Интернет эксплорер свойства браузера: Где находятся свойства обозревателя Internet Explorer
Содержание
Стартовая страница Интернет Эксплорер, как ее изменить в Internet Explorer
Содержание
- Смена ссылки
- Способ №2: в меню IE
- Как добавить Yandex?
- Как установить на стартовую текущую веб-страницу?
Internet Explorer, как и другие браузеры, пользователи стараются сделать «под себя» насколько это возможно. И первая задача в его «преобразовании» — поменять стартовую страницу. Дело в том, что по умолчанию в качестве начальной вкладки в нём установлен поисковик Bing или офсайт Microsoft.
А многим товарищам хочется их убрать и установить свои горячо любимые и знакомые до боли Google, Yandex, а может даже и Mail.ru. Ну, это уже зависит от индивидуальных предпочтений, не суть важно. Далее мы рассмотрим, как изменить стартовую страницу в Internet Explorer различными способами. Забегая наперёд, спешим вас уверить, что выполняется эта процедура легко. Но имеет некоторые особенности, о которых полезно знать.
Итак, приступим: о стартовой странице Интернет Эксплорер подробно и по порядку.
Смена ссылки
Чтобы сменить URL в начальной, изначально необходимо открыть панель свойств IE. Сделать это можно двумя способами.
Способ №1: через Панель управления
1. Перейдите в системное меню «Пуск».
2. Клацните «Панель управления».
3. Настройте режим «Крупные значки». Перейдите в «Свойства браузера».
Способ №2: в меню IE
1. Кликните кнопку «Шестерёнка» в верхней панели.
2. В меню клацните «Свойства браузера».
Непосредственно в панели свойств, чтобы создать новую настройку домашней, нужно сделать следующее:
1. На вкладке «Общие», в поле «Домашняя страница», выделите кликом мышки ссылку и нажмите «Delete», чтобы удалить её.
2. В пустое поле пропишите ссылку на страничку, которую хотите видеть в качестве домашней в браузере. При выходе в интернет IE будет открывать её автоматически.
3. Нажмите «Применить» и «OK».
Вы можете указывать несколько ссылок, то есть несколько домашних страниц. Каждый URL нужно вводить с новой строчки, без разделительных символов и знаков препинания.
Если нужно сделать сброс — вернуть начальную по умолчанию, под полем нажмите кнопку «Исходная».
Для запуска новой вкладки кликните кнопку «Использовать новую вкладку».
Также можно ввести команду about:blank для того, чтобы в домашней отображалась пустая вкладка.
Как добавить Yandex?
Если стоит задача сделать Яндекс стартовой страницей в Internet Explorer, кроме стандартного способа, вы можете задействовать опции сервиса. Например, в левом верхнем углу поисковика кликнуть «Сделать стартовой».
А затем с открывшейся странички скачать специальное приложение сервиса. Оно изменит стартовую (сделает Яндекс стартовой страницей) и добавит в браузер расширения сервисов Яндекса.
Как установить на стартовую текущую веб-страницу?
Если вы хотите быстро установить на начальную страницу сайт, открытый во вкладке, сделайте так:
1. Щёлкните правой кнопкой мышки по иконке «домик» (домашняя страница) в верхней панели справа.
2. В выпавшем меню клацните последний пункт — «Добавить или изменить… ».
3. Выберите вариант установки. Например, «Использовать эту веб-страницу как домашнюю… ».
4. Кликните «Да». Адрес автоматически пропишется в опции браузера.
Сменить начальную веб-страницу в Internet Explorer вы можете в любой момент. Не забывайте о возможности использования нескольких страничек. Это может пригодиться для загрузки группы сайтов при запуске веб-обозревателя.
Настройки браузера IE
RSCCD|Руководство по веб-публикации|Настройки браузера IE
В Internet Explorer (IE) должны быть установлены правильные настройки для правильной работы инструментов редактирования SharePoint.
