
Заключение
С помощью спецификации CSS grid layout можно с легкостью создавать сложные макеты. CSS код данного способа отличается простотой и удобством. При создании сложных макетов дизайна больше не нужно использовать свойство float или другие подобные свойства. Также преимущество в полном разделении разметки и макета. CSS Grid Layout предоставляет безграничные возможности.
Автор: Nitish Kumar
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получить
webformyself.com
CSS Grid Layout: Быстрый старт
Подход к макетам в сети меняется, и на переднем плане этого изменения — CSS Grid Layout. В этом кратком руководстве пропущены детали и нюансы, вместо этого оно поможет вам начать работать с этим прямо сейчас.
Ваш браузер
CSS Grid Layout (известный своим друзьям как «Grid») находится в стадии разработки и пока что поддержка браузеров для него довольно слабая. Чтобы начать использовать это сейчас, вам либо нужно будет использовать IE11 (хотя он использует более старую версию спецификации), Microsoft Edge, Chrome Canary или Firefox Nightly.
Пожалуй, проще всего включить функции Экспериментальной веб-платформы в Chrome: chrome://flags/#enable-experimental-web-platformfeatures.
 Нажмите сюда
Нажмите сюдаНастройка сетки
Сетка позволяет нам размещать элементы на странице в соответствии с участками, созданными направляющими.
Терминология
Проще говоря, эти направляющие или линии сетки, образуют горизонтальные и вертикальные направляющие сетки. Дорожки сетки служат рядами и столбцами, между которыми расположены отступы (gutters). Там, где пересекаются горизонтальные и вертикальные дорожки сетки, получаются ячейки, так же как в таблицах. Все эти важные термины нужно понимать.
На изображении ниже вы увидите демонстрационную сетку, показывающую:
- линии сетки
- столбцы
- строки
- ячейки
 Базовая сетка, выделяющая линии сетки, столбцы, строки и ячейки
Базовая сетка, выделяющая линии сетки, столбцы, строки и ячейкиДля графического макета, это может показаться более знакомо, если мы используем одну и ту же сетку, но сужаем несколько дорожек, чтобы создать отстыпы между областями содержимого.
- отступы
 Та же сетка, но на этот раз имеющая поразительное сходство с финским флагом
Та же сетка, но на этот раз имеющая поразительное сходство с финским флагомНам нужно прояснить один последний термин, прежде чем двигаться дальше:
- область сетки
 Одна из множества возможных областей сетки в нашей демо-сетке
Одна из множества возможных областей сетки в нашей демо-сеткеОбласть сетки — это любая часть нашей сетки, огороженная четырьмя линиями сетки; может содержать любое количество ячеек сетки.
Пора строить эту сетку в браузере! Начнем с разметки.
Разметка сетки
Чтобы воссоздать сетку выше, нам нужен элемент контейнера; все, как ты любишь:
<section> </section>В нем мы собираемся разместить девять дочерних элементов.
<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </section>Создайте форк этого начального pen’а, если хотите продолжать вместе. Я добавил несколько базовых стилей, чтобы визуально отличать каждый элемент сетки.
Правила сетки
Во-первых, мы должны объявить, что наш элемент контейнера является сеткой, используя новое значение свойства display:
.grid-1 { display: grid; }Правильно, это было легко. Затем мы должны задать нашу сетку, указав, сколько дорожек сетки она будет иметь, как по горизонтали, так и по вертикали. Мы делаем это с помощью свойств grid-template-columns и grid-template-rows:
.grid-1 { display: grid; grid-template-columns: 150px 20px 150px 20px 150px; grid-template-rows: auto 20px auto 20px auto; }Вы увидите пять значений для каждого. Значения для столбцов grid-template-columns указывают, что «первый столбец должен быть 150px в ширину, второй 20px в ширину, третий в 150px» и т.д. для пяти столбцов, более или менее соответствующих нашему изображению финского флага. Пять значений для grid-template-rows содержат нечто подобное. Каждый из них будет auto по умолчанию, принимая высоту от содержимого, но мы хотим быть более точными с нашими отступами, давая им высоту 20px, поэтому нам нужно перечислить все пять рядов.
Каждому из наших элементов автоматически присвоена область сетки в хронологическом порядке. Не плохо, но что случилось с пунктами 2, 4 и 7? Они попали в вертикальные отступы, потому что наши отступы — вполне законные дорожки сетки и, если мы не будем более конкретными, именно эти их расположения в сетке будет принадлежать этим пунктам. Пришло время добавить некоторые правила для наших элементов.
Правила элементов
Синтаксис, доступный нам в данный момент, может быть довольно сложным, но мы сделаем всё как можно проще, используя то, что на самом деле является сокращенным свойством. Мы начнем с нашего первого пункта, указав, что мы хотим, чтобы он начинался с grid-column 1 и grid-row 1:
.item-1 { grid-column: 1; grid-row: 1; }Наш элемент автоматически заполнит минимальное свободное пространство между линиями сетки. Наш второй пункт немного менее очевиден. Мы также хотим, чтобы он начинался с grid-row 1, но мы хотим, чтобы он пропустил grid-column 2 и вместо этого начал в grid-column 3. Столбец 2 останется пустым, чтобы сформировать наш отступ.
.item-2 { grid-column: 3; grid-row: 1; }Продолжаем в том же духе, перескакивая через наши отступы столбцов и рядов, заканчивая, наконец, нашим девятым пунктом:
.item-9 { grid-column: 5; grid-row: 5; }Вывод
Вот и все, вы работаете с сеткой! Напомним четыре основных этапа:
- Создать элемент контейнера и задать ему display: grid;.
- Используйте этот же контейнер для определения дорожек сетки с помощью свойств grid-template-columns и grid-template-rows.
- Поместите дочерние элементы в контейнер.
- Укажите, где каждый дочерний элемент находится в сетке, указав его grid-column и grid-row.
В следующей части этой серии мы глубже разберем синтаксис сетки, улучший способ определения наших отступов, изучим гибкие макеты, единицу fr, функцию repeat() и продолжим работу с нашей простой сеткой. Увидимся там!
Полезные ресурсы по Grid
- @rachelandrew следуйте Рэйчел Эндрю и вы не прогадаете.
webdesign.tutsplus.com
Правда ли уже пора использовать CSS Grid Layout?
Я учусь пилотировать легкие самолеты. Это отвлекает меня от компьютеров. Недавно мне никак не удавалось удержать Сессну-150 на малой высоте, когда мы приближались к аэропорту Бристоля. Меня буквально засосало в облако восходящим потоком. Мой летный инструктор сказал: «Это не ваша вина, но ваша проблема». Он имел в виду, что я обязана была удерживать высоту, пусть даже что-то работало против меня. Мне нужно было узнать, что бывает такая ситуация, и научиться справляться с ней при пилотировании.
