Iis добавить сайт: Запуск сайта на IIS сервере
Содержание
Запуск сайта на IIS сервере
Если вы хотите узнать больше о веб-дизайне и разработке, установка Internet Information Services (IIS) на ваш компьютер с Windows 10 — это хороший метод. IIS — это бесплатная функция Windows, включенная в Windows 10, так почему бы не использовать ее?
IIS представляет собой полнофункциональный веб-сервер и сервер FTP с некоторыми мощными инструментами администратора, мощными функциями безопасности и может использоваться для размещения приложений ASP.NET и PHP на одном сервере. Вы даже можете разместить сайты WordPress на IIS.
Существует три способа установки и настройки веб-сайта в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Установите IIS с помощью графического интерфейса
Это метод «укажи и щелкни» для настройки веб-сайта в IIS. Это идеальный метод, если вы не изучили команды PowerShell или Windows.
- Начните вводить «включить окна» в строке поиска.
 В результате появится утилита Turn Windows on/off. Нажмите здесь.
В результате появится утилита Turn Windows on/off. Нажмите здесь. - Откроется окно «Функции Windows». Загрузка различных функций может занять некоторое время. Когда это произойдет, установите флажок рядом с Internet Information Services, а затем нажмите кнопку OK.
- Установка начнется и может занять несколько минут. По завершении нажмите кнопку «Закрыть».
- Чтобы убедиться, что IIS установлен и работает, введите IIS в строке поиска рядом с кнопкой «Пуск». В результате вы увидите Диспетчер информационных служб Интернета. Нажмите на это, чтобы открыть его.
- Когда диспетчер IIS откроется, посмотрите в левой части окна в разделе « Подключения» . Раскрывайте древовидное меню, пока не увидите веб-сайт по умолчанию. Это сайт-заполнитель, который устанавливается вместе с IIS. Нажмите на него, чтобы выбрать его.
- Справа от диспетчера IIS смотрите в разделе «Просмотр веб-сайта». Нажмите на Обзор *:80 (http). Это откроет веб-сайт по умолчанию в веб-браузере по умолчанию.

- Вы увидите веб-страницу, подобную следующей. Обратите внимание, что в адресной строке написано localhost. Это адрес, который нужно ввести, чтобы перейти на ваш новый сайт.
Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы поймете, как это сделать, вы узнаете основы для изучения веб-дизайна и разработки.
- После установки IIS откройте проводник . Перейдите к C:\intepub\wwwroot. Вот где файлы, которые составляют сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.png. Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot , вы должны быть администратором.
- Сохраните файл в папку wwwroot. Назовите его index.
 html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить. - Теперь, когда он сохранен как правильный тип файла, давайте поместим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
<html> <body> <h2>Hello World!</h2> <body> </html>
- Вернитесь в веб-браузер, который имеет веб-страницу IIS по умолчанию. Нажмите на кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Установите IIS с помощью команд Windows
Мы можем сократить процесс установки IIS до однострочной команды. Это можно сделать в командной строке Windows или с помощью PowerShell. Сначала мы покажем, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
- Введите cmd в строке поиска, и верхний результат должен быть Командная строка.
 Нажмите на Запуск от имени администратора.
Нажмите на Запуск от имени администратора. - Введите команду DISM / online / enable-feature / featureName: IIS-DefaultDocument / All и нажмите Enter.
- Вы увидите индикатор выполнения. Как только он достигнет 100,0%, и вы увидите сообщение «Операция успешно завершена». Вы можете закрыть командную строку. IIS установлен.
- Убедитесь, что вы можете открыть диспетчер IIS и убедиться, что установка прошла успешно, используя шаги 4-7 из раздела « Установка IIS с помощью графического интерфейса».
Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE .
 Нажмите на Запуск от имени администратора.
Нажмите на Запуск от имени администратора. - Введите командлет
Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestartи запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает. - Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов, у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, обратитесь к установщику веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и другие.
youtube.com/embed/CXBajtXSUFo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Статьи по теме:
Создание сайта iis в Windows Server 2012 R2
Обновлено 14.11.2017
Добрый день уважаемые читатели и гости блога. Для меня было большим удивлением, что в Америке и в Европе, очень много хостинов используемых людьми, построены на Windows Internet Information Services, и ее доля там больше чем Linux Apache или nginx. В сегодняшнем посте я бы хотел рассказать, начинающим системным администраторам, как создавать сайты iis в Windows Server 2012 R2, точнее административную часть, так как там уже вы сами будите выбирать, будет ли это ресурс на движке Werdpress или же статический сайт, вариантов очень много.
