Ajax что это: AJAX для новичков / Хабр
Содержание
Что такое AJAX и для чего он нужен — Журнал «Код»
Когда мы делали форму обратной связи на сайте, то она работала так:
- вы вводите сообщение и нажимаете «отправить»;
- загружается новая страница с подтверждением отправки.
Часто это неудобно: хочется оставить посетителя на странице, а не показывать что-то новое. Чтобы сделать именно так, используют AJAX.
AJAX (программисты называют его «аякс») — это сокращение от Asynchronous Javascript and XML, а на русский это переводится как «Асинхронный JavaScript и XML». Смысл здесь — в асинхронности действий браузера и сервера. Разберём эти понятия.
Синхронные запросы
Обычные запросы к серверу, чтобы получить и сформировать страницу, работают так:
- Посетитель нажимает в форме обратной связи кнопку «Отправить».
- Браузер видит, что по кнопке нужно отправить запрос на сервер. Он пакует запрос и отправляет.
- Сервер получает запрос, обрабатывает и даёт ответ в виде новой веб-страницы.

- Браузер загружает эту новую страницу с нуля. На ней уже все нужные пользователю данные, но есть ощущение «вспышки»: ты был на одной странице, потом экран побелел, и ты оказался на новой странице.
Синхронность здесь в том, что все данные кучей отправляются на сервер, а потом вся страница такой же охапкой возвращается пользователю.
Именно так работает наша форма обратной связи: вы нажимаете на кнопку и браузер, чтобы показать новые данные, начинает загружать новую страницу. Но есть и другой способ.
Асинхронные запросы
AJAX работает иначе: вместо того чтобы синхронно загружать новые данные с новой страницей, он запрашивает у сервера недостающую информацию и добавляет её на страницу. А сама страница не перезагружается.
В нашем примере с формой AJAX будет работать так:
- Посетитель нажимает в форме обратной связи кнопку «Отправить».
- Браузер запускает скрипт, привязанный к кнопке.
- Этот скрипт отправляет запрос на сервер и получает в ответ новую порцию информации от сервера.
 Страница не перезагружается, всё происходит внутри скрипта.
Страница не перезагружается, всё происходит внутри скрипта. - Скрипт смотрит, что ответил сервер, и вживляет новую информацию в старую страницу.
- Страница не перезагрузилась, посетитель остался там же, где и был, только с новыми данными.
Примеры таких запросов:
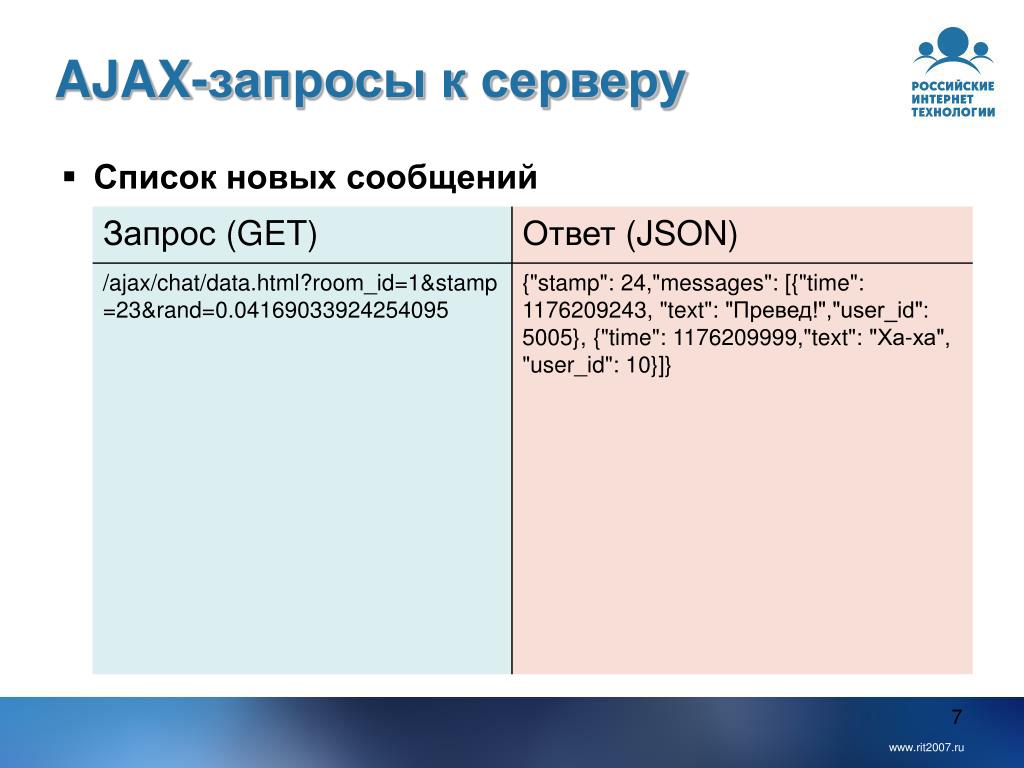
- Получить список новых сообщений в чате, не перезагружая весь чат.
- Подгрузить новых товаров на витрину магазина, не перезагружая витрину.
- Получить новые рекламные баннеры на странице, не заставляя пользователя перезагружать страницу.
- Получить новые сообщения на стене (Дуров, верни!), не дожидаясь, пока пользователь сам её перезагрузит. (Стена, дети, это то, как раньше называлась лента.)
- Ютуб этим пользуется, чтобы свернуть видео в маленький плеер в углу.
- Яндекс — чтобы показать поисковые подсказки.