Уже после приземления я подумала, что фраза «это не ваша вина, но ваша проблема» отлично подходит практически к любым ситуациям. В этой статье я раскрываю тему поддержки старых браузеров при использовании новых технологий наподобие CSS Grid Layout. Мы, разработчики, часто робеем при обсуждении браузерной поддержки с заказчиками и коллегами, как будто это мы виноваты в том, что сайты не выглядят в IE9 в точности так же, как в новейших Firefox или Chrome. Пора нам уже принять, что это не наша вина. Но обязанность справиться с этим как следует, с пользой для каждого — во многом наша проблема.
Гриды совсем новые! У них наверняка ужасная поддержка в браузерах?
CSS Grid Layout уже работает в Chrome, Firefox, Opera и Safari с марта этого года. Microsoft Edge недавно выпустил предварительную сборку с гридами за флагом. На момент выхода статьи Can I Use показывает, что глобальная поддержка CSS Grid Layout составляет 65.64%, или 70.75%, если добавить версию с префиксом из IE10-11 и теперешнего Edge. До сих пор мы не видали, чтобы настолько грандиозная новинка внедрялась так быстро. Неудивительно, что люди не осознают, у какого множества посетителей поддержка будет.
Не стоило об этом и упоминать, но я всё равно скажу, что у вас цифры могут быть больше или меньше в зависимости от аудитории вашего сайта. Но если вы прямо сейчас делаете новый сайт, есть хорошая возможность воспользоваться преимуществами CSS Grid Layout.
Зачем мне использовать гриды?
Как я объясняла в предыдущей статье, CSS Grid Layout дает возможность делать двумерную раскладку без дополнительной разметки для оборачивания рядов. Поскольку раскладка двумерная, элементы в ней могут охватывать несколько рядов, надежным и предсказуемым образом.
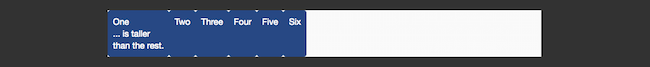
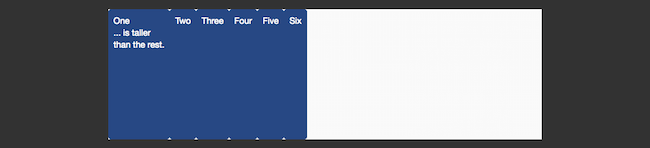
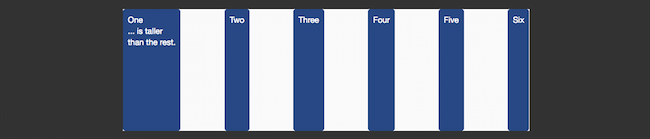
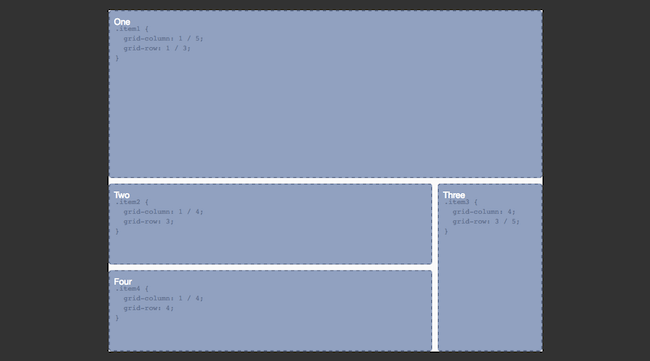
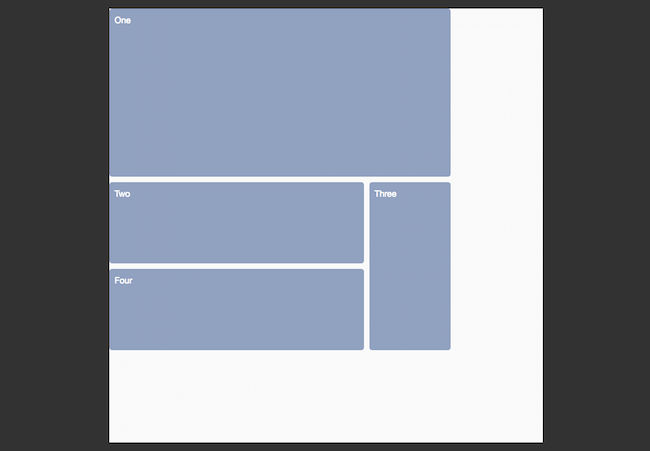
Можно добиться некоторых приятных дизайнерских эффектов. Например, чтобы элементы в дизайне были как минимум определенной высоты, но растягивались при более высоком контенте — как в этом примере.
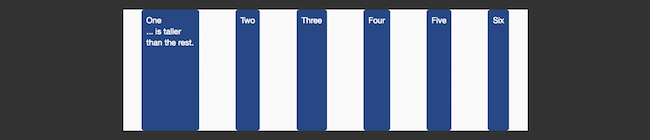
Можно легко чередовать элементы фиксированной ширины с гибкими элементами, с помощью единицы fr в гриде. Благодаря этому проще иметь дело с элементами макета, которые должны сохранять фиксированный размер.
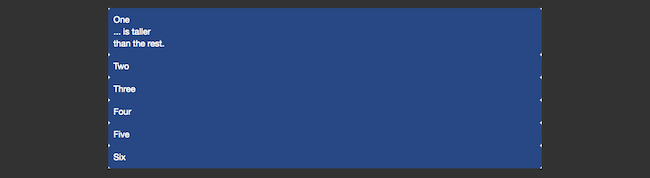
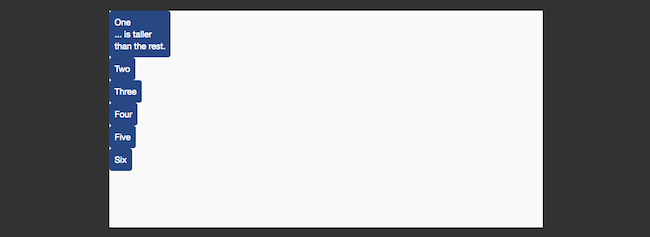
Можно переопределять раскладку на уровне контейнера, что делает отзывчивый дизайн элементарной задачей, и настраивать дизайн индивидуально при различных размерах окна.
Можно накладывать элементы друг на друга, они подчиняются свойству z-index, так что разные элементы можно помещать в одни и те же грид-ячейки, что дает массу простора для творчества.
А как же неподдерживающие браузеры?
В CSS есть для вас решение. Во-первых, в спецификациях гридов и флексбоксов уже точно определено, как эти спецификации переопределяют старые методы раскладки.
