Настройка iis windows 10: : Методическая поддержка для разработчиков и администраторов 1С:Предприятия 8
Содержание
Windows 10, веб-сервер IIS: настройка протокола HTTPS для сайта, часть 1: ilyachalov — LiveJournal
Начало:
0. HTTPS: что это за протокол, знакомство
1. Криптография: простейшие термины этой науки
2. Система шифрования с открытым ключом
3. Зачем нужны центры сертификации при асимметричном шифровании
4. Зачем нужны самозаверенные сертификаты открытого ключа
5. Windows 10: хранилища сертификатов и инструменты для работы с ними
У меня уже был настроен локальный веб-сервер IIS. Изначально я включил его в прошлом году. Недавно устанавливал для него интерпретатор языка PHP, а также экспериментировал с СУБД «MySQL». Статический сайт и веб-приложение запускал по протоколу HTTP по известному URL-адресу http://localhost/, он же http://localhost:80/, так как по умолчанию для общения по протоколу HTTP используется порт 80.
Теперь решил поэкспериментировать с локальным подключением по протоколу HTTPS.
В принципе, план подключения выглядит несложным:
1) Создать самозаверенный сертификат открытого ключа;
2) Установить этот сертификат на веб-сервер IIS;
3) Создать привязку (по-английски «binding») сайта с протоколом HTTPS, использующим самозаверенный сертификат открытого ключа, установленный в пункте 2 на веб-сервер IIS.
Сложность в том, чтобы создать правильный самозаверенный сертификат открытого ключа, при использовании которого браузер посчитает соединение с сайтом безопасным.
Создание самозаверенного сертификата открытого ключа с помощью диспетчера служб IIS
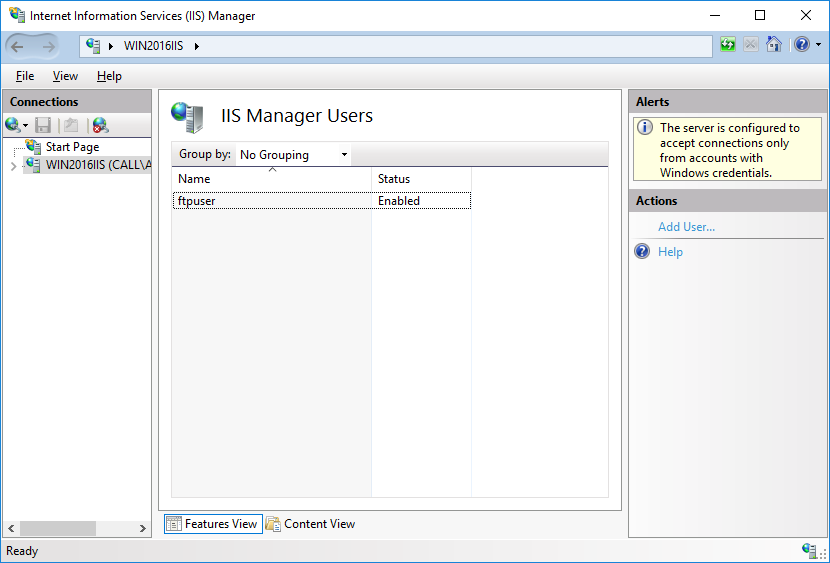
Я управляю веб-сервером IIS с помощью программы «Диспетчер служб IIS» (это основной способ, но не единственный, конечно). Программу эту, как обычно, открываю из строки поиска рядом с кнопкой «Пуск» операционной системы «Windows 10».
