Официальный сайт visual studio 2018: Visual Studio скачать бесплатно для windows на русском
Содержание
GitHub «убил» популярный бесплатный редактор кода, чтобы дать дорогу продукту Microsoft
ПО
Свободное ПО
Бизнес
Техника
Облака
|
Поделиться
В декабре 2022 г. будет прекращена разработка бесплатного редактора кода Github Atom. Назначенный CEO Github после покупки сервиса корпорацией Microsoft в 2018 г. в прошлом крайне положительно отзывался о проекте и обещал, что тот будет жить и развиваться. Однако теперь, когда топ-менеджер покинул Microsoft, Github намерен сфокусировать свое внимание на более популярном и перспективном открытом редакторе Microsoft Visual Studio Code, имеющем общую кодовую базу с Atom, и облачном сервисе Codespaces.
Прощай, Atom!
Принадлежащий Microsoft сервис Github объявил о прекращении разработки бесплатного текстового редактора с подсветкой синтаксиса Atom. Популярный хостинг ИТ-проектов мотивирует свое решение снижением интереса к проекту со стороны сообщества, а также стремлением сосредоточиться на развитии облачных инструментов разработки, таких как Codespaces и Microsoft Visual Studio Code.
Согласно заявлению разработчиков, опубликованному в блоге Github, проекту Atom осталось жить около полугода. Окончательно его поддержка будет прекращена 15 декабря 2022 г. В этот день репозиторий с кодом Atom и другие связанные с ним репозитории будут отправлены в архив. Github обещает всячески способствовать безболезненному переходу на другие решения, в частности, напоминать о предстоящей кончине редактора его пользователям по различным каналам связи.
Развитие Atom существенно замедлилось в последние несколько лет, говорится в сообщении Github. Редактор практически перестал получать обновления функциональности. Разработчики сосредоточились на выпуске патчей безопасности. По данным официального сайта проекта, последний релиз Atom (версия 1.60.0) датируется 8 марта 2022 г.
Редактор практически перестал получать обновления функциональности. Разработчики сосредоточились на выпуске патчей безопасности. По данным официального сайта проекта, последний релиз Atom (версия 1.60.0) датируется 8 марта 2022 г.
Что такое Atom
Atom – бесплатный текстовый редактор с открытым исходным кодом, который свободно распространяется на условиях лицензии MIT с 2014 г. Отличается кроссплатформенностью – работает в операционных системах семейств Linux, macOS и Windows. Поддерживает расширения (плагины), написанные на языках программирования JavaScript и CoffeeScript. «Из коробки» поддерживает подсветку синтаксиса 31 языка программирования, разметки и запросов, в частности, C, C#, Java, HTML, JavaScript, PHP, Python, Ruby.
Редактор опирается на фреймворк Electron (ранее – Atom Shell) для построения десктопных приложений с использованием веб-технологий (HTML, CSS, JavaScript и др.). Работу бэкенда обеспечивает платформа Node.js, за отрисовку элементов интерфейса отвечают библиотеки рендеринга Chromium (свободная версия Google Chrome).
Electron был разработан Github специально под Atom. Однако в дальнейшем на его основе был построен целый ряд популярных продуктов, в том числе «легкий» редактор кода Microsoft Visual Studio Code, перейти на который в качестве альтернативы «умирающему» Atom предлагает команда Github.
Кроме того, Electron используют весьма успешные коммерческие продукты: бизнес-мессенджер Slack, приобретенный Salesforce в конце 2020 г. за почти $28 млрд; популярный среди любителей онлайн-игр мессенджер Discord и еще один инструмент корпоративных коммуникаций – Microsoft Teams. Последний разработчики намеревались в конечном счете перевести с Electron на Edge WebView2.
Github: не велика потеря
В Github считают, что прекращение развития Atom не окажет существенного влияния на состояние экосистемы Github.
«API Github продолжит работать, что позволит обеспечить интеграцию сервиса с тысячами других продуктов», – заявил в разговоре с изданием The Register представитель сервиса. Он также отметил, что на рынке представлено множество сильных альтернатив редактору, подчеркнув колоссальный успех Visual Studio Code.
Он также отметил, что на рынке представлено множество сильных альтернатив редактору, подчеркнув колоссальный успех Visual Studio Code.
Сравниваем отечественный видеоредактор VSDC с продуктами Adobe
импортонезависимость
The Register считает, что Atom будет востребован и после прекращения его поддержки разработчиками. Поскольку код проекта открыт, нельзя исключать вероятность появления форков (самостоятельных ответвлений), которые продолжат развиваться независимо от Github силами сообщества.
Обещано «не убивать»
В июне 2018 г., когда Github перешел под крыло Microsoft, на должность главного исполнительного директора сервиса был назначен тогдашний вице-президент корпорации из Редмонда и основатель компании Xamarin Нэт Фридман (Nat Friedman).
