Gradient overlay в фотошопе перевод: Перевод Layer Style — Gradient Overlay (Стиль слоя
Содержание
Photoshop 6: советы и секреты
Компания Adobe широко известна среди профессионалов своими графическими пакетами: выход каждой новой версии становится событием номер один для всех, кто так или иначе связан с созданием и редактированием графических изображений. Эту традицию продолжил и Photoshop 6, закрепив за собой славу лучшего редактора растровой графики на обеих платформах.
Направлением главного удара шестой версии Photoshop стало создание спецэффектов в терминологии программы Layer Style (Satin, Gradient Overlay, Pattern Overlay, Stroke), что вполне закономерно: с момента появления в программе эти инструменты стали одними из самых популярных. Во-первых, они автоматизируют хоть и примитивные, зато часто используемые эффекты типа наложения полупрозрачной тени и свечения от объекта. Во-вторых, их можно в любой момент отредактировать, поскольку настройки сохраняются в виде свойства уровня. И в-третьих, эффекты легко копируются из одного слоя в другие, сокращая время рутинных операций.
В Photoshop 6 увеличилось не только количество эффектов, но и способов коррекции цветов. К хорошо известным корректирующим слоям — Levels, Curves, Color Balance и Brightness/Contrast, Hue/Saturation и Selective Color — добавился новый, абсолютно оригинальный — Gradient Map.
Gradient Map
По роду работы мне приходится делать макеты с рекламой услуг крупного интернет-провайдера. Фирменный цвет — темно-синий, тема — космос, спутники и все такое. Раньше, чтобы цвета макета были одной цветовой гаммы с фирменными, часто приходилось прибегать к операции Hue/Saturation. Если при этом включить режим Colorize и сдвинуть движок Hue (Оттенок) в область синего (200-240), Photoshop окрасит весь слой в оттенки выбранного цвета. То есть все изображение как бы переводится в grayscale, при этом вместо чисто черного выступает выбранный нами цвет, а белый остается нетронутым — в результате промежуточные оттенки окрашиваются в синие полутона.
Корректирующий слой Gradient Map позволяет явно указать диапазон цветов, в который будут «втискиваться» все цвета изображения (см. снимок экрана сверху). снимок экрана сверху). | |
| Кроме того, он дает возможность управлять перераспределением цветов в этом диапазоне: например, фирменный темно-синий цвет определяется как для темных участков, так и в области полутонов (см. снимок экрана в середине), что, в отличие от Colorize, дает вполне приличный результат (рисунок снизу). | |
И хотя такой подход решает в какой-то мере задачу перевода изображения в определенную цветовую гамму, назвать его удовлетворительным нельзя из-за отсутствия каких-либо дополнительных настроек. Например, если применить эту операцию к фирменному цвету (100% C, 80% M, 0% Y, 20% K), то все изображение будет слишком светлым, и как-то повлиять на этот режим Colorize не дает — нужно использовать дополнительные корректирующие слои. Вот тут-то на помощь и приходит новшество Photoshop 6 — корректирующий слой Gradient Map, позволяющий явно указать диапазон цветов, в который будут «втискиваться» все цвета нашего рисунка.
| С помощью режима Colorize все промежуточные оттенки исходного изображения (сверху) можно окрасить в синие полутона |
При необходимости несколько осветлить изображение просто смещаем ползунки в области полутонов влево. Часто используемые настройки можно сохранять. Если немного поэкспериментировать с изображением, например поставить ряд дополнительных настроек для управления цветом в области полутонов, есть шанс добиться интересных результатов — при этом, что важно, коррективы вносятся в любой момент. Разумеется, область распространения Gradient Map, как и любого другого корректирующего слоя, ограничивается маской прозрачности, что дает дополнительную свободу творчеству.
Кроме обычного (Solid), Gradient Map имеет режим Noise, который как разновидность градиентной заливки будет полезен при создании шумоподобных фоновых изображений: в этом случае готовится градиентная заливка, которая состоит из случайным образом выбранных цветов, находящихся в определенном диапазоне. Чтобы ограничить разброс цветов в получаемом цветовом переходе, проще всего выбрать модель HSB и с помощью ползунков указать требуемый диапазон. Для смягчения переходов между отдельными цветами служит параметр Roughness: при значениях, близких к 0, получается обычная растяжка между двумя цветами, при Roughness=100 границы переходов становятся резкими. Наиболее практичны значения, находящиеся в диапазоне 10-35%, поскольку в этом случае не так заметны изменения цветов.
Чтобы ограничить разброс цветов в получаемом цветовом переходе, проще всего выбрать модель HSB и с помощью ползунков указать требуемый диапазон. Для смягчения переходов между отдельными цветами служит параметр Roughness: при значениях, близких к 0, получается обычная растяжка между двумя цветами, при Roughness=100 границы переходов становятся резкими. Наиболее практичны значения, находящиеся в диапазоне 10-35%, поскольку в этом случае не так заметны изменения цветов.
Layer Set
Одним из наиболее значительных нововведений шестой версии Photoshop можно назвать появление групп слоев (Layer Set). Они существенно облегчают работу со сложными макетами, позволяя объединять изображения логически. К тому же ими можно манипулировать как одним объектом: передвигать, трансформировать, менять цвета с помощью корректировочных слоев Adjustment Layers. Причем достаточно всего одного слоя для воздействия на все изображения, находящиеся в составе группы.
