|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как открыть html код страницы в яндекс браузере
Как открыть исходный код страницы в яндексе
Вероятность заглянуть в начальный код веб-страницы , получаемый браузером в результат на запрос серверу, есть фактически в всяком интернет-обозревателе. Доступ к соответствующей команде организован приблизительно идентично, но есть значительные отличия в том, каким методом и в каком виде вам будет представлен начальный код .

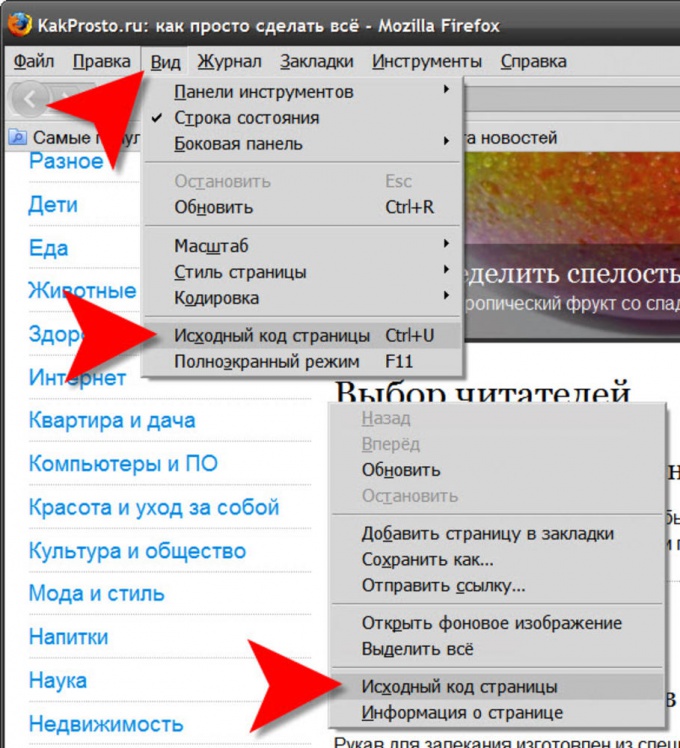
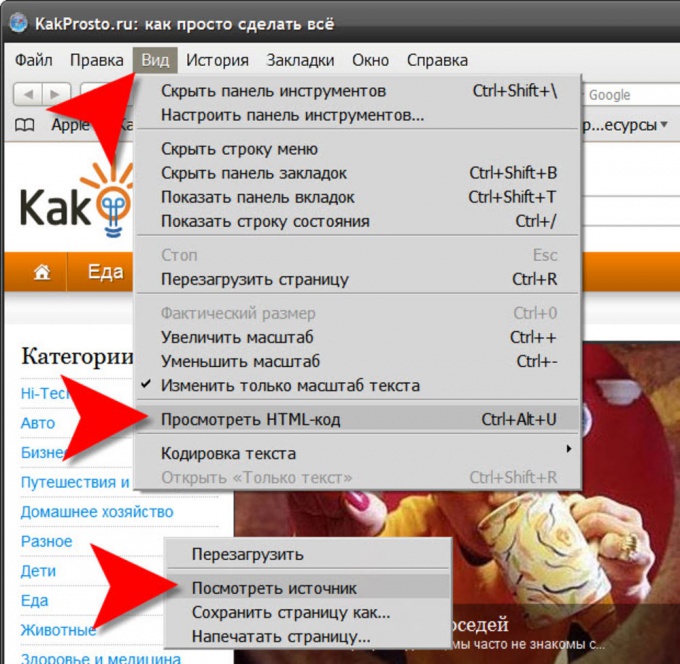
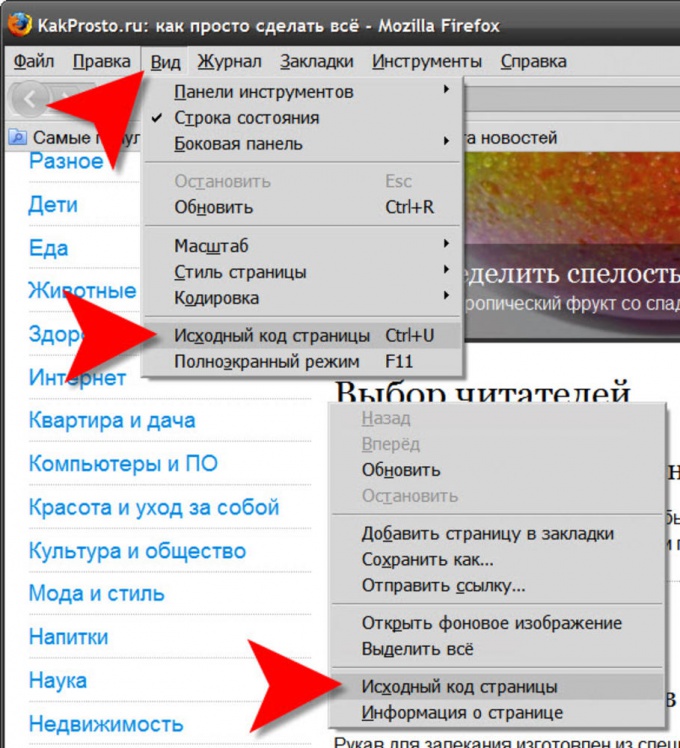
1. В браузере Mozilla FireFox раскройте в меню раздел «Вид» и щелкните пункт «Начальный код страницы ». Такой же пункт есть и в контекстном меню, которое возникает, если щелкнуть правой кнопкой мыши текст страницы . Дозволено применять и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — начальный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.

