Как установить визуал студио: Обзор и установка Visual Studio 2019 Community на Windows 10 | Info-Comp.ru
Содержание
Visual Studio Code: что это, настройка, установка
Теоретически писать код можно и в простом текстовом редакторе. Но лучше использовать специальные программы, например Visual Studio Code. Расскажем о нём подробнее: от установки до горячих клавиш VS Code.
- Что такое Visual Studio Code
- Как установить Visual Studio Code
- Интерфейс программы
- Настройка Visual Studio Code
- Горячие клавиши Visual Studio Code
- Совет эксперта
Что такое Visual Studio Code
Visual Studio Code (VS Code) — это редактор исходного кода. Его разработал Microsoft для всех популярных операционных систем: Windows, Linux и macOS. Визуальный редактор кода позволяет:
● Работать с IntelliSense — автоматическим дописыванием функций при вводе первых букв.
● Выполнять отладку — искать и устранять ошибки в написанном коде.
● Удобно писать код — автоматически заполнять нужную информацию, подсвечивать элементы синтаксиса в зависимости от выбранного языка, расставлять нужные отступы.
● Контролировать версии кода, в том числе с помощью системы управления версиями Git.
● Рефакторить код для улучшения его работы и читабельности.
Все эти функции значительно облегчают труд разработчика: позволяют избежать опечаток, реже ошибаться и работать быстрее. У Visual Studio Code есть особенности, которые отличают его от других визуальных редакторов кода:
● Можно скачать и использовать без оплаты лицензии.
● Для VS Code есть расширения, которые позволяют подстраивать его под конкретные задачи.
● Весит немного и запускается даже на не очень мощных компьютерах, при этом обладает всем нужным функционалом.
● Подходит для кроссплатформенной разработки, позволяет писать код на разных языках для облачных и веб-приложений.
● Простота в освоении: начать работать можно сразу после установки, а потом постепенно открывать для себя новые функции, чтобы больше автоматизировать работу.
Материал по теме:
