Javascript изучение с нуля: Основы JavaScript
Содержание
JavaScript книги, курсы | что читать/смотреть
Приветствую, я сейчас делаю роадмап/план изучения по фронтенду, недавно закончил расписывать вводные уч. материалы по js, думаю это будет многим полезно, сделал в формате отдельного поста.
2926
просмотров
Сам роадмап в телеге, все в лайве, примерные сроки 6 месяцев, если хотите изучить фронтенд, welcome ( https://t.me/into_frontend ).
1. Взаимозаменяемость уч.материалов
Это очень важно, понимание этого способно решить кучу проблем, особенно на ранних этапах.
Изучение программирования не похоже на изучение какой-нибудь философии, нет кардинально разных взглядов на предмет(каких то определенных школ), способных изменить всю картину.
На практике это означает, что можно как угодно жонглировать учебными материалами. Если произошел какой-то затык и после изучения определенной темы, она все еще остается непонятной, хорошая идея — посмотреть как об этом рассказано в других книгах/курсах. И чем больше учебных материалов, тем выше вероятность найти подходящее объяснение.
И чем больше учебных материалов, тем выше вероятность найти подходящее объяснение.
При очень большом желании, можно читать главу про функции у одного автора, типы данных у другого, ооп у третьего, и условные 10 глав ввода в ЯП разложить на 10 разных авторов. В этом не много смысла и скорее всего это не очень удобно в плане восприятия, но даже такой странный метод никак не собьет с пути правильного изучения.
2. Начать выстраивать план изучения лучше с какого-то опорного уч.материала
Он должен быть достаточно полным, и служить ориентиром для всего дальнейшего изучения. Важна именно функция ориентира, не обязательно двигаться конкретно по этому учебному материалу(но можно и двигаться, как хотите), важно именно мочь с ним свериться и понять на каком этапе находитесь, что уже пройдено, какие темы еще не закрыты и т.д. и т.п.
В целом, я бы разделил на два уровня: для начинающих и для продолжающих. Преимущество второй категории — больше и глубже, недостаток — не оч. оптимизировано для тех кто хочет начать с нуля.
оптимизировано для тех кто хочет начать с нуля.
В JS для роли такого опорного материала отлично подойдут:
Для начинающих:
2.1.https://learn.javascript.ru — легендарный сайт, он всем хорош, однако ребята которых я менторил приходили ко мне вот с какой проблемой:
-прочитал главу на learnjavascript, все понял, задачи в конце решил, после открываю codewars, беру задачи по теме, не могу решить без открытой в соседней вкладке той самой прочитанной/понятой/прорешенной главы, как так?
Дальше мы обсудим эту тему, важно — это не проблема уч.материала, с ним все в порядке, это проблема самого языка, ничего тут не поделаешь, js имеет это странное свойство — маскироваться под очень простую понятную штуку, а потом ‘ускользать’, когда дело касается реального применения.
Для продолжающих:
2.2.Флэнаган Дэвид, JavaScript. Полное руководство (книга с носорожком)
Просто лучшая книга по js, должна быть у каждого работающего с языком. Без малейшего понятия, почему ее рекомендуют начинающим, это немного сложноватый заход.
Я ее буквально сейчас держу в руках, и на задней обложке красуется “книга предназначена для программистов, желающих изучить js”, еще раз, ‘для программистов’, а не для новичков.
В любом случае, книга великолепна, ее обязательно надо будет прочитать. И как опорный материал — лучше некуда.
3.Ускользающий js
Тема кажется усвоенной, но когда дело касается применения полученных знаний, то обнаруживается куча пробелов.
Все дело в том, как js устроен и в его истории развития, если совсем просто — у js очень необычный дизайн, как следствие — он не учится также эффективно, как и другие языки.
Например, когда я писал об изучении питона, то настаивал на отходе от абстрактных задач к реальным, при том как можно быстрее. Все просто, реальные задачи питона в разы сложнее ‘созданных для проверки усвоения языка’.
В js все с точностью до наоборот, можно хоть сразу приступать к реальным задачам, и решать, разумеется, криво-косо, компонуя из кусков кода, который даже не до конца понимаешь. И это огромная проблема, сколько угодно случаев, когда начинающий уверен на 100% в знаниях ЯПа(ну он же на нем проектики воял), а потом оказывается, что решить пресловутый fizzbuzz(задача, буквально, про самые основы) не получается.
И это огромная проблема, сколько угодно случаев, когда начинающий уверен на 100% в знаниях ЯПа(ну он же на нем проектики воял), а потом оказывается, что решить пресловутый fizzbuzz(задача, буквально, про самые основы) не получается.