Таким образом, если вы хотите использовать флоаты, инлайн-блоки, многоколоночную раскладку, флексбоксы или даже display: table в качестве фолбэка для своей раскладки на гридах, в спецификации уже всё предусмотрено. Можете переопределять эти методы надежным и предсказуемым способом. Я сделала шпаргалку с пояснением фолбэков. О некоторых из них говорится в моем докладе, записанном на конференции Render ранее в этом году.
В CSS также есть проверка наличия возможностей. У нее поистине замечательная поддержка браузерами, и что особенно радует в связи с ней, вам не нужно беспокоиться о браузерах без ее поддержки. Не бывает браузеров, поддерживающих гриды и не поддерживающих supports. Вот всё, что нужно вам в CSS-файле:
- CSS для фолбэка
- CSS для гридов
Все браузеры поймут стили для фолбэка. Те, что не поддерживают гриды, на этом и остановятся. А те, что поддерживают, будут использовать стили для гридов, и благодаря правилам, которые описаны в спецификации и поясняются в моей шпаргалке, многое в фолбэчном поведении обнулится.
Как правило, в стилях фолбэка у вас останется что-то, что «просочится» в раскладку на гридах. Часто это бывает ширина элементов, поскольку в старых раскладках приходится задавать им ширину, чтобы имитировать что-то похожее на грид. Поэтому мы используем простую директиву supports, проверяем поддержку гридов, и в ней, может быть, возвращаем ширине значение auto. Вообще там можно делать для грид-версии что угодно, не опасаясь, что это увидят старые браузеры.
Мы пишем CSS с помощью CSS. Никаких полифилов, никаких хаков. Всё строго по спецификации.
Но фолбэки означают, что я пишу раскладку дважды!
Это верно лишь если вы в своей работе исходите из того, что сайты должны одинаково выглядеть во всех браузерах. И знаете что? Это ни к чему.
Вот статья, которую я написала в 2002 г. В 2002-м люди боялись изучать верстку на CSS, потому что это значило бы, что их сайты не будут «одинаково отображаться» во всех браузерах. Но я верстала сайты с помощью CSS, стараясь выяснить, как это можно сделать наилучшим образом, и учила других людей тому, что узнавала сама. С самого открытия собственной фирмы, делая сайты для клиентов, требующих, чтоб всё работало в Netscape 4. Я занимаюсь этим на протяжении всей своей карьеры. Я разбираюсь с проблемами совместимости уже 20 лет. Сейчас я делаю продукт с интерфейсом, который должен работать вплоть до IE9. Не моя вина, что эти старые браузеры существовали, но моя проблема и моя работа все эти годы как раз в том и состояла, чтобы справляться с ними.
Если ваш сайт действительно должен выглядеть одинаково во всех браузерах (что бы это для вас ни значило), вы не сможете использовать ничего, что можно сделать только гридами. В таком случае не используйте гриды! Используйте Grid Layout, если хотите добиться чего-то, чего никак не сделать нормально старыми технологиями. Затем делайте фолбэк, которым можно будет пользоваться в менее продвинутых браузерах, и не беспокойтесь о том, чтобы сделать в точности так же. Мощь гридов в том, что с ними можно делать такое, что раньше было невозможным. Используйте их для этого, а не для воссоздания своих старых дизайнов.
Хочу волшебный полифил!
Если глобально подпереть полифилом весь макет, для пользователей это будет кошмаром. Если реализовать то, что делают гриды, средствами JS, это всё будет жутко тормозить. Загрузка страницы в итоге будет выглядеть ужасно «дерганой». Гораздо лучше дать этим старым браузерам вариант попроще, адаптированный к их возможностям, чем пытаться насильно впихнуть в них грид-раскладку скриптами.
Попытки сделать полифил могут существенно затянуть вам сроки разработки и тестирования, причем для меньшей группы пользователей. Опять же, если одинаковый вид для всех — идеал для вашего сайта, я бы не советовала использовать гриды прямо сейчас. Вам придется принять, что все те пользователи, которые могли бы насладиться грид-раскладкой, будут ее лишены из-за наличия в мире старых браузеров.
Вот что значит разрабатывать для веба
Работа в вебе немыслима без вещей, у которых еще нет полной поддержки. Такова природа той отрасли, в которой мы работаем. Ваша работа состоит в том, чтобы нащупать неизбежный технологический компромисс для каждого проекта.
Ваша работа состоит в том, чтобы изучать новое и советовать своему клиенту или руководству, как наилучшим способом реализовать их бизнес-цели при помощи всех доступных технологий. А для этого вы должны сначала сами изучить эти новинки. Тогда вы сможете советовать им, на какие именно компромиссы пойти стоит. Гарантировать единообразный дизайн ценой добавочной разметки, лишнего времени на разработку или вынужденного ограничения удобства для всех браузеров? Или упрощенный макет для IE9, что позволит сократить время разработки, и более быстрый сайт благодаря новым технологиям в итоге? Если вы понимаете плюсы и минусы каждого варианта, вы сможете отстоять свои аргументы.
Если использование новой технологии не дает абсолютно никаких преимуществ, то и не используйте ее. Но если ваш клиент хочет чего-то такого, что есть смысл делать только на новых технологиях типа гридов, или что на гридах можно сделать быстро, а без них придется долго мучиться, у вас есть куча способов объяснить возможные компромиссы, их выгоду и цену.
Объясняйте их тем, сколько времени на разработку, сейчас и в будущем, можно будет сэкономить благодаря меньшей сложности.
Объясняйте их тем, что дизайнеры создали потрясающий дизайн, который просто невозможно надежно сверстать без гридов.
Объясняйте их быстродействием, во многих случаях этот аргумент сработает, потому что можно будет избавиться от громоздкого фреймворка, без которого иначе было бы не обойтись.
Всё это мы получим в обмен на требование отдавать упрощенный макет старым браузерам. Но это не значит «никакого макета». Будьте готовы объяснить и то, что внедрение гридов в браузеры не похоже на внедрение чего бы то ни было в CSS, что мы видели прежде. Реализации уже совместимы как никогда. Edge уже обновил гриды за флагом в предварительной сборке. Браузеры без поддержки исчезают намного быстрее, чем можно было бы ожидать по прошлому опыту.
Когда вы вооружены всей нужной информацией о цене вопроса, дискуссия становится очень простой. То, что старые браузеры существуют — не ваша вина. Не начинайте этих дискуссий так, как будто это вы провалили задание добиться, чтобы сайт выглядел одинаково во всех браузерах, выпущенных за последние 10 лет, используя при этом технологию, которой нет и года. Это не ваша вина, но ваша проблема. Ваша проблема, ваша обязанность как веб-профессионала, поставить себя в такие условия, в которых вы сможете выбирать правильный курс действий для каждого проекта.