6 самых популярных и удобных редакторов кода
Как установить Visual Studio Code
На Windows
- Скачать программу для установки.

- Запустить установщик и следовать инструкциям. Здесь всё стандартно, как с установкой любой программы: выбираете папку и устанавливаете.
На Mac OS X
- Скачать программу для установки.
- Открыть архив VSCode-osx.zip.
- Перетащить Visual Studio Code.app в папку Applications.
- Добавить Visual Studio Code в Dock, выбрав в Options «Keep in Dock».
На Linux
- Скачать программу для установки.
- Распаковать скачанный архив VSCode-linux-x64.zip в новую папку.
- Запустить Visual Studio Code двойным щелчком.
Подробнее об установке Visual Studio Code можно прочитать в официальной документации программы.
Интерфейс программы
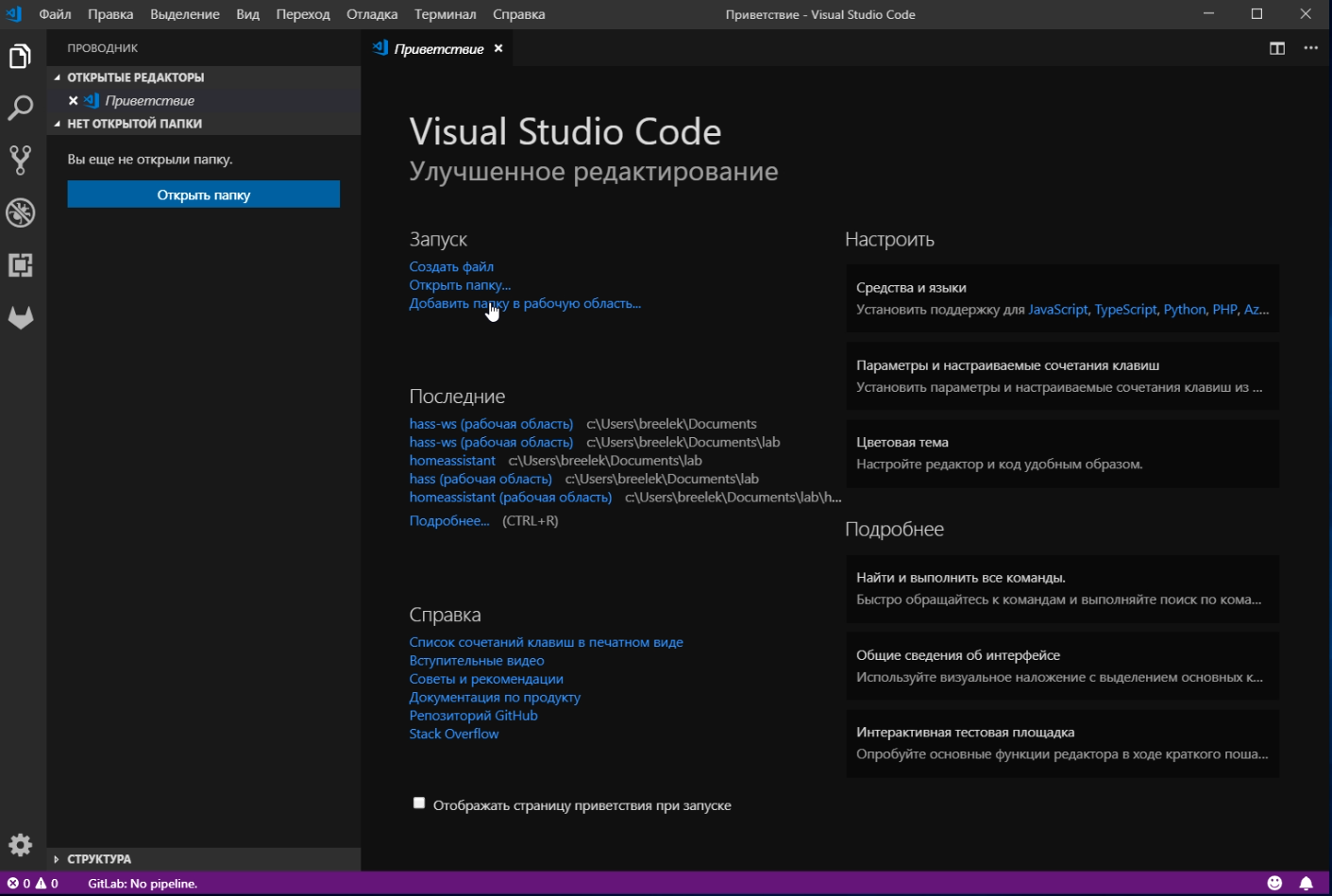
Интерфейс VS Code во многом похож на интерфейс MS Word или Photoshop: меню с выпадающими списками вверху, инструменты для работы — слева, рабочая область — справа.
Так выглядит интерфейс VS Code с уже открытым рабочим проектом
Интерфейс на английском, и лучше всего таким его оставить: если будете искать в интернете решение каких-то проблем, оно, скорее всего, будет описано именно на английском.
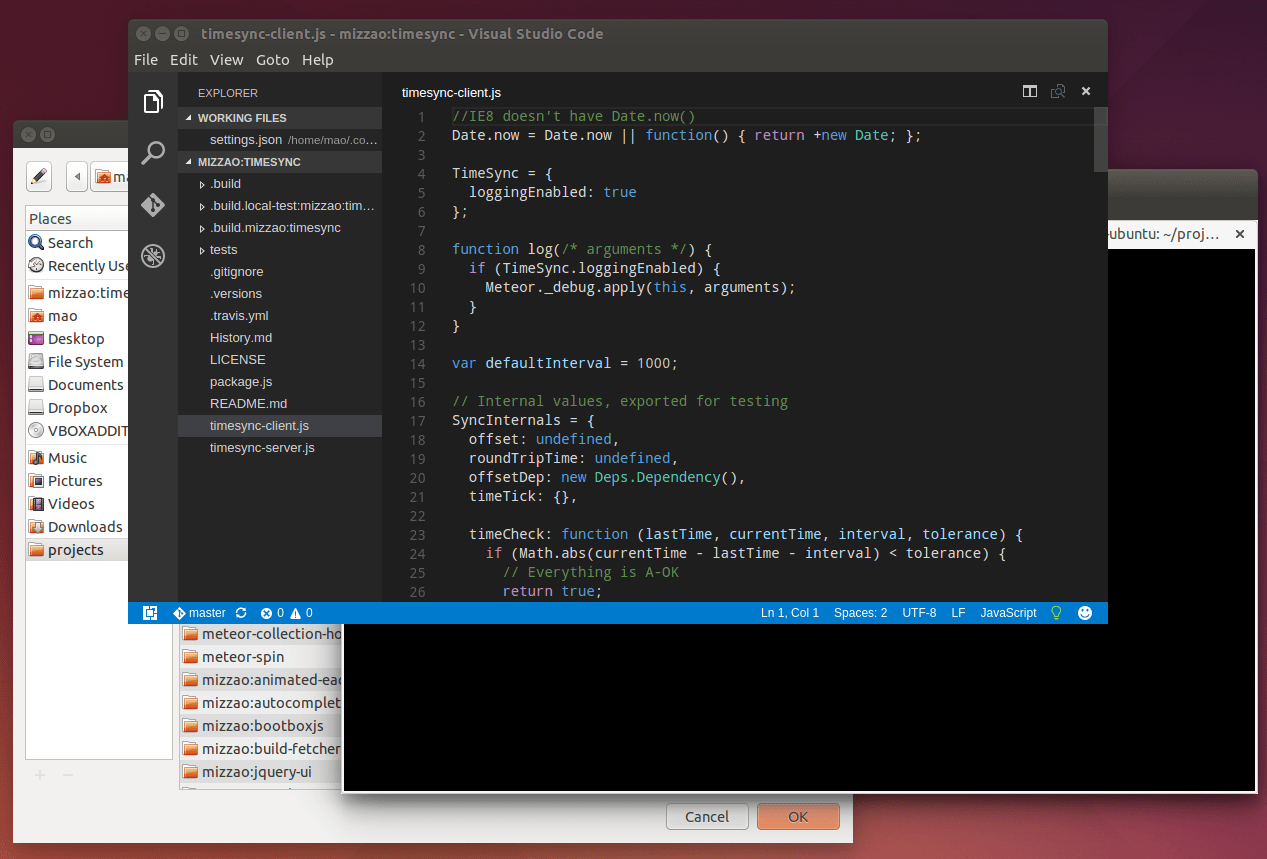
Блоку с кодом отведено больше всего места. Как и в других редакторах, в VS Code здесь есть подсветка синтаксиса — функции, команды и переменные выделены разным цветом.
Слева в блоке есть нумерация строк, чтобы быстрее ориентироваться по коду и искать ошибки
Над блоком с кодом расположено меню с вкладками. Там лежат другие открытые файлы, чтобы между ними можно было быстро переключаться. Это нужно, чтобы работать в Visual Studio Code над проектами с несколькими файлами.
В самой левой части экрана VS Code находится панель управления.
Верхние пять элементов — основные:
● Проводник — чтобы быстро перемещаться между файлами внутри проекта.
● Поиск — для поиска конкретных слов внутри документа. Например, он позволяет найти переменную везде, где она используется.
