Как пишется маршрут: Как пишется слово — маршрут
Слова «маршрут» морфологический и фонетический разбор
Объяснение правил деление (разбивки) слова «маршрут» на слоги для переноса.
Онлайн словарь Soosle.ru поможет: фонетический и морфологический разобрать слово «маршрут» по составу, правильно делить на слоги по провилам русского языка, выделить части слова, поставить ударение, укажет значение, синонимы, антонимы и сочетаемость к слову «маршрут».
Слово маршрут по слогам
Содержимое:
- 1 Слоги в слове «маршрут» деление на слоги
- 2 Как перенести слово «маршрут»
- 3 Морфологический разбор слова «маршрут»
- 4 Разбор слова «маршрут» по составу
- 5 Сходные по морфемному строению слова «маршрут»
- 6 Синонимы слова «маршрут»
- 7 Ударение в слове «маршрут»
- 8 Фонетическая транскрипция слова «маршрут»
- 9 Фонетический разбор слова «маршрут» на буквы и звуки (Звуко-буквенный)
- 10 Предложения со словом «маршрут»
- 11 Сочетаемость слова «маршрут»
- 12 Значение слова «маршрут»
- 13 Склонение слова «маршрут» по подежам
- 14 Как правильно пишется слово «маршрут»
- 15 Ассоциации к слову «маршрут»
Слоги в слове «маршрут» деление на слоги
Количество слогов: 2
По слогам: ма-ршрут
р — непарная звонкая согласная (сонорная), примыкает к текущему слогу
ш примыкает к этому слогу, а не к предыдущему, так как не является сонорной (непарной звонкой согласной)
Как перенести слово «маршрут»
ма—ршрут
мар—шрут
марш—рут
Морфологический разбор слова «маршрут»
Часть речи:
Имя существительное
Грамматика:
часть речи: имя существительное;
одушевлённость: неодушевлённое;
род: мужской;
число: единственное;
падеж: именительный, винительный;
отвечает на вопрос: (есть) Что?, (вижу/виню) Что?
Начальная форма:
маршрут
Разбор слова «маршрут» по составу
| маршрут | корень |
| ø | нулевое окончание |
маршрут
Сходные по морфемному строению слова «маршрут»
Сходные по морфемному строению слова
Синонимы слова «маршрут»
1. план
план
2. рейс
3. авиамаршрут
4. путь
5. трасса
6. поезд
Ударение в слове «маршрут»
маршру́т — ударение падает на 2-й слог
Фонетическая транскрипция слова «маршрут»
[маршр`ут]
Фонетический разбор слова «маршрут» на буквы и звуки (Звуко-буквенный)
| Буква | Звук | Характеристики звука | Цвет |
|---|---|---|---|
| м | [м] | согласный, звонкий непарный (сонорный), твёрдый | м |
| а | [а] | гласный, безударный | а |
| р | [р] | согласный, звонкий непарный (сонорный), твёрдый | р |
| ш | [ш] | согласный, глухой парный, твёрдый, шипящий, шумный | ш |
| р | [р] | согласный, звонкий непарный (сонорный), твёрдый | р |
| у | [`у] | гласный, ударный | у |
| т | [т] | согласный, глухой парный, твёрдый, шумный | т |
Число букв и звуков:
На основе сделанного разбора делаем вывод, что в слове 7 букв и 7 звуков.
Буквы: 2 гласных буквы, 5 согласных букв.
Звуки: 2 гласных звука, 5 согласных звуков.
Предложения со словом «маршрут»
Сообщники сбежавших уничтожают их походя не только по маршруту своего движения, но и каким-то образом по всей площади данного направления.
Источник: Юрий Иванович, Единение миров, 2013.
Сегодня у нас впервые появился шанс изменить многовековой маршрут.
Источник: Коллектив авторов, Российское государство: вчера, сегодня, завтра, 2007.
Он разбил нас на две группы, наметил маршруты и точку рандеву.
Источник: А. Н. Громов, Циклогексан (сборник).