Самый простой способ сделать так, чтобы настройки применялись только к конкретным слоям, — объединить их в группу. Для этого свяжите необходимые слои, а затем выполните Layer/Group Linked (или выберите New Set From Linked из всплывающего меню в палитре слоев). Однако тут нужно быть внимательным. Дело в том, что при создании группы Photoshop по умолчанию предлагает режим наложения слоев Pass Through — то есть все слои будут беспрепятственно пропускать сквозь себя все корректировки. Таким образом, если при создании группы нажать «ОК» автоматически, то эффект от корректировочного слоя будет воздействовать на ВСЕ нижележащие слои, вплоть до фонового. Чтобы этого не произошло, нужно выбирать режим Normal — либо на этапе создания группы, либо позже, выбрав его в стандартном списке режимов в панели Layers. Изменяя положение корректировочного слоя в группе, можно воздействовать лишь на выборочные изображения, а чтобы эффект распространялся на все слои в группе, сделайте корректировочный слой самым верхним.
Для этого свяжите необходимые слои, а затем выполните Layer/Group Linked (или выберите New Set From Linked из всплывающего меню в палитре слоев). Однако тут нужно быть внимательным. Дело в том, что при создании группы Photoshop по умолчанию предлагает режим наложения слоев Pass Through — то есть все слои будут беспрепятственно пропускать сквозь себя все корректировки. Таким образом, если при создании группы нажать «ОК» автоматически, то эффект от корректировочного слоя будет воздействовать на ВСЕ нижележащие слои, вплоть до фонового. Чтобы этого не произошло, нужно выбирать режим Normal — либо на этапе создания группы, либо позже, выбрав его в стандартном списке режимов в панели Layers. Изменяя положение корректировочного слоя в группе, можно воздействовать лишь на выборочные изображения, а чтобы эффект распространялся на все слои в группе, сделайте корректировочный слой самым верхним.
Clipping Path для Layer Set (обтравочные пути для групп слоев)
Группировка слоев оказывает существенную помощь не только для перемещения и коррекции цвета в нескольких слоях сразу. Она позволяет также маскировать сразу все слои, находящиеся в группе, используя для этого всего одну маску прозрачности, что более удобно, чем создавать группы обтравки (Clipping Group). Чтобы задать векторную маску всей группе, нужно сначала создать контур (Create New Work Path), причем именно незаполненный контур, а не фигуру (Create New Shape Layer), которая стоит по умолчанию, а затем в палитре слоев выбрать требуемую группу. После этого в меню Layer найдите Add Layer Clipping Path (Добавить обтравочный контур к слою) и в появившемся подменю выберите Current Path (Выбранный контур)
Она позволяет также маскировать сразу все слои, находящиеся в группе, используя для этого всего одну маску прозрачности, что более удобно, чем создавать группы обтравки (Clipping Group). Чтобы задать векторную маску всей группе, нужно сначала создать контур (Create New Work Path), причем именно незаполненный контур, а не фигуру (Create New Shape Layer), которая стоит по умолчанию, а затем в палитре слоев выбрать требуемую группу. После этого в меню Layer найдите Add Layer Clipping Path (Добавить обтравочный контур к слою) и в появившемся подменю выберите Current Path (Выбранный контур)
Все! Передвигается группа слоев вместе с маской стандартным способом — через инструмент Move, если же нужно сместить только маску — используйте Path Component Selection Tool.
Blending Options
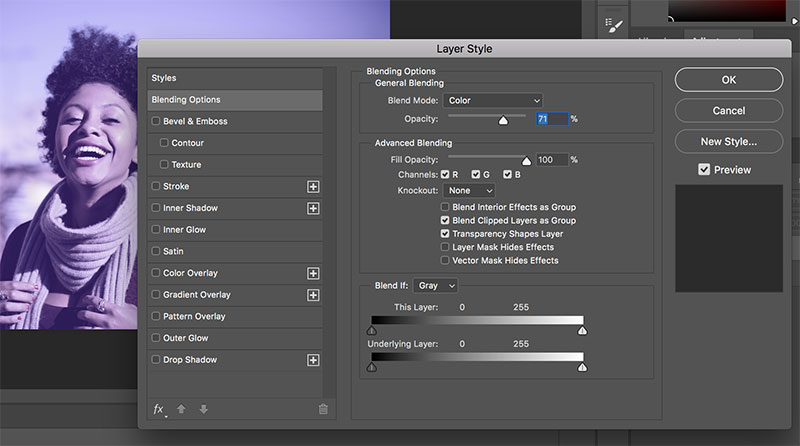
Кроме новых типов градиентной заливки в шестой версии появились дополнительные режимы наложения слоев друг на друга, дающие большую гибкость при работе со слоями. Так, если открыть Blending Options (выбрать слой, нажать правую кнопку мыши и во всплывшем списке выбрать Blending Options), то можно увидеть новый раздел — Аdvanced Options, в котором расположены дополнительные настройки для работы со слоями.