Вот к чему мы идем
Переход от табличной верстки к CSS изменил облик веба. Он увел нас от попиксельно нарезанных картинок к чему-то более гибкому, с текстом в основе, менее похожему на печатный дизайн. Последние 15 лет облик веба диктовался техническими ограничениями CSS. Думаю, что наши новые раскладочные методы — гриды, флексбоксы и штуки вроде веб-фигур — изменят его облик снова. Но мы должны дать этому случиться, нам надо позволить себе экспериментировать, учиться и творить новое.
Мы сможем сделать это, только если готовы показывать преимущества этих методов тем людям, для которых мы делаем сайты и приложения. Мы можем сделать это, только если отбросим наши предрассудки о вебе, браузерах и темпах внедрения хотя бы до тех пор, пока не изучим все эти штуки. Только тогда мы сможем принимать правильное решение для каждого проекта. Никогда не будет четкого «или — или», всегда будут компромиссы. Наша работа — справляться с этим, как и всегда.
Автор: Максим Усачёв
Источник
www.pvsm.ru
CSS Grid Layout. Быстрый старт / СоХабр

Вступление
Всем привет. Февраль-Март 2017 года запомнились для многих, кто работает с HTML и CSS тем, что большинство браузеров выпустили обновления, среди которых были и обновления для CSS. Теперь можно использовать спецификацию CSS Grid Layout без флагов в следующих браузерах: Firefox 52, Chrome 57, Opera 44, Safari 10.1. Какой из браузеров остался позади, думаю, вы догадываетесь. Точнее он поддерживает старую версию спецификации. Но разработчики этого браузера делают все возможное, чтобы внедрить новую спецификацию. Внедрение поддержки новой CSS Grid Layout спецификации — это самое значимое событие за прошедшие пять лет. Эта спецификация поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.Я использую Flexible Box Layout
Многие задаются вопросом: «Стоп, я использую flexbox, зачем мне еще какие-то grid’ы?». Вопрос более чем уместен. CSS Grid не заменит Flexbox и наоборот. Первое отличие — это то, что Flexbox работает только в одном измерении. Из этого следует, что мы можем размещать flex элементы только вдоль главной оси или вдоль поперечной оси. Мы не можем разместить flex элементы сразу на нескольких осях. CSS Grid в свою очередь нам позволяет работать с разметкой в двухмерном пространстве и выравнивать содержимое в обоих измерениях. Мне нравится как объясняет эту разницу Tab Atkins.Одна из самых больших проблем при разработке пользовательских интерфейсов — это то, что при изменении дизайна, функционала или поведения любого блока приходится менять его разметку (в большинстве случаев). CSS Grid позволяет менять расположение grid элементов не меняя сам HTML. Ниже пример простой разметки на Flexbox и CSS Grid.
Основные термины
 Прежде чем приступать к работе с CSS Grid, нужно разобраться с основными терминами. На основе этих терминов построена вся спецификация.
Прежде чем приступать к работе с CSS Grid, нужно разобраться с основными терминами. На основе этих терминов построена вся спецификация.Grid container — это набор пересекающихся горизонтальных и вертикальных grid линий, которые делят пространство grid контейнера на grid области, в которые могут быть помещены grid элементы. Внутри grid контейнера есть два набора grid линий: один определяет ось столбцов, другой определяет ось строк.
Grid lines — это горизонтальные и вертикальные разделители grid контейнера. Эти линии находятся по обе стороны от столбца или строки. Автор может задать для данного элемента имя или числовой индекс, которые может использовать дальше в стилях. Нумерация начинается с единицы. Важный нюанс, данный элемент восприимчив к режиму написания, который используется на вашем ресурсе. Например, вы используете Арабский язык или любой другой язык у которого режим написания справа налево, то нумерация линий будет начинаться с правой стороны.
Grid track — это пространство между двумя смежными grid линиями, вертикальными или горизонтальными.
Grid cell — это наименьшая неделимая единица grid контейнера на которую можно ссылаться при позиционировании grid элементов. Образуется на пересечении grid строки и grid колонки.
Grid area — это пространство внутри grid контейнера, в которое может быть помещен один или больше grid элементов. Этот элемент может состоять из одной или более grid ячеек.
Каждый элемент тесно связан друг с другом и отвечает за определенную часть grid контейнера.
Первый CSS Grid макет
Мы разобрались с основными терминами. Пришло время сделать наш первый grid макет. Ничего сложного, простенький макет три строки на три колонки, чтобы разобраться с основами. Ниже вы можете увидеть пример. В первом варианте из примера мы создаем три колонки размером 150px 1fr 150px и три строки размером 50px auto 50px соответственно. Обратите внимание на такие значения: 1fr, auto. Давайте разберемся, что это за значения.1fr — это специальная единица измерения введенная в данной спецификации. Она не измеряется в каких-то конкретных единицах измерения (px, em, rem, др.) Из этого следует, что мы не можем использовать ее вместе с функцией calc(). Эта единица измерения не может быть меньше единицы, а также не может принимать отрицательные значения. Она рассчитывается после того, как все остальные значения, отличные от fr, были рассчитаны.
auto — ведет себя довольно интересно и использует для расчета размеров хитрый алгоритм. В некоторых ситуациях может показаться, что эта единица измерения работает точно также как и fr. Но это не так. Главное отличие, auto будет рассчитан до того, как будет рассчитан fr. Об этом нужно помнить. Вы можете увидеть данное поведение из второго и третьего вариантов примера, который приведен выше.
Для разметки колонок и строк используются следующие правила:
grid-template-columns: 150px 1fr auto; grid-template-rows: 50px auto 50px; Сокращенная форма записи выглядит так:grid-template: 50px auto 50px / 150px 1fr auto;Типичный шаблон на grid’ах
Давайте сделаем простенький шаблон с которым мы все знакомы. Ничего сложного, шаблон будет состоять из следующих тэгов: header, nav, aside, article, footer. Подавляющее большинство интернет ресурсов использует данный шаблон. Только знаете, даже в таком простом шаблоне наблюдается следующая проблема: «Я дизайнер, я так хочу. Я разработчик, я так не могу». С появлением CSS Grid Layout подобная проблема должна стремиться к нулю. В данном примере мы знакомимся еще с несколькими свойствами CSS Grid Layout. Первое grid-template-areas. Оно используется для создания именованных областей grid контейнера, которые не связаны с каким-либо конкретным grid элементом. Синтаксис очень удобен, мы сразу видим какой шаблон получится на выходе. Второе свойство grid-area. Оно используется для дочернего элемента grid контейнера. Указывает в какую именованную область поместить grid элемент.Давайте рассмотрим первый вариант grid-template-areas:
grid-template-areas: "header header" "nav main" "footer ." Один или больше идущих подряд символов . (точка) имеют особое значение. Если этот символ используется, то браузер его отрендерит как нулевой токен, что в свою очередь означает следующее: на его месте не будет создана именованная область grid контейнера и в нее нельзя поместить grid элемент.Если мы не указали для какого-то дочернего grid элемента свойство grid-area, браузер автоматически распределит такие элементы. Такое поведение можно увидеть из последнего варианта, приведенного примера выше.
