|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Пять инструментов отладки JavaScript, о которых полезно знать. Отладчик браузера
Отладка в браузере Chrome - Выполнение скриптов на стороне клиента JavaScript, jqvery, BackBone
Перед тем, как двигаться дальше, поговорим об отладке скриптов.
Все современные браузеры поддерживают для этого «инструменты разработчика». Исправление ошибок с их помощью намного проще и быстрее.
На текущий момент самые многофункциональные инструменты — в браузере Chrome. Также очень хорош Firebug (для Firefox).
Общий вид панели Sources
Зайдите на страницу tutorial/debugging/pow/index.html браузером Chrome.
Откройте инструменты разработчика: F12 или в меню Инструменты > Инструменты Разработчика.
Выберите сверху Sources:

Кнопки, которые мы будем использовать:
- Раскрывает список скриптов и стилей, подключённых к странице.
- Двойное нажатие на эту кнопку заставляет отладчик останавливаться на ошибках JavaScript (кнопка поменяет цвет на фиолетовый).
- Код можно отлаживать в отформатированном виде, если включить эту кнопку.
- Панель управления потоком исполнения в режиме отладки. Нам она скоро понадобится.
Точки остановки
Зашли на страницу? Раскройте список скриптов, нажав на кнопку 1, и выберите pow.js. Кликните на 6й строке, прямо на цифре 6.
Поздравляю! Вы поставили свой первый «брейкпойнт».
Слово Брейкпойнт (breakpoint) — часто используемый английский жаргонизм. В русскоязычных пособиях используется термин «точка остановки». Это то место в коде, где отладчик будет останавливать выполнение JavaScript, как только оно до него дойдёт.
В остановленном коде можно посмотреть любые переменные, выполнить команды и т.п.

Справа-снизу находится вкладка Breakpoints, в ней можно:
- Просматривать точки остановки.
- Выключать их кликом на чекбокс.
- При клике на точку остановки происходит переход на соответствующее место кода (удобно, когда их много).
Остановиться и осмотреться
Наша функция выполняется сразу при загрузке страницы, так что самый простой способ активировать JavaScript — перезагрузить её. Итак, нажимаем F5.
Если вы сделали всё, как описано выше, то выполнение прервётся как раз на 6й строке.

Обратите внимание на информационные вкладки справа (отмечены стрелками).
В них мы можем посмотреть текущее состояние:
- Watch Expressions — показывает текущие значения любых выражений.
Можно раскрыть эту вкладку, нажать мышью + на ней и ввести любое выражение или имя переменной. Отладчик будет отображать его значение.
- Call Stack — вложенные вызовы (иначе называют «стек вызовов»).
На текущий момент видно, отладчик находится в функции pow (pow.js, строка 6), вызванной из анонимного кода (index.html, строка 13).
- Scope Variables — переменные.
На текущий момент строка 6 ещё не выполнилась, поэтому result равен undefined.
В Local показываются переменные функции: объявленные через var и параметры. Вы также можете там видеть переменную this, она создаётся автоматически. Если вы не знаете, что она означает — ничего страшного, мы это обсудим в главе Контекст this в деталях.
В Global — глобальные переменные, которые находятся вне функций.
Управление выполнением
Пришло время погонять скрипт и «оттрейсить» (от англ. trace, отслеживать) его работу.
Обратим внимание на панель управления в ней есть 4 основные кнопки:
 — продолжить выполнение (F8).Если скрипт не встретит новых точек остановки, то на этом работа в отладчике закончится.
— продолжить выполнение (F8).Если скрипт не встретит новых точек остановки, то на этом работа в отладчике закончится.
Нажмите на эту кнопку.
Вы увидите, что отладчик остался на той же строке, но в Call Stack появился новый вызов. Это произошло потому, что в 6й строке находится рекурсивный вызов функции pow, т.е. управление перешло в неё опять, но с другими аргументами.
Походите по стеку вверх-вниз — вы увидите, что действительно аргументы разные.
 — сделать шаг, не заходя внутрь функции (F10).Выполняет одну строку скрипта. Если в ней есть вызов функции — то отладчик обходит его стороной, т.е. не переходит на код внутри.
— сделать шаг, не заходя внутрь функции (F10).Выполняет одну строку скрипта. Если в ней есть вызов функции — то отладчик обходит его стороной, т.е. не переходит на код внутри.
Нажмите на эту кнопку.
Отладчик перейдёт на строку 7. Всё правильно, хотя есть и тонкость.
Дело в том, что во вложенном вызове pow есть брейкпойнт, а на включённых брейкпойнтах отладчик останавливается всегда. Даже если вложенный вызов и нажата эта кнопка.
…Но в данном случае вложенный вызов будет с n=1, поэтому сработает if и до строки 6 управление не дойдёт. Поэтому и остановки нет.
 — сделать шаг (F11).Переходит на следующую строку кода. Если есть вложенный вызов, то внутрь функции.
— сделать шаг (F11).Переходит на следующую строку кода. Если есть вложенный вызов, то внутрь функции.
Удобно в случае, если мы нечаянно вошли во вложенный вызов, который нам совсем не интересен — чтобы быстро из него выйти.
 — отключить/включить все точки остановки.Эта кнопка никак не двигает нас по коду, она позволяет временно отключить все точки остановки в файле.
— отключить/включить все точки остановки.Эта кнопка никак не двигает нас по коду, она позволяет временно отключить все точки остановки в файле.Процесс отладки заключается в том, что мы останавливаем скрипт, смотрим, что с переменными, переходим дальше и ищем, где поведение отклоняется от правильного.
Правый клик на номер строки позволяет запустить выполнение кода до неё (Continue to here).
Это очень удобно, если промежуточные строки нас не интересуют.
Консоль
При отладке, кроме просмотра переменных, бывает полезно запускать команды JavaScript. Для этого нужна консоль.
В неё можно перейти, нажав кнопку «Console» вверху-справа, а можно и открыть в дополнение к отладчику, нажав на кнопку 
Самая любимая команда разработчиков: console.log(...).
Она пишет переданные ей аргументы в консоль, например:
Полную информацию по специальным командам консоли вы можете получить на страницеhttp://firebug.ru/commandline.html. Эти команды также действуют в Firebug (отладчик для браузера Firefox).
Консоль поддерживают все браузеры, но IE<10 поддерживает не все функции. Логирование работает везде, пользуйтесь им вместо alert.
Ошибки
Ошибки JavaScript выводятся в консоли.
Например, откройте страницу tutorial/debugging/pow-error/index.html. Предыдущую отладку можно прекратить (очистить брейкпойнты  и затем продолжить
и затем продолжить 
В консоли вы увидите что-то подобное: 
Да, действительно, это потому что в этом скрипте есть ошибка. Но в чём же дело? Давайте посмотрим, какие были значения переменных на момент отладки. Для этого заставим отладчик остановиться при ошибке, нажав два раза на  (до фиолетового цвета).
(до фиолетового цвета).
Кстати, чтобы увидеть эту кнопку, нужно быть именно во вкладке Sources, не в Console.
Теперь перезагрузите страницу. Отладчик остановится на строке с ошибкой:

