Ajax синхронный запрос: Заставить ajax работать синхронно? — Хабр Q&A
Содержание
Что такое AJAX? — CoderLessons.com
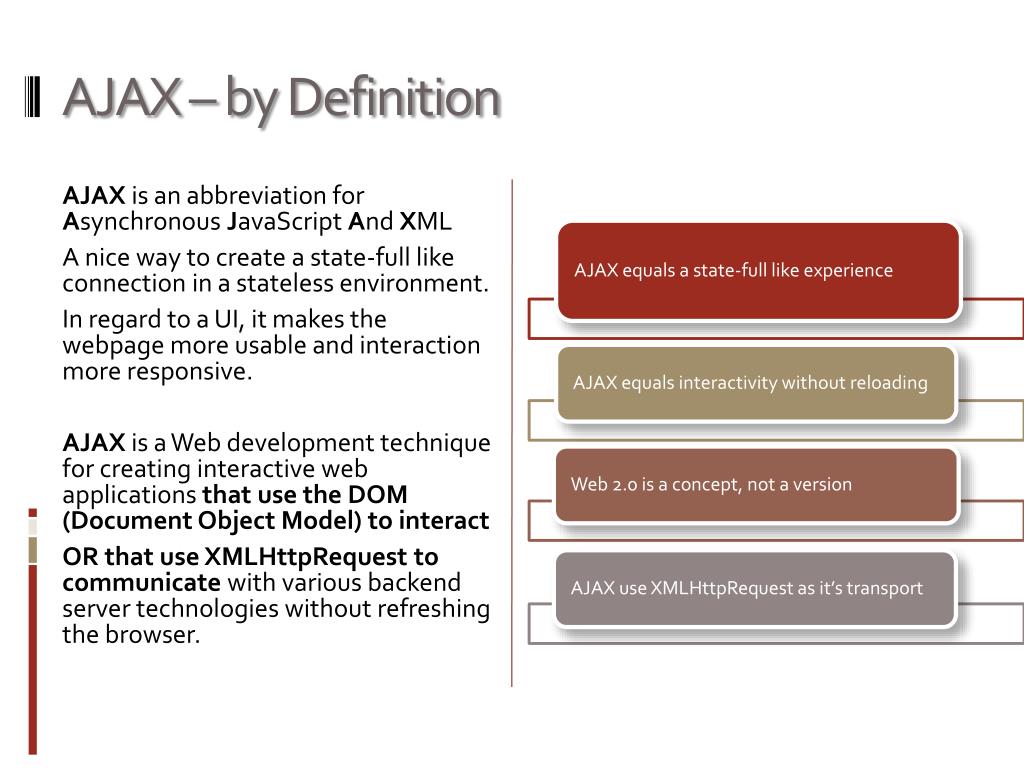
AJAX расшифровывается как A синхронный Ja vaScript и X ML. AJAX – это новый метод создания более совершенных, быстрых и интерактивных веб-приложений с помощью XML, HTML, CSS и Java Script.
Ajax использует XHTML для контента, CSS для представления, наряду с объектной моделью документа и JavaScript для динамического отображения контента.