Оба новых режима — Shallow и Deep (Advanced Blending/ Knockout) — позволяют использовать любой слой в качестве маски для всех нижележащих слоев, одновременно частично отображая сам этот слой. Степень прозрачности задается положением движка Fill Opacity — чем это значение меньше, тем слой-маска прозрачнее.
| В окне Blending Options появился новый раздел Advanced Options c дополнительными настройками для работы со слоями |
Если макет простой, результат применения Shallow и Deep будет идентичен: все нижележащие слои будут просвечиваться до фона (если фона нет — на пустой прозрачный слой). Отличия между режимами начинаются в том случае, если в макете используются Layer Set или Clipping Group. Shallow работает только в пределах этих конструкций: то есть в том месте, где находится слой-маска, будет частично просвечиваться самый нижний слой в группе, а остальные слои будут полностью прозрачны. Режим Deep гораздо прямолинейнее: он не обращает внимания ни на что и просто создает маску прозрачности для всех нижележащих изображений, позволяя видеть фон в любом слое.
Режим Deep гораздо прямолинейнее: он не обращает внимания ни на что и просто создает маску прозрачности для всех нижележащих изображений, позволяя видеть фон в любом слое.
Сфера применения этих режимов довольно широка: для проявки части определенного слоя, скрытого под несколькими изображениями (не нужно создавать маски для каждого), или при цветокоррекции, чтобы эффект не распространялся на определенную часть изображения. Кроме того, Shallow и Deep будут полезны, если нужно употребить текст как маску для слоя. Поскольку в маске текст не может оставаться редактируемым, он сразу же растрируется, что не всегда удобно, а применение к нему режима Shallow позволяет, во-первых, «обойти» эти ограничения программы и, во-вторых, привлекать для текста дополнительные эффекты.
Векторные объекты
С появлением в Photoshop развитых инструментов для работы с векторными путями стало гораздо удобнее использовать их при создании сложных макетов. Скажу по своему опыту: именно с шестой версии я стал активно задействовать вектора в Photoshop, обращаясь ранее для этих целей к Illustrator или CorelDRAW. Наряду с общими улучшениями в новой версии усилилась интеграция с Illustrator, и теперь стало возможным вставлять из него в Photoshop векторные объекты напрямую. Достаточно просто в Illustrator скопировать объект в буфер, переключиться в Photoshop и выбрать команду Paste/Paste As Shape Layer (Вставить как путь). Скопированный объект остается векторным со всеми вытекающими из этого преимуществами. При желании его можно занести в библиотеку — с тем, чтобы потом использовать снова. Для этого векторный путь нужно выделить (перейдя на слой, в котором он находится), а затем выбрать в меню Edit/Define Custom Shape. В появившемся окне диалога объекту желательно дать осмысленное название — тогда потом не придется гадать, отыскивая его в достаточно компактном списке Shapes.
Наряду с общими улучшениями в новой версии усилилась интеграция с Illustrator, и теперь стало возможным вставлять из него в Photoshop векторные объекты напрямую. Достаточно просто в Illustrator скопировать объект в буфер, переключиться в Photoshop и выбрать команду Paste/Paste As Shape Layer (Вставить как путь). Скопированный объект остается векторным со всеми вытекающими из этого преимуществами. При желании его можно занести в библиотеку — с тем, чтобы потом использовать снова. Для этого векторный путь нужно выделить (перейдя на слой, в котором он находится), а затем выбрать в меню Edit/Define Custom Shape. В появившемся окне диалога объекту желательно дать осмысленное название — тогда потом не придется гадать, отыскивая его в достаточно компактном списке Shapes.
| Режим Shallow дает возможность оставить текст редактируемым и применить к нему дополнительные эффекты |
Определенное удобство при работе с векторными объектами дают настройки в Geometry Options (выберите любой инструмент построения векторных фигур и найдите треугольник рядом с Custom Shape Tool). Среди них особенно стоит отметить привязку границ объекта к пикселам изображения (Snap to Pixels), что наверняка придется по душе многочисленной братии Web-дизайнеров.
Среди них особенно стоит отметить привязку границ объекта к пикселам изображения (Snap to Pixels), что наверняка придется по душе многочисленной братии Web-дизайнеров.
Как видите, шаг вперед по сравнению с предыдущей версией значителен, даже несмотря на то, что в статье была затронута лишь верхушка айсберга, имя которому — Рhotoshop.
Об авторе: Михаил Борисов — независимый автор.