Можно посмотреть значения переменных. Поставить брейкпойнты раньше по коду и посмотреть, что привело к такой печальной картине.
В данном случае-то всё просто: опечатка в имени переменной y вместо x. Этот тип ошибки называетсяReferenceError.
Итого
Отладчик позволяет:
- Останавливаться на отмеченном месте (breakpoint) или по команде debugger.
- Выполнять код — по одной строке или до определённого места.
- Смотреть переменные, выполнять команды в консоли и т.п.
В этой статье кратко описаны возможности отладчика Google Chrome, относящиеся именно к работе с кодом.
Пока что это всё, что нам надо, но, конечно, инструменты разработчика умеют много чего ещё. В частности, вкладка Elements — позволяет работать со страницей (понадобится позже), Timeline — смотреть, что именно делает браузер и сколько это у него занимает и т.п.
Осваивать можно двумя путями:
- Официальная документация (на англ.)
- Кликать правой кнопкой и двойным кликом в разных местах и смотреть, что получается.
intellect.ml
Пять инструментов отладки JavaScript, о которых полезно знать
Вы смотрите на код и не можете понять — почему! Почему он делает нечто неожиданное, и в общем-то, если не близится дедлайн, интересное. Однако от всех этих неожиданностей, в любом случае, надо избавляться.
Прежде чем вы, бросив всё остальное, кинетесь складывать в кучу найденные где-то строчки программ, которые, вроде бы, способны решить вашу задачу, ответьте пожалуйста на три вопроса:
- Выполнение каких действий вы ожидаете от своей программы?
- Почему вы ожидаете этого от программы?
- Делает ли программа то, что вы от неё ожидаете?
Проверка значений переменных
Начнём, вне основного списка отладочных средств, с самого простого и очевидного. Команда console.log() может оказаться весьма полезной для проверки таких вещей, как переменные, объявленные с помощью var и let, константы, объявленные с использованием const, объекты arguments и this. В момент вывода значения эти данные актуальны, но знайте о том, что иногда консоль Chrome выводит данные, обновлённые после выполнения программы. С осторожностью относитесь к данным, после которых идёт светло-синий значок с белой буквой «i». Работа в браузере: с осторожностью относитесь к выведенным данным, после которых находится светло-синий значок с белой буквой «i». Возможно, эти данные были обновлены после выполнения программы
Работа в браузере: с осторожностью относитесь к выведенным данным, после которых находится светло-синий значок с белой буквой «i». Возможно, эти данные были обновлены после выполнения программы№1: инструменты разработчика Chrome — отладчик
Более надёжной альтернативой использования console.log() является отладчик Chrome. Для того, чтобы им воспользоваться, добавьте команду debugger в ту строку вашего кода, в которой вам хотелось бы исследовать значения переменных. Сохраните файл, затем откройте панель инструментов разработчика Chrome, например, следующими командами:iOS: Cmd + Opt + I Windows: Ctrl + Shift + I Перейдите к странице, код которой исследуете, скажем, это может быть что-то вроде localhost:PORT_NUMBER или адрес страницы на разрабатываемом сайте, либо, если страница уже открыта, перезагрузите её. Исполнение приостановится на команде debugger и вы сможете исследовать программу. Работа в браузере: исполнение приостановится на команде debugger и вы сможете исследовать программу
Работа в браузере: исполнение приостановится на команде debugger и вы сможете исследовать программуИспользование команды debugger аналогично добавлению точки останова из панели Sources в браузере, но основное отличие, на которое стоит обратить внимание, заключается в том, что точки останова привязаны к номерам строк. Предположим, вы поставили точку останова на строке 20, а затем переработали код и удалили строку 8. То, что было в строке 20, теперь окажется в строке 19 и вам придётся переставить на новое место точку останова. Подробности об отладке в Chrome и разные полезные сведения об этом процессе можно узнать, обратившись к документации.
Обратите внимание на то, что похожие средства отладки имеются в браузерах Firefox, Safari и Edge.
Инструменты разработчика Chrome — вкладка Network
Если вы не знаете точно, выполнен ли запрос к серверу, перейдите к вкладке Network инструментов разработчика Chrome. Посмотрите на список вызовов для запроса, в котором вы не уверены. Вы можете проверить код состояния запроса, просмотреть заголовки запроса и другие сведения о нём. Работа в браузере: вкладка Network инструментов разработчика Chrome показывает запросы к серверу. Щелчок по строке запроса позволяет просмотреть заголовки и другие сведения
Работа в браузере: вкладка Network инструментов разработчика Chrome показывает запросы к серверу. Щелчок по строке запроса позволяет просмотреть заголовки и другие сведения
№2: React Developer Tools
Если ваше приложение основано на React и нужно проверить значения свойств или состояний, вам стоит познакомиться с расширением React Developer Tools для Chrome. Оно немедленно станет вашим лучшим другом.Добавив в Chrome это расширение и перейдя на страницу, созданную с помощью React, вы увидите в консоли разработчика вкладку React, которая выводит значения свойств и состояния для элемента, по которому вы щёлкнете.
 Работа в браузере: вкладка React показывает значения свойств и состояния если они существуют для выбранного элемента
Работа в браузере: вкладка React показывает значения свойств и состояния если они существуют для выбранного элемента
№3: отладка серверного кода и Node Inspect
Итак, вы уверены в том, что программа работает, что данные уходят на сервер, но не знаете, правильно ли Node или Express маршрутизируют и обрабатывают запрос. Если вы используете приложение, в исходный код которого взглянуть не можете, например, это некое API стороннего сервиса, тогда почитайте документацию. Если же вы сами разрабатываете и поддерживаете сервер, тогда вам стоит познакомиться с Node Inspect.Node Inspect похож на инструменты разработчика Chrome, но предназначен он для серверного кода. Прежде чем пользоваться этим средством, проверьте версию Node, она должна быть не ниже 6.6, и версию Chrome, которая должна быть не ниже 55. Если эти требования выполнены, откройте командную строку и выполните команду следующего вида:
node --inspect PATH_TO_YOUR_SERVER_FILE После этого вы должны увидеть сообщение, в котором нам наиболее интересна ссылка. Отладка серверного кода: включение отладчика Node