Я как-то делал видео (там есть привязка ко времени, но если не сработает — 8:35) про питон, где затрагивал весьма искусственно разбиение на уровни(планирования и реализации). Так вот, js — это игровая площадка для уровня планирования.
Поэтому, как бы это печально не было, нужно намерено решать кучу абстрактных задач, для закрепления языка. Прочли о массивах, считайте вы только прикоснулись к прекрасному, по настоящему материал будет усвоен не после применение парочки методов в очередном ту-ду листе, а после прорешивания задач эдак 30-50 на codewars.
4. JavaScript с нуля, Чиннатхамби Кирупа
Эта книга — отличный(возможно лучший) вариант для старта. Материал изложен в ней именно последовательно, это не просто объяснить, но в сравнении с другими вводами в js, сразу станет понятно, почему это огромное преимущество, к тому же, книга совсем не перегружена(в js с этим проблемы).
На гугл книгах(прост вбейте название в гугле, справа будет карточка книги) доступен предпросмотр 80 страниц, тут проще один раз посмотреть, чем читать почему она хороша.
5. Freecodecamp
Freecodecamp[англ.] — является олицетворением вот этого ‘научим всех программировать’. Если вы спросите программиста из Америки/Канады, то вероятность 90% порекомендуют его или аналоги(например, codeacademy). Из аналогов выделяется тем, что это буквально пик подобных проектов.
Freecodecamp ‘nonprofit organization’, т.е. у них все бесплатно, но время от времени будут просить сделать донат, по моему в виде подписки(разумеется, все добровольно, можно и не делать).
Есть курсы начиная с основ html и до React-a, дают сертификаты(честно скажу, никому никакие сертификаты не нужны, но все же), куча задач, вполне себе хорошая теория, и оч крутой форум. Также есть отдельные задания-проекты.
6. Введение в программирование, hexlet
Давайте я сразу скажу, это не реклама, я не говорю ничего про их платные курсы, речь только о бесплатном.
https://ru.hexlet.io/courses/introduction_to_programming очень крутой курс введения в программирование, подача на высшем уровне.
Этот же курс есть на степике https://stepik.org/course/13929 , правда там он несколько урезан
7. Выразительный JavaScript
Оригинал — https://eloquentjavascript.net
Перевод — https://karmazzin.gitbook.io/eloquentjavascript_ru
Один из самых примечательных вводов в ЯП. Отличная книга, много кода, много примеров, все хорошо объяснено, отдельно хочется отметить главы-проекты, чего только стоит проект — создание маленького языка программирования.
8. https://developer.mozilla.org/ru/docs/Learn/JavaScript/First_steps
Ну и разумеется, документация JS, там есть отличные туториалы, стоит ознакомиться.
9. Есть еще один курс, о котором нельзя не упомянуть. Сразу скажу — сложный, но абсолютно потрясающий. Я бы даже сказал, что он единственный в своем роде. Более полного и глубокого я не видел, что сказать это настоящий академический подход.
Подробнее на хабре
Сам плейлист курса с канала Timur Shemsedinov
Этот курс стоит хотя бы просто посмотреть, поскольку пройти его с нуля получится очень не у многих. Наверно есть смысл подучить язык, а уже потом к нему вернуться.
Полный курс по JavaScript — С нуля до результата! — Stepik
В этом курсе вы найдете все о современном языке программирования Java Script. Станьте Front-end разработчиком на JavaScript.
What you will learn
- Научитесь манипулировать любыми визуальными элементами на веб страницах
- Научитесь создавать полноценные web-приложения
- Научитесь работать с типами данных языка
- Узнаете множество методов современной разработки
- Освоите все самые важные темы и области JavaScript
- Научитесь создавать программы на JavaScript
- Поймете как работает язык программирования JavaScript
- Узнаете что такое функциональное программирование
- Узнаете основы программирования
- Разберетесь как создаются реальные проекты на JavaScript
About this course
Привет!)
Меня зовут Дима.
И я рад вам представить самый полный и самый современный курс по самому востребованному языку программирования, JavaScript.
Если вы не писали ни одной строки кода — этот курс для вас.
Этот курс для абсолютных новичков в программировании, но знающих основы HTML и CSS.
Это значит, что мы вместе, шаг за шагом, пройдем путь от основ JavaScript до создания удивительных проектов и полного понимания того как работает язык программирования JavaScript.
Понимание принципов работы JS, а не зубрежка.