Как отмечает The Register, после завершения сделки Фридман в рамках сессии ответов на вопросы посетителей популярного ресурса Reddit заверил пользователей Atom в том, что в составе Microsoft Github продолжит развивать редактор параллельно работе над Visual Studio Code (VS Code).
«Atom – это фантастический редактор со здоровым сообществом, толпой обожателей, отличным дизайном и прекрасными перспективами в области совместной работы, – заявил Фридман. – В Microsoft мы пользуемся всеми возможными редакторами: от Atom до VS Code, от Sublime до Vim. Мы хотим, чтобы разработчики сами выбирали редакторы для работы с Github по своему усмотрению. Поэтому мы продолжим развивать и поддерживать как Atom, так и VS Code».
Когда спросить уже не с кого
Нэт Фридман покинул Github и Microsoft в ноябре 2021 г., объяснив свое решение желанием «вернуться к корням», вероятно, подразумевая под этим намерение заняться бизнесом. За ним последовал Мигель де Икаса (Miguel de Icaza), автор открытых проектов GNOME, Midnigt Commander и Mono.
В своем прощальном обращении, опубликованном в блоге Github, Фридман не преминул похвастаться достижениями сервиса в период своего пребывания на посту CEO. Он, в частности, рассказал про облачную среду Codespaces и виртуального помощника программиста Copilot, запущенные при его участии. Редактор Atom упоминания не удостоился.
Редактор Atom упоминания не удостоился.
Как выбирать провайдера DRaaS в 2023, какие факторы надо учитывать
Маркет
Облачную среду программирования для совместной разработки Codespaces Github запустила в августе 2021 г. Она включает Visual Studio Code, Copilot, функциональность управления версиями и т. п.
Сервис рассчитан на корпоративных клиентов и доступен в рамках планов Team и Enterprise. Оплата за его использование посекундная, тариф зависит от вычислительной мощности арендуемой виртуальной машины.
- Лучшие тарифы на выделенные серверы Dedicated на ИТ-маркетплейсе Market.CNews
Дмитрий Степанов
✨ Расширения для Visual Studio Code, которые поднимут процесс разработки на новый уровень | by Dasha Zhuravleva | NOP::Nuances of Programming
Published in
·
6 min read
·
Jul 13, 2018
Перевод статьи Indrek Lasn : “✨ Immensely upgrade your development environment with these Visual Studio Code extensions”
Visual Studio Code
Давайте поговорим о Code — Visual Studio Code.
Мои дорогие читатели попросили меня рассказать о тех расширения, которые я использую для разработки. Этим мы сейчас и займёмся.
Ссылка на загрузку VSC: https://code.visualstudio.com/
Наш VSC будет пятирогим лазеростреляющим единорогом —после того как мы снабдим его самыми полезными расширения, которыми я пользуюсь каждый день.
О, а если вы еще не используете замечательный редактор VSC, под картинкой выше есть ссылка на официальный сайт, с которого его можно загрузить.
Material Theme
Самая эпичная тема для Visual Studio Code:
https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
Автоматически находит, парсит и дополняет названия методов и событий для всех доступных файлов. Поддерживает Typescript и TSX.
https://marketplace.visualstudio.com/items?itemName=steoates.autoimport
Это расширение отобразит в редакторе размер импортируемого пакета в одной строчке с соответствующим методом. Расширение использует Webpack с babili-webpack-plugin для обнаружения импортируемого объекта и оценки его размера.
https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
Простое расширение, которое делает отступы более читабельными.
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
Расширение VSCode, которое автоматически дополняет название CSS-класса для HTML-атрибута class на основе определений, найденных в вашей рабочей области или внешних файлов, на которые ссылается элемент link.
https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
Простой способ предпросмотра SVG.
https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
Не могу жить без него — пакет VSCode для форматирования JavaScript / TypeScript / CSS с использованием Prettier.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Подсказки, отладка и встроенные команды для React Native.
https://marketplace.visualstudio.com/items?itemName=vsmobile.vscode-react-nativehttps://marketplace. visualstudio.com/items?itemName=ms-vscode.sublime-keybindings
visualstudio.com/items?itemName=ms-vscode.sublime-keybindings
Это расширение позволяет в VSCode использовать горячие клавиши Sublime Text 3. Попробуйте потестировать его, открыв консоль сочетанием клавиш:cmd ⌘ + P— Macctrl + P— Windows
В этой консоли можно быстро перейти к файлам, а также, если добавить символ > перед поисковой строкой, можно искать действия, такие как переключение встроенного терминал, установку расширения и так далее.
Очень удобная штука для тех из нас, кто привык к ST3. 🎉
Плагин VSCode, который автоматически дополняет имена модулей npm в операциях импорта.
https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
Добавляет подсветку синтаксиса и поддержку разметки HTML внутри строк JavaScript и TypeScript, как это используется в lit-html и других фреймворках.
https://marketplace.visualstudio.com/items?itemName=bierner.lit-html
Это расширение предназначено для подсветки парных открывающих или закрывающих тегов — функциональности, отсутствующей в VSCode, но которая должна бы быть встроена в редактор из коробки.