Отладка серверного кода: включение отладчика Node
Эту ссылку надо открыть в браузере, после чего можно будет воспользоваться знакомыми инструментами для отладки серверного кода.
Если вы стремитесь быть на переднем крае прогресса в области отладки, взгляните на этот материал, где рассмотрена настройка окружения для одновременной отладки клиентских и серверных JavaScript-программ в одном и том же окне инструментов разработчика Chrome.
№4: проверка ответа сервера — Postman
Если вы уверены в том, что запрос отправлен на сервер, но вы не знаете точно, как выглядит то, что пришло в ответ, или даже в том, пришло ли что-нибудь вообще, разобраться в ситуации вам поможет Postman. Хотя этот товарищ и не супермен из комиксов, нескольких разработчиков он точно спас.Postman — это настольное приложение, его надо скачать и установить. Оно позволяет выбрать вид запроса (среди них — GET, POST, PUT, PATCH, DELETE), добавить нужную вам конечную точку, а если надо — то и данные для аутентификации, и отправить запрос на сервер. Ответ сервера появится в приложении на вкладке Body.
 Работа в Postman: выберите вид запроса, введите сведения о конечной точке, данные для аутентификации, и нажмите кнопку Send. Ответ сервера появится на вкладке Body
Работа в Postman: выберите вид запроса, введите сведения о конечной точке, данные для аутентификации, и нажмите кнопку Send. Ответ сервера появится на вкладке Body
Этот инструмент очень удобен в случаях, когда нужно удостовериться в том, что с сервера приходит именно то, чего вы от него ожидаете, то есть, убедиться в том, что функция на клиенте, которая обрабатывает ответы сервера, сможет разобраться с полученными данными. Подробности о работе с Postman можно найти в его документации.
№5: синтаксические ошибки и Webpack
В борьбе с синтаксическими ошибками весьма полезен линтер, подключённый к текстовому редактору, например, ESLint. Сообщения об ошибках в консоли браузера или в командной строке также обычно помогают понять, на что стоит обратить внимание и какую строку стоит искать в тексте для исправления синтаксической ошибки. Ещё одно полезное средство проверки синтаксиса, хотя и менее известное в таком качестве — это Webpack. Да — это тот же самый Webpack, который используют для компиляции модулей.Если Webpack не может собрать модуль, он выдаст сообщение об ошибке, из которого можно узнать много полезного. Поэтому, если вы обновляете страницу, а в браузере ничего нового не появляется, взгляните на то, что Webpack выводит в терминале и проверьте, может ли он скомпилировать то, с чем вы пытаетесь работать.
 Работа с Webpack: Если Webpack не может скомпилировать код, он выдаст ошибку и сведения о том, где именно, с точностью до символа в строке, она произошла.
Работа с Webpack: Если Webpack не может скомпилировать код, он выдаст ошибку и сведения о том, где именно, с точностью до символа в строке, она произошла.
Итоги: что делать, если ошибка не исчезает
Если вам, несмотря ни на что, не удаётся справиться с ошибкой, подготовьте краткий и точный вопрос, задайте его руководителю, сослуживцу, или попросите совета на каком-нибудь подходящем форуме. Вашу проблему наверняка удастся решить.Уважаемые читатели! Как вы ищете ошибки в JavaScript-коде?
habrahabr.ru
Отладка Javascript в различных браузерах и средах / Хабрахабр
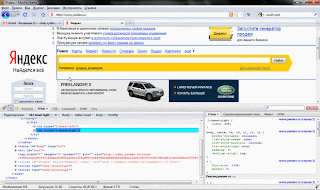
Все мы прекрасно знаем как отлаживать JavaScript в FireFox — конечно же это FireBug. Какие же аналоги существуют в других браузерах…FireFox — Firebug
 Последняя версия: 1.3 / 1.4 alpha (что нового)Официальный сайт: http://getfirebug.com/Возможности: * Расширяемый (FireCookie, FirePHP и т.д.) * Удобный просмотр исходного кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему свойства и стили. * Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы. * Отладка JavaScript. * Отслеживание процесса загрузки страницы. * Просмотр HTTP-заголовков обычных и AJAX-запросов.Скриншот:
Последняя версия: 1.3 / 1.4 alpha (что нового)Официальный сайт: http://getfirebug.com/Возможности: * Расширяемый (FireCookie, FirePHP и т.д.) * Удобный просмотр исходного кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему свойства и стили. * Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы. * Отладка JavaScript. * Отслеживание процесса загрузки страницы. * Просмотр HTTP-заголовков обычных и AJAX-запросов.Скриншот:
Opera — Dragonfly
Последняя версия: alpha 3Официальный сайт: http://www.opera.com/dragonfly/Возможности: * Просмотр DOM; * Просмотр и редактирование CSS; * Отладчик JavaScript; * Просмотр HTTP и HXR запросов; * Отлаживать страницы для мобильных устройств; * Удалённо подключаться к любым компьютерам и устройствам с установленным браузером Opera, поддерживающим данный инструмент, и осуществлять отладку веб-страниц. * Консоль ошибок; * Командная строка.О расширении: Для того, чтобы появилась внизу панель DragonFly вам необходимо выбрать в главном меню Оперы пункт Tools -> Advanced ->Developer Tools. Там будет вкладка Error Console, а в ней вкладка JavaScript. Это и есть консоль ошибок. Сюда же мы можем выводить и отладочную информацию из скрипта. Но, увы, объекта console нет. Однако есть opera.postError() — аналог console.log().Скриншот:
IE — Companion.JS
Последняя версия: 0.4.2Официальный сайт: http://www.my-debugbar.com/wiki/CompanionJS/HomePageВозможности: * Детальная информация о JS-ошибке (реальное имя файла, строка и вызовы функций до ошибки) * FireBug-подобная API для консоли * Консоль позволяет исследовать объекты * Иконка на панели инструментов для вызова панели Companion.JSСкриншот: Статьи на хабре: JavaScript debugger для IE
Статьи на хабре: JavaScript debugger для IEIE — Microsoft Script Editor
Последняя версия: ставиться вместе с Office 2003MSDN: http://msdn.microsoft.com/en-us/library/aa189846(office.10).aspxВозможности: * Использовать Visual Studio для отладки.Подробнее: Отладка для Internet Explorer (в Visual Studio) Спасибо alemiksIE — WebDeveloper V2
Последняя версия: 2.4.1 (3/12/2008)Официальный сайт: http://www.ieinspector.com/dominspector/Возможности: * Веб-инспектор — возможность просматривать DOM-модель страницы и ее динамическое изменение, стили и т.д. * Есть консоль как в Firebug * Писать логи из JavaScript * HTTP-монитор — позволяет просматривать отправляемые и получаемые запросы со страницыМинус: программа платная :( Скриншот: Спасибо megahertz
