Ajax как работает: AJAX для новичков / Хабр
Как работает Ajax
Против огня, воды и незваных гостей
Сигнализация Ajax выполняет не одну, а сразу три защитные функции: мгновенно сообщает, если в дом забрались воры, появился дым или начался потоп. К ней подключаются видеокамеры наблюдения сторонних производителей, что превращает Ajax в единый центр безопасности.
Охранная система года
Сертификация
Защита входов и контроль целостности окон
Выявление возгорания и предотвращение отравления угарным газом
Предотвращение затопления
Передача видео с IP-камер на смартфон
Сценарии автоматизации
Интеграция сторонних датчиков
Подберите комплект защиты за 2 минуты
Начать
Как работает Ajax
Интеллектуальная централь
Хаб Ajax — главное устройство сигнализации. Централь объединяет по защищенному радиопротоколу Jeweller все датчики и контролирует их работу. В случае опасности хаб мгновенно отправляет смс, push-уведомление или звонит владельцу.
Централь объединяет по защищенному радиопротоколу Jeweller все датчики и контролирует их работу. В случае опасности хаб мгновенно отправляет смс, push-уведомление или звонит владельцу.
Несколько каналов связи — Ethernet, Wi-Fi, 2G/3G/LTE — для отправки тревог
До 200 пользователей, которые управляют сигнализацией
До 16 часов работы, если пропала электроэнергия
До 200 устройств под контролем
Датчики
Датчики Ajax точно распознают движение, открытие дверей и разбитие окна, определяют дым и скачки температуры, влагу на полу. А еще измеряют температуру в помещениях.
А еще измеряют температуру в помещениях.
Используют зашифрованный радиоканал
Защищены от глушения и подмены
Работают до 7 лет от комплектных батарей
При отрыве срабатывает тревога
FireProtect
Беспроводной противопожарный датчик
Сирены
Громко сообщают о срабатывании датчиков и отпугивают злоумышленников. Используются внутри помещений и на улице. Параметры длительности сигнала тревоги и уровня громкости можно настраивать самостоятельно.
Оповещают об опасности с громкостью до 113 дБ
Работают до 5 лет от комплектных батарей
Защищены от попадания пыли и влаги
Работают при низких температурах
HomeSiren
Беспроводная комнатная сирена
Все датчики
Ajax Cloud
Облачный сервер связывает хаб со смартфоном владельца. Благодаря ему сигнализация мгновенно доставляет оповещения о тревогах, быстро настраивается и обновляется через интернет, получая новые защитные функции.
Передача push-уведомлений на смартфон
Статус всех устройств в реальном времени
Дистанционная настройка системы
Автоматическое обновление ПО
Управление со смартфона
Управлять сигнализацией Ajax так же легко, как и современным гаджетом. Все, что вам для этого нужно, — смартфон или ноутбук и доступ в интернет. Вы можете путешествовать, быть на работе, надолго уезжать, но точно будете знать, что дома все в порядке.
Управление со смартфона
Управлять сигнализацией Ajax так же легко, как и современным гаджетом. Все, что вам для этого нужно, — смартфон или ноутбук и доступ в интернет. Вы можете путешествовать, быть на работе, надолго уезжать, но точно будете знать, что дома все в порядке.
Мгновенные уведомления о тревогах
Напоминания о постановке/снятии с охраны
Подробная лента событий
Просмотр видео с камер наблюдения
Подробнее о видеонаблюдении
Подключение к пульту охраны
Сигнализации Ajax принимают на пульт охраны по всей Украине. При тревоге охранники приезжают на объект за считаные минуты, чтобы устранить опасность. Выбирайте компанию в вашем регионе и отправляйте запрос на предоставление услуг прямо из мобильного приложения.
При тревоге охранники приезжают на объект за считаные минуты, чтобы устранить опасность. Выбирайте компанию в вашем регионе и отправляйте запрос на предоставление услуг прямо из мобильного приложения.
Круглосуточная охрана вашей собственности
Прибытие на место в течение 5—7 минут
Выезд по нажатию тревожной кнопки
Установка и техническая поддержка
Что Такое AJAX И Как Он Работает
Глоссарий
Мар 25, 2019
Anna
3хв. читання
читання
AJAX это Асинхронный JavaScript и XML. Это набор методов веб-разработки, которые позволяют веб-приложениям работать асинхронно — обрабатывать любые запросы к серверу в фоновом режиме. Подождите, что снова AJAX? Давайте рассмотрим каждый термин отдельно и разберём, что такое AJAX.