В этом курсе вы не будете бесцельно изучать кучи правил и функций, или бессмысленно повторять код из видео.
Вместо этого мы узнаем как работает JS, разберёмся с его правилами и особенностями так, что вы сможете самостоятельно решать любые задачи и находить ответы.
То есть вы узнаете и самое главное поймете все, что вам нужно для самостоятельной работы на этом языке программирования.
Объяснения на простом и понятном языке.
Все примеры на простом и понятном языке. Без лишней воды, зубрежки и без непонятных терминов.
Большое количество практики для лучшего усвоения материала.
Этот курс практический. В нем вы найдете более 20 практических задач на самостоятельное выполнение, десятки тестов на повторение материала и несколько проектов, которые мы создадим вместе, шаг за шагом осваивая все необходимое для уверенной работы с языком программирования JavaScript.
Современные и простые методические пособия включены в курс.
Дополнительно вместе с курсом предоставляется подробная презентация, с самыми необходимыми правилами и подсказками, по всем темам курса.
Поверьте, этот курс не оставит шанса не понять или не усвоить какую либо из тем в JavaScript.
Я на связи по всем вопросам курса
И конечно, если у вас возникнут сложности, вы всегда сможете написать мне, и я быстро вам отвечу. Все практические задачи сопровождаются ответами и пояснениями, если вы где то застрянете.
Курс подойдет для любого возраста
Если вы считаете, что языки программирования это сложно, нужен определенный склад ума, талант или знания высшей математики, то позвольте мне доказать вам, что освоить программирование может каждый.
30 дней гарантии качества
Если у вас все еще остались сомнения, этот курс предоставляет возможность вернуть деньги, потраченные на него, если он вам не понравится в течении 30 дней.
Тысячи положительных отзывов об обучении.
Итак, кто же я? Меня зовут Дмитрий Фокеев и я создаю профессиональные курсы по дизайну, программному обеспечению и веб разработке. И лучше обо мне, чем студенты проходившие мои курсы, не скажет ни кто.
Мои курсы прошли уже более 15 000 студентов по всему миру, и оставили более 5000 отзывов, со средней оценкой 4.84 из 5.
Присоединяйтесь ко мне и мы вместе начнем создавать удивительные работы на JavaScript
До встречи на уроках!
Whom this course is for
Для начинающих front-end, веб разработчиков.
Initial requirements
Необходимо знание основ HTML и CSS.
Никаких предварительных знаний по языкам программирования или углубленных знаний математики не требуется.
Meet the Instructors
How you will learn
Это практический видео курс. Курс состоит из множества видео где вместе с преподавателем вы будет создавать несколько проектов выполняя практические задания по новому материалу
Course content
Certificate
Stepik certificate
What you will get
Price
FAQ
How to pay from the company?
Share this course
https://stepik.org/course/130424/promo
Direct link:
https://stepik.org/130424
Изучение HTML, CSS и JavaScript с нуля
ИНТЕРАКТИВНЫЙ КУРС
Новичок
37 уроков
Сертификат об окончании
Ищу
Обучить свою команду?
Предоставьте своим инженерам возможность быстрее раскрыть свой потенциал.
Обзор курса
Научитесь программировать и создавать собственные веб-страницы с использованием HTML, CSS и JavaScript в этом интерактивном курсе веб-разработки для начинающих.
Вместо того, чтобы смотреть утомительные видео и думать, как перевести эти видео в реальный код, вы будете практиковать то, чему научились… Показать еще
Содержание курса
1
Макет семантической веб-страницы с помощью HTML
9 уроков
Что такое HTML? 0003
2
Стилизация HTML Контент с использованием CSS
8 уроков
Что такое CSS?Введение в CascadeОсновные селекторы CSS Комбинации селекторовКоробочная модель Показать все 8 уроков
3
Введение в Javascript, основные типы данных + операторы
5 Lessons
What is Javascript?NumbersStringsBooleansUndefined / Null
4
Javascript Программа + Структуры данных RaysСтруктуры данных: Объекты Показать все 7 уроков
5
Построение интерактивности с помощью манипулирования DOM
8 Уроки
Доступ к элементам DOMДобавление/удаление элементовИзменение атрибутов элементовПрослушиватели событийИзменение CSS Показать все 8 уроков
АВТОР(Ы) КУРСА
Показать лицензию и атрибуты
Медхир Бхаргава
Показать лицензию и атрибуты
Как вы будете учиться
Практические занятия Среды кодирования
Лучше не становится в плавании, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
В 2 раза быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные функции оценивания позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Среда для практического программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
В 2 раза быстрее, чем видео
Видео вас сдерживают. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные функции оценивания позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Начните с нуля и станьте фронтенд-разработчиком с реальными навыками. Не пропустите.