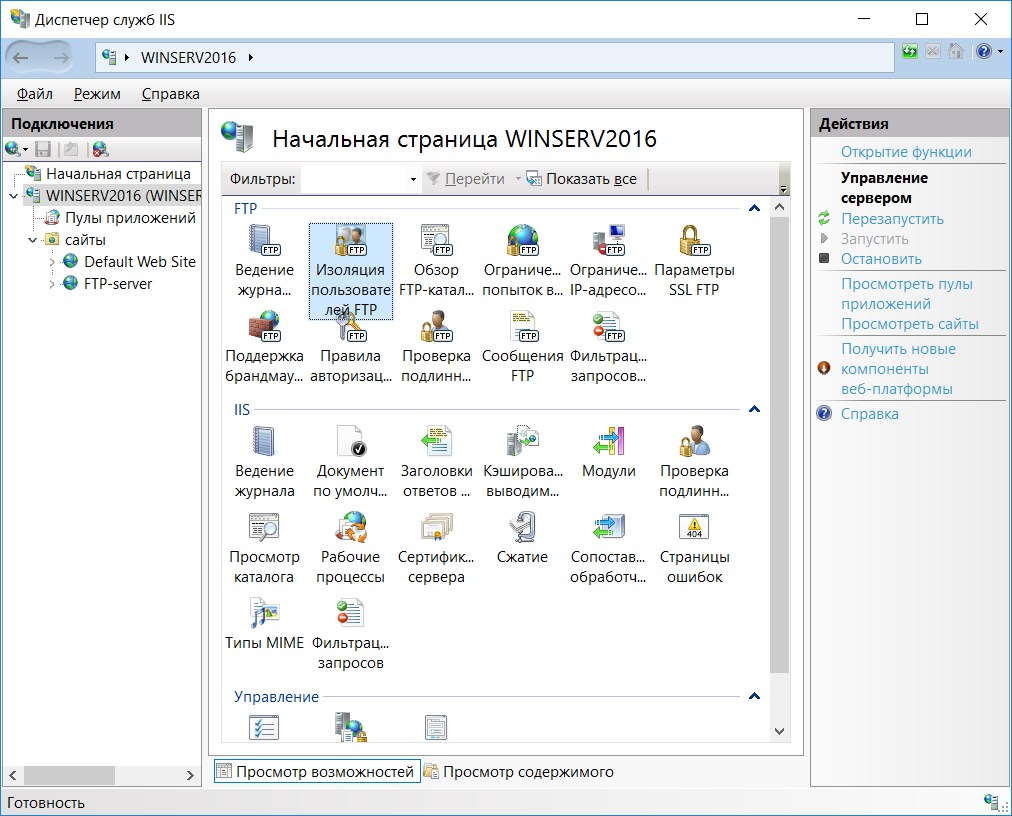
Окно «Диспетчера служб IIS» поделено на три части: слева — древовидное меню «Подключения», справа — меню «Действия» и в центре — главное меню с возможными модулями настроек. Вид пунктов в центральном меню можно поменять, доступны 4 режима: сведения, значки (по умолчанию), плитка, список (при этом можно еще поменять группировку пунктов: по категории, по области применения). Состав пунктов центрального меню зависит от выбора пункта в левом меню «Подключения». Состав пунктов в правом меню зависит и от выбора пункта в левом меню, и от выбора пункта в центральном меню.
Для выполнения первых двух пунктов плана (создание самозаверенного сертификата открытого ключа и установка этого сертификата на веб-сервер IIS) следует в левом меню «Подключения» выбрать веб-сервер (не следует веб-сервер путать с сайтом, это разные пункты в этом меню). После этого в центральном меню сформируется список пунктов, касающихся настройки веб-сервера. В центральном меню следует открыть пункт «Сертификаты сервера». Вот как это выглядит у меня:
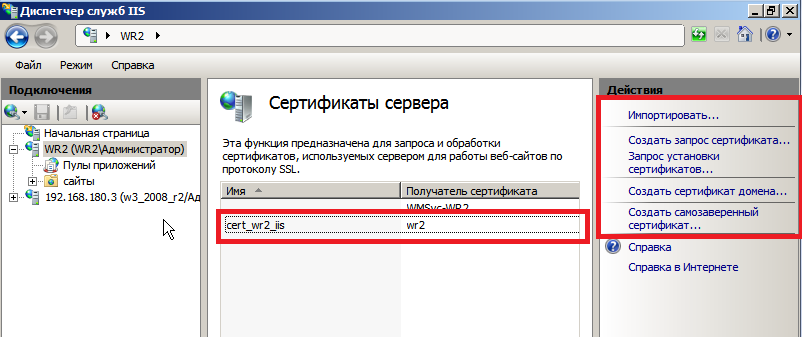
После открытия пункта «Сертификаты сервера» в центральном меню откроется таблица установленных на сервер сертификатов. У меня она пуста. В правом меню сформируется список действий, которые можно совершить в рамках функции «Сертификаты сервера». Среди этих действий в правом меню следует выбрать пункт «Создать самозаверенный сертификат…». Вот как это выглядит у меня:
При выборе пункта «Создать самозаверенный сертификат…» откроется окно, в котором следует ввести информацию, которая нужна для создания самозаверенного сертификата:
Как видно из иллюстрации выше, всего лишь нужно ввести «понятное имя» сертификата и указать название подхранилища сертификатов, в которое будет помещен созданный самозаверенный сертификат. Я указал имя «localhost» и оставил выбранным подхранилище сертификатов «Личный». После нажатия на кнопку «ОК» в правом нижнем углу окна (эта кнопка станет активной после ввода «понятного имени») самозаверенный сертификат будет создан и появится в таблице «Сертификаты сервера», из которой можно будет просмотреть его свойства.
