Долго грузит: Почему компьютер (Windows) долго загружается / включается и что с этим делать? — Запускай.РФ
Содержание
Долго загружается GTA Online — способы устранения проблемы
Часто бывает так, что вечером хочется расслабиться после тяжелого дня в любимой игре, но войти не удается. Сначала долго загружается GTA Online, а после этого ничего не происходит.
Так можно ждать даже час, но дальше окна ожидания процесс не продвигается. Как следствие испорченное настроение и вечер потрачен впустую с попытками решения проблемы.
- Первопричины
- Первые шаги в поиске решений
- Разбор аппаратных средств
- Несколько важных советов
Чтобы такого не случалось, следует ознакомиться с материалом в данной статье.
Первопричины
Причины того, почему долго загружается GTA Online, могут быть самыми разнообразными. В первую очередь следует отметить, что разработчики со студии Rockstar Games используют тип соединения peer-to-peer. Оно далеко от идеала, о чем следует всегда помнить. Компания всегда предпринимает попытки улучшения, но проблема остается актуальной из-за постоянных обновлений и добавления нового контента.
Компания всегда предпринимает попытки улучшения, но проблема остается актуальной из-за постоянных обновлений и добавления нового контента.
Всегда хорошо поиграть в любимую игру с комфортом
Если проблемы с долгой загрузкой возникают именно из-за этого, то игроку достаточно попытаться присоединиться через некоторое время. Чаще всего невозможность подключиться к сессии возникает из-за проблем с технической стороны или программным обеспечением.
Первые шаги в поиске решений
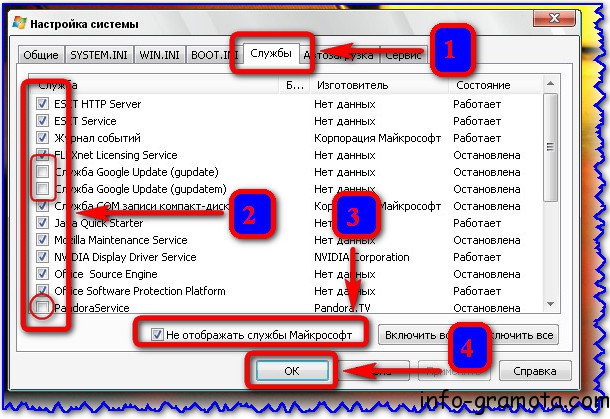
Если GTA 5 Online долго грузиться впервые на компьютере, то следует сделать в первую очередь прямое подключение к интернету. Большинство пользователей используют маршрутизатор и проблемы могут заключаться в его настройках. Если напрямую через шнур запускается игровая сессия, то следует обновить ПО роутера. Также следует поменять настройки ДНС и позаботиться об игровых портах. Первый пункт описан в отдельной статье у нас на сайте, а второй начинается с входа в настройки брандмауэра Windows. Найти нужное окно можно через поиск в меню «Пуск».
Найти нужное окно можно через поиск в меню «Пуск».
Одна из причин долгой загрузки онлайна являются плохие настройки роутера
Здесь нужно перейти в пункт «Дополнительные параметры», где сверху будет возможность выбрать «правила входящих подключений». Правой клавишей мыши в новом окне выбирайте пункт «Создать правило», а в последующей графе нужно обязательно поставить галочку напротив строчки «для порта». После нажатия клавиши «далее» нужно ввести числовые названия портов, а именно для UDP 61458, 61456, 61457, 61455, 6672, TCP 80, 443. Остается только на следующей вкладке «Разрешить подключение» и завершить работу с настройками. После этого с подключениями к сессиям не должны возникать никакие проблемы. Следует отметить, что способ решает большинство проблем с долгой загрузкой GTA Online, но не является универсальной панацеей.
Разбор аппаратных средств
Техническая сторона вопроса также заслуживает пристального внимания в этом случае. Если долго грузиться GTA Online, а до этих таких проблем не наблюдалось, то это не всегда вина именно подключения или нестабильности серверов. Часто первопричина находиться прямо перед игроком и заключается в аппаратном обеспечении. Здесь в первую очередь следует помнить, что система нуждается в уходе. Большинство пользователей не утруждают себя чисткой системы от загрязнений и минимальным уходом за устройством.