Сочетаемость слова «маршрут»
1. новый маршрут
2. привычный маршрут
3. дальнейший маршрут
дальнейший маршрут
4. маршрут движения
5. маршрут следования
6. маршрут путешествия
7. конечная точка маршрута
8. конец маршрута
9. выбор маршрута
10. маршрут изменился
11. маршрут меняется
12. выбрать маршрут
13. изменить маршрут
14. идти по маршруту
15. (полная таблица сочетаемости)
Значение слова «маршрут»
МАРШРУ́Т , -а, м. 1. Заранее намеченный путь следования (людей, войск, самолетов, поездов и т. п.) с указанием пунктов остановок. Маршрут туристского похода. (Малый академический словарь, МАС)
Склонение слова «маршрут» по подежам
| Падеж | Вопрос | Единственное числоЕд.ч. | Множественное числоМн.ч. |
|---|---|---|---|
| ИменительныйИм. | что? | маршрут | маршруты |
| РодительныйРод. | чего? | маршрута | маршрутов |
ДательныйДат. | чему? | маршруту | маршрутам |
| ВинительныйВин. | что? | маршрут | маршруты |
| ТворительныйТв. | чем? | маршрутом | маршрутами |
| ПредложныйПред. | о чём? | маршруте | маршрутах |
Как правильно пишется слово «маршрут»
Правописание слова «маршрут»
Орфография слова «маршрут»
Правильно слово пишется: маршру́т
Нумерация букв в слове
Номера букв в слове «маршрут» в прямом и обратном порядке:
- 7
м
1 - 6
а
2 - 5
р
3 - 4
ш
4 - 3
р
5 - 2
у
6 - 1
т
7
Ассоциации к слову «маршрут»
Следование
Троллейбус
Авиакомпания
Трамвай
Микрорайон
Автобус
Депо
Перевозка
Восхождение
Рейс
Остановка
Альпинист
Пересадка
Метро
Проезд
Прохождение
Трасса
Транспорт
Кортеж
Прокладка
Экспресс
Автопилот
Вокзал
Передвижение
Расписание
Полёт
Отрезка
Теплоход
Отклонение
Проспект
Будни
Туризм
Метрополитен
Ориентир
Миграция
Путеводитель
Отрезок
Тариф
Лайнер
Пересечение
Интервал
Самолёт
Магистраль
Навигация
Карта
Схема
Киров
Диспетчер
Закрытие
Турист
Иркутск
Владивосток
Автобусный
Трамвайный
Пригородный
Туристический
Рейсовый
Пешеходный
Оптимальный
Кольцевой
Регулярный
Пассажирский
Конечный
Наземный
Пиковый
Навигационный
Скоростной
Заданный
Пик
Пеший
Транспортный
Автомобильный
Контактный
Примерный
Обслуживающий
Прогулочный
Подвижной
Рельсовый
Промежуточный
Бортовой
Железнодорожный
Пролегать
Проложить
Отклониться
Продлить
Обслуживать
Наметить
Прокладывать
Отклоняться
Отслеживать
Прочертить
Начертить
Разведать
Дублировать
Соединять
Пересекаться
Обозначить
Просчитать
Проследовать
Проходить
Маршруты, остановки, дороги, трассы, пути, перелеты, трубопроводы — брать ли в кавычки?
Поезд следует по маршруту Москва — Минск.
Участок дороги Чебоксары — Казань наконец-то отремонтировали.
На пути Гандзани — Абули мы никого не встретили.
Вас ожидает долгий перелет Москва — Лос-Анджелес.
Введен в эксплуатацию нефтепровод Тайшет — Козьмино.
Здесь и в аналогичных случаях кавычки не требуются. Смотрим правило:
Тире ставится между двумя или несколькими словами для обозначения пределов (‘в значении от … до’):
…пространственных: Беспосадочный перелёт Москва — Хабаровск; Через эту станицу можно было выйти к большому пути Уральск — Лбищенск — Сахарная — Гурьев…
В примерах из справочника кавычек нет. И есть указание: в данных случаях слова, соединенные тире, имеют значение пределов, то же, что и «от… до…».
