|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Правда ли уже пора использовать CSS Grid Layout? Css grid поддержка браузерами
поддержка браузерами, инструменты и перспективы развития

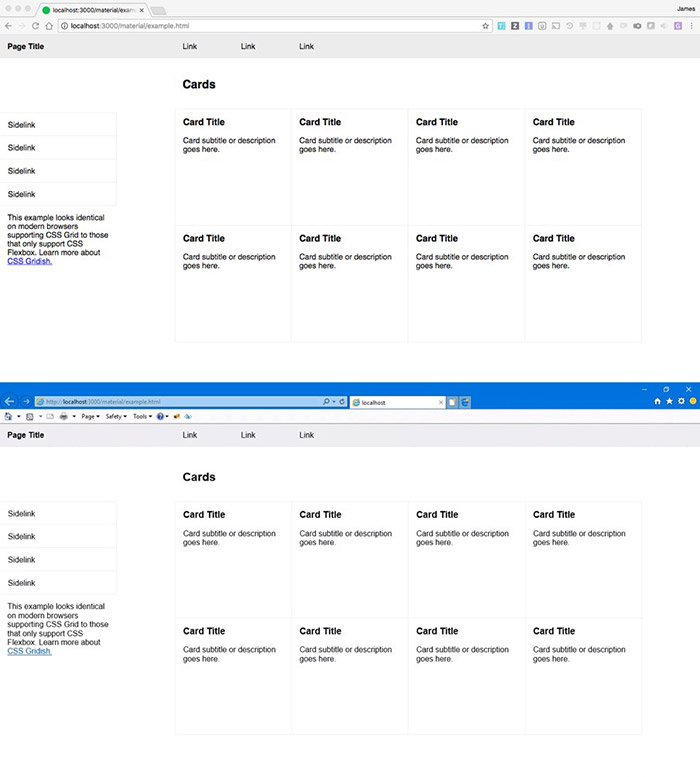
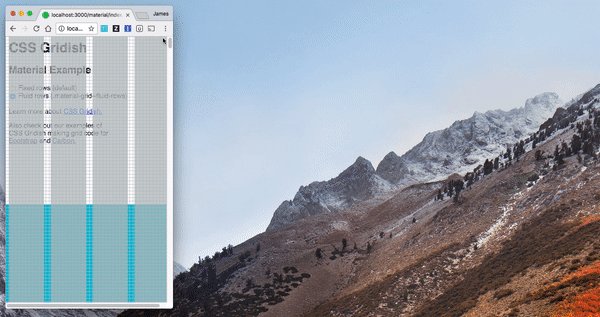
От автора: сегодня с удовольствием хочу вам представить новый open-source инструмент от IBM, который может помочь в работе с CSS Grid, под названием CSS Gridish! CSS Gridish берет спецификации дизайна сетки вашего продукта и делает несколько ресурсов, которые ваша команда может использовать.
Скетч файл с монтажными областями и настройками сетки/макета для дизайнеров
CSS/SCSS код с применением CSS Grid и фолбека в виде CSS Flexbox для разрботчиков
Расширение Google Chrome для проверки выравнивания страниц
Цель – помочь команде адаптировать CSS Grid как можно раньше и активировать более сложные макеты. Продемонстрировать универсальность инструмента можно примерами сеток с Bootstrap, Carbon Design System и Material Design.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееЗачем разработчики IBM сделали этот инструмент
Новая спецификация CSS Grid отлично подходит для веб-дизайна. Теперь дизайнеры могут уделять оси Y столько же внимания, сколько и оси Х раньше. Разные проекты начинают документировать переход на CSS Grid.
Многие команды IBM стремятся использовать CSS Grid, но сталкиваются с проблемами. CSS Gridish решает эти проблемы.

Совместимость с браузерами
На данный момент у CSS Grid отличная поддержка в браузерах (~75%). Однако множеству продуктов все еще нужно поддерживать старые браузеры. Например, ibm.com до сих пор получает 10% трафика с IE. Поддержка старых браузеров отнимает много времени и сил.
CSS Gridish создает yourGrid.css, использующий CSS Grid, но он также создает файл yourGrid-legacy.css. Этот старый файл хранит только CSS Grid код, если браузер поддерживает его. Если браузер не поддерживает CSS Grid, пользователь получит Flexbox фолбек. Добавьте дополнительные классы в yourGrid-legacy.css, и вот вам обратная совместимость!
Что делать, если больше не нужно поддерживать старые браузеры? Нужно лишь переключиться на yourGrid.css, что сэкономит килобайты.
Связь дизайна и кода
Появились замечательные инструменты, которые создают единый источник правды для дизайна и кода — React Sketchapp и Lona. Эти инструменты гарантируют, что дизайнеры и разработчики работают с одними компонентами.