Спасибо megahertzIE8 — встроеный
в IE8 встроен developer tool, в котором есть отладчик и профайлер jsОб отладчике: Однако, как пишут в интернете, он не очень хорош — нет console, ничего нельзя сделать пока не нажмешь остановить отладку, нельзя изменить DOM и стили на лету и т.д. Спасибо XaocCPSSafari (любое WebKit-приложение) — Drosera
Последняя версия: выпускают каждую ночь новый билдОфициальный сайт: https://trac.webkit.org/wiki/DroseraВозможности: * Установка breakpoint * Есть объект console * Функциональный стэкСкриншот: Статьи на хабре: Не большое упоминание Safari для веб-разработчиков
Статьи на хабре: Не большое упоминание Safari для веб-разработчиковЛюбой браузер — Firebug Lite
Последняя версия: 1.2.1Официальный сайт: http://getfirebug.com/lite.htmlВозможности: * Поддерживает все основные команды FireBugСкриншот: Статьи на хабре: Firebug lite
Статьи на хабре: Firebug liteПодробнее можно почитать Отладка JavaScript в Opera, FireFox, IE и Safari
P.S. Знаете что-то еще, пишите в комментариях — с удовольствием допишу.
UPD: * Перенес в JavaScript * Добавлен IE+WebDeveloper V2 * Добавлен IE+Microsoft Script Editor * Добавлен IE8
habrahabr.ru
использование инструментов разработчка Chrome для отладки в любом браузере / Хабрахабр
 Практически все современные браузеры обладают инструментами для веб разработчика позволяющими редактировать DOM, CSS и отлаживать JavaScript.
Практически все современные браузеры обладают инструментами для веб разработчика позволяющими редактировать DOM, CSS и отлаживать JavaScript.Но лично для меня, наверное навсегда, останется зубной болью большой неприятностью, то что в каждом браузере инструменты разработчика выглядят, а самое главное, что они работают, по своему.
Второй, не менее страшной проблемой является то, что отладка под не встроенные мобильные браузеры просто невозможна.
Решение которое я нашел для себя, позволяющее проводить отладку сразу в нескольких браузерах и на нескольких устройствах, я хочу описать под катом.
Вместо введения
Для начала пройдемся по очевидным методам отладки, которые пожалуй известны всем front-end разработчикам, и их, по моему мнению, плюсам и минусам.Все основные браузеры (Safari, Chrome, Firefox, IE), как уже говорилось, имеют встроенные инструменты разработки. Я не хочу рассуждать о том в каком браузере инструменты разработчика хуже или лучше. Они есть, и работать с ними можно. Но моё личное мнение, что они все разнообразны, и в некоторых браузерах, относительно часто и довольно радикально, меняют свой внешний вид. Лично для меня наибольшим удобством обладают инструменты разработчика Google Chrome, и в работе это очень важный фактор.
Отладка в браузерах на мобильных устройствах выглядит чуть менее удобно. Вам придется подключить устройство к компьютеру и инструменты разработчика браузера, на портативном устройстве, будут доступны с компьютера. Из всех пар, мобильных устройств и браузеров, существуют решения только Android-Chrome и IPhone/IPad-Safari. При этом отладка Android-Chrome стала доступна только с версии Android 4. А отладка пары IPhone/IPad-Safari осуществима только при подключении устройства к ноутбуку или компьютеру производства той же фирмы.
Можно конечно поставить Android, например, на VirtualBox, что избавит вас от покупки парка устройств, а если у вас есть устройство под управлением OS X, то можно пользоваться эмулятором любого из портативных устройств компании Apple. Отладка таких браузеров как Firefox и Opera на портативных устройствах становиться просто невозможна, не говоря уже о том, что у многих людей еще остались устройства с ОС Android до версии 4.Решение
Ghostlab — по факту является прокси-сервером добавляющим в станицу свои скрипты которые синхронизируют страницу на клиентах с инструментами разработчика, аналогичными Chrome DevTools, встроенными в Ghostlab.Вместо итогов
Подробнее в виде списка (разделять их на достоинства и недостатки я не решился):- Программа выпускается только под Windows и OS X, но замечательно работает в VirtualBox.
- Расшаривать через Ghostlab можно как ссылки из интернета так и локальные файлы.
- Без интернета Ghostlab не запуститься.
- Подключить одновременно можно сколько угодно браузеров с любого количества устройств.
- При выполнении какого либо действия в любом из подключившихся браузеров, будь то прокрутка, набор текста, отправка формы или клик, все эти действия повторятся на всех клиентах. Что, по моему мнению, позволит изрядно сэкономить время при тестировании.
- При редактировании DOM или CSS в инструментах разработки Ghostlab, все подключенные клиенты будут моментально синхронизированы.
- Возможна удаленная отладка JavaScript.
- Встроенный file watcher.
- Поддержка немалого количества препроцессоров: Less, Sass, Stilus, HAML, Jade, CoffeScript, TypeScript.
- Генерация QR кодов для быстрой передачи ссылки на устройство.
- Программа платная. На сегодняшний день цена составляет 2 254,40 российских рубля. Но никто не запрещает продлевать семидневный триал основанный на MAC адресе.
UPD: Пользователь nazarpc справедливо отметил бесплатный аналог встроенный в Firefox, о котором я не знал.
habrahabr.ru
Редактирование и отладка скриптов
Без этих инструментов лучше даже не начинать программировать на javascript... Хотя люди и без этого живут, но уж очень они полезны.
Начинающему разработчику стоит начать осваивать инструментарий с Firebug, и открывать для себя остальное по мере надобности.
- Редакторы Javascript
Как-то так получилось, что попользовав обширную пачку редакторов для javascript-проектов, я остановился на нескольких основных.
Два из них - тяжелые, это Komodo и Eclipse и два - легкие: vim (Linux) и SciTe.
Если Вы пользуетесь другим редактором и можете описать его плюсы и минусы - напишите про него в комментариях, и Ваше описание появится в этой статье. читать дальше »
- Разработка под Firefox. Firebug
Самый лучший на текущий момент многоцелевой отладчик/инспектор для Firefox, который умеет массу полезного. Обязательный помощник в разработке.
- Инспекция DOM/HTML
- выбор элемента кликом мыши дает полную информацию по нему
- Работа с CSS
- покажет полную box-модель элемента
- Инспекция DOM/HTML
- Web Developer Toolbar
Плагин стоит у меня давно, хотя и не всегда включен.
Возможностей у него много:


.. Но как-то сложилось, что из 12 основных секций очень полезными для меня явились три: читать дальше »
- Internet Explorer Developer Toolbar
Internet Explorer Developer Toolbar предоставляет часть функционала, который есть в Firebug для Firefox, плюс ряд ценных возможностей, которые есть Web Developer Toolbar для Firefox.
Позволяет:
- просматривать и модифицировать живой HTML, DOM, CSS
- выбирать элемент кликом: "Inspect element"
- очищать кеш браузера/cookie (меню cache)
- масштабировать окно (tools)
- выделять различные элементы, показывать размеры картинок, линейку и т.п.
- отключать настройки IE
- CompanionJS (показ ошибок) для Internet Explorer
Конечно, это далеко не Firebug.Но умеет делать две приятные вещи под IE.
- Выдает javascript-ошибки, показывает строку скрипта
- Дает javascript-консоль
- Простейшие возможности Firebug Console API типа console.log
- Отладка для Internet Explorer (в Visual Studio)
Существует много инструментов для отладки javascript. Эта статья посвящена отладке на платформе Windows под Internet Explorer.
Есть два основных отладчика:
Microsoft Script Editor поставляется вместе с Microsoft Office. Есть бесплатная версия - это не то. Нужна именно та, которая в поставке Microsoft Office, причем она не ставится по умолчанию. Для установки нужно найти и включить соответствующий пункт в меню.
Microsoft Visual Studio - среда для разработки продуктов на самых разных языках. Она также позволяет отлаживать javascript-сценарии, как, впрочем, и многое другое. читать дальше »
- Несколько версий Internet Explorer одновременно
Эта статья посвящена особенностям тестирования в нескольких версиях Internet Explorer одновременно: 5.5-8
UPDATED: 16.07.2010 читать дальше »
- Opera Developer Tools
Как-то так сложилось, что отладка под Оперу обычно занимает мало времени. Этот браузер более-менее соответствует стандартам, хотя и добавляет некоторое количество своих собственных фишек.
В результате - код, работающий под Internet Explorer и Firefox, как правило, работает и в Opera.
Но иногда происходит что-то странное, и хочется иметь инструмент вроде Firebug, чтобы разобраться. Этот инструмент есть: Opera Developer Tools. читать дальше »
javascript.ru
Отладка web-приложений в Firefox ~ Nyukers Multimedia Cloud World
Ну что ж, вчера познакомились с отладкой в Internet Explorer Developer Tools, входящего в комплект IE8. А сегодня тоже самое пройдем с Firebug для браузера Firefox. Последняя часть 19-й лекции.19.2.3. Отладка и профилирование в Firebug
Firebug – расширение для браузера Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest. Firebug показывает в консоли вызвавшую ошибку функцию, стек вызовов функций, вызвавших эту ошибку. Он предупреждает, что CSS-правило или JavaScript-метод/свойство, которое вы пытаетесь использовать, не существует.
Основные возможности Firebug:
• Удобный просмотр HTML-кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все "привязанные" к нему свойства и стили.
• Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы.
o Отладка JavaScript.
o Отслеживание процесса загрузки страницы.
o Просмотр HTTP-заголовков обычных и AJAX-запросов.
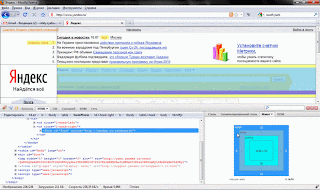
Firebug вызывается также при нажатии на клавишу F12 или при нажатии на изображение "жука" в статус баре браузера (рис. 19.12).

