Ajax преимущества и недостатки: AJAX: принцип работы, функции, преимущества и недостатки
Содержание
определение. Асинхронный JavaScript и XML: преимущества и недостатки
Сейчас можно наблюдать, что в интернете приобретает популярность использование и применение новых технологий. Одна их них – это AJAX. Что это такое? Какими характеристиками она обладает? Где применяется? На все эти вопросы можно будет найти ответ в рамках данной статьи.
Общая информация
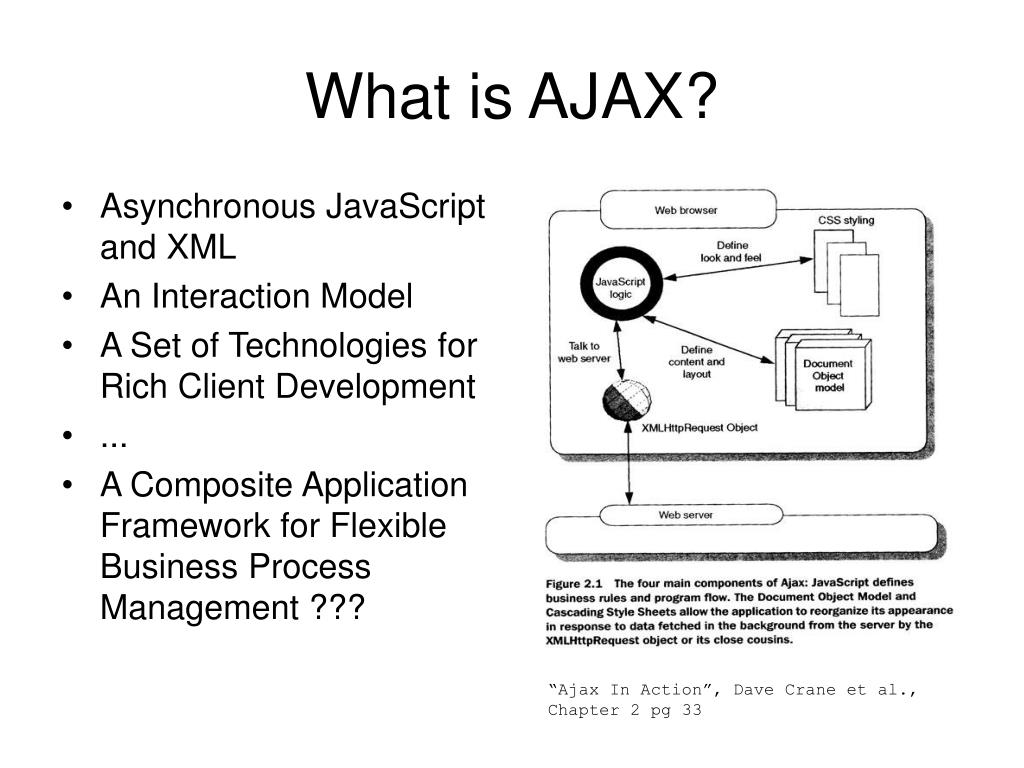
Как расшифровывается AJAX? Что это значит? Данное сокращение является аббревиатурой. Она расшифровывается как Asynchronous Javascript and XML («Асинхронный Яваскрипт и ИКСМЛ»). Часто можно увидеть или услышать информацию, что это новая технология. Но это не совсем так. Дело в том, что Javascript и XML существуют уже довольно длительное время, тогда как «Аякс» является синтезом этих технологий. Чаще всего он используется вместе с термином Web 2.0 и подразумевается как использование передовых методов разработки.
Практика применения функции json_decode
Информацию со стороны клиента удобно отправлять на сервер в формате JSON, поскольку передача GET и. ..
..
А чем особенность?
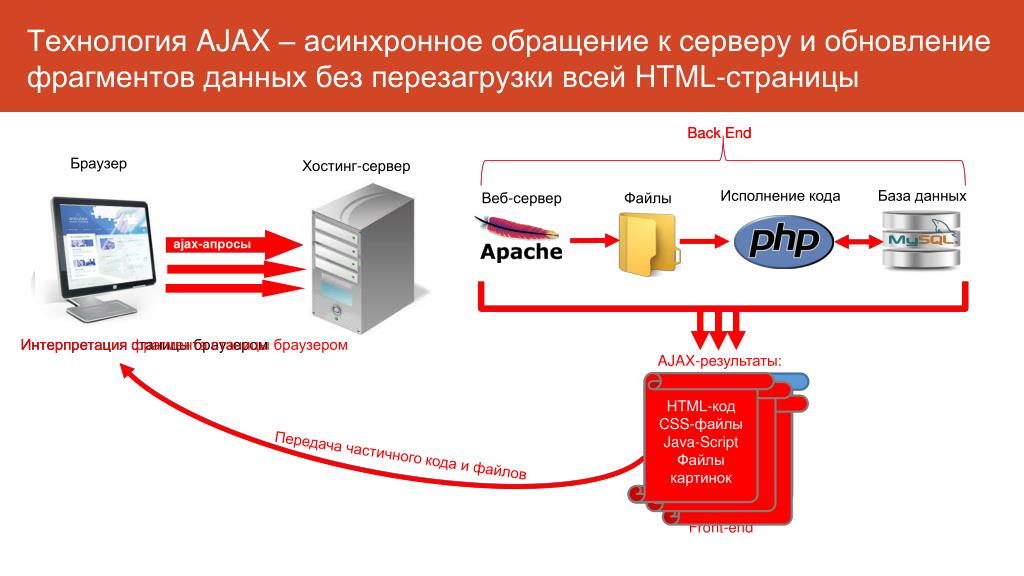
Итак, мы уже имеем общее представление о том, чем является AJAX. Что это даёт нам на практике? Почему ведутся активные разговоры о его применении? Особенность данной технологии — в том, что при её использовании не нужно обновлять всю страницу при первой же потребности. Ведь можно запросить новые данные только для её части. Это и удобно (ведь меньше времени приходится ждать), и экономично (для тех, у кого не безлимитный интернет). Правда, для информирования пользователя о происходящем обновлении желательно использовать хотя бы индикатор загрузки или текстовые сообщения, которые проинформируют про новые данные с сервера. В качестве минусов технологии часто упоминают тот факт, что она не поддерживается устаревшими и текстовыми браузерами. Да и возможность отключения технологии Javascript есть у пользователя, чем многие и пользуются. Поэтому не следует злоупотреблять AJAX. Что это может дать, если не предусмотреть альтернативные методы представления информации? В лучшем случае информация просто не будет отображена на сайте. В худшем – его внешний вид так пострадает, что пользователь на него больше не вернётся.