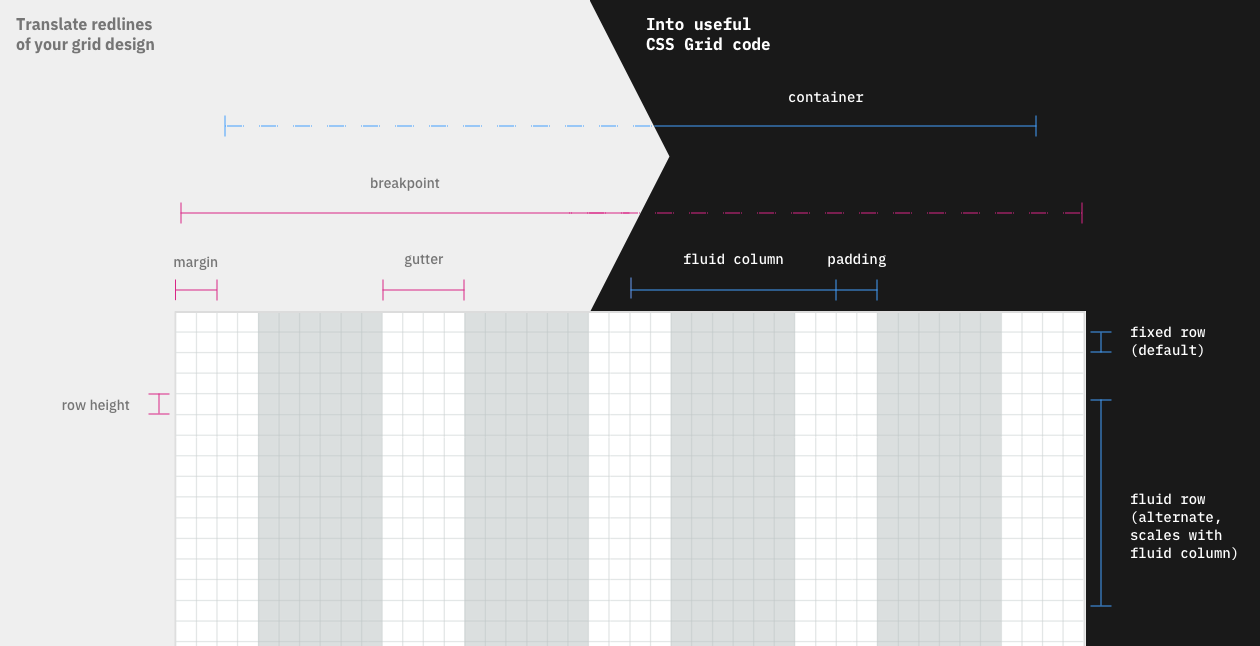
Мы хотим перенести единство команды в сетку. Монтажные области для Sketch и код для веб-разработки генерируются из одного конфиг файла. Конфиг файл сетки не безупречен, но мы хотим, чтобы CSS Gridish dspdfk разговоры о стандартах сетки в похожих инструментах.
Кроме того, детали дизайна легко теряются при переходе в разработку. Поэтому мы создали расширение для Chrome, чтобы можно было посмотреть код. Расширение Chrome можно установить в конфиг файл сетки команды, чтобы все видели одну метку и макет из файла Sketch с одинаковыми горячими клавишами (CTRL+G и CTRL+L). Разработчикам нравится использовать расширение с файлом Sketch, который они реализуют. Дизайнерам нравится смотреть код веб-страниц с его помощью.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееРабота с целой страницей
С помощью CSS Grid разработчик может следовать дизайну сетки, когда только создает первый слой HTML. Но все становится сложнее, когда разработчику нужно работать внутри различных областей и в других узлах. Это связано с тем, что display: subgrid все еще развивает поддержку в браузерах.
CSS Gridish обходит эту проблема, используя вьюпорт единицы ширины вместо процентов. Вы можете вкладывать элементы .yourGrid-grid друг в друга сколько угодно, при этом сохраняя колонки и строки страницы. Единственный найденный нами минус – браузеры по-разному отображают vw единицы со скроллбарами. Это можно решить с помощью margin в сетке.
Принцип работы
В качестве входных данных для CSS Gridish нужен только json файл css-gridish.json. Этот файл принимает спецификации дизайна вашей сетки и варианты сохранения выходных файлов (где и как). Сейчас CSS Gridish делает несколько предположений о дизайне вашей сетки:
Внешние разделители в 2 раза меньше внутренних
Главные колонки жидкие, а не фиксированные по ширине
Совет: для достижения лучшего результата в Sketch, рекомендую, чтобы брейкпоинты, margin и разделители сетки делились на высоту строки.

CSS Gridish запускается в командной строке с помощью npx css-gridish. После запуска команды создастся папка со всеми файлами, и команда может использовать сетку! Чем хорош CSS Gridish, так это тем, что он упрощает работу тем, кто впервые работает с CSS Grid. После того, как пользователи изучат классы, описанные в документации, они обычно будут использовать 2 правила:
Фолбек Flexbox код работает так же, как и большинство grid фреймворков с БЭМ.
По умолчанию код работает с жидкими колонками и фиксированными строками. Полезные классы-модификаторы позволяют работать наоборот. Формы типа квадрата, увеличивающегося в зависимости от ширины экрана пользователя, можно создать с класса жидких строк.
Один недостаток в коде CSS Gridish – для разделителей не используется CSS Grid свойство gap. Вместо этого используются классы с padding, который в 2 раза меньше разделителей. Так сделано потому, что инструмент не может игнорировать разделители в ситуациях типа background color и полноразмерные медиа. Надеюсь, в следующей версии спецификации CSS Grid решат этот вопрос.
Будущее
CSS Gridish нацелен на то, чтобы все больше продуктов принимали CSS Grid как можно быстрее, а переход для пользователей и команд был намного легче.
В долгосрочной перспективе это должно помочь развитию идеи двумерных библиотек компонентов. В индустрии сложилась эпоха библиотек компонентов, которые заполняют ширину, куда их помещает пользователь. Теперь с помощью CSS Grid мы можем создавать компоненты, которые будут заполнять и высоту. Это открывает дополнительные творческие возможности для дизайнеров систем и гибкость командам, использующим инструмент. Используйте CSS Gridish и помогайте в разработке. Еще столько работы!
Автор: James Y Rauhut
Источник: https://medium.freecodecamp.org/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Получите видеокурс по основам Bootstrap
Получить
webformyself.com
Почему CSS Grid лучше, чем фреймворк Bootstrap?
Рассказываем, как CSS Grid позволяет создавать качественную адаптивную разметку, не прибегая к сторонним фреймворкам вроде Bootstrap.
Нативная сетка дает многочисленные преимущества в сравнении с фреймворками, особенно хорошо это видно при сравнении с самым популярным из них: Bootstrap. Благодаря тому, что современный CSS позволяет создавать сложную разметку без необходимости применять JavaScript, код становится чище, и его проще поддерживать.
Замена Bootstrap на CSS Grid сделает HTML чище. В качестве примера рассмотрим небольшой кусок страницы, которую нам предстоит сверстать, выглядит она так:

Bootstrap
Для начала рассмотрим пример кода для этой страницы на Bootstrap.

Есть несколько вещей, на которые следует обратить внимание:
— Каждый ряд должен располагаться в собственном div.— Необходимо использовать названия классов для создания разметки (col-xs-2).— Поскольку шаблон будет расти и усложняться, тоже произойдет и с HTML-кодом.
Если речь пойдет об адаптивности, разметка станет выглядеть еще хуже:

CSS Grid
Теперь рассмотрим тот же пример разметки на чистом CSS:

Такая разметка читается куда легче. Ушло нагромождение классов и сократилось количество div.
Конечно, в отличие от примера c подключенным к странице Bootstrap, здесь нужно самостоятельно описать стили:

Давайте поработаем над адаптивностью. Для примера, уберем MENU в верхний ряд для мобильных экранов. Другими словами, изменим это:

На это:

CSS Grid
CSS сетка перестроится очень просто. Все, что нужно – просто добавить media query и описать, что должно произойти с элементами страницы.

Таким образом, чтобы переделать страницу, не нужно даже открывать HTML.
Bootstrap
Если разработчику понадобится изменить что-то в Bootstrap-шаблоне, придется начать с изменения самого HTML. Фактически, необходимо сдвинуть MENU, чтобы оно оказалось над HEADER.

В этом случае просто изменить поведение стилей в media query не выйдет. Чтобы решить эту нужно прибегать к помощи JavaScript.
Не то чтобы это серьезное ограничение, но в некоторых случаях доставляет неудобства. Поскольку сетка Bootstrap базово разделена на 12 колонок, могли возникнуть проблемы с разделением, к примеру, на 5, 7 или 9 колонок.
CSS Grid позволяет сделать в ряду столько колонок, сколько потребуется.

