Долго грузится: Почему компьютер (Windows) долго загружается / включается и что с этим делать? — Запускай.РФ
Содержание
c# — UNITY. Очень долго загружается сцена при открытии проекта и также долго обновляются различные изменения в проекте
Вопрос задан
Изменён
1 год 1 месяц назад
Просмотрен
675 раз
При любом изменении в Unity (при запуске игры, обновлении скрипта C#, воспроизведении чего-либо), появляется прямоугольное окно с надписью «Hold on» (еще может дописаться рядом «busy for»). Хотя смотрел у других разработчиков, и у них прям моментально все обновляется, хотя мой компьютер точно нельзя назвать слабым (скрин окна ниже)
Еще большее время занимает открытие самого проекта из Unity Hub. Там надпись «busy for» может доходить до 5-6 минут.
Не понимаю, почему так. Проекты все лежат на SSD, никакие инструкции не помогают. Надеюсь на последний шанс спасения — ответ специалистов здесь. Заранее спасибо
Надеюсь на последний шанс спасения — ответ специалистов здесь. Заранее спасибо
Характеристики ПК
SSD:
Производитель: A-Data
- c#
- unity3d
6
У тебя стоит весьма стремная ссд-ха. 99% что вся проблема именно в ней.
Вероятнее всего у нее реальная скорость будет около 50-70 мегабайт, что ниже чем у неплохого винта раза в 2-3. И ниже чем у чесной нормальной ссд-хи в 10 раз.
Для того что бы проверить что дело именно что в ней можешь проверить это следующими способами:
- Переписать файл с иного винчестера при помощи тотал коммандера — он весьма точно показывает скорость копирования. Файл должен быть большим — хотя бы гигабайт на 10-15-20. С флешки не подходит. Только иной винчестер.
- Проверить скорость при помощи бесплатной консольной тулзовины github.com/Alois-xx/FileStress На файле в 2-3 гигабайта. Больше — можешь. Меньше — не советую.