Шаг 1: Добавление сайта SharePoint в зону локальной интрасети
- Откройте сайт SharePoint в браузере IE
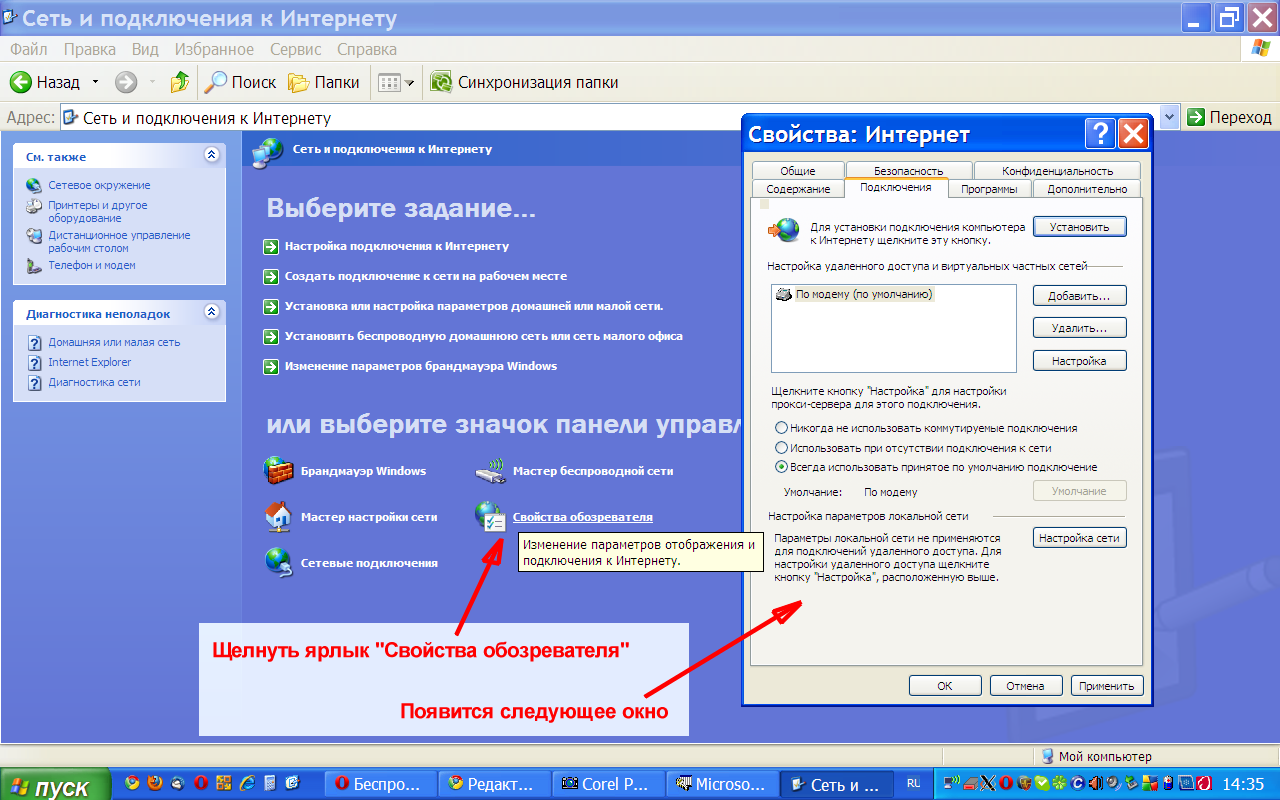
- Перейти к
Меню Инструменты и выберите
Свойства обозревателя - Выбрать
Местная интрасеть и нажмите Сайты - Нажмите кнопку Дополнительно в диалоговом окне локальной интрасети
URL вашего сайта (например, г.

http://www.rsccd.edu ) должен появиться в разделе « Добавить этот сайт в зону: »
- Нажмите Добавить
- Если ваш сайт был уже добавлено в зону надежных сайтов , вы получите подсказку ниже.
Нажмите
YES , чтобы переместить ваш сайт на
Местная интрасеть зонаТеперь ваш сайт добавлен в
Зона локальной интрасети . Нажмите на
Закрыть. Нажмите OK для выхода
Местная интрасеть диалоговое окно и вернуться к
Параметры Интернета
Шаг 2 : Отменить выбор
Включить собственную поддержку XMLHTTP
- In
Свойства обозревателя , выберите
Расширенный .
- Ищите вариант
Включите встроенную поддержку XMLHTTP и снимите флажок.