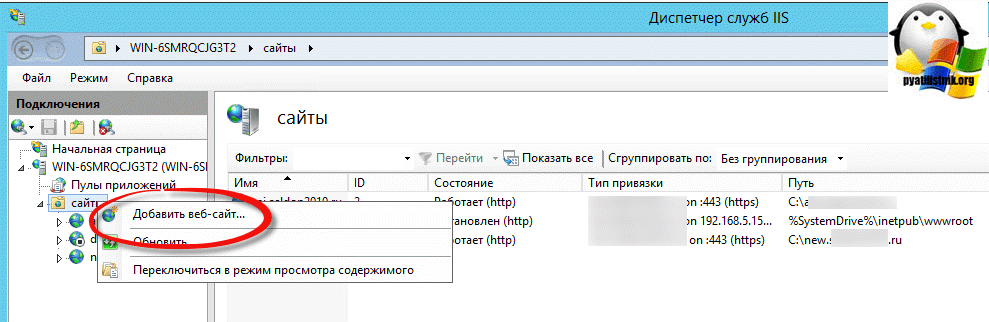
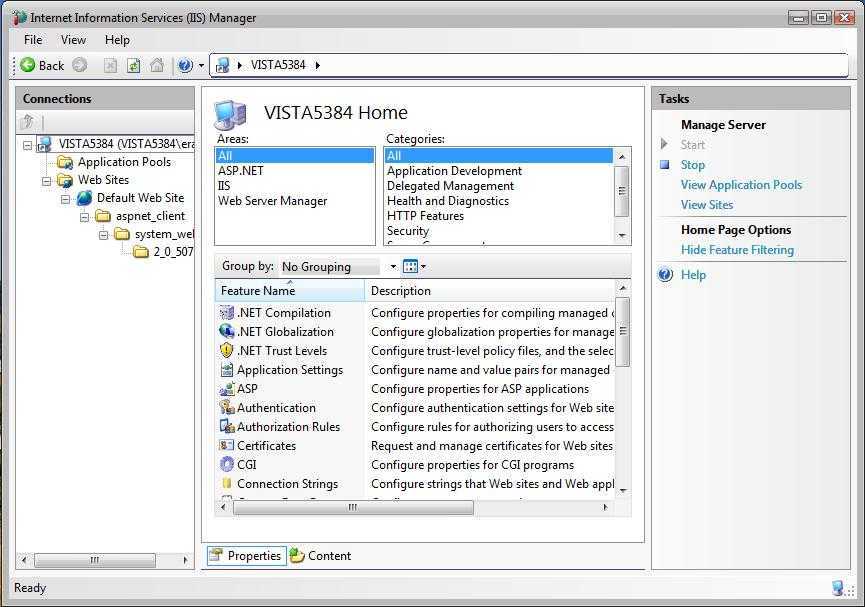
И так для нашей задачи, вы уже должны иметь развернутую службу IIS, как это сделать, я рассказывал в отдельной статье. Теперь перейдем к практике и подготовим его для последующих вещей. Открываем диспетчер IIS. Найти этот пункт можно в диспетчера сервера.
Я хочу создать отдельный сайт, пускай это будет iis.pyatilistnik.org, для этого переходим в пункт сайты и через правый клик ,выбираем пункт «Добавить веб-сайт»
Само создание сайта iis состоит из вот таких не хитрых пунктов. Во первых, вы задаете:
- Имя сайта — у меня это iis.pyatilistnik.org
- Указываете физический путь — это та папка в которой будет лежать контент для сайта, например, картинки, документы, html странички, если сайт с базой данных, то многое будет лежать в ней.