JavaScript — это хорошо известный язык кодирования. Помимо прочего, он управляет динамическим контентом веб-сайта и позволяет динамически взаимодействовать с пользователем. XML — это ещё один вариант языка разметки, такой как HTML, как следует из названия — расширяемый язык разметки. Если HTML предназначен для отображения данных, XML предназначен для хранения и переноса данных.
И JavaScript, и XML работают асинхронно в AJAX. В результате любое веб-приложение, использующее AJAX, может отправлять и извлекать данные с сервера без необходимости перезагрузки всей страницы.
Оглавление
Практические AJAX примеры
Подумайте о функции автозаполнения Google. Это поможет вам завершить ваши ключевые слова, пока вы печатаете их. Ключевые слова меняются в реальном времени, но страница остаётся прежней. В начале 90-х, когда интернет был не таким продвинутым, эта функция требовала от Google перезагрузки страницы каждый раз, когда на вашем экране появлялись новые рекомендации. AJAX позволяет обмену данными и уровню представления работать одновременно, не мешая друг другу.
Ключевые слова меняются в реальном времени, но страница остаётся прежней. В начале 90-х, когда интернет был не таким продвинутым, эта функция требовала от Google перезагрузки страницы каждый раз, когда на вашем экране появлялись новые рекомендации. AJAX позволяет обмену данными и уровню представления работать одновременно, не мешая друг другу.
Google автозаполнение
Концепция AJAX фактически существует со середины 90-х годов. Тем не менее, она получила более широкое признание, когда Google начал внедрять эту концепцию в Google Mail и Google Maps в 2004 году. Сегодня она широко используется в различных веб-приложениях для оптимизации процесса взаимодействия с сервером.
Вот более полезные AJAX примеры в нашей повседневной жизни.
- Система голосования и рейтинга
Вы когда-нибудь оценивали продукт, который вы купили онлайн? Вы когда-нибудь заполняли форму онлайн-голосования? В любом случае, обе операции используют AJAX. После того, как вы нажмёте кнопку рейтинга или голосования, веб-сайт обновит расчёт, но вся страница останется неизменной.
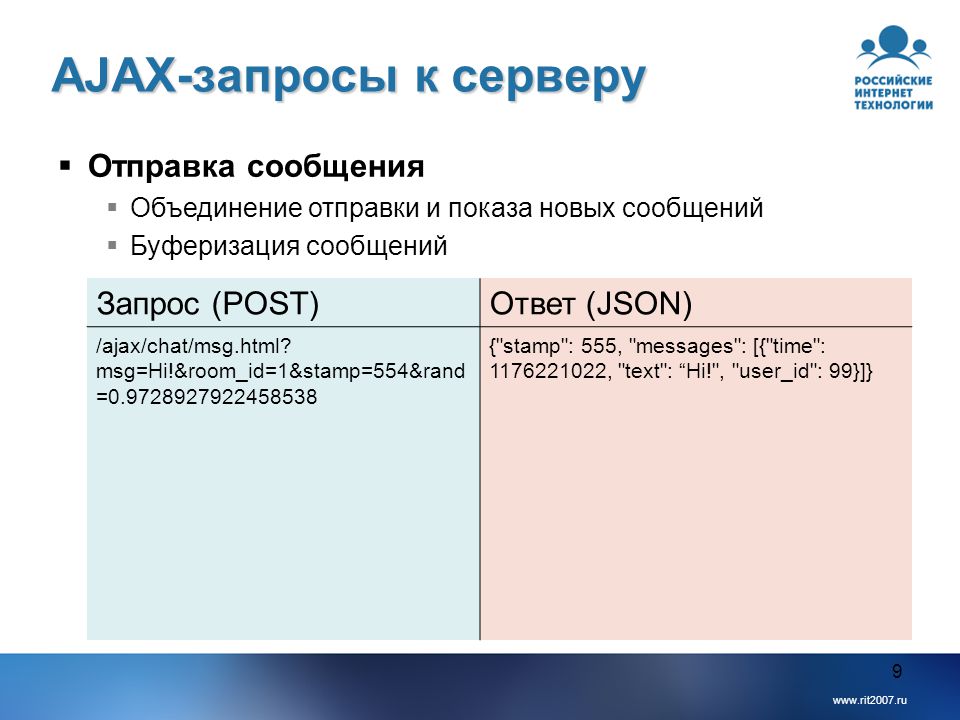
- Чаты
На некоторых веб-сайтах есть встроенный чат на главной странице, с помощью которого вы можете поговорить с их сотрудником службы поддержки. Вам не нужно беспокоиться, если вы хотите изучить страницу одновременно. AJAX не будет перезагружать вашу страницу каждый раз, когда вы отправляете и получаете новое сообщение. - Трендовое уведомление Twitter
Twitter недавно использовал AJAX для своих обновлений. Каждый раз, когда появляются новые твиты по определённым актуальным темам, Twitter будет обновлять новые цифры, не затрагивая главную страницу.