Полезные ссылки
- CSS Grid Layout Module Level 1
- How to create a simple layout with CSS Grid Layouts
- Grid by Example от Rachel Andrew
- Подборка ресурсов для изучения CSS Grid Layout от Jen Simmons
- Ресурс для изучения СSS Grid Layout от Mozilla
- Jen Simmons про CSS Grid CSS Grid Layout
- Моя подборка ресурсов по CSS Grid Layout
- Множество годных статей (как своих авторских, так и переводов) по CSS Grid Layout на css-live.ru
Вместо заключения
В данной статье мы рассмотрели всего лишь верхушку CSS Grid Layout айсберга. Я начал обращать внимание на CSS Grid Layout еще когда все браузеры его поддерживали за флагами. Данный текст не способен передать мои впечатления от работы с этой спецификацией. Иногда сложно поверить своим глазам какие штуки удается сделать при помощи CSS Grid. Это разрыв всех шаблонов. И мне это нравится.Я вам советую обратить внимание на данную спецификацию и потратить немного своего времени на ее изучение. Поверьте, в будущем вам это точно пригодится и не важно, пишете вы на React, Angular, Vue (вставьте свое). Grid’ы пришли надолго.
Напоследок добавлю пример с произвольным появлением grid элемента в разных именованных областях.
На этом все. Спасибо за внимание. Кто дочитал до конца, отдельное спасибо.sohabr.net
Грид, флексбокс и выравнивание блоков: наша новая система раскладки
Раскладка в вебе остается сложной. Причина этого состоит в том, что методы раскладки, которые мы используем с того момента, как раскладка средствами CSS стала возможной, не предназначались для создания чего-то сложного. Хотя мы можем сделать достаточно много, пока работаем с фиксированной шириной и используем хаки типа искуственных колонок, но эти методы разваливаются при отзывчивом дизайне. К счастью, у нас есть надежда в виде флексбокса, который многие уже знают и используют, а также менее известных технологий — CSS3 Grid Layout (далее грид) и модуля выравнивания блоков.
В этой статье, я собираюсь объяснить, как они работают вместе, а вы откроете для себя, что понимание флексбокса очень близко приближает вас к пониманию грида.
Примечание о поддержке в браузерахНа данный момент грид поддерживается при активации флага, а также в ночных сборках и сборках для разработчиков в Firefox, Safari, Chrome и Opera. Все, что вы увидите в статье, можно увидеть в работе, если вы активируете флаг или используете соответствующие сборки браузеров. Я стараюсь поддерживать в актуальном состоянии список поддержки грида в браузерах.
Новые значения свойства display
И grid, и flexbox являются новыми значениями для свойства display. Чтобы сделать элемент флекс-контейнером, мы используем display: flex, аналогично, чтобы сделать грид-контейнер, мы используем display: grid.
Как только мы это сделаем, непосредственные потомки нашего флекс- или грид-контейнера станут флекс- или грид-элементами, также они получат начальные значения флекс- или грид-элементов.
display: flex
В первом примере у нас есть три элемента в контейнере, которому задано display: flex. Это все, что на нужно, чтобы начать использовать флекбокс.
Пока мы не добавим другие значения свойств, начальные значения свойств флекс-контейнера следующие:
- flex-direction: row
- flex-wrap: no-wrap
- align-items: stretch
- justify-content: flex-start
Начальные значения для флекс-элементов:
- flex-grow: 0
- flex-shrink: 1
- flex-basis: auto
Мы взглянем на работу этих свойств и значений позднее. Сейчас нам достаточно задать родительскому элементу display: flex и флексбокс будет работать.
See the Pen Flexbox Defaults by rachelandrew (@rachelandrew) on CodePen.
display: grid
Для раскладки элементов по сетке мы используем display: grid. Чтобы увидеть поведение грида, в примере будет использована раскладка с пятью картами.
Добавление display: grid не вносит драматических изменений, однако дочерние элементы теперь стали грид-элементами. Они расположились в одноколоночной полосе сетки, один под другим, сетка создала неявные строки для каждого элемента.
See the Pen Grid Defaults by rachelandrew (@rachelandrew) on CodePen.
Мы можем сделать шаг вперед и сделать раскладку более похожей на сетку за счет добавления колонок. Для этого мы используем свойство grid-template-rows.
В следующем примере, я создала три колонки равной высоты используя новую единицу измерения в CSS, созданную специально для грида — fr. Это сокращение от fraction (доля), в данном случае это доля доступного пространства, которую должна занять колонка. Вы можете видеть, как наши грид-элементы сразу же расположились по сетке в каждой из клеток наших явно определенных столбцов. В сетке по-прежнему создаются незадаваемые явно строки: по мере заполнения доступных ячеек в колонках, строки добавляются для размещения оставшихся элементов.
See the Pen Grid Columns by rachelandrew (@rachelandrew) on CodePen.
Опять-таки, у нас есть определенное поведение по умолчанию. Мы не позиционировали какие-либо из этих грид-элементов, они сами размещали себя по нашей сетке, каждый в отдельную ячейку. Начальные значения для грид-контейнера следующие:
- grid-auto-flow: row
- grid-auto-rows: auto
- align-items: stretch
- justify-items: stretch
- grid-gap: 0
Эти начальные значения означают, что наши грид-элементы расположены каждый в отдельной ячейке сетки, работающей поперек рядов. Так как у нас трехколоночная сетка, после заполнения третьей колонки создается новый ряд для размещения оставшихся элементов. Элементы растягиваются по вертикали и горизонтали для заполнения площади сетки.
Выравнивание блоков
В этих двух примерах мы уже встретились со значениями, определенными в модуле выравнивания блоков. “Box Alignment Module Level 3” по сути отвечает за все выравнивания и распределения пространства, определенные в спецификации флексбокса и делает их доступными для других модулей. Поэтому, если вы уже используете флексбокс, то вы используете и выравнивание блоков.
Посмотрим, как выравнивание блоков работает в флексбоксе и гриде, а также на те проблемы, которые мы решаем с его помощью.