● Система управления версиями — предназначена для взаимодействия с Git, просмотра изменений в коде и разных его версий.
● Запуск кода — позволяет запустить и проверить код на работоспособность.
● Расширения — каталог расширений, которые можно установить для добавления в VS Code дополнительного функционала.
Другие элементы меняются в зависимости от того, какие расширения установлены. Например, Docker для работы с контейнеризацией кода или Jupyter для тех, кто хочет заниматься Data Science и открывать нужные для этого файлы прямо в VS Code.
При нажатии на одну из иконок между левой панелью и окном с кодом открывается небольшое окно с возможностями этого элемента управления.
Например, здесь открыт проводник, в котором видны все файлы проекта
В самой нижней части интерфейса находится статус-бар.
В нём VS Code показывает общую информацию о состоянии программы: обнаруженные ошибки, количество строк, язык программирования. Всё это он считает автоматически.
В самой правой части находится небольшое окошко, в котором отображается весь код в уменьшенном варианте, чтобы можно было быстро перейти в нужное место кода.
Настройка Visual Studio Code
Открыть графический редактор настроек можно сочетанием клавиш «Ctrl+», либо пройдя по пути «File → Preferences → Settings».
Теперь можно выбирать разные категории параметров и настраивать их вручную. Чтобы не переключаться по всем вкладкам, нужные параметры для настройки можно вбивать в строку поиска.
Ещё один способ настройки VS Code — редактирование файла settings.json. Он позволяет настраивать программу более тонко, но требует определённого умения. Новичку лучше этим способом не пользоваться.
Мы не рекомендуем начинающим разработчикам слишком сильно менять настройки программы Visual Studio Code. Если столкнётесь с проблемами и станете искать решение в интернете, советы, скорее всего, будут давать по программе со стандартными настройками и можно запутаться.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Начните с бесплатной вводной части курса «Веб-разработчик».