- Службы доставки — чтобы в режиме реального времени показывать статус заказа.
- Бесконечные ленты в соцсетях — тоже отсюда. Когда вы доскролливаете до конца, на сервер улетает новый AJAX-запрос, и в ответ приходит новый контент.

Как устроен AJAX
Основа AJAX — объект XMLHttpRequest, который и отвечает за все запросы. Раньше его поддерживали не все браузеры, поэтому нужно было подключить отдельно библиотеку jQuery, в которой этот объект есть. Сейчас почти все браузеры научились поддерживать этот объект напрямую.
Вся магия асинхронных запросов AJAX основана на работе с DOM-объектами страницы в браузере:
- Когда браузер получает исходный код страницы, он внутри себя строит много виртуальных элементов на основе этого кода: заголовки, картинки, абзацы, ссылки и всё остальное.
- К каждому элементу модели можно обратиться отдельно, чтобы поменять его свойства или содержимое. Например, через JavaScript можно поменять текст в заголовке или перекрасить фон страницы, не перезагружая страницу.
- JavaScript делает запрос на сервер, получает ответ и дальше творит со страницей то, что нужно, в зависимости от самой программы. Отправить запрос и получить ответ ничем принципиально не отличается от чтения и записи переменных.

Плюсы и минусы AJAX
✅ Удобство для посетителя и быстрый интерфейс. Гораздо лучше видеть моментальное обновление данных на той же странице, чем загружать новую при каждой новой порции данных.
✅ Меньше трафика. Если нужно показать что-то новое, браузер получает с сервера не всю страницу целиком, а только то, чего нет на исходной странице.
✅ Можно снизить нагрузку на сервер. Если сайт формирует все страницы на лету, например, с помощью PHP, то можно один раз загрузить стандартные части страницы (шапку, меню и подвал), а остальное подгружать по необходимости. Меньше данных в запросе — быстрее ответ от сервера и базы.
❌ Нужен включённый JavaScript. Если в браузере выключить JS, то ничего не сработает — данные не придут с сервера и интерактивной страницы не получится.
❌ Поисковые движки не видят AJAX-контент. Если содержимое страницы формируется на AJAX-запросах, то поисковые роботы не смогут его увидеть. Смысл в том, что поисковики смотрят на исходный код, а не на то, что приходит с сервера. Поисковая оптимизация таких страниц — головная боль для сеошника.
Смысл в том, что поисковики смотрят на исходный код, а не на то, что приходит с сервера. Поисковая оптимизация таких страниц — головная боль для сеошника.
Что такое SEO
❌ Растёт сложность проекта. Работа с такими запросами требует определённой квалификации от программиста, чтобы он мог предусмотреть разные нештатные ситуации и обработать их заранее. А ещё нужно продумать бэкенд — поведение сервера в ответ на разные запросы.
❌ Ошибки при нестабильной связи. Если интернет работает с перебоями, то AJAX может не дождаться ответа от сервера или не сможет отправить свой запрос. В итоге логика работы страницы может нарушиться — в итоге придётся перезагружать её полностью и начинать работу с нуля.
Что дальше
Чтобы посмотреть, как AJAX работает и показывает новые данные без перезагрузки, сделаем пару небольших проектов. Заодно попрактикуемся в PHP — он будет отвечать за новые данные с сервера.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
что это такое, влияние технологии на SEO
AJAX (от английского Asynchronous Javascript and XML) — это технология динамической подгрузки данных на сайте, например для бесконечной загрузки контента на главной или другой странице. Характерный маркер AJAX — непрерывная подгрузка контента. Простыми словами, AJAX — обновление страницы без ее перезагрузки.
Характерный маркер AJAX — непрерывная подгрузка контента. Простыми словами, AJAX — обновление страницы без ее перезагрузки.
Фоновый обмен данными с сервером улучшает пользовательский опыт, ведь не нужно тратить время на подгрузку страницы и, как правило, нажатие кнопок пагинации. Для внедрения динамической подгрузки данных в шаблон сайта необходимо добавить соответствующий скрипт.
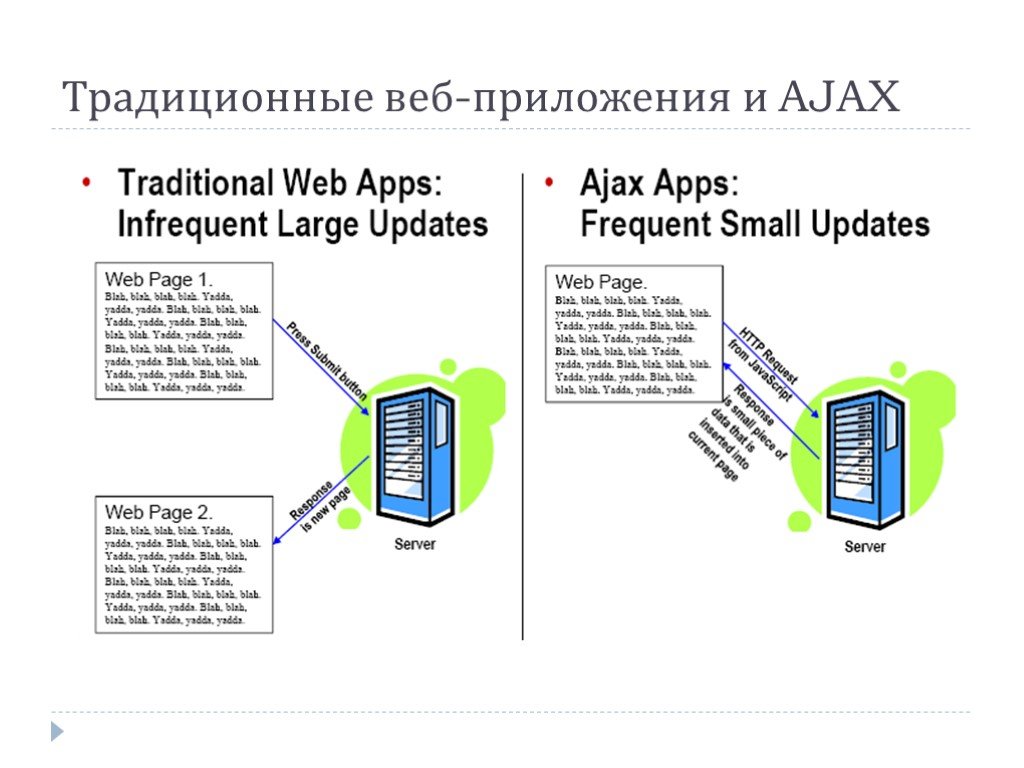
Схематичное представление стандартных веб-приложений и AJAX-приложений. Источник иллюстрации: Wikipedia
По сравнению с другими веб-технологиями, AJAX сравнительно молод: впервые о нем как о самостоятельном подходе к формированию интерфейсов веб-приложений заговорили в 2005 году. Автором технологии принято считать Джесси Джеймса Гаррета.