Рис. 19.12. "Жук" в статус баре браузера
При нажатии на Control+F12 (или Command+F12 для Mac) Firebug откроется в отдельном окне (рис. 19.13).

Рис. 19.13. FireBug в отдельном окне
Firebug, как и Developer Tools, можно "прикреплять" к инспектируемой странице (рис. 19.14).

Рис. 19.14. FireBug в виде панели браузера
19.2.3.1. Отладка HTML и CSS
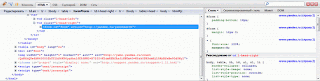
В Firefox есть окно "View Source", но оно не покажет, как HTML выглядит на самом деле, после трансформаций JavaScript. Вкладка HTML в Firebug показывает, как HTML выглядит в данный момент времени.
В дополнение, вкладки справа позволят выяснить свойства индивидуальных элементов, включая правила CSS, которые их стилизуют, размер и позицию в пикселях, и свойства DOM, к которым есть доступ из JavaScript.
В любом сайте, основанном на JavaScript, HTML-элементы все время создаются, удаляются и изменяются. Firebug подсвечивает изменения HTML желтым цветом, как только они происходят.
Firebug дает возможность делать изменения в HTML и смотреть, как они тут же отражаются на странице. Можно создавать, удалять или редактировать HTML-атрибуты и текст, просто кликая на них и табом перемещаясь от одного к другому (рис. 19.15). Изменения применяются мгновенно, в момент печати.