Это делается через установку значения свойства grid-template-columns:

К слову, Bootstrap 4 использует flexbox, что позволяет также легко управляться с разметкой через CSS, но на данный момент он еще даже не вышел из беты.
На момент написания этой заметки 75% процентов браузеров поддерживают CSS Grid.

Множеству разработчиков ничто не мешает начать использовать CSS Grid прямо сейчас, но, к сожалению, не все проекты готовы работать с этим методом разметки. Тем не менее, многие известные разработчики, такие как Morten Rand-Eriksen из LinkedIn и Jen Simmons из Mozilla убеждены, что в именно за таким подходом в формировании страниц будущее: визуальное представление должно быть отделено от JavaScript-логики и адаптироваться независимо от него.
proglib.io
Макет «Святой Грааль» при помощи CSS Grid – front-end.su
Данный материал является вольным переводом статьи: Ire Aderinokun The Holy Grail Layout with CSS Grid
Материал вычитывал: Михаил Синяков

Хотя CSS Grid Layout Module пока еще находится в статусе редакторского черновика, но завершение уже близко. Мы можем включить модуль в некоторых браузерах для тестирования и выяснить, какие ошибки реализация имеет на данный момент.
CSS Grid Layout реально сложен, даже больше, чем Flexbox. Он имеет 17 новых свойств и вводит множество новых концепций на всем пути написания CSS. В попытке понять новую спецификацию, я использовала модуль для создания макета «Святой Грааль».
Что такое макет «Святой Грааль»?
Святой Грааль это макет, который состоит из четырех разделов — header, footer, основное содержимое и две боковых колонки, по одной с каждой стороны. Макет так же придерживается следующих правил:
- «Плавающая» ширина центральной части и фиксированная ширина сайдбаров
- Центральная часть в разметке должна идти раньше, чем два сайдбара (но после header’а)
- Все три колонки должны быть одинаковой высоты, вне зависимости от содержимого
- Футер должен быть всегда прижат к низу, даже если контент не заполняет вьюпорт
- Макет должен быть отзывчивым, все разделы должны схлопываться в один столбец на маленьких экранах
Сделать такое при помощи обычного CSS без хаков довольно сложно.
Решение с использованием CSS Grid
Вот такое решение я придумала используя CSS Grid. Во-первых, разметка:
<body> <header>Title</header><main>Content</main><aside>Menu</aside><aside>Ads</aside><footer>Footer</footer></body>И CSS, всего 31 строка!
.hg__header { grid-area: header; } .hg__footer { grid-area: footer; } .hg__main { grid-area: main; } .hg__left { grid-area: navigation; } .hg__right { grid-area: ads; } .hg { display: grid; grid-template-areas: "header header header" "navigation main ads" "footer footer footer"; grid-template-columns: 150px 1fr 150px; grid-template-rows: 100px 1fr 30px; min-height: 100vh; } @media screen and (max-width: 600px) { .hg { grid-template-areas: "header" "navigation" "main" "ads" "footer"; grid-template-columns: 100%; grid-template-rows: 100px 50px 1fr 50px 30px; } }
Разбор
Как я уже упоминала, макет сделанный при помощи CSS Grid может быть очень сложным. Однако для создания этого макета я использовала только 4 из 17 новых свойств.
- grid-area
- grid-template-areas
- grid-template-columns
- grid-template-rows
Мое решение, по созданию макета «Святой Грааль» при помощи CSS Grid можно разбить на пять шагов.
1. Определение сетки
Первое, что мы хотим сделать, это определить области сетки, к которым мы можем обратиться через псевдоним. Делается это при помощи свойства grid-area.
.hg__header { grid-area: header; } .hg__footer { grid-area: footer; } .hg__main { grid-area: main; } .hg__left { grid-area: navigation; } .hg__right { grid-area: ads; }Затем, используя свойство grid-template-areas мы можем расположить элементы на сетке интуитивным и визуальным способом. Свойство grid-template-areas принимает список из строк разделенных пробелами. Каждая строчка представляет собой ряд. В каждой строке, у нас есть список областей сетки разделенных пробелами. Каждая область сетки занимает один столбец. Так что, если мы хотим, чтобы область охватила два столбца мы определяем ее дважды.
В макете «Святой Грааль» у нас есть 3 столбца и 3 ряда. Header и footer занимают 3 колонки, в то время как другие области охватывают по 1 колонке каждый.
.hg { display: grid; grid-template-areas: "header header header" "navigation main ads" "footer footer footer"; }С помощью этой разметки мы получим следующий результат.

2. Определение ширины столбцов
Далее, мы хотим определить ширину столбцов. Она определяется при помощи свойства grid-template-columns. Это свойство принимает разделенный пробелами список. Поскольку у нас 3 колонки, то и ширину мы определяем 3 раза.
grid-template-columns: [column 1 width] [column 2 width] [column 3 width];В макете «Святой Грааль» мы хотим видеть 2 сайдбара по 150 пикселей каждый.
.hg { grid-template-columns: 150px [column 2 width] 150px; }Также мы хотим, чтобы средний столбец занимал оставшуюся часть пространства. Мы можем сделать это при помощи новой единицы измерения fr. Она обозначает долю свободного пространства в сетке. В нашем случае добавляется еще и ширина сайдбаров, в сумме 300px.
.hg { grid-template-columns: 150px 1fr 150px; }Сейчас наш макет выглядит следующим образом.

3. Определение высоты рядов
Теперь нам нужно определить высоту рядов. Подобно тому, как мы определяем ширину столбцов при помощи grid-template-columns, мы определяем высоту при помощи grid-template-rows. Это свойство принимает разделенный пробелами список содержащий высоту для каждого ряда в нашей сетке. Хотя мы можем записать его на одной строке, я думаю, лучше и визуально более понятно, будет написать по одному ряду в строку.
.hg { grid-template-rows: 100px 1fr 30px; }Таким образом, высота header будет равняться 100px, высота footer 30, а средний ряд (основное содержимое и две боковые панели) займет оставшуюся свободную часть.

В данном макете мы хотим, чтобы футер всегда находился в нижней части экрана, даже если содержимого на странице мало. Для этого установим минимальную высоту элемента .hg равной высоте вьюпорта.
.hg { min-height: 100vh; }Поскольку мы указали, что средний ряд должен занимать оставшуюся часть свободного пространства он растягивается и заполняет экран.