Я указал имя «localhost» и оставил выбранным подхранилище сертификатов «Личный». После нажатия на кнопку «ОК» в правом нижнем углу окна (эта кнопка станет активной после ввода «понятного имени») самозаверенный сертификат будет создан и появится в таблице «Сертификаты сервера», из которой можно будет просмотреть его свойства.
Также этот сертификат можно увидеть в подхранилищах «Личное» и «Доверенные корневые центры сертификации», если воспользоваться сохраненной консолью «certlm.msc». Еще этот сертификат можно просмотреть в подхранилище «Доверенные корневые центры сертификации» (но не в «Личное»), если воспользоваться сохраненной консолью «certmgr.msc». (См. об этом подробнее предыдущий пост.)
Осталось выполнить третий пункт плана (создать привязку сайта к протоколу HTTPS с нужными свойствами). Для этого сначала в левом меню следует выбрать сайт, для которого нужно создать привязку. У меня сайт один (вообще их может быть множество на одном веб-сервере), поэтому запутаться сложно. В правом меню действий сформируется соответствующий список действий, из которого следует выбрать пункт «Привязки…». Вот как это выглядит у меня:
В правом меню действий сформируется соответствующий список действий, из которого следует выбрать пункт «Привязки…». Вот как это выглядит у меня:
После выбора пункта «Привязки…» откроется окно «Привязки сайта»:
В этом окне с помощью кнопки «Добавить…» вызовем окно «Добавление привязки сайта»:
На иллюстрации выше я обвел красным маркером те свойства, на которые следует обратить внимание в первую очередь. Я выбрал тип привязки (HTTPS), порт уже был выбран по умолчанию как 443. И самое главное — я выбрал из выпадающего списка самозаверенный сертификат с именем «localhost», который создал ранее. Остальные пункты я оставил в том состоянии, в котором они были по умолчанию. После этого можно нажать на кнопку «OK» внизу окна, чтобы сохранить привязку сайта. Окно «Добавление привязки сайта» закроется. После этого можно закрыть окно «Привязки сайта» с помощью кнопки «Закрыть» в правом нижнем углу окна. Окно «Привязки сайта» будет закрыто.
Настройка закончена.
Тестирование работы сайта по протоколу HTTPS
Открыть сайт можно либо напрямую в браузере, введя в адресную строку браузера URL-адрес https://localhost/ или URL-адрес https://localhost:443/. Либо можно в «Диспетчере служб IIS» при выбранном в левом меню «Подключения» сайте в правом меню «Действия» выбрать пункт «Обзор *:443 (https)» и после этого нужная страница откроется в браузере. При этом одновременно останется доступ из браузера к этому же сайту по протоколу HTTP через порт 80.
Вот что я получил в своем браузере «Microsoft Edge» (на движке «Chromium»):
То, что показано на иллюстрации выше, не значит, что настройка веб-сервера IIS была выполнена неправильно. Наоборот, всё было сделано так, как следует. Если нажать на кнопку «Advanced», браузер выдаст дополнительную информацию об ошибке:
This server couldn’t prove that it’s localhost; its security certificate is from IlyaComp. This may be caused by a misconfiguration or an attacker intercepting your connection.
Однако, будет открыта и дополнительная ссылка «Continue to localhost (unsafe)», пройдя по которой, мы всё-таки попадем на сайт.