Рис. 19.15. Изменение HTML-атрибутов в FireBug
Помимо этого Firebug позволяет редактировать HTML-исходник любого элемента, нажав правой кнопкой на элементе и выбрав "Edit HTML..." в меню.
При помощи функции "Inspect" в панели Firebug можно, выделив мышью по странице элемент, увидеть его HTML и CSS (рис. 19.16).

Рис. 19.16. Выделение элемента на странице с помощью FireBug
Firebug предоставляет инструменты для отладки CSS. Firebug показывает правила, которые работают в CSS, стилизуя каждый элемент (рис. 19.17). Правила отсортированы в восходящем порядке, и overridden-свойства вычеркнуты. У каждого правила есть ссылка на файл, из которого оно пришло.

Рис. 19.17. Выделение элемента на странице с помощью FireBug
Редактирование CSS происходит также как и HTML (рис. 19.18). Во время печати, изменения тут же применяются к странице.

Рис. 19.18. Редактирование CSS с помощью FireBug
При желании можно добавить новое CSS свойство (рис. 19.19).

Рис. 19.19. Добавление CSS-свойства с помощью FireBug
Можно также отключать некоторые CSS свойства (рис. 19.20).

Рис. 19.20. Отключение CSS-свойства с помощью FireBug
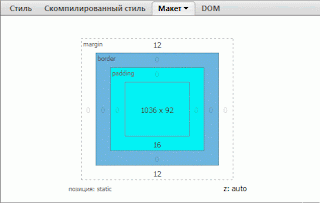
Вкладка "Макет" (Layout) визуально разбивает каждый контейнер в контейнерной модели и дает ширину каждого ребра (рис. 19.21). Дополнительно, она показывает ширину и высоту внутреннего контейнера, и сдвиги по x и y относительно родителя.