В худшем – его внешний вид так пострадает, что пользователь на него больше не вернётся.
Стек JavaScript push/pop
Стековая организация данных — одна из древнейших в программировании. Последним пришел, первым ушел…
Преимущества «Аякса»
Данная технология предлагает два метода, по которым может быть реализована веб-страница. Первый предусматривает внесение изменений без перезагрузки. Это может быть осуществлено с помощью динамических обращений к серверу. Второй предусматривает использование отдельных технологий, наиболее популярной из которых является XMLHttpRequest. Относительно самих преимуществ «Аякса» можно сказать следующее:
- Можно создавать удобное веб-приложение, в котором интерфейс будет иметь целых ряд приятных для пользователя возможностей, что в итоге облегчит взаимодействие человека и сайта.
- Вместо полной перезагрузки страницы происходит частичная. Благодаря этому экономятся ресурсы машины и оптимизируется быстродействие.
- Серверная часть сайта активно взаимодействует с пользователем.

- Удобно использовать для реализации целого ряда задумок.
Обмен данными
Вот, допустим, нужна форма обратной связи, с помощью которой можно будет проконсультировать клиентов. Как её можно сделать? Для начала необходимо позаботится о «носителе» информации. Для этого необходимо создать объект XMLHttpRequest. Он выступает в роли посредника между сервером и браузером пользователя. С помощью этого объекта будут отправляться запросы, а также получаться ответы на них. Для непосредственного обмена данными нам нужен AJAX PHP. Этот инструментарий может быть реализован с помощью GET- или POST-запросов. В таком случае необходимые аргументы будут передаваться непосредственно через URL. Одновременно будет запущена функция, следящая за тем, чтобы передача данных не прерывалась. Но какой AJAX-запрос реализовать? Рекомендуют использовать POST. Благодаря ему можно передавать неограниченное количество данных, к которым, к тому же значительно сложней получить доступ.
jQuery: подключение к веб-странице
jQuery является Javascript-библиотекой, которая фокусируется на взаимосвязанной работе технологий. ..
..
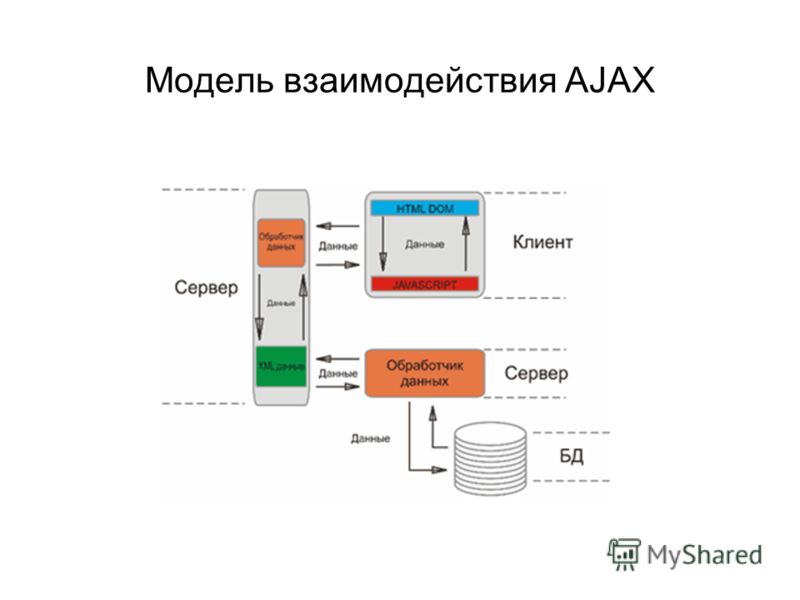
Принцип работы
Как же функционирует асинхронный Javascript и XML на практике? Давайте разберёмся с этим на примере. Относительно структуры постройки необходимо позаботиться о том, чтобы клиентская часть обеспечивала весь нужный функционал для безопасного обмена данными. Она должна предоставлять необходимые методы для передачи информации выбранными способами. Серверная же часть должна обеспечивать обработку полученных данных, и, уже основываясь на них, генерировать новую информацию, чтобы в последующем передать её к клиенту. Самым распространённым взаимодействием данного типа является работа с базой данных. Ранее мы уже упомянули такой элемент многих бизнес-сайтов, как форма обратной связи. Преимуществом «Аякса» в данном случае будет то, что он проводит асинхронную передачу данных. Иными словами, пока информация пересылается, пользователь может совершать все необходимые ему действия. Ориентируясь на специфику каждого конкретного случая, необходимо решить, нужно ли об этом процессе информировать посетителя сайта. Относительно той же формы обратной связи следует сказать, что в данном случае можно написать «оператор набирает ответ», или нечто подобное.