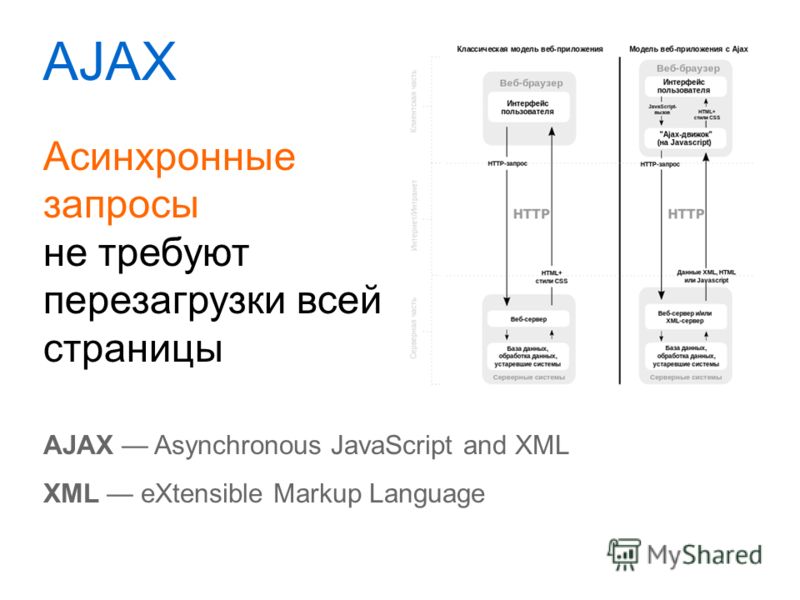
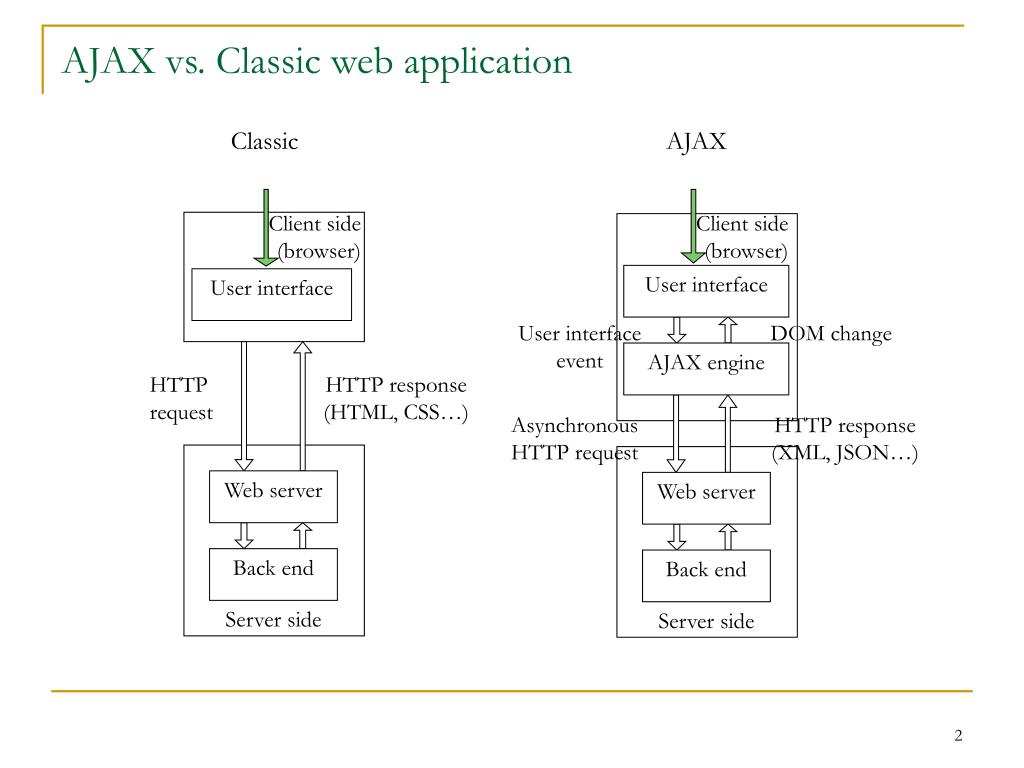
Обычные веб-приложения передают информацию на сервер и с сервера, используя синхронные запросы. Это означает, что вы заполняете форму, нажимаете «Отправить», и вас перенаправляют на новую страницу с новой информацией с сервера.
С помощью AJAX, когда вы нажимаете «Отправить», JavaScript отправляет запрос на сервер, интерпретирует результаты и обновляет текущий экран. В чистом смысле пользователь никогда не узнает, что что-либо даже было передано на сервер.
XML обычно используется в качестве формата для получения данных сервера, хотя может использоваться любой формат, включая простой текст.

AJAX – это технология веб-браузера, независимая от программного обеспечения веб-сервера.
Пользователь может продолжать использовать приложение, пока клиентская программа запрашивает информацию с сервера в фоновом режиме.
Интуитивное и естественное взаимодействие с пользователем. Нажатие не требуется, движение мыши является достаточным триггером события.