Ссылка по теме:
https://learn.microsoft.com/en-us/iis/manage/configuring-security/how-to-set-up-ssl-on-iis
Причина ошибки
Дело в том, что хоть сама настройка веб-сервера IIS была выполнена правильно, но неправильно сфомирован самозаверенный сертификат. Веб-сервер IIS не дал нам при создании самозаверенного сертификата достаточного доступа к свойствам создаваемого сертификата. Вот как выглядит окно свойств созданного самозаверенного сертификата у меня (кстати, отмечу, что по умолчанию созданный сертификат имеет срок действия в один год; после окончания этого срока этот сертификат нужно будет удалить и создать новый, с новым сроком действия):
«Понятное имя» ни на что не влияет, оно нужно лишь для представления сертификата в списках. Кроме этого «понятного имени» у сертификата есть два более важных свойства: «Кому выдан» (оно же «Получатель сертфиката», оно же «Субъект») и «Кем выдан» (оно же «Поставщик», оно же «Издатель»). В случае самозаверенного сертификата значения этих двух свойств совпадают. Веб-сервер IIS, создавая самозаверенный сертификат, вписал в эти свойства имя моего компьютера — «IlyaComp», не спрашивая у меня, согласен ли я на это или нет.
В случае самозаверенного сертификата значения этих двух свойств совпадают. Веб-сервер IIS, создавая самозаверенный сертификат, вписал в эти свойства имя моего компьютера — «IlyaComp», не спрашивая у меня, согласен ли я на это или нет.
Как видно из расширенного текста ошибки, приведенного выше (в разделе тестирования), указанный браузер считает, что имя получателя сертификата (субъекта) должно совпадать с именем домена сайта (в случае локального сайта это «localhost»). Только тогда браузер посчитает соединение с шифрованием с помощью этого самозаверенного сертификата безопасным и не станет выдавать вышеуказанное сообщение об ошибке (в общем-то, это даже не ошибка, а предупреждение).
Как исправить эту ошибку
Самозаверенный сертификат, созданный выше, я удалил (как и привязку сайта, в которой был указан этот сертификат). Удаление сертификата возможно прямо из списка «Сертификаты сервера» (работа с ним была показана выше) программы «Диспетчер служб IIS».
Очевидно, что следует создать самозаверенный сертификат с нужными свойствами другим способом. Этот способ должен позволить задавать значения любых свойств самозаверенного сертификата.
Этот способ должен позволить задавать значения любых свойств самозаверенного сертификата.
Продолжение следует…
Настройка HTTPS в IIS | serveradmin.ru
Home » Windows » Как настроить HTTPS на IIS
Zerox
Обновлено: 08.12.2021
Windows
7 комментариев
8,900 Просмотры
Возникла не первый раз небольшая задача и опять пришлось вспоминать, что и как настраивал до этого. Я расскажу, как настроить HTTPS на IIS, когда у вас обычные сертификаты в формате CRT. Просто взять и применить их в IIS не получится. Расскажу, что с этим делать.
Если у вас есть желание научиться профессионально строить и поддерживать высокодоступные виртуальные и кластерные среды, рекомендую познакомиться с онлайн-курсом Администратор Linux. Виртуализация и кластеризация в OTUS. Курс не для новичков, для поступления нужно пройти вступительный тест.
Конвертация CRT в PFX
Настройка HTTPS в IIS
Редирект с HTTPS на HTTP в IIS
Заключение
Помогла статья? Подписывайся на telegram канал автора
Допустим, вы купили обычный сертификат. У вас есть private key, плюс поставщик сертификатов прислал crt файл и возможно ca-bundle. Последний скорее всего не пригодится.
У вас есть private key, плюс поставщик сертификатов прислал crt файл и возможно ca-bundle. Последний скорее всего не пригодится.
Конвертация CRT в PFX
Итак, нам нужно сконвертировать существующий сертификат crt в pfx формат, который одновременно содержит сертификат и приватный ключ к нему. Проще всего это сделать с помощью утилиты openssl. В любом Linux дистрибутиве она есть по умолчанию. Вам достаточно передать туда свой сертификат и приватный ключ и выполнить конвертацию:
# openssl pkcs12 -export -out domain.ru.pfx -inkey domain.ru.key -in domain.ru.crt
На выходе получите domain.ru.pfx, который нужно передать на IIS сервер. Если не хотите связываться с командной строкой, то можно воспользоваться утилитой DigiCert Certificate Utility для Windows. Скачать её можно с сайта Digicert. Создайте директорию и положите туда файлы crt и key, а также саму утилиту и запустите её из этой директории. Она сама увидит сертификат и предложит его установить.