Перевод команд и интерфейса Photoshop на русский язык · Мир Фотошопа
File | Файл |
| New | Новый |
| Open | Открыть |
| Browse | Обзор |
| Open As | Открыть как |
| Open As Smart Object | Открыть как смарт-объект |
| Open Recent | Последние документы |
| — Clear Recent | — Очистить последние |
| Device Central | Данные о разных платформах |
| Close | Закрыть |
| Close All | Закрыть все |
| Close and Go To Bridge | Закрыть и перейти в Bridge |
| Save | Сохранить |
| Save As | Сохранить как |
| Check In | Разблокировать для записи |
| Save for Web & Devices | Сохранить для Web и устройств |
| Revert | Восстановить |
| Place | Поместить |
| Import | Импортировать |
| Export | Экспортировать |
| Automate | Автоматизация |
| Scripts | Сценарии |
| — Image Processor | — Обработка изображений |
| — Layer Comps to Files | — Сохранить слои как файлы |
| — Layer Comps to PDF | — Сохранить слои в PDF |
| — Layer Comps to WPG | — Сохранить слои в WPG |
| — Export Layers to Files | — Экспортировать слои как файлы |
| — Script Events Manager | — Менеджер событий |
| — Load Files into Stack | — Загрузить файлы в массив |
| — Load Multiple DICOM Files | — Загрузить файлы DICOM |
| — Statistics | — Статистика |
| — Browse | — Выбрать файл |
| File Info | Сведения о файле |
| Page Setup | Параметрый страницы |
| Напечатать | |
| Print One Copy | Печать одного экземпляра |
| Exit | Выход |
Edit | Редактирование |
| Undo | Отменить |
| Step Forward | Шаг вперед |
| Step Backward | Шаг назад |
| Fade | Ослабить |
| Cut | Вырезать |
| Copy | Скопировать |
| Copy Merged | Скопировать совмещенные данные |
| Paste | Вставить |
| Paste Into | Вставить в |
| Clear | Очистить |
| Check Spelling | Проверка орфографии |
| Find and Replace Text | Поиск и замена текста |
| Fill | Выполнить заливку |
| Stroke | Выполнить обводку |
| Free Transform | Свободное трансформирование |
| Transform | Трансформирование |
| — Again | — |
| — Scale | — |
| — Rotate | — |
| — Skew | — |
| — Distort | — |
| — Perspective | — |
| — Warp | — |
| — Rotate 180° | — |
| — Rotate 90° CW | — |
| — Rotate 90° CCW | — |
| — Flip Horizontal | — |
| — Flip Vertical | — |
| Auto-Align Layers | Автоматически выравнивать слои |
| Auto-Blend Layers | Автоматически смешивать слои |
| Define Brush Preset | Определить кисть |
| Define Pattern | Определить узор |
| Define Custom Shape | Определить произвольную фигуру |
| Purge | Удалить из памяти |
| — Undo | — |
| — Clipboard | — |
| — Histories | — |
| — All | — |
| Adobe PDF Presets | Стили экспорта в Adobe PDF |
| Preset Manager | Управление наборами |
| Color Settings | Настройка цветов |
| Assign Profile | Назначить профиль |
| Convert to Profile | Преобразовать в профиль |
| Keyboard Shortcuts | Клавиатурные сокращения |
| Menus | Меню |
| Preferences | Установки |
| — General | — Общие |
| — Interface | — Интерфейс |
| — File Handling | — |
| — Perfomance | — |
| — Cursors | — |
| — Transparency & Gamut | — |
| — Units & Rulers | — |
| — Guides, Grid, Slices & Count | — |
| — Plug-Ins | — |
| — Type | — |
Image | Изображение |
| Mode | Режим |
| — Bitmap | — Битовый формат |
| — Grayscale | — Градации серого |
| — Duetone | — Дуплекс |
| — Indexed Colors | — Индексированные цвета |
| — RGB | — RGB |
| — CMYK | — CMYK |
| — Lab | — Lab |
| — Multichannel | — Многоканальный |
| — 8 Bits/Channel | — 8 бит/канал |
| — 16 Bits/Channel | — 16 бит/канал |
| — 32 Bits/Channel | — 32 бит/канал |
| — Color Table | — Таблица цветов |
| Adjustments | Коррекция |
| — Levels | — Уровни |
| — Auto Levels | — Автоматическая тоновая коррекция |
| — Auto Contrast | — Автоконтраст |
| — Auto Color | — Автоматическая цветовая коррекция |
| — Curves | — Кривые |
| — Color Balance | — Цветовой баланс |
| — Brightness/Contrast | — Яркость/Контраст |
| — Black & White | — Черно-белый |
| — Hue/Saturation | — Цветовой тон/Насыщенность |
| — Desaturate | — Обесцветить |
| — Match Color | — Подобрать цвет |
| — Replace Color | — Заменить цвет |
| — Selective Color | — Выборочная коррекция цвета |
| — Channel Mixer | — Микширование каналов |
| — Gradient Map | — Карта градиента |
| — Photo Filter | — Фотофильтр |
| — Shadow/Highlight | — Света/Ттени |
| — Exposure | — Экспозиция |
| — Invert | — Инверсия |
| — Equalize | — Выровнять яркость |
| — Threshold | — Изогелия |
| — Posterize | — Постеризовать |
| — Variations | — Варианты |
| Duplicate | Создать дубликат |
| Apply Image | Внешний канал |
| Calculations | Вычисления |
| Image Size | Размер изображения |
| Canvas Size | Размер холста |
| Pixel Aspect Ratio | Пиксельная пропорция |
| — Custom Pixel Aspect Ratio | — Заказная попиксельная пропорция |