Поезд следует по маршруту Москва — Минск. = Поезд следует по маршруту от Москвы до Минска.
Для наглядности и для запоминания (нужно тире и не нужны кавычки) — обложка романа «Москва — Петушки» с корректным написанием:
Маршрут Москва — Петушки
❗️ Во всех примерах выше в качестве начальных и конечных точек выступают географические названия, которые сами по себе не требуют кавычек. А что, если речь о маршруте городского автобуса с указанием конечных пунктов его следования?
А что, если речь о маршруте городского автобуса с указанием конечных пунктов его следования?
Согласно «Справочнику издателя и автора» (5-е изд., 2018, п. 3.10.2):
Станции метро, остановки наземного транспорта заключаются в кавычки и пишутся с прописной буквы (первое слово). Напр.: станции метро… «Измайловский парк», «Александровский сад»…; остановки… «Детская поликлиника», «Улица Таллинская», «10-й микрорайон».
Соединив это правило с правилом употребления тире для обозначения пространственных пределов, получаем:
Новому автобусному маршруту «Цнянское водохранилище» — «Улица Каховская» присвоен номер 113.
Так мы обозначили, что маршрут пролегает от остановки такой-то до остановки такой-то.
Усугубляем ситуацию. 🙂 А что, если пункты следования требуют разного написания? Например, начальная точка — город, а конечная — некое условное название? Не теряемся — применяем тот же подход: общие кавычки не нужны, между пунктами ставится тире, а каждый из пунктов пишется по своему правилу. Например:
Например:
К радости пенсионеров, электрички теперь ходят по маршруту Смоленск — санаторий «Ружанский».
Навестить детей в оздоровительном лагере родители могут, подъехав на маршрутке Кобрин — «Чабарок».
Проверим ваш текст
Проверить грамотность вашего текста? Закажите оценку стоимости корректуры или редактуры.
Это заметка из блога редакторского бюро «По правилам». Разбираем интересные примеры, частые ошибки и сложные случаи из практики. Чтобы следить за новыми публикациями, подпишитесь: Telegram, Facebook, «ВКонтакте».
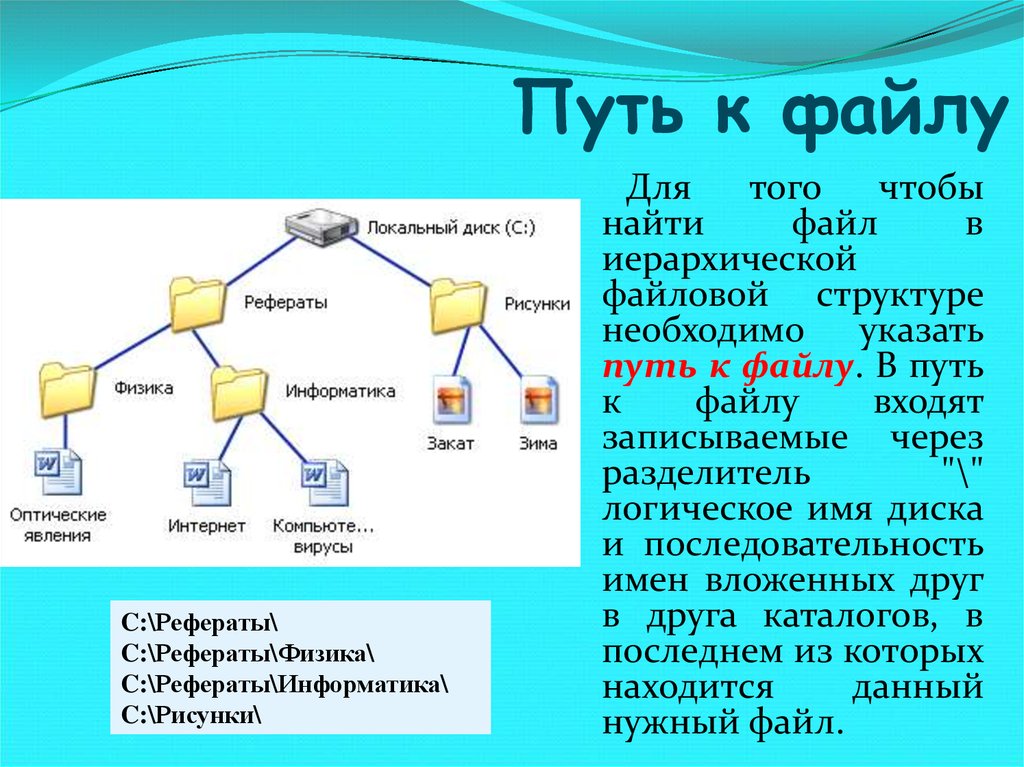
Маршрутизация в Laravel 8. Как это должно быть сделано | by Zubair Idris Aweda
Road Directions | VectorStock.