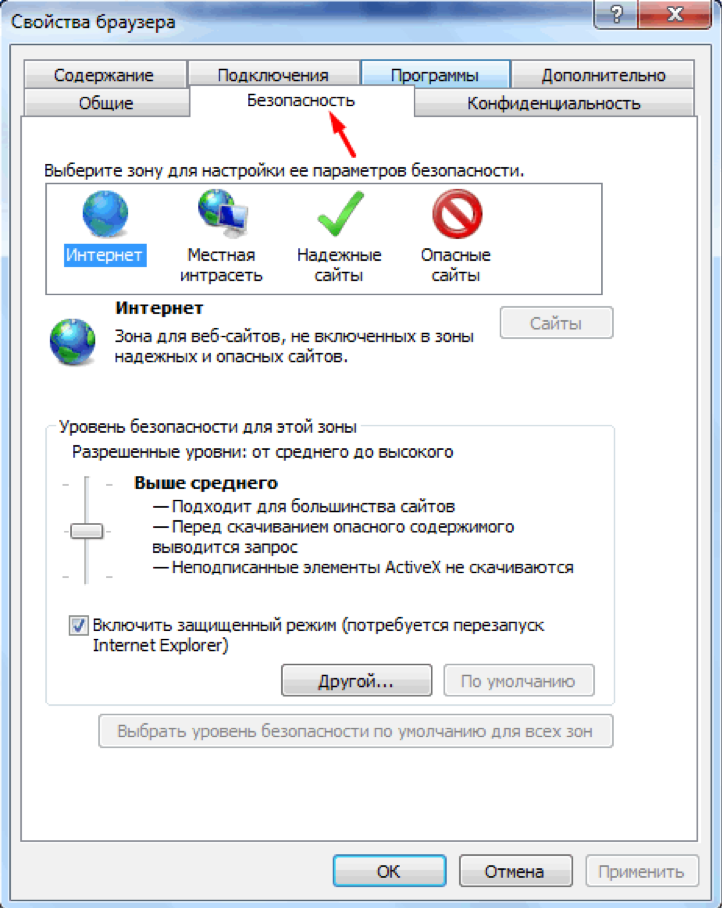
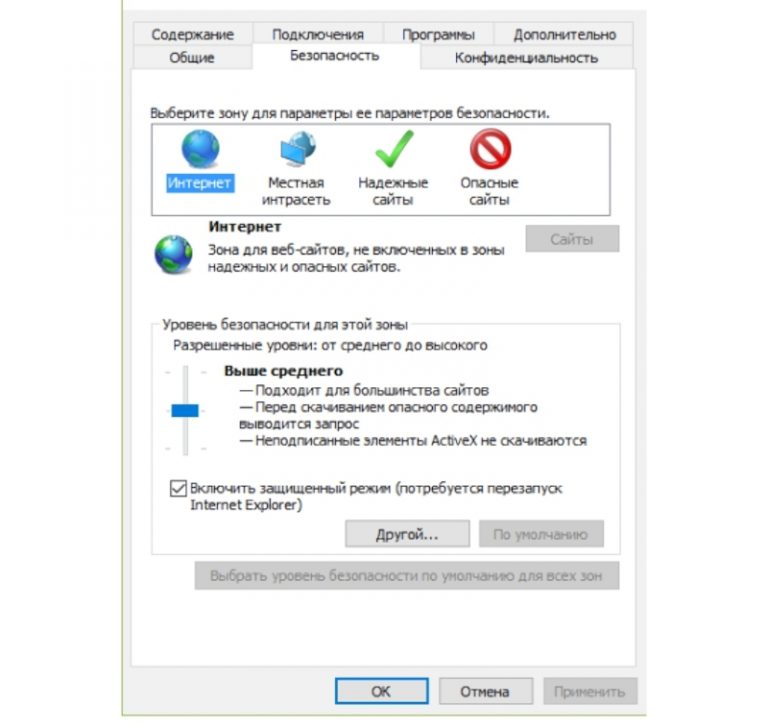
Шаг 3: Настройки безопасности пользовательского уровня
- Выбрать
Вкладка Безопасность выберите
Местная интрасеть и нажмите
Пользовательский уровень…
Настройки безопасности:
- Под
Элементы управления ActiveX и подключаемые модули ,
включить следующие настройки:- Разрешить запуск ранее не использовавшихся элементов управления ActiveX без запроса
- Разрешить сценарии
- Ниже
Сценарии ,
включить следующие настройки:- Разрешить обновление строки состояния с помощью сценария
- Разрешить веб-сайтам запрашивать информацию с помощью окон со сценарием
Аутентификация пользователя
Убедитесь, что “ Запросить имя пользователя и пароль ”установлен, чтобы вы не входили автоматически в зону локальной интрасети.