| — Delete Pixel Aspect Ratio | — Удалить попиксельную пропорцию |
| — Reset Pixel Aspect Ratio | — Восстановить попиксельную пропорцию |
| — Square | — Квадрат |
— D1/DV NTSC (0. 9) 9) | — D1/DV NTSC (0.9) |
| — D4/D16 Standart (0.95) | — D4/D16 стандартный (0.95) |
| — D1/DV PAL (1,07) | — D1/DV PAL (1,07) |
| — D1/DV NTSC Widescreen (1,2) | — D1/DV NTSC широкий экран (1,2) |
| — HDV 1080/DVCPRO HD 720 (1,33) | — HDV 1080/DVCPRO HD 720 (1,33) |
| — D1/DV PAL Widescreen (1,42) | — D1/DV PAL широкий экран (1,42) |
| — D4/D16 Anamorphic (1,9) | — D4/D16 анаморфный (1,9) |
| — Anamorphic 2:1 (2) | — Анаморфный 2:1 (2) |
| — DVCPRO HD 1080 (1,5) | — DVCPRO HD 1080 (1,5) |
| Rotate Canvas | Повернуть холст |
| — 180° | — 180° |
| — 90° CW | — 90° по часовой |
| — 90° CCW | — 90° против часовой |
| — Arbitary | — Произвольно |
| — Flip Canvas Horizontal | Отразить холст по горизонтали |
| — Flip Canvas Vertical | Отразить холст по вертикали |
| Crop | Кадрировать |
| Trim | Тримминг |
| Reveal All | Показать все |
| Variables | Переменные |
| — Define | |
| — Data Sets | |
| Apply Data Set | Применить набор данных |
| Trap | Треппинг |
Layer | Слой |
| New | Новый |
| — Layer | — Слой |
| — Layer From Background | — Из заднего плана |
| — Group | — Группа |
| — Group from Layers | — Группа из слоёв |
| — Layer via Copy | — Скопировать на новый слой |
| — Layer via Cut | — Вырезать на новый слой |
| Duplicate Layer | Создать дубликат слоя |
| Delete | Удалить |
| — Layer | — Слой |
| — Hidden Layers | — Невидимые слои |
| Layer Properties | Параметры слоя |
| Layer Style | Стиль слоя |
| — Blending Options | Параметры наложения |
| — Drop Shadow | — Тень |
| — Inner Shadow | — Внутренняя тень |
| — Outer Glow | — Внешнее свечение |
| — Inner Glow | — Внутреннее свечение |
| — Bevel and Emboss | — Тиснение |
| — Satin | — Глянец |
| — Color Overlay | — Наложение цвета |
| — Gradient Overlay | — Наложение градиента |
| — Pattern Overlay | — Покрытие узора |
| — Stroke | — Обводка |
| — Copy Layer Style | — Скопировать стиль слоя |
| — Paste Layer Style | — Вставить стиль слоя |
| — Clear Layer Style | — Очистить стиль слоя |
| — Global Light | — Глобальное освещение |
| — Create Layer | — Образовать слой |
| — Hide All Effects | — Скрыть все эффекты |
| — Scale Effects | — Воздействие слой-эффектов |
| Smart Filter | Смарт-фильтр |
| New Fill Layer | Новый слой-заливка |
| — Solid Color | — Цветом |
| — Gradient | — Градиентом |
| — Pattern | — Узором |
| New Adjustment Layer | Новый корректирующий слой |
| — Levels | — Уровни |
| — Curves | — Кривые |
| — Color Balance | — Цветовой баланс |
| — Brightness/Contrast | — Яркость/Контраст |
| — Black & White | — Черное и белое |
| — Hue/Saturation | — Оттенок/Насыщенность |
| — Selective Color | — |
| — Channel Mixer | — |
| — Gradient Map | — |
| — Photo Filter | — |
| — Exposure | — |
| — Invert | — |
| — Threshold | — Порог |
| — Posterize | — |
| Change Layer Content | Изменить содержимое слоя |
| Layer Content Options | Параметры содержимого слоя |
| Layer Mask | Слой-маска |
| Vector Mask | Векторная маска |
| Creat Clipping Mask | Создать обтравочную маску |
| Smart Objects | Смарт-объекты |
| — Video Layers | — Видео-слои |
| — 3D Layers | — 3D-слои |
| Type | Текст |
| Rasterize | Растеризовать |
| New Layer Based Slice | Новый фрагмент из слоя |
| Group Layers | Сгруппировать слои |
| Ungroup Layers | Разгруппировать слои |
| Hide Layers | Скрыть слои |
| Arrange | Монтаж |
| — Bring to Front | — На передний план |
| — Bring Forward | — Переложить вперед |
| — Send backward | — Переложить назад |
| — Send to Back | — На задний план |
| — Reverse | — Инверсия |
| Align | Выровнять |
| Distribute | Распределить |
| Lock All Layers in Group | Закрепить слои |
| Link Layers | Связать слои |
| Select Linked Layers | Выберите связанные слои |
| Merge Down | Объединить слои |
| Merge Visible | Объединить видимые |
| Flatten Image | Выполнить сведение |
| Matting | Обработка краев |
| — Defringe | — Устранить кайму |
| — Remove Black Matte | — Удалить черный ореол |
| — Remove White Matte | — Удалить белый ореол |
Select | Выделение |
| All | Все |
| Deselect | Отменить выделение |
| Reselet | Выделить снова |
| Inverse | Инверсия |
| All Layers | Все слои |
| Deselect Layers | Отменить выделение слоев |
| Similar Layers | Подобные слои |
| Color Range | Цветовой диапазон |
| Refine Edge | Уточнить край |
| Modify | Модификация |
| Grow | Смежные пикселы |
| Similar | Подобные оттенки |
| Transform Selection | Трансформировать выделенную область |
| Load Selection | Загрузить выделенную область |
| Save Selection | Сохранить выделенную область |