Часто первопричина находиться прямо перед игроком и заключается в аппаратном обеспечении. Здесь в первую очередь следует помнить, что система нуждается в уходе. Большинство пользователей не утруждают себя чисткой системы от загрязнений и минимальным уходом за устройством.
Также для комфортной игры компьютер должен быть хорошо обслужен
Скопление пыли приводит к ухудшению работы, перегреву, а в будущем может проявить себе выходом из строя важных деталей. Например, из-за низкого количества термопасты в ноутбуках может перегрев процессора достигать критического показателя. Невозможность войти в игровую сессию будет лишь первым сигналом, который оповестит о необходимости полной чистки аппаратного обеспечения. Компьютер нуждается в уходе регулярно и об этом не следует забывать. Если по температуре центрального процессора, а также других важных элементов видно 80-100 градусов, то причина, скорее всего, именно в этом. Чистку с заменой термопасты можно произвести вручную, но при отсутствии должных навыков лучше обратиться в сервисный центр.
Несколько важных советов
Любые проблемы с ГТА Онлайн и не только бесконечная загрузка могут возникать банально из-за старых версий программного обеспечения. Не стоит забывать обновлять драйвера, версии DirectX, Microsoft .NET Framework и других утилит. Должное внимание следует уделить также дефрагментации жестких дисков.
Не забудьте установить все программы, предлагаемые игрой
Это может увеличить число ФПС, особенно если эта процедура не проводилась долгое время. Запуск проекта можно также осуществлять через приложение Razer Cortex. Оно отключает все ненужные процессы на момент цифровых развлечений. Если регулярно следить за своим устройством, то проблемы с вечной загрузкой, тормозами и вылетами будут случаться крайне редко.
очень медленный коннект в Telegram при регистрации
Причины долгой загрузки Телеграм. Что делать, если не грузятся фото и видео. Как изменить настройки на смартфоне и внутри мессенджера, чтобы ускорить процесс загрузки.
Несмотря на блокировку в России, Телеграм не перестает работать ни на один день, а количество новых пользователей постоянно увеличивается. Однако подключение к популярному мессенджеру не всегда проходит гладко. Новички часто обращаются в службу поддержки, чтобы узнать способы обхода блокировки. Долгая загрузка приложения объясняется использованием VPN-серверов.
Содержание
- Основные причины отсутствия соединения Telegram
- Блокировка
- Версия операционной системы и приложения
- Проблемы с интернетом
- Авторизация
- VPN-соединение
- Самые простые способы решения проблемы
- На телефоне
- На компьютере
Основные причины отсутствия соединения Telegram
Вы открываете мессенджер, а на экране бесконечно крутится значок загрузки. Это выводит из себя даже самого терпеливого пользователя. Не спешите удалять приложение, проблема долгой загрузки решается довольно просто.
Причин медленного соединения в Телеграм несколько, связаны они с неправильными настройками устройства либо сбоями внутри приложения.
Блокировка
Блокировка Телеграм.
Главная причина долгой загрузки – официальный запрет работы Telegram на территории России. Мессенджер был заблокирован Роскомнадзором в апреле 2018 года.
Чтобы открыть приложение на компьютере или телефоне, используются VPN-сервисы. С их помощью меняется IP–адрес устройства на зарубежный. На него перестает распространяться запрет, поэтому мессенджер легко открывается и работает даже при фактическом нахождении в России.
Если смена IP-адреса нужна только для входа в Телеграм, достаточно использовать специальные proxy-сервера. Например, MTProto или Socks5.
Как установить прокси:
- Зайдите в «Настройки», далее в раздел «Данные и память».
- Внизу страницы откройте вкладку «Настройки прокси». В разделе «Использовать прокси» передвиньте ползунок в активное состояние и нажмите «Добавить прокси».
- Откроется окно, где нужно ввести адрес сервера и порт. Эти данные можно взять на любом ресурсе в интернете.
 Чтобы мессенджер мог загружаться, прокси должен поддерживать Socks5. Логин и пароль вводить необязательно.
Чтобы мессенджер мог загружаться, прокси должен поддерживать Socks5. Логин и пароль вводить необязательно. - Для завершения настройки остается одобрить добавление нового proxy.