Читайте также:
Сайты с WWW или без WWW: что лучше для SEO?
Как устроен AJAX технически
В AJAX используется несколько технологий: подход Dynamic HTML для постоянного изменения содержания веб-страницы и сразу несколько технологий динамического обращения к серверу. В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
Что касается форматов данных, то для их передачи в AJAX можно использовать XML, стандартный текст, JSON и стандартный HTML.
AJAX и SEO: проблемы с индексированием
Может ли Google сканировать AJAX-контент? Короткий ответ: да, может. Более длинный ответ — да, но краулерам делать это сложнее. Одностраничные веб-приложения, использующие фреймворки AJAX, исторически были очень проблематичными с точки зрения SEO. Вот их основные недостатки:
- Проблемы со сканированием. Важный для краулеров контент был скрыт внутри JavaScript, который отображался только на стороне клиента, а это означало, что роботы Google, по сути, видели пустой экран.
- Проблемы с панелью навигации (Кнопка «Назад» не работает в браузере или работает некорректно).
- Маскировка. При AJAX-подходе вебмастеры создавали две версии контента.
 Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Читайте также:
Что такое контент: виды, форматы, критерии качества
В течение многих лет Google советовал вебмастерам использовать соответствующую схему сканирования AJAX — чтобы сообщать краулерам о том, что на сайте есть AJAX-контент. Схема сканирования AJAX с использованием параметра _escaped_fragment позволяла Google получать предварительно обработанную версию страницы.
Такая версия имела стандартный статический HTML-код, который Google мог легко анализировать и индексировать. Другими словами, сервер давал указание краулерам сканировать страницу, отличную от той, которая была доступна в исходном коде.
Выдержка из справки «Центра Google Поиска» касательно AJAX
Все изменилось в 2015 году. Google объявил, что теперь его краулеры научились сканировать, читать и анализировать контент внутри JavaScript без каких-либо проблем, что сделало применение схемы сканирования AJAX с параметром _escaped_fragment устаревшей.
Читайте также:
Robots.txt: что это, как создать и правильно настроить
Что происходит с индексацией AJAX-страниц в 2022 году
Google часто лукавит. Сегодня он заявляет, что никаких сложностей с обходом и индексированием AJAX-сайтов у него нет. Но было бы рискованно просто верить ему на слово, оставляя годами набранный трафик и позиции сайта на волю случая.
Действительно, Google может индексировать динамический AJAX-контент. Но есть неочевидные моменты:
- Скрытый HTML. Если важный контент спрятан внутри JavaScript, краулерам может будет сложнее получить к нему доступ. Индексирование (и последующее ранжирование) может быть искусственно приостановлено. Чтобы избежать этого, убедитесь, что важный для пользователя контент хранится в формате HTML. В этом случае краулеры Google и «Яндекс» легко его проиндексируют.

- Отсутствующие ссылки. Google использует внутренние ссылки в качестве сигнала для установления связи между страницами сайта. А внешние ссылки — как один из факторов ранжирования. Другими словами, когда контент качественный, экспертный — на него ссылаются другие трастовые домены. Очень важно, чтобы ссылки на сайте были доступны для краулеров и не скрывались внутри JavaScript.
Об индексации Google мы также писали в статье «9 причин, почему Google не индексирует сайт».
Как AJAX влияет на SEO
Получается, соблюдая вышеуказанные условия, можно совсем не беспокоиться об индексации AJAX-контента?
Для этого вернемся в прошлое и найдем официальный ответ Google, данный по этому поводу:
«… пока вы не блокируете Googlebot от сканирования JavaScript или CSS, Google будет отображать ваши страницы в результатах поиска».
Формулировка несколько туманная, но суть ясна. Google как бы говорит: «Это не наша проблема, а ваша». Таким образом, в 2022 году больше не нужно использовать обходные пути и «костыли», чтобы дать понять Google, где AJAX-контент, а где — обычный. Он умеет сканировать его и самостоятельно.
Таким образом, в 2022 году больше не нужно использовать обходные пути и «костыли», чтобы дать понять Google, где AJAX-контент, а где — обычный. Он умеет сканировать его и самостоятельно.