У VS Code есть ряд полезных настроек для автоматизации рабочего процесса:
● Автосохранение. Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
● Размер шрифта. Параметр Font Size. По умолчанию 14, можно изменить на удобный.
● Форматирование кода. Параметр Format On Paste. Код будет автоматически форматироваться при вставке. Позволяет исправить проблемы с лишними отступами.
● Удаление конечных пробелов. Параметр Trim Trailing Whitespace. При сохранении из документа автоматически удаляются пробелы в конце строк. Это нужно, чтобы не перегружать код лишними символами и проходить некоторые проверки на стиль кода.
Некоторые изменения в программе нужно задавать не через меню настроек, а через расширения. Например, если очень хочется русифицировать VS Code, нужно открыть вкладку с расширениями, ввести запрос vscode-language-pack-ru и нажать кнопку «Install». После этого язык интерфейса изменится на русский. Подробнее об этом смотрите в видеоинструкции на Youtube.
После этого язык интерфейса изменится на русский. Подробнее об этом смотрите в видеоинструкции на Youtube.
Можно изменить цвет интерфейса. Для этого нужно нажать «CTRL+SHIFT+P», ввести запрос «theme» и выбрать «Preferences: Color Theme». Там откроется список тем, между которыми можно выбирать.
Горячие клавиши Visual Studio Code
Они нужны, чтобы ускорить работу в редакторе, так как позволяют не выбирать функции мышкой, а быстро набрать на клавиатуре.
Посмотреть весь список горячих клавиш можно внутри VS Code: «File → Preferences → Keyboard Shortcuts». Там же можно настроить горячие клавиши Visual Studio Code для конкретных команд.
Вот список горячих клавиш, которые могут пригодиться новичку:
Совет эксперта
Статью подготовили:
Поделиться
Читать также:
Фронтенд или бэкенд: по какому пути в разработке пойти
Читать статью
10 структур данных, которые должен знать каждый разработчик
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Установка Visual Studio на Ubuntu Linux
Если вы разработчик, которому требуется использование Linux, такого как Ubuntu , для работы из дома, теперь вы можете установить Microsoft Visual Studio Code (VS Code) в качестве облегченного редактора кода.
Редактор VS Code включает в себя поддержку Node.js, JavaScript, TypeScript и поддержку, которая может быть расширена на многие другие языки, включая PHP, Python, Go, Java, C # и C ++. Кроме того, вы также можете установить расширения для сред выполнения, таких как Unity и .NET.
В этом руководстве вы узнаете, как установить VS Code в Linux с помощью графического интерфейса пользователя и терминала.
Как установить код Visual Studio с помощью графического интерфейса в Ubuntu
Чтобы загрузить и установить код Visual Studio, выполните следующие действия.
- Откройте кодовую страницу Visual Studio.
- Нажмите кнопку .deb , чтобы загрузить установщик Ubuntu.

- Сохраните файл на свое устройство.
- Дважды щелкните файл *.deb, чтобы запустить программу установки.
- Нажмите кнопку Установить.
После того как вы выполните эти шаги, Visual Studio Code будет установлен, и он будет доступен в меню «Приложения».
Как установить код Visual Studio с помощью Snap в Ubuntu
Snap — это магазин, который официально поддерживает распространение кода Visual Studio.
Чтобы установить VS Code с Snap, выполните следующие действия:
- Откройте Терминал.
- Введите следующую команду для установки кода Visual Studio в Linux и нажмите Enter :
sudo snap install --classic code
После выполнения этих шагов вы можете запустить редактор из меню «Приложения». Кроме того, когда доступно новое обновление, демон Snap автоматически обновит приложение.
Как установить код Visual Studio с помощью apt-get в Ubuntu
Чтобы установить VS Code с помощью команды терминала, выполните следующие действия:
- Откройте Терминал.

- Введите следующую команду и нажмите Enter:
sudo apt-get update
- Введите следующую команду и нажмите Enter :
sudo apt install software-properties-common apt-transport-https wget
- Введите следующую команду для импорта ключа Microsoft GPC и нажмите Enter:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add –
- Введите следующую команду, чтобы включить репозиторий VS Code, и нажмите Enter :
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
- Введите следующую команду для установки кода Visual Studio и нажмите Enter :
sudo apt-get install code
После выполнения этих действий код Visual Studio будет установлен на вашем устройстве. Если доступно новое обновление, вы сможете обновить его с помощью диспетчера обновлений программного обеспечения Ubuntu или можете воспользоваться sudo apt update следующей sudo apt upgrade.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Статьи по теме:
Как установить Visual Studio Code на Mac
Если вы разработчик или программист, скорее всего, вы всегда ищете новые инструменты, помогающие оптимизировать рабочий процесс. К счастью для вас, одним из лучших редакторов кода, которые вы можете найти, является Visual Studio Code для Mac.