В десктоп-версии Telegram нужно сделать следующее:
- Открыть «Настройки», затем «Продвинутые настройки».
- Обычно тип соединения по умолчанию установлен TCP, оставляете его. Кликаете на этот пункт, открывается раздел «Настройка прокси».
- В появившемся окне нажимаете клавишу «Добавить прокси».
- Выбираете Socks5, вводите IP-адрес сервера и порт.
- После настройки нажимаете «Сохранить».
Версия операционной системы и приложения
Еще одна причина, почему Телеграм долго загружает, связана с устройством, через которое проводится вход. Так, мессенджер не будет работать на смартфонах с операционной системой Андроид версий 2.1, 2.3 и 3.0. Также Эппл 2.0 – 4.0.
Проверить свой телефон можно следующим образом:
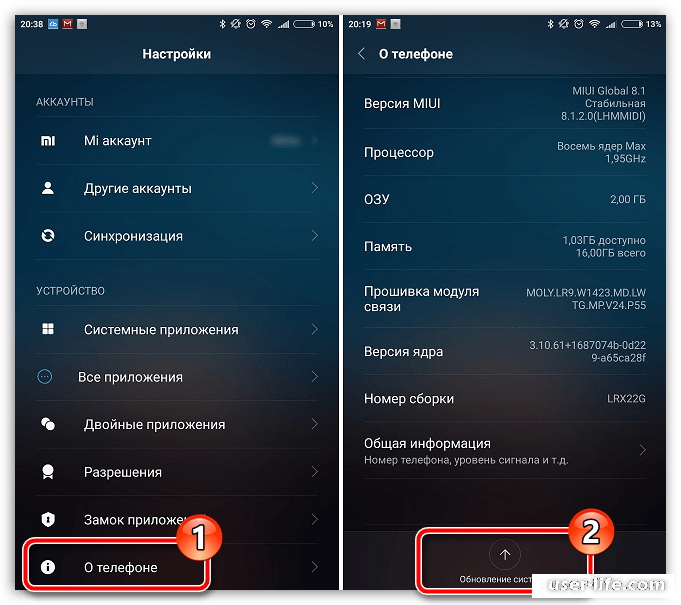
- Откройте «Настройки», далее «О телефоне».

- Найдите раздел «Версия Android» и посмотрите, какая операционная система установлена на смартфоне.
В Telegram время от времени выходят обновления. Были случаи, когда некоторые из них конфликтовали с операционными системами смартфонов. От этого не застрахованы ни владельцы Айфонов, ни самых последних версий Андроидов.
Старые версии Телеграм.
Если вы произвели обновление, но телеграм долго соединяется или совсем не получается открыть его, скачайте и пользуйтесь более ранней версией мессенджера, которая работала. Не забудьте отказаться от автоматического обновления.
При работе в Телеграм на компьютере для Windows 10 нужно загружать и устанавливать новейшую версию приложения.
Проблемы с интернетом
Если долго грузится и не запускается Телеграм, причиной часто выступает плохое соединение. Чтобы исключить эту проблему, попробуйте открыть другой сайт. При использовании вай-фай соединения выключите и включите роутер.
Если другие ресурсы работают, проблема может быть в сбоях на серверах самого Телеграма. В этом случае остается только подождать и попробовать установить коннект позже.
В этом случае остается только подождать и попробовать установить коннект позже.
Авторизация
Если после последнего сеанса Телеграм вы вышли из него, то приложение потребует подтвердить личность пользователя. Авторизация, как и регистрация, проводится по номеру мобильного телефона. Когда данные указаны верно, на смартфон приходит сообщение с кодом подтверждения.
Чтобы корректно регистрировать номер телефона, обращайте внимание на код страны. Если приложение запускается через VPN, местоположение определяется автоматически. В зависимости от сервера будет выбран код зарубежной страны. Нужно поменять его на российский «+7» и далее вписывать номер своего телефона.
VPN-соединение
Главное правило – скачивайте программы на смартфоны только из официальных источников: Google Play или App Store. Чтобы соединяться с Телеграм и обходить блокировку, можно воспользоваться CyberGhost, Turbo VPN или любым другим VPN приложением.