Google активно выступает за контент и пользовательский опыт. AJAX-контент несколько противоречит этому подходу: взять хотя бы некорректный URL-адрес страницы, который формируется при таком подходе. А для краулеров это важно: URL должен отражать реальное расположение страницы!
Чтобы решить проблему с URL-страниц при AJAX-подходе, нужно использовать History API с функцией pushState(). Она меняет URL, который выводится на стороне клиента.
Использование pushState позволяет сохранить AJAX-контент на сайте и решает проблему некорректного URL-страницы.
Читайте также:
Отличия SEO под Яндекс и Google
Еще одна вещь, на которую Google обращает внимание в 2022 году — это hashbang (#!). Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Как сделать AJAX-контент доступным для Google и «Яндекса»
Вот еще несколько советов, которые помогут сделать AJAX-страницы и AJAX-контент доступными для поисковых систем. Вот что нужно сделать:
- Оптимизировать структуру URL. Настоятельно рекомендуем использовать метод History API c pushState вместо протокола_escaped_fragment (который уже устарел, как мы помним).
PushState обновляет URL-адрес в адресной строке, чтобы любой контент, находящийся внутри JavaScript, выводился без каких-либо проблем.
- Оптимизировать скорость сайта. Когда браузер на стороне клиента создает DOM (интерфейс программирования приложений) — велика вероятность генерации раздутого кода внутри HTML.
 Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Краулинговый бюджет — лимит поискового робота по количеству обращений к определенному домену.
Так что убедитесь, что вы удалили все ресурсы, блокирующие рендеринг, чтобы Google мог эффективно анализировать CSS на странице и все использующиеся скрипты.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Сайты целиком на AJAX долгое время были головной болью для владельцев, ведь поисковые системы не умели индексировать их корректно. К 2022 году проблема индексирования AJAX-контента была успешно решена.
К 2022 году проблема индексирования AJAX-контента была успешно решена.
Тем не менее, AJAX-подход по-прежнему может быть несколько громоздким для крупных сайтов и даже вредным для SEO, если вы не знаете, как правильно внедрять такой контент.
Используйте функцию History API и все советы, которые мы дали выше: так вы застрахуете свой сайт от проблем с индексацией и сможете использовать все достоинства технологии без страха санкций. А prerender поможет убедиться, что AJAX-контент доступен при каждом обращении Googlebot’а.
Prerender или предварительная отрисовка — это процесс предварительной загрузки всех элементов на странице для подготовки к их просмотру поисковым роботом. Служба пререндеринга перехватывает запрос страницы, чтобы узнать, является ли user-agent (просматривающий ваш сайт) ботом
Если да, пререндер отправит кэшированную версию вашего сайта (для показа со всеми JavaScript, изображениями, и т. д). При этом это будет статическая страница. Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Почему у поисковых систем возникали серьезные сложности при попытке индексации сайтов с AJAX? Чтобы ответить на этот вопрос, необходимо рассмотреть то, как именно происходит взаимодействие клиента с сервером.
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Последовательность обращения к серверу: стандартный и AJAX
Стандартный подход к построению интерфейса веб-приложения подразумевает следующую последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- При соответствующем клике браузер создает HTTP-запрос.

- Сформированный HTTP-запрос посылается на сервер.
- Сервер создает новую версию страницы.
- Браузер получает соответствующий запрос и перезагружает первоначальную версию веб-страницы, чтобы вывести страницу с изменениями.
AJAX же подход подразумевает совсем иную последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- Скрипт на сайте идентифицирует тип данных, который требуется для получения обновленной версии веб-страницы.
- Браузер или иной веб-клиент посылает внутри HTTP-запроса необходимый тип данных.
- Сервер отвечает, возвращая документ не целиком, а только ту его часть, которая необходима для обновления страницы
- Скрипт на сайте видоизменяет содержимое страницы с учетом данных полученных в HTTP-запросе, который пришел с сервера.

Читайте также:
11 устаревших практик SEO продвижения, которых стоит избегать
Достоинства AJAX
AJAX-подход особенно ценен для медиаконтента. Если на сайте используется видео- или аудиоплеер, то AJAX позволяет транслировать поток непрерывно. Эта технология используется такими крупными проектами, как SoundCloud, Last.fm, YouTube, Vimeo.
YouTube до сих пор использует AJAX-подход на всех страницах сервиса
Вот еще три сценария, когда AJAX будет особенно актуален на сайте для пользователя и вебмастера:
-
Пользователь не может загружать большие объемы трафика. Сайты, созданные целиком на AJAX, загружаются гораздо быстрее и экономят пользовательский трафик. -
Вебмастер хочет внедрить окно с динамическими данными. Например, сделать показ остатка товара в интернет-магазине или окно с подсказками. AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы -
Вебмастер столкнулся с перегруженностью сервера. В большинстве случаев AJAX позволяет существенно снизить нагрузку сайта, создаваемую на сервер . Дело в том, что подгружается только измененная часть страницы или даже голый набор данных, который позже изменяется за счет скрипта.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
Недостатки AJAX
В первую очередь недостатком AJAX можно назвать трудности индексирования страниц. Такие проблемы могут возникать при недостаточно продуманном внедрении подхода и без соответствующей подготовки: например через установку плагина, добавляющего динамическую подгрузку контента.
Ajax Load More — плагин бесконечной прокрутки для ленивой загрузки сообщений, отдельных страниц и постов, комментариев с помощью запросов на основе Ajax
О том, как избежать вышеуказанных проблем, мы уже говорили в разделе «AJAX и SEO». А вот еще несколько недостатков AJAX для вебмастера:
- URL страницы не отражает ее реальное расположение внутри сайта.
