Как в мозиле включить javascript: Включение JavaScript в Mozilla Firefox и Internet Explorer
Содержание
Введение в отладку на примере Firefox DevTools, часть 1 из 4 / Хабр
sashasushko
Время на прочтение
3 мин
Количество просмотров 12K
Firefox Разработка веб-сайтов *JavaScript *Отладка *Браузеры
Перевод
Автор оригинала:
Mozilla
От переводчика.
Я решил переработать инструкцию, как отлаживать JavaScript в «Firefox DevTools», потому что среди знакомых фронтендеров слово DevTools, инструменты разработчика, стало синонимом «Chrome DevTools». На Хабре также — по запросу DevTools в релевантной выдаче на первых страницах упоминается только «Chrome DevTools». Я переживаю, что у начинающих фронтендеров сложится впечатление, что других инструментов — нет.
Да, к сентябрю 2021 года браузер Firefox опустился на 4-е место по популярности на компьютерах, его даже обогнал новый Edge. Саму Mozilla, кажется, мы тоже теряем.
Саму Mozilla, кажется, мы тоже теряем.
Но мне также кажется, что это всё преждевременно. Что мы стали забывать про былые заслуги Firefox. Родоначальник инструментов разработчика Firebug появился в Firefox. Наглядный инспектор гридов и флексов первым появился в Firefox. Режим просмотра «как на мобильных» без открытых DevTools есть только в Firefox.
И, конечно, я вижу, как мы стали забывать, к чему привела монополия Internet Explorer. Кто-то и вовсе этого не застал. Монополия убивает конкуренцию и разрешает монополисту расхлябисто относиться к своему продукту. А один браузер — это монополия.
Я не призываю менять Chrome на Firefox. Я хочу, чтобы мы перестали списывать Firefox со счетов. Если вы пользуетесь Chrome, поддержите его конкурентов ради самого Chrome. Не обязательно деньгами. Достаточно в следующий раз, когда вы будете писать статью о чем-то, что есть во всех DevTools, упомянуть, как это работает в Firefox и Safari.
Знакомимся с отладчиком в Firefox DevTools
Используете для отладки JavaScript-кода только console.? В этом нет ничего постыдного. Отладка кода с помощью  log
logconsole.log — это просто, но область применения такой отладки ограничена. Логирование не поможет, если нужно проверить код здесь и сейчас или погрузиться в поисках ошибки в недры программы. В этих случаях вам нужен полноценный отладчик. Отладчик в браузере Firefox содержит всё, что нужно для поиска ошибок в коде. Изучение только основ отладчика позволит вам быстро находить ошибки в коде, и, возможно, сохранит одну-две клавиатуры, разбитые в приступе гнева «Да почему же ты не работаешь, ****!»
Знакомиться будем в процессе отладки простого приложения со списком дел. Конечно же, вам потребуется Firefox. Если браузер у вас не установлен, рекомендуем версию для разработчиков. Сперва взглянем на интерфейс отладчика. Запустите Firefox. Затем нажмите комбинацию клавиш ctrl + shift + I, или command + option + I в macOS. В открывшихся инструментах разработчика выберите вкладку «Отладчик».
Отладчик разделён на три части:
Интерфейс отладчика в Firefox DevTools
Слева список всех JavaScript-файлов открытой страницы.
По центру область предпросмотра.
Справа панель инструментов.
На панели инструментов можно выделить:
Все возможности панели инструментов (справа)
В самом верху кнопки для навигации по коду во время отладки.
Выражения для отслеживания — это набор значений, изменение которых мы хотим отследить во время отладки.
Точки останова — список всех указанных в отладчике точек останова с возможностью включить-выключить каждую. Для удобства разработчика отдельно выделены точки останова в HTTP-запросах (XHR, fetch), обработчиках событий и на изменения DOM.
Стек вызовов — список всех вызванных функций до момента остановки во время отладки. Справа от названия функции указаны номер строки и имя файла, где она была вызвана.

Области видимости со списком всех доступных значений на момент остановки во время отладки.