Проще говоря, AJAX упрощает многозадачность. Если вы когда-нибудь заметили похожую ситуацию, когда две операции работают одновременно, причём одна из них работает, а другая бездействует, это может быть сделано с помощью AJAX.
Если вы хотите улучшить свой веб-сайт, не забудьте показать Google и вашим клиентам, что вы позаботились о проблемах безопасности. Сертификат SSL ОБЯЗАТЕЛЕН в наши дни.
Если у вас ещё нет SSL-сертификата, возьмите его у Hostinger.
Дешёвый сертификат SSL
Как это работает?
Помните, что технология AJAX не является ни единой технологией, ни языком программирования. Как уже говорилось ранее, AJAX — это набор методов веб-разработки. Система обычно состоит из:
- HTML/XHTML для основного языка и CSS для презентации.
- Объектная модель документа (DOM) для динамического отображения данных и их взаимодействия.
- XML для обмена данными и XSLT для их управления. Многие разработчики начали заменять JSON, потому что он ближе по форме к JavaScript.
- Объект XMLHttpRequest для асинхронного взаимодействия.
- Наконец, язык программирования JavaScript, чтобы объединить все эти технологии.
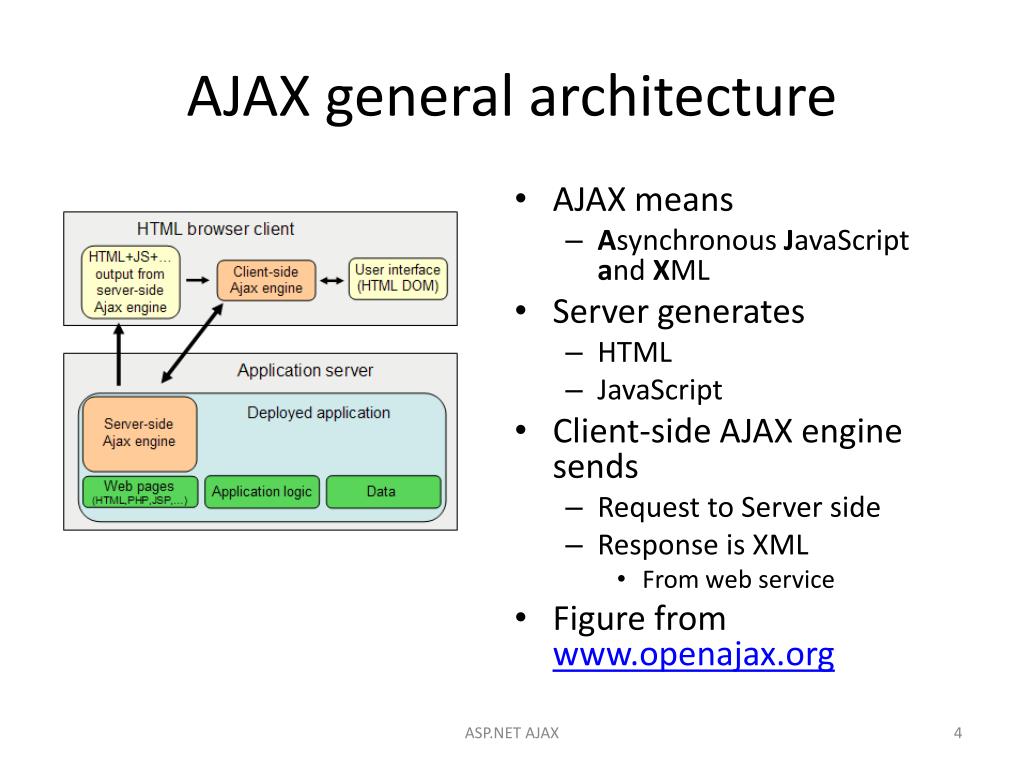
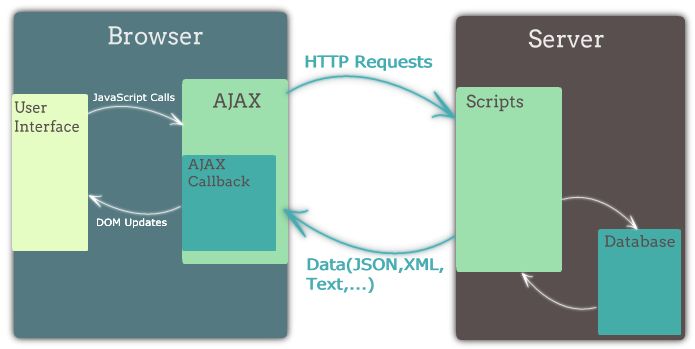
Вам могут понадобиться некоторые технические знания, чтобы понять это полностью. Однако общая процедура работы AJAX довольно проста. Посмотрите на диаграмму и таблицу ниже для дальнейшего сравнения.