Колонки одинаковой высоты
Это то, что очень просто делалось во времена табличной раскладки, но чертовски сложно делать при помощи позиционирования и обтекания. Ниже, в примере с обтеканием, наши карты содержат разное количество контента. У нас нет способа указать другим картам, что они должны визуально соответствовать по высоте первой карте — так как у карт нет никаких связей друг с другом.
See the Pen Floated Columns by rachelandrew (@rachelandrew) on CodePen.
Как только мы задаем свойство display родительского элемента в значение grid или flex, мы устанавливаем отношения между его потомками. Эти отношения активируют работу свойств выравнивания блоков, делая создание колонок равной высоты простым.
В примере с флексбоксом в наших элементах находится разное количество контента. Фон каждого из них выравнивается по линии, а не сидит за контентом, как это должно быть у плавающих элементов. Так как эти элементы выведены в ряд, их поведение контролируется свойством align-items. А для того, чтобы колонки были одинаковой высоты, значением этого свойства должно быть stretch — это начальное значение этого свойства.
See the Pen Flexbox Equal Height Columns by rachelandrew (@rachelandrew) on CodePen.
То же самое мы видим и с раскладкой на гриде. Ниже показана простейшая из раскладок — две колонки (основной контент и боковая). Я опять использую единицы измерения fr: боковая колонка получит значение 1, а основной контент — 3. Фоновый цвет в боковой колонке доходит до того же края, что и контент в основной колонке. Опять, дефолтным значением для align-items является stretch.
See the Pen Grid Equal Height Columns by rachelandrew (@rachelandrew) on CodePen.
Выравнивание в флексбоксе
Мы увидели, что значением по умолчанию для align-items в флексбоксе и гриде является stretch.
В флексбоксе при использовании align-items, мы выравниваем элементы внутри флекс-контейнера на пересекающихся осях. Основная ось определяется свойством flex-direction. В первом примере основной осью является ряд (горизонталь): мы растягиваем элементы на противоположной оси до высоты флекс-контейнера. В свою очередь высота флекс-контейнера это высота флекс-элемента с наибольшим количеством контента.

Увеличенная версия
Я могу задать высоту контейнеру и в этом случае его высота будет определяться заданным значением.

Увеличенная версия
Вместо дефолтного значения stretch мы можем использовать и другие варианты:
- flex-start
- flex-end
- baseline
- stretch
Для управления выравниванием по основной оси, используйте свойство justify-content. Его значение по умолчанию flex-start, поэтому все элементы выровнены по левому краю. У нас есть выбор из следующих значений:
- flex-start
- flex-end
- center
- space-around
- space-between
Ключевые слова space-between и space-around особенно интересны. В случае со space-between, пространство оставшееся после укладки флекс-элементов равномерно распределяется между ними.

Увеличенная версия
Использование space-around аналогично, за исключением того, что распределяется пространство, оставшееся с обеих сторон от элементов, а половинные промежутки помещаются в начало и конец.

Увеличенная версия
Вы можете увидеть работу этих свойств и значений в демо:
See the Pen Flexbox Alignment flex-direction: row by rachelandrew (@rachelandrew) on CodePen.
Мы также можем вывести флекс-элементы как колонку, а не как ряд. Если мы изменим значение flex-direction на column, то основной осью станет колонка, а ряд станет поперечной осью — align-items по-прежнему в значении stretch, а элементы растягиваются на ширину ряда.

Увеличенная версия
Если мы захотим выровнять их по началу флекс-контейнера, мы используем flex-start.

Увеличенная версия
See the Pen Flexbox Alignment flex-direction: column by rachelandrew (@rachelandrew) on CodePen.
Выравнивание в гриде
В грид-раскладке поведение похоже, за исключением того, что мы выравниваем элементы внутри заданной области сетки. В флексбоксе мы говорим об основной и поперечной осях; в случае с гридом мы используем термины “блочная” или “ колоночная ось” для описания осей, определяющих наши колонки, а термины “строчная” и “рядная ось” для описания осей, определяющих наши ряды, как это задано спецификацией.
Мы можем выровнять контент внутри области грида, используя свойства и значения, описанные в спецификации выравнивания блоков.
Область грида это одна или более ячеек. В примере ниже, у нас есть четырехколоночная и четырехрядная сетка. Ряды отделены отступами в 10 пикселей и у нас есть три области грида, созданные с использованием позиционирования на основе линий. Мы позднее подробно рассмотрим такое позиционирование, сейчас скажу, что значение перед / это линия, с которой начинается контент, а значение после это место, где контент завершается.
See the Pen Grid Alignment: align-items and justify-items by rachelandrew (@rachelandrew) on CodePen.
Точечная граница фонового изображения помогает нам увидеть заданные области. Так в первом примере, каждая область использует дефолтное значение stretch для align-items на оси колонки и justify-items на оси ряда. Это значит, что контент растягивается для полного заполнения области.

Увеличенная версия
Во втором примере, я изменила значение align-items в грид-контейнере на center. Мы также можем изменить это значение в отдельном грид-элементе при помощи свойства align-self. В этом случае, я задала значение center всем элементам , кроме второго, которому задано stretch.

Увеличенная версия
В третьем примере, я снова поменяла значения justify-items и justify-self , задав соответственно center и stretch.

Увеличенная версия
Во всех этих примерах контент выравнивался в областях грида, области определялись началом и окончанием линии грида.
Мы также можем выравнивать всю сетку внутри контейнера, если наши полосы занимают меньше пространства, чем контейнер, которому задано display: grid. В этом случае мы можем использовать свойства align-content и justify-content, как и в случае с флексбоксом.
See the Pen Grid Alignment: aligning the grid by rachelandrew (@rachelandrew) on CodePen.
В первом примере мы видим выравнивание по умолчанию, при котором колонки и ряды задаются в абсолютных величинах и занимают меньше пространства, чем позволяет их контейнер фиксированной ширины. Дефолтное значение для обоих start.

Увеличенная версия
Чтобы сдвинуть полосы вправо вниз, мы изменим значение на end.

Увеличенная версия
Также как и с флексбоксом, мы можем использовать space-around и space-between. Это может повлечь поведение, которое может быть нежелательным для нас, так как отступы в сетке станут шире. Однако, как вы можете видеть на изображении ниже и в третьем примере на Codepen, мы получаем те же отступы между полосами, которые у нас были с флексбоксом.

Увеличенная версия
Полосы фиксированного размера получают дополнительное пространство, если они охватывают больше одной полосы. Элементы #2 и #4 в нашем примере шире, а #3 выше, так как они получили дополнительное пространство, которое предназначалось промежутку между полосами.
Мы можем полностью центрировать грид, задав align-content и justify-content значение center, как показано в последнем примере.