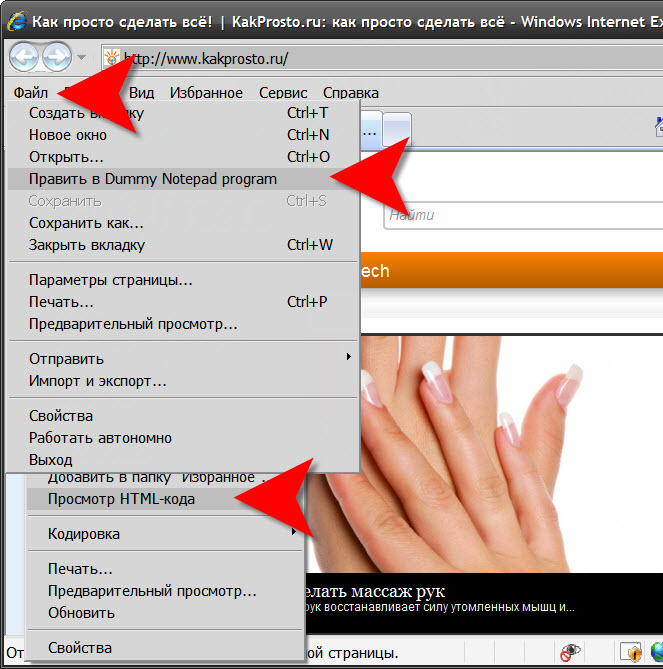
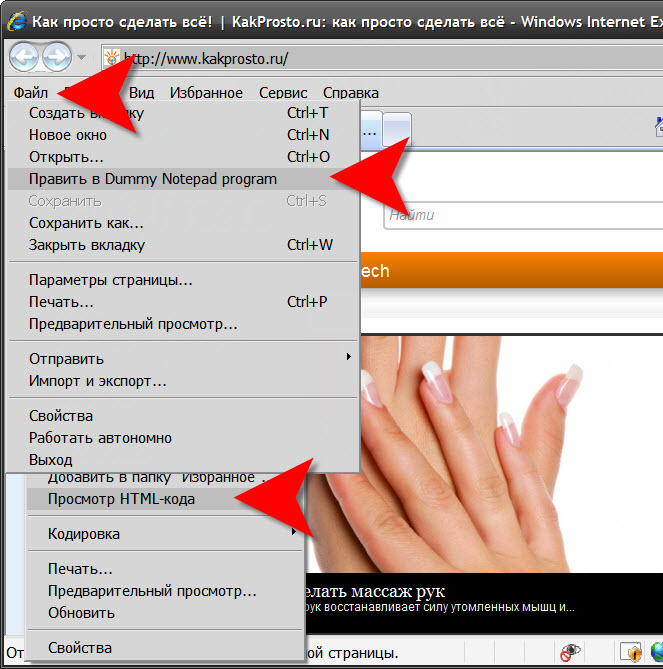
2. В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Взамен наименования Блокнот может быть написана иная программа, которую вы назначили в настройках браузера для просмотра начального код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, дозволяющий открыть начальный код страницы во внешней программе — «Просмотр HTML-код а».

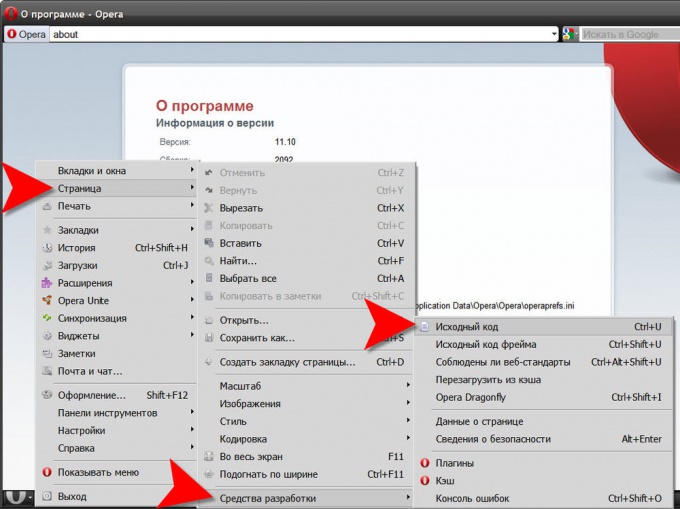
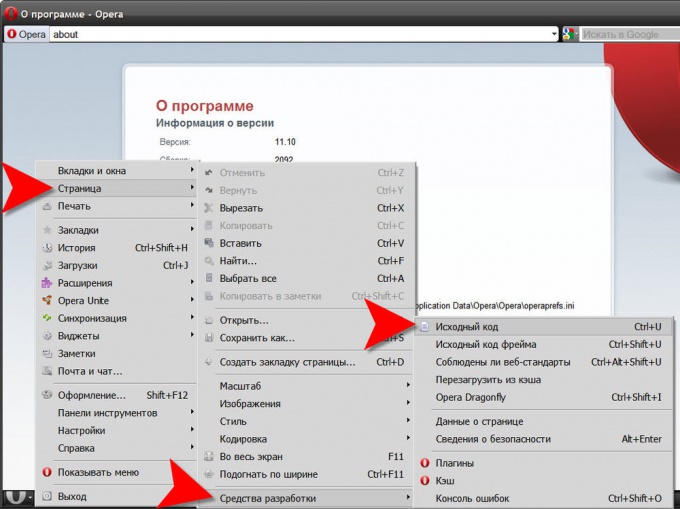
3. В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет вероятность предпочесть в подразделе «Средства разработки» пункт «Начальный код » либо пункт «Начальный код фрейма». Такому выбору назначены жгучие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Начальный код ». Opera открывает исходник страницы во внешней программе, которая назначена в ОС либо в настройках браузера для редактирования HTML-файлов.