Filter | Фильтр |
| Last Filter | Последний фильтр |
| Convert for Smart Filters | Преобразовать для смарт-фильтров |
| Extract | Извлечь |
| Filter Gallery | Галерея фильтров |
| Liquify | Пластика |
| Pattern Maker | Конструктор узоров |
| Vanishing Point | Исправление перспективы |
| Artistic | Оформление |
| Blur | Размытие |
| Brush Strokes | Штрихи |
| Distort | Искажение |
| Noise | Шум |
| Pixelate | Имитация |
| Render | Рендеринг |
| Sharpen | Резкость |
| Sketch | Эскиз |
| Stylize | Стилизация |
| Texture | Текстура |
| Video | Видео |
| — De-Interlace | — Устранение чересстрочной развертки |
| — NTSC Colors | — Цвета NTSC |
| Other | Другие |
| Digimarc | Digimarc |
View | Просмотр |
| Proof Setup | Варианты цветопробы |
| — Custom | — Заказной |
| — Working CMYK | — Формы CMYK |
| — Working Cyan Plate | — Голубая форма |
| — Working Margenta Plate | — Пурпурная форма |
| — Working Yellow Plate | — Желтая форма |
| — Working Black Plate | — Черная форма |
| — Working CMY Plate | — Формы CMY |
| — Macintosh RGB | — Macintosh RGB |
| — Windows RGB | — Windows RGB |
| — Monitor RGB | — Монитор RGB |
| Proof Colors | Цветопроба |
| Gamut Warning | Показать цвета вне CMYK |
| Pixel Aspect Ratio Correction | Коррекция пропорций |
| 32-bit Preview Options | Параметры 32-битного просмотра |
| Zoom In | Увеличение |
| Zoom Out | Уменьшение |
| Fit on Screen | Показать во весь экран |
| Actual Pixels | Реальный размер |
| Print Size | Размер при печати |
| Screen Mode | Режимы экрана |
| — Standart Screen Mode | — Стандартное окно |
| — Maximized Screen Mode | — Максимальный экран |
| — Full Screen Mode With Menu Bar | — Целый экран с главным меню |
| — Full Screen Mode | — Режим «Целый экран» |
| Extras | Вспомогательные элементы |
| Show | Показать |
| — Layer Edges | — Края слоя |
| — Selection Edges | — Границы выделенных областей |
| — Target Path | — Целевой контур |
| — Grid | — Сетку |
| — Guides | — Направляющие |
| — Count | — |
| — Smart Guides | — Быстрые направляющие |
| — Slices | — Фрагменты |
| — Annotations | — Комментарии |
| — All | — Все |
| — None | — Ничего |
| — Show Extras Options | — Вспомогательные элементы |
| Rulers | Линейки |
| Snap | Привязка |
| Snap To | Привязать к |
| — Guides | — Направляющим |
| — Grid | — Линиям сетки |
| — Layers | — Слои |
| — Slices | — Фрагменты раскройки |
| — Document Bounds | — Границам документа |
| — All | — Все |
| — None | — Не применять |
| Lock Guides | Закрепить направляющие |
| Clear Guides | Удалить направляющие |
| New Guide | Новая направляющая |
| Lock Slices | Закрепить фрагменты |
| Clear Slices | Удалить фрагменты |
Window | Окно |
| Arrange | Упорядочить |
| — Cascade | — Каскад |
| — Tile Horizontally | — По горизонтали |
| — Tile Vertically | — По вертикали |
| — Arrange Icons | — Упорядочить значки |
| — Match Zoom | — Подобрать масштаб |
| — Match Locations | — Подобрать расположение |
| — Match Zoom and Locations | — Подобрать масштаб и расположение |
| — New Window for | — Новое окно для |
| Workspace | Рабочая среда |
| — Save Workspace | — Сохранить рабочую среду |
| — Delete Workspace | — Удалить рабочую среду |
| — Default Workspace | — Рабочая среда по умолчанию |
| — Reset pallete Locations | — Восстановить расположение палитр |
| — Reset Keyboard Shortcuts | — Восстановить клавиатурные сокращения |
| — Reset Menus | — Восстановить меню |
| — Keyboard Shortcuts & Menus | — Клавиатурные сокращения и меню |
| — Basic | — Основная |
| — Legacy | — Совместимость с прежними версиями |
| — What’s New in CS3 | — Новое в CS3 |
| — Automation | — Автоматизация |
| — Color and Tonal Correction | — Тоновая и цветовая коррекция |
| — Image Analysis | — Анализ изображения |
| — Painting and Retouching | — Рисование и ретуширование |
| — Printing and Proofing | — Печать и цветопроба |
| — Video and Film | — Фото- и видеоматериалы |
| — Web Design | — Веб-диазайн |
| — Working with Type | — Работа с текстом |
| Actions | Операции |
| Animation | Анимация |
| Brushes | Кисти |
| Channels | Каналы |
| Character | Символ |
| Clone Source | Клонирование источника |
| Color | Цвет |
| Histogram | Гостограмма |
| History | История |
| Info | Инфо |
| Layer Comps | Композиции слоев |
| Layers | Слои |
| Measurement Log | … |
| Navigator | Навигатор |
| Options | Параметры |
| Paragraph | Абзац |
| Paths | Контуры |
| Styles | Стили |
| Swatches | Образцы |
| Tool Presets | Наборы параметров для инструментов |
| Tools | Инструменты |
В случае копирования статьи указывайте автора и ставьте активную гиперссылку на наш сайт.![]() Подробную информацию об условиях перепечатки вы можете получить в разделе «Правовая информация».
