7 полезных ресурсов для тех, кто изучает CSS. Css изучение
Что такое CSS, изучаем CSS основы с нуля, рекомендуется всем новичкам!
Добрый день дорогие читатели! Сегодня я немного начну с самых азов и поговорю о том, что же такое CSS.
Возможно раньше вы уже слышали об этом термине и о том, что он реально может сделать для вас и вашего сайта.
CSS (Cascading Style Sheet) это аббревиатура, которая переводится как Каскадные таблицы стилей.
Изучение CSS: что я могу сделать с его помощью?
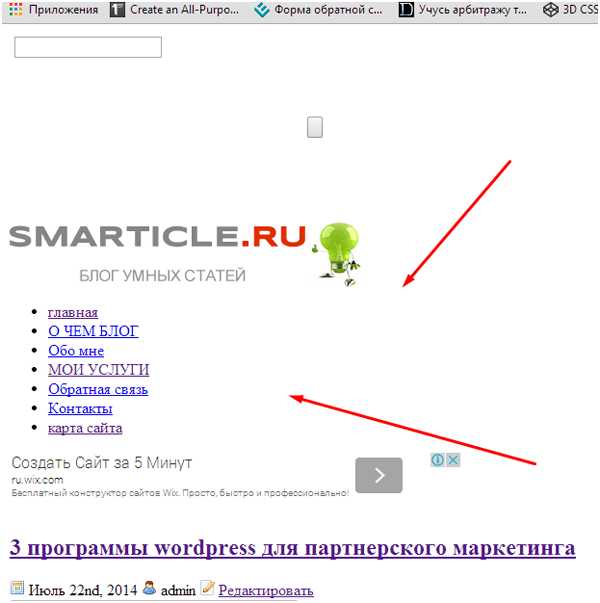
CSS это, прежде всего, язык стилей, определяющий отображение HTML документов на блоге или сайте. Например таблицы стилей хорошо работают со шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием и многое другое. Вот например как бы выглядел мой сайт smarticle.ru если бы на нем не было css стилей:

Реально просто полная каша из текста и картинок, а вот как выглядит сайт с включением таблицы стилей (тот же участок):
HTML вообще не служит средством для оформления веб сайтов. А CSS как раз дает такие возможности для вебмастеров, более точные и сложные. Каскадные таблицы стилей поддерживаются всеми существующими браузерами сегодня.
Всего лишь несколько уроков из нашей серии и вы уже сможете сделать свои собственные стили и использовать их на своих сайтах.
В чем кроется различие между HTML и CSS?
HTML является неким каркасом, скелетом, куда помещается содержимое сайта, все теги. CSS используется для форматирования содержимого веб документа.
Звучит наверное немного заумно и не понятно. Продолжайте чтение и изучение CSS и вы все поймете.
В старые добрые времена, когда Мадонна была девственницей, один парень по имени Тим Бернерс Ли изобрел всемирную паутину, которой мы так активно сегодня пользуемся, а язык разметки HTML предназначался для структурирования текста. Автор мог только делать разметку текста. «Тут заголовок» или «Тут параграф», применяя теги, например <h2> и <p> .
Когда Веб стал набирать популярность, дизайнеры стали искать новые пути форматирования онлайн документов. Для удовлетворения их потребностей производители браузеров (в то время Netscape и Microsoft) придумали новые html теги, такие как, например, <font> , которые несколько отличались от привычных тегов, определив расположение, там где они будут находится, а не саму структуру.
Это также привело к тому, что оригинальные структурные теги, такие как <table> стали все больше применяться в макетах страниц, вместо добавления структуры в текст. Таким образом появилась так называемая «табличная верстка». Были такие теги как <blink> , которые поддерживались только одним типом браузеров. «Вам нужно использовать браузер X для просмотра этой страницы» — вот такие условия были на многих сайтах.
CSS был изобретен, чтобы в корне изменить эту ситуацию, путем предоставления веб дизайнерам возможностей точного дизайна, который бы поддерживался всеми браузерами. В то же время, такое разделение удобно с точки зрения редактирования и внесения изменений, что делает обслуживание сайта намного проще.
Какие они основные преимущества CSS?
Появление каскадных страниц вызвало революцию в мире веб дизайна. Вот список этих преимуществ:
- Контроль расположения элементов на всех страницах из одного файла стилей
- Абсолютный контроль над всей разметкой сайта
- Можно разделять стили (одни – для отображения дизайна, другие – для текста и печатания, третьи – для отображения в мобильных устройствах)
- Многочисленные передовые и сложные методы
Мы узнали небольшую историю о том, что же такое стили. В следующем уроке мы продолжим уже практическое изучение CSS. Впереди Вас ждет много нового и интересного! Рекомендуйте наш сайт своим друзьям и знакомым.
smarticle.ru
Лучшие ресурсы для изучения html и css
Сайт дня (как попасть): Хочешь дешево купить iPhone?
Один из предыдущих постов на Shakin.ru назывался Как перестать работать на дядю.

