Flatten image в фотошопе перевод: Перевод всех команд главного меню Photoshop CS5
«Грандж» — учимся накладывать фактуру в фотошоп. |
В этой статье попытаемся научиться накладывать фактуру в Фотошоп.
Шаг 1.
Шаг 2.
Шаг 3.
Шаг 4.
С помощью клавиш Ctrl+U вызываем окно «Hue/Saturation», Ставим галочку напротив «Colorize», чтобы тонировать изображение, придав ему коричневатый оттенок и добиться эффекта Sepia, ловим цвет движком «Hue», а насыщенность «Saturation». Можно, конечно, использовать и любой другой оттенок на ваше усмотрение, например, тонировать изображение зеленым, голубым или темно-красным цветом. У меня получилось так.
Шаг 5. Шаг 6.
Шаг 7.
Дополнительно можно использовать черную рамку шириной примерно в 200-250 пикселей и те же кисти, чтобы создать эффект рваных краев. |
12 главных инструментов Adobe Photoshop — путеводитель от Андрея Журавлева
Всем новичкам Фотошоп кажется темным лесом: огромное меню, бессчетное количество инструментов и функций, в которых так легко заблудиться. Но все не так страшно – убежден профессиональный цветокорректор и опытный преподаватель Profile School Андрей Журавлев. Для полноценной работы в этой программе достаточно освоить базовые инструменты и постепенно развивать свои навыки. Итак, представляем вам 12 главных друзей пользователя Adobe Photoshop.
Палитра
Начнем с хороших новостей для тех, кого приводит в ужас меню Фотошопа: оно вам практически не понадобится в работе. Специалисты его редко открывают и пользуются только палитрой, которая находится справа. Любые необходимые команды из меню можно вызвать горячими клавишами.
Любые необходимые команды из меню можно вызвать горячими клавишами.
Палитра дает возможность выбрать основной, фоновый и текстовый цвета, а также создавать цвета для различных функций, параметров и команд. Для работы вам понадобится 5-7 палитр, все они находятся во вкладке Windows.
Самые важные палитры:
Tools (инструменты) — все, что вам необходимо для работы
Options (параметры) — настройки ручного редактирования
Расставить нужные палитры по экрану поможет рабочая среда, ее иконка находится в верхнем правом углу. Чтобы в следующий раз вернуться к тому же расположению палитры в рабочей среде, необходимо присвоить ей название и сохранить. Таким образом, вы в любой момент сможете навести привычный порядок на экране.
Лайфхак от преподавателя
Для организации рабочего пространства на мониторе Андрей Журавлев также рекомендует подружиться с клавишей F. Если у вас открыто несколько изображений, достаточно нажать F, чтобы на экране осталась только картинка, с которой вы работаете в Фотошопе. Повторное нажатие этой клавиши вызывает полноэкранный режим. Исчезнут все палитры и меню, на экране останется только картинка, что позволит вам лучше ее рассмотреть. Нажав F еще раз, вы попадете в первоначальный режим системы.
Повторное нажатие этой клавиши вызывает полноэкранный режим. Исчезнут все палитры и меню, на экране останется только картинка, что позволит вам лучше ее рассмотреть. Нажав F еще раз, вы попадете в первоначальный режим системы.
Для работы вам понадобится 5-7 палитр Photoshop
Формат PSD
Все изображения, сформированные в Adobe Photoshop, сохраняются только в формате PSD. Находите в меню “файл” “сохранить как” и выбираете этот формат из всех предложенных. Помните, что в JPEG созданные в Фотошопе слои не сохраняются. Если вы выберете его по привычке, просто потеряете всю сделанную работу.
Разумнее всего сделать сохранить картинку в PSD сразу, как только она попала вам в руке. Неважно, в каком формате у вас исходник, JPEG это или RAW-файл. Просто создайте копию и продолжайте работу в PSD.
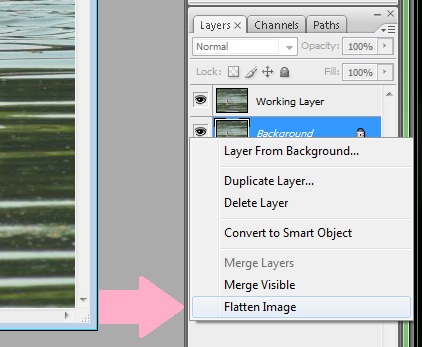
А вот для отправки готовой картинки заказчику PSD неудобен: слишком много весит и открыть его можно только в Фотошопе. Вам снова понадобится перевести картинку в JPEG-формат. Для этого необходимо соединить все созданные слои командой Flatten image, скорректировать фактор качества (не меньше 8) и сохранить в нужном формате.
Конвертировать PSD-файл в JPEG можно только перед отправкой готовой работы заказчику
Рекомендуем вам класс Андрея Журавлева «Adobe Photoshop. Все форматы файлов»
Кадрирование/Кроп
С помощью этого инструмента вы можете не только обрезать картинку, но и поворачивать ее под нужным углом. Среди важных и полезных настроек этого инструмента Журавлев отмечает кнопку Straighten (выпрямить). На ней изображен уровень, который позволяет выставить горизонталь и быстро скорректировать линию. Это быстрый и эффективный способ выравнивать горизонт на пейзажах.