Станьте фронтенд-разработчиком
Пройдите путь от полного новичка до создания интерактивных веб-сайтов с использованием HTML, CSS и JavaScript.
Путь изучения
4 модуля
Рекомендуемые курсы
ДО НАЧАЛА ЭТОГО КУРСА
ПОСЛЕ ЗАВЕРШЕНИЯ ЭТОГО КУРСА
Нам доверяют 1,4 миллиона разработчиков, работающих в компаниях, в том числе 9 0003
Схема обучения JavaScript в 2023 году: с нуля до продвинутого уровня
JavaScript является популярным языком программирования для веб-разработки и имеет решающее значение для разработчиков интерфейсов, и, по прогнозам, его значение возрастет в 2023 году. Как начинающие, так и опытные программисты могут пройти курс обучения для изучения JavaScript, который охватывает ключевые идеи, ресурсы и инструменты.
Как начинающие, так и опытные программисты могут пройти курс обучения для изучения JavaScript, который охватывает ключевые идеи, ресурсы и инструменты.
Базовые знания о типах данных, переменных, потоке управления, функциях и объектах — это то, с чего начинается современный путь изучения JavaScript. Кроме того, он демонстрирует, как манипулировать HTML и CSS, создавать анимированные и интерактивные веб-страницы и использовать API для взаимодействия с веб-серверами с помощью расширенного JavaScript. Общая цель этого пути обучения — направить людей на улучшение навыков JavaScript.
Если вы хотите пройти полную пошаговую подготовку вместе с материалами и инструкциями к собеседованию, подумайте о том, чтобы записаться на курс обучения JavaScript. К концу этого плана изучения JavaScript у вас будет четкое представление о JavaScript и его приложениях в веб-разработке.
Схема обучения JavaScript
Ниже приведены шаги, которые необходимо выполнить на пути обучения разработчика JavaScript.
A. Изучите основы JavaScript
- Типы данных. В JavaScript доступно несколько типов данных, включая числа, строки, логические значения, null и undefined. Понимание этих типов данных и того, как использовать операторы и функции для их изменения, имеет решающее значение.
- Переменные. В JavaScript переменные используются для хранения значений данных. Ключевые слова Let, Const или Var могут использоваться для объявления переменных. Крайне важно знать, как объявить и использовать с ними базовый код JavaScript.
- Поток управления: В программе порядок выполнения операторов называется потоком управления. Операторы Switch, циклы for и while, операторы if-else и другие операторы потока управления доступны в JavaScript. Очень важно понимать, как использовать эти операторы потока управления, если вы хотите написать работающий код JavaScript.
- Функции. Важным компонентом JavaScript являются функции, которые используются для выполнения определенных задач в программах.
 Функции могут возвращать как параметры, так и значения. Понимание того, как объявлять и использовать функции в JavaScript, имеет решающее значение.
Функции могут возвращать как параметры, так и значения. Понимание того, как объявлять и использовать функции в JavaScript, имеет решающее значение. - Объект. В JavaScript объекты представляют собой сложный тип данных, который позволяет хранить группы данных и методов вместе. Создание сложных приложений на JavaScript требует понимания того, как генерировать объекты и манипулировать ими.
- Массивы. Массивы — это другой тип данных JavaScript, который можно использовать для хранения коллекций данных. Списки значений можно хранить и изменять с помощью массивов. Создание и использование массива JavaScript — важные концепции для понимания.
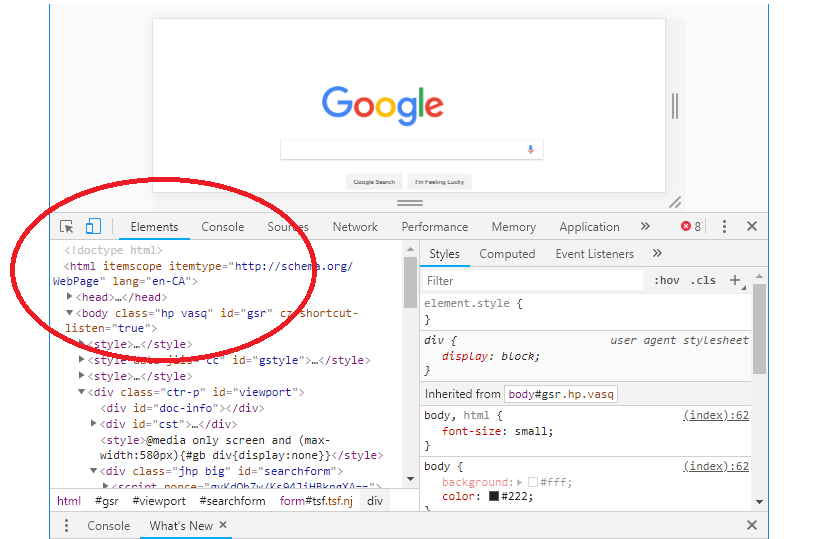
- Управление DOM: Объектная модель документа (DOM) — это программный интерфейс для веб-документов. С помощью JavaScript вы можете манипулировать DOM для создания интерактивных веб-страниц. Важно понимать, как использовать JavaScript для управления DOM.