- Посещение AJAX-страниц может не фиксироваться веб-аналитикой. Дело в том, что браузер не записывает их в качестве посещенных в силу технических особенностей взаимодействия цепочки «клиент-сервер», которые мы уже описывали в начале.
- Не весь AJAX-контент может быть проиндексирован.
- JS должен быть активирован в браузере. Очень косвенный недостаток, так как сегодня без включенного JavaScript вы просто не откроете ни один современный сайт.
- У пользователя недоступна браузерная функция «Назад».
- Краулерам может показываться содержание страницы, которое не увидят пользователи.
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение:
Google прямо запрещает манипулировать содержанием страницы
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Резюме. Правильный AJAX для SEO
Чтобы подытожить все вышесказанное и не запутаться, вот главные выводы:
-
Google и «Яндекс» в 2022 году умеют индексировать AJAX-контент. Но в особо сложных технических случаях индексация AJAX-страниц действительно может быть затруднена. Решить эти проблемы, а также внедрить инструменты на основе AJAX помогут плагины независимых разработчиков для вашей CMS.
Огромная часть плагинов для WordPress так или иначе связана с AJAX-подходом -
Если никакие способы не помогают вашему сайту и AJAX-контент ПС упорно не видят — настройте prerender. Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
-
После выполнения всех вышеуказанных действий заново сгенерируйте или обновите XML-карту. Так вы значительно облегчите задачу краулерам.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое Ajax и как он работает
Глоссарий
13 декабря 2022 г.
Домантас Г.
5 минут Чтение
Термин AJAX означает асинхронный JavaScript и XML. Понимание AJAX важно для веб-разработчиков, поскольку он обычно используется в популярных веб-приложениях, таких как Google Maps, Gmail, Facebook и Twitter.
В этой статье рассказывается все, что вам нужно знать об AJAX, включая его определение, практические примеры, способы изучения этого метода, а также его плюсы и минусы.
Загрузить глоссарий для начинающих веб-мастеров
Что такое AJAX?
AJAX означает асинхронный JavaScript и XML. Это набор веб-разработок для создания более отзывчивых веб-сайтов и приложений. AJAX позволяет веб-страницам обновлять свой контент без перезагрузки страницы пользователями.
AJAX является производным от функции JavaScript, чтобы обеспечить более интерактивный опыт. JavaScript создает, добавляет и управляет динамической структурой, отслеживая, какой контент требует обновления в режиме реального времени, пока посетитель заходит на веб-сайт.
Между тем, расширяемый язык разметки (XML) передает данные между веб-сервером и браузером. Помимо XML, для обмена данными часто используются другие форматы, такие как обычный текст и JSON.
JavaScript и расширяемый язык разметки работают вместе в рамках AJAX, обеспечивая асинхронное обновление содержимого веб-страницы. Другими словами, с помощью AJAX содержимое сайта можно обновлять без перезагрузки всей страницы.
Другими словами, с помощью AJAX содержимое сайта можно обновлять без перезагрузки всей страницы.
Как работает AJAX?
AJAX включает следующие технологии:
- XHTML и CSS – для представления информации.
- Объектная модель документа (DOM) – для динамического отображения данных и их взаимодействия.
- XML, HTML и XSLT — для обмена данными и манипулирования ими. Однако многие разработчики заменили XML на JSON , поскольку он произошел от JavaScript.
- Объект XMLHttpRequest — разрешает асинхронную связь с веб-сервером.
- JavaScript — язык программирования, связывающий все эти веб-технологии.
Общие принципы AJAX просты. Однако имеющиеся технические знания помогут вам быстрее понять рабочий процесс.
Взгляните на диаграмму и таблицу ниже, чтобы сравнить обычную модель веб-приложения с моделью AJAX.
Схема :
Сравнительная таблица :
| Обычная модель | Модель AJAX |
| Браузер отправляет HTTP-запрос на сервер. | Браузер создает вызов JavaScript, который затем создает новый объект XMLHttpRequest. |
| Веб-сервер получает и обрабатывает запрос. | Новый объект XMLHttpRequest передает данные между браузером и веб-сервером в формате XML. |
| Веб-сервер отправляет запрошенные данные в браузер. | Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер. Впоследствии последний обрабатывает запрос и отправляет его обратно в браузер. |
| Браузер получает данные с сервера и перезагружает их как HTML-страницу. Пользователи должны дождаться завершения загрузки. Поэтому обычная модель увеличивает нагрузку на сервер и требует больше времени. | Браузер использует JavaScript для обработки ответа и отображает обновленный контент непосредственно на HTML-странице без перезагрузки. |
Практические примеры AJAX
Примером AJAX является функция Google Autocomplete. Эта функция предлагает варианты ключевых слов, помогая пользователям завершить свой поисковый запрос при вводе в строку поиска. Изменения происходят в режиме реального времени, но веб-страница остается прежней.
AJAX позволяет уровню обмена данными и уровня представления работать одновременно, не мешая функциям друг друга.
Этого не было в начале 90-х годов, когда эта новая технология еще не была представлена. Вам пришлось перезагрузить Google, чтобы новая рекомендация появилась на вашем экране.
Вот еще несколько полезных примеров использования метода AJAX в нашей повседневной жизни:
- Системы голосования и рейтинга – как только вы нажимаете кнопку оценки или голосования, веб-сайт автоматически обновляет расчет без обновления страницы.
- Чаты — некоторые веб-сайты реализуют встроенный чат поддержки клиентов на своей главной странице.
 Используя AJAX, вы можете общаться с представителем службы поддержки во время изучения веб-сайта. Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение.