Не пугайтесь незнакомых слов. Каждую часть отладчика и её назначение мы разберём далее. Пока что запомните, где что находится, и отправимся чинить сломанное приложение со списком дел…
Совет в тему
Часто перед публикацией сайта разработчики минифицируют JavaScript-код, чтобы уменьшить размер файла и ускорить загрузку страницы. Пользователю радость, но читать минифицированный код в отладчике невозможно. У Firefox есть решение! Если вы открыли файл с таким кодом, нажмите на кнопку {} под областью предпросмотра. Отладчик попытается превратить минифицированный код в нечто человекочитаемое и покажет результат в новой вкладке.
Давайте потренируемся! Специально для вас мы опубликовали версию приложения с минифицированным кодом:
Переходите по ссылке.
Откройте инструменты разработчика (
ctrl + shift + Iв Windows и Linux,command + option + Iв macOS), далее «Отладчик».
Слева, в списке файлов найдите
app.js.Откройте его в области предпросмотра и попробуйте перевести в человекочитаемый вид с помощью отладчика.
Вторая часть: узнаём значение переменной без console.log
Третья часть: стек вызовов
Четвёртая часть: точки останова с условием
Теги:
- отладка
- отладчик
- devtools
- firefox
- инструменты разработчика
- javascript
- отладка javascript
Хабы:
- Firefox
- Разработка веб-сайтов
- JavaScript
- Отладка
- Браузеры
Как включить JavaScript в веб-браузере. Закон і Бізнес
5087
В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя. Это делает веб-страницы более функциональными.
Внимание!!! Если у вас отключен JavaScript, то функциональность сайта «Закон и Бизнес» будет существенно ограничена.
Здесь вы можете найти инструкции о том, как включить (активировать) JavaScript в наиболее распространенных веб-браузерах.
Mozilla Firefox
1. В меню веб-браузера нажмите «Firefox» и выберите пункт «Options».
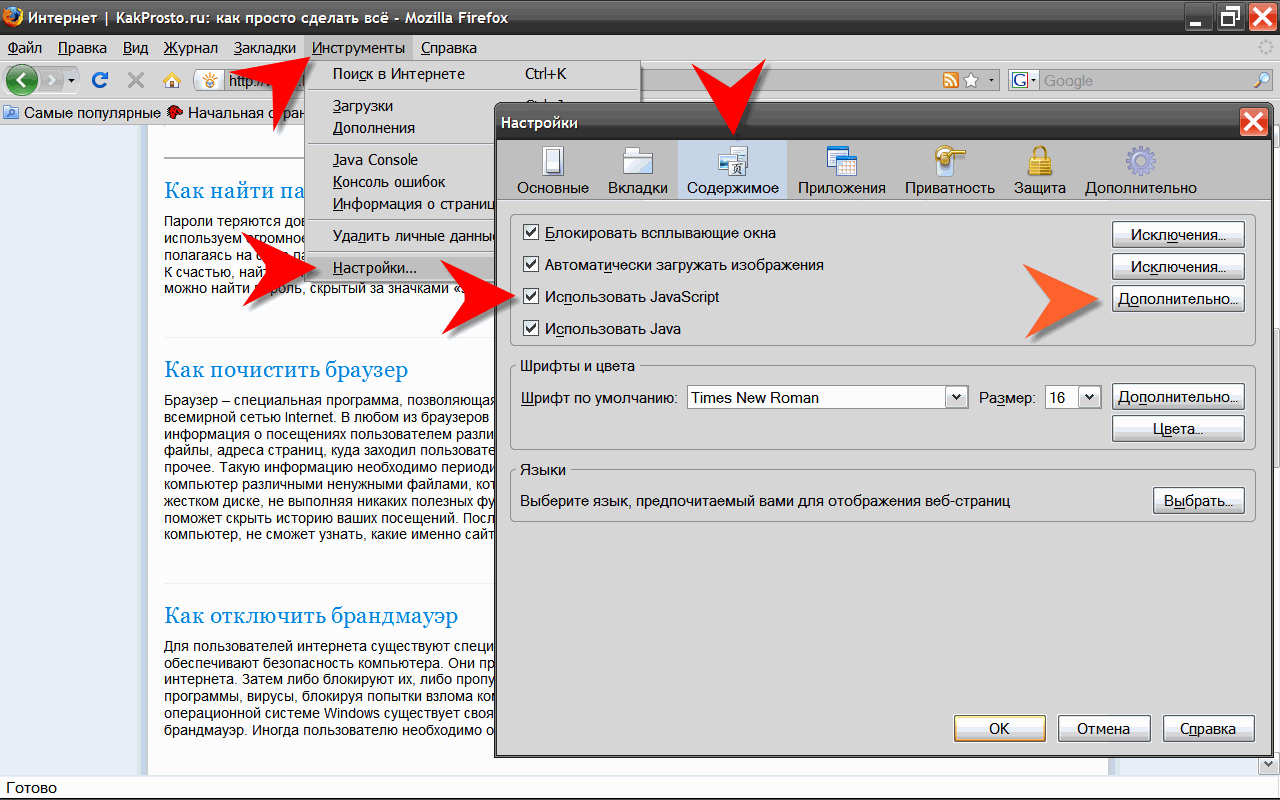
2. В окне «Options» выберите вкладку «Content».