Посмотрите на диаграмму и таблицу ниже для дальнейшего сравнения.
Диаграмма:
Сравнительная таблица:
| Обычная модель | AJAX модель |
Во время этого процесса у пользователей нет выбора, кроме как ждать, пока весь процесс не будет завершён. Это не только отнимает много времени, но и создаёт ненужную нагрузку на сервер. |
|
Послесловие
Помимо определения, лучшим преимуществом использования AJAX является то, что он упрощает работу с пользователем. Вашим посетителям не нужно долго ждать, чтобы получить доступ к вашему контенту. Однако это зависит от того, что вам нужно. Google, например, позволяет пользователям выбирать между AJAX и обычной версией при использовании Google Mail. Поставьте потребности своих пользователей наверх вашего списка и используйте AJAX соответственно.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
PHP — AJAX Введение
❮ Предыдущая
Далее ❯
AJAX предназначен для обновления частей веб-страницы без перезагрузки всей страницы.
Что такое AJAX?
AJAX = асинхронный JavaScript и XML.
AJAX — это метод создания быстрых и динамичных веб-страниц.
AJAX позволяет асинхронно обновлять веб-страницы путем обмена небольшими
объемы данных с сервером за кулисами. Это означает, что это
можно обновлять части веб-страницы без перезагрузки всей страницы.
Классические веб-страницы (которые не используют AJAX) должны перезагружать всю страницу, если
содержание должно измениться.
Примеры приложений, использующих AJAX: Google Maps, Gmail, Youtube и
Вкладки Фейсбук.
Как работает AJAX
AJAX основан на интернет-стандартах
AJAX основан на интернет-стандартах и использует комбинацию:
- Объект XMLHttpRequest (для асинхронного обмена данными90 с сервером a2)
- JavaScript/DOM (для отображения/взаимодействия с информацией)
- CSS (для стилизации данных)
- XML (часто используется как формат для передачи данных)
Приложения AJAX не зависят от браузера и платформы!
Google Suggest
AJAX стал популярным в 2005 году благодаря Google Suggest.
Google Предложить
использует AJAX для создания очень динамичного веб-интерфейса:
Когда вы начинаете вводить текст в поле поиска Google, JavaScript отправляет буквы
на сервер, и сервер возвращает список предложений.
Начните использовать AJAX сегодня
В нашем руководстве по PHP мы покажем, как AJAX может обновлять части сети.
страницу без перезагрузки всей страницы. Скрипт сервера будет написан на PHP.
Если вы хотите узнать больше об AJAX, посетите наш учебник по AJAX.
❮ Предыдущий
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
Как Учебник
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое Ajax и как он работает
Глоссарий
15 сентября 2022 г.
Домантас Г.
5 минут Чтение
Термин AJAX означает асинхронный JavaScript и XML. Понимание AJAX важно для веб-разработчиков, поскольку он обычно используется в популярных веб-приложениях, таких как Google Maps, Gmail, Facebook и Twitter.
В этой статье рассказывается все, что вам нужно знать об AJAX, включая его определение, практические примеры, способы изучения этого метода, а также его плюсы и минусы.
Загрузить глоссарий для начинающих веб-мастеров
Что такое AJAX?
AJAX означает асинхронный JavaScript и XML. Это набор веб-разработок для создания более отзывчивых веб-сайтов и приложений. AJAX позволяет веб-страницам обновлять свой контент без перезагрузки страницы пользователями.
AJAX является производным от функции JavaScript, чтобы обеспечить более интерактивный опыт. JavaScript создает, добавляет и управляет динамической структурой, отслеживая, какой контент требует обновления в режиме реального времени, когда посетитель обращается к веб-сайту.