Я решил продолжить эту актуальную тему. Я составил список лучших ресурсов для изучения html и css, чтобы помочь желающим в изучении этих вопросов. Помню, когда сам начинал вебмастером, мне очень не хватало подобной подборки качественных и полезных ресурсов.
Сначала немного определений:
Html (от английского "HyperText Markup Language" - язык разметки гипертекста) - это стандартный язык разметки веб-страниц.
Css (от английского "Cascading Style Sheets" - каскадные таблицы стилей) - это технология описания внешнего вида веб-страницы.
Без знания html и css вести свой сайт будет очень проблематично - даже счетчик статистики или тот же баннер поставить не получится. Не бегать же за помощью к специалистам или создавать тему за темой на форумах? Нужно просто взять и выучить.
По своему опыту могу сказать, что html и css можно выучить за 1 месяц. Конечно, я не говорю о профессиональных высотах - вы до них сами доберетесь при желании.
На мой взгляд, лучший способ выучить html, css, да и другие тематики, включая продвижение сайтов - это завести свой сайт и на нем практиковаться. Кстати, можете посмотреть первый созданный мною сайт по картам для игры Counter-Strike, созданием которых я тогда увлекался. Вот карты и их скрины, созданные стариком Глобатором в те времена, когда он еще не знал, что такое топ-10, тИЦ и PR, и беззаботно резвился на солнышке создавал трехмерные карты 🙂 . Я создал этот сайт за месяц, изучая html и css на практике.
Для того, чтобы выучить html и css, совсем необязательно быть техническим специалистом. К примеру, я вообще гуманитарий и по математике у меня в основном было "2" 🙂 . Так что выучить html и css под силу любому желающему. Перечисленные мною ресурсы подойдут также и для того, чтобы в любой момент вы могли с их помощью выяснить какой-либо интересующий вас момент по html и css.
Сайты для изучения html и css
Начну подборку полезных ресурсов для изучения html и css с сайта, по которому я сам занимался. Это Дикие уроки html, которые написала Валентина Ахметзянова ака Дикарка. Она настолько весело и интересно описала все необходимые моменты, что изучение html и css с помощью ее уроков превращается в увлекательное занятие. Кстати, можете почитать интервью Дикарки для блога Shakin.ru. Диких уроков вполне достаточно, чтобы выучить html и css на необходимом для работы вебмастером уровне.
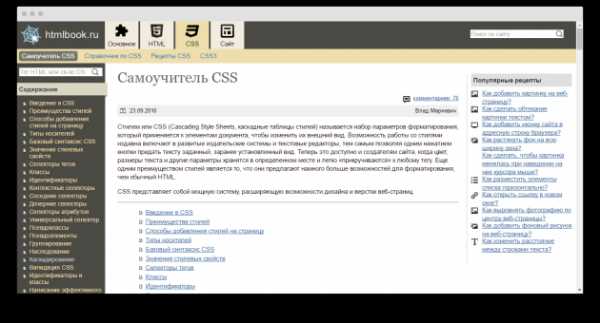
Htmlbook.ru - один из самых полезных сайтов по html и css. Этот ресурс создан в 2002 году. Для новичков будет полезен раздел Шаг за шагом, в котором хорошо структурированы многое важные моменты.
🔥 Кстати! Я планирую выпустить платный курс по продвижению англоязычных сайтов. Можете подать заявку в ранний список через эту форму, чтобы первыми узнать о выходе курса и получить специальную скидку.@shakinru - продвижение в рунете. @burzhunet - англоязычное SEO.
Sdelaysite.com - блог Андрея Морковина, профессионального вебмастера, на котором вы можете найти много полезных материалов. Основная тема блога Андрея - верстка. В частности, рекомендую серию из 14 видеоуроков по верстке.
Dimox.name - отличный блог Димокса, на котором можно найти массу материалов по продвинутому использованию css, верстке, а также по другим темам.
Ruseller.com - css учебник и уроки по html и многим другим тематикам, полезным для вебмастера.
Html.manual.ru - хороший онлайн справочник по html. В левой колонке можно быстро перейти на интересующий вас пункт меню.
Спецификация по html - спецификация по html на русском.
Htmlcoder.visions.ru - полезные статьи по html. Причем это не просто скучные статьи, а действительно интересные материалы с профессиональными советами. На этом сайте также есть раздел со статьями по css.
Ru.html.net - онлайн учебник html и css с практическими советами и рекомендациями. Как и на предыдущем ресурсе, на этом сайте есть раздел с материалами по css.
Css.manual.ru - справочник-руководство по css. В статьях приводятся наглядные примеры с картинками.
Colorpilot.ru - как написано в названии этого сайта, это учебные странички. Которые, на мой взгляд, будут очень полезны новичкам.
Dimasweb.narod.ru - когда я зашел на этот сайт, то сразу вспомнил, что когда-то он мне очень помог разобраться в некоторых нюансах html и css. Там несколько необычная навигация, но к ней можно быстро привыкнуть.
Wcode.ru/html - краткие, но полезные уроки html. Ничего лишнего.
Xhtml.ru - секреты и советы по xhtml, а также по другим веб-технологиям.
Форумы и разделы форумов по html и css
Форумы - прекрасная возможность для новичков задавать вопросы и общаться со специалистами. Помню, когда я не мог вставить счетчик mail.ru на свой сайт или из-за лишней кавычки неделю не мог выяснить, почему мой сайт криво отображается - то я получал ответы на свой вопросы именно на форумах. Я благодарен тем добрым людям, которые мне тогда помогли, и продолжают помогать другим новичкам.
Forum.htmlbook.ru - форум, целиком посвященный html и css.
Html.by - полезный форум для вебмастера по html, css и многим другим тематикам.
Раздел веб-строительство на серче - можно найти ответы не только на вопросы по html, но и на смежные темы.
Англоязычные ресурсы по html и css
Если уровень знания английского позволяет вам читать и понимать английский, то это дает вам огромные возможности. Рунет - это капля в 2 с небольшим процента в океане мирового Интернета. Представляете, сколько там всего интересного? С помощью знания английского можно делать регулярные вылазки за пределы капли с целью самообразования и поиска полезных материалов 😉 .
Раздел html и css на nettuts.com - очень рекомендую вам посетить этот ресурс. В образовательном плане я считаю этот сайт самым полезным для вебмастера. Там масса подробных статей и видеоуроков по всем вопросам вебмастеринга.
W3schools.com/css - подробный справочник по css на английском. Также есть справочник по html.
Рубрика html и css уроков на webdesign.org - если вы хотите быть на волне технологии и быть в курсе всего самого нового в html и css, то этот сайт - для вас. Во как написал, даже самому понравилось 🙂 ! Уроки обновляются с завидной регулярностью.
Когда-то Глобатор добавлял туда свои уроки по Фотошопу, переведенные на английский. Мне нравилось делать экспорт своего контента в англоязычный интернет. Тогда я понял, как можно эффективно продвигаться в зарубежном интернете, если переводить свой уникальный контент на английский и распространять его в англоязычном интернете. Сейчас поищем. О, нашел! Вот мои уроки! Один даже заслужил Editor's Peak в категории Photoshop Tutorials в августе 2006 года! Я узнал об этом только сейчас... *Слезы счастья покатились по его небритой щеке* 😉 ...
Представляете, кем бы я был, если бы развивался дальше в теме Фотошопа? Я бы был настоящим монстром! Но я связался с SEO и прозябаю тут, набирая эти буквы скрюченными от мороза пальцами 🙂 . Да шучу, тут тоже тепло и неплохо кормят 🙂 .
Раздел html уроков на good-tutorials.com - очень, очень много полезных уроков по html с постоянными обновлениями. Также есть раздел css уроков.