Относительно той же формы обратной связи следует сказать, что в данном случае можно написать «оператор набирает ответ», или нечто подобное.
Ответ сервера
Он может приходить не только благодаря XML, как это можно подумать из-за названия технологии. Кроме этого, он может передаваться как обычный текст или JSON. В первом случае полученную информацию можно сразу же выводить на страницу. Если же используется XML, то необходимо позаботиться о том, чтобы AJAX-файл был должным образом обработан в браузере клиента. Все данные в этом случае преобразовываются к (X)HTML. Когда же используется формат JSON, необходимо выполнить полученный код, чтобы получить полноценный объект Javascript. При этом необходимо проявить осторожность и учитывать тот факт, что многие злоумышленники любят передавать посредством этой технологии вредоносный код. Поэтому необходимо предусмотреть процедуру проверки полученных данных перед их обработкой. Особенности реализации для разных браузеров могут немного разниться, но, в целом, схема действия тут одна.
Делаем запрос к серверу и обработку ответа
Вся последовательность действий будет выглядеть следующим образом:
- Первоначально необходимо создать и удостовериться в том, что существует XMLHttpRequest.
- Затем инициализируется соединение с сервером.
- Посылаем к нему запрос.
- Дожидаемся, пока придут данные, и обрабатываем их.
Следует рассказать о некоторых особенностях относительно создания объекта. Он может быть инициирован в любом месте, где это только возможно в рамках языка программирования. Но если ему присвоить статус глобального, то в какой-то один момент времени для него будет возможной только работа с одним запросом. Этому моменту необходимо уделить пристальное внимание. Относительно обработки – здесь ориентируемся по выбранному инструменту. Так, при XML данные необходимо обработать DOM-функциями и представить пользователю уже конечный результат в HTML. А что же делать с JSON-ном? Следует понимать, что он является объектной нотацией Javascript. Что это значит? Благодаря JSON можно представлять объект как строку. Но при этом необходимо помнить, что данный способ не является безопасным в полной мере, и необходимо будет учитывать кучу факторов. Но, в целом, он является весьма легким.
Что это значит? Благодаря JSON можно представлять объект как строку. Но при этом необходимо помнить, что данный способ не является безопасным в полной мере, и необходимо будет учитывать кучу факторов. Но, в целом, он является весьма легким.
Серверные языки программирования
Практически любое веб-приложение использует их в той или иной мере. Для передачи данных наиболее популярным является PHP. На нём обычно пишут файлы для сайтов, где не является критически важным скорость передачи информации, а отдается предпочтение балансу между нею и надёжностью. Методы передачи XMLHttpRequest рассматривались выше.
Настраиваем сервер
Какие программы необходимы для того, чтобы полноценно работал AJAX? Что это нам даст? Для чего они нужны? Чтобы получить ответы на эти вопросы, следует ознакомиться со следующим списком:
- HTML/XHTML. Они нужны для того, чтобы сервер распознавал разметку страницы.
- CSS. Этот инструмент необходим для визуального подбора оформления страницы.

- DOM. Он нужен для того, чтобы обеспечивать динамические изменения на странице как ответ на действие со стороны пользователя.
- XML. Необходим для пересылки данных между клиентом и сервером.
- JavaScript. Нужен для создания движка «Аякса» и обеспечения интерактивности.
- XMLHttpRequest. Объект, посредством которого будут пересылаться запросы к серверу.
Использование на сайте
Итак, сейчас у нас есть и теоретические знания, и представления о том, как работает AJAX. Отправка данных сейчас требует только определённой практики. Давайте же в целом посмотрим, как можно подходить к реализации поставленной задачи с использованием «Аякса». Итак, нам необходимо создать базу данных драйверов. Причем разниться они будут по устройствам, на которых могут работать. Следует отметить, что рассматриваемая база данных очень большая, поэтому просто пересылать её клиенту и уже ему предлагать делать выборку с помощью JavaScript нет смысла. Также нежелательно, чтобы сама веб-страница перезагружалась из-за одного параметра. На сервере запросы будут обрабатывать специальные скрипты РНР. БД реализована в виде XML-файла.
Также нежелательно, чтобы сама веб-страница перезагружалась из-за одного параметра. На сервере запросы будут обрабатывать специальные скрипты РНР. БД реализована в виде XML-файла.
О базе данных
Необходимо проработать её структуру. А что делать, если передаются параметры, которые являются объектами? В таком случае необходимо предусмотреть создание переменной, где будет находиться ссылка не него, на случай вызова со стороны функции. Для возможности обращения к ней из любого места кода её нужно сделать глобальной. Для удобства желательно использовать систему управления базами данных. Конечно, это не обязательно. Но всё же использование СУБД позволит работать с данными более удобно и эффективно.
Прорабатываем работу движка
Как же всё будет происходить? Итак, наступает определённое событие, которое будет вызывать особенную функцию. Она подготовит GET или POST-данные, которые будут пересылаться. Затем вызывается функция, которая сделает обращение к URL серверного скрипта. В ней необходимо предусмотреть создание XMLHttpRequest-объекта. Ссылку на него следует хранить в переменной. После того как данные были отправлены серверу, необходимо ждать от него ответа. Для этого можно включить «прослушку» до получения информации (если известно, что придёт и когда) или предусмотреть функцию, которая будет всегда готова принять данные. Первый вариант менее надёжен в случае возникновения внештатной ситуации. Вторая же реализация — более затратная с точки зрения ресурсов. Хотя, если это делается только относительно одной переменной, на быстром интернете это не скажется. Но если их сотни и тысячи, и они будут иметь большой размер, – тогда это будет другое дело. Поэтому необходимо искать баланс между пользованием имеющимися ресурсами и результативностью. Ведь следует понимать, что не все обладают оперативной памятью на 16 Гб. Для этого может устанавливаться определённое время ожидания, после которого подставляются предыдущие данные или информация о том, что сервер недоступен в данный момент времени.