В зависимости от вашего расписания вы можете изучать JavaScript онлайн или офлайн. При изучении основ JavaScript рассматриваются некоторые важные темы. Изучив эти концепции, вы будете на пути к тому, чтобы стать опытным разработчиком JavaScript.
При изучении основ JavaScript рассматриваются некоторые важные темы. Изучив эти концепции, вы будете на пути к тому, чтобы стать опытным разработчиком JavaScript.
B. Изучение современного JavaScript
За последние годы язык JavaScript претерпел значительные изменения, и в язык было введено несколько современных концепций. Вот некоторые из наиболее важных современных концепций JavaScript:
- ES6 (ECMAScript 2015): ES6 добавил ряд новых функций в JavaScript, таких как назначения реструктуризации, литералы шаблонов, стрелочные функции, объявления let и const и объявления шаблонов. Благодаря этим функциям код JavaScript легче читать и он более лаконичен.
- Async/Await и Promises: Async/Await и Promises — это два метода обработки асинхронного кода в JavaScript. Промисы предназначены для управления задачами, выполнение которых может занять некоторое время, включая получение данных с сервера. Асинхронный код проще читать и писать благодаря синтаксису JavaScript, известному как async/await.

- Модуль: код JavaScript можно организовать в повторно используемые компоненты с помощью модулей. Код можно определить в одном файле с помощью модулей, а затем использовать в другом. В результате ваш код становится более модульным и его проще поддерживать.
- Функциональное программирование. Функциональное программирование — это парадигма программирования, в которой упор делается на использование функций в качестве строительных блоков программного обеспечения. JavaScript включает в себя такие концепции, как функции более высокого порядка, которые позволяют передавать функции в качестве параметров другим функциям для поддержки функционального программирования. .
- React: React — это известная библиотека JavaScript для создания пользовательских интерфейсов. Он известен своей производительностью и универсальностью, а также разрабатывает пользовательские интерфейсы с использованием методологии, основанной на компонентах.
- TypeScript: TypeScript — это надмножество JavaScript, включающее классы, интерфейсы и необязательную статическую типизацию.
 Это упрощает разработку и поддержку сложных приложений, поскольку предлагает превосходные инструменты и проверку ошибок по сравнению с простым JavaScript.
Это упрощает разработку и поддержку сложных приложений, поскольку предлагает превосходные инструменты и проверку ошибок по сравнению с простым JavaScript.
Это лишь некоторые из концепций, включенных в JavaScript. Изучив эти идеи, вы сможете создавать более выразительный, модульный и удобный для сопровождения код JavaScript.
C. Овладение стилем и соглашением программирования JavaScript
Написание ясного, удобного в сопровождении и удобочитаемого кода требует четкого понимания стиля и соглашений программирования JavaScript. Вот несколько важных рекомендаций, которые следует помнить:
- Использование CamelCase для переменных и функций. В JavaScript использование CamelCase для переменных и функций является распространенным явлением. Например, имя или calculateTotal().
- Используйте змеиный регистр для констант: Константы обычно определяются в JavaScript с использованием заглавных букв и символов подчеркивания, например MAX_NUMBER.
- Используйте точки с запятой.
 Хотя технически JavaScript позволяет опускать точки с запятой в конце инструкций, обычно рекомендуется использовать их для лучшей читаемости кода и во избежание ошибок.
Хотя технически JavaScript позволяет опускать точки с запятой в конце инструкций, обычно рекомендуется использовать их для лучшей читаемости кода и во избежание ошибок. - Используйте двойные кавычки для строк: JavaScript может использовать одинарные и двойные кавычки в строках. Однако кавычки более распространены и совместимы с другими языками программирования.
- Используйте const и let вместо var: ключевое слово var — это старый способ объявления переменных в JavaScript, который может привести к неожиданному поведению. Вместо этого используйте const для значений, которые не изменяются, и enable для значений, которые могут измениться.