Использование ВПН-серверов создает неудобство – устройство будет долго грузить информацию. Независимо от того, какой сайт открывается, скорость соединения сильно падает.
Независимо от того, какой сайт открывается, скорость соединения сильно падает.
Нужно быть готовым к тому, что Телеграм может так долго грузиться, иногда ожидание длится от 5 до 10 минут. Если сервер подключения занят, помогает смена страны в клиенте.
Самые простые способы решения проблемы
Если Телеграм перестал открываться, а на экране смартфона постоянно висит стартовая картинка, перезапустите роутер. Долгий процесс загрузки фото и видео может быть связан с переполненной памятью приложения, которую время от времени необходимо чистить. При работе на компьютере поможет закрытие всех фоновых программ. В зависимости от устройства, есть нюансы настроек для ускорения работы приложения.
На телефоне
Если Telegram медленно открывается, попробуйте перезагрузить смартфон. Простой способ работает с любым гаджетом, независимо Iphone у вас или Android.
Перезагрузка телефона.
Telegram может медленно грузиться из-за настроек телефона, блокирующих получение приложений из неизвестных источников.
Часто пользователи не обращают внимание на предупреждение системы и думают, что приложение успешно установлено.
Что нужно делать, когда Телеграм долго регистрирует пользователя и не загружается:
- Откройте настройки и зайдите в раздел «Безопасность».
- Здесь есть опция «Неизвестные источники», вам нужно передвинуть ползунок в активное состояние, разрешив установку приложений.
- После изменения настроек смартфона попробуйте загрузить приложение и заново зарегистрироваться.
На компьютере
Для обхода блокировки в десктоп-версии Телеграм также используются прокси или VPN, например, TunnelBear и Hola VPN. В Opera, Mozilla, Google Chrome легко включается ВПН-режим серфинга в интернете. Кроме того, есть специальные браузеры со встроенным VPN.
Если прокси-сервер перестал соединять, возможно, его заблокировали. Поэтому нужно просто найти другой и заново настроить подключение.
Основная причина медленной загрузки Телеграм – использование VPN. С этим сложно что-то сделать, можно попробовать сменить загруженный сервер на другой. В некоторых случаях проблема скорости решается простой перезагрузкой устройства или установкой более ранней версии мессенджера.
С этим сложно что-то сделать, можно попробовать сменить загруженный сервер на другой. В некоторых случаях проблема скорости решается простой перезагрузкой устройства или установкой более ранней версии мессенджера.
Детальная информация видна на видео:
6 причин, по которым ваши изображения замедляют работу ваших веб-сайтов
Вы задаетесь вопросом, почему изображения на вашем сайте загружаются медленно или загружаются вечно? Вы читаете правильную статью. Давайте начнем с двух важных вещей, которые нужно знать: изображения составляют большой процент трафика веб-сайта, поэтому оптимизация ваших изображений может помочь сократить время, необходимое для их загрузки. В то же время изображения часто являются причиной проблем с производительностью: они занимают ресурсы загрузки и поэтому замедляют работу вашего сайта WordPress.
Наибольшее количество HTTP-запросов приходится на изображения – источник: архивы Almanac. http
http
Дело в том, что сложно представить себе сайт без изображений и картинок. Использование SEO-оптимизированных изображений может даже привлечь больше трафика на ваш сайт. Без них мы не можем вести дела!
В этом сообщении блога мы описали шесть причин, по которым изображения замедляют работу вашего сайта. Кроме того, вы узнаете, как ускорить загрузку фотографий на вашем сайте (в том числе на мобильных устройствах).
Почему ваши изображения загружаются медленно в WordPress (или загружаются вечно)
1. Изображения слишком большие (и вы можете использовать слишком много)
Когда дело доходит до скорости веб-страницы, первое, что вы должны сделать, это оптимизировать Твои тяжелые образы. Файлы большого размера с высоким разрешением могут занимать большую часть полосы пропускания и замедлять время загрузки посетителей вашего сайта — так почему бы не загрузить их в меньшем размере? Но также не позволяйте качеству ваших изображений страдать! Используйте надежные и эффективные приложения для сжатия изображений. Это гарантирует, что, хотя вы уменьшаете их размер, они по-прежнему сохраняют визуальную точность с небольшой потерей качества.