Visual Studio Code (VS Code) предлагает множество функций, помогающих писать код более эффективно. В этой статье вы узнаете, как установить VS Code на свой Mac, и ознакомитесь с некоторыми из лучших расширений и тем для начала работы.
Прочтите и приготовьтесь повысить уровень своего рабочего процесса!
Предварительные условия
Это руководство представляет собой практическую демонстрацию. Если вы хотите продолжить, убедитесь, что у вас есть устройство macOS. В этом руководстве используется Apple Silicon (M1), поэтому шаги могут немного отличаться, если у вас Mac на базе Intel.
В этом руководстве используется Apple Silicon (M1), поэтому шаги могут немного отличаться, если у вас Mac на базе Intel.
Загрузка Visual Studio Code для Mac
Visual Studio Code (VS Code) — это бесплатный редактор кода с открытым исходным кодом от Microsoft, доступный для Windows, Linux и macOS. Но, как и другие инструменты, вам придется загрузить и установить VS Code в своей системе.
1. Откройте свой любимый веб-браузер и перейдите на страницу загрузки VS Code.
2. Затем нажмите Apple Silicon под значком Mac, чтобы загрузить установщик пакета VS Code для Mac в виде ZIP-файла. Эта версия Apple Silicon (M1) — новейший чип, разработанный Apple.
Если у вас более старый Mac с процессором Intel, вместо этого щелкните Intel Chip.
Загрузка VS Code для Mac
3. Наконец, откройте терминал и выполните следующую команду ls, чтобы проверить загруженный установщик пакета VS Code.
ls -la ~/Downloads/VSCode-darwin-arm64. zip
zip Вывод ниже показывает расположение zip-файла.
Проверка загруженного zip-файла
Установка Visual Studio Code на Mac
Теперь, когда у вас загружен установщик VS Code, вы готовы установить VS Code на свой Mac и испытать переопределенный редактор кода. VS Code оптимизирован, чтобы вы могли более эффективно создавать и отлаживать современные веб-приложения и облачные приложения.
Еще одна замечательная особенность VS Code заключается в том, что он поддерживает множество языков программирования благодаря расширениям, которые вы можете найти на рынке.
Чтобы установить VS Code на Mac:
1. Выберите загруженный ZIP-файл VS Code → щелкните значок с многоточием (вверху справа) → Открыть, чтобы разархивировать ZIP-файл.
После распаковки у вас должно появиться новое приложение Visual Studio Code в папке Downloads .
Распаковка ZIP-файла VS Code
2. Затем выполните приведенную ниже команду ls, чтобы проверить файл приложения. Эта команда выводит содержимое файла приложения Visual Studio Code.
Эта команда выводит содержимое файла приложения Visual Studio Code.
Символ \ — это escape-символ, который сообщает терминалу, что пробел следует рассматривать как обычный символ. Вы должны использовать escape-символ, когда в имени файла есть пробел.
ls -la ~/Downloads/Visual\ Studio\ Code.app Список содержимого файла приложения Visual Studio Code
3. Запустите приведенную ниже команду open, чтобы запустить программу установки в новом экземпляре (-n).
open -n ~/Downloads/Visual\ Studio\ Code.app Запуск программы установки
4. Теперь нажмите «Открыть», чтобы продолжить установку, когда появится приглашение ниже.
Это предупреждение появляется, потому что вы загрузили приложение из Интернета, которое вы можете спокойно игнорировать.