Предполагается, что вы знаете основы PHP, если читаете это. Это вполне может быть ваша первая статья о Laravel, но знание PHP было бы очень кстати.
Очень простой и обязательной функцией серверных фреймворков является их способность получать запросы от пользователей и возвращать ответы (это могут быть HTML-страницы или даже JSON). Эти взаимодействия становятся возможными благодаря маршрутам через HTTP(S), поэтому вы уже можете догадаться, насколько важны маршруты.
Эти взаимодействия становятся возможными благодаря маршрутам через HTTP(S), поэтому вы уже можете догадаться, насколько важны маршруты.
Laravel позволяет очень легко определить эти маршруты, указать им код для выполнения и решить многие другие задачи маршрутизации.
По умолчанию Laravel поставляется с папкой маршрутов для обработки различных потребностей маршрутов, в корневом каталоге эта папка содержит четыре файла, api.php (используется для обработки маршрутов API), channels.php , console.php и web.php (обрабатывает обычные маршруты). В этой статье мы сосредоточимся в основном на web.php , так как именно там будут жить все наши маршруты.
Для продолжения у вас должны быть установлены composer и Laravel.
Создайте новый проект Laravel и перейдите к web.php для начала. У вас должно быть такое же содержание, как у меня здесь.
У вас должно быть такое же содержание, как у меня здесь.
Основной web.php Laravel
Здесь все, что у нас есть, это ответ Laravel на корневой маршрут (вашего домена), «/», с использованием замыкания , которое обслуживает файл welcome.blade.php в наша папка просмотра .
Давайте разберем, что происходит.
Определение маршрута в Laravel
Маршруты определяются в Laravel с помощью Класс Route с глаголом HTTP, маршрутом для ответа и замыканием , или методом контроллера.
Определение маршрута в Laravel
HTTP-команды
HTTP-команды — это действия, которые может использовать HTTP-запрос (действия, которые могут выполнять пользователи). Итак, в предыдущих примерах мы видели, как получают и после глаголов. Давайте подробнее рассмотрим, что они делают, а также выучим другие глаголы.
ПОЛУЧИТЬ: Используется в основном для получения данных с сервера без изменения данных и возврата их пользователю.
POST: Это позволяет нам создавать новые ресурсы или данные на сервере, хотя его можно использовать только для отправки данных для дальнейшей обработки (это может быть проверка данных, как в процессе входа в систему). Считается более безопасным, чем GET для отправки конфиденциальных данных.
PUT: Put работает как POST в том смысле, что позволяет отправлять данные на сервер, обычно для обновления существующего ресурса, а не для его создания. Вы в основном вставляете это. 😄
УДАЛИТЬ: Название говорит само за себя, но позвольте мне объяснить. Он удаляет существующий ресурс из базы данных.
Замыкания
Замыкание — это, по сути, анонимная функция, вам не нужно давать ей имя, чтобы использовать ее. Их можно передавать как объекты, присваивать переменным и даже передавать другим функциям или методам.
Вы можете построить все свое приложение, используя замыкания, но рекомендуется использовать их только в очень маленьких приложениях , так как становится довольно беспорядочно (и еще труднее управлять) хранить всю логику вашего приложения в одном файле.
Обработка маршрутов
С замыканиями
Это очень просто и понятно, независимо от вашей версии Laravel.