Увеличенная версия
У нас есть отличные возможности выравнивания в флексбоксе и гриде и в целом они работают согласованно. Мы можем выровнять отдельные элементы и группы элементов так, чтобы они были отзывчивыми и не накладывались друг на друга — этого и не хватало вебу до настоящего времени.
Отзывчивость по умолчанию
В последнем разделе мы рассмотрели выравнивание. Свойства выравнивания блоков, используемые в раскладках на основе флексбокса и грида это одна из областей, где мы видим, что эти спецификации возникли в мире, где отзывчивый дизайн является общим принципом. Значения типа space-between, space-around и stretch позволяют добиться отзывчивости и равного распределения содержимого между элементами.
Однако здесь есть нечто большее. Отзывчивый дизайн часто заключается в сохранении пропорций. Когда мы рассчитываем колонки для отзывчивого дизайна, используя подход target ÷ context, представленный в статье Этана Маркотта “Fluid Grids”, мы поддерживаем пропорции оригинального дизайна в абсолютных величинах. Флексбокс и грид дают нам более простые способы работы с пропорциями в нашем дизайне.
Флексбокс дает нам путь к гибкости на основе приоритета контента. Мы видели это при использовании ключевого слова space-between для задания равномерных отступов между элементами. Сначала рассчитывается количество пространства между элементами, а затем оставшееся пространство в контейнере делится и используется для равномерного размещения элементов. Мы можем добиться большего контроля над распределением контента за счет свойств, которые мы можем применять к самим флекс-элементам:
- flex-grow
- flex-shrink
- flex-basis
Эти три свойства чаще указываются в короткой записью свойства flex. Если мы добавляем элементу flex: 1 1 300px, мы указываем, что свойство flex-grow равно 1, то есть этот элемент может расширяться; flex-shrink равно 1, это позволит элементам уменьшаться, а flex-basis равен 300 пикселям. Применение этих правил к нашей карточной раскладке даст следующий результат:
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Наш flex-basis равен 300 пикселям и у нас три карты в ряду. Если флекс-контейнер шире 900 пикселей, тогда оставшееся пространство делится на три и распределяется поровну между элементами. Это потому что мы задали flex-grow равный 1 и наши элементы могут расти больше, чем задано flex-basis. Мы также задали flex-shrink равный 1, а это значит, что если у нас не хватит места для трех колонок по 300 пикселей, их размер будет уменьшаться в равных долях.
Если мы хотим, чтобы эти элементы росли в разных пропорциях, тогда нам нужно изменить значение flex-grow у одного или нескольких элементов. Если мы захотим, чтобы первый элемент занял втрое больше доступного пространства, то мы зададим flex-grow: 3.
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Доступное пространство распределяется после того, как выделено место в соответствии с заданным flex-basis. Именно поэтому наш первый элемент не стал в три раза больше остальных, а просто занял три части оставшегося пространства. Вы увидите большее изменение, если зададите flex-basis:0, в таком случае у нас не будет стартового значения, которое мы вычитаем из ширины контейнера. Соответственно, вся ширина контейнера будет распределена между элементами пропорционально.
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Очень полезным инструментом, помогающим вам понять эти значения является Flexbox Tester. Передавайте ему различные значения и он рассчитает для вас итоговые значения, а также объяснит, почему они получились.
Если вы используете auto в качестве значения flex-basis, то в роли последнего будет использоваться любой доступный размер флекс-элемента. Если размеры не указаны, тогда в качестве дефолтного будет использовано значение content, то есть ширина контента. Поэтому использование auto очень полезно для многократно используемых компонентов, которым может понадобиться задание размера элемента. Вы можете использовать auto и быть уверенными, что если элемент должен быть определенного размера, то флексбокс обеспечит этот размер.
В следующем примере, я задала всем картам flex-basis: auto, а затем первой из них ширину в 350 пикселей. Таким образом flex-basis этой первой карты теперь равен 350 пикселям, у двух других он определяется шириной контента.
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Если мы вернемся к нашему оригинальному flex: 1 1 300px, добавим еще элементов и зададим flex-wrap: wrap контейнеру, элементы будут укладываться настолько близко, насколько это можно при заданном значении flex-basis. Если у нас 5 изображений и 3 из них укладываются в один ряд, тогда оставшиеся 2 будут выведены на следующем. Так как элементам позволено расширяться, оба перенесенных элемента вырастут в равной мере и мы получим 2 равных увеличенных элемента снизу и 3 равных элемента сверху.
See the Pen Flexbox: wrapping by rachelandrew (@rachelandrew) on CodePen.
Часто возникает следующий вопрос: а как сделать так, чтобы элементы в нижнем ряду были такими же, как и в верхнем, оставляя после себя пустое пространство? С флексбоксом никак. Для такого поведения нужна раскладка на гриде.
Сохранение пропорций с помощью грид-раскладки
Грид, как мы уже видели обладает концепцией создания полос колонок и рядов, в которых позиционируются элементы. Когда мы создаем гибкую грид-раскладку, мы задаем пропорции при задании полос в грид-контейнере — именно полос, а не элементов, как в флексбоксе. Мы уже сталкивались со специальной единицей fr, когда создавали раскладку на гриде. Эта единица работает примерно также как flex-grow при flex-basis:0. Она распределяет доли доступного пространства в грид-контейнере.
В следующем примере кода, первой полосе колонок было задан 2fr, двум другим 1fr. Таким образом, мы делим пространство на четыре части и даем две части первой полосе и по одной двум оставшимся.
See the Pen Simple grid show fraction units by rachelandrew (@rachelandrew) on CodePen.
Смешивание абсолютных единиц измерения и fr валидно. В следующем примере у нас будет полоса 2fr, полоса 1fr и полоса в 300 пикселей. Сначала вычитается абсолютная величина для третьей полосы, а затем оставшееся пространство делится на три, две части идут в первую полосу, а оставшаяся во вторую.
See the Pen Grid: Mixing absolute and fraction units by rachelandrew (@rachelandrew) on CodePen.
Также из этого примера вы можете заметить, что наши элементы заполняют указанные полосы — они не распределяются по всему ряду, как в флексбоксе. Это потому, что в гриде мы создаем двумерную раскладку, а затем помещаем туда элементы. В флексбоксе мы берем наш контент и укладываем его столько, сколько помещается в одном измерении, в колонке или в ряду, обрабатывая дополнительные ряды или колонки как совершенно новые флекс-контейнеры.
Хорошо то, что у нас по-прежнему есть способ создать столько колонок определенной величины, сколько влезет в контейнер. Мы можем сделать это с помощью синтаксиса grid и repeat.
В следующем примере я буду использовать синтаксис repeat для создания максимального количества двухсотпиксельных колонок, помещающегося в контейнере. Я использую синтаксис repeat для перечисления полос с ключевым словом auto-fill и задаваемым им размером.
