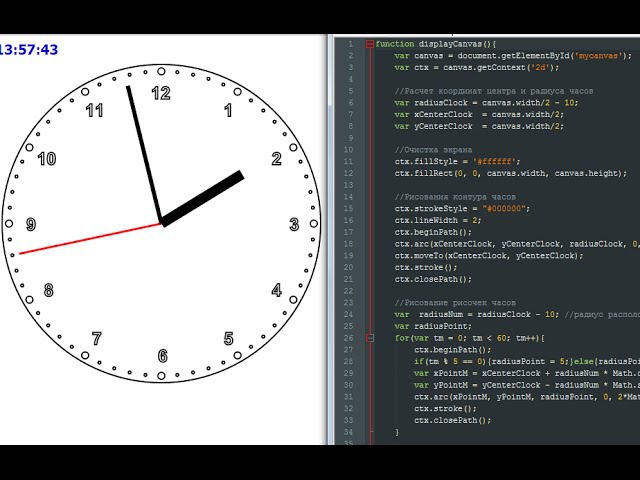
Часы на javascript: Javascript: Часы для сайта — дата и время
Содержание
Никогда не видел Javascript чужеродных часы 2010 Вектор для бесплатного скачивания
ant season
candy-colored
подсолнечник
Сезонные изменения деревьев
ant season
конфеты цвет
цвет
Деревья и цвет воды
значок
тема
квартира
Преобразование
7-segments
чужеродных
удивительный
Никогда не видел Javascript чужеродных часы 2010
хром
клип
отсечение
Невероятные часы 2010 Javascript
моно
значок
тема
Mono transform
ant season
candy-colored
подсолнечник
Seasonal Changes Of Trees
ant season
конфеты цвет
цвет
Trees And Water Color
природа
бабочка
красочные
Карта пожелание с днем рождения
быстрый
питание
завтрак
Меню завтрака Ff фаст-фуд картинки
каллиграфии
роза
средства массовой информации
Каллиграфические Роуз Sneptune картинки
вызов
самолеты
ин
Doctormo употребляю и Drang картинки
контроллер
Nintendo контроллера картинки
велосипед
Велосипед велосипед картинки
череп
значок
смерть
Череп
будильник
отсечение
номер
Невероятный часы Javascript 2010
камеры
средства массовой информации
картинки
Dslr камеры
баскетбол
Баскетбол картинки
Умные часы Bangle.
 js 2 JavaScript получают микроконтроллер nRF52840, новый дизайн (краудфандинг)
js 2 JavaScript получают микроконтроллер nRF52840, новый дизайн (краудфандинг)
Bangle.js 2 — это обновленная, улучшенная версия умных часов Bangle.js на базе процессора NordicSemi nRF52832, которая была представлена в 2019 году с прошивкой с открытым исходным кодом ESPruino.
Новые часы имеют новый прямоугольный дизайн, процессор Nordic Semi nRF52840, который предлагает в четыре раза больше оперативной памяти, в два раза больше встроенной памяти и внешней флэш-памяти, а также постоянно включенный экран, читаемый при солнечном свете, с полной поддержкой сенсорного экрана и улучшенной мощностью сигнала Bluetooth.
Технические характеристики Bangle.js 2:
- MCU — Nordic Semi nRF52840 Arm Cortex-M4 MCU с частотой 64 МГц с Bluetooth LE, 256 КБ ОЗУ, 1 МБ встроенной флэш-памяти
- Хранилище — 8 МБ флэш-памяти
- Дисплей — 1,3-дюймовый постоянно включенный 3-битный цветной ЖК-дисплей 176 × 176 (LPM013M126) с подсветкой, полноэкранный сенсорный экран
- Связь
- Bluetooth 5.
 0 LE с поддержкой рекламы, центрального и периферийного режимов
0 LE с поддержкой рекламы, центрального и периферийного режимов - Приемник GPS/ГЛОНАСС
- Bluetooth 5.