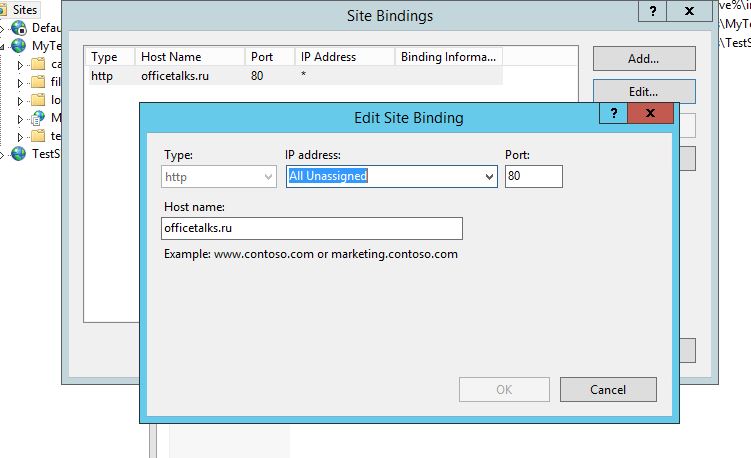
Далее вы производите привязку сайта к нужному ip адресу, делается это после того, как вы на своем DNS сервере создали A или Cname запись для ресурса. Так же задаем тип привязки, имеет ввиду протокол, тут их всего два обычный незащищенный http и защищенный сертификатом шифрования https, о нем я подробно говорил.
Ну и последним шагом в данном окне, будет указание имени узла, имеется ввиду по какому dns имени, будут фильтроваться заголовки, чтобы попасть на нужный сайт, так как на 80 порту их может висеть очень много.
Пробуем запустить ваш сайт. И так, сайт в диспетчере IIS на Windows Server 2012 r2 мы создали, пробуем его запустить, для этого у вас есть в пункте управление веб-сайтом, отдельный пункт «Обзор»
Если все хорошо, то вы получите доступ к ресурсу, если же нет, то увидите запрещающее сообщение:
Ошибка HTTP 403 — Forbidden
Тут два варианта:
- У вас пустая папка с сайтом, попробуйте поместить в нее, хотя бы картинку, для тестирования
- У вас просто нет прав на чтение данного каталога на уровне Windows
С первым вариантом, все понятно, кладем в папку нужный контент, во втором случае, вам нужно назначить права, я дам их для группы «Все» на чтение. Делается это просто, выберите папку и щелкните по ней правым кликом, выберите свойства.
Перейдите на вкладку «Безопасность > Изменить > Добавить > Проверить имя» и через поиск найти нужную группу.
Назначаем нужный уровень прав для созданного сайта IIS, у меня это чтение и выполнение.
Открываем в браузере ваш сайт и проверяем.
Если у вас появляется окно, что не удается отобразить эту статью, то у вас с большой вероятностью, либо не правильная привязка к порту, либо не открыт порт на брандмауэре.
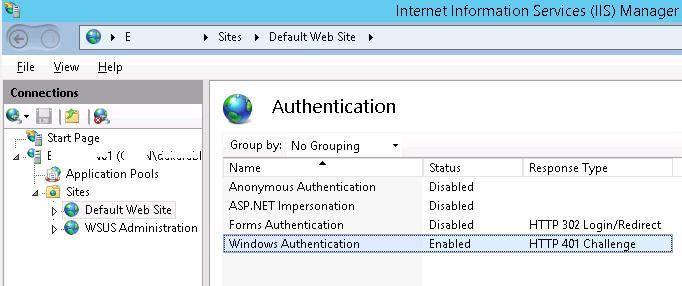
Следующим шагом, у вас встанет вопрос какого типа будет ваш сайт и нужно ли для его настройки добавлять новые компоненты или же устанавливать сторонние, по типу PHP или MySQP для WordPress. Далее я вам советую, разобраться в вопросе проверки подлинности IIS и как она настраивается.
Настройка и развертывание веб-приложения
Что такое IIS?
IIS или Internet Information Server — это сервер, используемый для размещения веб-приложений .Net. Хостинг IIS обычно устанавливается на Windows Server.
Чтобы пользователи могли получить доступ к веб-сайту, необходимо, чтобы веб-сайт был размещен на каком-либо веб-сервере. Для разных технологий доступны разные веб-серверы. В .Net доступный веб-сервер называется Internet Information Services или IIS .
После разработки веб-приложение развертывается на сервере IIS. Затем к этому веб-приложению могут получить доступ конечные пользователи. Есть два способа развернуть приложение на сервере, вы увидите оба здесь.