Обратите внимание на флажок Delete cropped pixels (удалить обрезанные уровни). Он позволяет решить, хотите вы кадрировать изображение с уничтожением не выделенных фрагментов, или нет. Если этот флажок стоит, то все, что останется за пределами рамки, исчезнет. Лучше убрать флажок на тот случай, если вам не понравится результат и вы захотите кадрировать заново. Когда пиксели отрезаны, сделать это можно только за счет еще более сильного урезания картинки.
Важное замечание: при работе с инструментом Cropp tool сразу переключитесь в полноэкранный режим с помощью кнопки F. Так вы сможете перетаскивать картинку за пределы холста. В оконном режиме это невозможно.
Лайфхак от преподавателя:
Если при кадрировании вы хотите захватить кусок пустого пространства, выберите ключ Content aware. Программа самостоятельно найдет подходящие кусочки и соберет фон. Лучше всего эта функция работает с флажком Delete cropped pixels. Не самая идеальная функция, но для несложных изображений вполне подходит.
Инструменты кадрирования позволяют обрезать и поворачивать картинку под нужным углом
Отмена неудачных действий
Первое правило Фотошопа: в любой непонятной ситуации используй клавишу Escape (esc). Например, процесс кадрирования блокирует всю работу в программе, а вам нужно срочно переключиться на другую картинку. Или у вас просто тормозит компьютер. На помощь приходит клавиша Escape, которая отменяет текущие действия.
Также стоит запомнить еще одну кнопку — Undo brush tools. Она пригодится вам случай, когда надо быстро удалить неудачный штрих. Например, когда вы нарисовали рога и хвост на фотографии вашего начальника, а он появился у вас за спиной. Чтобы не искать кнопку в программе, необходимо воспользоваться комбинацией клавиш CTRL+Z (Windows) или Command+Z (MacOS). Вернуть рога и копыта, как и любое отмененное ранее действие, можно с помощью комбинации CTRL+Shift+Z (Command+shift+Z).
Она пригодится вам случай, когда надо быстро удалить неудачный штрих. Например, когда вы нарисовали рога и хвост на фотографии вашего начальника, а он появился у вас за спиной. Чтобы не искать кнопку в программе, необходимо воспользоваться комбинацией клавиш CTRL+Z (Windows) или Command+Z (MacOS). Вернуть рога и копыта, как и любое отмененное ранее действие, можно с помощью комбинации CTRL+Shift+Z (Command+shift+Z).
Первое правило Фотошопа: в любой непонятной ситуации используй клавишу Esc
Палитра History
Палитра History последовательно сохраняет состояние картинки перед любым мазком, корректирующим слоем и любой другой операцией. Этот инструмент позволяет быстро вернуться к любой стадии обработки, а не вызывать отмену клавишами десять раз подряд.
— Лично я противник этой палитры, потому что она создает у пользователей неверные представления о создании слоев. Но если относиться к ней как к возможности отменить несколько неудачных мазков, это хороший вариант — говорит Андрей Журавлев.
Есть у палитры History один значительный минус: она не дает возможности нелинейно отменять операции. Если вы рисуете усы на фотографии своей бывшей –– в первую очередь, вы не можете их оставить, когда последующие изменения уже внесены, а предыдущие еще не убраны. Это инструмент элементарной отмены действий, помните об этом.
Воспользоваться палитрой можно только до того, как вы закроете файл. Потом она исчезнет со всеми изменениями.
Палитра History позволяет быстро вернуться к любой стадии обработки картинки
Слои
Слои — это фундамент, важнейший инструмент для обработки картинок в Фотошопе. Он применяется для совмещения нескольких изображений, создания специальных эффектов, добавления текста или векторных фигур и других задач. Слои похожи ну стопку прозрачных листов на столе. Их можно перемещать для изменения изображения и уровня непрозрачности.
Существует два вида слоев: растровые и корректирующие. Растровые данные состоят из пикселей, расположенных в виде сетки. Корректирующий слой можно сравнить со светофильтром, который “висит” над картинкой. С его помощью можно создавать различные световые эффекты: отбрасывание тени, свечение и т.п.
Корректирующий слой можно сравнить со светофильтром, который “висит” над картинкой. С его помощью можно создавать различные световые эффекты: отбрасывание тени, свечение и т.п.
Работа с этим инструментом выполняется с помощью панели Layers (Слои). Группы слоев помогают их упорядочить и использовать для применения масок к нескольким слоям одновременно. В слоях очень легко запутаться, даже если вы не в первый раз работаете в Adobe Photoshop. Чтобы упорядочить свою работу, Андрей Журавлев рекомендует каждому слою присваивать собственное имя.