Используя AJAX, вы можете общаться с представителем службы поддержки во время изучения веб-сайта. Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение. - Социальные сети — многие приложения социальных сетей, такие как Twitter, используют AJAX для обновления временных шкал своих пользователей. Система будет запрашивать и получать данные с сервера, когда вы публикуете новый твит. Затем он отобразит новый твит поверх временной шкалы.
Должен ли я изучать AJAX?
Изучить AJAX относительно легко, особенно если у вас есть предварительные знания HTML, XML, JavaScript и CSS.
Для продвинутых разработчиков понимание AJAX может занять всего один или два часа, поскольку этот метод реализует навыки разработки, которыми вы уже овладели.
Если вы новичок, обычно требуется час, чтобы изучить основные принципы, и день или два, чтобы понять синтаксис XMLHttpRequest — ключ к AJAX.
Независимо от того, являетесь ли вы продвинутым разработчиком или новичком, мы рекомендуем попрактиковаться на реальных примерах, чтобы освоить технику.
Вот четыре шага для изучения AJAX:
- Ознакомьтесь с JavaScript, HTML, XML и CSS — эти языки необходимы для изучения AJAX.
- Изучите, как используется AJAX — узнайте, как AJAX применяется к веб-приложениям и методам, используемым для их разработки. Например, изучите Google Maps, который использует AJAX для получения новых картографических данных.
- Study jQuery — многие веб-приложения, использующие AJAX, также используют jQuery. Поэтому мы рекомендуем изучить основы jQuery для написания продвинутых приложений AJAX.
- Создайте проект с помощью AJAX — примените свои знания и навыки в области разработки на практике.
Как и по другим популярным темам веб-разработки, по AJAX имеется множество обучающих ресурсов. В этом разделе мы перечислили пять лучших онлайн-курсов по изучению AJAX:
- 9.0031 Изучите JavaScript AJAX за 1 час от Udemy .
- JavaScript и AJAX: методы интеграции от LinkedIn Learning — в этом курсе вы изучите основные принципы AJAX и способы интеграции XML, jQuery и JSON. Этот курс стоит $ 34,99 .
- Введение в AJAX от Udacity — этот бесплатный курс научит вас выполнять асинхронные запросы с использованием функций jQuery AJAX и API пользовательских данных. Вы также сможете создать веб-приложение для отработки своих навыков.
- AJAX Introduction by W3Schools — в этом бесплатном курсе вы узнаете об основах AJAX. Кроме того, W3Schools предлагает викторины и практические занятия в каждом разделе для проверки ваших знаний.
- AJAX Tutorials от Tutorials Point — этот бесплатный курс научит вас основным принципам AJAX и тому, как его применять.
 Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
 Этот курс научит вас использовать AJAX для выполнения запросов GET и POST, создания интерактивного интерфейса и создания динамического контента. Он состоит из часового видео и стоит $14,99 .
Этот курс научит вас использовать AJAX для выполнения запросов GET и POST, создания интерактивного интерфейса и создания динамического контента. Он состоит из часового видео и стоит $14,99 .AJAX — это универсально используемый метод и неотъемлемая часть разработки интерфейса, что делает его одним из самых востребованных навыков. По данным Glassdoor, средняя зарплата фронтенд-разработчика составляет около 90 032 102 000 долларов в год 90 033 .
Разработчики с опытом менее года зарабатывают около 100 000 долларов в год . С другой стороны, старшие разработчики внешнего интерфейса могут получать среднюю зарплату более долларов США в год.
Плюсы и минусы AJAX
Прежде чем использовать AJAX, рассмотрите его плюсы и минусы:
Плюсы
- Позволяет браузеру обновлять фрагменты содержимого без перезагрузки или открытия новой страницы.
- Уменьшает трафик сервера, позволяя веб-приложениям выполнять рендеринг без данных.
- Использует меньшую полосу пропускания, поскольку извлекает небольшие фрагменты содержимого.

- Позволяет браузерам совершать асинхронные вызовы веб-серверу без перезагрузки всей страницы.
- Объект XMLHttpRequest в AJAX устанавливает независимое соединение между сервером веб-сайта и клиентским компьютером.
- Создает адаптивные взаимодействия. Движения мыши, которые не являются щелчками пользователя, также могут вызывать события.
Минусы
- Если ваш браузер не поддерживает или не включает JavaScript, он не будет правильно загружать веб-страницы с использованием AJAX.
- Любой может просмотреть исходный код веб-приложения, разработанного с использованием AJAX, что делает его менее безопасным.
- AJAX работает асинхронно. Поэтому некоторая информация о странице может не соответствовать только что загруженной.
- Когда пользователь нажимает кнопку «Назад» в своем браузере, он может не вернуться к предыдущему состоянию страницы. Успешные запросы AJAX не сохраняются в истории браузера.
- Отладка веб-страницы, созданной с помощью AJAX, может быть затруднена.

- Несколько запросов к серверу потребляют больше данных.
Заключение
AJAX — это набор методов веб-разработки, которые в основном используются для асинхронной отправки и получения данных с сервера.
AJAX позволяет создавать динамичные и интерактивные приложения. Он автоматически добавляет новую информацию на существующую страницу без перезагрузки всего сайта.
По мере того, как этот метод становится все более популярным, появляется много вакансий для веб-разработчиков со знанием AJAX. Мы составили список ресурсов, которые помогут вам изучить AJAX, включая онлайн-курсы от Udemy, Linkedin Learning, Udacity, W3Schools и TutorialsPoint.
Кроме того, мы объяснили плюсы и минусы создания приложения AJAX.