В ней необходимо предусмотреть создание XMLHttpRequest-объекта. Ссылку на него следует хранить в переменной. После того как данные были отправлены серверу, необходимо ждать от него ответа. Для этого можно включить «прослушку» до получения информации (если известно, что придёт и когда) или предусмотреть функцию, которая будет всегда готова принять данные. Первый вариант менее надёжен в случае возникновения внештатной ситуации. Вторая же реализация — более затратная с точки зрения ресурсов. Хотя, если это делается только относительно одной переменной, на быстром интернете это не скажется. Но если их сотни и тысячи, и они будут иметь большой размер, – тогда это будет другое дело. Поэтому необходимо искать баланс между пользованием имеющимися ресурсами и результативностью. Ведь следует понимать, что не все обладают оперативной памятью на 16 Гб. Для этого может устанавливаться определённое время ожидания, после которого подставляются предыдущие данные или информация о том, что сервер недоступен в данный момент времени.
Особенности
Когда с помощью «Аякса» создаётся интерфейс для страницы или приложения, то необходимо позаботиться о том, чтобы полученный результат хорошо работал как на разных операционных системах, так и на различных браузерах. В первом случае неоценимую помощь смогут оказать эмуляторы. Во втором случае достаточно будет просто установить различные программы и на них проверить работоспособность кода. Также необходимо предусмотреть определённые действия и на случай, если используемые пользователем браузеры будут устаревшими или он отключит необходимые настройки. В таких случаях следует позаботиться о выводе на страницу текста, в котором указана причина того, почему просмотр сайта в данном случае не является возможным. Да, сейчас подавляющее большинство людей использует современную технику, но не стоит полностью выпускать из внимания вероятность и того, что несколько процентов посетителей будут использовать несколько устаревшее программное обеспечение. А в масштабах бизнеса это может иметь значительные последствия.
Заключение
Вот и подходит к логическому окончанию эта статья. Если говорить про «Аякс» в целом, то этот инструмент позволяет создавать очень привлекательные и многофункциональные сайты, которые быстро работают и при грамотной верстке доставляют своим пользователям одно удовольствие. Можно не сомневаться, что в будущем появятся ещё более совершенные технологии, но пока будем использовать то, что у нас есть. По мере усовершенствования языков программирования и их методов вполне возможным является и такой вариант, что станут доступными способы реализации, которые позволят создавать ещё более качественный продукт. Но как бы там ни было, работать нужно сейчас с тем, что есть. И имя этому – «Аякс».
Преимущества и особенности сигнализации Ajax
Никто не будет спорить, что сигнализация – это эффективное оборудование, которое позволяет нам спать спокойно. Но это только в том случае, если это оборудование от известного бренда. Лидером в своем деле является беспроводная сигнализация Ajax, которая эффективно выполняет охранные функции, оповещает владельца о любых аварийных ситуациях и непрошенных «гостях». В отличие от большинства других производителей, производитель не останавливается на достигнутом уровне и ежегодно предлагает своим поклонникам исключительно инновационные решения, которые повышают уровень эффективности.
В отличие от большинства других производителей, производитель не останавливается на достигнутом уровне и ежегодно предлагает своим поклонникам исключительно инновационные решения, которые повышают уровень эффективности.
Что включает в себя беспроводная сигнализация Ajax?
В базовой комплектации оборудования пользователю будет доступен централь Ajax Hub, а также детекторы движения, открытия окна и дверей, а также брелок с тревожной кнопкой. Центральный блок предназначается для того, чтобы получать отклики от датчиков, что происходит каждые несколько секунд, обеспечивая максимально оперативную реакцию на любые непредвиденные ситуации. Связь с датчиками осуществляется с использованием зашифрованного радиоканала Jeweller.
Уникальность оборудования заключается в том, что система максимально просто и быстро масштабируется при помощи бытовых и охранных извещателей: детекторов затопления, герконов, датчиков утечки газа, пожарных датчиков движения и разбития стекла. К централи есть возможность подключение уличных и комнатных сирен, реле для управления электроприборами в системе «умный дом», камеры видеонаблюдения и других важных систем для вашего удобства и безопасности.
Тонкости работы и управление беспроводной сигнализацией Ajax
Датчики, которые находятся в охранных системах компании Ajax, будут фиксировать определенные изменения в охраняемой зоне и посылать сигнал на центральный блок, там он обрабатывает данные и может мгновенно оповещать пользователя о возникновении опасности. Когда срабатывает один из детекторов централя, включает сирена и уведомление отправляется на мобильный телефон пользователя, либо дозванивается к пользователю на запрограммированный номер. Центральное оборудование беспроводной сигнализации пользователя о разных неполадках, в числе которых можно отметить – отключение внешнего питания, отсутствие отклика от датчика, сильные шумы и помехи в радиоканале, низкий уровень заряда у одного и детекторов.
Управление беспроводной сигнализацией Ajax может осуществляться при помощи планшета, смартфона или персонального компьютера. При необходимости пользователь сможет активировать новые устройства, контролировать состояние извещателей, смотреть видео с камер видеонаблюдения, включать/выключать охранную систему через приложение. Чтобы поставить или снять оборудование с охраны, используют беспроводную клавиатуру.