- Использование метода копирования файлов.
- Использование метода веб-публикации.
В этом руководстве по IIS вы узнаете:
- Как загрузить и установить IIS
- Как развернуть веб-сайт в IIS с помощью копии файла
- Как опубликовать веб-сайт ASP.NET
Как загрузить и установить IIS
На приведенной ниже схеме показан процесс для сервера IIS.
Поток процессов сервера IIS
- Первая часть — это запрос, отправленный пользователем.
 Обычно запрос представляет собой веб-страницу. Примером может быть http://example.com/Default.aspx.
Обычно запрос представляет собой веб-страницу. Примером может быть http://example.com/Default.aspx.
- Здесь «example.com» — это веб-сайт, размещенный на сервере IIS.
- «Default.aspx» — это веб-страница на веб-сайте example.com.
- Таким образом, пользователь введет URL-адрес http://example.com/Default.aspx в веб-браузере. Затем запрос будет отправлен на сервер IIS, на котором установлено приложение example.com.
- Как только запрос поступает на сервер IIS, он обрабатывается. Сервер IIS выполнит все необходимые операции в соответствии с запросом.
- Наконец, сервер IIS отправляет выходные данные обратно пользователю. Вывод обычно представляет собой HTML-контент, отправляемый обратно пользователю. Этот HTML-контент будет отображаться в веб-браузере.
Давайте посмотрим, как мы можем установить IIS на сервер Windows.
- Сначала загрузите сервер Windows по URL-адресу — https://msdn.
 microsoft.com/en-us/windowsserver2012r2.aspx и попробуйте его в течение 120 дней.
microsoft.com/en-us/windowsserver2012r2.aspx и попробуйте его в течение 120 дней.
- После установки необходимо выполнить следующие шаги для установки IIS.
Шаг 1) Перейдите в Windows Server и добавьте роли
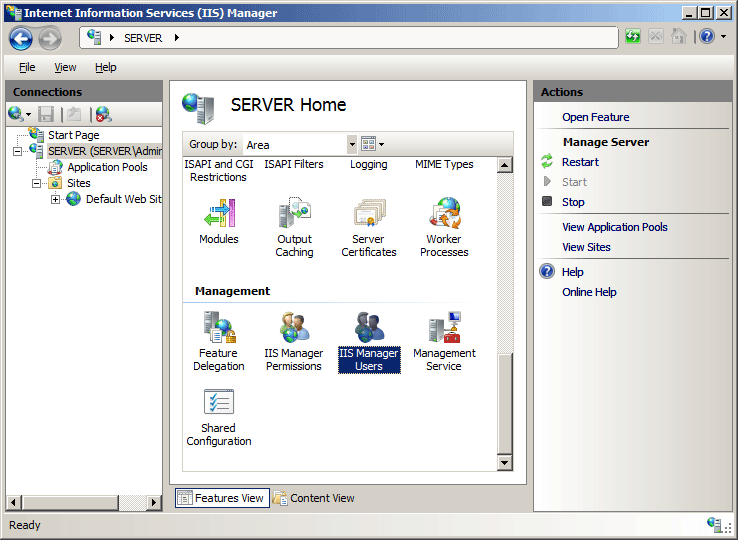
В Windows Server 2012 панель мониторинга по умолчанию показана ниже.
- Первый шаг — нажать «Добавить роли и функции» на панели инструментов.
- Позволяет установить на сервер дополнительные функции.
Шаг 2) Перейдите к следующему шагу
На следующем экране вам нужно нажать кнопку «Далее», чтобы продолжить.
Шаг 3) Выберите метод установки
На следующем шаге нам нужно выполнить два подшага
- Первый — выбрать установку на основе ролей или компонентов. Это позволит нам выполнить установку IIS.
- Нажмите кнопку «Далее», чтобы продолжить.
Шаг 4) Выберите сервер
На следующем экране вы увидите имя сервера, на котором происходит установка. Нажмите кнопку Далее, чтобы продолжить.
Нажмите кнопку Далее, чтобы продолжить.
Шаг 5) Выберите опцию веб-сервера
На следующем шаге нам нужно выполнить два подэтапа
- Выберите опцию веб-сервера. Это обеспечит установку IIS.
- Нажмите кнопку «Далее», чтобы продолжить.