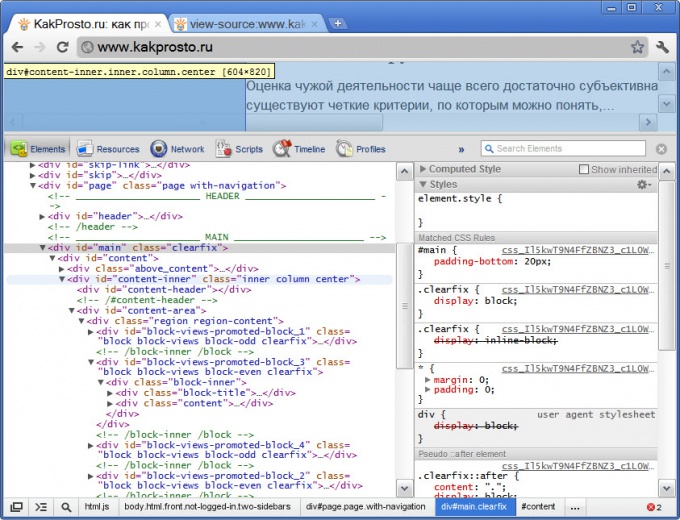
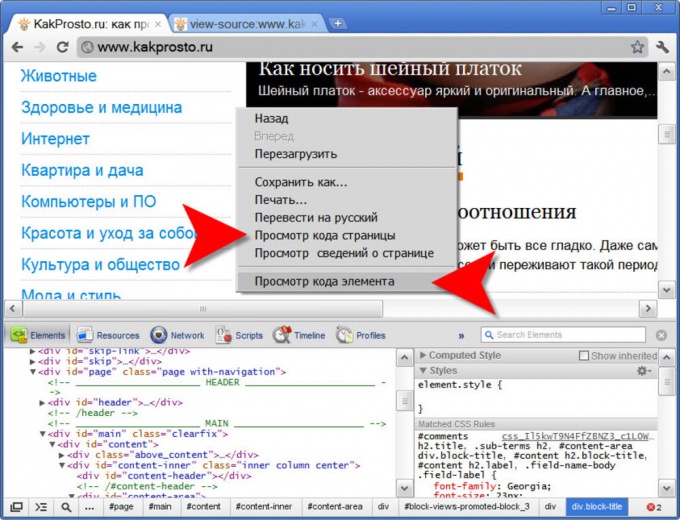
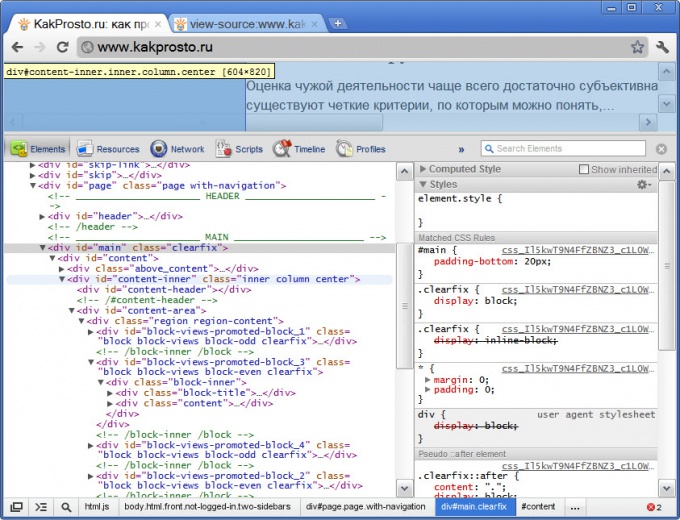
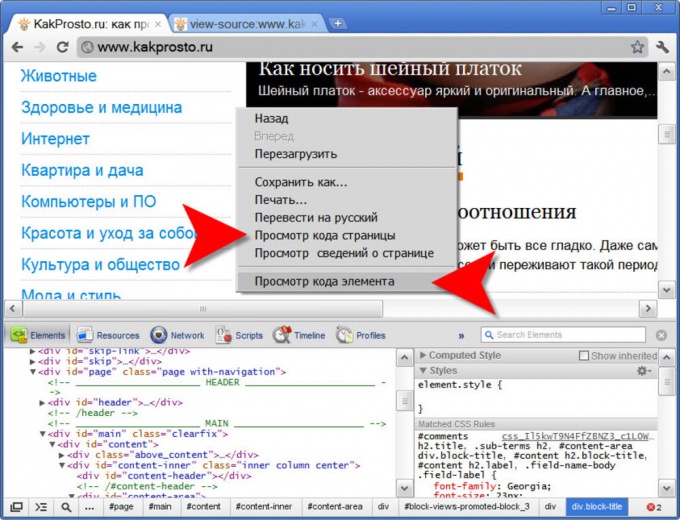
4. Браузер Google Chrome безо любых сомнений имеет лучшую организацию просмотра начального код а. Щелкнув страницу правой кнопкой мыши, вы можете предпочесть пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете предпочесть в том же меню строку «Просмотр код а элемента» и браузер в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код всякого элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.

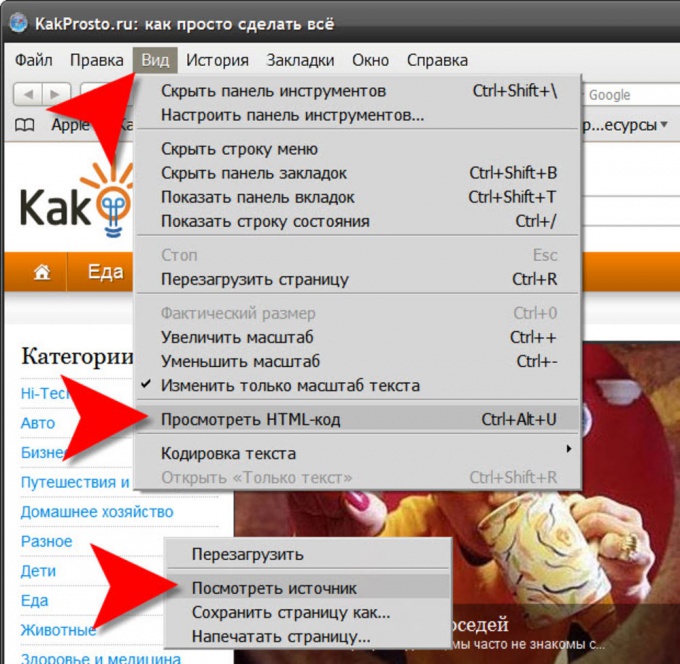
5. В браузере Apple Safari раскройте раздел «Вид» и выберите строку «Просмотр HTML-код а». В меню, которое возникает по щелчку правой кнопкой открытой страницы , соответствующий пункт назван «Посмотреть источник». Этому действию назначены жгучие клавиши CTRL + ALT + U. Начальный код открывается в отдельном окне браузера.