Html раздел форума Digitalpoint - моего любимого англоязычного форума, на котором много действительно полезной информации. Естественно, как же без css раздела 🙂 !
Htmlcodetutorial.com/help - полезный англоязычный форум по html и css. На нем есть разделы по программированию, SEO и т.д.
Htmldog.com - оригинальный ресурс с уроками разного уровня сложности.
Желаю вам успешного освоения html и css!
Глобатор
Постовой (обмен постовыми): Твиттер, как источник трафика на блог. Советы и рекомендации
Crawling ..Ничего, пройдет и по нашей улице инкассатор
Десерт на сегодня - видеоролик и классных роботах, созданных по примеру животных:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался :) :
Загрузка...shakin.ru
Изучение CSS
Статьи и руководства
Статьи и руководства на английском языке
- 2010-03-16 Теперь в сети: мои (от Bert-а) слайды с пояснениями с презентации на SXSW на тему истории интернет-шрифтов.
- 2009-12-04 Таблицы стилей могут принимать во внимание язык документа, используя псевдокласс ':lang' – но только если правильно составлено описание документа. W3C I18N WG опубликовала свежие рекомендации по выбору тега языка.
- 2009-06-23 “CSS Summit” - однодневная онлайн-конференция, которую 18 июля 2009 года провел Christopher Schmitt. В ней приняли участие Molly Holzschlag и Jason Cranford Teague. Стоимость заблаговременной регистрации (до 3 июля) составила 139 долларов.
- 2009-02-13 Jens Meiert пополняет список CSS свойств, включая CSS свойства в рабочих набросках со ссылками на действующие спецификации.
- 2008-07-09 Команда браузера Opera в сотрудничестве с Yahoo Developer Network предлагает обучающий курс по Веб разработкам. Курс предназначен для университетов, школ и других подобных учреждений. Он состоит из нескольких десятков глав и доступен для бесплатного скачивания.
- 2008-04-23 SitePoint предлагает справку по CSS (CSS второго уровеня)
- 2007-08-16 xhtml.com публикует справку по CSS с алфавитной навигацией по свойствам. Большинство свойств подкреплено скриншотами.
- 2006-12-05 HTML.net предлагает руководство по CSS (доступно на нескольких языках)
- 2006-07-31 Stu Nicholls предлагает CSSplay – сайт с примерами использования CSS, которые включают разнообразные варианты использования ':hover'.
- 2006-05-03 Cultured Code предлагает новую компактную интерактивную справку по свойствам CSS 2.1 (внимание: необходим JavaScript).
- 2006-01-17 Emil Stenström написал Руководство по стандартам CSS для начинающих.
- 2005-11-29 A List Apart опубликовали статью Printing a book with CSS: Boom! (авторы Bert Bos и Håkon Wium Lie). Статью можно обсудить на Microformats wiki.
- 2005-02-03 Max Design публикует несколько статей и руководств по CSS, включая Listamatic» 1 и 2 (“список один – пунктов много”).
- 2004-12-16 Westciv выпустили свое руководство по CSS 2.1 в формате iPod Notes (iPod, бесплатно)
- 2004-04-19 Моё руководство для начинающих (от Bert-а) поможет создать вашу первую таблицу стилей. Не требуется специальных программ.
- 2003-01-08 Несколько сайтов, на которых можно посмотреть на закругленные уголки, тени, вкладки и другие особенности CSS (некоторые простые, некоторые более гибкие): Mark Schenk's CSS experiments, Ian Andolina's (Nontroppo) CSS sketchbook, the css-discuss Wiki's rounded corners page и Douglas Bowman's (A List Apart) sliding doors. И Applook.com's dynamic tabs [копия на archive.org].
- 2003-12-10 Nigel Peck (MIS Web Design) демонстрирует, как одна и та же страница может случайным образам отображать разное содержание, динамически генерируя таблицы стилей. Это также помогает избежать необходимости повторного кэширования страницы или её повторной загрузки поисковиками или Web Archive. Gez Lemon (Juicystudio) показывает, как можно обеспечить альтернативной таблицей стилей тех, чей браузер не поддерживает их (хотя для этого им придется включить cookies).
- 2003-09-29 Big John показывает на Position Is Everything как сверстать страницу с плавающими элементами и абсолютным позиционированием и обойти ошибки браузеров.
- 2003-07-22 CSS Zen Garden - проект, в котором графические дизайнеры придумывают множество красивых стилей для одного и того же HTML-файла. Есть версии проекта на французском, голландском, русском и других языках.
- 2003-07-01 Westciv предлагает курсы по CSS и HTML.
- 2003-06-26 MacEdition's CodeBitch публикует таблицу (и её сокращенную версию) CSS-поддержки в Mac-браузерах.
- 2002-12-16 Статья “Making Headlines with Cascading Style Sheets” (Создание заголовков с помощью CSS, автор Christopher Schmitt) на ресурсе Web Reference показывает, как приправить заголовки веб-страниц щепоткой CSS.
- 2002-07-09 Статья в Digital Web Magazine “Web Page Reconstruction with CSS” (Реконструкция веб-страницы с помощью CSS, автор Christopher Schmitt) показывает, как конвертировать старую HTML-страницу в CSS – и что вы получаете таким образом.
- 2002-06-04 Dominique Hazaël-Massieux написал краткое руководство по верстке без использования таблиц.
- 2002-05-22 Introduction to CSS (Введение в CSS), автор Tapio Markula, представляет собой финское руководство, переведенное на английский.
- 2001-05-23 Westciv опубликовали третью версию их онлайн CSS-руководства, которая полностью описывает CSS2 и вопросы браузерной совместимости. (Доступна бесплатная онлайн-версия и расширенная платная.)
- 2001-05-22 Статья CSS Layout Techniques: for Fun and Profit (автор Eric Costello) раскрывает проблему сложной верстки и объясняет, как обойти ошибки браузеров.
- 2001-01-30 W3Schools - сайт с руководствами по многим веб-технологиям, включая CSS.
- 2000-09-28 Eric Meyer демонстрирует возможности пользовательских стилей в двух юмористических статьях: The CSS Anarchist's Cookbook и Using CSS as a diagnostic tool.
- 2000-12-11 На сайте Zvon опубликована полная справка по CSS2 с примерами. Также смотрите на сайте справку по CSS1 (автор Miloslav Nic) - это оглавление со ссылками на спецификацию CSS1 по именам свойств, включающее в себя примеры. Там же можно найти руководство по CSS для XML.
- Index DOT CSS (автор Brian Wilson) включает в себя списки CSS свойств, таблицы поддержки браузерами, ответы на часто задаваемые вопросы и многое другое.
- XML Web pages with Mozilla, статья от Simon St. Laurent – руководство по моделированию XML.
- RichInStyle.com выпустил руководство по CSS2 с авторскими комментариями и - в скором времени – добавит к нему “CSS мастер-класс”.
- The Web Design Group стала автором всеобъемлющего руководства по CSS. Из него вы узнаете, что такое злоупотребление CSS.
- На HTML Writer's Guild опубликованы ответы на наиболее часто задаваемые вопросы по CSS.
- Steven Pemberton окончил работу над статьей Quick Reference to CSS1 (Краткая справка по CSS1). Joachim Schwarte создал простую таблицу свойств CSS1.
- Jacob Nielsen опубликовал руководство по эффективному использованию таблиц стилей.
- Urban Fredriksson написал Short Guide to CSS (Краткое руководство по CSS)