После установки выберите этот сертификат и нажмите Export Certificate. Далее выберите формат pfx file, включающий в себя приватный ключ.
Настройка HTTPS в IIS
Дальше всё очень просто. Чтобы настроить HTTPS, надо открыть консоль управления IIS сервера и импортировать сертификат pfx, который только что сделали.
После этого перемещайтесь в нужный сайт, выбирайте в нём настройку Изменить привязки.
Добавляйте новую и выбирайте для неё импортированный сертификат.
На этом настройка HTTPS в IIS закончена. Уже сейчас можно пойти и проверить работу по защищённому протоколу. Единственное, чего недостаёт — автоматического редиректа с HTTP на HTTPS. Если вам он нужен, то читайте дальше, как его настроить.
Редирект с HTTPS на HTTP в IIS
Для того, чтобы настроить редирект с HTTP на HTTPS, необходимо дополнительно установить модуль для IIS — URL Rewrite. Загрузить его можно с официального сайта iis — https://www. OFF$
OFF$
Сохраняете правило и проверяете. Перенаправление с HTTP на HTTPS должно работать.
Заключение
Вот такая простая настройка в IIS. Хоть этот веб сервер и не распространён по различным причинам, но настраивать его очень просто, особенно если слабо разбираешься в веб технологиях. Я лично встречаю этот веб сервер только в контексте публикации баз 1С. Чаще всего сервер 1С установлен на Windows, и с этой же машины делают публикацию.
Онлайн курс по Linux
Если вы хотите стать специалистом по отказоустойчивым виртуальным и кластерным средам, рекомендую познакомиться с онлайн-курсом Администратор Linux. Виртуализация и кластеризация в OTUS. Курс не для новичков, для поступления нужны хорошие знания по Linux. Обучение длится 5 месяцев, после чего успешные выпускники курса смогут пройти собеседования у партнеров.
Что даст вам этот курс:
- Умение строить отказоустойчивые кластера виртуализации для запуска современных сервисов, рассчитанных под высокую нагрузку.

- Будете разбираться в современных технологиях кластеризации, оркестрации и виртуализации.
- Научитесь выбирать технологии для построения отказоустойчивых систем под высокую нагрузку.
- Практические навыки внедрения виртуализации KVM, oVirt, Xen.
- Кластеризация сервисов на базе pacemaker,k8s, nomad и построение дисковых кластеров на базе ceph, glaster, linstore.
Проверьте себя на вступительном тесте и смотрите подробнее программу по ссылке.
Помогла статья? Подписывайся на telegram канал автора
Анонсы всех статей, плюс много другой полезной и интересной информации, которая не попадает на сайт.
Скачать pdf
Tags webserver
Автор Zerox
Владимир, системный администратор, автор сайта.
Люблю настраивать сервера, изучать что-то новое, делиться знаниями, писать интересные и полезные статьи.
Открыт к диалогу и сотрудничеству. Если вам интересно узнать обо мне побольше, то можете послушать интервью. Запись на моем канале — https://t.me/srv_admin/425 или на сайте в контактах.
Запись на моем канале — https://t.me/srv_admin/425 или на сайте в контактах.
Предыдущая Ошибка Bitrix — Unable to get session lock within 60 seconds
Следующая Топ 10 бесплатных программ для удалённого доступа
Настройка IIS в операционной системе Windows 10
- 280,9к
0
6
Введение
В моем случае я использую выпуск Windows 10 Enterprise.
Теперь откройте браузер и просто введите URL-адрес http://localhost/.
При нажатии Enter выдает ошибку страница не найдена.
Теперь я собираюсь искать диспетчер IIS.
Не найдено!