Открытие установщика
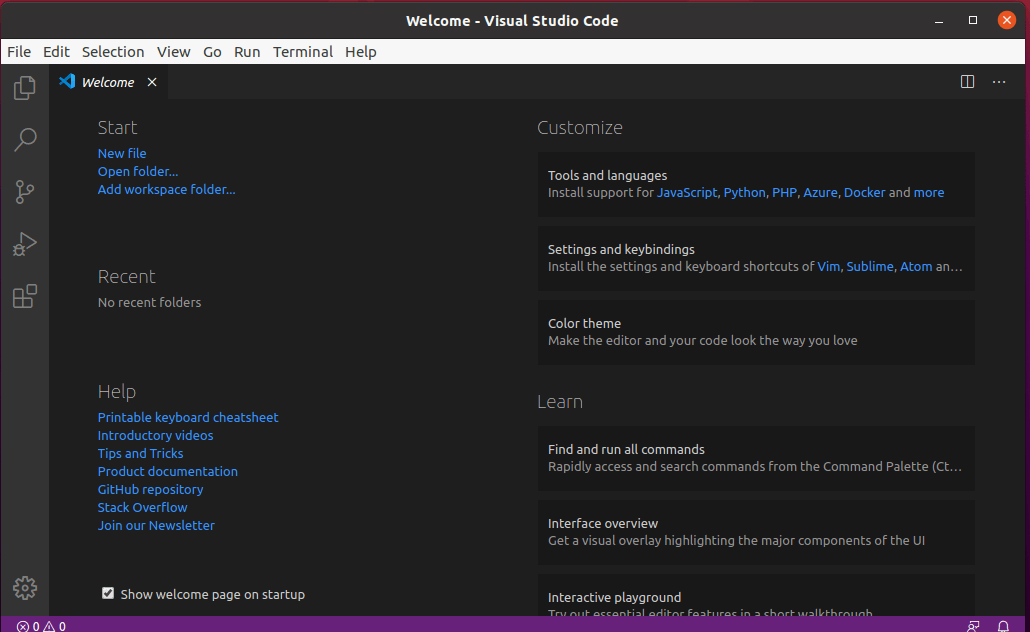
После установки откроется приложение VS Code, и вы увидите страницу «Начало работы» ниже.
Просмотр главного окна VS Code.
Навигация по графическому интерфейсу VS Code
Вы успешно установили VS Code на свой Mac, но прежде чем приступать к программированию, сначала ознакомьтесь с графическим интерфейсом и функциями VS Code.
Код VS Code имеет множество функций, которые позволяют:
- Выбирать темы и изменять внешний вид редактора.
- Откройте папку вашего проекта, чтобы вы могли быстро переходить к своим файлам и проверять правильность структуры файлов.
- Добавьте систему контроля версий, например Git.
- Быстрое добавление расширений из магазина и т. д.
Это лишь малая часть того, что может предложить VS Code. Убедитесь сами, как каждая функция помогает вам в рабочем процессе. Возможно, смена темы будет хорошим началом.
1. Выберите тему для своего редактора на странице «Начало работы», оставьте для других параметров значения по умолчанию и нажмите «Пометить как готовое» (внизу слева).
Если Светлая и Темная темы не соответствуют вашему вкусу, нажмите «Просмотреть другие темы» и найдите ту, которая вас заинтересует.
Выбор темы
2. Затем изучите крайнюю левую часть VS Code, панель действий, которая состоит из семи основных разделов. Но начните с одного из самых важных разделов, ПРОВОДНИКА (Ctrl+Shift+E / Cmd+Shift+E).
Но начните с одного из самых важных разделов, ПРОВОДНИКА (Ctrl+Shift+E / Cmd+Shift+E).
Проводник показывает файлы и папки в вашем проекте, где вы можете клонировать репозиторий. Кроме того, проводник позволяет выполнять следующие действия:
- Создавайте, удаляйте и переименовывайте файлы и папки в проекте.
- Перемещайте файлы и папки, перетаскивая их в папку проекта.
Обратите внимание, что «перетаскивание» работает при перемещении файлов в проводник из-за пределов VS Code. Но если проводник пуст, VS Code вместо этого открывает файл в вашем редакторе.
Просмотр раздела проводника
3. Щелкните значок поиска (Ctrl+Shift+F / Cmd+Shift+F), который открывает раздел ПОИСК, где вы можете искать в своем проекте файлы, символы и текст.
Просмотр раздела «Поиск»
4. Теперь щелкните значок «Управление версиями» (Ctrl+Shift+G / Cmd+Shift+G), чтобы открыть раздел «УПРАВЛЕНИЕ ИСТОЧНИКАМИ», где вы можете управлять своим проектом с помощью Git или другой системы управления версиями.
VS Code поставляется с интегрированным управлением системой управления версиями (SCM) с поддержкой Git, включенной по умолчанию.
Просмотр раздела Source Control
5. После SCM нажмите на значок Run and Debug (Ctrl+Shift+D / Cmd+Shift+D), который открывает раздел RUN AND DEBUG: RUN, где можно запускать и отлаживать ваш проект.