Обработка маршрута с замыканиями
Обратите внимание на метод view() , использованный выше, в отличие от других сред веб-разработки, где вы должны указать, какая папка содержит представления, обращенные к пользователю, Laravel все это отсортировал для вас и даже предоставляет простой метод для контроллера или замыкания — просмотр отношения.
Итак, всякий раз, когда вы используете view() будет возвращен блейд-файл (.blade.php) или файл PHP (.php) с именем в папке представлений.
С контроллерами: Laravel 7
Я бы сказал, что это проще, чем новое обновление в Laravel 8, но вы знаете, это только моя мысль.
Laravel 7
С контроллерами: Laravel 8
С небольшими изменениями синтаксиса идея использования контроллеров та же, что и в Laravel 7.
Laravel 8
Теперь еще одно отличие, помимо простого преобразования второго параметра в массив что теперь вам нужно импортировать контроллеры.
Laravel 8 route.php
Параметры маршрута
Довольно часто вам нужно иметь динамические маршруты, чтобы использовать их для обслуживания одной страницы с динамическим содержимым, передаваемым по маршруту.
Параметры маршрута — это сегменты в структуре URL, которые являются динамическими.
Мы видим параметры маршрута каждый день, на каждом сайте, Facebook, Linkedin, Twitter, все они используют динамические маршруты.
Laravel позволяет очень легко определять динамические маршруты, всего лишь с некоторыми изменениями в базовом определении.
Параметры маршрута
Часть «/users/» является статической частью маршрута, а часть в фигурных скобках показывает, что она динамическая, посещение «/users/Zubair» вернет «Привет Зубаир» .
Обратите внимание, как переменная была передана в замыкание.
Параметр маршрута не обязательно всегда должен быть последним (в конце маршрута).
Несколько параметров маршрута
Параметры маршрута с контроллерами
Маршрут по-прежнему определяется нормально, и метод контроллера также не требует больших изменений, за исключением того, что ему передается аргумент (вместо того, чтобы быть пустым).
Параметры маршрута с контроллерами
Не забудьте импортировать контроллер в файл web.php
Имена маршрутов
имена (например, псевдонимы) вместо использования длинных маршрутов (фактических путей) везде (это может стать беспорядочным и трудным для поддержки позже).
Каждому маршруту, указанному в файле web.php , можно присвоить имя (уникальное имя избавляет от многих проблем), как показано в примере ниже.
Имена маршрутов в базовых маршрутах
Зачем использовать именованные маршруты?
Ну, есть несколько причин, некоторые из которых
- Иногда короче писать, пользователей (возможное имя для вашего представления пользователей) лучше (возможно, легко набирается), чем « /страницы/пользователи », который является реальным маршрутом.

- Затем, что я считаю самым большим преимуществом, является простота обслуживания, присвоив маршруту имя, всякий раз, когда вы меняете путь без изменения имени, маршрут автоматически изменяется везде, где упоминается имя
route()
Laravel предоставляет помощника route() , который помогает ссылаться на маршрут по их именам в коде внешнего интерфейса.
Именованные маршруты в Laravel 8
Посмотрите, как имя маршрута использовалось вместо пути, поэтому любое изменение, внесенное в путь, теперь отражается здесь без необходимости вносить какие-либо другие изменения.
Использование параметров маршрута с именованными маршрутами
На самом деле нет никакой разницы в определении маршрута, поскольку все, что вы делаете, это называете существующее определение маршрута.
Настоящая работа находится во внешнем интерфейсе (именно там вы используете маршрут). Здесь вы видите, как передать параметры помощнику route() .
Передача параметров маршрута в именованные маршруты
Предположим, что метод или замыкание принимает больше, чем параметр, вы можете передать их разными способами.
- Вы можете упорядочить параметры в массиве route() хелпера так, как они были расположены в замыкании или методе.
- Вы можете создать ассоциативный массив с параметрами в качестве ключей и их соответствующими значениями.
Использование строк запроса с именованными маршрутами
Также очень просто (как всегда в Laravel) передавать строки запроса на именованные маршруты.