Управление данными, а не управление страницами.
Ajax использует XHTML для контента, CSS для представления, наряду с объектной моделью документа и JavaScript для динамического отображения контента.
Обычные веб-приложения передают информацию на сервер и с сервера, используя синхронные запросы. Это означает, что вы заполняете форму, нажимаете «Отправить», и вас перенаправляют на новую страницу с новой информацией с сервера.
С помощью AJAX, когда вы нажимаете «Отправить», JavaScript отправляет запрос на сервер, интерпретирует результаты и обновляет текущий экран. В чистом смысле пользователь никогда не узнает, что что-либо даже было передано на сервер.
В чистом смысле пользователь никогда не узнает, что что-либо даже было передано на сервер.
XML обычно используется в качестве формата для получения данных сервера, хотя может использоваться любой формат, включая простой текст.
AJAX – это технология веб-браузера, независимая от программного обеспечения веб-сервера.
Пользователь может продолжать использовать приложение, пока клиентская программа запрашивает информацию с сервера в фоновом режиме.
Интуитивное и естественное взаимодействие с пользователем. Нажатие не требуется, движение мыши является достаточным триггером события.
Управление данными, а не управление страницами.
Богатая технология интернет-приложений
На сегодняшний день AJAX является самой жизнеспособной технологией Rich Internet Application (RIA). Он набирает обороты в отрасли и появляется несколько наборов инструментов и структур. Но в то же время AJAX имеет несовместимость браузера и поддерживается JavaScript, который сложно поддерживать и отлаживать.
AJAX основан на открытых стандартах
AJAX основан на следующих открытых стандартах –
После AJAX — Технологии автоматизации бизнес-процессов — LiveJournal
?
Previous Entry | Next Entry
Запись опубликована ОКИТВЕБ. Автоматизация бизнес процессов..Вы можете оставить комментарии здесь или тут
Возможно ли использование AJAX в качестве мощного проводника в мир технологий Сети следующего поколения? Ответ — “Да! И даже больше!”
В последнее время по всему миру наметились новые тенденции в Интернет-технологиях для автоматизации бизнес-процессов. Локомотив AJAX бизнес-приложений в корпоративном секторе начал свое движение. Согласно ряду неофициальных исследований уже более 800 крупных компаний по всему миру присоединились к «поезду» новых Интеренет-технологий.
AJAX нацелен на системы управления предприятиями и организациями государственного сектора. Компания Google постоянно подливает масла «в огонь» AJAX технологий для бизнеса. Впервые Google начал использования AJAX в картах Google и почтовом сервисе Gmail. В настоящее время Google предлагает платные приложения на основе Интернет-технологий для малого бизнеса — Google Apps Premier Edition – которые также базируется на AJAX.
Компания Google постоянно подливает масла «в огонь» AJAX технологий для бизнеса. Впервые Google начал использования AJAX в картах Google и почтовом сервисе Gmail. В настоящее время Google предлагает платные приложения на основе Интернет-технологий для малого бизнеса — Google Apps Premier Edition – которые также базируется на AJAX.
Gmail был анонсирован 1 апреля 2004. Это произошло почти за целый год до того, как Джесси Джеймс Гарретт придумал термин AJAX.
Backbase — компания, которая специализируется на создании богатых интернет-приложений (RIA), в 2005 году опубликовала доклад под названием «AJAX и после него» в качестве демонстрации функционала их нового Backbase Presentation Client – веб-клиента для демонстрации презентаций он-лайн – и его связи с Presentation Server (Сервером презентаций).
В чем же асинхронность?
Некоторые разработчики Microsoft, признавая AJAX важным элементом современных Интернет-технологий, который решает многие проблемы при создании высокоюзабельных пользовательских интерфейсов в сети Интренет, заявляют, что AJAX на самом деле не подразумевает асинхронности в принципе, когда взаимодействие с сервером происходит по протоколу HTTP.
«Запрос AJAX такой же синхронный запрос, как и любой другой», пишет Брендан Томпкинс, например.