Чтобы поставить или снять оборудование с охраны, используют беспроводную клавиатуру.
Каждый элемент устанавливается самостоятельно при помощи крепежа, который поставляется в комплекте. В мобильных приложениях предусмотрена пошаговая инструкция, которая помогает провести установку и избежать ошибок. Извещатель активируется через мобильное приложение при помощи QR-кода. Беспроводная сигнализация Ajax надежно защищена от злоумышленников и взлома, т.к. имеет зашифрованный сигнал при помощи алгоритма с плавающим ключом и антивирусной защитой операционной системы.
Важно то, что если отключен Wi-Fi, оповещения отправляются через GSM-канал, а при отключении электричества, аккумулятора вполне достаточно для стабильной работы еще на протяжении 16 часов, в течение которых ваш дом будет под надежной защитой. Если будет заглушен сотовый сигнал, отправка проводится через интернет, и наоборот. Предусмотрен компактный выключатель, который срабатывает при попытке открыть крышку устройства, поэтому, если вор попытается вскрыть систему, пользователь сразу получает тревожное сообщение.
Получить больше информации о беспроводной сигнализации Ajax, ознакомиться с ассортиментом и ценами на продукцию
В каталог
9 преимуществ беспроводных сигнализаций компании Ajax
- Беспроводное подключение. Единственное, что нужно будет подключить с помощью провода к сети и интернету – это централь, а все остальные компоненты устройства работают от батарейки и отправляют все данные через радиосигнал.
- Дальность сигнала. Использование инновационных технологий поспособствовало тому, что оборудование Ajax, включая камеры, датчики и сирену, могут работать на расстояние до 2 километров от централя. Информация от них бесперебойно и мгновенно будет поступать на централь, откуда уже на пульт охранника и/или пользователя.
- Простота модернизации. Важной особенностью является то, что беспроводная сигнализация Ajax без проблем устанавливается и настраивается «с нуля» и встраивается в существующие системы. Необходимо только пройти авторизацию в программном обеспечении производителя, зарегистрировать датчики путем считывателя соответствующего кода из корпуса или упаковки, после чего их физических закрепить в помещении.
 Установка и настройка оборудования Ajax может проводиться человек без специальных технических знаний.
Установка и настройка оборудования Ajax может проводиться человек без специальных технических знаний. - Длительный срок эксплуатации. Производитель заявляет, что срок использования беспроводных датчиков движения составляет 7 лет. Текущий уровень заряда постоянно отслеживается и обозначается соответствующим символом в приложении. Если критически снижен уровень электрического снабжения, пользователь получает оповещение.
- Альтернативные каналы связи. Оборудование Ajax способно передавать данные об ошибках и нарушениях с помощью проводного интернета и через мобильную сеть, поэтому есть возможность установки даже на тех объектах, где нет интернета.
- Различные типы оповещений. Зависимо от пожеланий клиента, он может настроить, чтобы оповещения Ajax приходили в виде всплывающего уведомления, звонка, СМС, а также в качестве информации на пульте охранника.
- Стабильная связь датчиков и централи. Даже на базовых настройках, обновление информации с каждого датчика происходит каждые 12 секунд, через которые оборудование проводит «опрос» у каждого прибора, а если и есть какие-то неполадки, об этом сразу знает владелец.

- Подключение к пульту охраны. Предусмотрено специальное программное обеспечение, которое дает возможность охранной фирме проводить постоянный контроль состояния сигнализации на объекте. Для того чтобы воспользоваться данным преимуществом, клиенты должны заключить договор с государственной или частной охранной структурой.
- Регулярное обновление. Хотя оборудование и так работает эффективно, производитель Ajax стабильно разработает над усовершенствованием не только новых моделей оборудования, но и модернизацией старых путем обновления версии прошивки.
Как видите, беспроводная сигнализация Ajax – это истинный лидер в своем деле, который предоставляет эффективные и надежные инструменты, предназначенные для обеспечения безопасности объектов различного назначения. Охранная система Ajax станет отличным решением для обеспечения контроля за объектом. Наш интернет-магазин позаботился о том, чтобы вы смогли купить беспроводную сигнализацию Ajax и любое другое оборудование на выгодных условиях, нужно только позвонить или заполнить форму на сайте. Сотрудничаем напрямую с компанией-производителем, поэтому цены вас приятно удивят. Поможем сделать правильный выбор и доставим товар в любую точку Украины.
Сотрудничаем напрямую с компанией-производителем, поэтому цены вас приятно удивят. Поможем сделать правильный выбор и доставим товар в любую точку Украины.
Вся продукция Ajax: https://control.ua/ajax.html
Что такое АЯКС? Преимущества и недостатки Ajax? – Магеплаза
Самый популярный конструктор расширений для Magento 2
С большим каталогом из 234+ расширений для вашего интернет-магазина
Поиск расширений
Для веб-разработчиков термин «Ajax» стал довольно распространенным за последние несколько лет техническим жаргоном из-за его растущего применения на практике.
Несмотря на простоту использования технологии Ajax для веб-приложений, она демонстрирует отличный потенциал для развития. Для более глубокого понимания давайте обсудим преимущества и недостатки Ajax. Кроме того, узнайте о некоторых возможностях использования технологии Ajax в Magento 2.
Без лишних слов, вперед!
Содержание
- Что такое Ajax?