Между тем, расширяемый язык разметки (XML) передает данные между веб-сервером и браузером. Помимо XML, для обмена данными часто используются другие форматы, такие как обычный текст и JSON.
JavaScript и расширяемый язык разметки работают вместе в рамках AJAX, обеспечивая асинхронное обновление содержимого веб-страницы. Другими словами, с помощью AJAX содержимое сайта можно обновлять без перезагрузки всей страницы.
Как работает AJAX?
AJAX включает в себя следующие технологии:
- XHTML и CSS – для представления информации.
- Объектная модель документа (DOM) – для динамического отображения данных и их взаимодействия.
- XML, HTML и XSLT — для обмена данными и манипулирования ими. Однако многие разработчики заменили XML на JSON , поскольку он произошел от JavaScript.
- Объект XMLHttpRequest — разрешает асинхронную связь с веб-сервером.

- JavaScript — язык программирования, который связывает все эти веб-технологии.
Общие принципы AJAX просты. Однако имеющиеся технические знания помогут вам быстрее понять рабочий процесс.
Взгляните на диаграмму и таблицу ниже, чтобы сравнить обычную модель веб-приложения с моделью AJAX.
Схема :
Сравнительная таблица :
| Обычная модель | Модель AJAX |
| Браузер отправляет HTTP-запрос на сервер. | Браузер создает вызов JavaScript, который затем создает новый объект XMLHttpRequest. |
| Веб-сервер получает и обрабатывает запрос. | Новый объект XMLHttpRequest передает данные между браузером и веб-сервером в формате XML. |
| Веб-сервер отправляет запрошенные данные в браузер. | Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер. Впоследствии последний обрабатывает запрос и отправляет его обратно в браузер. |
| Браузер получает данные с сервера и перезагружает их как HTML-страницу. Пользователи должны дождаться завершения загрузки. Поэтому обычная модель увеличивает нагрузку на сервер и требует больше времени. | Браузер использует JavaScript для обработки ответа и отображает обновленный контент непосредственно на HTML-странице без перезагрузки. |
Практические примеры AJAX
Примером AJAX является функция Google Autocomplete. Эта функция предлагает варианты ключевых слов, помогая пользователям завершить свой поисковый запрос при вводе в строку поиска. Изменения происходят в режиме реального времени, но веб-страница остается прежней.
AJAX позволяет уровню обмена данными и уровня представления работать одновременно, не мешая функциям друг друга.
Этого не было в начале 90-х годов, когда эта новая технология еще не была представлена. Вам пришлось перезагрузить Google, чтобы новая рекомендация появилась на вашем экране.
Вот еще несколько полезных примеров использования метода AJAX в нашей повседневной жизни:
- Системы голосования и рейтинга – как только вы нажимаете кнопку оценки или голосования, веб-сайт автоматически обновляет расчет без обновления страницы.
- Чаты — некоторые веб-сайты имеют встроенный чат поддержки клиентов на своей главной странице. Используя AJAX, вы можете общаться с представителем службы поддержки во время изучения веб-сайта. Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение.
- Социальные сети — многие приложения социальных сетей, такие как Twitter, используют AJAX для обновления временных шкал своих пользователей. Система будет запрашивать и получать данные с сервера, когда вы публикуете новый твит. Затем он отобразит новый твит поверх временной шкалы.
Должен ли я изучать AJAX?
Изучить AJAX относительно легко, особенно если у вас есть предварительные знания HTML, XML, JavaScript и CSS.
Для продвинутых разработчиков понимание AJAX может занять всего один или два часа, поскольку этот метод реализует навыки разработки, которыми вы уже овладели.
Если вы новичок, обычно требуется час, чтобы изучить основные принципы, и день или два, чтобы понять синтаксис XMLHttpRequest — ключ к AJAX.
Независимо от того, являетесь ли вы продвинутым разработчиком или новичком, мы рекомендуем попрактиковаться на реальных примерах, чтобы освоить технику.
Вот четыре шага для изучения AJAX:
- Ознакомьтесь с JavaScript, HTML, XML и CSS — эти языки необходимы для изучения AJAX.
- Узнайте, как используется AJAX — узнайте, как AJAX применяется к веб-приложениям, и методы, используемые для их разработки. Например, изучите Google Maps, который использует AJAX для получения новых картографических данных.
- Study jQuery — многие веб-приложения, использующие AJAX, также используют jQuery.