- Датчики
- Монитор сердечного ритма
- 3-осевой акселерометр, 3-осевой магнитометр
- Датчик давления/температуры воздуха
- Разное — Вибрационный мотор
- Отладка/программирование — порт отладки Full SWD на задней панели часов
- Аккумулятор — аккумулятор 200 мАч, работающий более 2 недель в режиме ожидания
- Размеры — корпус часов 43 x 36 x 12 мм, со стандартным ремешком для часов 20 мм
- Рейтинг IP — IP67 — Водонепроницаемость на глубине до 1 метра в течение 30 минут
На часах предустановлена прошивка ESPruino, которая позволяет вам кодировать и отлаживать устройство по беспроводной сети с помощью JavaScript или графического редактора. Он поддерживает большинство функций JavaScript ES5 и несколько функций ES6, таких как регулярные выражения, обещания, функции со стрелками и шаблонные литералы. Если вам не хочется создавать собственное JS-приложение, вы можете загрузить в магазине приложений то, что вам нужно.
Некоторые из других особенностей прошивки включают графическую библиотеку с векторными шрифтами, вращение и масштабирование растровых изображений, Tensorflow Lite для микроконтроллеров, файловую систему флэш-памяти с выравниванием износа, сжатие с термоусадкой и поддержку терминала VT100 на ЖК-дисплее.
Bangle.js 2 недавно был запущен на Kickstarter и уже достиг своей цели в 8 192 фунтов стерлингов ( 11 201 доллар США) и на данный момент собрано более 80 000 долларов. Вознаграждение начинается от 81 доллара за одни умные часы Bangle.js 2 с браслетом, магнитным USB-шнуром для зарядки и инструкциями по началу работы. Доставка добавляет 8 фунтов стерлингов в Великобританию и около 21 доллара в остальной мир. Это намного больше, чем у часов PineTime, но Bangle.js 2 имеет лучшие характеристики, и большая часть выручки будет использована для финансирования разработки программного обеспечения для прошивки ESPruisno. Поставки планируется начать примерно в середине ноября.
Выражаем свою благодарность источнику из которого взята и переведена статья, сайту cnx-software. com.
com.
Оригинал статьи вы можете прочитать здесь.
Создание часов JavaScript. Часть 2
Обзор
В предыдущем уроке вы использовали JavaScript для добавления часов, которые отображают текущее время на вашей веб-странице. На этом уроке вы улучшите свои часы, чтобы они лучше выглядели и имели лучшую функциональность.
Результаты учащегося
По завершении этого упражнения:
- вы научитесь использовать циклы if/then/else в Javascript.
- вы научитесь применять основы математики и логики для создания функциональной программы на JavaScript.
- вы использовали метод setInterval() для многократного выполнения функции JavaScript через равные промежутки времени.
- вы применили CSS для стилизации содержимого, созданного с помощью JavaScript.
Создание приложений: этап проектирования
Рассмотрим часы, которые вы создали на предыдущем уроке. Как это можно улучшить? Не заглядывая в следующий раздел, составьте список функций, которые сделают эти часы лучше. Не беспокойтесь о как внести улучшения. Просто представьте все возможности на данный момент.
Не беспокойтесь о как внести улучшения. Просто представьте все возможности на данный момент.
В мире разработки программного обеспечения и веб-дизайна этот процесс известен как этап проектирования. Поскольку у вас уже есть продукт (ваши часы), вы, по сути, проводите мозговой штурм идей о том, как этот продукт можно улучшить (ваш продукт следующего поколения, Часы 2.0). Каждая идея является хорошей идеей на этом этапе. Затем, когда у вас есть длинный список желаемых функций, вы начинаете процесс расстановки приоритетов в этом списке и определения того, какие функции возможны в настоящее время, с учетом вашего набора навыков, доступных ресурсов и графика времени.
Занятия
Вот список функций, которые вы добавите в свои часы на этом уроке:
- Преобразование 24-часового времени в 12-часовое и добавление AM или PM.
- Добавляйте начальный ноль к минутам и секундам, если они меньше 10.
- Добавить функциональность, благодаря которой часы продолжают обновляться по мере изменения времени.

- Стилизовать часы, чтобы они больше походили на часы.
Были ли какие-либо из этих элементов в вашем списке возможностей? Если в вашем списке функций есть дополнительные элементы, мы не будем рассматривать их в этом уроке, но это не значит, что вы не можете реализовать их самостоятельно. По мере того, как вы будете больше узнавать о JavaScript, вы постепенно разовьете навыки, необходимые для реализации многих функций из вашего списка пожеланий.