Приветствую вас, друзья! Перед изучением вопроса о том, как открыть код страницы, небольшое вступление.
Тема этого поста, уверен, больше остальных заинтересует людей, зарабатывающих на текстах. Бывают моменты, когда информацию (список, общепринятое сложное название или термин) лень набирать вручную. Да и какой в этом смысл, если можно просто скопировать? Но упростить процесс не всегда получается, поскольку многие владельцы веб ресурсов поставили на свои сайты серьезную защиту от плагиаторов, исключающую возможность копирования материала.
И хоть большинство пользователей только за такие меры (воров контента сейчас развелось очень много!), бывает несколько обидно, что тебя, честного человека и талантливого, но немного уставшего от ручного набора автора, причисляют к каким-то плагиаторам.
Но выход есть из любой ситуации: в этом случае можно тихонько скопировать (для себя, а не с целью дальнейшей публикации) элемент текста или весь текст, если знать определенный html-код.
Сегодня поговорим о том, как открыть исходный код страницы, а вместе с ним доступ к определенной информации.
Друзья, специально для тех, кому лень читать статью целиком, я записал этот ролик!
Когда я делюсь с широкой аудиторией читателей некой информацией, я не могу знать, в каких целях они ее будут использовать, но отдаю себе отчет в том, что среди посетителей блога встречаются разные люди. Поэтому должен предупредить, что плагиат – это нарушение закона об авторских правах, а права на контент подтверждены его при индексации страниц (правда, это мало кого пугает и останавливает, но я предупредил).
А теперь о тех, кому доступ к кодам необходим для честной профессиональной деятельности.
- Программисты открывают исходные коды для усовершенствования создаваемых новых ресурсов – этих профессионалов интересуют, в основном, страницы с оригинальным оформлением и способы оформления.
- Для блоггера полезной будет проверка в коде невидимых счетчиков и скриптов.
Рядовой пользователь открывает код только ради любопытства.
Для открытия кода любой страницы не потребуется ни много времени, ни много сил: достаточно только нажать на правую кнопку мыши и во всплывшем окне найти опцию «Просмотр кода», как варианты в браузерах: «Проверка кода», «Посмотреть код элемента.
После клика справа на мониторе всплывет новое окно с исчерпывающей информацией о странице.
При нажатии кнопки мыши, система сама предложит вам варианты: либо воспользоваться мышкой, либо нажимать горячие кнопки, которые в каждом браузере свои. Я чаще всего пользуюсь , где клавиши CTRL + SHIFT+ I. Другие браузеры предлагают вместо I использовать С или U – вариантов много и каждый из них вполне рабочий.
Предлагаю рассмотреть, как открывать код требуемой страницы в каждом браузере.
По моему личному мнению, Хром – лучший и самый удобный для просмотра HTML и CSS-кодов. Щелчком правой кнопкой мыши, вы откроете любую вкладку, а при выборе «Просмотр кода элемента» вам будет предоставлено два дополнительных фрейма, которые позволят проверить любой из элементов страницы.
Алгоритм открытия кода в браузере Мозилла очень прост:
- В верхнем меню выберите «Вид».
- В выпадающем окне – «Исходный код страницы».
Клавиши для этого браузера, так называемые, горячие, – Ctrl+U.
- В браузере Опера откройте необходимую страницу – Ctrl+U.
- Или нажимаем правой кнопкой мыши на любом месте странички и выбираем пункт «Исходный код страницы».
Клавиши для быстрого набора идентичны мозилловским.
- Откройте раздел «Вид», выберите команду «Просмотр HTML-кода».
- Щелчок правой кнопкой заставит появиться меню, в нем необходимо найти пункт «Посмотреть источник»
Код откроется в отдельном окне. Действие можно совершить и посредством CTRL + ALT + U.
При открывании кодов браузеры будут выдавать тысячи символов информации, разобраться в которой, не владея специальными знаниями, достаточно тяжело. Код написан языком HTVL-программирования, поэтому понять его не каждому под силу.
Прочесть код без глубоких или хотя бы поверхностных знаний html-разметки практически невозможно. Что бы я посоветовал в этом случае? Всегда держите под рукой учебник по основам HTVL – так вы сможете со «шпаргалкой» понять, какая информация заключена в коде страницы, а заодно и поднатаскать себя в технологических знаниях.
Исходный код может принести огромную пользу при изучении программирования. Вы можете заняться IT-самообразованием, скопировав код любой страницы и разделив его на части (каждую часть размещайте через пустую строку). Это позволит провести его быстрый анализ по частям и намного быстрее понять и усвоить HTVL-разметку.
Я так уверенно это советую, поскольку сам так учился. И должен сказать – не без успеха, чего и вам желаю.
С уважением, Максим.
vemobijisojenaloged.gq
Как посмотреть исходный код страницы в яндекс браузере
Приветствую вас, друзья! Перед изучением вопроса о том, как открыть код страницы, небольшое вступление.
Тема этого поста, уверен, больше остальных заинтересует людей, зарабатывающих на текстах. Бывают моменты, когда информацию (список, общепринятое сложное название или термин) лень набирать вручную. Да и какой в этом смысл, если можно просто скопировать? Но упростить процесс не всегда получается, поскольку многие владельцы веб ресурсов поставили на свои сайты серьезную защиту от плагиаторов, исключающую возможность копирования материала.
И хоть большинство пользователей только за такие меры (воров контента сейчас развелось очень много!), бывает несколько обидно, что тебя, честного человека и талантливого, но немного уставшего от ручного набора автора, причисляют к каким-то плагиаторам.
Но выход есть из любой ситуации: в этом случае можно тихонько скопировать (для себя, а не с целью дальнейшей публикации) элемент текста или весь текст, если знать определенный html-код.
Сегодня поговорим о том, как открыть исходный код страницы, а вместе с ним доступ к определенной информации.
Друзья, специально для тех, кому лень читать статью целиком, я записал этот ролик!
Когда я делюсь с широкой аудиторией читателей некой информацией, я не могу знать, в каких целях они ее будут использовать, но отдаю себе отчет в том, что среди посетителей блога встречаются разные люди. Поэтому должен предупредить, что плагиат – это нарушение закона об авторских правах, а права на контент подтверждены его при индексации страниц (правда, это мало кого пугает и останавливает, но я предупредил).
А теперь о тех, кому доступ к кодам необходим для честной профессиональной деятельности.
- Программисты открывают исходные коды для усовершенствования создаваемых новых ресурсов – этих профессионалов интересуют, в основном, страницы с оригинальным оформлением и способы оформления.
- Для блоггера полезной будет проверка в коде невидимых счетчиков и скриптов.
Рядовой пользователь открывает код только ради любопытства.
Для открытия кода любой страницы не потребуется ни много времени, ни много сил: достаточно только нажать на правую кнопку мыши и во всплывшем окне найти опцию «Просмотр кода», как варианты в браузерах: «Проверка кода», «Посмотреть код элемента.
После клика справа на мониторе всплывет новое окно с исчерпывающей информацией о странице.
При нажатии кнопки мыши, система сама предложит вам варианты: либо воспользоваться мышкой, либо нажимать горячие кнопки, которые в каждом браузере свои. Я чаще всего пользуюсь , где клавиши CTRL + SHIFT+ I. Другие браузеры предлагают вместо I использовать С или U – вариантов много и каждый из них вполне рабочий.
Предлагаю рассмотреть, как открывать код требуемой страницы в каждом браузере.
По моему личному мнению, Хром – лучший и самый удобный для просмотра HTML и CSS-кодов. Щелчком правой кнопкой мыши, вы откроете любую вкладку, а при выборе «Просмотр кода элемента» вам будет предоставлено два дополнительных фрейма, которые позволят проверить любой из элементов страницы.
Алгоритм открытия кода в браузере Мозилла очень прост:
- В верхнем меню выберите «Вид».
- В выпадающем окне – «Исходный код страницы».
Клавиши для этого браузера, так называемые, горячие, – Ctrl+U.
- В браузере Опера откройте необходимую страницу – Ctrl+U.
- Или нажимаем правой кнопкой мыши на любом месте странички и выбираем пункт «Исходный код страницы».
Клавиши для быстрого набора идентичны мозилловским.
- Откройте раздел «Вид», выберите команду «Просмотр HTML-кода».
- Щелчок правой кнопкой заставит появиться меню, в нем необходимо найти пункт «Посмотреть источник»
Код откроется в отдельном окне. Действие можно совершить и посредством CTRL + ALT + U.
При открывании кодов браузеры будут выдавать тысячи символов информации, разобраться в которой, не владея специальными знаниями, достаточно тяжело. Код написан языком HTVL-программирования, поэтому понять его не каждому под силу.
Прочесть код без глубоких или хотя бы поверхностных знаний html-разметки практически невозможно. Что бы я посоветовал в этом случае? Всегда держите под рукой учебник по основам HTVL – так вы сможете со «шпаргалкой» понять, какая информация заключена в коде страницы, а заодно и поднатаскать себя в технологических знаниях.
Исходный код может принести огромную пользу при изучении программирования. Вы можете заняться IT-самообразованием, скопировав код любой страницы и разделив его на части (каждую часть размещайте через пустую строку). Это позволит провести его быстрый анализ по частям и намного быстрее понять и усвоить HTVL-разметку.
Я так уверенно это советую, поскольку сам так учился. И должен сказать – не без успеха, чего и вам желаю.
С уважением, Максим.
cijidofuqir.ml
Как изменить исходный код страницы в яндекс браузере
Вот серия статей о том, как , размер, цвет некоторых важных элементов блога - например, заголовок блога или заголовка, более тег и тому подобное. Вы искали нужный код, экспериментируя с тестовым доменом, на основании которого статья была позже написана.
И в последнее время необходимо было изменить цвет ссылок. Переломав много литературы по этому вопросу, я понял простую вещь: все они приводят примеры из своих собственных шаблонов, но у всех нас есть разные шаблоны, и хорошо, если код в примере немного похож: не скулить, Пок.

