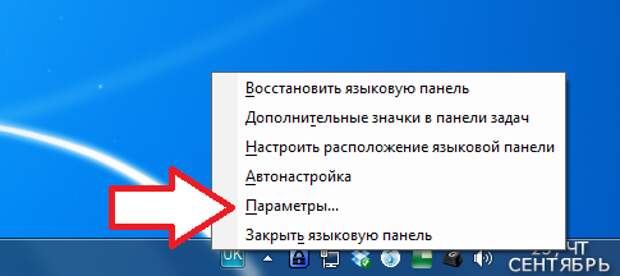
Как создать языковую панель на панели задач: Как восстановить языковую панель Windows 7 на рабочем столе
Содержание
Как создать панель значков
❮ Назад
Далее ❯
Узнайте, как создавать панели значков с помощью CSS.
По вертикали:
Попробуйте сами »
По горизонтали:
Попробуйте сами »
Как создать панель значков
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавьте CSS:
Вертикальный пример
.icon-bar {
ширина:
90 пикселей; /* Установить определенную ширину */
цвет фона: #555; /* Темно-серый фон */
}
.icon-bar a {
дисплей: блок; /* Сделать так, чтобы ссылки отображались друг под другом, а не
рядом */
text-align: center; /* Текст с выравниванием по центру
*/
отступ: 16 пикселей; /* Добавьте отступы */
transition: all 0. 3s easy;
3s easy;
/* Добавляем переход для эффектов наведения */
белый цвет; /* Белый цвет текста */
font-size: 36px; /*
Увеличенный размер шрифта */
}
.icon-bar a:hover {
цвет фона: #000; /* Добавляем наведение
цвет */
}
.active {
background-color: #04AA6D; /* Добавить активный/текущий цвет */
}
Попробуйте сами »
Горизонтальный пример
.icon-bar {
ширина: 100%; /* Полная ширина */
background-color: #555;
/* Темно-серый фон */
переполнение: авто; /* Переполнение из-за float */
}
.icon-bar a {
плыть налево; /* Плавающие ссылки рядом */
text-align:
центр; /* Текст с выравниванием по центру */
ширина: 20%; /* Одинаковая ширина (5 значков шириной 20% каждый = 100%) */
padding: 12px 0;
/* Некоторое заполнение сверху и снизу */
transition: все 0,3 с облегчения;
/* Добавляем переход для эффектов наведения */
color: white; /* Белый цвет текста */
font-size: 36px; /*
Увеличен размер шрифта */
}
. icon-bar a:hover {
icon-bar a:hover {
цвет фона: #000; /* Добавляем цвет при наведении */
}
.active {
цвет фона: #04AA6D; /* Добавляем активный/текущий цвет */
}
Попробуйте сами »
Связанные страницы
Совет: Перейдите к нашему Учебнику по CSS Navbar, чтобы узнать больше о панелях навигации.
Совет: Перейдите к нашему руководству по значкам, чтобы узнать больше о значках.
❮ Предыдущий
Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.