- Использование стрелочных функций. Стрелочные функции — это краткий способ определения функций в JavaScript. У них более компактный синтаксис, чем у традиционных функциональных выражений, и они не связывают свое значение this.
- Используйте описательные имена для переменных и функций: используйте описательные имена, указывающие, для чего используется переменная или функция.
 Например, используйте значение totalPrice вместо переменной t, содержащей общую цену.
Например, используйте значение totalPrice вместо переменной t, содержащей общую цену. - Используйте отступы и пробелы. Использование правильных отступов и пробелов может значительно улучшить читаемость кода. Используйте равные отступы и пробелы, чтобы сделать ваш код более читабельным.
- Избегайте глобальных переменных. Глобальные переменные могут вызывать конфликты имен и затруднять отладку кода. Вместо этого используйте локальные переменные и передавайте их в качестве аргументов функциям.
- Следуйте последовательному руководству по стилю: согласованность является ключом к написанию поддерживаемого кода. Попробуйте следовать руководствам по стилю, таким как Руководство по стилю JavaScript Airbnb или Руководство по стилю JavaScript Google, чтобы убедиться, что ваш код согласован и легко читается.
Это лишь некоторые из соглашений и стилей, которые следует учитывать при написании кода JavaScript. Следуя этим рекомендациям, вы сможете писать код, который легче читать, поддерживать и отлаживать.
D. Темы для продвинутого уровня, которые необходимо изучить
Чтобы стать хорошим разработчиком JavaScript, важно не только хорошо понимать синтаксис языка и основные понятия, но и освоить несколько продвинутых тем. Вот некоторые из этих тем:
- Функциональное программирование. JavaScript — это язык с несколькими парадигмами, но его возможности функционального программирования являются одной из его самых мощных возможностей. Понимание таких понятий, как функции высшего порядка, замыкания и курирование, может помочь вам писать более компактный и пригодный для повторного использования код.
- Объектно-ориентированное программирование: JavaScript также поддерживает такие концепции объектно-ориентированного программирования (ООП), как наследование и инкапсуляция. Зная, как эффективно использовать эти концепции, вы сможете писать более удобный и расширяемый код.
- Фреймворки и библиотеки: JavaScript имеет большую экосистему фреймворков и библиотек, и использование таких популярных, как React, Angular и Vue, может значительно улучшить ваши навыки разработки.

- Инструменты сборки. Инструменты сборки, такие как Webpack, Babel и Grunt, необходимы для современных рабочих процессов веб-разработки. Знание того, как эффективно использовать эти инструменты, может помочь вам оптимизировать код и автоматизировать повторяющиеся задачи.
- Разработка сервера: JavaScript также широко используется на стороне сервера, и создание серверных приложений с использованием Node.js и Express может значительно расширить ваши возможности разработки.
- Кросс-браузерная совместимость. Сегодня, когда используется так много различных браузеров и устройств, обеспечение того, чтобы код работал во всех них, может стать серьезной проблемой. Понимание проблем совместимости между браузерами и методов, таких как обнаружение атрибутов и сложная деградация, может помочь вам написать более надежный код.
Изучив эти и другие сложные темы, вы сможете стать высококвалифицированным и опытным разработчиком JavaScript, способным создавать сложные и масштабируемые веб-приложения.
E. Веб-инструменты JavaScript, которые следует изучить
- jQuery:
- Упрощает обработку HTML-документов и обработку событий.
- Предлагает широкий спектр подключаемых модулей и расширений для расширенных функций.
- React:
- Предоставляет мощную и гибкую библиотеку для создания пользовательских интерфейсов.
- Позволяет создавать сложные компоненты пользовательского интерфейса, используя простой декларативный синтаксис. Предоставляет инструменты для управления помещениями, управления событиями и многого другого.
- Angular:
- Комплексная веб-инфраструктура JavaScript для создания динамических одностраничных веб-приложений.
- Предоставляет инструменты для управления данными и взаимодействия с серверными службами.
- Предоставляет набор встроенных директив, служб и модулей для быстрой разработки.
- Vue:
- Гибкая и интуитивно понятная веб-инфраструктура JavaScript для создания пользовательских интерфейсов на основе реактивных компонентов.

- Подходит для небольших и крупных веб-приложений.
- Предоставляет простой API для создания мощных и динамичных веб-приложений.
- Гибкая и интуитивно понятная веб-инфраструктура JavaScript для создания пользовательских интерфейсов на основе реактивных компонентов.