- Статья An Introduction to Cascading Style Sheets (Введение в CSS), автор Norman Walsh, опубликована впервые в World Wide Web Journal.
Неанглоязычные статьи
العربية/Arabic
беларуская/Belarusian
Català/Catalan
简体中文/Chinese
繁體中文/Chinese (Traditional)
Dansk:/Danish
Nederlands/Dutch
Suomi/Finnish
Français/French
Deutsch/German
עִבְרִית/Hebrew
Italiano/Italian
日本語/Japanese
한국어/Korean
Norsk/Norwegian
Polski/Polish
Português Brasileiro/Portuguese (Brazilian)
Српски/Serbian
Español/Spanish
Обсуждения на форумах
Списки рассылок и группы Usenet News.
- 2004-03-25 cssdesign@itlists.org - итальянская рассылка для пользователей CSS. (“Una lista nella quale discutere di tecnica ma con un occhio al ‘mondo reale’”)
- 2003-09-30 AccessifyForum.com предлагает несколько дискусионных форумов по вопросам общедоступности, где также обсуждается роль HTML и CSS.
- 2003-03-21 Tony Aslett запустил форум “CSS Creator” для тех, кто интересуется веб-разработками с использованием CSS.
- 2002-02-04 Css-discuss@westciv.com - рассылка для веб-авторов, в которой обсуждается реальное, практическое использование CSS.
- 1997-03-20 Ресурс от группы The Usenet News, comp.infosystems.www.authoring.stylesheets, создан для обсуждения веб-стилей.
- 1995-05-09 Рассылка (архив) <www-style@w3.org> для технических обсуждений, касающихся разработок и поддержки CSS-спецификаций.
Литература
Подборка книг по CSS (никак не упорядочена). Не то чтобы я большинство из них читал.
- 2010-05-28 Andy Clarke (with contributions by César Acebal) Transcending CSS: The Fine Art of Web Design, New Riders, 2007
- 2010-05-07 César F. Acebal, ALMcss: Separación de estructura y presentación en la web mediante posicionamiento avanzado en CSS, (“ALMcss: Separation of structure and presentation on the Web by means of advanced positioning in CSS”) University of Oviedo, 2010. This PhD thesis analyses CSS Template Layout [PDF, на английском с выводами на испанском].
- 2010-01-29 Heiko Stiegert, CSS-Design – Die Tutorials für Einsteiger (Galileo Design, 2008, 978-3-8362-1155-0) [на немецком].
- 2008-05-26 Charles Wyke-Smith, Stylin' with CSS (New Riders, 2nd ed., 2007). Первое издание также на французском: CSS 2 – Guide du designer (CampusPress, 2005).
- 2008-03-11 Jens Meiert, Ingo Helmdach, Webdesign mit CSS [на немецком].
- 2007-11-21 Mauricio Samy Silva, Construindo Sites com CSS e (X)HTML (“Building sites with CSS and (X)HTML”) [на португальском].
- 2007-01-10 Raphaël Goetter, CSS2 Pratique du design web, (2005, Éditions Eyrolles) [на французском].
- 2006-07-05 Kynn Bartlett выпустил второе издание своей книги Teach Yourself CSS in 24 Hours. (Sams, June 2006, ISBN 0672329069.)
- 2006-02-08 Andy Budd, Cameron Moll & Simon Collison: CSS Mastery (APress, 2006, ISBN 1590596145)
- 2005-08-01 Dan Cederholm: Bulletproof Web Design (New Riders, 2005, ISBN 0321346939)
- 2005-05-04 Håkon Wium Lie & Bert Bos: Cascading Style Sheets – designing for the Web “написанный создателями CSS” (3rd edition, Addison-Wesley, 2005, ISBN 0321193121). Cм. опечатки. [CSS 2.1]
- 2005-03-29 Håkon Wium Lie, Cascading Style Sheets PhD thesis, 2005 (также на итальянском/Italiano)
- 2004-12-05 Peter Doolaard: Basiscursus Cascading Style Sheets (Academic Service, 2004, ISBN 90-395-2197-2) [на голландском].
- 2004-08-24 Elizabeth Castro, Creating Web Pages with HTML: Visual QuickProject Guide книга для начинающих. (Peachpit Press, 2004, ISBN 0-3212-7847-X)
- 2004-06-01 Dan Cederholm, Web Standards Solutions (APress, 2004, ISBN 1590593812)
- 2004-01-26 Eric A. Meyer, Eric Meyer on CSS - книга о множестве реализованных проектов и различных полезных советах для разных типов веб-страниц. Требует начальных знаний CSS и HTML. (New Riders, 2002, ISBN 0-7357-1245-X) [CSS2]
- 2004-01-26 Jeffrey Zeldman: Designing With Web Standards - книга опытного веб-дизайнера, который показывает, как можно сделать загрузку веб-страниц быстрее, при этом избежав браузерных ошибок. Требует начальных знаний в CSS и HTML. (New Riders, 2003, ISBN 0-7357-1201-8) [CSS2]
- 2003-06-15 Dan Schafer: HTML Utopia: Designing Without Tables Using CSS - книга написана в стиле подробного руководства. [CSS2]
- 2002-09-30 Christopher Schmitt: Designing CSS Web Pages - книга обучает новым принципам современного медиа-дизайна с помощью CSS, Dynamic HTML, PNG & SVG.
- 2002-06-20 Owen Briggs, Steven Champeon, Eric Costello, Matt Patterson. Cascading Style Sheets: separating content from presentation. 2002. Glasshaus, Birmingham, England. ISBN 1904151043.
- 2002-06-20 Dave Taylor. Dynamic HTML Weekend Crash Course. 2001. John Wiley & Sons. ISBN 0764548905.
- 2002-02-04 Jim Pence. Cascading Style Sheets: A Beginner's Guide. Osborne/McGraw-Hill, Dec. 2001
- Eric A. Meyer. Cascading Style Sheets 2.0 Programmer's Reference. (Osborne/McGraw-Hill, 2001, ISBN 0-07-213178-0) [CSS2]
- Keith Schengili-Roberts. Core CSS (Prentice Hall, 2000, ISBN 0-13-083456-4) [CSS2]
- Ian Graham. The XHTML 1.0 Language and Design Sourcebook (John Wiley and Sons, 2000, ISBN 0-471-37485-7) [CSS2]
- Eric A. Meyer: Cascading Style Sheets: The Definitive Guide, 3rd ed. (O'Reilly & Associates, 2006, ISBN 0-596-52733-0) [CSS2]
- Erik Wilde: Wilde's WWW, technical foundations of the World Wide Web. (Springer 1998, ISBN:3-540-64285-4) [CSS1]
- Ian Graham: The HTML Stylesheet Sourcebook
- Daniel Glazman, CSS 2. Примеры и комплексный тест доступны для скачивания онлайн. [На французском].
- Craig Zacker. 10 Minute Guide to Html Style Sheets. Бумажная обложка. Published 1997
- Joseph R. Jones, Paul Thurrott. Cascading Style Sheets: A Primer
- David Busch. Cascading Style Sheets Complete
- Natanya Pitts, et al. HTML Style Sheets Design Guide
- Rob Falla. HTML Style Sheets Quick Reference
- Steven Mulder. Web Designer's Guide to Style Sheets
- 2000-07-15 Designing Web usability: the practice of simplicity автор Jakob Nielsen, книга рассказывает о стилях, общедоступности, навигации, интернационализации и многом другом. Она написана признанным экспертом по веб-эргономике.
- 2001-12-04 Steve Callihan: Cascading Style Sheets by Example (QUE, 2001, ISBN 0789726173)
- Другие книги (эта ссылка запускает поиск по сайту isbn.nu)
Ссылки на вторичные ресурсы
Список ссылок на сайты, где есть ссылки на другие ресурсы по теме (Что делает этот список третичным ресурсом… )
Слайды всех общедоступных презентаций авторства W3C staff можно найти на сайте W3C Talks.
Навигация по сайту
www.w3.org
7 полезных ресурсов для тех, кто изучает CSS
Консорциум Всемирной паутины (World Wide Web Consortium, W3C) рекомендовал технологию CSS (Cascading Style Sheets) в 1996 году. С тех пор веб-разработчики используют каскадные таблицы стилей для создания уникального оформления сайтов.
Двадцать лет назад разработчики играли с параметрами шрифтов, атрибутами текста и цветами элементов страницы. Сейчас в ходу анимации, тени, градиенты, сглаживания и многие другие продвинутые вещи.
Установите расширение Web Developer для Chrome или дополнение Disable CSS для Firefox, чтобы полюбоваться любимыми сайтами без каскадных таблиц стилей.