5. Делаем макет отзывчивым
И, наконец, мы хотим сделать макет отзывчивым. На небольших устройствах все элементы сетки должны отображаться в одном столбце, один за другим. Для этого нам необходимо переопределить 3 свойства, которые мы определили ранее grid-template-areas, grid-template-columns и grid-template-rows.
Во-первых, мы хотим чтобы все элементы в сетке были в одном столбце в определенном порядке.
@media screen and (max-width: 600px) { .hg { grid-template-areas: "header" "navigation" "main" "ads" "footer"; } }Далее, мы хотим чтобы все элементы растянулись на всю ширину сетки.
@media screen and (max-width: 600px) { .hg { grid-template-columns: 100%; } }И наконец, нам нужно сбросить высоту для каждой из строк. Все строки, кроме основного ряда, имеют определенную высоту.
@media screen and (max-width: 600px) { .hg { grid-template-rows: 100px /* Header */ 50px /* Navigation */ 1fr /* Main Content */ 50px /* Ads */ 30px; /* Footer */ } }
Вот и все! Вы можете посмотреть демо по этой ссылке, а так же исходники.
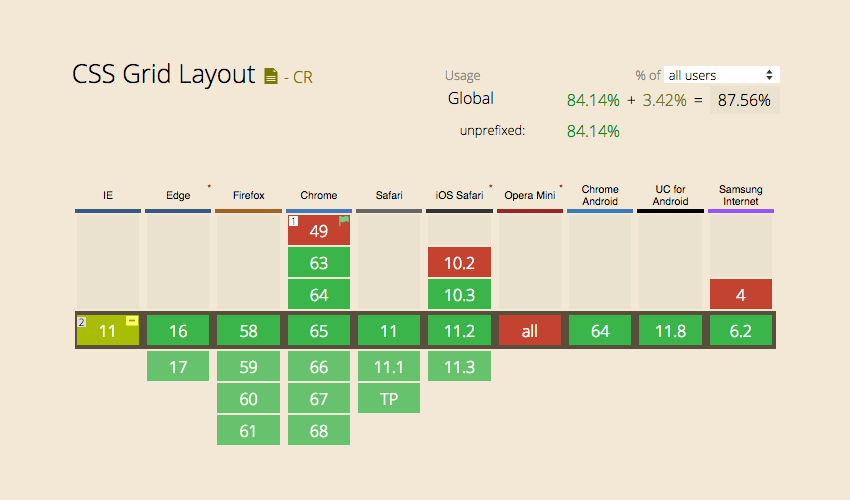
Поддержка браузерами
Материалы по теме
front-end.su
HTML5 | Grid Layout
Что такое Grid Layout. Grid Container
Последнее обновление: 09.05.2017
Grid Layout представляет специальный модуль CSS3, который позволяет позиционировать элементы в виде сетки или таблицы. Как и Flexbox, Grid Layout представляет гибкий подход к компоновке элементов, только если flexbox размещает вложенные элементы в одном направлении - по горизонтали в виде столбиков или по вертикали в виде строк, то Grid позиционирует элементы сразу в двух направлениях - в виде строк и столбцов, образуя тем самым таблицу.
Полностью спецификацию модуля Grid Layout можно посмотреть на странице www.w3.org/TR/css-grid-1/.
Поддержка браузерами
При использовании Grid Layout следует учитывать, что только относительно недавно производители браузеров стали внедрять поддержку этого модуля в свои браузеры. Ниже приводится для браузеров список версий, начиная с которых была внедрена полноценная поддержка Grid Layout:
Google Chrome - с версии 57
Mozilla Firefox - с версии 52
Opera - с версии 44
Safari - с версии 10.1
iOS Safari - с версии 10.3
Как можно заметить, большинство этих версий браузеров вышли в начале 2017 года. То есть на более старые версии этих браузеров рассчитывать не приходится.
Кроме того, IE (начиная с версии 10) и Microsoft Edge имеет лишь частичную поддержку модуля. А Android Browser, Opera Mini, UC Browser вовсе ее не имеют.
Создание grid-контейнера
Основой для определения компоновки Grid Layout является grid container, внутри которого размещаются элементы. Для создания grid-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: grid или inline-grid.
Создадим простейшую веб-страницу, которая применяет Grid Layout:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width" /> <title>Grid Layout в CSS3</title> <style> .grid-container { border: solid 2px #000; display: grid; } .grid-item { text-align:center; font-size: 1.1em; padding: 1.5em; color: white; } .color1 {background-color: #675BA7;} .color2 {background-color: #9BC850;} .color3 {background-color: #A62E5C;} .color4 {background-color: #2A9FBC;} </style> </head> <body> <div> <div>Grid Item 1</div> <div>Grid Item 2</div> <div>Grid Item 3</div> <div>Grid Item 4</div> <div>Grid Item 5</div> </div> </body> </html>Для контейнера grid-container установлено свойство display:grid. В нем располагается пять grid-элементов.

Если значение grid определяет контейнер как блочный элемент, то значение inline-grid определяет элемент как строчный (inline):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width" /> <title>Grid Layout в CSS3</title> <style> .grid-container { border: solid 2px #000; display: inline-grid; } .grid-item { box-sizing: border-box; text-align:center; font-size: 1.1em; padding: 1.5em; color: white; } .color1 {background-color: #675BA7;} .color2 {background-color: #9BC850;} .color3 {background-color: #A62E5C;} .color4 {background-color: #2A9FBC;} </style> </head> <body> <div> <div>Grid Item 1</div> <div>Grid Item 2</div> <div>Grid Item 3</div> <div>Grid Item 4</div> <div>Grid Item 5</div> </div> </body> </html>В этом случае весь грид занимает только то пространство, которое необходимо для размещения его элементов.

metanit.com
основы построения сетки и поддержка браузерами

От автора: подходы к разработке макетов в Интернете меняются, и на переднем крае этих изменений находится CSS Grid Layout. В этом обновленном руководство мы не будет фокусироваться на деталях и нюансах, вместо этого поможет вам начать работу с CSS Grid Layout прямо сейчас.
Ваш браузер
CSS Grid Layout (который друзья называют просто «Grid») в прошлом году получил новый толчок в развитии, и, таким образом, на данный момент поддержка браузерами достигла вполне солидного уровня.