Подробную информацию об условиях перепечатки вы можете получить в разделе «Правовая информация».
Влад Старун · #2 февраля 2010, 06:38
отлично, спасибо!
Евгений Гетманенко · #19:34
Спасибо тебе Влад! Пользуйся наздоровье. Если поможешь перевести незаполненные пункты, я буду тебе очень благодарен.
Влад Старун · #3 февраля 2010, 03:02
а мне та за что спасибо? я посотраюсь перевести, но ничего не обещаю!
Влад Старун · #03:10
войди в аську я сделал тебе перевод я тебе по аське кину
Евгений Гетманенко · #07:03
Пиши на почту, в аське это дело потеряется.
Влад Старун · #07:04
нет, я только в аську!
Шиманский Павел · #5 июня 2013, 09:02
А есть еще и приложение со всеми терминами 🙂 https://itunes.apple.com/ru/app/id438417147?mt=8
Евгений Гетманенко · #09:06
Павел, вы спец по созданию приложений для Яблока?
Шиманский Павел · #09:07
Павел, вы спец по созданию приложений для Яблока?
Я бы себя так не нызывал)
Adobe Photoshop — перемещение фигуры с наложением градиента означает изменение цвета фигуры (перемещение по наложению)
Задавать вопрос
спросил
Изменено
7 лет назад
Просмотрено
2к раз
У меня довольно простая проблема, но после долгих поисков я нашел, как ее решить.
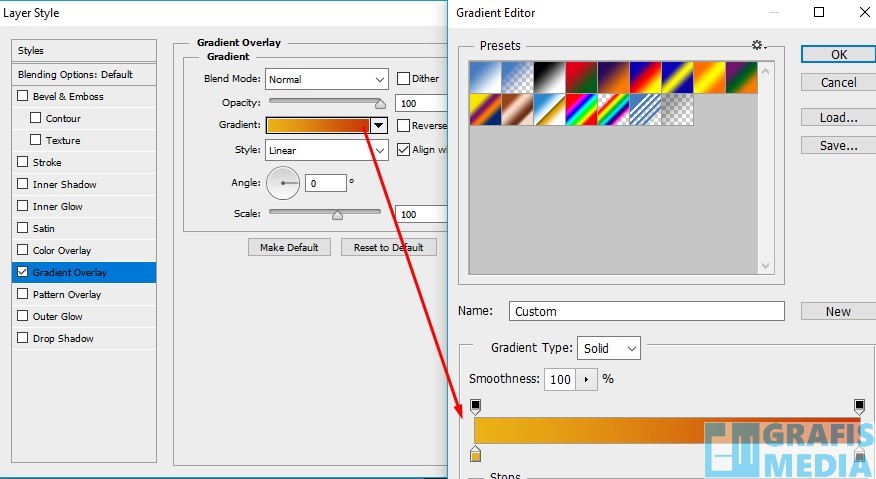
По сути, у меня есть папка с фигурами и наложение градиента, примененное к папке для применения ко всем фигурам. Это выглядит хорошо, но если я затем перемещу папку с фигурами в другое место на странице, цвет фигур изменится. Это заставляет меня думать, что фигуры движутся, а наложение градиента — нет, поэтому они в основном перемещаются в другое место на градиенте и меняют цвет.
Я не хочу, чтобы это произошло, я просто хочу переместить папку с фигурами на другую сторону изображения, но сохранить те же цвета. Я попытался сделать «Создать слой», но это создает массивный прямоугольник для наложения градиента, что затрудняет преобразование фигур (формы занимают гораздо меньше места, чем слой наложения градиента в прямоугольнике преобразования). И превращение папки в смарт-объект сделало очень странные вещи с наложением градиента.
Кто-нибудь знает способ сохранить цвета такими же, как я перемещаю папку фигур?
Спасибо за ваше время.
- adobe-photoshop
- градиент
- смешивание
1
Для стилей градиента есть возможность «выравнивать по слою». Убедитесь, что он отмечен.
Убедитесь, что он отмечен.
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как создать гладкие тонкие градиенты в Photoshop
Рано или поздно любой, кто выполняет постобработку в таком приложении, как ******** Photoshop, столкнется с необходимостью создания градиента. Градиент определяется как постепенное смешение нескольких цветов и является очень полезным инструментом при создании новых фонов для изображений в других приложениях.