Шаг 6) Продолжайте
На следующем экране нажмите следующую кнопку, чтобы продолжить.
Шаг 7) Запустите установку
На последнем экране нажмите кнопку «Установить», чтобы начать установку.
После установки IIS вы можете запустить его, выполнив поиск в Windows 2012.
- Введите строку «inetmgr», которая является командой для IIS.
- Затем появится диспетчер информационных служб Интернета. Нажмите на это.
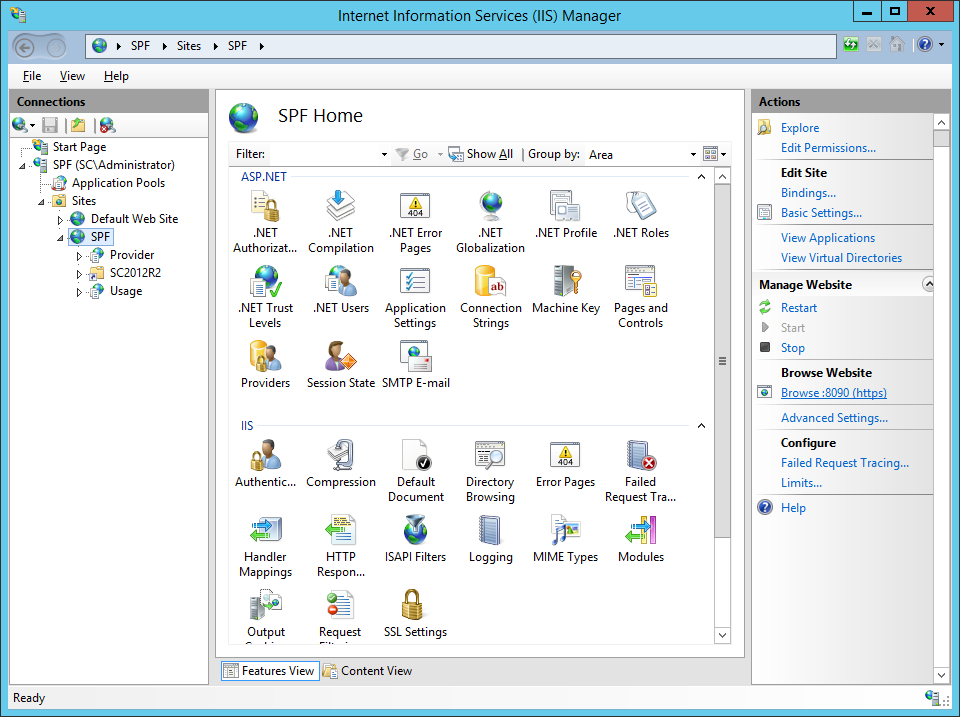
После того, как вы щелкнете по приведенной выше ссылке, откроется IIS, и вы увидите показанный ниже экран.
В IIS у вас будет первоначальный сайт, который называется Веб-сайт по умолчанию.
Если вы откроете браузер и перейдете по URL-адресу http://localhost . Вы увидите приведенный ниже вывод. Этот URL-адрес в основном ведет к веб-сайту по умолчанию, показанному на предыдущем экране. Это страница по умолчанию, которая указывает, что сервер IIS запущен и работает.
Как развернуть веб-сайт в IIS с помощью копирования файла
После разработки веб-приложения следующим важным шагом является развертывание веб-приложения. Веб-приложение необходимо развернуть, чтобы к нему могли получить доступ другие пользователи. Развертывание выполняется на веб-сервере IIS.
Существуют различные способы развертывания веб-приложения. Давайте рассмотрим первый метод развертывания веб-приложения на сервере, который представляет собой копию файла.
Мы используем веб-приложение, созданное в предыдущих разделах. Давайте выполним следующие шаги о том, как разместить приложение в IIS.
Шаг 1) Давайте сначала убедимся, что наше веб-приложение «DemoApplication» открыто в Visual Studio.
Шаг 2) Откройте файл «Demo.aspx» и введите строку «Guru 99 ASP.Net».
<название> <тело>
Теперь просто запустите приложение в Visual Studio, чтобы убедиться, что оно работает.
Вывод:-
Отображается текст «Guru 99 ASP.Net». Вы должны получить приведенный выше вывод в браузере.