Номер ссылки не прошел с кодом ссылки. Все указали совершенно разные пути. Я задавался вопросом, был ли простой и точный инструмент, , как найти нужный код html на любом сайте. Многие блоггеры даже испытывают опыттрудности с незначительной модификацией шаблона. В этом нет ничего страшного, потому что у каждого свои интересы и цель создания веб-сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, заголовок статей и категорий, цвет и размер шрифтов и ссылок, , обычно достаточно узнать простой принцип что обсуждается в этой статье. Но есть также сложные случаи, которые требуют либо более глубокого изучения html и css, либо помощи специалиста.
Как только знакомый попросил найти, где изменить цвет панели рубрик в его шаблоне. Загрузили тему в тестовый субдомен. Настройки для этого элемента не были сохранены в файле style.css, но в другом файле, поэтому человек не смог его найти.
Если вам не нравятся длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как вы можете увидеть HTML-код сайта с помощью Notepad ++ и внести изменения в дизайн любого шаблона, например, как изменить цвет шрифта. В видео есть другие тонкости обработки блога. И для тех, кто ближе и понятнее текста, ниже приведен подробный анализ темы со скриншотами.
Было бы точнее называть статью « Как найти код css », но я решил остановиться на «неправильном» имени, потому что в основном ответ на этот вопрос выполняется в HTML. CSS и HTML - очень разные вещи, хотя они являются двумя частями одной и той же системы. В Интернете много технических статей, нам будет достаточно понять, что:
- HTML - отвечает за структуру сайта (за которым следует, в каком порядке и т. д.). Это основа, на которой создается сайт. Если сравнить с домом, то это его макет, расположение комнат.
- CSS - отвечает за дизайн (какие шрифты, размеры, цвета и т. д.). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, лампы, шторы, мебель. Поэтому документ, который перечисляет css , называется «таблицей стилей»
И если вы задались вопросом, как изменить, например, цвет названия сайта, размер шрифта в текстах или цвет заголовков на боковой панели, тогда вам нужно искать все это в таблице стилей CSS , Это единственное, что вам нужно понять во-первых, внести изменения в код самостоятельно.
Мне нравится превращаться сложным в простой. Я помню давно, когда у меня была первая машина, очень старая гнилая проводка, предохранители часто выдувались, и я каждый раз тянул ее в СТО на буксире. Представьте, сколько денег было выброшено, а самозарядка, как оказалось, стоит копейки.
Однажды я посмотрел, что делает мастер. Я до сих пор не знаю, как работает предохранитель. Но я знаю, где его изменить). Я не стал бы ремонтировать мотор самостоятельно, и нетрудно заменить предохранитель. То же самое с сайтами.
Если вы не хотите стать программистом, то нет необходимости тщательно пониматьпрограммирование. Достаточно четко понять, что предназначено, где искать его и как его изменить. Что вы можете, лучше измените себя и оставите остальных специалистам. В статье о есть полезная ссылка на эту тему.
В seo-blogs часто бывают дискуссии, нужно ли начинающему понимать глубоко html, а еще лучше - научиться писать сайты самостоятельно, чтобы все было уникальным .. Ну, я не знаю - у каждого есть своя, и в этом все ближе. Меня интересует немного больше, поэтому я теперь учусь у Владимира. В ноябре этого года Владимир открыл блог своего автора. Его блог сделан на простейшем бесплатном шаблоне, он лишь слегка изменился для него.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тыс. человек в день. В течение 10 дней. Так в чем дело? Владимир хорошо разбирается в html, может заказать и купить уникальный шаблон. Поэтому вам также нужно понять, что секрет не в шаблонах, а в полезности информации.
Извините за отступление, давайте вернемся к нашим кодам). Предположим, вы хотите изменить цвет шрифта заголовка блога. Мы рассмотрим пример моего тестового сайта.
ВАЖНО: НЕ СОХРАНЯЙТЕ С ПРОСМОТРЕМ КОДИРОВАНИЯ СТРАНИЦЫ! Нам не нужна вся страница, только один элемент.