Мы надеемся, что эта статья помогла вам лучше понять AJAX. Если у вас есть какие-либо вопросы или предложения, пожалуйста, оставьте их в разделе комментариев ниже.
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Подробнее от Домантаса Г.
Что такое AJAX, как он работает и для чего используется?
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Все дело в этих асинхронных обновлениях.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь:
Подходит ли вам профессия в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам нужны для достижения ваших целей
Продолжая изучать технический жаргон, вы в конце концов столкнетесь с термином AJAX. В технологическом плане AJAX не имеет ничего общего с чистящими средствами или чрезмерно мускулистыми ветеранами Троянской войны (что, наверное, очевидно), но к чему он относится? Это язык программирования? Программная платформа? Веб-приложение? Ответ на самом деле ни один из вышеперечисленных.
В технологическом плане AJAX не имеет ничего общего с чистящими средствами или чрезмерно мускулистыми ветеранами Троянской войны (что, наверное, очевидно), но к чему он относится? Это язык программирования? Программная платформа? Веб-приложение? Ответ на самом деле ни один из вышеперечисленных.
Что такое AJAX?
AJAX — это аббревиатура от асинхронного JavaScript и XML, описывающая набор методов разработки, используемых для создания веб-сайтов и веб-приложений. По словам веб-разработчика и инструктора Skillcrush WordPress Энн Каскарано, лучший способ понять AJAX — это начать с определения его конкретной цели в процессе веб-разработки. Основная функция AJAX заключается в асинхронном обновлении веб-контента («А» в AJAX), что означает, что веб-браузеру пользователя не нужно перезагружать всю веб-страницу, когда требуется изменить только небольшую часть контента на странице.
Одним из самых распространенных примеров асинхронного обновления является функция Google «Предлагать Google». Когда вы вводите поисковый запрос в строку поиска Google, а веб-сайт Google автоматически начинает предлагать варианты автозаполнения во время ввода, это AJAX в действии. Содержимое страницы изменяется (в данном случае параметры автозаполнения в строке поиска) без необходимости вручную обновлять страницу (что делает использование Google Suggest непрактичным). Такие функции, как Google Suggest, являются фундаментальной частью современного просмотра веб-страниц, что указывает на то, насколько важен AJAX в веб-разработке. Каскарано говорит, что в дополнение к Google Suggest AJAX обычно используется для обновления таких функций, как строки состояния и уведомлений, онлайн-формы, разделы комментариев, а также опросы и опросы. Но что такое «J» и «X» AJAX и как они делают возможным асинхронное обновление?
Когда вы вводите поисковый запрос в строку поиска Google, а веб-сайт Google автоматически начинает предлагать варианты автозаполнения во время ввода, это AJAX в действии. Содержимое страницы изменяется (в данном случае параметры автозаполнения в строке поиска) без необходимости вручную обновлять страницу (что делает использование Google Suggest непрактичным). Такие функции, как Google Suggest, являются фундаментальной частью современного просмотра веб-страниц, что указывает на то, насколько важен AJAX в веб-разработке. Каскарано говорит, что в дополнение к Google Suggest AJAX обычно используется для обновления таких функций, как строки состояния и уведомлений, онлайн-формы, разделы комментариев, а также опросы и опросы. Но что такое «J» и «X» AJAX и как они делают возможным асинхронное обновление?
JavaScript и XML
Как упоминалось выше, буква «J» в AJAX означает JavaScript. JavaScript — это тип языка сценариев — языков программирования, используемых для автоматизации процессов веб-сайта, поэтому веб-разработчикам не нужно индивидуально программировать каждый экземпляр процесса, который появляется на странице. В случае JavaScript он используется специально для создания, добавления и управления динамическим контентом веб-сайта. Другими словами, после того, как языки разметки, такие как HTML и CSS, используются для создания и отображения статических веб-функций (заголовков, шрифтов, абзацев и т. д.), JavaScript затем используется для управления функциями, которые требуют обновлений в реальном времени, когда посетитель просматривает страницу. (подумайте об интерактивных картах, анимированной графике, прокручивающемся видео, музыкальных автоматах и т. д.). Поскольку JavaScript занимается обновлением содержимого страницы, не требуя от зрителей ручной перезагрузки целых страниц, он является критически важным компонентом для асинхронного обновления AJAX.
В случае JavaScript он используется специально для создания, добавления и управления динамическим контентом веб-сайта. Другими словами, после того, как языки разметки, такие как HTML и CSS, используются для создания и отображения статических веб-функций (заголовков, шрифтов, абзацев и т. д.), JavaScript затем используется для управления функциями, которые требуют обновлений в реальном времени, когда посетитель просматривает страницу. (подумайте об интерактивных картах, анимированной графике, прокручивающемся видео, музыкальных автоматах и т. д.). Поскольку JavaScript занимается обновлением содержимого страницы, не требуя от зрителей ручной перезагрузки целых страниц, он является критически важным компонентом для асинхронного обновления AJAX.