 Поэтому мы рекомендуем изучить основы jQuery для написания продвинутых приложений AJAX.
Поэтому мы рекомендуем изучить основы jQuery для написания продвинутых приложений AJAX. - Создайте проект с помощью AJAX — примените свои знания и навыки в области разработки на практике.
Как и по другим популярным темам веб-разработки, по AJAX имеется множество обучающих ресурсов. В этом разделе мы перечислили пять лучших онлайн-курсов по изучению AJAX:
- 9.0031 Изучите JavaScript AJAX за 1 час от Udemy . Этот курс научит вас использовать AJAX для выполнения запросов GET и POST, создания интерактивного интерфейса и создания динамического контента. Он состоит из часового видео и стоит $14,99 .
- JavaScript и AJAX: методы интеграции от LinkedIn Learning — в этом курсе вы изучите основные принципы AJAX и способы интеграции XML, jQuery и JSON. Этот курс стоит $ 34,99 .
- Введение в AJAX от Udacity . Этот бесплатный курс научит вас выполнять асинхронные запросы с использованием функций jQuery AJAX и API пользовательских данных.
 Вы также сможете создать веб-приложение для отработки своих навыков.
Вы также сможете создать веб-приложение для отработки своих навыков. - AJAX Introduction by W3Schools — в этом бесплатном курсе вы узнаете об основах AJAX. Кроме того, W3Schools предлагает викторины и практические занятия в каждом разделе для проверки ваших знаний.
- AJAX Tutorials от Tutorials Point — этот бесплатный курс научит вас основным принципам AJAX и тому, как его применять. Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
AJAX — это универсально используемый метод и неотъемлемая часть разработки интерфейса, что делает его одним из самых востребованных навыков. По данным Glassdoor, средняя зарплата фронтенд-разработчика составляет около 90 163 102 000 долларов в год 90 164.
Разработчики с опытом менее года зарабатывают около 100 000 долларов в год . С другой стороны, старшие разработчики интерфейса могут получать среднюю зарплату более 120 000 долларов США в год .
Плюсы и минусы AJAX
Прежде чем использовать AJAX, рассмотрите его плюсы и минусы:
Плюсы
- Позволяет браузеру обновлять биты контента без перезагрузки или открытия новой страницы.
- Снижает трафик сервера, позволяя веб-приложениям работать без данных.
- Использует меньшую полосу пропускания, поскольку извлекает небольшие фрагменты содержимого.
- Позволяет браузерам совершать асинхронные вызовы веб-серверу без перезагрузки всей страницы.
- Объект XMLHttpRequest в AJAX устанавливает независимое соединение между сервером веб-сайта и клиентским компьютером.
- Создает адаптивные взаимодействия. Движения мыши, которые не являются щелчками пользователя, также могут вызывать события.
Минусы
- Если ваш браузер не поддерживает или не включает JavaScript, он не будет правильно загружать веб-страницы с использованием AJAX.
- Любой может просмотреть исходный код веб-приложения, разработанного с использованием AJAX, что делает его менее безопасным.

- AJAX работает асинхронно. Поэтому некоторая информация о странице может не соответствовать только что загруженной.
- Когда пользователь нажимает кнопку «Назад» в своем браузере, он может не вернуться к предыдущему состоянию страницы. Успешные запросы AJAX не сохраняются в истории браузера.
- Отладка веб-страницы, созданной с помощью AJAX, может быть затруднена.
- Несколько запросов к серверу потребляют больше данных.
Заключение
AJAX — это набор методов веб-разработки, которые в основном используются для асинхронной отправки и получения данных с сервера.
AJAX позволяет создавать динамичные и интерактивные приложения. Он автоматически добавляет новую информацию на существующую страницу без перезагрузки всего сайта.
По мере того, как этот метод становится все более популярным, появляется много вакансий для веб-разработчиков со знанием AJAX. Мы составили список ресурсов, которые помогут вам изучить AJAX, включая онлайн-курсы от Udemy, Linkedin Learning, Udacity, W3Schools и TutorialsPoint.

 Перезагрузка не требуется.
Перезагрузка не требуется.
 Поэтому мы рекомендуем изучить основы jQuery для написания продвинутых приложений AJAX.
Поэтому мы рекомендуем изучить основы jQuery для написания продвинутых приложений AJAX. Вы также сможете создать веб-приложение для отработки своих навыков.
Вы также сможете создать веб-приложение для отработки своих навыков.