Функции №1 и 2: 12-часовой формат часов с ведущими нулями
В зависимости от того, в какое время суток вы создали и протестировали свои часы, вы могли заметить или не заметить, что часы выражаются в 24-часовом формате, и что ни одно из чисел не имеет ведущих нулей, если их значения меньше 10. Например, 23:04:09 отображается как: 23:4:9 .
Чтобы изменить это, вам нужно добавить несколько новых команд в вашу функцию updateTime(). Добавьте следующий код, после вы определили переменные часы, минуты и секунды, но до вы соедините их вместе, чтобы создать новую переменную currentTime:
// добавляем ведущие нули к минутам и секундам
если (минут < 10) {
минуты = '0' + минуты;
}
если (секунд < 10) {
секунды = '0' + секунды;
}
// получаем время суток (утро или вечер)
если (часы >= 12 && часы < 24) {
вар timeOfDay = 'pm';
}
еще {
вар timeOfDay = 'утра';
}
// перевести часы из 24-часового в 12-часовое
если (часы > 12) {
часы = часы - 12;
}
В этом новом коде вы используете циклы if/then/else, общую особенность большинства языков программирования. Циклы if/then/else обрабатывают следующую логику: Если указанное условие истинно, , то делают что-то, еще делают что-то еще.
Циклы if/then/else обрабатывают следующую логику: Если указанное условие истинно, , то делают что-то, еще делают что-то еще.
В первом новом цикле вы делаете следующее: если значение минут меньше 10, то переопределите минут так, чтобы перед ним стоял 0. Во втором новом цикле вы делаете то же самое, но с секундами.
В третьем новом цикле вы делаете следующее: если значение часов больше или равно 12 , а это , а не 24, тогда время дня «pm». В противном случае это «ам». Вам пришлось добавить второе условие if («и это , а не 24″), потому что если бы вы этого не сделали, функция думала бы, что 24 часа (полночь) — это pm, но на самом деле это 12am.
В последнем цикле вы конвертируете часы в 12-часовое время, вычитая 12 из любого значения, которое больше 12 (т. е. 12 часов или выше)
Единственный другой шаг, необходимый для завершения этой функции, — добавить новую переменную timeOfDay, когда вы соедините вместе все части. Эта измененная команда должна выглядеть следующим образом:
Эта измененная команда должна выглядеть следующим образом:
var currentTime = часы + ‘:’ + минуты + ‘:’ + секунды + ‘ ‘ + timeOfDay;
Протестируйте эту новую функцию, чтобы убедиться, что она работает. Чтобы протестировать разное время дня, вы можете установить новые значения переменных часов, минут или секунд 90 025 после 90 026 точки, в которой они определены в данный момент. Например, если вы добавите следующие строки, вы можете проверить, как ваши часы отображают 12:00 полночь (должно быть «am»), а также вы можете проверить, правильно ли добавляются ведущие нули к минутам и секундам:
часов = 24; минуты = 7; секунды = 3;
Когда ваши часы заработают, переходите к следующей функции.
Функция №3: постоянное обновление времени
Пока что созданные вами часы отображают время только при загрузке веб-страницы. К счастью, на самом деле легко изменить наши часы, чтобы они постоянно обновляли время. Нам просто нужно вызывать функцию updateTime() каждую секунду. Для этого вы можете изменить атрибут onload в элементе
Для этого вы можете изменить атрибут onload в элементе
С этим изменением атрибута onload метод setInterval() запустит updateTime () срабатывают каждые 1000 миллисекунд (т. е. каждую секунду).
Когда ваши часы заработают, переходите к следующей функции.
Функция № 4: Часы лучше выглядят
Чтобы ваши часы больше походили на часы, вам не нужен JavaScript. JavaScript — это все о поведении и функциональности. Чтобы изменить представление и стиль элемента, используйте CSS.
Добавьте новый раздел
 0 LE с поддержкой рекламы, центрального и периферийного режимов
0 LE с поддержкой рекламы, центрального и периферийного режимов