Нажмите на нее - окно для просмотра кода появится в нижней части браузера:

Строка кода, который мы меняем, выделена красным цветом.
Но в области, выделенной синим цветом, содержится то, что мы ищем. Здесь вы можете найти точную (а не примерную) строку кода, отвечающую за шрифты, цвет, размер, выбор и т. Д. Таким образом, вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Найдите нужную строку в блоке, выделенном синим цветом. Справа находитсяслайдер, вы можете прокручивать и находить нужную строку.
Общий принцип, где искать:
Имя шрифта находится в строке FONT FAMILY
Размер шрифта - в строке FONT SIZE
 р>
р>
Цвет шрифта - в строке ЦВЕТ

Вот три основные строки, в которых изменяется имя, размер и цвет шрифта любого элемента. Справа в стиле css строка - это позиция линии в документе. Если вам нужно изменить какой-либо другой элемент (например, вам нужно выяснить, где находится линия, в которой вы можете изменить цвет строки меню или цвет ссылок), все делается точно так же.
ВНИМАНИЕ:
строка, которую мы будем копировать, выделена красным цветом,
, чтобы найти его в таблице стилей.
4. Скопируйте строку . Поскольку в этом примере мы хотим изменить цвет имени сайта, я копирую строку на втором рисунке, выделенном красным прямоугольником. В моем шаблоне он отвечает за изменение цвета имени сайта:
#header h2 a, #header h2 a: visited {
Найдите нужную строку в файле «Таблица стилей (style.css)». Это уже сделано на панели администратора. Я настоятельно прошу, пока не будет уверенности и полного понимания, что все эксперименты проводятся на тестовом субдомене, чтобы исключить.
Итак, перейдите на панель администратора: CONSOLE - EXTERIOR - EDITOR. В правой боковой панели мы найдем файл STYLE.CSS STYLE, откройте его.
Теперь мы открываем строку поиска с помощью клавиш CTRL + F: в верхнем окне будет пустое линейное окно. Мы вставляем в него строку, которая была скопирована на шаге 4.
И вы увидите, как эта строка выделена в таблице стилей (на рисунке - оранжевым):
 р>
р>
Мы вносим изменения в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR замените другое значение - цвет, который мы хотим. В примере черный цвет, его значение:
# 282828
Вы можете выбрать цвет в любой службе цветовой палитры в Интернете: введите «Цветовая палитра» в поисковой системе и выберите тот, который вы хотите. Выберите цвет, скопируйте его цифровое значение и тщательно замените старый. затем нажмите «ОБНОВИТЬ ФАЙЛ» иПосмотрите, что произошло.
Если изменения не отображаются, в прошлый час и вернуться на страницу - на этот раз все должно отображаться.
Это описано долгое время, но на практике все делается быстро, особенно когда появляется начальное умение.
Для получения дополнительной информации о том, как изменить некоторые элементы:
На сегодня все, я больше не буду мучить вас кодами. Надеюсь, что теперь вы можете легко найти и изменить любой элемент html-кода или, вернее, код css - пусть специалисты простят меня за упрощение. И если вы не понимаете, зайдите на страницу. Не тратьте время на вздор.
Я предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме / шаблоне, для любого движка (wordpress, joomla и т. д.) любое слово или элемент и заменять его тем, что вам нужно:
Поделитесь пожалуйста, если вам нравится: Возможно, вам будет интересно узнать:
meritoqah.cf
Как открыть исходный код страницы в яндексе браузере
Приветствую вас, друзья! Перед рассмотрением вопроса о том, как открыть код страницы, краткое введение.
Тема этого сообщения, я уверен, больше, чем другие заинтересованные люди набирают тексты. Бывают случаи, когда информация (список, имя или комплексный термин вообще принято) слишком ленив, чтобы набрать вручную. И в чем смысл, если вы можете просто скопировать его? Но для упрощения процесс не всегда работает, потому что многие владельцы веб-ресурсов ставят свои сайты на важную защиту от плагиаторов, устраняя возможность копирования материала.
И хотя большинство пользователей только для этих мер (контент воров теперь развелся много!), Немного грустно, что вы, честный человек и талант, но немного усталый от ручной настройки автора, вызывается некоторыми плагиаторами
, но есть выход из любой ситуации :. В этом случае вы можете спокойно копировать (для себя, а не для цели новой публикации) элемент текста или весь текст, если вы знаете код html.
Сегодня мы поговорим о том, как открыть исходный код страницы и получить доступ к определенной информации.
Дорогие друзья, особенно тем, кто слишком ленив, чтобы прочитать всю статью, я записал это видео!
Когда я делюсь с широкой аудиторией читателей информацией, которую я не знаю, для какой цели они будут, она будет использовать, но я понимаю, что среди посетителей блога есть люди разные. Поэтому я должен предупредить вас, что плагиат - это нарушение прав на авторское право и контент, подтвержденных при индексации страниц (хотя очень мало людей боятся и останавливаются, но у меня было предупредил) А теперь
об этом. которые получают доступ к кодам, необходимым для справедливой деловой активности.
- программисты с открытым исходным кодом улучшают созданные новые ресурсы. эти специалисты интересовались главным образом страницами оригинальных методов проектирования и дизайна.
частный пользователь открывает код только ради любопытства
Чтобы открыть код страницы не требуется, и много время или много усилий: Просто нажмите правую кнопку мыши, и всплывающее окно найдет параметр «Показать код», например, в браузере: код, «См.« Тест кода ».
После щелкнув справа, появится новое окно на исчерпывающем экране.
Когда вы нажимаете на мышь, сама система дает вам варианты: либо используйте с помощью мыши, чтобы щелкнуть активные кнопки в каждом браузере. В основном я использую клавиши CTRL + SHIFT + I. Другие браузеры предлагают использовать C или U-опционы вместо I, и многие из них полностью
Я предлагаю вам рассмотреть возможность открытия кода необходимой страницы в каждом браузере.
Лично Chrome - - лучший и удобный HTML-код для просмотра кодов CSS. Щелкните правой кнопкой мыши, вы откроете вкладку и, выбрав «Inspect Element», вы получите еще два кадра, которые будут проверять один из элементов алгоритма открытия страницы
код в браузере Mozilla очень прост.
- В главном меню выберите «Показать»
- Во всплывающем окне. «Исходный код страницы»
ключи этого браузера. который называется горячим, -. Ctrl + U
- Браузер Opera, откройте нужную страницу -. Ctrl + U
- Или щелкните правой кнопкой мыши в любом месте страницы и выберите