Изменения будут разительными, хотя и не всегда. Например, новостной агрегатор Drudge Report почти не изменится: он прост как дважды два. Тем не менее ежемесячно ресурс просматривают свыше 150 миллионов раз.
Где научиться тонкостям CSS
1. HTMLbook

Будем последовательны и начнём с крепкой теоретической базы. За ней обратимся к Владу Мержевичу, автору книг и веб-разработчику, который поддерживает несколько качественных ресурсов о вёрстке и стилизации веб-страниц.
На HTMLbook вы найдёте понятный самоучитель и ответы на популярные вопросы о каскадных таблицах стилей. Здесь же представлены обучающие статьи об актуальной третьей спецификации CSS.
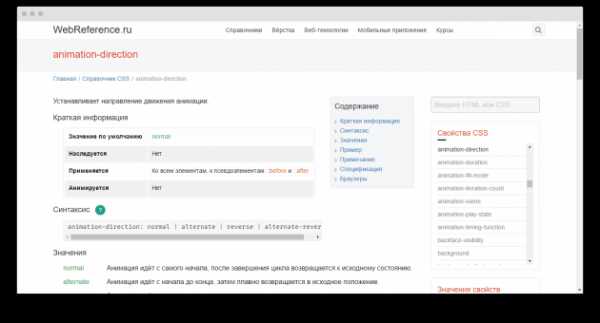
2. WebReference