- Преимущества и недостатки Ajax
- Преимущества AJAX
- Уменьшить трафик сервера и увеличить скорость
- Включить асинхронные вызовы
- XMLHttpRequest
- Уменьшить использование полосы пропускания
- Проверка формы
- Недостатки Ajax
- Преимущества AJAX
- Приложение Ajax для Magento 2
- Magento 2 Ленивая загрузка
- Многоуровневая навигация Magento 2 Ajax
- Расширение корзины Magento 2 Ajax
- Magento 2 Поиск Ajax
- Итог!
Что такое Ajax?
Что такое Аякс?
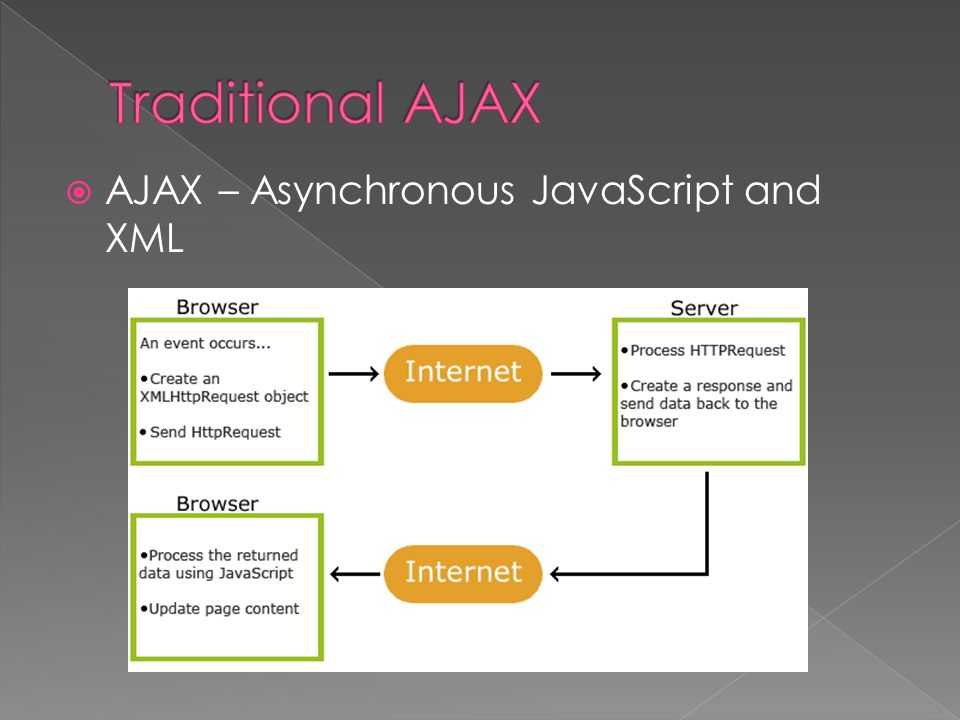
Нам не потребуется много времени, чтобы бегло взглянуть на определение Ajax. На самом базовом уровне аббревиатура Ajax — это асинхронный JavaScrip и XML.
На самом базовом уровне аббревиатура Ajax — это асинхронный JavaScrip и XML.
Вы можете понимать это как набор методов веб-разработки, которые используются для создания более качественных и быстрых веб-приложений с использованием XML, HTML, CSS, Javascript.
Другими словами, веб-приложения используют технологию Ajax для отправки и получения данных с сервера без прерывания отображения существующей страницы.
Расширение корзины AJAX для Magento 2
Повысьте качество покупок с помощью технологии AJAX
Проверьте это!
Преимущества и недостатки Ajax
Говоря о технологиях и их использовании, мы обычно обсуждаем плюсы и минусы всего. Конечно, как и многие другие методы, сам Ajax имеет множество различных преимуществ и недостатков.
Давайте более подробно рассмотрим эти две стороны современных технологий Ajax.
Преимущества AJAX
Уменьшение трафика сервера и увеличение скорости
Первым и главным преимуществом Ajax является его способность повышать производительность и удобство использования веб-приложений.
Чтобы объяснить более подробно, методы Ajax позволяют приложениям выполнять рендеринг без данных, что снижает трафик сервера внутри запросов. При этом веб-разработчики могут значительно сократить время, затрачиваемое на ответы обеих сторон.
В результате посетителям вашего веб-сайта никогда не придется видеть белое окно и ждать обновления страниц с реализацией Ajax.
Включить асинхронные вызовы
Ajax помогает веб-разработчикам использовать его инфраструктуру для отложенной загрузки. Те, кто не знает, что такое отложенная загрузка, — это метод оптимизации, который широко используется для онлайн-контента.
По сути, Ajax позволяет своим пользователям совершать асинхронные вызовы веб-серверу без перезагрузки всей веб-страницы. Как веб-посетителю, вам не нужно ждать полной загрузки всей страницы, чтобы получить доступ ко всему содержимому страницы.
Концепция ленивой загрузки помогает загружать только требуемый раздел и задерживает остальные до тех пор, пока они не потребуются пользователям. Таким образом, отложенная загрузка Ajax не только улучшает загрузку веб-страницы, но также оказывает положительное влияние на пользовательский опыт и коэффициент конверсии.
Таким образом, отложенная загрузка Ajax не только улучшает загрузку веб-страницы, но также оказывает положительное влияние на пользовательский опыт и коэффициент конверсии.
XMLHttpRequest
XMLHttpRequest — тип запроса, широко используемый для отправки запроса на Ajax-страницы. Вы также можете назвать его другим именем: асинхронный HTTP-запрос. Он играет жизненно важную роль в реализации методов Ajax для веб-разработки.
XMLHttpRequest передает данные XML в веб-службу и из нее с помощью HTTP. Его цель — установить независимое соединение между клиентской частью веб-страницы и сервером.