Ключи для быстрого набора такие же, как для Mozilla.
- Откройте раздел «Вид», выберите команду «Просмотр HTML-кода».
- Нажмите правую кнопку, чтобы открыть меню, необходимо найти элемент «Показать источник»
Код откроется в отдельном окне. Вы также можете выполнить действие с помощью CTRL + ALT + U.
Когда вы открываете коды, браузеры будут давать тысячи информационных символов, которые трудно понять, не зная специальных знаний , Код написан на языке программирования HTVL, поэтому не все это понимают.
Чтение кода без глубокого или, по крайней мере, поверхностного знания html-разметки практически невозможно. Что я должен посоветовать в этом случае? Всегда держите учебник по основам HTVL - так что вы сможете «обмануть», чтобы понять информацию, содержащуюся в коде страницы, и, таким образом, поднатаскал в технологическом знании
исходный код может принести огромный объем. преимущество в изучении программирования. Вы можете выполнить самообучение компьютера, скопировав код любой страницы и разделив ее на части (поместите каждую часть по пустой строке). Это позволит быстро анализировать его в нескольких частях и намного быстрее, чтобы понять и освоить разметку HTVL.
Я настоятельно рекомендую его, потому что я сам его изучил. И я должен сказать - не без успеха, вот что я желаю вам.
С уважением, Максим.
qufexiduxo.ml
Как открыть код элемента в браузере
Приветствую вас, друзья! Перед изучением вопроса о том, как открыть код страницы, небольшое вступление.
Тема этого поста, уверен, больше остальных заинтересует людей, зарабатывающих на текстах. Бывают моменты, когда информацию (список, общепринятое сложное название или термин) лень набирать вручную. Да и какой в этом смысл, если можно просто скопировать? Но упростить процесс не всегда получается, поскольку многие владельцы веб ресурсов поставили на свои сайты серьезную защиту от плагиаторов, исключающую возможность копирования материала.
И хоть большинство пользователей только за такие меры (воров контента сейчас развелось очень много!), бывает несколько обидно, что тебя, честного человека и талантливого, но немного уставшего от ручного набора автора, причисляют к каким-то плагиаторам.
Но выход есть из любой ситуации: в этом случае можно тихонько скопировать (для себя, а не с целью дальнейшей публикации) элемент текста или весь текст, если знать определенный html-код.
Сегодня поговорим о том, как открыть исходный код страницы, а вместе с ним доступ к определенной информации.
Друзья, специально для тех, кому лень читать статью целиком, я записал этот ролик!
Когда я делюсь с широкой аудиторией читателей некой информацией, я не могу знать, в каких целях они ее будут использовать, но отдаю себе отчет в том, что среди посетителей блога встречаются разные люди. Поэтому должен предупредить, что плагиат – это нарушение закона об авторских правах, а права на контент подтверждены его при индексации страниц (правда, это мало кого пугает и останавливает, но я предупредил).
А теперь о тех, кому доступ к кодам необходим для честной профессиональной деятельности.
- Программисты открывают исходные коды для усовершенствования создаваемых новых ресурсов – этих профессионалов интересуют, в основном, страницы с оригинальным оформлением и способы оформления.
- Для блоггера полезной будет проверка в коде невидимых счетчиков и скриптов.
Рядовой пользователь открывает код только ради любопытства.
Для открытия кода любой страницы не потребуется ни много времени, ни много сил: достаточно только нажать на правую кнопку мыши и во всплывшем окне найти опцию «Просмотр кода», как варианты в браузерах: «Проверка кода», «Посмотреть код элемента.
После клика справа на мониторе всплывет новое окно с исчерпывающей информацией о странице.
При нажатии кнопки мыши, система сама предложит вам варианты: либо воспользоваться мышкой, либо нажимать горячие кнопки, которые в каждом браузере свои. Я чаще всего пользуюсь , где клавиши CTRL + SHIFT+ I. Другие браузеры предлагают вместо I использовать С или U – вариантов много и каждый из них вполне рабочий.
Предлагаю рассмотреть, как открывать код требуемой страницы в каждом браузере.
По моему личному мнению, Хром – лучший и самый удобный для просмотра HTML и CSS-кодов. Щелчком правой кнопкой мыши, вы откроете любую вкладку, а при выборе «Просмотр кода элемента» вам будет предоставлено два дополнительных фрейма, которые позволят проверить любой из элементов страницы.
Алгоритм открытия кода в браузере Мозилла очень прост:
- В верхнем меню выберите «Вид».
- В выпадающем окне – «Исходный код страницы».
Клавиши для этого браузера, так называемые, горячие, – Ctrl+U.
- В браузере Опера откройте необходимую страницу – Ctrl+U.
- Или нажимаем правой кнопкой мыши на любом месте странички и выбираем пункт «Исходный код страницы».
Клавиши для быстрого набора идентичны мозилловским.
- Откройте раздел «Вид», выберите команду «Просмотр HTML-кода».
- Щелчок правой кнопкой заставит появиться меню, в нем необходимо найти пункт «Посмотреть источник»
Код откроется в отдельном окне. Действие можно совершить и посредством CTRL + ALT + U.
При открывании кодов браузеры будут выдавать тысячи символов информации, разобраться в которой, не владея специальными знаниями, достаточно тяжело. Код написан языком HTVL-программирования, поэтому понять его не каждому под силу.
Прочесть код без глубоких или хотя бы поверхностных знаний html-разметки практически невозможно. Что бы я посоветовал в этом случае? Всегда держите под рукой учебник по основам HTVL – так вы сможете со «шпаргалкой» понять, какая информация заключена в коде страницы, а заодно и поднатаскать себя в технологических знаниях.
Исходный код может принести огромную пользу при изучении программирования. Вы можете заняться IT-самообразованием, скопировав код любой страницы и разделив его на части (каждую часть размещайте через пустую строку). Это позволит провести его быстрый анализ по частям и намного быстрее понять и усвоить HTVL-разметку.
Я так уверенно это советую, поскольку сам так учился. И должен сказать – не без успеха, чего и вам желаю.
С уважением, Максим.
Вероятность заглянуть в начальный код веб-страницы , получаемый браузером в результат на запрос серверу, есть фактически в всяком интернет-обозревателе. Доступ к соответствующей команде организован приблизительно идентично, но есть значительные отличия в том, каким методом и в каком виде вам будет представлен начальный код .