WebReference предлагает алфавитный справочник по CSS. Каждое свойство имеет краткое описание, синтаксис и живой пример. Не стесняйтесь задавать вопросы — авторы проекта выходят на связь и охотно обсуждают детали.
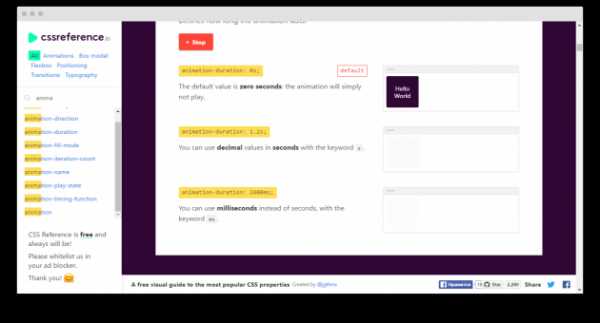
3. CSS Reference

В дополнение к русскоязычным самоучителям добавим зарубежные сайты. Некоторым студентам с их помощью проще вникать в профессию и принимать её терминологию. Поэтому всё внимание на CSS Reference. На сайте нет ничего лишнего: свойства CSS, пояснения и действие. Из приятных мелочей отметим быстрый поиск и копирование свойства в буфер обмена по щелчку мыши.
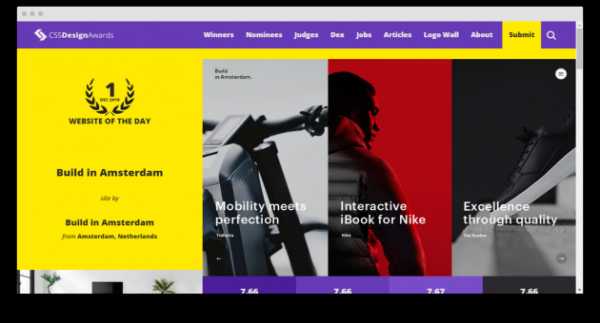
4. CSS Design Awards

Обучение — дело долгое и порой скучное. Неплохо бы найти мотивацию, чтобы она помогала в трудные минуты. Вдохновляться будем у других веб-дизайнеров, а точнее на сайте CSS Design Awards. Здесь каждый день представляют качественный проект, который служит образцом того, к чему стоит стремиться. Многие из победителей действительно удивляют. Не забывайте заглядывать и голосовать за понравившихся номинантов.
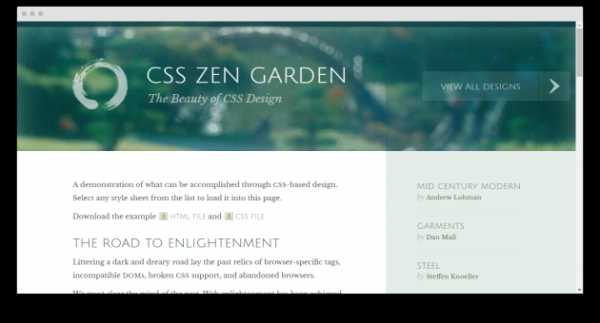
5. CSS Zen Garden

Заручившись знаниями и маяком, пора испытать свои силы в деле. И чтобы долго не выбирать дорогу, направим вас на страницу CSS Zen Garden. На ней выложен неизменный HTML-файл, которому пользователи со всего света пытаются придать неординарный дизайн с помощью каскадных таблиц стилей.
Загрузите эталонный HTML, добавьте своё оформление и отправьте всё это обратно. Возможно, ваш подход окажется самым лучшим. К слову, можно скачать чужой вариант и посмотреть, как же он реализован.
6. CSSPlay

Понятное дело, что вам захочется применить нечто эдакое, что привлечёт всеобщее внимание. Не знаем, есть ли такое на CSSPlay, но десятки и сотни любопытных приёмов там точно завалялись.
Скачать код напрямую не получится. Вам придётся залезть в меню разработчиков — такова политика местной партии. При этом подавляющее большинство CSS-стилей можно использовать без разрешения автора.
7. CSS Lint