Лайфхак от преподавателя:
Работа со слоями требует множества различных команд, и для экономии времени вам пригодятся горячие клавиши. Для начала запомните и протестируйте базовые комбинации клавиш:
Показать/скрыть панель Layers: F7
Создать слой: Ctrl + Shift + N / Cmd + Shift + N
Создать копию слоя: Ctrl + J / Cmd + J
Создать новый слой через вырезание: Shift + Ctrl + J / Shift + Cmd + J
Сгруппировать слои: Ctrl + G / Cmd + G
Выделить слои: Ctrl + Alt + A / Cmd + Opt + A
Объединить выделенные слои: Ctrl + E / Cmd + E.
Объединить все видимые слои: Ctrl + Shift + Alt + E / Cmd + Shift + Option + E
Удалить корректирующий слой : Delete или Backspace / Delete
Слои в Фотошопе — это базовый инструмент для работы с картинкой
Рекомендуем вам класс Андрея Журавлева “Adobe Photoshop. Базовые приемы работы со слоями”
Выделение
Чтобы понять функцию выделения (изолирования) в Photoshop, Андрей Журавлев советует вспомнить фильм “Чужой”. Помните, как размножались инопланетные твари? Сначала из яйца вылезает членистоногое, прилипает к лицу человека и пытается отложить личинку. Выделение можно сравнить с этой промежуточным состояние “Чужого” — инструмент используется как переходная форма перед созданием маски слоя.
Чаще всего выделение применяется, когда нужно уменьшить или увеличить: например, женщины нередко просят сделать больше глаза или грудь на фото. Можно добавлять, удалять и перемещать объекты. Изолирование также используется при ретуши в тех случаях, когда нужно грубо ограничить зону, в которой будет действовать выбранный инструмент коррекции.
Для изолирования объектов используются несколько инструментов. Самые простейшие — это “эллипс” и “прямоугольник”, для более сложной формы используется “лассо”. Если применить команду Object selection tool можно, Фотошоп “подумает” за вас и выделит какой-то объект самостоятельно. Эта функция очень пригодится новичкам: без хорошего опыта очень сложно сделать корректное выделение самостоятельно.
Кроме того, изолированный объект можно скопировать на новый слой или поработать на нем каком-нибудь инструментом. С помощью команды Shot cut или CTRL+J/Command+J. комманд J вы можете создать копию выделенного фрагмента и работать с ним отдельно.
Функцию выделения в Фотошопе можно сравнить с промежуточной формой “Чужого” перед тем, как он станет полноценным чудовищем
Маска слоя
Слой и выделение вместе создают маску слоя, то есть финальную форму “Чужого”. По сути это трафарет, который накладывается на выделенный фрагмент изображения.
Например, вы увеличили глаз у модели на фотографии. Как его «подогнать» под цвет кожи вокруг? Можно все подтирать стеркой, но это неудобно: одно неловкое движение, и будет дыра. Для таких случаев пригодится маска слоя, которая в работе с растровым слоем выполняет функцию чудо–стерки. Она позволяет корректно стереть необходимые фрагменты без ущерба для картинки. В работе с корректирующим слоем маска просто ослабляет воздействие.
Как его «подогнать» под цвет кожи вокруг? Можно все подтирать стеркой, но это неудобно: одно неловкое движение, и будет дыра. Для таких случаев пригодится маска слоя, которая в работе с растровым слоем выполняет функцию чудо–стерки. Она позволяет корректно стереть необходимые фрагменты без ущерба для картинки. В работе с корректирующим слоем маска просто ослабляет воздействие.
Главное преимущество маски перед инструментами выделения — в возможности в любой момент перерисовать ее и доработать. Маска не уничтожает пиксели, а только «прячет» их. Она также позволяет менять область коррекции при работе с корректирующим слоем.
Рисование маски слоя требует большой аккуратности и внимания, отмечает Андрей Журавлев. Вам придется очень часто работать с этим инструментом в Фотошопе, поэтому старайтесь как можно больше практиковаться с ним.
Маска слоя — это трафарет, который накладывается на выделенный фрагмент изображения
Кисть
Кисти — один из самых любимых инструментов специалистов в Фотошоп. Их можно создавать самостоятельно, подгружать в программу, делиться с друзьями. Но это все впереди, пока что вам необходимо освоить простую кисточку Brush tool.
Их можно создавать самостоятельно, подгружать в программу, делиться с друзьями. Но это все впереди, пока что вам необходимо освоить простую кисточку Brush tool.
Основные настройки этого инструмента собраны в палитре Options.
Кисть в Фотошопе работает по той же логике, что и кисточка художника: закрашивает необходимые фрагменты. Например, вы можете выделить какую-то часть изображения и быстро ее покрасить. Такой прием часто используется, когда нужно “перекрасить” небо в пейзажных фотографиях.
Перед тем как начать работу с кистью необходимо выбрать ее размер и жесткость мазка. При обработке чаще всего применяют мягкие кисти. Если вам нужно покрасить большой фрагмент, выбираете кисть побольше, и наоборот. Размеры инструмента можно менять с клавиатуры: правая квадратная скобка делает кисть больше, левая — меньше.