Это гарантирует, что, хотя вы уменьшаете их размер, они по-прежнему сохраняют визуальную точность с небольшой потерей качества.
2. Изображения имеют неопределенные размеры
Соответствующее масштабирование изображений важно во избежание слишком долгой загрузки изображений веб-сайта. Не позволяйте браузеру масштабировать изображения вместо вас — это даст ему больше данных для загрузки. Другими словами, браузер все равно загрузит изображение целиком. Если у вас есть изображение размером 2000 x 2000 пикселей, но вы уменьшили его до 200 x 200 пикселей, вашему браузеру придется загрузить в десять раз больше, чем необходимо.
3. Изображения не оптимизированы под устройство
Чтобы предотвратить медленную загрузку изображений, ваша страница никогда не должна отображать изображения, размер которых превышает версию, отображаемую на экране пользователя. Проще говоря, все, что больше устройства, приводит к потере байтов и замедлению вашей страницы.
4. Браузер начинает загружать все изображения сразу
По умолчанию ваш браузер пытается загрузить все изображения одновременно. Если вы не определите приоритет изображений, которые должны быть загружены в первую очередь, браузер будет занят их визуализацией одновременно. Вместо этого сосредоточьтесь на наиболее важных изображениях, которые необходимо загрузить в окне просмотра посетителя.
Если вы не определите приоритет изображений, которые должны быть загружены в первую очередь, браузер будет занят их визуализацией одновременно. Вместо этого сосредоточьтесь на наиболее важных изображениях, которые необходимо загрузить в окне просмотра посетителя.
5. Вы используете тяжелые форматы
Размер ваших изображений — это только часть проблемы. Типы файлов, которые вы используете, также могут занимать ценное пространство. Вы используете такой формат, как .TIFF или BMP? В этом случае помните, что TIFF — это несжатый формат, который отображает более детальное изображение и содержит больше данных… Это приведет к созданию файлов большего размера и в конечном итоге займет много места для хранения. Если вместо этого вы используете не .TIFF, а JPEG и PNG, вы должны знать, что можете использовать даже более легкие форматы, как вы узнаете в следующем разделе. Простое преобразование может немного улучшить ваше изображение!
6. Ваш кеш не хранит изображения
Основное преимущество кэширования изображений заключается в повышении производительности вашего сайта WordPress. Пользователь должен просматривать изображения или файлы Javascript и CSS непосредственно из своей системы, а не ждать их загрузки по сетевому соединению. Другими словами, ваши изображения должны кэшироваться во временной локальной папке, чтобы избежать ненужных запросов к базе данных.
Пользователь должен просматривать изображения или файлы Javascript и CSS непосредственно из своей системы, а не ждать их загрузки по сетевому соединению. Другими словами, ваши изображения должны кэшироваться во временной локальной папке, чтобы избежать ненужных запросов к базе данных.
Как исправить медленную загрузку изображений на вашем сайте
Изображения имеют решающее значение для стратегии контента, но мы не хотим, чтобы они загружались слишком долго. Ключ в том, чтобы использовать их правильно, чтобы не замедлять работу вашего сайта WordPress. Давайте рассмотрим шесть методов, которые вы можете использовать для улучшения загрузки изображений на вашем сайте WordPress.
1. Изменение размера и сжатие изображений
Если вы хотите ускорить свои изображения, вы всегда должны оптимизировать свои фотографии, изменяя их размер и сжимая. Сжатие с потерями и без потерь — это два метода, которые обычно используются для оптимизации вашего веб-сайта для ускорения загрузки, что в конечном итоге ускоряет загрузку страницы. Эти две тактики высокого уровня хорошо объяснены в нашем руководстве о том, как уменьшить размер изображения без потери качества.
Эти две тактики высокого уровня хорошо объяснены в нашем руководстве о том, как уменьшить размер изображения без потери качества.
- Lossy = фильтр, удаляющий часть данных. Качество изображения страдает.
- Lossless = фильтр, который сжимает данные, не затрагивая качество изображения.
С помощью правильных плагинов вы можете настроить WordPress для автоматического форматирования некоторых изображений.
Проблема: Изображения слишком большие (и их слишком много).