- TypeScript:
- Расширенный набор JavaScript, который добавляет к языку статическую типизацию и другие расширенные функции.
- Помогает выявлять ошибки на ранних этапах процесса разработки и обеспечивает более стабильную и удобную в сопровождении базу кода.
- Он широко используется разработчиками для создания крупных корпоративных веб-приложений.
- Электрон:
- Фреймворк JavaScript для создания кроссплатформенных настольных приложений с использованием веб-технологий.
- Позволяет разработчикам создавать настольные приложения с использованием HTML, CSS и JavaScript.
- Предоставляет мощные инструменты для упаковки и распространения этих приложений среди конечных пользователей.
F. Примените свои знания в практических проектах
Используйте свои знания JavaScript и инструментов и попробуйте создавать проекты. Я перечислил несколько популярных и простых в реализации проектов, которые вы можете попробовать. Вы можете найти его исходный код по ссылкам GitHub.
Я перечислил несколько популярных и простых в реализации проектов, которые вы можете попробовать. Вы можете найти его исходный код по ссылкам GitHub.
- Приложение React Weather: простое приложение погоды, созданное с использованием React и OpenWeatherMap API. Он отображает текущие погодные условия и прогноз на 5 дней, а также позволяет пользователям искать погоду в любом городе мира. Исходный код
- Todo List. Классическое приложение для создания списка дел, созданное с использованием ванильного JavaScript, HTML и CSS. Позволяет пользователям добавлять, удалять и отмечать элементы как завершенные. Исходный код
- Игра в крестики-нолики: классическая игра в крестики-нолики, созданная с использованием React. Позволяет игрокам играть друг против друга или против компьютера. Исходный код
- Игра на память. Классическая игра на память, созданная с использованием стандартного JavaScript, HTML и CSS. Игроки переворачивают карты, чтобы выявить совпадающие пары, пока все карты не будут совмещены.
 Исходный код
Исходный код - Веб-сайт портфолио. Личный веб-сайт портфолио, созданный с использованием React и Bootstrap. Отображает проекты, навыки и опыт в удобном для навигации формате. Исходный код
- Приложение для чата: приложение для чата в реальном времени, созданное с использованием Node.js, Express.js и Socket.io. Позволяет пользователям общаться друг с другом в режиме реального времени и поддерживает несколько комнат. Исходный код
- Калькулятор. Простое приложение-калькулятор, созданное с использованием ванильного JavaScript, HTML и CSS. Позволяет пользователям выполнять основные арифметические операции. Исходный код
G. Практика делает совершенным
«Практика делает совершенным» — это старая поговорка, применимая практически ко всем аспектам жизни, включая изучение и освоение JavaScript. JavaScript — это универсальный язык программирования, который можно использовать для самых разных приложений, от создания динамических веб-приложений до создания мобильных приложений и игр.
Регулярная и последовательная практика необходима для освоения JavaScript. Это включает в себя не только написание кода, но и экспериментирование с различными концепциями и методами. По мере практики вы начнете глубже понимать, как работает JavaScript и как его можно использовать для создания сложных приложений.
В конечном счете, ключом к освоению JavaScript является настойчивость и преданность делу. Благодаря регулярной практике, участию в сообществе и постоянному обучению и развитию вы разовьете навыки и знания, необходимые для того, чтобы стать опытным и эффективным разработчиком JavaScript. Для лучшей подготовки вы можете выбрать эти онлайн-курсы — Онлайн-курсы веб-разработки
H. Стать экспертом
Чтобы стать опытным разработчиком JavaScript, необходимо иметь глубокое понимание основных концепций и особенностей языка, а также опыт работы с различными библиотеками и фреймворками. Вот несколько советов о том, как стать разработчиком JavaScript. Это включает в себя понимание переменных, типов данных, управляющих структур, функций и объектно-ориентированного программирования.
Если вы станете опытным разработчиком JavaScript, то сможете найти высокооплачиваемую работу в различных отраслях. Технологические компании ищут разработчиков с сильными навыками JavaScript для создания веб-приложений и мобильных приложений, разработки интерфейса и интерактивного пользовательского интерфейса. Вы можете пройти курс JavaScript, такой как обучение JavaScript в KnowledgeHut, который предоставит вам дорожную карту изучения JavaScript и полную учебную программу, чтобы подготовиться и быть готовым к собеседованию.