Настройка Grid
Grid позволяет нам размещать элементы на странице в соответствии с областями, созданными направляющими.
Терминология
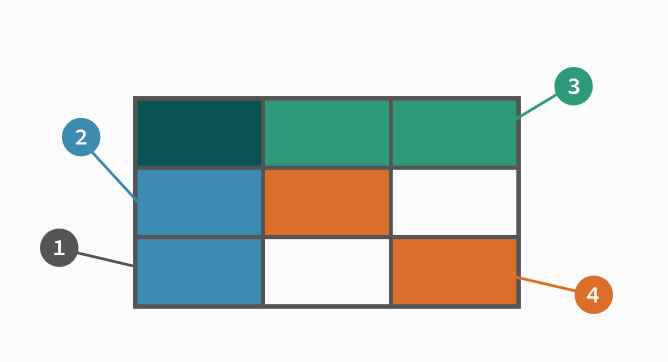
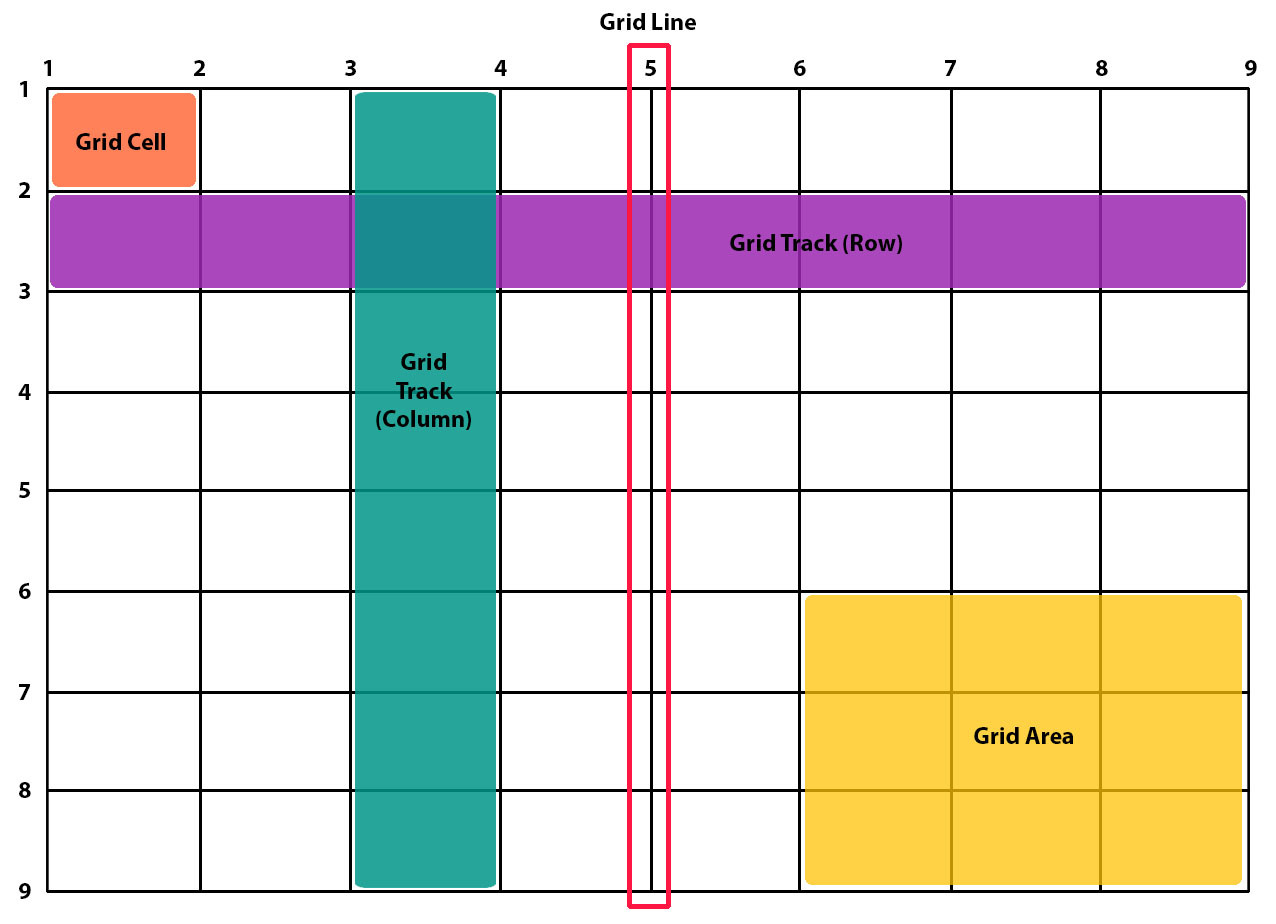
Если упрощенно, направляющие или линии сетки — это горизонтальные и вертикальные границы сетки. Линии сетки ограничивают строки и столбцы, между ними расположены зазоры. Там, где пересекаются горизонтальные и вертикальные линии сетки, размещаются ячейки — как в таблице. Это важные для понимания термины. На изображении ниже вы можете видеть демонстрационную сетку, на которой обозначены:

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнеелинии сетки
столбцы
строки
ячейки

Базовая сетка, в которой выделены линии сетки, столбцы, строки и ячейки
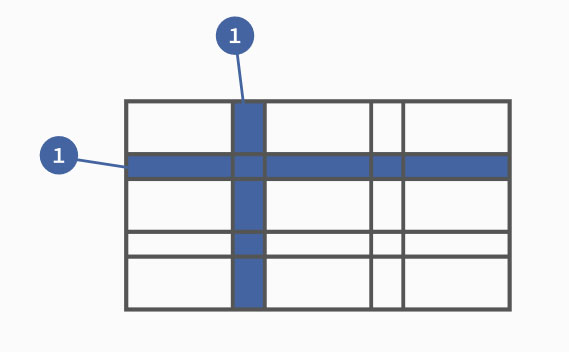
В графическом виде будет более привычно, если мы используем точно такую же сетку, но с помощью части линий мы зададим зазоры между областями контента.
зазоры

Такая же сетка, но на этот раз поразительно похожая на финский флаг
Есть один последний термин, который нам нужно понять, прежде чем двигаться дальше:
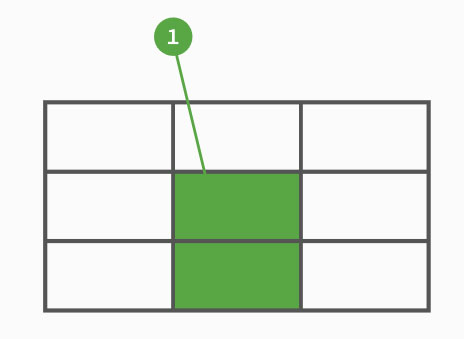
область сетки