У кисти есть две важные функции: Opacity — непрозрачность и Flow — нажим. Чем меньше непрозрачность кисти, тем легче след. Нажим регулирует поток краски из кисти и дает возможность менять форму мазка. Например, сделать окрашивание плотнее в центре и светлее по краям.
Например, сделать окрашивание плотнее в центре и светлее по краям.
Для работы в Фотошопе есть великое множество кистей, но для начала вам понадобится простейшая Brush tool
Кривая
Кривые (Curves) — это один из самых сложных и незаменимых инструментов в Фотошопе. Журавлев рекомендует новичкам потратить время и усилия на его освоение. Кривая используется для осветления и затемнения изображения, настройки контрастности и других операций с тоном. Например, когда нужно осветлить слишком темный участок, сделать цвета (или один цвет) более насыщенным и сочным, скорректировать пересвеченный фрагмент.
Это очень наглядный инструмент: по горизонтали отложена яркость исходной картинки, каждому пикселю положен свой цвет. Сдвиг кривой меняет яркость, а изменение формы меняет контраст — перепад яркости. Уводим кривую линию выше — картинка становится светлее, снижаем — картинка темнее.
Кривая в Фотошопе используется для для осветления и затемнения изображения, настройки контрастности и других операций с цветом и тоном
Рекомендуем вам класс Андрея Журавлева “Adobe Photoshop. Работа с кривыми: практика применения”
Работа с кривыми: практика применения”
Цветовой круг
Этого инструмента нет в фотошопе, но он вам необходим для понимания и запоминании взаимосвязей между цветами. Красный, зеленый и синий цвета являются основными цветами. Голубой, пурпурный и желтый — это субтрактивные основные цвета. Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный — голубой, зеленый — пурпурный, синий — желтый). На практике это работает так: вы увеличите яркость в красном канале, и все оттенки на изображении начнут “дрейфовать” в сторону красного. Например, желтый становится оранжевым.
Многие специалисты используют “круг Иттена”, однако Андрей Журавлев считает, что при работе с Фотошопом на него опираться нельзя. Преподаватель рекомендует использовать “круг Ньютона”, который, по его мнению, лучше описывает процессы взаимодействия яркости и цвета.
— Эта система не соответствует физике и физиологии восприятия цвета. При этом “круг Иттена достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета — говорит Журавлев.:max_bytes(150000):strip_icc()/002-rasterize-and-flatten-layer-effects-1700277-0610c32a799247a18b5047f6b168505e.jpg)
Для понимания взаимосвязей между цветами в Фотошопе рекомендуется “круг Ньютона”
Штамп
Как убрать дефекты на фотографии? Например, прыщи и морщины на портрете. Для таких целей используется Штамп (Clone Stamp Tool / S). Этот инструмент позволяет создать “заплатку” из “донорской” части изображения и закрыть ей дефект. По сути это кисть, которая рисует не отдельно взятым цветом, а самой картинкой. Например, с помощью выделения берем фрагмент на коже без прыща, создаем “заплатку”, лепим на отдельный слой и закрываем прыщ.
Как понять, откуда лучше брать «донорскую» область? Зажимаете клавишу alt, кликаете место, откуда взять фрагмент для “заплатки”. Программа сама вам подскажет, откуда лучше взять подходящий участок. При создании и перемещении “заплатки” лучше использовать максимально мягкую кисть.
Лайфхак от преподавателя
Хотите заниматься обработкой портретов? Освойте “Штамп для ленивых — восстанавливающую кисть (Healing brush). Она позволяет взять не только взять “донор”, но и подогнать цвет яркости под цвет области вокруг “заплатки”. Андрей Журавлев в шутку называет этот инструмент «антипрыщ». Те, кто его освоил, могут смело считать себя ретушерами третьего разрядами.
Андрей Журавлев в шутку называет этот инструмент «антипрыщ». Те, кто его освоил, могут смело считать себя ретушерами третьего разрядами.
Штамп позволяет создать “заплатку” из любого выбранного фрагмента изображения и поместить ее на любое место
Ваш мозг
На своих стримах Андрей Журавлев ставит этот пункт на последнее место, но всегда отмечает: ваша голова на плечах и есть ваш главный друг в работе с Фотошопом. Вы можете освоить все базовые инструменты программы, но для того, чтобы выстроить правильный порядок действий, придется подумать.
— Всегда идите от общего к частному. Поправили оттенок? Посмотрите на отдельные участки, может, что-то нужно еще. Сделайте зелень насыщенней, поправьте кожу с помощью кривых, добавьте маску. И помните, что наш главный друг хоть и всегда при нас, но очень ленив. То хочет спать завалиться, то откосить от работы. Не бойтесь дать пинка своему мозгу и заставить его думать.
Главный друг пользователя Фотошопа — это голова на плечах, убежден Андрей Журавлев
Хотите больше узнать о главных инструментах Adobe Photoshop?