Передача строк запроса в именованные маршруты
Строка запроса просто передается как еще один элемент массива, если в замыкании нет соответствующего параметра, она прицепляется как строка запроса.
И, пожалуй, это все, следите за мной, когда я выпущу следующую статью о группах маршрутов. До тех пор, оставайтесь в безопасности, и большое спасибо за то, что вы читаете это.
Если у вас есть какие-либо вопросы или важные советы, пожалуйста, оставьте их в разделе комментариев.
Чтобы прочитать больше моих статей или следить за моими работами, вы можете связаться со мной в LinkedIn и Twitter. Это быстро, это просто и это бесплатно!
Экспресс-маршрутизация
Маршрутизация относится к тому, как конечные точки приложения (URI) отвечают на запросы клиентов.
Введение в маршрутизацию см. в разделе Базовая маршрутизация.
Вы определяете маршрутизацию с помощью методов объекта Express app , которые соответствуют методам HTTP;
например, app.get() для обработки запросов GET и app.post для обработки запросов POST. Для полного списка,
см. приложение.МЕТОД. Вы также можете использовать app.all() для обработки всех HTTP-методов и app.use() для
указать промежуточное ПО в качестве функции обратного вызова (подробности см. в разделе Использование промежуточного ПО).
Эти методы маршрутизации определяют функцию обратного вызова (иногда называемую «функциями обработчика»), которая вызывается, когда приложение получает запрос к указанному маршруту (конечной точке) и методу HTTP. Другими словами, приложение «прослушивает» запросы, соответствующие указанному(ым) маршруту(ам) и методу(ам), и когда оно обнаруживает совпадение, оно вызывает указанную функцию обратного вызова.
Другими словами, приложение «прослушивает» запросы, соответствующие указанному(ым) маршруту(ам) и методу(ам), и когда оно обнаруживает совпадение, оно вызывает указанную функцию обратного вызова.
На самом деле методы маршрутизации могут иметь более одной функции обратного вызова в качестве аргументов.
При наличии нескольких функций обратного вызова важно обеспечить next в качестве аргумента функции обратного вызова, а затем вызовите next() в теле функции для передачи управления
к следующему обратному вызову.
Следующий код является примером очень простого маршрута.
const экспресс = требуется('экспресс')
постоянное приложение = экспресс()
// отвечаем "hello world" при GET-запросе на главную страницу
app.get('/', (требование, разрешение) => {
res.send («привет, мир»)
})
Методы маршрута
Метод маршрута является производным от одного из методов HTTP и прикрепляется к экземпляру экспресс класс.
Следующий код является примером маршрутов, определенных для методов GET и POST к корню приложения.
// маршрут метода GET
app.get('/', (требование, разрешение) => {
res.send('ПОЛУЧИТЬ запрос на главную страницу')
})
// Маршрут метода POST
app.post('/', (req, res) => {
res.send('POST-запрос на главную страницу')
})
Express поддерживает методы, соответствующие всем методам HTTP-запроса: get , post и так далее.
Полный список см. в app.METHOD.
Существует специальный метод маршрутизации, app.all() , используемый для загрузки функций промежуточного программного обеспечения по пути для всех методов HTTP-запроса. Например, следующий обработчик выполняется для запросов к маршруту «/secret» с использованием GET, POST, PUT, DELETE или любого другого метода HTTP-запроса, поддерживаемого в модуле http.
app.all('/secret', (req, res, next) => {
console.log('Доступ к секретному разделу...')
next() // передаем управление следующему обработчику
})
Маршрутные пути
Маршрутные пути в сочетании с методом запроса определяют конечные точки, в которых могут быть сделаны запросы. Пути маршрута могут быть строками, шаблонами строк или регулярными выражениями.
Пути маршрута могут быть строками, шаблонами строк или регулярными выражениями.
Символы ? , + , * и () являются подмножествами своих аналогов регулярных выражений. Дефис ( - ) и точка ( . ) буквально интерпретируются строковыми путями.
Если вам нужно использовать символ доллара ( $ ) в строке пути, заключите его в ([ и ]) . Например, строка пути для запросов по адресу « /data/$book » будет « /data/([\$])book ».