Нажмите
OK для выхода Свойства обозревателя
Шаг 4: Добавление вашего сайта
для просмотра в режиме совместимости
Шаг 5:
, применяющий новую конфигурацию
-
Очистить историю просмотров - Выйти из браузера IE
- Повторно открыть браузер IE
Свойства браузера IE
Свойства браузера IE
Применяется к публикациям браузера IE.
Компонент «Браузер IE» является самым важным в ваших электронных книгах, созданных с помощью HTML Executable: он отображает один или несколько документов HTML в главном окне (разделенном при работе с фреймами). Эти параметры также связаны с поведением элемента управления WebBrowser, используемого для отображения HTML-страниц.
AllowIEGlobalOptions : указывает, отображается ли команда меню «Показать параметры Internet Explorer» или нет.
 Обратите внимание, что браузер IE использует те же свойства, что и Internet Explorer, поэтому, если JavaScript отключен, например, в Internet Explorer, он будет таким же для вашей публикации. Это меню может позволить конечным пользователям изменять свои параметры Internet Explorer, по крайней мере, на время просмотра вашей публикации.
Обратите внимание, что браузер IE использует те же свойства, что и Internet Explorer, поэтому, если JavaScript отключен, например, в Internet Explorer, он будет таким же для вашей публикации. Это меню может позволить конечным пользователям изменять свои параметры Internet Explorer, по крайней мере, на время просмотра вашей публикации.AllowModifyOpticalZoom: , если включено, команды меню «Увеличение» и «Уменьшение» будут доступны в меню «Навигация», позволяя пользователям увеличивать или уменьшать оптическое увеличение.
AllowModifyTextSize: если включено, отображается меню, позволяющее пользователям увеличивать или уменьшать размер текста, используемого на веб-страницах.
AllowOtherCtxMenus : главное контекстное меню мыши в Internet Explorer (которое позволяет отображать исходный код HTML-страницы) автоматически заменяется собственным контекстным меню публикации. Однако также доступны некоторые другие контекстные меню, например для изображений.
 Если вы хотите отключить и эти меню, установите для этого свойства значение False.
Если вы хотите отключить и эти меню, установите для этого свойства значение False.CustomUserAgent : позволяет изменить пользовательский агент браузера. Если вы оставите это поле пустым, будет использоваться пользовательский агент по умолчанию (например, с установленным IE9 это может быть
Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)). Можно сохранить оригинальный пользовательский агент благодаря переменной%ORIGINAL%. Например, введите это в свойство CustomUserAgent:%ORIGINAL% моя строка, и пользовательский агент будет выглядеть примерно так:Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4 .0E) моя строкаDisableF5RefreshKey : (по умолчанию false). Позволяет отключить горячую клавишу обновления (F5).
DisableHTTPNegociateProtocol : (по умолчанию false).
 Возможный вариант обхода, если ваша публикация использует Flash Player и у вас возникли проблемы: зависшее или не отвечающее приложение, зависший EXE-файл…
Возможный вариант обхода, если ваша публикация использует Flash Player и у вас возникли проблемы: зависшее или не отвечающее приложение, зависший EXE-файл…DonotProcessEnterKeyMsg : (по умолчанию false). Установите для этого свойства значение True, если у вас возникают проблемы с клавишей ENTER в редакторах HTML, таких как FCKEditor.
EnableIE9GPUMode : позволяет вашей публикации использовать режим рендеринга GPU (аппаратное ускорение). По умолчанию он будет использовать режим программного рендеринга. Применимо только в том случае, если на компьютере конечного пользователя установлен Internet Explorer 9.
Форсированный стандартный режим : если установлено значение true, веб-страницы отображаются в режиме стандартов IEn независимо от директивы !DOCTYPE. Если установлено значение False (по умолчанию), в режиме IEn отображаются только веб-страницы, содержащие основанные на стандартах директивы !DOCTYPE.
 (n = 8, если установлен IE8, n = 9, если установлен IE9, n = 10, если установлен IE10, n = 11, если установлен IE11 и т. д.).
(n = 8, если установлен IE8, n = 9, если установлен IE9, n = 10, если установлен IE10, n = 11, если установлен IE11 и т. д.).IEStatusBar : если включено, строка состояния (см. выше) будет работать как в Internet Explorer. Затем к нему можно получить доступ и с помощью команд JavaScript.
No3DBorder : если true, удаляет трехмерную границу браузера IE.