- Проверить скорость при помощи Victoria
- Проверить скорость при помощи PC-3000 Disk Analyzer
Собственно, тебя интересует начало «графика» в первую очередь.
Если проблема окажется в ССД — советую купить Samsung Evo любого вида. Даже б.у. покатит. Формфактор выбирай по своему железу — покатит и 2,5″ если на матери нету m2. Если есть — лучше m2. Эта «переплата» гарантирует нормальное качество.
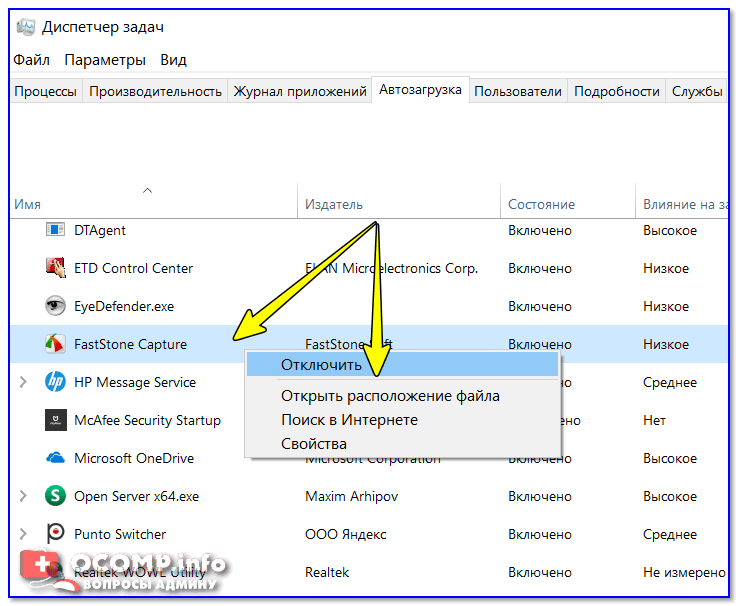
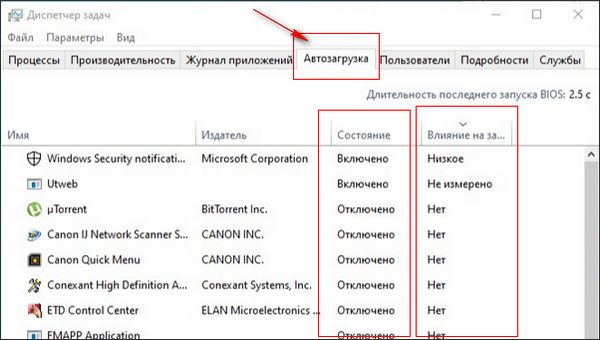
так же хорошая идея заглянуть в профайлер операционной системы, как написал CrazyElf. («Диспетчер задач» -> «Производительность» во время открытия юнити )
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Вконтакте долго грузится, загружает видео и музыку — jPromo.
 ru
ru
Довольно частая проблема у большинства пользователей, а именно проблема с тем, что вконтакте долго грузится, загружает видео или музыку. Сейчас я постараюсь вам объяснить то, почему же вконтакте может грузиться довольно долго, какие есть на это причины.
Медленная скорость вашего интернета.
Самая популярная причина того, почему социальная сеть вконтакте может загружаться минутами, а то и больше, это ваша скорость интернета. Мне, когда-то, без прослушивания музыки, просмотра видеороликов и без игр вконтакте, вполне хватало и 512 кб/с, при этом все картинки грузились быстро, что говорить уж про сообщения. Но если вы, имея скорость меньше, чем даже 512 кб/с, пытаетесь слушать музыку, играть в игры, то да, скорость загрузки страниц, музыки и видео резко упадет, ибо, по-нынешним меркам, это довольно маленькая скорость.
Если у вас такая маленькая скорость интернета, что даже сайт вконтакте еле загружается, то я советую вам подключить себе новый тариф или вообще, сменить оператора связи. Если же, такой возможности нет, то поискать способы хоть как-то увеличить скорость или сигнал сети, например, по-личному опыту скажу, для 3g модема лучше сразу покупать удлинитель метра 2, чтобы сигнал ловил на отлично, тогда ваша скорость интернета точно будет на высоте.
Если же, такой возможности нет, то поискать способы хоть как-то увеличить скорость или сигнал сети, например, по-личному опыту скажу, для 3g модема лучше сразу покупать удлинитель метра 2, чтобы сигнал ловил на отлично, тогда ваша скорость интернета точно будет на высоте.
Различные хакерские DOSS атаки на сервера вконтакте.
Да, сервера вконтакте постоянно подвергаются различным атакам со стороны конкурентов или других лиц. Почему? Да все просто, это самая большая и популярная социальная сеть в России и не только, и если найти в ней какую-либо хорошую уязвимость, то можно заразить миллионы компьютеров и заработать на этом неплохие деньги.
Ну так вот, бывает, что вконтакте иногда подлагивает, лагает, виной всему вот такие атаки на сервера. Иногда некоторые сервера не выдерживают нагрузки и просто падают, из-за этого снижается работоспособность сайта и мы видим постоянные ошибки загрузки музыки, видео, изображений. Проходит некоторое время и все налаживается, техники делают свою работу. Поэтому не стоит переживать, когда вконтакте лагает, это быстро исправляют. А то в такие моменты можно увидеть кучу сообщений — «Вк живи!», «Верните Дурова!», будто при нем не было таких падений.
Поэтому не стоит переживать, когда вконтакте лагает, это быстро исправляют. А то в такие моменты можно увидеть кучу сообщений — «Вк живи!», «Верните Дурова!», будто при нем не было таких падений.
Обычно, такие моменты продолжаются не долго, сервера возвращают в строй за считанные часы, так как от работы сайта зависит заработок администрации.
Технические работы на серверах вконтакте.
Так же причиной тому, что вконтакте долго грузится могут служить различного рода технические работы на серверах вк, замена оборудования, обновления программного обеспечения и многое другое. Если вконтакте проводит какие-либо запланированные технические работы, которые могут отразиться на работоспособности социальной сети, загрузки сообщений, видео, музыки, то чаще всего модераторы предупреждают о них в своем официальном блоге vk.com/blog, на котором вы сможете найти всю интересующую вас информацию о нововведениях, обновлениях и многом другом.
Включен торрент трекер или загрузка файлов.
Так же на скорость загрузки сайта вконтакте влияют другие программы, которые используют ваш интернет трафик. Например, включенный торрент трекер, который скачивает в данный момент фильм, может забирать у вас много скорости, а на посещение социальной сети вконтакте оставлять вам очень мало, поэтому вконтакте и будет долго думать. Советую вам, если вы намерены посмотреть фильм, послушать музыку вконтакте, то выключайте все загрузки и торрент трекер перед тем, как начать пользоваться сайтом.
Но самая основная причина того, почему долго заходит, грузится вконтакте, это все же скорость интернета. Поэтому, перед тем, как искать какие-либо другие причины всего, советую вам проверить свою скорость на сайте speedtest.
10 причин медленной загрузки веб-сайта (с решениями)
Содержание
Медленная и неуклонная работа могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода, и достоверность.
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.
- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.
Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
1. Низкая производительность сервера
Когда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени.
 Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.
Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта. - Низкая производительность сервера обычно связана с качеством веб-хоста.
- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервера
Междугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.

Решение . Максимально настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
3. Интенсивный трафик
Веб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
4. Чрезмерное содержимое Flash
Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
5. Увеличение HTTP-запросов
Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
6. Плотность кода
Как поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
7. Неадекватные методы кэширования
Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение : Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламы
Хотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
9. Использование устаревшей CMS
Система управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.
Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно скорее.
10. Отсутствие CDN
CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.
- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
- SpeedLab предлагает простой способ проверить производительность веб-сайта и уменьшить медленную загрузку веб-сайта.
- Чтобы повысить производительность, начните выяснять, загружаются ли веб-страницы медленно, и используйте рекомендации SpeedLab и важные показатели.
- После этого используйте SpeedLab, чтобы убедиться, что изменения сработали.
- Поскольку не может быть места сбоям, когда речь идет о пользовательском опыте, не может быть сбоев и при проверке производительности веб-страницы.
Попробуйте SpeedLab бесплатно
10 причин медленной загрузки веб-сайта (с решениями) задержки означает потерю трафика, доходов и доверия.
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.

- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.
- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.
Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
1. Низкая производительность сервера
Когда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени. Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.

- Низкая производительность сервера обычно связана с качеством веб-хоста.
- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервера
Междугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.

Решение — Максимально настройте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
3. Интенсивный трафик
Веб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
4. Чрезмерное содержимое Flash
Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
5. Увеличение HTTP-запросов
Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
6. Плотность кода
Как поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
7. Неадекватные методы кэширования
Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение : Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламы
Хотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
9. Использование устаревшей CMS
Система управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.
Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно скорее.
10. Отсутствие CDN
CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.
- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши.

 Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.
Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.