3. Поставьте галочку «Enable Javascript».
4. В открывшемся окне «Options» нажмите на кнопку «ОК», чтобы закрыть его.
5. Нажмите на кнопку «Reload current page» кнопки веб-браузер, чтобы обновить страницу.
Mozilla Firefox <v. 4
1. В меню веб-браузера выберите «Tools» и выберите «Options».
2. В окне «Options» выберите вкладку «Content».
3. Поставьте галочку «Enable Javascript».
4. В открывшемся окне «Options» нажмите на кнопку «ОК», чтобы закрыть его.
5. Нажмите на кнопку «Reload current page» кнопки веб-браузер, чтобы обновить страницу.
Internet Explorer
1. В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».
В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».
2. В разделе «Internet Options» выберите вкладку «Security».
3. На вкладке «Security» нажмите кнопку «Custom level…».
4. После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
5. В разделе «Active Scripting» выберите пункт «Enable».
6. После появления всплывающего окна «Warning!» в котором спрашивается «Are you sure you want to change the settings for this zone?» нажмите кнопку «Yes».
7. В окне «Internet Options» нажмите кнопку «OK», что бы закрыть его.
8. Нажмите на кнопку «Refresh» в веб-браузере, чтобы обновить страницу.
Internet Explorer <v. 9
1. В меню веб-браузера нажмите «Tools» и выберите пункт «Internet Options».
2. В разделе «Internet Options» выберите вкладку «Security».
3. На вкладке «Security» нажмите кнопку «Custom level…».
4. После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
5. В разделе «Active Scripting» выберите пункт «Enable».
6. После появления всплывающего окна «Warning!» в котором спрашивается «Are you sure you want to change the settings for this zone?» нажмите кнопку «Yes».
7. В окне «Internet Options» нажмите кнопку «OK», что бы закрыть его.
8. Нажмите на кнопку «Refresh» в веб-браузере, чтобы обновить страницу.
Google Chrome
1. В меню браузера нажмите кнопку «Customize and control Google Chrome» и выберите пункт «Settings».
2. На странице «Settings» нажмите ссылку «Show advanced settings…»
3. Под пунктом «Privacy» нажмите на кнопку «Content settings…».
4. Когда диалоговое окно откроется, посмотрите на секцию «JavaScript» и поставьте галочку «Allow all sites to run JavaScript (recommended)».
5. Нажмите кнопку «OK», чтобы закрыть окно.
6. Закройте вкладку «Settings».
7. Нажмите на кнопку «Reload this page» для обновления страницы.
Apple Safari
1. В меню веб-браузера нажмите на кнопку «Edit» и выберите «Preferences».
В меню веб-браузера нажмите на кнопку «Edit» и выберите «Preferences».
2. В окне «Preferences» выберите вкладку «Security».
3. На вкладке «Security» в разделе «Web content» поставьте галочку «Enable JavaScript».
4. Нажмите на кнопку «Reload the current page» в веб-браузере, что бы обновить страницу.