Уменьшить использование полосы пропускания
Еще одно преимущество Ajax связано с использованием полосы пропускания. Это действие эффективно для повышения производительности сети и скорости загрузки.
Ajax наилучшим образом использует пропускную способность сервера, извлекая содержимое частиц вместо передачи всего содержимого страницы. Это означает, что вы можете принести данные из базы данных и сохранить их в базе данных для выполнения в фоновом режиме без перезагрузки страницы.
Проверка формы
В отличие от традиционной отправки формы, когда проверка на стороне клиента выполняется после отправки, метод AJAX обеспечивает точную и немедленную проверку формы. AJAX обеспечивает скорость, что также является одним из его значительных преимуществ.
Недостатки Ajax
Мы только что перечислили все области, где Ajax может показать свой большой потенциал при реализации. Давайте перейдем к некоторым возможным недостаткам, с которыми вы можете столкнуться при использовании Ajax.
Открытый исходный код. Просмотр исходного кода разрешен, и любой может просмотреть исходный код, написанный для Ajax, что делает его менее безопасным по сравнению с другими технологиями
.
Поисковые системы не могут индексировать страницы Ajax не могут быть проиндексированы Google, как и другие поисковые системы
Использование Ajax может затруднить отладку ваших веб-страниц, а также сделать их уязвимыми к возможным проблемам безопасности в будущем
Самое главное, Ajax в значительной степени зависит от JavaScript, поэтому только браузеры, поддерживающие Javascripts или XMLHttpRequest, могут использовать страницы с методами Ajax
Пользователям будет сложно добавить в закладки определенное состояние приложения из-за динамической веб-страницы
С точки зрения пользователей, когда вы нажимаете кнопку «Назад» в браузере, вы можете вернуться не к предыдущему состоянию страницы, а ко всей странице.
 Это происходит потому, что страницы с последовательными запросами Ajax не могут зарегистрироваться в истории браузера
Это происходит потому, что страницы с последовательными запросами Ajax не могут зарегистрироваться в истории браузера.
Приложение Ajax для Magento 2
Ajax можно использовать во многих случаях, когда необходимо хранить или получать небольшие объемы данных с сервера без перезагрузки всей страницы. Таким образом, владельцы веб-сайтов могут обеспечить гораздо более удобный просмотр всего магазина.
Тем не менее, разработка функции для веб-приложений с нуля может потребовать времени и усилий. Но не беспокойтесь, так как существует множество хорошо построенных расширений, использующих технологию Ajax.
Все, что вам нужно сделать, это загрузить и установить модули, которые соответствуют вашим потребностям. Итак, ниже приведены некоторые расширения с использованием технологий Ajax для ваших магазинов Magento 2.
Отложенная загрузка Magento 2
Отложенная загрузка для Magento 2
Как упоминалось ранее, отложенная загрузка — это термин, используемый для кодирования Ajax, используемого для ускорения процесса рендеринга на веб-сайте. Расширение Magento 2 Lazy Loading, как следует из названия, повышает скорость веб-загрузки, отображая веб-изображения только в требуемое время.
Расширение Magento 2 Lazy Loading, как следует из названия, повышает скорость веб-загрузки, отображая веб-изображения только в требуемое время.
Модуль Lazy Loading применяет технологию Ajax для загрузки изображений. Это означает, что изображения на веб-странице не будут загружены до тех пор, пока пользователь не прокрутит страницу до определенной точки обзора браузера.
Эта функция значительно улучшает веб-сайты электронной коммерции, предоставляя клиентам беспрепятственный просмотр.
Расширение отложенной загрузки для Magento 2
Управляйте загрузкой изображений для повышения эффективности
Проверьте это!
Многоуровневая навигация Ajax в Magento 2
Многоуровневая навигация Ajax для Magento 2
Имея те же товары, что и Lazy Loading, многоуровневая навигация Magento 2 Ajax помогает продавцам значительно сократить время загрузки страницы.
Технология Ajax, используемая в этом модуле, повышает скорость отклика в Интернете и обеспечивает более быструю загрузку в каждой точке взаимодействия.
Подробнее:
Как настроить Ajax для загрузки дополнительных продуктов в Magento 2?
Расширьте возможности своих клиентов с помощью многоуровневой навигации Ajax для Magento 2
Расширение корзины Ajax для Magento 2
Корзина Ajax для Magento 2
Если отложенная загрузка Magento 2 направлена на оптимизацию скорости загрузки изображений, то Ajax Cart для Magento 2 обеспечивает лучший процесс совершения покупок, когда покупатели приходят в корзину.
В частности, ваши клиенты могут мгновенно выбирать товары и добавлять их в свою корзину с помощью всплывающего окна добавления в корзину. Разумеется, это всплывающее окно построено с использованием технологии Ajax. Входит в:
Добавить в корзину
Добавить к сравнению
Добавить в список желаний
С помощью этого модуля вы можете без особых усилий повысить качество обслуживания клиентов на удобном для пользователей сайте.
Поиск Magento 2 Ajax
Поиск Ajax для Magento 2
Расширение Magento 2 Ajax Search позволяет потребителям получать результаты поиска с автозаполнением, как только они вводят слово в поле поиска.
Результаты поиска будут отображаться в раскрывающемся списке прямо под полем поиска и включать всю необходимую информацию о каждом предложенном элементе, в частности:
Изображение
Название продукта
Цена
Краткое описание
Эта функция чрезвычайно полезна для посетителей Интернета, поскольку они могут быстро и удобно находить нужные товары.