Зачем нам чужое, если у самих руки прямо растут? Так ли оно на самом деле покажет CSS Lint. Помимо базовой проверки синтаксиса CSS, веб-сервис выполняет проверку на соответствие правилам, которые влияют на скорость загрузки страниц. На выходе получаем хороший, милый для браузеров CSS-код.
А какие ресурсы о каскадных таблицах стилей можете посоветовать вы?
lifehacker.ru
СSS Учебник
CSS - язык, который описывает стиль документа HTML.
CSS описывает то, как элементы HTML должны быть отображены.
Этот учебник научит Вас от начального до продвинутого.
Примеры в каждой главе
Учебник CSS содержит сотни примеров в CSS.
С помощью нашего редактора онлайн, Вы можете редактировать CSS и нажать на кнопку, чтобы посмотреть результат.
Пример CSS
body{ background-color: lightblue;}h2{ color: white; text-align: center;}
p{ font-family: verdana; font-size: 20px;}
Редактор кода »Нажмите на кнопку "Редактор кода", чтобы увидеть, как это работает.
Начать изучение CSS сейчас!
Примеры CSS
Смотреть еще 300 примеров! С помощью редактора, вы можете редактировать CSS, при нажатии на кнопку, увидете результат.
Перейти к примерам CSS!
Бесплатные Шаблоны CSS
Мы создали несколько отзывчивые W3.CSS шаблоны для вас, чтобы использовать.
Вы можете свободно изменять, сохранять, использовать и делать, что угодно с ними.
Бесплатные шаблоны CSS!
Упражнения и викторина CSS
Проверьте свои навыки CSS в SchoolsW3!
Начать CSS викторину!
Начать CSS упражнения!
Справочник CSS
На SchoolsW3 вы найдете полный справочник CSS всех свойств и селекторов с синтаксисов, с примерами, поддержкой браузером и многое другое.
CSS Экзамен - получить диплом!
SchoolsW3 Онлайн Сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьерный рост.
Уже выдано более 10 000 сертификатов!
Получите Ваш Сертификат »
HTML Сертификат документы на ваши знания HTML.
CSS Сертификат документы на ваши знания новейших CSS.
JavaScript Сертификат документы на ваши знания JavaScript и HTML DOM.
jQuery Сертификат документы на ваши знания jQuery.
PHP Сертификат документы на ваши знания PHP и SQL (MySQL).
XML Сертификат документы на ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документы на ваши знания Bootstrap фреймворк.
schoolsw3.com
Как быстро и эффективно научиться HTML и CSS
С развитием веб-технологий, в современном мире недостатка в информации нет. Любой желающий может найти книги, курсы, тренинги по интересующей теме. Информации много даже по очень экзотическим направлениям.
Казалось бы, теперь уж люди должны знать больше, иметь более высокий уровень интеллекта, вырабатывать новые навыки. Но к сожалению, это не совсем так. Как часто вам приходилось начать изучать что-то новое, а затем бросать это занятие не достигнув каких-либо существенных результатов?
Как часто люди начинают изучать новые иностранные языки, историю, программирование и другие дисциплины, так и не получив в итоге необходимый багаж знаний, умений и навыков?
При этом дефицита в информации нет. Даже наоборот. Так, с чем же связаны эти неудачи в изучении чего-то нового? Этим же вопросом задался и я, видя как много людей начинают изучать веб-разработку, верстку сайтов, а затем бросают дело на полпути. Либо продолжают учиться, но процесс обучения проходит очень медленно.
Но прежде всего, надо определиться, что именно он хочет и сколько готов за это заплатить.
Если ваша цель - создание сайта или блога, вам вовсе необязательно изучать программирование, просто прочтите мое пошаговое руководство по созданию блога и его монетизации.
Но если вы хотите стать веб-разработчиком - вам придется учиться и еще раз учиться.
Сейчас в сети достаточно материалов и по HTML, и по основам CSS. Однако, все же процент людей, успешно завершивших обучение и хорошо разбирающихся в этой теме не так много.
Вот я и решил написать статью о том, что мешает людям стать хорошими веб-специалистами, и как с этим бороться. Ниже вы найдете список вирусов, убивающих ваши мечты, и рецепт, с помощью которого вы достигнете поставленных целей.
Практика, практика и еще раз практика
По моему наблюдению, всех людей в общем можно разделить на два типа:
- Размышляющие
- Действующие
Это наблюдение очень важно в том плане, что люди часто изучают теорию, но на практике ничего не умеют. При постижении той же верстки сайтов, обучающиеся залпом смотрят все видеоуроки, но практиковаться не хотят.
Это порождает две проблемы:
- Люди не умеют применять полученные знания
- Полученные знания не остаются в памяти, потому как не привязаны к практической деятельности
Эти проблемы очень важны, потому что без умения внедрять полученные знания, все усердия на пути обучения становятся бесполезными. Особенно учитывая, что при создании сайтов перед веб-разработчиком часто встают нетривиальные, требующие творческого подхода задачи.
Решения у таких задач, конечно же есть, но их нужно найти самостоятельно. Ни один преподаватель не сможет вам обрисовать все сложности, с которыми вы можете столкнуться при создании сайта, и дать готовые решения.
Таким образом, практика играет наиважнейшую роль при становлении вас как веб-разработчика. Нужно будет сверстать не один десяток веб-страниц, прежде чем создать что-то стоящее.
Здесь возникает вопрос: каким образом лучше всего практиковаться? Ответ довольно прост: все задачи должны имитировать настоящую ситуацию. То есть вы должны решать задачи, с которыми сталкиваются в своей работе верстальщики.
Если вы изучаете, к примеру, веб-дизайн, вам нужно решать повседневные задачи веб-дизайнеров. Ну или хотя бы постараться это сделать.
Но как начинающему найти такие практические задачи?
 Когда думаешь, как лучше практиковаться...
Когда думаешь, как лучше практиковаться...Тут есть несколько вариантов.
Первое, это зайти на сайты фриланса, где работают программисты, и найти реальные заказы существующих проектов. Далее, выписать их для себя и начать искать решения.
Вам кончено за это платить не будут, но вы ведь только учитесь, правильно? Хотя есть и такие, которые имеют смелость на этапе обучения брать реальные заказы. Не завидую я некоторым работодателям)))
Минус такого метода заключается в том, что вы можете самостоятельно и не суметь решить поставленную задачу. В этом случае вам самому нужно просить помощи и совета у специалистов.
Второе, это работа над вашим собственным проектом. Задачи перед вами конечно в этом случае будут реальными, но в то же время непростыми. Опять же, зачастую многие проблемы будут сложно решаемыми для новичков.
Другая сложность состоит в том, что любой веб-проект требует немало усилий, за пределами программирования, наподобие создания контента, seo оптимизации сайта и прочего. То есть, это довольно сложно - развивать проект, и в то же время расти как веб-разработчик.
Третий, идеальный вариант - это решение готовых, адаптированных под уровень вашей подготовки задач. Задачи эти должны быть с готовыми решениями, конечно же. Чтобы в случае чего, вы могли найти ответ.
Этот вариант является идеальным для новичков, решивших изучить тему создания сайтов.
Но где найти такие готовые, продуманные задачи? Этим же вопросом задался и я. В итоге я пришел к выводу, что мне стоит создать базу задач и ответов под каждый аспект разработки сайта. Чтобы человек по шагам получал необходимое знание, и сразу же внедрял их, шлифуя свое мастерство.
В связи с этим я начну работу по разработке практических заданий для обучающихся HTML и CSS. Затем выложу ссылку на задания в этом посте. Также я укажу ее в своих видео на Ютюб канале и в профилях социальных сетей. Еще одним огромным плюсом данного решения является возможность живого общения со мной, и другими участниками сообщества.
А теперь, давайте рассмотрим, что еще нужно чтобы стать классным веб-специалистом.
Не распыляйтесь
В одной из прошлых статей я говорил про миф мультизадачности. К сожалению, многие люди уже страдают этим синдромом. Заключается он во взваливании на себя сразу нескольких задач.
В итоге внимание человека рассеивается, и он не может работать на полную мощь. Вспомните сами, сколько раз в течение часа вы смотрите на свой телефон, или заходите в соц. сети?
 Мультизадачность сожмет вас в своих объятиях
Мультизадачность сожмет вас в своих объятияхСколько раз вы посмотрели на свой гаджет, или проверили почту пока не дошли до этой части статьи? Если ни разу, можно пожать вам руку. Большинство же людей не умеют концентрироваться на чем-то более 5-10 минут.
Согласно исследованиям, после того как человек отвлечется от работы, ему в среднем требуется 25 минут, чтобы вернуть прежний уровень концентрации. Представляете как это непродуктивно, заниматься сразу несколькими делами?
Другая проблема заключается в том, что начав изучать верстку сайтов, многие сразу переходят к освоению веб-дизайна и других дисциплин. Такое распыление приводит к посредственным результатам во всех направлениях.
Конечно же, изучение чего-то на протяжении нескольких месяцев может вымотать, и уровень мотивации уже не будет как в начале. Намного соблазнительнее начать изучать что-то новое. Однако, с таким подходом далеко не уйдешь.
Тем более что HTML и CSS можно освоить за месяц на довольно неплохом уровне. При должном старании можно еще быстрее. Не попадайте в ловушку мультизадачности. Погрузитесь полностью в одну тему, затем переходите к другой.
Начинайте с основ
Ни для кого не секрет, что в сети есть довольно популярные базы знаний по HTML и CSS. Все бы хорошо, однако, изучение этих дисциплин по таким справочникам, где нет четкой структуризации информации сильно усложнит обучение.
Если вы слышали про закон Парето, то должны знать что 20% дел дает 80% результата. Таким же образом, существуют базисные вещи в верстке сайтов, которые вам нужно изучить. Именно на этом фундаменте будет расти ваше мастерство.
Остальные детали можно изучить потом. Многие нюансы вы узнаете уже во время практических занятий.
Повторение - мать учения
Память человека чем-то напоминает мышцы. Если человек занимается спортом и получает правильные нагрузки, его мышцы станут сильнее, выносливее и гибче. Таким же образом и память. Если ее тренировать, она станет намного сильнее.
При изучении темы сайтостроения очень важно постоянно повторять пройденный материал. Особенно если вы по какой-то причине перестали практиковаться. Не освежая память можно быстро потерять полученные знания.
Не бросайте дело на полудороге
Говорят что по прошлому человека можно более или менее спрогнозировать его будущее. В какой-то мере я с этим согласен. Зачастую люди не добиваются успеха, потому что имеют привычку бросать дела на полпути.
Это очень часто встречающийся недуг. И если человек имеет такую привычку, она может послужить ему плохую службу. Мой вам совет: если уж начали изучать HTML и CSS, то уж доведите дело до конца. Тем более вы теперь знаете, как это сделать наиболее быстро.
Я очень сильно удивился, когда прочитал об итогах исследований, в ходе которых людям нужно было выбраться из лабиринта постоянно выбирая одну из двух дверей. В конечном итоге каждая из них шла к выходу. Также они имели возможность сдаться в любой момент времени.
По итогам, более 90% людей сдались в тот момент, когда им оставалось буквально открыть еще одну дверь, которая вела к выходу. То есть, они сдались в тот момент, когда победа уже была на носу. Но их испугало неизвестность того, когда именно они найдут выход. Можно сказать, что им просто не хватило веры.
Информационный голод
Как-то я начал практиковать такой подход, как информационный голод. Суть ее заключается в том, чтобы не поглощать информацию, которая не имеет для меня практической ценности. Ну или по крайней мере постараться это сделать.