Одна из многих возможных областей сетки в нашей демонстрационной сетке
Площадь сетки — это любая часть сетки, ограниченная четырьмя линиями сетки; она может содержать любое количество ячеек сетки. Пора создать такую сетку в браузере! Начнем с определенной разметки.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееРазметка сетки
Чтобы воссоздать приведенную выше сетку, нам нужен элемент контейнера; любой на ваш вкус:
<section> </section>В нем мы размещаем девять дочерних элементов.
<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </section>В этой демо-версии, вы можете видеть, как это выглядит на практике. Я добавил несколько общих стилей, чтобы визуально выделить каждый элемент сетки.
Правила сетки
Во-первых, нам нужно объявить, что наш элемент контейнера является сеткой, для этого мы используем новое значение для свойства display:
.grid-1 { display: grid; }Да, вот так просто. Затем нам нужно определить сетку, указав, сколько полос будет иметь сетка, как по горизонтали, так и по вертикали. Мы делаем это с помощью свойств grid-template-columns и grid-template-rows:
display: grid; grid-template-columns: 150px 150px 150px; grid-template-rows: auto auto auto; }Вы видите три значения для каждого свойства. Значения grid-template-columns указывают, что «все три столбца должны иметь ширину 150 пикселей». Три значения grid-template-rows содержат нечто похожее. Каждая строка фактически будет вести себя по умолчанию — принимать высоту контента — но мы объявили это явно, чтобы четко указать, что должно происходить. Итак, что у нас есть сейчас?
Каждому из наших элементов автоматически присваивается область сетки в хронологическом порядке. Это неплохо, но нам не хватает зазоров. Пора исправить это.
Зазоры
Grid поставляется со специальным решением для объявления размеров зазоров. Мы можем использовать свойства grid-column-gap и grid-row-gap, или одно свойство short-grid-gap. Давайте добавим фиксированный зазор в 20px к элементу .grid-1.
.grid-1 { display: grid; grid-template-columns: 150px 150px 150px; grid-template-rows: auto auto auto; grid-gap: 20px; }И теперь у нас получилась красивая, аккуратная сетка:
Заключение
Вот и все, мы начали работу с сеткой! Повторим четыре основных шага:
Создайте элемент контейнера и задайте для него display: grid;.
Используйте тот же контейнер для определения линий сетки, используя свойства grid-template-columns и grid-template-rows.
Поместите дочерние элементы в контейнер.
Укажите размеры зазоров, используя свойства grid-gap.
В следующей части этой серии мы рассмотрим синтаксис Grid, гибкие макеты, блок fr, функцию repeat() и сделаем нашу простую сетку намного круче. До встречи!
Автор: Ian Yates
Источник: https://webdesign.tutsplus.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
webformyself.com
CSS Grid Layout. Быстрый старт / Хабрахабр