«X» в AJAX — это XML (расширяемый язык разметки). Как следует из названия, XML — это язык разметки, что означает, что он принадлежит к тому же семейству, что и такие языки, как HTML и CSS. Языки разметки — это языки кодирования, используемые для аннотирования частей веб-документа, которые предназначены для предоставления веб-браузерам инструкций о том, как понимать, обрабатывать и отображать веб-страницу, а не фактический текст, предназначенный для отображения на странице. В то время как HTML и CSS сосредоточены на указании того, как отображается содержимое страницы (абзацы, заголовки, шрифты, цвета и т. д.), XML используется для передачи данных, хранящихся на странице, в браузеры, которые ее просматривают. Отдельные компьютерные системы часто несовместимы друг с другом и не могут понимать или взаимодействовать с данными, отформатированными в другой системе. XML позволяет разработчикам обойти это препятствие, сохраняя данные в текстовом формате между тегами XML. Делая это, XML предлагает способ хранения, перемещения и обмена данными, который не зависит от конкретной программной или аппаратной системы (что крайне важно для Интернета, где данные должны быть доступны и понятны на всех программных и аппаратных платформах). ). RSS-каналы — подписные веб-каналы, которые позволяют пользователям получать доступ к контенту из блогов и источников новостей по мере их обновления в режиме реального времени — построены с использованием XML и являются примером практических возможностей языка для обмена данными.
В то время как HTML и CSS сосредоточены на указании того, как отображается содержимое страницы (абзацы, заголовки, шрифты, цвета и т. д.), XML используется для передачи данных, хранящихся на странице, в браузеры, которые ее просматривают. Отдельные компьютерные системы часто несовместимы друг с другом и не могут понимать или взаимодействовать с данными, отформатированными в другой системе. XML позволяет разработчикам обойти это препятствие, сохраняя данные в текстовом формате между тегами XML. Делая это, XML предлагает способ хранения, перемещения и обмена данными, который не зависит от конкретной программной или аппаратной системы (что крайне важно для Интернета, где данные должны быть доступны и понятны на всех программных и аппаратных платформах). ). RSS-каналы — подписные веб-каналы, которые позволяют пользователям получать доступ к контенту из блогов и источников новостей по мере их обновления в режиме реального времени — построены с использованием XML и являются примером практических возможностей языка для обмена данными. Но как XML сочетается с JavaScript для формирования AJAX?
Но как XML сочетается с JavaScript для формирования AJAX?
Как работает AJAX?
По словам Каскарано, сочетание JavaScript и XML обеспечивает асинхронное обновление с помощью объекта, называемого XMLHttpRequest. Когда пользователь посещает веб-страницу, предназначенную для использования AJAX, и происходит заданное событие (пользователь загружает страницу, нажимает кнопку, заполняет форму и т. д.), JavaScript создает объект XMLHttpRequest, который затем передает данные в формате XML. между веб-браузером (программой, используемой для просмотра веб-сайта) и веб-сервером (программным или аппаратным обеспечением, на котором хранятся данные веб-сайта). Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер, сервер обрабатывает запрос, ответ создается на стороне сервера и отправляется обратно в браузер, который затем использует JavaScript для обработки ответа и отображения его на экране в виде обновленный контент.
Напомним: JavaScript автоматизирует процесс обновления, запрос на обновленное содержимое форматируется в формате XML, чтобы сделать его понятным для всех, и снова включается JavaScript, чтобы обновить соответствующий контент для пользователя, просматривающего страницу. Каскарано отмечает, что метод AJAX игнорирует посторонние данные страницы и обрабатывает только запросы обновленной информации и саму обновленную информацию. Это действительно сердцевина эффективности AJAX, делающая веб-сайты и приложения, использующие AJAX, более быстрыми и отзывчивыми для пользователей.
Каскарано отмечает, что метод AJAX игнорирует посторонние данные страницы и обрабатывает только запросы обновленной информации и саму обновленную информацию. Это действительно сердцевина эффективности AJAX, делающая веб-сайты и приложения, использующие AJAX, более быстрыми и отзывчивыми для пользователей.
Как изучить AJAX?
Хотя тонкости JavaScript и самих языков разметки, вероятно, лучше всего изучать на онлайн-курсах или очных занятиях, Каскарано говорит, что объединить эти навыки и освоить технику AJAX можно легко с помощью онлайн-учебников. Веб-ресурсы с бесплатным учебным пособием по AJAX включают, помимо прочего, Udacity, jQuery, Webucator и Code School. Помните, что если вы уже изучили JavaScript, HTML и XML или даже если вы в настоящее время находитесь в процессе обучения, AJAX — это просто метод объединения этих навыков, которые можно освоить в течение нескольких часов, а не к совершенно новому набору навыков. Каскарано говорит, что когда дело доходит до трудоустройства веб-разработчика, стоит потратить эти часы и освоить технику AJAX. Хотя AJAX не является самостоятельным навыком, он настолько универсален и является ключом к разработке интерфейса, что любое время, которое вы потратите на ознакомление с ним, окупится в геометрической прогрессии. На момент написания этой статьи на Glassdoor было около 5000 списков вакансий, в которых знание AJAX прямо упоминается как требование, и почти 93000 вакансий для разработчиков интерфейсов в целом, и все они будут приветствовать ваше свободное владение AJAX.
Хотя AJAX не является самостоятельным навыком, он настолько универсален и является ключом к разработке интерфейса, что любое время, которое вы потратите на ознакомление с ним, окупится в геометрической прогрессии. На момент написания этой статьи на Glassdoor было около 5000 списков вакансий, в которых знание AJAX прямо упоминается как требование, и почти 93000 вакансий для разработчиков интерфейсов в целом, и все они будут приветствовать ваше свободное владение AJAX.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь:
Подходит ли вам профессия в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента.

 Страница не перезагружается, всё происходит внутри скрипта.
Страница не перезагружается, всё происходит внутри скрипта.

 Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
 Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?

 AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение: Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
 Используя AJAX, вы можете общаться с представителем службы поддержки во время изучения веб-сайта. Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение.
Используя AJAX, вы можете общаться с представителем службы поддержки во время изучения веб-сайта. Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение. Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