NoAutomaticPopup : если true, публикации IE не будут автоматически отображать всплывающие окна. Цели внутренних ссылок игнорируются, а ссылки на веб-сайты с целью _blank отображаются в веб-браузере по умолчанию; он имитирует поведение публикаций, сделанных с помощью исполняемого файла HTML 3.2.
NoMultiThreading : при значении True отключает поддержку многопоточности в публикациях IE. Установите для этого свойства значение True, если у вас возникли проблемы с публикацией (сбой или зависание приложения, например, при запуске некоторых Flash-роликов в Windows XP).

NoScrollbar : если true, удаляет полосы прокрутки браузера IE. Не рекомендуется.
ScriptNoErrorMsg : если это правда, это отключает автоматическое диалоговое окно Script Error, когда ошибка JavaScript/VBScript обнаруживается на HTML-странице движком Internet Explorer.
SearchFrameTarget : важное свойство, если вы используете фреймы в своей публикации и если поисковая система активна. По завершении поиска отображаются ссылки на найденные HTML-документы, чтобы конечные пользователи могли их открыть. Вы можете указать, в каком фрейме должны открываться эти документы, иначе, если оставить это свойство пустым, система фреймов будет игнорироваться. Обратите внимание, что это поддерживается только публикациями IE.
SearchResultShowSpanStyle : когда поиск по публикации выполнен, конечные пользователи могут щелкнуть результат поиска, и отображается соответствующая страница.
 Тогда публикация автоматически попытается выделить слова поискового запроса. Выделение на самом деле выполняется путем изменения стиля текста слова (слов): вы можете определить атрибут стиля HTML, который вы хотите (синтаксис CSS). По умолчанию это:
Тогда публикация автоматически попытается выделить слова поискового запроса. Выделение на самом деле выполняется путем изменения стиля текста слова (слов): вы можете определить атрибут стиля HTML, который вы хотите (синтаксис CSS). По умолчанию это: background-color: Lime; вес шрифта: жирнее;StoreOpticalZoomValue : если установлено значение True, публикации будут помнить текущее значение масштаба при следующем запуске. Помните, что конечный пользователь может изменить масштаб с помощью команд меню «Увеличить» и «Уменьшить» (если вы их не отключили).
UseIE7CompatibilityMode : если true, ваша публикация будет использовать механизм рендеринга IE7, даже если доступна более новая версия Internet Explorer. Полезно только для целей совместимости.
VirtualizeIECache : если это правда, ваша публикация заставит механизм рендеринга IE сохранять все элементы кэша в памяти, а не на жестком диске.




 Обратите внимание, что браузер IE использует те же свойства, что и Internet Explorer, поэтому, если JavaScript отключен, например, в Internet Explorer, он будет таким же для вашей публикации. Это меню может позволить конечным пользователям изменять свои параметры Internet Explorer, по крайней мере, на время просмотра вашей публикации.
Обратите внимание, что браузер IE использует те же свойства, что и Internet Explorer, поэтому, если JavaScript отключен, например, в Internet Explorer, он будет таким же для вашей публикации. Это меню может позволить конечным пользователям изменять свои параметры Internet Explorer, по крайней мере, на время просмотра вашей публикации. Если вы хотите отключить и эти меню, установите для этого свойства значение False.
Если вы хотите отключить и эти меню, установите для этого свойства значение False. Возможный вариант обхода, если ваша публикация использует Flash Player и у вас возникли проблемы: зависшее или не отвечающее приложение, зависший EXE-файл…
Возможный вариант обхода, если ваша публикация использует Flash Player и у вас возникли проблемы: зависшее или не отвечающее приложение, зависший EXE-файл… (n = 8, если установлен IE8, n = 9, если установлен IE9, n = 10, если установлен IE10, n = 11, если установлен IE11 и т. д.).
(n = 8, если установлен IE8, n = 9, если установлен IE9, n = 10, если установлен IE10, n = 11, если установлен IE11 и т. д.).
 Тогда публикация автоматически попытается выделить слова поискового запроса. Выделение на самом деле выполняется путем изменения стиля текста слова (слов): вы можете определить атрибут стиля HTML, который вы хотите (синтаксис CSS). По умолчанию это:
Тогда публикация автоматически попытается выделить слова поискового запроса. Выделение на самом деле выполняется путем изменения стиля текста слова (слов): вы можете определить атрибут стиля HTML, который вы хотите (синтаксис CSS). По умолчанию это: 