«Все решения с использованием AJAX действительно используют встроенную проницаемость браузера посредством JavaScript, тем самым позволяя создавать многократные серверные запросы о состоянии клиента и затем обновлять страницы, когда обнаружены изменения на клиенте или на сервере».
Честер Миллисок, например, написал недавно:
“потребовалось десять месяцев после выпуска Gmail, чтобы AJAX стал общей технологией. Потребовалось десять месяцев для других, чтобы обнаружить, что делает Google и узнать, как непосредственно это осуществить самостоятельно. Потребовалось десять месяцев, чтобы веб-программисты осознали суть технологии, и прозвучала фраза, “Эти веб-приложения общается с сервером, без перезагрузки страницы. Мне это нравится!”
Аналогичные ситуации возникают вновь и вновь. Поговаривают, что Comet — следующий шаг после AJAX. Таким образом, размышления программистов в скором времени приведут к фразам подобным следующей:
Поговаривают, что Comet — следующий шаг после AJAX. Таким образом, размышления программистов в скором времени приведут к фразам подобным следующей:
«Это веб-приложение содержит много данных для отправки на сервер. Сервер имеет непрерывную связь с моим браузером, таким образом, получение ответа от сервера по моему требованию происходит немедленно. Мне это нравится!»
Технологический подход Comet подразумевает сохранение связи, созданной между сервером и каждым клиентом. В такой ситуации используется так называемый метод проталкивания, когда сервер может информировать клиента асинхронно о происходящих событиях и не ждать запросов клиента об этих изменениях через строго определенные интервалы времени.
Понятие «Вне AJAX», введенное Томпкинсоном подразумевает, по его же словам, «настоящий совершенный асинхронный метод обращений к серверу» и его реализацией является технология Comet.
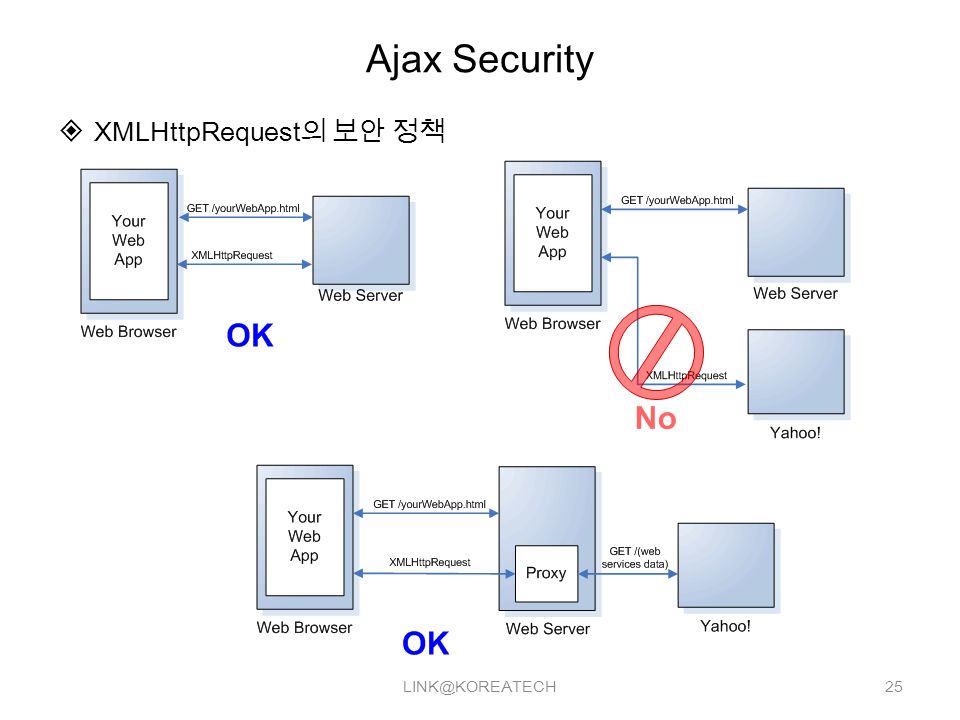
Однако прежде, чем нас захлестнет волна «Вне AJAX», необходимо побеспокоится об обеспечении безопасности AJAX приложений, которые мы имеем в настоящее время и которым уделяется слишком мало внимания.