Решение: Плагины для оптимизации изображений, которые можно использовать для ускорения загрузки изображений:
- Imagify
Сжатие изображений с помощью Imagify: качество остается хорошим, но мы сэкономили 87 % на размере файла – Источник: Представьте себе
- Оптимизатор изображений Ewww
- Optimole (оптимизация изображений и отложенная загрузка с помощью Optimole)
- Оптимизатор изображений ShortPixel
- reSmush .
 it
it - Сжатие изображений JPEG и PNG
2. Установить размеры изображения
Чтобы исправить медленную загрузку изображения на вашем веб-сайте, не забудьте установить правильные размеры изображения. Установите ширину и высоту для всех изображений, чтобы сохранить данные и сократить время загрузки страницы. Как это работает? Добавление 9Атрибуты 0090 width и height вашей разметки сообщат вашему браузеру о необходимости сэкономить место для изображения. Если вы этого не сделаете, это приведет к смещению контента, и это повлияет на вашу совокупную оценку сдвига макета. В результате Lighthouse даст вашему Core Web Vital довольно плохую оценку, что повредит вашему SEO и производительности.
Давайте рассмотрим пример ниже, чтобы лучше понять влияние сдвига изображения на взаимодействие с пользователем.
- Текст сместится, если браузеру не будут предоставлены размеры изображения.
Источник: SmashingMagazine
2. Текст не будет смещаться (CLS не затронут) если указаны размеры изображения, чтобы можно было выделить соответствующее пространство.
Текст не будет смещаться (CLS не затронут) если указаны размеры изображения, чтобы можно было выделить соответствующее пространство.
Источник: SmashingMagazine
Выпуск: Размеры изображений не указаны.
Решение: Добавьте отсутствующие размеры и атрибуты изображения с помощью WP Rocket. Это мощный плагин, который также выполняет кэширование, оптимизацию кода, отложенную загрузку и многое другое для повышения скорости вашего сайта WordPress.
Добавление отсутствующих размеров на вкладке «Мультимедиа» — Источник: WP Rocket
3. Предоставление изображений, оптимизированных для каждого устройства ). Другими словами, вы создаете несколько версий каждого изображения и определяете, какую из них использовать в своем коде, используя медиа-запросы, размеры области просмотра и т. д. В 2–4 раза больше данных, чем необходимо».
Проблема: Изображения не оптимизированы для устройства.
Решение:
- Используйте конструктор страниц WordPress, чтобы помочь вам.
Пример Elementor, который позволяет выбирать и изменять размер изображения в соответствии с устройством. Источник: Конструктор страниц Elementor Ваши изображения WordPress загружаются медленно? Пришло время отображать изображения только , когда их увидят посетители. Этот метод экономии полосы пропускания и определения приоритета контента для рендеринга называется «отложенной загрузкой». Вы должны реализовать ленивую загрузку изображений ниже сгиба — тех, которые еще не просматриваются вашим посетителем. Проблема: Браузер начинает загружать изображения сразу. Решение: Реализация отложенной загрузки с помощью плагина WordPress. WebP обеспечивает сжатие изображений в Интернете без потерь и с потерями, что позволяет им загружаться быстрее. По данным Google, изображения WebP без потерь на 26% меньше по размеру по сравнению с PNG. А изображения WebP с потерями на 25-34% меньше, чем изображения JPEG того же качества. Проблема: Вы используете тяжелые форматы. Решение: Преобразуйте изображения в JPG, PNG или WebP с помощью плагина WordPress. Плагины кэширования сообщают серверу, что файлы следует хранить на диске или в оперативной памяти. В результате ваши веб-страницы (и изображения) загружаются быстрее, так как они «сохраняются» непосредственно из кеша. Это включает в себя кэширование страниц и браузера, где идея состоит в том, чтобы хранить часто используемые изображения в локальной памяти навигационного устройства. Проблема: Ваш кеш не хранит изображения. Теперь, когда мы рассмотрели методы, которые можно применять для улучшения качества изображений, давайте посмотрим, как может помочь такой плагин, как Imagify. На мой взгляд, хороший плагин для оптимизации изображений должен уменьшать размер изображения при сохранении визуального качества. Он должен быть простым в использовании и сжимать