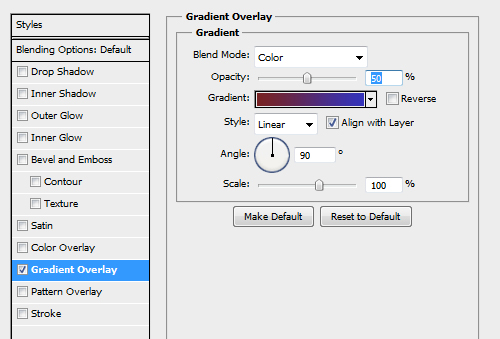
Существует два простых метода создания градиентов в Photoshop. Инструмент «Градиент» — самый простой метод, но он выполняется деструктивным образом (т. е. его нельзя изменить или отключить позже, не нажав кнопку «Отменить»). Чтобы создать неразрушающий градиент, мы будем использовать слой градиентной заливки в этом пошаговом руководстве.
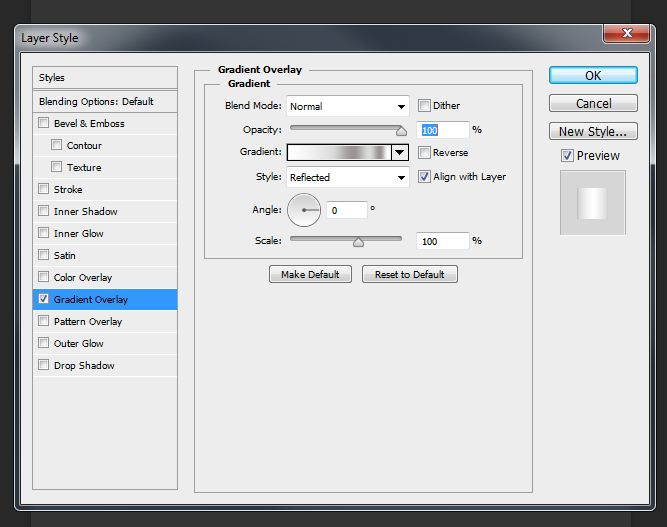
Откройте изображение, над которым хотите работать, или создайте новое. Чтобы создать плавные градиентные переходы, мы хотим работать в 16-битном режиме (Image-Mode-16Bits/Channel), чтобы устранить большую часть цветовых полос. Создайте новый слой для градиента, выбрав Layer-New Fill Layer-Gradient. Примите настройку по умолчанию и нажмите OK.
Создайте новый слой для градиента, выбрав Layer-New Fill Layer-Gradient. Примите настройку по умолчанию и нажмите OK.
Откроется диалоговое окно «Градиентная заливка». Выберите тип градиента в раскрывающемся меню и выберите между белой заливкой, от белого к прозрачному, от черного к белому или с несколькими вариантами цвета. Оставьте Gradient Type как Solid и Smoothness на 100%. Если вы работаете с цветами, дважды щелкните ползунки Stops внизу, чтобы изменить цветовую палитру. Переместите средний ромб или измените значение местоположения, чтобы переместить центральную точку перехода — все изменения будут отображаться динамически. ОК закроет диалоговое окно, чтобы снова открыть его для настройки параметров, дважды щелкните поле градиента (не выпадающий список).
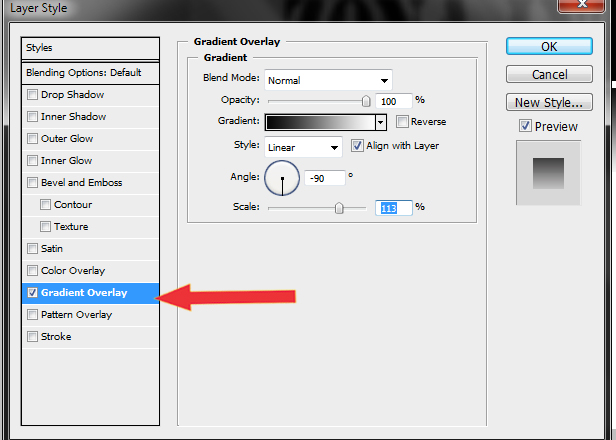
Вернувшись в диалоговое окно «Градиентная заливка», выберите стиль градиента; Линейный, Радиальный, Угловой, Отражение или Ромбовидный — щелкните по параметрам, чтобы просмотреть результаты. Установите угол градиента. Используйте поле «Обратный», чтобы поменять местами концы цвета. OK, чтобы принять выбор и закрыть диалоговое окно.
Используйте поле «Обратный», чтобы поменять местами концы цвета. OK, чтобы принять выбор и закрыть диалоговое окно.
Увеличьте масштаб нового градиентного слоя. В зависимости от того, насколько большим должно быть изображение, вы можете обнаружить полосатость при увеличении. Полосы — это когда вы можете видеть линии между цветовыми градиентами, и обычно они наиболее драматичны в двухцветных градиентах. Удалите полосатость, введя Noise.
Чтобы создать корректировку неразрушающим образом, классный трюк: добавьте Слой — Новый — Слой, установите Режим наложения на Линейный свет и отметьте Заливку линейным светом — нейтральный цвет (50% серого). Этот режим слоя не повлияет на нижележащий слой и позволит вам применять эффекты фильтра к слою, а не к нижележащему изображению. Выберите «Фильтр» — «Шум» — «Добавить количество шума» на 25%, отметьте поля «Однородный» и «Монохромный». Установите свойства слоя Opacity и Fill на 20%. Увеличьте изображение до желаемого увеличения, чтобы убедиться, что линии полосы исчезли, а уровень шума не слишком велик, при необходимости отрегулируйте.