Tags:
- ajax,
- comet,
- google,
- microsoft,
- ria,
- бизнес,
- веб-приложения
- okitweb
- Технологии автоматизации бизнес-процессов
- Автоматизация управления бизнесом
Powered by LiveJournal.com
Что такое AJAX (асинхронный JavaScript и XML)?
AJAX означает асинхронный JavaScript и XML. AJAX — это комбинация нескольких клиентских технологий, объединенных для создания динамических веб-приложений.
Является ли AJAX языком программирования?
Распространенная ошибка думать, что AJAX — это язык программирования, но это не так. AJAX — это комбинация нескольких технологий, которые позволяют веб-приложениям асинхронно отправлять и получать данные с сервера. На практике это означает, что мы можем динамически обновлять веб-страницу без перезагрузки всей страницы.
На практике это означает, что мы можем динамически обновлять веб-страницу без перезагрузки всей страницы.
Дополнительная информация из встроенного технического словаря Что такое протокол передачи файлов (FTP)?
Как работает AJAX?
AJAX объединяет несколько технологий для создания динамических веб-сайтов, которые могут обновляться без перезагрузки всей страницы. Эти технологии включают:
- Объект XMLHttpRequest : мы используем этот объект для получения данных с сервера через HTTP-запрос.
- JavaScript : JavaScript — популярный язык программирования, используемый для создания веб-сайтов. Вместе с HTML и CSS это основная технология Интернета, какой мы ее знаем.
- HTML : Язык гипертекстовой разметки — это стандартный язык разметки, используемый для создания веб-сайтов.
- DOM : Объектная модель данных — это программный интерфейс для веб-документов.

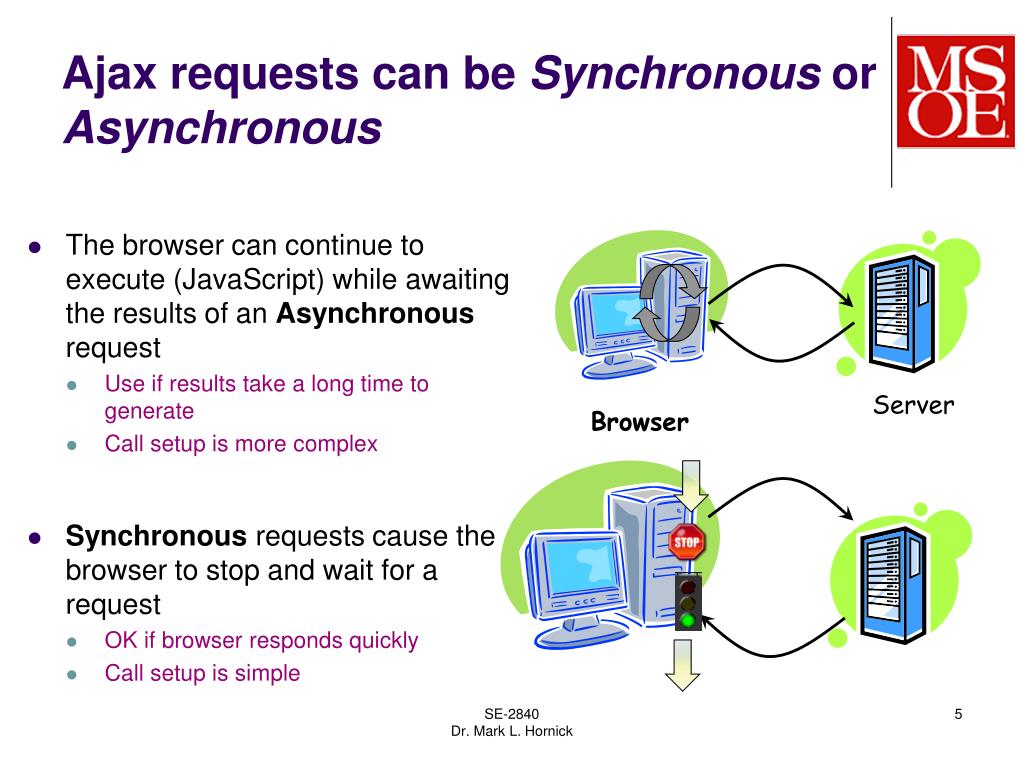
Синхронные и асинхронные запросы
AJAX может выполнять как синхронные, так и асинхронные запросы. Тем не менее, я бы не рекомендовал синхронные запросы, так как это ухудшает взаимодействие с пользователем. Это ухудшение происходит из-за того, что JavaScript является однопоточным языком. При использовании синхронных запросов основной поток становится полностью заблокированным, а это означает, что выполнение кода будет заблокировано до тех пор, пока синхронный запрос не будет разрешен. Когда выполнение кода заблокировано, браузер полностью перестает отвечать на запросы, что приводит к тому, что пользователь думает, что веб-сайт рухнул, когда он просто ожидает завершения запроса.