Opera
1. a) Нажмите на кнопку «Menu», наведите курсор мыши на пункт «Settings» затем наведите курсор мыши на пункт «Quick preferences» и поставтье галочку «Enable Javascript».
1. b) Если строка меню отображается, нажмите «Tools», наведите курсор мыши на пункт «Quick preferences» и поставьте галочку «Enable Javascript».
Opera < v. 10
1. В меню браузера нажмите «Tools» и выберите пункт «Preferences».
2. В окне «Preferences» выберите вкладку «Advanced».
3. На вкладке «Advanced» выберите пункт «Content».
4. Поставьте галочку «Enable Javascript».
5. В открывшемся окне «Preferences» нажмите кнопку «OK», что бы закрыть его.
6. Нажмите на кнопку «Reload» в веб-браузере, что бы обновить страницу.
http://www.enable-javascript.com/ru/
© Закон и Бизнес
Как включить Javascript в Firefox
Почти все веб-сайты используют Javascript для обеспечения интерактивных функций на своих веб-страницах. Таким образом, в вашем браузере Firefox должен быть включен Javascript, чтобы иметь возможность загружать это содержимое и просматривать веб-сайт, как предполагалось.
Хотя вы могли легко включить Javascript в настройках инструментов в старых версиях Firefox, сделать то же самое в новом Firefox немного сложно. Вам нужно будет зайти на about:config и изменить javascript.enabled логическое значение в true.
Javascript всегда включен в мобильной версии Firefox, поэтому вам нужно только вручную включить javascript в настольной версии Firefox.
- Откройте новую вкладку в браузере Firefox .
- Введите
about:configв строку поиска и нажмите Введите .
- Нажмите Принять риск и продолжить .
- В строке поиска найдите
javascript.enabled. - Щелкните значок переключения , чтобы включить Javascript. (Если это правда, Javascript включен в Firefox.)
Даже после использования описанного выше метода у вас иногда могут возникать проблемы с включением Javascript в браузере Firefox. Вас могут попросить включить Javascript на различных веб-сайтах, или Javascript может быть отключен сам по себе.
Если вы столкнулись с такими проблемами, вот несколько шагов по устранению неполадок, которые вы можете выполнить, чтобы исправить их.
Проверить расширения
Некоторые расширения в браузере Firefox могут автоматически отключать Javascript или блокировать загрузку некоторого содержимого на посещаемых веб-страницах. Если вы используете такие расширения, вам следует отключить их, чтобы обеспечить правильную работу Javascript в вашем браузере.
- Перейдите на новую вкладку в браузере.
- Введите
about:addonsи нажмите Введите . - В разделе Управление расширениями проверьте наличие надстроек, которые могут блокировать Javascript.
- Если у вас есть такие надстройки, отключите их.
Очистить кеш
Еще одна вещь, которую вы можете сделать, чтобы убедиться, что Javascript работает правильно на веб-сайтах, — это очистить кеш веб-сайта. Это позволит убедиться, что такие проблемы, как старый или поврежденный кеш, не являются причиной неправильной работы вашего Javascript.
- Нажмите на гамбургер-меню в правом верхнем углу браузера.
- Выберите История и нажмите Очистить недавнюю историю .
- Рядом с Временной диапазон для очистки, выберите Все из раскрывающегося меню .

- В разделе История снимите все остальные параметры, кроме Кэш .
- Нажмите Очистить сейчас .
Обновить Firefox
Вы также можете попробовать обновить браузер Firefox, так как это вернет все ваши настройки к конфигурации по умолчанию. Поскольку Javascript включен по умолчанию в Firefox, он также обязательно включит ваш Javascript.
Примечание : Обновление вашего Firefox удалит расширения, темы, персонализации и другие подобные настройки. Однако он не удалит ваши личные данные, такие как закладки, пароли и историю просмотров.
- Нажмите на гамбургер-меню в правом верхнем углу.
- Выберите Справка и нажмите Дополнительные сведения об устранении неполадок .
- Нажмите Обновить Firefox и выберите Обновить Firefox снова.

- Ваш браузер Firefox будет автоматически перезапущен после обновления.