Шаг 3) Теперь пришло время опубликовать решение.
- Щелкните правой кнопкой мыши «DemoApplication» в обозревателе решений
- Выберите опцию «Опубликовать» в контекстном меню.
Откроется другой экран (см. шаг ниже).
Шаг 4) На следующем шаге выберите «Новый профиль», чтобы создать новый профиль публикации. Профиль публикации будет иметь настройки для публикации веб-приложения через копирование файла.
Профиль публикации будет иметь настройки для публикации веб-приложения через копирование файла.
Шаг 5 ) На следующем экране мы должны указать детали профиля.
- Дайте имя профилю, например FileCopy
- Нажмите кнопку OK, чтобы создать профиль
Шаг 6) На этом шаге мы особо упомянем, что собираемся опубликовать веб-сайт с помощью копирования файла.
- Выберите метод публикации в качестве файловой системы.
- Введите целевое расположение как C:\inetpub\wwwroot — это стандартное расположение файла для веб-сайта по умолчанию в IIS.
- Нажмите кнопку «Далее», чтобы продолжить.
Шаг 7) На следующем экране нажмите кнопку Далее, чтобы продолжить.
Шаг 8) Нажмите кнопку «Опубликовать» на последнем экране
После выполнения всех вышеперечисленных шагов вы получите следующий вывод в Visual Studio 9. 0005
0005
Вывод: —
Из вывода вы увидите, что публикация прошла успешно.
Теперь просто откройте браузер и перейдите по URL-адресу — http://localhost/Demo.aspx
Из вывода видно, что теперь, когда вы переходите к http://localhost/Demo.aspx , появляется страница. Он также отображает текст «Guru 99 ASP.Net».
Как опубликовать веб-сайт ASP.NET
Другой способ развертывания веб-приложения — публикация веб-сайта. Ключевое отличие этого метода размещения веб-приложения в IIS заключается в том, что
- У вас больше контроля над развертыванием.
- Вы можете указать, на какой веб-сайт вы хотите развернуть приложение.
- Например, предположим, что у вас есть два веб-сайта WebSiteA и WebSiteB. Если вы используете метод веб-публикации, вы можете опубликовать свое приложение на любом веб-сайте. Кроме того, вам не нужно знать физический путь к веб-сайту.
- В методе FileCopy необходимо знать физический путь к веб-сайту.

Давайте воспользуемся тем же демонстрационным приложением и посмотрим, как шаг за шагом развернуть приложение ASP.Net в IIS, используя «метод публикации на веб-сайте».
Шаг 1 ) На этом шаге
- Щелкните правой кнопкой мыши «DemoApplication» в обозревателе решений
- Выберите вариант публикации в контекстном меню.
Шаг 2) На следующем экране выберите параметр «Новый профиль», чтобы создать новый профиль публикации. Профиль публикации будет иметь настройки для публикации веб-приложения через веб-развертывание.
Шаг 3 ) На следующем экране мы должны указать детали профиля.
- Дайте имя профилю, например, «WebPublish»
- Нажмите кнопку «ОК», чтобы создать профиль
Шаг 4) На следующем экране вам необходимо указать все детали процесса публикации
- Выберите метод публикации как Web Deploy
- Выберите сервер как Localhost
- Введите имя сайта в качестве веб-сайта по умолчанию — помните, что это имя веб-сайта IIS
- Введите целевой URL как http://локальный хост
- Наконец, нажмите кнопку «Далее», чтобы продолжить.

Шаг 5) Нажмите кнопку «Далее» на следующем экране, чтобы продолжить. шаги хостинга выполнены, вы получите следующий вывод в Visual Studio.
Вывод:-
Из вывода вы увидите, что публикация прошла успешно.
Теперь просто откройте браузер и перейдите по URL-адресу — http://localhost/Demo.aspx
Из вывода видно, что теперь, когда вы переходите к http://localhost/Demo.aspx , появляется страница. Он также отображает текст Guru 99 ASP.Net.
Сводка
- После разработки приложения ASP.Net следующим шагом является его развертывание.
- В .Net бесплатный хостинг IIS является веб-сервером по умолчанию для основных приложений хостинга ASP.Net.
- Веб-приложения ASP.Net можно развернуть с помощью метода копирования файлов.