На самом деле, из-за огромного негативного влияния на работу пользователей, Synchronous XMLHttpRequest (за исключением веб-воркеров) находится в процессе полного прекращения поддержки.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Как начать работу с AJAX: Учебное пособие по AJAX для начинающих. | Видео: Дэни Кроссинг
Преимущества AJAX
- AJAX позволяет создавать динамические веб-сайты , где части веб-сайта обновляются без перезагрузки.
- Веб-сайты, использующие AJAX, быстрее и более отзывчивы, чем традиционные веб-сайты, которые должны перезагружать всю страницу при каждом изменении содержимого.
- AJAX может отправлять и получать информацию во многих форматах , а не только XML, как следует из его названия. Например, AJAX совместим с JSON, HTML и обычным текстом.
Недостатки AJAX
- Если пользователь отключил JavaScript или XMLHttpRequest, браузер не сможет использовать AJAX.
- Fetch API проще, удобнее в использовании и предлагает гораздо больше возможностей, чем AJAX.

- AJAX ни в коем случае не устарел, но стареет.
Примеры фреймворков AJAX
- Axios: обещанный HTTP-клиент для Node.js и браузера.
- JQuery: библиотека JavaScript, предоставляющая платформу AJAX, а также API для манипулирования DOM, анимации, обработки событий и многого другого.
- ASP.NET AJAX: ASP.NET AJAX, созданный Microsoft, расширяет ASP.NET, реализуя функциональные возможности AJAX.
Еще от этого экспертаКак использовать переменные среды Docker Compose
Как начать работу с AJAX
- Во-первых, вам нужно получить данные с сервера , отправив HTTP-запрос. Чтобы сделать этот запрос, вы будете использовать экземпляр XMLHttpRequest.
- Для обработки данных, полученных с сервера экземпляром XMLHttpRequestObject (ответ), вам будет предоставлено Функция JavaScript для свойства onreadystatechange экземпляра .
После получения обработчика вы можете сделать запрос . Для этого необходимо использовать два метода:
Для этого необходимо использовать два метода:
- метод «открыть», который инициализирует запрос
- метод «отправить», который отправляет запрос.
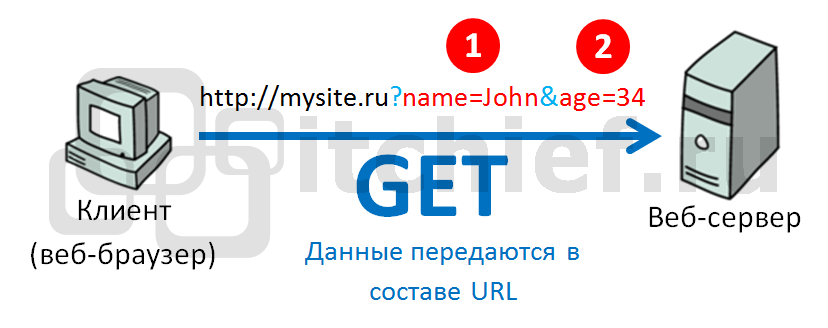
Метод open получает три аргумента: метод HTTP-запроса (GET, POST, PUT и т. д.), URL-адрес, на который отправляется запрос, и является ли запрос синхронным или асинхронным.