Вступление
Всем привет. Февраль-Март 2017 года запомнились для многих, кто работает с HTML и CSS тем, что большинство браузеров выпустили обновления, среди которых были и обновления для CSS. Теперь можно использовать спецификацию CSS Grid Layout без флагов в следующих браузерах: Firefox 52, Chrome 57, Opera 44, Safari 10.1. Какой из браузеров остался позади, думаю, вы догадываетесь. Точнее он поддерживает старую версию спецификации. Но разработчики этого браузера делают все возможное, чтобы внедрить новую спецификацию. Внедрение поддержки новой CSS Grid Layout спецификации — это самое значимое событие за прошедшие пять лет. Эта спецификация поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.Я использую Flexible Box Layout
Многие задаются вопросом: «Стоп, я использую flexbox, зачем мне еще какие-то grid’ы?». Вопрос более чем уместен. CSS Grid не заменит Flexbox и наоборот. Первое отличие — это то, что Flexbox работает только в одном измерении. Из этого следует, что мы можем размещать flex элементы только вдоль главной оси или вдоль поперечной оси. Мы не можем разместить flex элементы сразу на нескольких осях. CSS Grid в свою очередь нам позволяет работать с разметкой в двухмерном пространстве и выравнивать содержимое в обоих измерениях. Мне нравится как объясняет эту разницу Tab Atkins.Одна из самых больших проблем при разработке пользовательских интерфейсов — это то, что при изменении дизайна, функционала или поведения любого блока приходится менять его разметку (в большинстве случаев). CSS Grid позволяет менять расположение grid элементов не меняя сам HTML. Ниже пример простой разметки на Flexbox и CSS Grid.
Основные термины
 Прежде чем приступать к работе с CSS Grid, нужно разобраться с основными терминами. На основе этих терминов построена вся спецификация.
Прежде чем приступать к работе с CSS Grid, нужно разобраться с основными терминами. На основе этих терминов построена вся спецификация.Grid container — это набор пересекающихся горизонтальных и вертикальных grid линий, которые делят пространство grid контейнера на grid области, в которые могут быть помещены grid элементы. Внутри grid контейнера есть два набора grid линий: один определяет ось столбцов, другой определяет ось строк.
Grid lines — это горизонтальные и вертикальные разделители grid контейнера. Эти линии находятся по обе стороны от столбца или строки. Автор может задать для данного элемента имя или числовой индекс, которые может использовать дальше в стилях. Нумерация начинается с единицы. Важный нюанс, данный элемент восприимчив к режиму написания, который используется на вашем ресурсе. Например, вы используете Арабский язык или любой другой язык у которого режим написания справа налево, то нумерация линий будет начинаться с правой стороны.
Grid track — это пространство между двумя смежными grid линиями, вертикальными или горизонтальными.
Grid cell — это наименьшая неделимая единица grid контейнера на которую можно ссылаться при позиционировании grid элементов. Образуется на пересечении grid строки и grid колонки.
Grid area — это пространство внутри grid контейнера, в которое может быть помещен один или больше grid элементов. Этот элемент может состоять из одной или более grid ячеек.
Каждый элемент тесно связан друг с другом и отвечает за определенную часть grid контейнера.
Первый CSS Grid макет
Мы разобрались с основными терминами. Пришло время сделать наш первый grid макет. Ничего сложного, простенький макет три строки на три колонки, чтобы разобраться с основами. Ниже вы можете увидеть пример. В первом варианте из примера мы создаем три колонки размером 150px 1fr 150px и три строки размером 50px auto 50px соответственно. Обратите внимание на такие значения: 1fr, auto. Давайте разберемся, что это за значения.1fr — это специальная единица измерения введенная в данной спецификации. Она не измеряется в каких-то конкретных единицах измерения (px, em, rem, др.) Из этого следует, что мы не можем использовать ее вместе с функцией calc(). Эта единица измерения не может быть меньше единицы, а также не может принимать отрицательные значения. Она рассчитывается после того, как все остальные значения, отличные от fr, были рассчитаны.
auto — ведет себя довольно интересно и использует для расчета размеров хитрый алгоритм. В некоторых ситуациях может показаться, что эта единица измерения работает точно также как и fr. Но это не так. Главное отличие, auto будет рассчитан до того, как будет рассчитан fr. Об этом нужно помнить. Вы можете увидеть данное поведение из второго и третьего вариантов примера, который приведен выше.
Для разметки колонок и строк используются следующие правила:
grid-template-columns: 150px 1fr auto; grid-template-rows: 50px auto 50px; Сокращенная форма записи выглядит так:grid-template: 50px auto 50px / 150px 1fr auto;Типичный шаблон на grid’ах
Давайте сделаем простенький шаблон с которым мы все знакомы. Ничего сложного, шаблон будет состоять из следующих тэгов: header, nav, aside, article, footer. Подавляющее большинство интернет ресурсов использует данный шаблон. Только знаете, даже в таком простом шаблоне наблюдается следующая проблема: «Я дизайнер, я так хочу. Я разработчик, я так не могу». С появлением CSS Grid Layout подобная проблема должна стремиться к нулю. В данном примере мы знакомимся еще с несколькими свойствами CSS Grid Layout. Первое grid-template-areas. Оно используется для создания именованных областей grid контейнера, которые не связаны с каким-либо конкретным grid элементом. Синтаксис очень удобен, мы сразу видим какой шаблон получится на выходе. Второе свойство grid-area. Оно используется для дочернего элемента grid контейнера. Указывает в какую именованную область поместить grid элемент.Давайте рассмотрим первый вариант grid-template-areas:
grid-template-areas: "header header" "nav main" "footer ." Один или больше идущих подряд символов . (точка) имеют особое значение. Если этот символ используется, то браузер его отрендерит как нулевой токен, что в свою очередь означает следующее: на его месте не будет создана именованная область grid контейнера и в нее нельзя поместить grid элемент.Если мы не указали для какого-то дочернего grid элемента свойство grid-area, браузер автоматически распределит такие элементы. Такое поведение можно увидеть из последнего варианта, приведенного примера выше.
Полезные ссылки
- CSS Grid Layout Module Level 1
- How to create a simple layout with CSS Grid Layouts
- Grid by Example от Rachel Andrew
- Подборка ресурсов для изучения CSS Grid Layout от Jen Simmons
- Ресурс для изучения СSS Grid Layout от Mozilla
- Jen Simmons про CSS Grid CSS Grid Layout
- Моя подборка ресурсов по CSS Grid Layout
- Множество годных статей (как своих авторских, так и переводов) по CSS Grid Layout на css-live.ru
Вместо заключения
В данной статье мы рассмотрели всего лишь верхушку CSS Grid Layout айсберга. Я начал обращать внимание на CSS Grid Layout еще когда все браузеры его поддерживали за флагами. Данный текст не способен передать мои впечатления от работы с этой спецификацией. Иногда сложно поверить своим глазам какие штуки удается сделать при помощи CSS Grid. Это разрыв всех шаблонов. И мне это нравится.Я вам советую обратить внимание на данную спецификацию и потратить немного своего времени на ее изучение. Поверьте, в будущем вам это точно пригодится и не важно, пишете вы на React, Angular, Vue (вставьте свое). Grid’ы пришли надолго.
Напоследок добавлю пример с произвольным появлением grid элемента в разных именованных областях.
На этом все. Спасибо за внимание. Кто дочитал до конца, отдельное спасибо.habrahabr.ru
Правда ли уже пора использовать CSS Grid Layout? / Хабрахабр
Я учусь пилотировать легкие самолеты. Это отвлекает меня от компьютеров. Недавно мне никак не удавалось удержать Сессну-150 на малой высоте, когда мы приближались к аэропорту Бристоля. Меня буквально засосало в облако восходящим потоком. Мой летный инструктор сказал: «Это не ваша вина, но ваша проблема». Он имел в виду, что я обязана была удерживать высоту, пусть даже что-то работало против меня. Мне нужно было узнать, что бывает такая ситуация, и научиться справляться с ней при пилотировании.
Уже после приземления я подумала, что фраза «это не ваша вина, но ваша проблема» отлично подходит практически к любым ситуациям. В этой статье я раскрываю тему поддержки старых браузеров при использовании новых технологий наподобие CSS Grid Layout. Мы, разработчики, часто робеем при обсуждении браузерной поддержки с заказчиками и коллегами, как будто это мы виноваты в том, что сайты не выглядят в IE9 в точности так же, как в новейших Firefox или Chrome. Пора нам уже принять, что это не наша вина. Но обязанность справиться с этим как следует, с пользой для каждого — во многом наша проблема.
Гриды совсем новые! У них наверняка ужасная поддержка в браузерах?
CSS Grid Layout уже работает в Chrome, Firefox, Opera и Safari с марта этого года. Microsoft Edge недавно выпустил предварительную сборку с гридами за флагом. На момент выхода статьи Can I Use показывает, что глобальная поддержка CSS Grid Layout составляет 65.64%, или 70.75%, если добавить версию с префиксом из IE10-11 и теперешнего Edge. До сих пор мы не видали, чтобы настолько грандиозная новинка внедрялась так быстро. Неудивительно, что люди не осознают, у какого множества посетителей поддержка будет.