изображения на моем сайте и будущих (на лету). Imagify соответствует моему описанию, и я собираюсь показать вам, как Imagify помог мне ускорить мой сайт. Готов? Пришло время попрощаться с изображениями веб-сайтов, которые загружаются слишком долго. В этом примере мы используем GTmetrix и будем измерять следующие ключевые показатели эффективности: Начнем аудит с помощью тестового сайта, созданного с помощью Divi, содержащего 10 изображений. Фрагмент моего веб-сайта, созданного с помощью Divi (Всего: 10 изображений) Мы просто вводим URL-адрес нашей страницы в GTmetrix и смотрим на разные разделы. Результаты не так уж плохи, но один из моих Core Web Vitals выделен оранжевым цветом, и я получил оценку B. Аудит производительности без Imagify – Источник: GTmetrix Кроме того, изображения занимают 1,31 МБ на 2,44 МБ моего общего размера страницы , 54% от общего размера страницы. Данные моей страницы без Imagify Теперь пришло время посмотреть, как загружаются мои изображения, благодаря Imagify. Давайте оптимизируем мои изображения с помощью Imagify. Для этого просто активируйте плагин и запустите «массовую оптимизацию» с Настройки → Воображай . По умолчанию Imagify применяет уровень Smart Compression, чтобы найти наилучший баланс между производительностью и качеством и оптимизировать ваши изображения. Интересное примечание : Если вы не хотите оптимизировать все свои изображения сразу, вы можете выбрать их из библиотеки, как я сделал для своего цветочного магазина: Оптимизация моих 10 изображений с помощью Imagify – Источник: WordPress библиотека В среднем Imagify сэкономил 50 % моего размера файла и преобразовал их все в формат WebP. Наконец, пришло время сравнить мои показатели KPI до и после активации Imagify . Результаты очень обнадеживают! Оценка GTmetrix после использования Imagify Мы видим, что Imagify сделал мою страницу легче, сжимая изображения, изменяя их размер и конвертируя их в формат WebP . Кроме того, мы заметили, что пространство, занимаемое изображениями, было меньше при использовании Imagify. И последнее, но не менее важное: мой веб-сайт по-прежнему выглядит великолепно, и у меня нет размытых изображений. Не всегда легко определить причину низкой скорости загрузки страницы веб-сайта. Есть много ответственных факторов, таких как, например, неоптимизированные изображения, большое количество HTTP-запросов, громоздкий код и проблемы с JavaScript. Возможно, вам стоит потратить время на то, чтобы выяснить, что происходит, потому что, если вы не устраните эту проблему достаточно быстро, это может привести к потере дохода. В нашем аудите мы сохранили до 50% размера файла за один клик , используя Imagify: Оптимизация изображений должна быть на первом месте в вашем списке, и посмотрите, насколько Imagify делает это удобным для вас! Попробуйте оптимизировать изображения на своем сайте WordPress, используя бесплатную пробную версию Imagify, и сообщите нам, сколько данных вы сохранили. Привет @crowshead, Это FlareAI — ваша полностью автоматизированная машина для бесплатных продаж. Мы помогаем продавцам Shopify предоставлять решения за последние несколько лет в сообществе Shopify. Если полезно, рассмотрите решение «Нравится» и «Принимайте». Надеюсь, мои рекомендации будут вам полезны. Вы можете увидеть файл https://xtra-infos.app.prod.fuznet.com/public/js/check-uninstall.js , который выдает ошибку на вкладке «Сеть» и занимает больше всего времени для загрузки . Попробуйте выяснить, какое приложение добавляет этот js. 4. Ленивая загрузка изображений

5. Преобразование изображений в формат WebP

6. Используйте подключаемый модуль кэширования
Решение: Используйте плагин WordPress для кэширования изображений.
Как ускорить загрузку изображений с помощью Imagify

Сценарий 1: Мой веб-сайт создан с помощью Divi — без Imagify
Б – 87% CLS 0,17 с (выделено оранжевым цветом) Время полной загрузки 2,6 с Размер страницы – % размера, занимаемого изображениями 902 49 Всего: 2,44 МБ – Изображения: 1,31 МБ (54% ) Количество HTTP-запросов – % размера, занимаемого изображениями Всего: 75 – Изображения: 41 (55%) Размер JPG:
160 КБ
117 КБ
27 КБ
103 КБ
91 КБ
195 КБ
74 КБ
75 КБ
164 КБ
13 КБ Из 75 запросов 41 приходится на изображения, что составляет 55% запросов.