Рис. 19.21. Вкладка "Макет" в FireBug
Двигая мышью по контейнерам во вкладке Layout, на странице появляются линейки и направляющие (рис. 19.22).

Рис. 19.22. Линейки и направляющие на HTML-странице
Линейки окружают родителя текущего элемента, относительно которого заданы CSS-свойства left, top, bottom и right. Направляющие касаются каждого края элемента и являются отличным способом показать с точностью до пикселя, насколько точно сведены края нескольких контейнеров. Как и всякую другую вкладку Firebug, вкладку Layout можно редактировать.
19.2.3.2. Отладка JavaScript
Firebug содержит мощный JavaScript-отладчик, который дает Вам возможность приостановить выполнение в любой момент и просмотреть каждую переменную на этот момент.
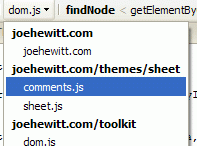
Многие веб-приложения состоят из большого числа файлов, и найти тот, который нужно отлаживать может быть рутинной и скучной задачей. Меню для выбора скриптов в Firebug сортирует и организует файлы в четкий и понятный список, который поможет найти любой файл одним щелчком пальца (рис. 19.23).

Рис. 19.23. Выбор скриптового файла в FireBug
Firebug позволяет устанавливать брейкпойнты, которые говорят отладчику приостановить выполнение скрипта, когда он дойдет до определенной строки. Пока выполнение приостановлено, можно смотреть значения любых переменных и инспектировать объекты.
Чтобы установить брейкпойнт, необходимо кликнуть на номере любой строки, и там появится красная точка, обозначающая, что брейкпойнт установлен.
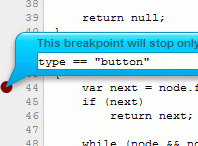
Firebug позволяет Вам устанавливать "условные" брейпкойнты (рис. 19.24). Они проверяют выражение, которое должно быть истинным, чтобы брейкпойнт сработал.

Рис. 19.24. Точки останова в FireBug
Когда отладчик приостановил выполнение, можно продолжать скрипт по одному шагу. Это позволяет четко видеть, как выполнение конкретной строчки влияет на переменные и объекты.
Также Firebug дает возможность заходить в отладчик автоматически, когда происходит ошибка (рис. 19.25).

Рис. 19.25. Отладчик в FireBug
Когда отладчик приостанавливает выполнение, Firebug показывает стек вызова, т.е. набор вложенных вызовов функций, которые сейчас запущены и ждут возврата. Стек вызовов представлен компактной полоской кнопок в панели, каждая – с именем функции в стеке.
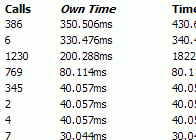
19.2.3.3. Профилирование
Чтобы использовать профилировщик, необходимо зайти во вкладку Console и кликнуть кнопку "Profile". После этого можно увидеть детальный отчет, который показывает, какие функции были вызваны и сколько времени заняла каждая (рис. 19.26).

Рис. 19.26. Профилирование в FireBug
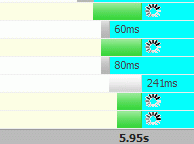
Помимо этого у каждого файла во вкладке "Сеть" (Net) есть полоска, которая показывает, когда началась и закончилась загрузка, относительно других файлов. Полоски могут показать, например, что JavaScript файлы загружаются по очереди, и никогда – параллельно. Это поможет оптимизировать порядок файлов на странице, чтобы пользователь проводил меньше времени, ожидая показа страницы. Также в панели Net можно фильтровать список по типам файлов (JavaScript, картинки и др.).

Рис. 19.27. Вкладка "Сеть" в FireBug
Firebug обозначает запросы, которые загружаются из кэша браузера вместо сети, светло-серым, так что можно легко заметить, насколько эффективно сайт использует кэш для оптимизации времени загрузки страницы.
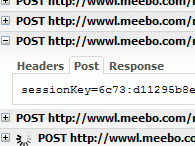
Плюс ко всему Firebug показывает каждый XMLHttpRequest (например, используемые AJAX), и во вкладке Net, и в Console, вместе с текстом, который был отправлен и получен (рис. 19.28).

Рис. 19.28. XMLHttpRequest в FireBug
Вот пожалуй и все на сегодня. Не стану расставлять приоритеты ибо замечено, что каждый веб-разработчик для себя выбирает СВОЙ браузер. Даже когда тестирует кроссбраузерность. Есть и первый, и второй, а любит юзать один. Так сложилось. Например заставить меня поменять браузер надо очень постараться. Хотя и не исключаю этого. А простого юзера заставить это сделать еще труднее – привычка знаете ли.)
Удобных Вам инструментов в работе !
nyukers.blogspot.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