На момент написания это не было имплементировано в Chrome, но работало в версии Firefox для разработчиков.
See the Pen Grid: As many 200 pixel tracks as will fit by rachelandrew (@rachelandrew) on CodePen.
Мы можем продвинуться еще на один шаг и скомбинировать долевые и абсолютные единицы, чтобы грид создавал максимум двухсотпиксельных полос, помещающихся в контейнер и поровну распределил между ними оставшееся место.
See the Pen Grid: As many 200 pixel tracks as will fit, distribute remain space evenly by rachelandrew (@rachelandrew) on CodePen.
Таким образом мы совместим преимущества двумерной раскладки с гибким количеством полос — и все это без медиазапросов. Дальше мы рассмотрим расширение спецификаций флексбокса и грида. Там, где флексбокс прекращает распределять элементы в одном измерении, грид только начинает это делать.
Разделение порядка в разметке и визуального порядка элементов
С флексбоксом мы можем делать многое в плане позиционирования флекс-элементов. Мы можем выбрать направления, в котором они обтекают, задав flex-direction в значение row, row-reverse или column, column-reverse и мы можем задать порядок, контролирующий порядок вывода элементов.
See the Pen Flexbox: order by rachelandrew (@rachelandrew) on CodePen.
С грид-раскладкой, нам надо правильно расположить дочерние элементы по сетке, которую мы определили. В большинстве примеров мы полагаемся на автоматическое размещение по сетке; правила, которые определяют размещение непозиционированных нами элементов. В следующем примере я использую позиционирование на основе линий, чтобы позиционировать элементы грида.
Свойства grid-column и grid-row являются краткой записью следующего набора свойств: grid-column-start, grid-row-start, grid-column-end и grid-row-end. Значение перед / это линия, с которой начинается контент, а значение после — линия, на которой контент заканчивается.
See the Pen Grid: line-based positioning by rachelandrew (@rachelandrew) on CodePen.
Вы также можете именовать свои линии. Это пригодиться, когда вы создаете свою сетку в грид-контейнере. Имена линий указываются в квадратных скобках, а позиционирование осуществляется также как и в предыдущем примере, только вместо индекса линии указывается ее имя.
See the Pen Grid: line-based positioning, named lines by rachelandrew (@rachelandrew) on CodePen.
У вас может быть несколько линий с одним именем и вы можете указывать их с помощью имени и индекса.
Вы можете использовать ключевое слово span, охватывая указанное число линий, например, до третьей линии с именем col. Этот тип позиционирования полезен для использования компонентов, размещающихся в разных местах раскладки. В примере ниже, я хочу чтобы некоторые элементы разместились на 6 полосах колонок, а оставшиеся заняли бы три полосы. Я использую авторазмещение для раскладки элементов, но когда грид встречает элемент с классом wide, стартовое значение будет auto, а конечное span 2; таким образом он начнется там, где и должен начать автоматически, но затем охватит две линии.
See the Pen Grid: multiple lines with the same name by rachelandrew (@rachelandrew) on CodePen.
Использование авторазмещения с несколькими подобными правилами может оставить пробелы в вашей стеке, также в сетке могут появится элементы требующие двух полос при наличии только одной. По умолчанию грид продвигает вперед, поэтому как только она оставит пробел, она не будет возвращаться, чтобы заполнить его — если мы только не зададим grid-auto-flow: dense, в этом случае грид будет возвращаться для заполнения пробелов, беря контент в DOM-порядке.
See the Pen Grid: grid-auto-flow: dense by rachelandrew (@rachelandrew) on CodePen.
Также есть отдельный метод позиционирования элементов в грид-раскладке — путем создания визуального представления раскладки напрямую в свойстве grid-template-areas. Для этого вам сначала надо присвоить имена всем прямым потомкам грид-контейнера, которые вы хотите позиционировать.
Затем мы располагаем элементы в манере ASCII-арта, указывая значение grid-template-areas. Если вы хотите полностью изменять раскладку с помощью медиазапросов, вам достаточно изменить только это свойство.
See the Pen Grid: template areas by rachelandrew (@rachelandrew) on CodePen.
Как вы можете видеть из примера, чтобы оставить ячейку пустой, мы используем точку или серию точек без пустого пространства между ними. Чтобы вызвать охват элементом нескольких полос, мы повторяем его имя.
Последствия переупорядочения для доступности.
В флексбоксе, а еще больш в гриде, нам нужно с огромной осторожностью использовать методы для переупорядочения контента. Вот что говорит спецификация флексбокса:
Авторы должны изменять только визуальный, а не логический порядок. Таблицы стилей не должны производить логическое переупорядочивание.
И предупреждение в спецификации грида:
Грид-раскладка дает авторам возможность перестановки по всему документу. Однако это не является заменой корректной разметке исходников документа. Свойства упорядочивания и размещения по сетке не затрагивают невизуальные медиа (такие как речь). Кроме того, визуальное изменение порядка грид-элементов не влияет порядок прохода по ним в режиме последовательной навигации (например, по ссылкам).
В обоих случаях, как определено на данный момент, переупорядочивание является исключительно визуальным. Оно не меняет логический порядок документа. Дополнительно нам надо особо позаботиться о слабовидящих пользователях с клавиатурой. Очень легко сделать так, что при проходе табом по документу мы будем перескакивать из навигации сверху вниз документа из-за того, что грид-элемент в источнике находится раньше, чем позиционируется визуально.
Новая система для раскладки
Я не рассматривала каждый аспект флексбокса и грида в этой статье — моя цель состояла в том, чтобы показать сходства и различия в спецификациях и заодно рассказать о выравнивании блоков. Для демонстрации того, что эти спецификации принесли нам новую систему раскладки, соответствующую нуждам сайтов и приложений, которые мы создаем сейчас.
В настоящий момент флексбокс работает во всех основных браузерах, в то время как грид под флагом работает в Chrome, Opera, Safari и Firefox. Флексбокс изначально работал с префиксной версией, которая использовалась разработчиками, но затем он изменился, оставив нас с ощущением, что мы не можем полагаться на него. Грид разрабатывался под флагом и если вы посмотрите примеры в статье с активированным флагом, вы заметите, что имплементации уже очень совместимы. На данный момент спецификация находится в статусе кандидата в рекомендации. Поэтому когда грид выйдет в работу (это ожидается в начале следующего года) у него будет солидная кроссбраузерная поддержка.
Можете поиграть с примерами из статьи, а также ознакомиться с остальными ресурсами, которые приведены в списке ниже.
Ресурсы
Вот некоторые ресурсы, которые помогут вам глубже исследовать спецификации:
prgssr.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|