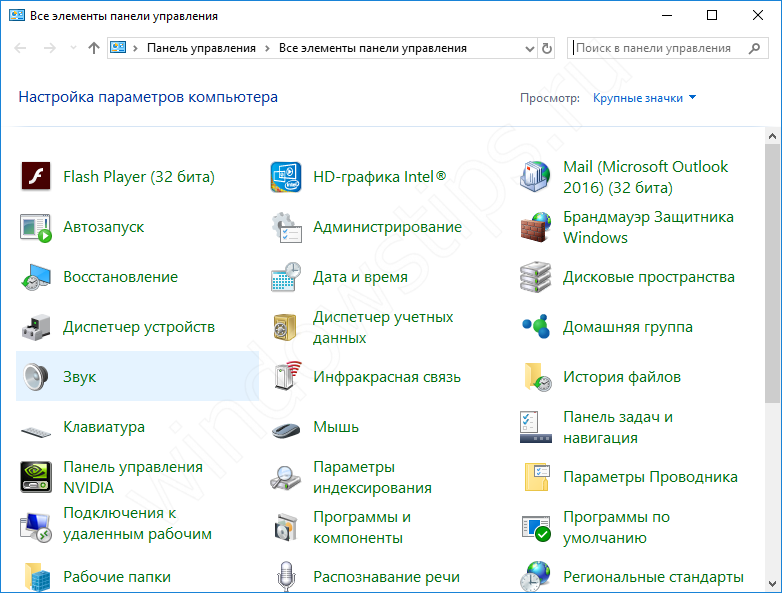
Открыть Панель управления .
Щелкните Программы .
В разделе Программы и компоненты щелкните Включение или отключение компонентов Windows.
Появится новое всплывающее окно.
Просто проверьте Internet Information Services и связанные с ним функции.
Под Информационные службы Интернета проверьте следующие папки:
- FTP-сервер
- Инструменты веб-управления
- Всемирные веб-службы
- Функции разработки приложений
- Общая функция HTTP
- Здоровье и диагностика
- Функция производительности
- Безопасность
Затем нажмите OK, чтобы завершить установку новых функций.
Щелкните Перезагрузить сейчас , чтобы применить изменения и завершить установку компонентов IIS.
После успешного перезапуска.
Теперь вы можете увидеть параметр веб-сервера IIS в меню «Все программы».
Откройте браузер.
Теперь введите URL-адрес http://localhost.
Информационные службы Интернета (IIS) успешно настроены.
Сводка
В этой статье мы узнали о настройке IIS в операционной системе Windows 10.
- Настройка IIS в Windows 10
- IIS
- Информационные службы Интернета
- Операционная система
- Windows 10
Рекомендуемая бесплатная электронная книга
Похожие статьи
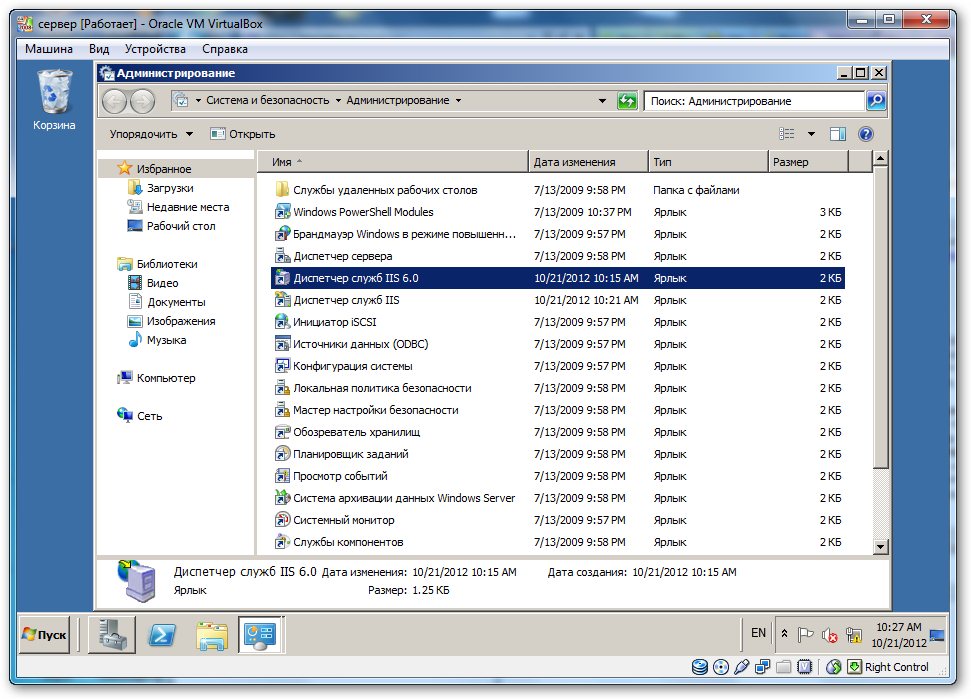
Как установить IIS Manager в Windows 10
В этом руководстве показаны 3 метода установки IIS в Windows 10. IIS (Internet Information Services) — это дополнительная функция Windows 10, которую можно включить или отключить по своему усмотрению.