Запишитесь на курс Андрея Журавлева “Adobe Photoshop. Базовый курс”. После окончания обучения вам больше не придется искать подсказки в Интернете и у друзей. Более того, вы начнете давать их сами! Под руководством талантливого преподавателя вы шаг за шагом научитесь делать дизайн-макеты, готовить изображения для печати и мгновенно подбирать нужные инструменты под конкретную задачу. А главное — вы станете уверенным пользователем Фотошопа, а не новичком.
Базовый курс”. После окончания обучения вам больше не придется искать подсказки в Интернете и у друзей. Более того, вы начнете давать их сами! Под руководством талантливого преподавателя вы шаг за шагом научитесь делать дизайн-макеты, готовить изображения для печати и мгновенно подбирать нужные инструменты под конкретную задачу. А главное — вы станете уверенным пользователем Фотошопа, а не новичком.
Для тех, кто готов стать настоящим гуру Фотошопа, рекомендуем курс “Adobe Photoshop. Продвинутый уровень”. Вы получите возможность изучить расширенный функционал знакомых инструментов, отточить свои навыки и получить массу бесценных лайфхаков от Андрея Журавлева. Выпускники этого курса больше не думает над тем, какие инструменты необходимы для конкретной задачи, поскольку умеют моментально оценивать объем необходимой работы. Вы не только научитесь экономить свое время, но и получите реальный шанс получать серьезные коммерческие задачи и консультировать новичков.
Основы Photoshop: дополнительные возможности со слоями
Урок 10: дополнительные возможности со слоями
/en/photoshopbasics/sharpening-and-noise-reduction/content/
Дополнительные возможности со слоями
Как мы уже говорили в нашем уроке о слоях, существует множество способов их использования в фотошопе. До сих пор мы рассмотрели несколько основных навыков, включая использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых опций, например opacity , режимы наложения , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
До сих пор мы рассмотрели несколько основных навыков, включая использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых опций, например opacity , режимы наложения , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл примера.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько могут просвечиваться нижележащие слои. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой mountain имеет непрозрачность 100% . Этот слой полностью непрозрачен, то есть ничто под буквами не может быть просвечено. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачен, то есть вы можете видеть сквозь буквы фонового слоя.
Этот слой полностью непрозрачен, то есть ничто под буквами не может быть просвечено. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачен, то есть вы можете видеть сквозь буквы фонового слоя.
Вы также можете изменить непрозрачность Корректирующий слой , чтобы сделать его более тонким. Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменение самого корректирующего слоя.
Регулировка непрозрачности слоя
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели Слои .
- Нажмите и перетащите ползунок , чтобы отрегулировать непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка.
 Если вы установите непрозрачность на 0%, слой станет равным 9.0009 полностью прозрачный или невидимый.
Если вы установите непрозрачность на 0%, слой станет равным 9.0009 полностью прозрачный или невидимый.
Попробуйте!
Откройте файл примера, затем отрегулируйте непрозрачность слоев Text , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить непрозрачность слоя Background , и его нельзя скрыть. Это связано с тем, что вам не нужно, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях вам может понадобиться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более плавный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn . Видите шахматную доску позади желудя? Это означает, что фон полностью прозрачный . Шахматная доска фактически не будет экспортироваться при сохранении изображения; это только для обозначения прозрачности.
Видите шахматную доску позади желудя? Это означает, что фон полностью прозрачный . Шахматная доска фактически не будет экспортироваться при сохранении изображения; это только для обозначения прозрачности.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Web». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области белыми.
Режимы наложения
В дополнение к регулировке непрозрачности вы можете использовать различные режимы наложения для управления смешением слоев в документе. Меню режимов наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете файлу примера, выберите слой Record . Обратите внимание, что режим наложения установлен на Multiply . Несмотря на то, что непрозрачность слоя «Запись» установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет слоя ниже.
Обратите внимание, что режим наложения установлен на Multiply . Несмотря на то, что непрозрачность слоя «Запись» установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет слоя ниже.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим. В приведенном ниже примере изменение режима наложения на Screen по-прежнему позволит просвечивать бирюзовый фон, но на этот раз вместо этого он появится на записи.
Каждый режим наложения создает разные эффекты, и некоторые из них гораздо более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержание ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также может быть сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите это руководство от Photo Blog Stop.
Чтобы узнать больше о режимах наложения, просмотрите это руководство от Photo Blog Stop.