Сюда относятся новости, всякого рода передачи и прочее. Такой подход имеет несколько огромных достоинств.
Во-первых, это внимание. Наше внимание стоит очень дорого, чтобы тратить ее на незначимые для нас события и явления.
Во-вторых, со свежей головой намного проще осваивать полезную для себя информацию.
В третьих, у вас не будет повода вступать в ненужные разговоры, обсуждения и споры на бесполезные темы.
В-четвертых, ни для кого не секрет, что информация, предоставляемая СМИ не всегда является достоверной.
 Шерлок советует: Не забивай голову ерундой
Шерлок советует: Не забивай голову ерундойЕсть много других причин не создавать из своего разума информационную свалку. Я лишь перечислил некоторые из них. Но даже их думаю достаточно, чтобы начать фильтровать входящую информацию. В общем, советую как-нибудь начать практиковать такой подход.
А на этом у меня все. Надеюсь, данный пост был для вас полезен. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag="span"]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
site4business.net
Изучаем html и css (для новичков)
В конце 80-х с появлением Интернета возникла проблема обмена документами в Сети. Необходимо было, чтобы все документы отображались на разных компьютерах одинаково и к любому документу было легко получить доступ. Решил эту задачу некий Тим Бернерс-Ли, который и создал язык разметки, получивший название HTML.HTML расшифровывается как язык разметки гипертекста (HyperText Markup Language). Гипертекстом называют текст, выделенный подчеркиванием или другим цветом (гиперссылка), при нажатии на который происходит переход на другую WEB-страницу или документ (ну вы наверняка знаете). Теперь осталось только разобраться с тем, что такое разметка.HTML — документ имеет определенную структуру. Если вы посмотрите исходный код любой веб-страницы, нажав CTRL+U, то увидите помимо самого текста служебные конструкции, заключенные в треугольные скобки (например <p>, <div>), они называются тегами. Теги в свою очередь служат для того, чтобы выделить отдельные элементы из которых состоит документ. Приведу наглядный пример: <span>Привет!</span>. Здесь мы имеем дело с элементом span, начало которого показывает открывающий тег <span>, а конец — закрывающий тег </span>. Внутри элемента содержится текст — Привет! Кроме того, внутри тегов могут указываться различные параметры, так называемые атрибуты.
В начале каждого документа обязательно требуется указать <!DOCTYPE> , который указывает информацию об используемой версии языка и определение типа документа (DTD), чтобы браузер понимал как интерпретировать текущую страницу. В соответствии с доктайпом осуществляется проверка документа и выявление существующих ошибок. Код веб-страницы должен соответствовать правилам, называемым спецификацией, которую разрабатывает W3 Консорциум. Документ, прошедший подобную процедуру и не имеющий замечаний по коду называется валидным.
На сегодняшний день актуально применять <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> – строгий синтаксис или более современный доктайп — <!DOCTYPE html>.
Любая веб-страница находится между открывающим и закрывающим тегом <html></html>.Есть в ней и другие обязательные части. Помню в каком-то старом учебнике веб-страница сравнивалась с человеком, по-моему очень наглядное сравнение. Внутри элемента html всегда располагаются элементы <head></head> («голова») и <body></body> («тело»).В «головном» элементе обычно находятся всякие служебные теги: описание страницы, ключевые слова и проч. Их особенностью является то, что они не отображаются в документе. Совсем другое дело элементы между тегами body. Они занимают определенное место на странице, и по тому, как каждый из этих элементов будет показан на ней, выделяют блочные и строчные, есть и более сложные варианты, но в этой статье мы их рассматривать не будем.Существуют также замещаемые элементы(как блочные, так и строчные), которые замещаются содержанием, указанным в элементе, например элемент
<img src="../images/pict.jpg">
<img src="../images/pict.jpg"> |
заменяется картинкой, указанной в атрибуте ‘src‘.
Блочный — это элемент, который отображается на веб-странице в виде прямоугольника. Он начинается с новой строки и занимает всю доступную ширину, если она явно не указана. Отдельные блочные элементы располагаются по вертикали друг под другом(как показано на картинке).
Ширина элемента складывается из заданной для него ширины, внутренних отступов, рамок и внешних отступов. Высота элемента складывается из высоты содержимого, внутренних отступов, рамок и внешних отступов. Отступы и рамки можно задавать сверху, снизу, слева, справа.
Внешние отступы задаются свойством margin, оно устанавливает размер отступа от каждого края элемента. Отступ представляет собой пространство от границы текущего элемента до внутренней границы его родительского элемента.
Внутренние отступы задаются свойством padding, оно устанавливает значение внутренних отступов вокруг содержимого элемента. Это расстояние от края рамки элемента до его внутреннего содержимого.
К блочным элементам относятся теги <div> — универсальный блочный элемент, широко используется в верстке для создания вложенных друг в друга блоков, <h2>,…,<h6> — заголовки для текста разного уровня, <p> — абзац текста, <ol> — нумерованный список, <ul> — ненумерованный список с маркерами и т.д.
В качестве примера рассмотрим элемент p (абзац) которому присвоен серый цвет фона, черная рамка толщиной в 3 пикселя, внутренний отступ (находится внутри рамки), внешний отступ (находится снаружи от рамки)
Блочные элементы могут содержать вложенные элементы блочные или строчные.
Строчные это элементы, которые являются непосредственной частью строки. К строчным элементам относятся теги <img> — изображение, <span> — универсальный строчный элемент, служащий для оформления какого-то куска текста в строке, <a> — гиперссылка, <strong>— акцентирование текста и др. В примере для тегов span в тексте задан жирный шрифт и желтый цвет фона.
Основное их назначение: изменения вида текста или его части, которую нужно подчеркнуть по смыслу.Несколько строчных элементов идущих подряд располагаются на одной строке. Внутри строчных элементов можно помещать текст или другие строчные элементы (блочные нельзя), также для них нельзя явно указывать ширину и высоту.
При рассмотрении разных типов элементов мы упоминали о их различных свойствах: отступах, ширине, высоте и т.д. Как же они задаются?В стародавние времена они задавались с помощью атрибутов или специальных тегов, отвечающих за оформление ( например <font> задавал различные свойства шрифта, <center> выравнивал по центру содержимое), подобное положение дел сильно усложняло редактирование, так как для изменения внешнего вида страницы требовалось найти и заменить все подобные элементы. Код был громоздким и нечитабельным.В конце концов проблема была решена — на смену пришла концепция разделения разметки и оформления. HTML теперь представляет структуру: порядок следования и вложенность элементов. А оформление осуществляется с помощью CSS.
Основой CSS (каскадных таблиц стилей) является понятие стиля, набора правил по оформлению и форматированию, которые можно применять к элементам.Чаще всего CSS подключается в виде отдельного файла в разделе head страницы. Выглядит это так:
<link rel="stylesheet" type="text/css" href="../theme/style.css">
<link rel="stylesheet" type="text/css" href="../theme/style.css"> |
, данный тег сообщает нам, что подключается таблица стилей и расположен этот файл под адресу указанному в href.Теперь даже к странице с одной и той же структурой элементов можно присваивать различные стили, полностью меняя ее внешний вид, легко и просто.Ключевым понятием CSS является селектор. Под селектором понимают тот элемент, которому будут присвоены те или иные свойства.Пример
h2 {font-size: 20px; color: green;}
h2 {font-size: 20px; color: green;} |
На странице всем заголовкам первого уровня (тег h2) присваивается размер шрифта 20 пикселей и зеленый цвет.
CSS также реализует возможность присваивать стили избирательно для любого элемента страницы. Для этого может использоваться атрибут элемента class = «имя класса» или идентификатор id = «имя идентификатора». Идентификатор применяется только для одного уникального элемента и не должен повторяться на странице.
Зададим класс элементу на странице, например
В файле стилей класс обозначается точкой перед именем
.first{ font-weight:bold; color:#ccc;}
.first{ font-weight:bold; color:#ccc;} |
Абзацу с классом first присваивается жирный шрифт и серый цвет (в шестнадцатиричном представлении).
Для идентификатора будет все аналогично: в html-файле пишем
В таблице стилей идентификатор обозначается знаком решетки
#first{ font-weight:bold; color:#ccc;}
#first{ font-weight:bold; color:#ccc;} |
И напоследок приведу вам пример простой веб-страницы. Тег meta не имеет закрывающего тега и содержит информацию о кодировке. В файле style.css содержатся CSS-стили для этой страницы.
<!DOCTYPE html> <html> <head> <title> Это тестовый пример веб-странички! </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h2> Приветствуем Вас ! Заголовок первого уровня</h2> <h3> Заголовок второго уровня</h3> <p>Так выглядит абзац с текстом. </p> <p>Скрпируйте этот документ в блокнот. Чтобы сохранить документ, выберите ФАЙЛ-СОХРАНИТЬ и явно задайте расширение .html.</p> </body> </html>
<!DOCTYPE html> <html> <head> <title> Это тестовый пример веб-странички! </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h2> Приветствуем Вас ! Заголовок первого уровня</h2> <h3> Заголовок второго уровня</h3> <p>Так выглядит абзац с текстом. </p> <p>Скрпируйте этот документ в блокнот. Чтобы сохранить документ, выберите ФАЙЛ-СОХРАНИТЬ и явно задайте расширение .html.</p> </body> </html> |
style.css создайте в той же папке, что и html-файл.
Пример для style.css
*{margin: 0; padding:0;} body{font:14px Arial,sans-serif; min-width:890px; background:#fff; color:#555;} h2{ text-align:center; margin:10px; font: 25px Georgia, Times, serif;} h3{ font-size:18px; font-weight:normal;} p{color:#000; margin-bottom:10px;}
*{margin: 0; padding:0;} body{font:14px Arial,sans-serif; min-width:890px; background:#fff; color:#555;} h2{ text-align:center; margin:10px; font: 25px Georgia, Times, serif;} h3{ font-size:18px; font-weight:normal;} p{color:#000; margin-bottom:10px;} |
Расшифрую, что тут написано.
Селектор * (универсальный селектор) показывает, что для всех элементов внутренние и внешние отступы должны по умолчанию быть равны нулю.
Для элемента body, а значит для всех видимых элементов на странице (поскольку свойства передаются по наследству) шрифт сделать 14 пикселей, гарнитура Arial. Минимальная ширина страницы при которой еще не появляется полоса прокрутки 890 пикселей. Цвет фона белый (#fff). Цвет шрифта темно-серый (#555).
Заголовок h2 выровнять по центру с внешними отступами 10 пикселей, шрифт – Georgia или Times размером 25 пикселей.
Заголовок h3 сделать шрифтом размером 18 пикселей с нормальной насыщенностью.
Абзац сделать шрифтом черного цвета с внешним отступом снизу 10 пикселей.
На рисунке эта веб-страница без применения стилей ( браузер применил свои собственные стили по умолчанию, чтобы выделить заголовки и т.п.) и с использованием style.css.
nikel-blog.ru
- От чего зависит мощность компьютера

- Не заряжается и не включается ноутбук

- С ctrl

- Как запустить вайбер на компьютере

- Cmd как пользоваться

- Не работает добавить пользователя для этого компьютера

- Microsoft net framework для чего нужна эта программа

- Ip адрес статический компьютера

- Добавить как новый

- Как работать в telegram

- Как в яндексе очистить куки и кэш