Express использует path-to-regexp для сопоставления путей маршрута; см. документацию path-to-regexp для всех возможностей определения путей маршрута. Express Route Tester — это удобный инструмент для тестирования основных экспресс-маршрутов, хотя он не поддерживает сопоставление с образцом.
Строки запроса не являются частью пути маршрута.
Вот несколько примеров маршрутов на основе строк.
Этот путь маршрута будет соответствовать запросам на корневой маршрут, /.
app.get('/', (req, res) => {
res.send('корень')
})
Этот путь маршрута будет соответствовать запросам на /about .
app.get('/about', (req, res) => {
res.send('о')
})
Этот путь маршрута будет соответствовать запросам /random.text .
app.get('/random.text', (req, res) => {
res.send('случайный.текст')
})
Вот несколько примеров маршрутов на основе шаблонов строк.
Этот путь маршрута будет соответствовать acd и abcd .
app.get('/ab?cd', (req, res) => {
res.send('ab?cd')
})
Путь этого маршрута будет соответствовать abcd , abbcd , abbbcd и так далее.
app.get('/ab+cd', (req, res) => {
res.send('ab+cd')
})
Этот путь маршрута будет соответствовать abcd , abxcd , abRANDOMcd , ab123cd и так далее.
app.get('/ab*cd', (req, res) => {
res.send('ab*cd')
})
Этот путь маршрута будет соответствовать /abe и /abcde .
app.get('/ab(cd)?e', (req, res) => {
res.send('ab(cd)?e')
})
Примеры путей маршрутов, основанных на регулярных выражениях:
Этот путь маршрута будет соответствовать любому элементу, в котором есть «а».
app.get(/a/, (req, res) => {
res.send('/a/')
})
Этот путь маршрута будет соответствовать бабочке и стрекозе , но не бабочке , стрекозе и так далее.
app.get(/.*fly$/, (req, res) => {
res.send('/.*fly$/')
})
Параметры маршрута
Параметры маршрута — это именованные сегменты URL-адресов, которые используются для захвата значений, указанных в их позиции в URL-адресе. Захваченные значения заполняются в объекте req.params с именем параметра маршрута, указанным в пути в качестве соответствующих ключей.
Путь маршрута: /users/:userId/books/:bookId
URL запроса: http://localhost:3000/users/34/books/8989
req.params: { "userId": "34", "bookId": "8989" }
Чтобы определить маршруты с параметрами маршрута, просто укажите параметры маршрута в пути маршрута, как показано ниже.
app.get('/users/:userId/books/:bookId', (req, res) => {
res.send (треб. параметры)
})
Имя параметров маршрута должно состоять из «словесных символов» ([A-Za-z0-9_]).
Начиная с дефиса ( - ) и точка (. ) интерпретируются буквально, их можно использовать вместе с параметрами маршрута в полезных целях.
Путь маршрута: /рейсы/:от-:до
URL запроса: http://localhost:3000/flights/LAX-SFO
req.params: { "от": "LAX", "до": "SFO" }
Путь маршрута: /plantae/:род.:вид
URL запроса: http://localhost:3000/plantae/Prunus.persica
req.params: { "род": "Prunus", "вид": "persica" }
Чтобы иметь больший контроль над точной строкой, которая может быть сопоставлена с параметром маршрута, вы можете добавить регулярное выражение в круглых скобках ( () ):
Путь маршрута: /user/:userId(\d+) URL запроса: http://localhost:3000/user/42 req.params: {"userId": "42"}
Поскольку регулярное выражение обычно является частью литеральной строки, убедитесь, что все \ символов экранированы дополнительной обратной косой чертой, например \\d+ .
В Express 4.x символ * в регулярных выражениях не интерпретируется обычным образом. В качестве обходного пути используйте {0,} вместо 9029.5 * . Скорее всего, это будет исправлено в Express 5.