Не стоило об этом и упоминать, но я всё равно скажу, что у вас цифры могут быть больше или меньше в зависимости от аудитории вашего сайта. Но если вы прямо сейчас делаете новый сайт, есть хорошая возможность воспользоваться преимуществами CSS Grid Layout.
Зачем мне использовать гриды?
Как я объясняла в предыдущей статье, CSS Grid Layout дает возможность делать двумерную раскладку без дополнительной разметки для оборачивания рядов. Поскольку раскладка двумерная, элементы в ней могут охватывать несколько рядов, надежным и предсказуемым образом.
Можно добиться некоторых приятных дизайнерских эффектов. Например, чтобы элементы в дизайне были как минимум определенной высоты, но растягивались при более высоком контенте — как в этом примере.
Можно легко чередовать элементы фиксированной ширины с гибкими элементами, с помощью единицы fr в гриде. Благодаря этому проще иметь дело с элементами макета, которые должны сохранять фиксированный размер.
Можно переопределять раскладку на уровне контейнера, что делает отзывчивый дизайн элементарной задачей, и настраивать дизайн индивидуально при различных размерах окна.
Можно накладывать элементы друг на друга, они подчиняются свойству z-index, так что разные элементы можно помещать в одни и те же грид-ячейки, что дает массу простора для творчества.
А как же неподдерживающие браузеры?
В CSS есть для вас решение. Во-первых, в спецификациях гридов и флексбоксов уже точно определено, как эти спецификации переопределяют старые методы раскладки.
Таким образом, если вы хотите использовать флоаты, инлайн-блоки, многоколоночную раскладку, флексбоксы или даже display: table в качестве фолбэка для своей раскладки на гридах, в спецификации уже всё предусмотрено. Можете переопределять эти методы надежным и предсказуемым способом. Я сделала шпаргалку с пояснением фолбэков. О некоторых из них говорится в моем докладе, записанном на конференции Render ранее в этом году.
В CSS также есть проверка наличия возможностей. У нее поистине замечательная поддержка браузерами, и что особенно радует в связи с ней, вам не нужно беспокоиться о браузерах без ее поддержки. Не бывает браузеров, поддерживающих гриды и не поддерживающих supports. Вот всё, что нужно вам в CSS-файле:
- CSS для фолбэка
- CSS для гридов
Все браузеры поймут стили для фолбэка. Те, что не поддерживают гриды, на этом и остановятся. А те, что поддерживают, будут использовать стили для гридов, и благодаря правилам, которые описаны в спецификации и поясняются в моей шпаргалке, многое в фолбэчном поведении обнулится.
Как правило, в стилях фолбэка у вас останется что-то, что «просочится» в раскладку на гридах. Часто это бывает ширина элементов, поскольку в старых раскладках приходится задавать им ширину, чтобы имитировать что-то похожее на грид. Поэтому мы используем простую директиву supports, проверяем поддержку гридов, и в ней, может быть, возвращаем ширине значение auto. Вообще там можно делать для грид-версии что угодно, не опасаясь, что это увидят старые браузеры.
Мы пишем CSS с помощью CSS. Никаких полифилов, никаких хаков. Всё строго по спецификации.
Но фолбэки означают, что я пишу раскладку дважды!
Это верно лишь если вы в своей работе исходите из того, что сайты должны одинаково выглядеть во всех браузерах. И знаете что? Это ни к чему.
Вот статья, которую я написала в 2002 г. В 2002-м люди боялись изучать верстку на CSS, потому что это значило бы, что их сайты не будут «одинаково отображаться» во всех браузерах. Но я верстала сайты с помощью CSS, стараясь выяснить, как это можно сделать наилучшим образом, и учила других людей тому, что узнавала сама. С самого открытия собственной фирмы, делая сайты для клиентов, требующих, чтоб всё работало в Netscape 4. Я занимаюсь этим на протяжении всей своей карьеры. Я разбираюсь с проблемами совместимости уже 20 лет. Сейчас я делаю продукт с интерфейсом, который должен работать вплоть до IE9. Не моя вина, что эти старые браузеры существовали, но моя проблема и моя работа все эти годы как раз в том и состояла, чтобы справляться с ними.
Если ваш сайт действительно должен выглядеть одинаково во всех браузерах (что бы это для вас ни значило), вы не сможете использовать ничего, что можно сделать только гридами. В таком случае не используйте гриды! Используйте Grid Layout, если хотите добиться чего-то, чего никак не сделать нормально старыми технологиями. Затем делайте фолбэк, которым можно будет пользоваться в менее продвинутых браузерах, и не беспокойтесь о том, чтобы сделать в точности так же. Мощь гридов в том, что с ними можно делать такое, что раньше было невозможным. Используйте их для этого, а не для воссоздания своих старых дизайнов.
Хочу волшебный полифил!
Если глобально подпереть полифилом весь макет, для пользователей это будет кошмаром. Если реализовать то, что делают гриды, средствами JS, это всё будет жутко тормозить. Загрузка страницы в итоге будет выглядеть ужасно «дерганой». Гораздо лучше дать этим старым браузерам вариант попроще, адаптированный к их возможностям, чем пытаться насильно впихнуть в них грид-раскладку скриптами.
Попытки сделать полифил могут существенно затянуть вам сроки разработки и тестирования, причем для меньшей группы пользователей. Опять же, если одинаковый вид для всех — идеал для вашего сайта, я бы не советовала использовать гриды прямо сейчас. Вам придется принять, что все те пользователи, которые могли бы насладиться грид-раскладкой, будут ее лишены из-за наличия в мире старых браузеров.
Вот что значит разрабатывать для веба
Работа в вебе немыслима без вещей, у которых еще нет полной поддержки. Такова природа той отрасли, в которой мы работаем. Ваша работа состоит в том, чтобы нащупать неизбежный технологический компромисс для каждого проекта.
Ваша работа состоит в том, чтобы изучать новое и советовать своему клиенту или руководству, как наилучшим способом реализовать их бизнес-цели при помощи всех доступных технологий. А для этого вы должны сначала сами изучить эти новинки. Тогда вы сможете советовать им, на какие именно компромиссы пойти стоит. Гарантировать единообразный дизайн ценой добавочной разметки, лишнего времени на разработку или вынужденного ограничения удобства для всех браузеров? Или упрощенный макет для IE9, что позволит сократить время разработки, и более быстрый сайт благодаря новым технологиям в итоге? Если вы понимаете плюсы и минусы каждого варианта, вы сможете отстоять свои аргументы.
Если использование новой технологии не дает абсолютно никаких преимуществ, то и не используйте ее. Но если ваш клиент хочет чего-то такого, что есть смысл делать только на новых технологиях типа гридов, или что на гридах можно сделать быстро, а без них придется долго мучиться, у вас есть куча способов объяснить возможные компромиссы, их выгоду и цену.
Объясняйте их тем, сколько времени на разработку, сейчас и в будущем, можно будет сэкономить благодаря меньшей сложности.
Объясняйте их тем, что дизайнеры создали потрясающий дизайн, который просто невозможно надежно сверстать без гридов.
Объясняйте их быстродействием, во многих случаях этот аргумент сработает, потому что можно будет избавиться от громоздкого фреймворка, без которого иначе было бы не обойтись.
Всё это мы получим в обмен на требование отдавать упрощенный макет старым браузерам. Но это не значит «никакого макета». Будьте готовы объяснить и то, что внедрение гридов в браузеры не похоже на внедрение чего бы то ни было в CSS, что мы видели прежде. Реализации уже совместимы как никогда. Edge уже обновил гриды за флагом в предварительной сборке. Браузеры без поддержки исчезают намного быстрее, чем можно было бы ожидать по прошлому опыту.
Когда вы вооружены всей нужной информацией о цене вопроса, дискуссия становится очень простой. То, что старые браузеры существуют — не ваша вина. Не начинайте этих дискуссий так, как будто это вы провалили задание добиться, чтобы сайт выглядел одинаково во всех браузерах, выпущенных за последние 10 лет, используя при этом технологию, которой нет и года. Это не ваша вина, но ваша проблема. Ваша проблема, ваша обязанность как веб-профессионала, поставить себя в такие условия, в которых вы сможете выбирать правильный курс действий для каждого проекта.
Вот к чему мы идем
Переход от табличной верстки к CSS изменил облик веба. Он увел нас от попиксельно нарезанных картинок к чему-то более гибкому, с текстом в основе, менее похожему на печатный дизайн. Последние 15 лет облик веба диктовался техническими ограничениями CSS. Думаю, что наши новые раскладочные методы — гриды, флексбоксы и штуки вроде веб-фигур — изменят его облик снова. Но мы должны дать этому случиться, нам надо позволить себе экспериментировать, учиться и творить новое.
Мы сможем сделать это, только если готовы показывать преимущества этих методов тем людям, для которых мы делаем сайты и приложения. Мы можем сделать это, только если отбросим наши предрассудки о вебе, браузерах и темпах внедрения хотя бы до тех пор, пока не изучим все эти штуки. Только тогда мы сможем принимать правильное решение для каждого проекта. Никогда не будет четкого «или — или», всегда будут компромиссы. Наша работа — справляться с этим, как и всегда.
habrahabr.ru
Смотрите также
- Проверка браузера на вирусы
- Яндекс браузер очистить историю
- Удаление рекламы в браузере
- Очистить историю браузера яндекс
- Очистить историю яндекс браузер
- Веб скайп в браузере
- Браузер по умолчанию android
- Vpn для браузера firefox
- Блокировщик рекламы в браузере
- Блокирование рекламы в браузере
- Ночной режим яндекс браузер
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