Из 75 запросов 41 приходится на изображения, что составляет 55% запросов. Сценарий 2: Аудит одного и того же веб-сайта и изображений — с помощью Imagify

KPI Баллы (без Imagify) Баллы (с Imagify) 90 249 Общий класс эффективности B – 87 % A – 91 % CLS 0,17 с (оранжевый) 0,1 с (теперь зеленый) Время полной загрузки 2,6 с 2,6 с Размер страницы – % размера, занимаемого изображениями Всего: 2,44 МБ – Изображения: 1,31 МБ (54%) Всего: 1,78 МБ -Изображения: 658 КБ (36%) Количество HTTP-запросов – % от размера, занимаемого изображениями Всего: 75 – Изображения: 41 (55%) Всего: 72 – Изображения: 38 (52% ) Размер JPG:
160 КБ
117 КБ
27 КБ
103 КБ
91 КБ
195 КБ
74 КБ
75 КБ
164 КБ
13 КБ Размер JPG (-50% экономии):
82 КБ
60 КБ
13 КБ
56 КБ
42 КБ
98 КБ
37 КБ
41 КБ
90 КБ
6 КБ Мы даже получили пятёрку на GTmetrix!
Мы даже получили пятёрку на GTmetrix! Подведение итогов

Время загрузки страницы..Очень медленно..Вы можете помочь?
Следующие советы помогут вам значительно ускорить работу магазина Shopify.
1. Сжатие изображений важно и необходимо для более быстрой загрузки веб-страниц. Убедитесь, что ваши изображения хорошего качества и не добавляйте слишком много изображений на одну страницу.
2. Уменьшить HTTP-запросы. Например: Объединяйте и встраивайте сценарии CSS
Уменьшить HTTP-запросы. Например: Объединяйте и встраивайте сценарии CSS
3. Сведите к минимуму неработающие ссылки и перенаправления — Избегайте ненужных перенаправлений и исправьте неработающие ссылки
4. Всегда выбирайте тему, которая является отзывчивой, быстрой и требует минимального времени для загрузки страницы
Если вы выберете тема с многочисленными ползунками, причудливой анимацией, продвинутыми системами навигации и т. д. повлияет на скорость вашей страницы. Если ваша тема загружается медленно, рассмотрите возможность отключения ненужных вам функций темы.
5. Не добавляйте слишком много изображений на страницу
Добавление слишком большого количества изображений на страницу может вызвать разочарование. Это может значительно замедлить время загрузки вашего сайта. Кроме того, это может перегрузить посетителей, что в конечном итоге приведет к плохому взаимодействию с пользователем, высокому показателю отказов и высокой вероятности более низкого рейтинга в относительных результатах поиска.
6. Используйте Lazyload везде, где это необходимо, чтобы сократить время первоначальной загрузки
7. Удалите все нежелательные приложения Shopify, которые вы не используете
Вы должны отключить функции приложения, которые вы не используете, или вы можете удалить приложение, если оно вам не нужно . Если вы удаляете приложение, обязательно удалите код, который был добавлен в процессе установки приложения.
8. Вы можете запустить Shopify Theme Inspector для Chrome, чтобы определить строки кода, которые замедляют работу страниц в вашем интернет-магазине.
9. Удаление неиспользуемого кода приложения — это наилучшая практика, позволяющая избежать выполнения кода для неиспользуемых функций и упрощающая чтение кода темы.
10. Темы содержат CSS, JS, HTML, которые могут увеличить и повлиять на скорость вашего магазина. Поэтому отключите функции темы, которые вы не используете.
11. Используйте системный шрифт, который уже установлен на большинстве компьютеров.
 Чтобы мессенджер мог загружаться, прокси должен поддерживать Socks5. Логин и пароль вводить необязательно.
Чтобы мессенджер мог загружаться, прокси должен поддерживать Socks5. Логин и пароль вводить необязательно.
 it
it