Просмотр раздела «Выполнение и отладка»
6. Наконец, щелкните значок «Расширения» (Ctrl+Shift+X / Cmd+Shift+X), чтобы получить доступ к разделу «РАСШИРЕНИЯ», где вы можете установить расширения из магазина.
Просмотр раздела расширений
Запуск VS Code через среду командной строки
Возможно, вы проводите большую часть времени в среде командной строки, но вам нужно быстро написать код. Если это так, настройка VS Code для запуска через среду командной строки поможет вам.
1. Нажмите (Cmd+Shift+P или Ctrl+Shift+P) на VS Code, чтобы открыть палитру команд, где вы можете получить доступ ко всем функциям VS Code.
2. Введите команду оболочки: установите команду «code» в PATH в палитре команд и нажмите Enter. Эта команда добавляет исполняемый файл VS Code в переменную PATH вашей системы.
Введите команду оболочки: установите команду «code» в PATH в палитре команд и нажмите Enter. Эта команда добавляет исполняемый файл VS Code в переменную PATH вашей системы.
Добавление исполняемого файла VS Code в системную переменную PATH
3. После добавления перезапустите терминал, чтобы изменения вступили в силу. Команда code теперь доступна в вашем терминале.
4. Теперь создайте текстовый файл, добавьте текст, сохраните и закройте файл.
5. Наконец, выполните следующие команды, чтобы запустить VS Code (код), передав путь к вашему текстовому файлу (text.txt), в данном случае из рабочего каталога.
# Перейдите в каталог, в котором вы сохранили текстовый файл
компакт-диск Загрузки
# Запускаем VS Code и открываем текстовый файл
код . text.txt Вы увидите, что VS Code (справа) открыт с содержимым вашего файла text.txt , отображаемого в окне редактора. Теперь вы можете редактировать этот файл, используя замечательные функции VS Code.
Запуск VSCode через среду командной строки
Установка расширений для дополнительных функций
Одна из лучших особенностей VS Code — широкие возможности настройки. Как? Вы можете установить расширения, чтобы добавить новые функции, и доступно множество различных расширений.
Возможно, вы хотите установить расширение MacOS Color Picker. Это расширение позволяет вам выбирать собственные палитры цветов macOS при работе с файлами CSS, HTML и JavaScript.
1. Перейдите в меню «Расширения» на панели действий, которое состоит из трех разделов:
- УСТАНОВЛЕНО — В этом разделе показаны уже установленные расширения.
- РЕКОМЕНДУЕМЫЕ — в этом разделе показаны рекомендуемые расширения в зависимости от типа открытого файла. Например, вы увидите рекомендуемые расширения JavaScript, если работаете с файлом JavaScript.
- ПОПУЛЯРНЫЕ — В этом разделе представлены самые популярные расширения VS Code.

Доступ к панели расширений
2. Введите Палитра цветов macOS в поле поиска и нажмите Enter. Список подходящих расширений будет отображаться в порядке убывания (сначала наиболее подходящие расширения).
Как только вы увидите целевое расширение, нажмите кнопку «Установить» рядом с расширением. Кнопка «Установить» изменится на зеленую кнопку «Включить», поэтому нажмите ее, чтобы включить расширение.
Установка расширения палитры цветов macOS.
После установки расширения справа отображается обзорная страница расширения, как показано ниже.
Проверка установки палитры цветов macOS
3. Теперь откройте файл CSS, HTML или JavaScript, чтобы протестировать новое расширение палитры цветов macOS.
4. Наконец, откройте палитру команд (Cmd+Shift+P / Ctrl+Shift+P), введите Open Color Picker и нажмите Enter. Откроется панель палитры цветов macOS, как показано ниже.
Используйте палитру цветов, чтобы выбрать цвет, который будет вставлен в ваш код. Это расширение — отличный способ быстро получить нужные значения цвета, не запоминая шестнадцатеричные коды.
Тестирование нового расширения Color Picker для macOS
Заключение
В этом руководстве вы узнали, как установить VS Code на свой Mac и расширения, чтобы добавить дополнительные функции и сделать написание кода более приятным. На этом этапе вы можете в полной мере воспользоваться преимуществами VS Code при работе над своим следующим проектом.
Но не останавливайтесь! С этими новыми знаниями, почему бы не использовать контроль версий с Git и GitHub, чтобы отслеживать свою работу?