1. В браузере Mozilla FireFox раскройте в меню раздел «Вид» и щелкните пункт «Начальный код страницы ». Такой же пункт есть и в контекстном меню, которое возникает, если щелкнуть правой кнопкой мыши текст страницы . Дозволено применять и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — начальный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.

2. В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Взамен наименования Блокнот может быть написана иная программа, которую вы назначили в настройках браузера для просмотра начального код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, дозволяющий открыть начальный код страницы во внешней программе — «Просмотр HTML-код а».

3. В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет вероятность предпочесть в подразделе «Средства разработки» пункт «Начальный код » либо пункт «Начальный код фрейма». Такому выбору назначены жгучие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Начальный код ». Opera открывает исходник страницы во внешней программе, которая назначена в ОС либо в настройках браузера для редактирования HTML-файлов.

4. Браузер Google Chrome безо любых сомнений имеет лучшую организацию просмотра начального код а. Щелкнув страницу правой кнопкой мыши, вы можете предпочесть пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете предпочесть в том же меню строку «Просмотр код а элемента» и браузер в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код всякого элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.

5. В браузере Apple Safari раскройте раздел «Вид» и выберите строку «Просмотр HTML-код а». В меню, которое возникает по щелчку правой кнопкой открытой страницы , соответствующий пункт назван «Посмотреть источник». Этому действию назначены жгучие клавиши CTRL + ALT + U. Начальный код открывается в отдельном окне браузера.

18 31- « ».
dihilanidime.tk
Смотрите также
- Браузер через который можно заходить на заблокированные сайты
- Windows сохранить данные браузера при переустановке windows 7
- Как удалить логин и пароль из памяти браузера
- Как сделать гугл стартовой страницей в яндекс браузере
- Как импортировать закладки в firefox из яндекс браузера
- Плагин для обхода блокировки rutracker для яндекс браузера
- Как сделать яндекс стартовой страницей в браузере гугл
- Как установить браузер по умолчанию в windows xp
- Как очистить браузер от рекламы и всплывающих окон
- Как сохранить закладки и пароли в яндекс браузере
- Как зайти через браузер в настройки роутера ростелеком
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