Обтравочные маски
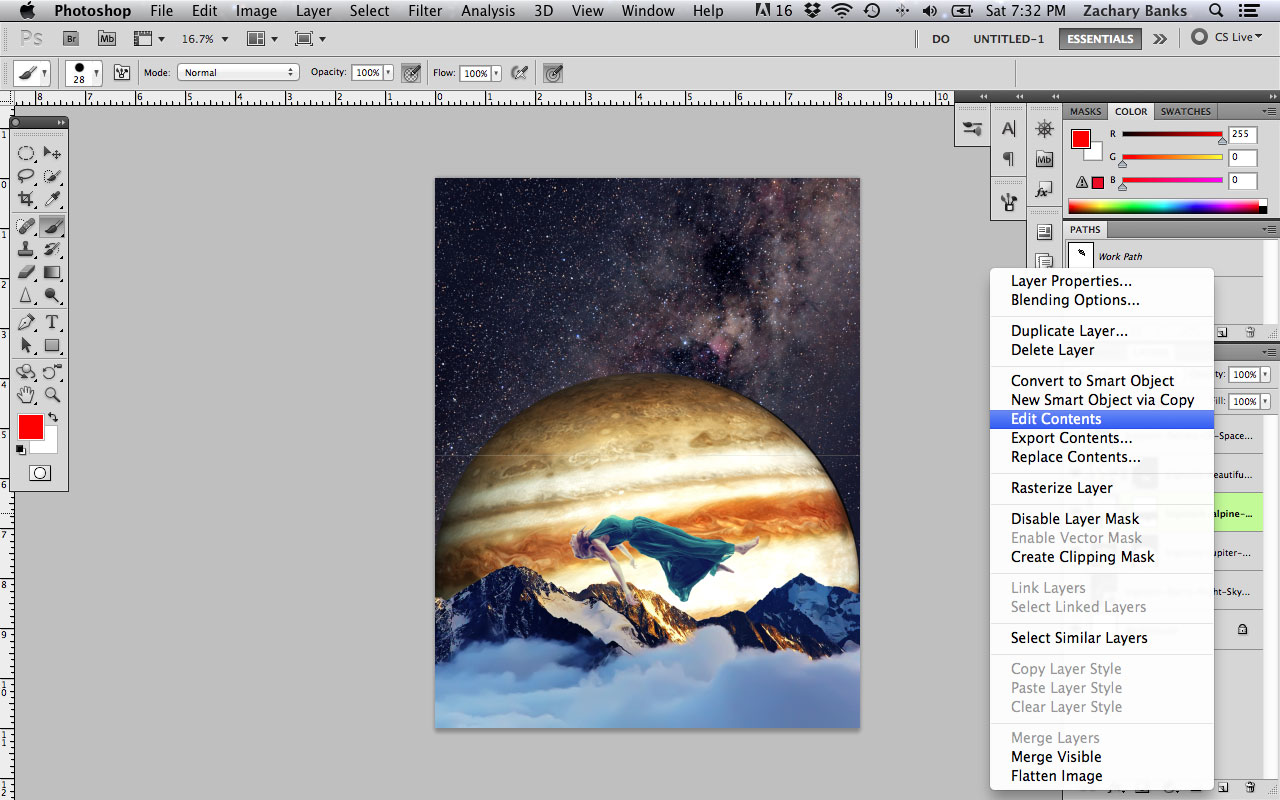
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой воздействовал только на один слой . Для этого можно использовать обтравочную маску .
Если вы следуете файлу примера, найдите маленькую стрелку рядом со слоем Gradient Map . Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями в 9Панель 0009 Слои . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод, чтобы освободить обтравочную маску. Снятие обтравочной маски не удаляет слой, но заставляет его вести себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя «Карта градиента» в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой «Желудь».
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем. По этой причине, если вы уже используете обтравочные маски в своем документе, новые корректирующие слои могут использовать обтравочную маску автоматически.
Попробуйте это!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства». Обратите внимание, что корректировка кривых влияет только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите этот учебник от Adobe.
Маски слоя
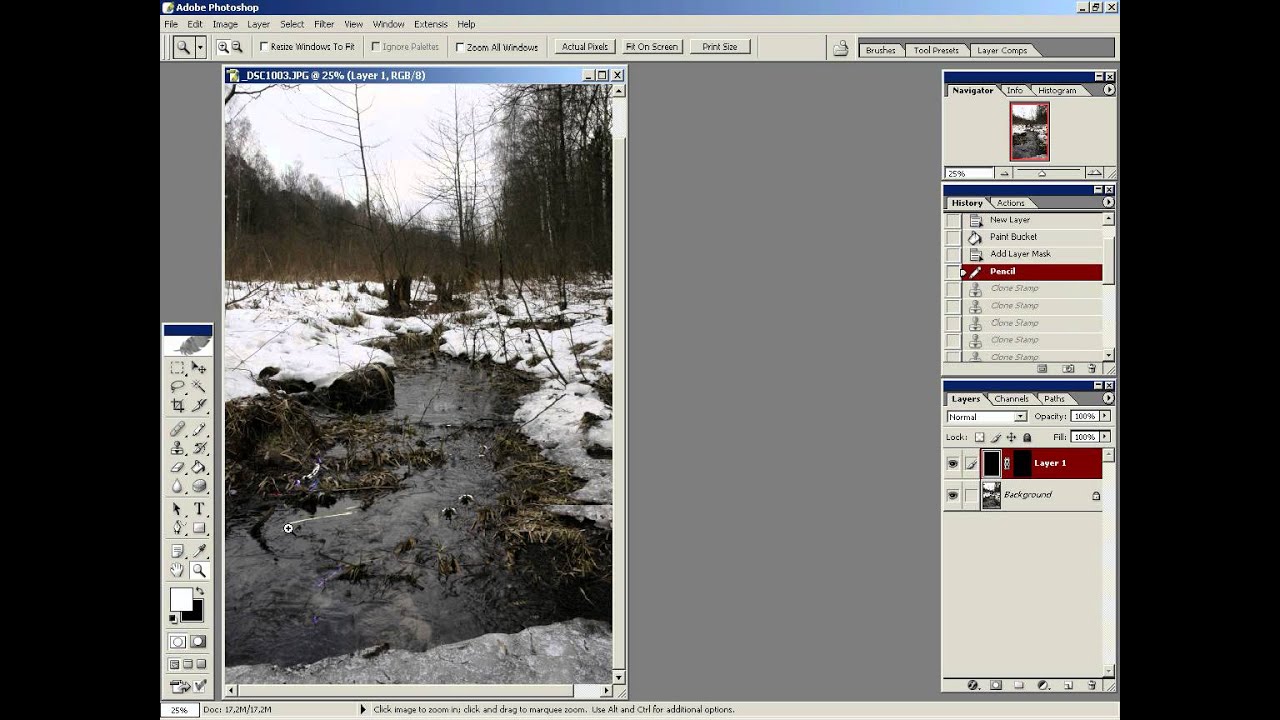
Иногда вам может понадобиться, чтобы были видны только определенные части слоя. Например, вы можете захотеть удалить фон из слоя, чтобы слои под ним были видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить. К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с того, что уже готово. Если вы следуете вместе с файлом примера, выберите Желудь слой. Здесь мы использовали маску слоя, чтобы скрыть или замаскировать фон, чтобы желудь был единственной видимой частью слоя. Маска слоя представлена черно-белой миниатюрой справа от значка слоя на панели Layers . Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы редактировать или даже удалить маску слоя.
Редактирование маски слоя
Чтобы лучше понять, как работают маски слоя, попробуем отредактировать маску слоя Acorn. Мы будем использовать инструмент Brush , поэтому, если вы никогда им не пользовались, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем миниатюру рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели Tools , затем установите Foreground Color на white .

- Нажмите и перетащите свое изображение, чтобы открыть области в слое. В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.
- Установите цвет переднего плана на черный , затем щелкните и перетащите свое изображение в скрытых областей в слое.
- Продолжайте использовать инструмент «Кисть», пока не будете удовлетворены результатом.
Чтобы получить наилучший результат, вам нужно не торопиться и тщательно работать, особенно при уточнении краев маски слоя вокруг объекта. Может оказаться полезным настроить размер , жесткость и непрозрачность инструмента «Кисть».