Обработчики маршрутов
Вы можете предоставить несколько функций обратного вызова, которые ведут себя как промежуточное ПО для обработки запроса. Единственным исключением является то, что эти обратные вызовы могут вызвать next('route') , чтобы обойти оставшиеся обратные вызовы маршрута. Вы можете использовать этот механизм, чтобы наложить предварительные условия на маршрут, а затем передать управление последующим маршрутам, если нет причин продолжать текущий маршрут.
Обработчики маршрутов могут быть в форме функции, массива функций или комбинации того и другого, как показано в следующих примерах.
Одна функция обратного вызова может обрабатывать маршрут. Например:
app.get('/example/a', (req, res) => {
res.send('Привет от А!')
})
Более одной функции обратного вызова могут обрабатывать маршрут (убедитесь, что вы указали следующий объект ). Например:
app.get('/example/b', (req, res, next) => {
console.log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет от B!')
})
Массив функций обратного вызова может обрабатывать маршрут. Например:
const cb0 = функция (запрос, разрешение, следующий) {
console.log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
const cb2 = функция (req, res) {
res.send('Привет от C!')
}
app.get('/пример/c', [cb0, cb1, cb2])
Комбинация независимых функций и массивов функций может обрабатывать маршрут. Например:
const cb0 = function (req, res, next) {
console. log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
app.get('/example/d', [cb0, cb1], (req, res, next) => {
console.log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
app.get('/example/d', [cb0, cb1], (req, res, next) => {
console.log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
Методы ответа
Методы объекта ответа ( res ) в следующей таблице могут отправить ответ клиенту и завершить цикл запрос-ответ. Если ни один из этих методов не вызывается из обработчика маршрута, клиентский запрос останется висящим.
| Метод | Описание |
|---|---|
| рез.загрузить() | Запрос файла для загрузки. |
| рез.конец() | Завершить процесс ответа. |
| res.json() | Отправить ответ в формате JSON. |
| res.jsonp() | Отправить ответ JSON с поддержкой JSONP. |
| res.redirect() | Перенаправить запрос. |
| рез.рендер() | Визуализация шаблона представления. |
| res.send() | Отправить ответ различных типов. |
| res.sendFile() | Отправить файл как поток октетов. |
| res.sendStatus() | Установите код состояния ответа и отправьте его строковое представление в качестве тела ответа. |
app.route()
Вы можете создать цепочку обработчиков маршрутов для пути маршрута, используя app.route() .
Поскольку путь указан в одном месте, создание модульных маршрутов полезно, так как это уменьшает избыточность и опечатки. Дополнительные сведения о маршрутах см. в документации Router().
Вот пример обработчиков связанных маршрутов, которые определяются с помощью app.route() .
app.route('/книга')
.get((требование, разрешение) => {
res.send('Получить случайную книгу')
})
.post((req, res) => {
res. send('Добавить книгу')
})
.put((req, res) => {
res.send('Обновить книгу')
})
send('Добавить книгу')
})
.put((req, res) => {
res.send('Обновить книгу')
})
express.Router
Используйте класс express.Router для создания модульных монтируемых обработчиков маршрутов. Экземпляр Router представляет собой полное промежуточное программное обеспечение и систему маршрутизации; по этой причине его часто называют «мини-приложением».
В следующем примере маршрутизатор создается как модуль, загружается в него функция промежуточного программного обеспечения, определяются некоторые маршруты и монтируется модуль маршрутизатора по пути в основном приложении.
Создайте файл маршрутизатора с именем birds.js в каталоге приложения со следующим содержимым:
const express = require('express')
постоянный маршрутизатор = экспресс. Маршрутизатор ()
// промежуточное ПО, специфичное для этого маршрутизатора
router.use((req, res, next) => {
console.log('Время:', Date.now())
следующий()
})
// определяем маршрут домашней страницы
router.

 params: {"userId": "42"}
params: {"userId": "42"}
 log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
app.get('/example/d', [cb0, cb1], (req, res, next) => {
console.log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
app.get('/example/d', [cb0, cb1], (req, res, next) => {
console.log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
 send('Добавить книгу')
})
.put((req, res) => {
res.send('Обновить книгу')
})
send('Добавить книгу')
})
.put((req, res) => {
res.send('Обновить книгу')
})