IIS (Internet Information Services) — это дополнительная функция Windows 10, которую можно включить или отключить по своему усмотрению.
Виктор Ашиэду | Обновлено 12 июля 2022 г. | 8 минут чтения | 565 Прочтений
Просмотр тем сообщений
Переключение
В этом руководстве обсуждается 3 метода установки IIS в Windows 10:
- Из панели управления
- Установка с помощью DISM с PowerShell
Как установить IIS в Windows 10 из панели управления
Первый метод, описанный в этом руководстве, — включить дополнительную функцию IIS из панели управления.
Вот шаги:
- Введите панель управления в строке поиска Windows 10. Затем щелкните его в результатах поиска.
- Когда откроется панель управления, убедитесь, что для параметра View by установлено значение Категория . Если нет, щелкните раскрывающийся список и выберите Категория .

- Затем щелкните Программы .
- В Программы и компоненты щелкните Включение или отключение компонентов Windows . Откроется новое всплывающее окно. Если окно Windows Features слишком маленькое, его можно развернуть (см. второе изображение ниже).
- Затем во всплывающем окне Windows Features найдите Internet Information Services и установите флажок рядом с ним. Это проверит подфункции по умолчанию.
- Если вы хотите настроить функции, щелкните знак + рядом с Internet Information Services . Затем вы можете развернуть каждую из 3 подфункций и отметить любые дополнительные функции, которые вы хотите установить. Когда вы закончите делать свой выбор, нажмите OK.
- Установка компонента начнется с поиска необходимых файлов.
- Затем будут применены функции…
- По завершении установки нажмите Закрыть.

- Чтобы подтвердить успешную установку, введите IIS в строку поиска. из командной строки.
- Как загрузить и установить обновление Windows 10 22h3 вручную
- Как запустить Sysprep (Обобщить) в Windows 10 [2 метода]
Вот шаги для включения IIS с помощью команды DISM: 34 команда в строке поиска. Затем под Командная строка t щелкните Запуск от имени администратора .
- В командной строке введите команду ниже. Затем нажмите ввод.
DISM.exe /Online /Get-Features | найти "ИИС"
В результате команды отобразятся все доступные функции IIS…
Вы можете включать функции одну за другой. Вы также можете установить функции IIS по умолчанию.
- Чтобы установить функции IIS по умолчанию, введите команду ниже. Затем нажмите ввод.
Dism /Online /Enable-Feature /FeatureName:IIS-DefaultDocument /All
Команда инициирует установку…
- Подождите, пока полоса включения функций не достигнет 100%.

Как установить IIS в Windows 10 с помощью PowerShell
Последний метод, описанный в этом руководстве, демонстрирует, как установить IIS с помощью Windows PowerShell.
Вот подробные шаги:
- Введите powershell в строке поиска. Затем под Windows PowerShell щелкните Запуск от имени администратора .
- Чтобы получить список всех дополнительных функций IIS, введите эту команду в PowerShell. Затем нажмите ввод.
Get-WindowsOptionalFeature -Online | Where-Object {$_.FeatureName - как "IIS*"} | Формат-Таблица Вот результаты в PowerShell (некоторые из отображаемых результатов скрыты на этом изображении)
Результаты отображаются в формате таблицы из-за команды Format-Table. Если вы не включите команду Format-Table, результаты будут перечислены.
- Затем, чтобы установить функции IIS по умолчанию, введите приведенную ниже команду и нажмите клавишу ввода.