Технологические компании ищут разработчиков с сильными навыками JavaScript для создания веб-приложений и мобильных приложений, разработки интерфейса и интерактивного пользовательского интерфейса. Вы можете пройти курс JavaScript, такой как обучение JavaScript в KnowledgeHut, который предоставит вам дорожную карту изучения JavaScript и полную учебную программу, чтобы подготовиться и быть готовым к собеседованию.
В заключение, чтобы стать разработчиком JavaScript, требуется тяжелая работа, самоотверженность и приверженность обучению на протяжении всей жизни. Однако вознаграждение может быть значительным, включая возможности высокооплачиваемой работы и удовлетворение от создания мощных динамичных приложений, влияющих на окружающий мир.
Top JavaScript Certifications
- Google Developer Certification
- IBM Professional Certification
- Microsoft Certified Solution Developer (MCSD) — Web Applications
- Сертифицированный специалист Oracle, разработчик JavaScript
Помимо некоторых премиальных платформ, это лучшие сайты для изучения JavaScript с сертификатами. Эти сертификаты могут помочь разработчикам продемонстрировать свои навыки программирования на JavaScript и веб-разработки потенциальным работодателям, увеличивая их шансы на получение высокооплачиваемой работы в этой области.
Эти сертификаты могут помочь разработчикам продемонстрировать свои навыки программирования на JavaScript и веб-разработки потенциальным работодателям, увеличивая их шансы на получение высокооплачиваемой работы в этой области.
JavaScript Должности и карьерный рост
JavaScript — очень востребованный навык в технологической отрасли, и с ним связано несколько должностей.
- Разработчик JavaScript
- Разработчик внешнего интерфейса
- Разработчик полного стека
- Разработчик UI/UX
- Веб-разработчик
Обязанности этих ролей могут различаться, но все они связаны со строительством и поддержка веб-приложений с использованием JavaScript.
Карьерные перспективы для разработчиков JavaScript многообещающие, а спрос на квалифицированных специалистов растет с каждым годом. Бюро трудовой статистики США прогнозирует, что занятость веб-разработчиков, включая разработчиков JavaScript, вырастет на 8 процентов в период с 2020 по 2030 год, быстрее, чем в среднем по всем профессиям. Поскольку спрос на веб-сайты продолжает расти, большим спросом пользуются опытные разработчики JavaScript, которые могут создавать динамические и адаптивные веб-сайты. Кроме того, средняя заработная плата разработчиков JavaScript также очень конкурентоспособна, что делает эту карьеру прибыльной для тех, кто интересуется технологической отраслью.
Поскольку спрос на веб-сайты продолжает расти, большим спросом пользуются опытные разработчики JavaScript, которые могут создавать динамические и адаптивные веб-сайты. Кроме того, средняя заработная плата разработчиков JavaScript также очень конкурентоспособна, что делает эту карьеру прибыльной для тех, кто интересуется технологической отраслью.
Заключение
JavaScript предлагает множество карьерных возможностей для тех, кто интересуется веб-разработкой и программированием. Он является неотъемлемой частью современных веб-приложений и предоставляет динамические пользовательские интерфейсы. Разработчики JavaScript пользуются большим спросом, и освоение основ языка и современных фреймворков, таких как React, Angular и Vue, имеет решающее значение. Поддержание качества кода, непрерывное обучение и практика также важны для карьерного успеха. Получение сертификатов может способствовать дальнейшему повышению квалификации и конкурентоспособности. Карьера в JavaScript предлагает многообещающие возможности трудоустройства и конкурентоспособную оплату, что делает ее отличным выбором для тех, кто интересуется веб-разработкой и программированием.
 Функции могут возвращать как параметры, так и значения. Понимание того, как объявлять и использовать функции в JavaScript, имеет решающее значение.
Функции могут возвращать как параметры, так и значения. Понимание того, как объявлять и использовать функции в JavaScript, имеет решающее значение.
 Это упрощает разработку и поддержку сложных приложений, поскольку предлагает превосходные инструменты и проверку ошибок по сравнению с простым JavaScript.
Это упрощает разработку и поддержку сложных приложений, поскольку предлагает превосходные инструменты и проверку ошибок по сравнению с простым JavaScript. Хотя технически JavaScript позволяет опускать точки с запятой в конце инструкций, обычно рекомендуется использовать их для лучшей читаемости кода и во избежание ошибок.
Хотя технически JavaScript позволяет опускать точки с запятой в конце инструкций, обычно рекомендуется использовать их для лучшей читаемости кода и во избежание ошибок. Например, используйте значение totalPrice вместо переменной t, содержащей общую цену.
Например, используйте значение totalPrice вместо переменной t, содержащей общую цену.

 Исходный код
Исходный код