Поисковое расширение AJAX для Magento 2
Увеличьте скорость поиска с помощью технологии AJAX
Проверьте это!
Бесспорно, технология Ajax дает интернет-бизнесу новый подход и метод взаимодействия с веб-страницей таким образом, чтобы эффективно улучшить взаимодействие с пользователем.
Мы надеемся, что это руководство поможет вам в его изучении и эффективном использовании. Спасибо, что нашли время, чтобы прочитать это!
Что такое АЯКС? Каковы его преимущества и недостатки?
Без категории
Раджеш Кумар
26 февраля 2022 г.
Что такое AJAX?
AJAX означает A синхронный Ja vaScript и X ML. AJAX — это новый метод создания более качественных, быстрых и интерактивных веб-приложений с помощью XML, HTML, CSS и Java Script.
JavaScript с AJAX вы можете выполнять фоновые вызовы сервера для получения дополнительных данных, обновления некоторой части веб-страницы без обновления всю страницу.
- AJAX основан на запросах JavaScript и HTTP.
- На традиционной веб-странице нельзя обновить небольшую часть без перезагрузки страницы. Итак, здесь Ajax помогает нам выполнять вызовы сервера в фоновом режиме для получения данных и обновления нового содержимого без перезагрузки страницы.

- Без AJAX традиционной веб-странице требуется больше времени для завершения процесса передачи данных с сервера. Так что это трудоемкий процесс, даже если на веб-странице есть небольшие изменения, вся веб-страница перезагружается.
Говоря о технологиях и их использовании, мы обычно обсуждаем плюсы и минусы всего. Конечно, как и многие другие методы, сам Ajax имеет множество различных преимуществ и недостатков.
Давайте более подробно рассмотрим эти две стороны современных технологий Ajax.
Преимущества AJAX
Уменьшение трафика сервера и увеличение скорости
- Первым и главным преимуществом Ajax является его способность повышать производительность и удобство использования веб-приложений.
- Чтобы объяснить более подробно, методы Ajax позволяют приложениям выполнять рендеринг без данных, что снижает трафик сервера внутри запросов. При этом веб-разработчики могут значительно сократить время, затрачиваемое на ответы обеих сторон.
- В результате посетителям вашего веб-сайта никогда не придется видеть белое окно и ждать обновления страниц с реализацией Ajax.
Включить асинхронные вызовы
- Ajax помогает веб-разработчикам использовать его инфраструктуру для отложенной загрузки. Те, кто не знает, что такое отложенная загрузка, — это метод оптимизации, который широко используется для онлайн-контента.
- По сути, Ajax позволяет своим пользователям выполнять асинхронные вызовы веб-серверу без перезагрузки всей веб-страницы.
 Как веб-посетителю, вам не нужно ждать полной загрузки всей страницы, чтобы получить доступ ко всему содержимому страницы.
Как веб-посетителю, вам не нужно ждать полной загрузки всей страницы, чтобы получить доступ ко всему содержимому страницы.
- Концепция ленивой загрузки помогает загружать только требуемый раздел и задерживает остальные до тех пор, пока они не потребуются пользователям. Таким образом, отложенная загрузка Ajax не только улучшает загрузку веб-страницы, но также оказывает положительное влияние на пользовательский опыт и коэффициент конверсии.
XMLHttpRequest
- XMLHttpRequest — тип запроса, широко используемый для отправки запроса на Ajax-страницы. Вы также можете назвать его другим именем: асинхронный HTTP-запрос. Он играет жизненно важную роль в реализации методов Ajax для веб-разработки.
- XMLHttpRequest передает данные XML в веб-службу и из нее с помощью HTTP. Его цель — установить независимое соединение между клиентской частью веб-страницы и сервером.
Уменьшение использования полосы пропускания
- Еще одно преимущество Ajax связано с использованием полосы пропускания.
 Это действие эффективно для повышения производительности сети и скорости загрузки.
Это действие эффективно для повышения производительности сети и скорости загрузки.
- Ajax наилучшим образом использует пропускную способность сервера, извлекая содержимое частиц вместо передачи всего содержимого страницы. Это означает, что вы можете принести данные из базы данных и сохранить их в базе данных для выполнения в фоновом режиме без перезагрузки страницы.
Проверка формы
- В отличие от традиционной отправки формы, когда проверка на стороне клиента происходит после отправки, метод AJAX обеспечивает точную и немедленную проверку формы. AJAX обеспечивает скорость, что также является одним из его значительных преимуществ.
Недостатки Ajax
Мы только что перечислили все области, в которых Ajax может показать свой большой потенциал при реализации. Давайте перейдем к некоторым возможным недостаткам, с которыми вы можете столкнуться при использовании Ajax.
- Открытый исходный код. Просмотр исходного кода разрешен, и любой может просмотреть исходный код, написанный для Ajax, что делает его менее безопасным по сравнению с другими технологиями.



 Установка и настройка оборудования Ajax может проводиться человек без специальных технических знаний.
Установка и настройка оборудования Ajax может проводиться человек без специальных технических знаний.
 Это происходит потому, что страницы с последовательными запросами Ajax не могут зарегистрироваться в истории браузера
Это происходит потому, что страницы с последовательными запросами Ajax не могут зарегистрироваться в истории браузера
 Как веб-посетителю, вам не нужно ждать полной загрузки всей страницы, чтобы получить доступ ко всему содержимому страницы.
Как веб-посетителю, вам не нужно ждать полной загрузки всей страницы, чтобы получить доступ ко всему содержимому страницы. Это действие эффективно для повышения производительности сети и скорости загрузки.
Это действие эффективно для повышения производительности сети и скорости загрузки.