Обновление Firefox
Наконец, не включение Javascript также может быть связано с ошибками или сбоями в вашей версии Firefox. Чтобы исправить подобные проблемы, попробуйте обновить Firefox до последней версии.
- Нажмите на меню Firefox (значок гамбургера) в правом верхнем углу.
- Перейдите в раздел Справка > О Firefox 9.0015 .
- Если написано Перезапустить для обновления Firefox , нажмите на него, чтобы обновить браузер Firefox. (Это автоматически загрузит обновление и перезапустит браузер, чтобы установить его.)
- Если написано Firefox обновлен , значит, вы уже используете последнюю версию Firefox.
инструкция
Bishwo Tamli
Я технический энтузиаст, и я всегда сам устранял ошибки в течение многих лет. Мне также нравится быть в курсе последних технологий и гаджетов.
Как включить JavaScript в Firefox [Windows и Mac]
JavaScript — один из самых популярных и часто используемых языков программирования в мире. Разработчики могут использовать язык JavaScript на веб-странице для динамического взаимодействия и функциональности. Если вы хотите запустить свой собственный код на веб-странице, вам необходимо вручную включить JavaScript в браузере Firefox.
Содержание
Как включить Javascript в Firefox [Windows]
(1) Запустите Браузер Firefox на ПК с Windows.
(2) Введите about:config в строке поиска и нажмите кнопку Enter .
(3) Отметьте поле Предупредить меня, когда я попытаюсь получить доступ к этим настройкам и нажмите Принять риск и продолжить .
(4) Нажмите на поле Имя предпочтения поиска и найдите javascript.enabled .
(5) Коснитесь значка Двусторонняя стрелка , чтобы включить JavaScript.
(6) Если в поле отображается True, вы успешно включили JavaScript в своем браузере Firefox.
Включение языка JavaScript полностью отличается от изменения языка в Firefox.
Javascript в Firefox [Windows 8]
(1) Запустите браузер Firefox на ПК.
(2) Щелкните раскрывающееся меню .
(3) Найдите и выберите вкладку Параметры .
(4) Выбрать Содержимое на вкладке «Параметры».
(5) На следующей странице включите параметр JavaScript.
(6) Наконец, нажмите OK и перезапустите браузер, чтобы открыть Firefox в режиме JavaScript .
Javascript в Firefox [Windows 7]
(1) Откройте браузер Firefox на ПК.
(2) Щелкните адресную строку и введите about:config .
(3) Выберите вариант Выберите, чтобы принять риск и нажмите Продолжить .
(4) Теперь вы будете перенаправлены на страницу настроек .
(5) Щелкните поле поиска на странице настроек и выполните поиск javascript .
(6) Теперь переключите кнопку на true на javascript.enabled , чтобы включить ее.
Как включить Javascript в Firefox с Mac
(1) Запустите браузер Firefox на вашем Mac.
(2) Нажмите Firefox вверху и выберите Настройки .
(3) Перейдите на вкладку Content и установите флажок JavaScript и включите Java .
(4) Закройте окно и обновите страницу, чтобы включить JavaScript в Firefox с Mac.
Как отключить JavaScript
(1) Откройте браузер Firebox.
(2) Найдите about:config .
(3) Нажмите Выберите риск .
(4) Поиск javascript. enabled в поле имени настройки поиска.
enabled в поле имени настройки поиска.
(5) Переключите кнопку на false на javascript.enabled , чтобы отключить режим JavaScript .
Надстройки Firefox для управления JavaScript
Помимо встроенных опций, вы можете включить или отключить JavaScript в Mozilla Firefox с помощью надстроек. Среди надстроек, доступных в магазине Firefox, NoScript Security Suite и QuickJava предлагают самый простой способ. К сожалению, расширение QuickJava было удалено из магазина Firefox.
(1) Из магазина Firefox установите дополнение NoScript Security Suite .
(2) Нажмите на расширение, чтобы открыть его.
(3) Расширение покажет вам несколько вариантов.
(4) По умолчанию он включает JavaScript для всех веб-сайтов.
(5) Щелкните параметр Ограничить , чтобы отключить JavaScript . Эти изменения коснутся только текущего веб-сайта, а не всех веб-сайтов.