- Веб-приложения ASP.Net также можно развернуть с помощью метода веб-публикации.
Как использовать IIS для локального размещения веб-сайта в Windows
Автор
Шай Линн Хан
IIS от Microsoft — это скрытая жемчужина: мощный веб-сервер, бесплатный и встроенный. Более того, это отличный вариант для тестирования вашего сайта.
Если вы создаете веб-сайт, вы, вероятно, захотите протестировать его перед размещением в Интернете, чтобы убедиться, что он работает правильно.
В идеале вы должны протестировать свой сайт на том же веб-сервере, на котором он будет работать, когда вы начнете работу. Это позволяет вам быть уверенным, что ваш сайт будет вести себя в рабочей среде так же, как и локально. К счастью, большинство веб-серверов легко установить и использовать на локальном компьютере.
На ПК с ОС Windows можно использовать информационные службы Интернета (IIS). IIS поставляется бесплатно с Windows, поэтому все, что вам нужно сделать, это включить и настроить его для просмотра вашего веб-сайта.
IIS — это веб-сервер, который можно использовать для размещения статических или динамических веб-сайтов. Веб-сервер работает, предоставляя содержимое, такое как HTML, JavaScript или мультимедийные файлы, в браузер пользователя в ответ на запрос.
Веб-сервер работает, предоставляя содержимое, такое как HTML, JavaScript или мультимедийные файлы, в браузер пользователя в ответ на запрос.
Некоторые фреймворки, такие как Angular, уже имеют базовые встроенные веб-серверы. Они будут обслуживать ваш веб-сайт для предварительного просмотра и тестирования локально, используя домен localhost. Однако в некоторых случаях вам необходимо самостоятельно настроить полноценный веб-сервер.
Одним из примеров этого является публикация сцены из проекта Unity. Скорее всего, вы получите сообщение об ошибке, если попытаетесь открыть файл index.html непосредственно в браузере без запущенного веб-сервера. В этом случае вы можете хранить файлы Unity WebGL в IIS и запускать их на сервере.
Как включить IIS
Включите IIS с помощью меню Включение и отключение функций Windows в Windows.
- Найдите Включение и отключение компонентов Windows с помощью строки поиска:
- Выберите параметр Internet Information Services :
- Разверните Internet Information Services и выберите все необходимые подфункции:
- Нажмите OK и подождите, пока Windows применит новые изменения.
 В будущем, если вы решите удалить или изменить какие-либо функции, Windows может попросить вас перезагрузить компьютер перед их применением.
В будущем, если вы решите удалить или изменить какие-либо функции, Windows может попросить вас перезагрузить компьютер перед их применением. - Найдите приложение IIS, которое теперь будет доступно для открытия на вашем компьютере с Windows:
- Откройте IIS для просмотра консоли IIS:
Как создать простой тестовый сайт
Создайте простой статический веб-сайт с помощью HTML и CSS.
- Создайте новый файл с именем index.html . Добавьте в файл следующее содержимое:
Simple Test Website
com/bootstrap/3.4.1/js/bootstrap.min.js">
<дел>
9039
 В результате появится утилита Turn Windows on/off. Нажмите здесь.
В результате появится утилита Turn Windows on/off. Нажмите здесь.
 html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить. Нажмите на Запуск от имени администратора.
Нажмите на Запуск от имени администратора. Нажмите на Запуск от имени администратора.
Нажмите на Запуск от имени администратора. Обычно запрос представляет собой веб-страницу. Примером может быть http://example.com/Default.aspx.
Обычно запрос представляет собой веб-страницу. Примером может быть http://example.com/Default.aspx.  microsoft.com/en-us/windowsserver2012r2.aspx и попробуйте его в течение 120 дней.
microsoft.com/en-us/windowsserver2012r2.aspx и попробуйте его в течение 120 дней. 

 В будущем, если вы решите удалить или изменить какие-либо функции, Windows может попросить вас перезагрузить компьютер перед их применением.
В будущем, если вы решите удалить или изменить какие-либо функции, Windows может попросить вас перезагрузить компьютер перед их применением.  Эта папка специально используется для хранения веб-страниц и другого контента, из которого состоит ваш сайт.
Эта папка специально используется для хранения веб-страниц и другого контента, из которого состоит ваш сайт.