Функция обработчика
Функция обработчика JavaScript может управлять ответом любым способом, который захочет разработчик, независимо от того, пытаются ли они обновить раздел страницы с данными, сделать еще один HTTP-запрос с данными или отфильтровать и отобразить данные. .
Прежде чем пытаться обработать данные ответа, функция-обработчик должна сначала проверить состояние запроса, поскольку данные могут быть не готовы к обработке. Когда состояние запроса имеет значение XMLHttpRequest.DONE , значит данные готовы. Вы можете найти список других кодов штатов здесь.
Следующим шагом является проверка кода состояния HTTP ответа. Код состояния в диапазоне 200-299 указывает на успешный ответ, что означает, что сервер успешно получил данные с сервера и готов к обработке. Внедрение обработки ошибок является хорошей практикой, так как вы можете управлять возможными ошибками, которые могут возникнуть.
Код состояния в диапазоне 200-299 указывает на успешный ответ, что означает, что сервер успешно получил данные с сервера и готов к обработке. Внедрение обработки ошибок является хорошей практикой, так как вы можете управлять возможными ошибками, которые могут возникнуть.
Наконец, для доступа к данным ответа XMLHttpRequest API предоставляет два свойства: свойство ответа и свойство responseText. Теперь вы можете использовать данные любым удобным для вас способом!
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск
- Ознакомьтесь с последними новостями.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.

- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.com.
- Если вам нужно, пожалуйста, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Архитектура приложений
-
Falcor против GraphQL: важные различияХотя оба по существу представляют собой два подхода к одной и той же конечной цели, между GraphQL и Falcor есть некоторые ключевые различия…
-
Краткий обзор языка программирования CarbonCarbon — это экспериментальный язык программирования, созданный на базе C++, но с новым взглядом на безопасность памяти,…
-
Прочная связь между законом Конвея и микросервисамиХотя закон Конвея — это концепция, которой уже несколько десятков лет, некоторые утверждают, что спешка отрасли по внедрению микросервисов заставляет ее принимать .
 ..
..
Качество ПО
-
Google дразнит расширение генеративного ИИ в собственном облакеНовые генеративные функции искусственного интеллекта Google, включая помощника по кодированию, были тесно связаны с GCP в предварительных демонстрациях на этой неделе, в то время как …
-
Лучше ли ChatGPT для кодирования, чем платформы с низким кодом?ChatGPT может писать код, но не может интегрировать код или генерировать дизайнерские идеи. Кроме того, это создает риски безопасности и лицензирования. Пока…
-
Несколько простых стратегий для уменьшения избыточности тестирования программного обеспеченияНесмотря на то, что всеобъемлющее покрытие тестами является обязательным, разработчики программного обеспечения должны прилагать сознательные усилия, чтобы наборы программ не превратились в …
Облачные вычисления
-
Разверните приложение в Google Cloud Run с помощью TerraformИспользование Terraform для развертывания приложения в Google Cloud Run обеспечивает масштабируемый процесс развертывания и может уменьшить конфигурацию .
 ..
.. -
VMware стремится стать лидером в области мультиоблачных технологийМультиоблачный мир продолжает расширяться, и VMware серьезно относится к своему лозунгу «Осознайте, что возможно». Узнать больше…
-
Как инструменты FinOps влияют на облачные решенияОрганизации внедряют FinOps для оптимизации расходов на облачные технологии, согласования расходов на облачные технологии с бизнес-функциями и повышения …
Безопасность
-
Директора по информационной безопасности сталкиваются с растущим давлением и ожиданиями после пандемииОтчет Proofpoint «Голос директора по информационной безопасности» за 2023 год свидетельствует о глубокой обеспокоенности руководителей по поводу надвигающейся потери данных и раскрытия информации из-за …
-
5 инструментов SBOM для обеспечения безопасности цепочки поставок программного обеспеченияОрганизации могут использовать эти инструменты SBOM, чтобы помочь защитить свою цепочку поставок программного обеспечения, понимая компоненты своей .





 ..
.. ..
..