Как установить Visual Studio Code в Ubuntu
В этом руководстве мы покажем вам, как установить Visual Studio Code в операционной системе Ubuntu.
Visual Studio Code стал одним из самых популярных редакторов кода благодаря множеству функций и расширяемости.
Вдобавок ко всему, это также полностью открытый исходный код, что означает, что любой может внести свой вклад в улучшение VS Code в системах Linux, таких как Ubuntu.
Благодаря его расширяемости вы можете редактировать практически любой язык программирования, используя код Visual Studio. Одними из самых популярных являются PHP, JavaScript и Python.
Одними из самых популярных являются PHP, JavaScript и Python.
Для установки кода Visual Studio в Ubuntu необходимо добавить официальный репозиторий пакетов. Преимущество использования официального репозитория в том, что вы будете получать последние обновления.
Установка кода Visual Studio в Ubuntu
В этом разделе описаны шаги по установке кода Visual Studio в операционную систему Ubuntu.
В терминале необходимо выполнить следующие шаги. Хотя терминал иногда может быть пугающим, эти шаги относительно легко выполнить. Вы можете открыть терминал в Ubuntu, нажав CTRL + ALT + T .
Подготовка вашей системы
Давайте начнем с подготовки Ubuntu к установке VS Code. Эти шаги включают обновление списка пакетов и обеспечение доступности необходимого программного обеспечения.
1. Наш первый шаг — обновить список пакетов, чтобы мы могли устанавливать пакеты без проблем.
Вы можете использовать следующую команду в терминале для обновления кеша пакетов.
2. После обновления списка пакетов мы можем убедиться, что пакет « curl » установлен в нашей системе.
Мы будем использовать curl для получения ключа GPG для официального репозитория Visual Studio Code.
Добавление репозитория VS Code в Ubuntu
Наши следующие шаги добавят официальный репозиторий пакетов для Visual Studio Code в нашу систему Ubuntu. В этом репозитории мы будем загружать последнюю версию VS Code.
3. Нам нужно скачать ключ GPG для репозитория Microsoft. Этот ключ помогает удостовериться, что пакеты, которые мы загружаем, являются подлинными.
Используйте следующую команду для загрузки и сохранения GPG в вашей системе.
4. После того, как мы загрузили ключ GPG, мы можем перейти к добавлению репозитория для VS Code в нашу систему Ubuntu.
Добавьте этот репозиторий с помощью приведенной ниже команды в терминале.
5. Поскольку мы внесли изменения в список источников, нам необходимо обновить список кеша пакетов с помощью приведенной ниже команды.
При запуске обновления будет получен список пакетов, доступных из репозитория VS Code.
Установка VS Code в Ubuntu из официального репозитория пакетов
После добавления репозитория VS Code установка и обновление редактора кода в Ubuntu теперь стали простым процессом.
6. Установить Visual Studio Code на ваше устройство Ubuntu так же просто, как использовать следующую команду в терминале.
Открытие кода Visual Studio в Ubuntu
Теперь, когда Visual Studio Code установлен в операционной системе Ubuntu, вы можете открыть редактор кода.
Следующие шаги покажут вам, как открыть редактор с помощью терминала или рабочего стола.
Открытие кода VS с помощью терминала
Открытие кода Visual Studio из терминала очень просто и является одним из самых быстрых способов открыть редактор кода в вашей системе.
1. Чтобы открыть VS Code из терминала, необходимо использовать следующую команду.
2. Код Visual Studio теперь должен быть открыт в вашей системе Ubuntu. Вы можете использовать его, чтобы с легкостью начать редактирование кода.
Открытие кода Visual Studio с рабочего стола
Для открытия кода Visual Studio с рабочего стола Ubuntu требуется несколько простых щелчков. Если вы знакомы с Ubuntu, вам будет легко понять этот процесс.
1. Для начала вы должны открыть экран действий на вашем устройстве Ubuntu.
Вы можете открыть этот экран, щелкнув верхнюю или нижнюю левую часть экрана.
2. На этом экране с помощью поля поиска найдите « Visual Studio Code » ( 1. ).
Как только вы увидите VS Code в качестве опции ( 2. ), щелкните , чтобы открыть редактор кода на вашем устройстве.
3. Теперь Visual Studio Code открыт и работает на вашем устройстве Ubuntu. Теперь вы можете использовать это, чтобы начать писать свой код.



 zip
zip 