Создание новой маски слоя
Теперь, когда вы знаете больше о масках слоя, вы можете попробовать создать свою собственную.
- Выберите слой, затем нажмите кнопку Слой-маска внизу панели Layers .
 В нашем примере мы создадим новую маску слоя для слоя Record .
В нашем примере мы создадим новую маску слоя для слоя Record . - Маска слоя появится в виде белой миниатюры рядом со значком слоя на панели Слои . Затем вы можете выбрать миниатюру и использовать инструмент Brush для редактирования маски слоя.
Обратите внимание, что вы можете применить многослойных масок к одному и тому же слою. Однако это может стать сложным, поэтому мы рекомендуем использовать только одну маску слоя для каждого слоя.
Использование масок слоя с корректирующими слоями
Вы можете использовать маску слоя, чтобы контролировать области вашего изображения, на которые влияет корректирующий слой. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя, чтобы преобразовать определенные области в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть», чтобы отредактировать ее.
Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть», чтобы отредактировать ее.
Удаление маски слоя
- Нажмите и перетащите миниатюру маски слоя в Корзину в правом нижнем углу панели Слои .
- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит части слоя, которые в настоящее время скрыты, поэтому вам следует избегать этого параметра, если вы не абсолютно уверены, что вам больше не нужны эти части изображения.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть миниатюру, чтобы временно отключить маску слоя.
Создание и редактирование масок слоя может оказаться непростой задачей, и есть множество других способов добиться хороших результатов. Чтобы узнать больше, ознакомьтесь с этими руководствами:
- Маскирование части изображения (Adobe)
- Полное руководство по маскированию в Photoshop для начинающих (Design Shack)
Группы слоев
Когда вы начинаете работать с несколькими слоями в документе, может быть сложно организовать их. К счастью, Photoshop позволяет вам группа ваших слоев. Вы можете использовать группы для объединения связанных слоев, одновременного перемещения и редактирования нескольких слоев и многого другого.
К счастью, Photoshop позволяет вам группа ваших слоев. Вы можете использовать группы для объединения связанных слоев, одновременного перемещения и редактирования нескольких слоев и многого другого.
Создание группы
- Найдите и выберите кнопку Group в нижней части панели Layers .
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , измените порядок на на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши. Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели.
- Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.

Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуйте!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Далее выберите Группа 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это меняет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Слияние и выравнивание слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть слияние им. Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой, прежде чем применять другие изменения, такие как повышение резкости или уменьшение шума.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните правой кнопкой мыши слои и выберите Merge Layers 9.0010 . Вы также можете выбрать слои, а затем нажать Ctrl+E (или Command+E на Mac).
Объединение лишит слои гибкости и контроля, поэтому объединять слои следует только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : не забудьте щелкнуть правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои документа в один Фоновый слой . Это известно как сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что вам не нужно сводить изображения перед их экспортом. При сохранении проекта в виде файла JPEG или PNG все слои будут автоматически сведены, поскольку эти форматы файлов не могут иметь несколько слоев.
Попробуйте это!
Откройте файл примера. Выберите слои Gradient Map и Acorn , затем объедините их .
Чтобы узнать больше о слиянии слоев, просмотрите этот видеоурок от Adobe.
Продолжать
Предыдущий: Повышение резкости и шумоподавление
Далее:Работа с кистями
/ru/photoshopbasics/working-with-brushes/content/
Сохранение проекта | Публичная библиотека Ванкувера
Сохранение
Чтобы сохранить изображение из Photoshop, выберите меню Файл > Сохранить как . Во всплывающем окне выберите Съемный диск/USB-накопитель , дайте файлу описательное имя и выберите, в каком формате будет сохранено изображение. Если ваш проект содержит несколько слоев, вам нужно будет экспортировать его или «свести», прежде чем его можно будет сохранить в виде файла JPG или другого изображения.
Во всплывающем окне выберите Съемный диск/USB-накопитель , дайте файлу описательное имя и выберите, в каком формате будет сохранено изображение. Если ваш проект содержит несколько слоев, вам нужно будет экспортировать его или «свести», прежде чем его можно будет сохранить в виде файла JPG или другого изображения.
Файлы PSD (документ Photoshop)
Файл PSD (документ Photoshop) представляет собой файл многослойного изображения, используемый в Photoshop. PSD — это формат по умолчанию, который Photoshop использует для сохранения данных. Файл PSD позволяет пользователю работать с отдельными слоями изображения даже после сохранения файла. Однако эти файлы можно открыть только в Photoshop (или аналогичных программах, таких как GIMP), поэтому их нельзя будет просмотреть на устройствах, на которых не установлена одна из этих программ.
Экспорт
Экспорт создает файл изображения в формате jpg, png или другой из видимых слоев документа PSD. Функция «Экспорт» находится в раскрывающемся меню «Файл».
Функция «Экспорт» находится в раскрывающемся меню «Файл».
Сведение изображения
«Сведение изображения» находится в нижней части раскрывающегося меню «Слой» . Это уменьшит файл до одного слоя, что позволит сохранить его как файл изображения. После того, как вы сведете изображение, вы не сможете вернуться к редактированию слоев по отдельности, поэтому вы можете сохранить резервную версию своей работы в виде PSD-файла перед сведением.
Изображение
Параметры файла
Некоторые распространенные форматы для сохранения изображений Photoshop:
*.TIFF — Стандартный формат файла в полиграфии и издательском деле.
*.JPG — Наименьший формат файла изображения, который лучше всего подходит для отправки через Интернет, но со значительной потерей качества при редактировании.
*.PNG — Заменил .GIF как наиболее часто используемый формат сжатия изображений без потерь в Интернете.
 Вытираем текстуру в тех местах, где она не нужна, фактически оставляя места где фон, или где она хорошо смотрится.
Вытираем текстуру в тех местах, где она не нужна, фактически оставляя места где фон, или где она хорошо смотрится. Также не забываем использовать overlay и стерку, чтобы убрать лишний мусор с главного объекта на фото. При необходимости регулируем прозрачность слоя с текстурой (окно «Layers» значение «Opacity»), контрастность и яркость (Image=>Adjustments=>Brightness/Contrast).
Также не забываем использовать overlay и стерку, чтобы убрать лишний мусор с главного объекта на фото. При необходимости регулируем прозрачность слоя с текстурой (окно «Layers» значение «Opacity»), контрастность и яркость (Image=>Adjustments=>Brightness/Contrast). Можно применить упомянутые Grunge Brushes в виде царапин. Можно наложить поверх изображения картинку с любым рукописным текстом и тем же путем, что и с текстурами, добиться его гармоничного присутствия в рамках основного фона. Стиль «грандж» предоставляет широкую площадку для экспериментов.
Можно применить упомянутые Grunge Brushes в виде царапин. Можно наложить поверх изображения картинку с любым рукописным текстом и тем же путем, что и с текстурами, добиться его гармоничного присутствия в рамках основного фона. Стиль «грандж» предоставляет широкую площадку для экспериментов. Если вы установите непрозрачность на 0%, слой станет равным 9.0009 полностью прозрачный или невидимый.
Если вы установите непрозрачность на 0%, слой станет равным 9.0009 полностью прозрачный или невидимый.
 В нашем примере мы создадим новую маску слоя для слоя Record .
В нашем примере мы создадим новую маску слоя для слоя Record .