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-taghttps://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Это расширение перезагружает встроенные возможности Visual Studio Code по работе с Git. Оно в наглядном виде предоставляет информацию об авторстве изменений в Git, а также облегчает перемещение по репозиториям и позволяет отслеживать историю изменений файлов или веток, использовать команды сравнения кода и многое другое.
Git Project Manager (GPM) — это расширение Microsoft VSCode, которое позволяет вам открыть новое окно на основе git-репозитория непосредственно из VSCode.
https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager
Просмотр логов git и истории изменения файлов и сравнение веток или коммитов.
https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
Удобный способ создания, дублирования, перемещения, переименования и удаления файлов и каталогов.
https://marketplace. visualstudio.com/items?itemName=sleistner.vscode-fileutils
visualstudio.com/items?itemName=sleistner.vscode-fileutils
Настраиваемое расширение для раскрашивания парных скобок. Крайне полезно при работе с большим количеством обратных вызовов.
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
Это расширение подсвечивает CSS / веб-цвета, найденные в вашем документе.
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
Переход к CSS-свойствам идентификаторов (id) и классов непосредственно из файлов HTML. Поддерживает переключение и между файлами и быстрый переход из одного в другой.
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
Инструмент для отладки JavaScript-кода или любого другого кода в браузере Chrome.
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
Выполняет JavaScript-код в консоли параллельно с тем, как вы его пишете. (Полезно для быстрых демонстраций).
https://marketplace.visualstudio.com/items?itemName=WallabyJs. quokka-vscode
quokka-vscode
Мгновенно выделяет и удаляет конечные пробелы.
https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces#user-content-installationhttps://marketplace.visualstudio.com/items?itemName=rbbit.typescript-hero
Это расширение пригодится всем, кто пишет на TypeScript и хочет, чтобы VSC организовал импорты за него.
Метрики, инсайты и отслеживание времени, автоматически генерируемые на основании статистики вашей работы по программированию.
https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime
Поддержка Vue для VSCode
https://marketplace.visualstudio.com/items?itemName=octref.vetur
Запустите фрагмент кода или целый файл сразу в нескольких языках.
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
Расширенная поддержка автозаполнения и рефакторинга кода на PHP.
https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
Иконки для редактора VSCode.
https://marketplace. visualstudio.com/items?itemName=robertohuertasm.vscode-icons
visualstudio.com/items?itemName=robertohuertasm.vscode-icons
Пользуйтесь Jest от Facebook с удовольствием.
https://marketplace.visualstudio.com/items?itemName=Orta.vscode-jest
Сниппеты кода для разработки на React.js в синтаксисе ES6.
https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
Благодарю вас за то, что прочитали эту статью! Переходите по ссылке в твиттере, чтобы узнать о других расширениях VSCode. Знаете еще какие-то полезные плагины, которые не упомянуты здесь? Пожалуйста, пишите их в комментариях❤
Если статья оказалась полезной для вас, не забудьте поаплодировать оригиналу и переводу. Вы также можете подписаться на твиттер автора , где он часто публикует другие полезные подборки.
Официальная поддержка разработки Windows 10 для ARM
Сегодня важный день для Windows 10 для ARM. С официальным выпуском Visual Studio 15.9 у разработчиков появился официально поддерживаемый SDK и инструменты для создания 64-разрядных приложений ARM (ARM64) . Кроме того, Microsoft Store теперь официально принимает заявки для приложений, созданных для архитектуры ARM64.
Кроме того, Microsoft Store теперь официально принимает заявки для приложений, созданных для архитектуры ARM64.
Эта новость пришлась как нельзя кстати, так как в этот праздничный сезон наши партнеры Lenovo и Samsung предлагают новую Windows 10 на устройствах ARM с процессором Qualcomm Snapdragon 850. Эти устройства ARM64 второго поколения обеспечивают еще большую вычислительную мощность для разработчиков, продолжая при этом обеспечивать время автономной работы, превышающее ожидания клиентов от Windows 10 на ARM. Как и устройства ARM64 первого поколения, они также тонкие, легкие, быстрые и спроектированы с учетом возможности мгновенного подключения 4G LTE, а также способны запускать широкую экосистему приложений Windows благодаря уровню эмуляции x86.
Сегодня разработчики могут использовать Visual Studio 15.9 для перекомпиляции приложений — как UWP, так и C++ Win32 — для изначальной работы в Windows 10 на устройствах ARM. Исходный запуск позволяет приложениям в полной мере использовать вычислительную мощность и возможности Windows 10 на устройствах ARM, что обеспечивает максимальное удобство для пользователей.
Инструкции
Еще в мае мы задокументировали ряд шагов, необходимых для сборки на базе ARM64 с использованием инструментов раннего предварительного просмотра. С официальной поддержкой в Visual Studio это намного проще.
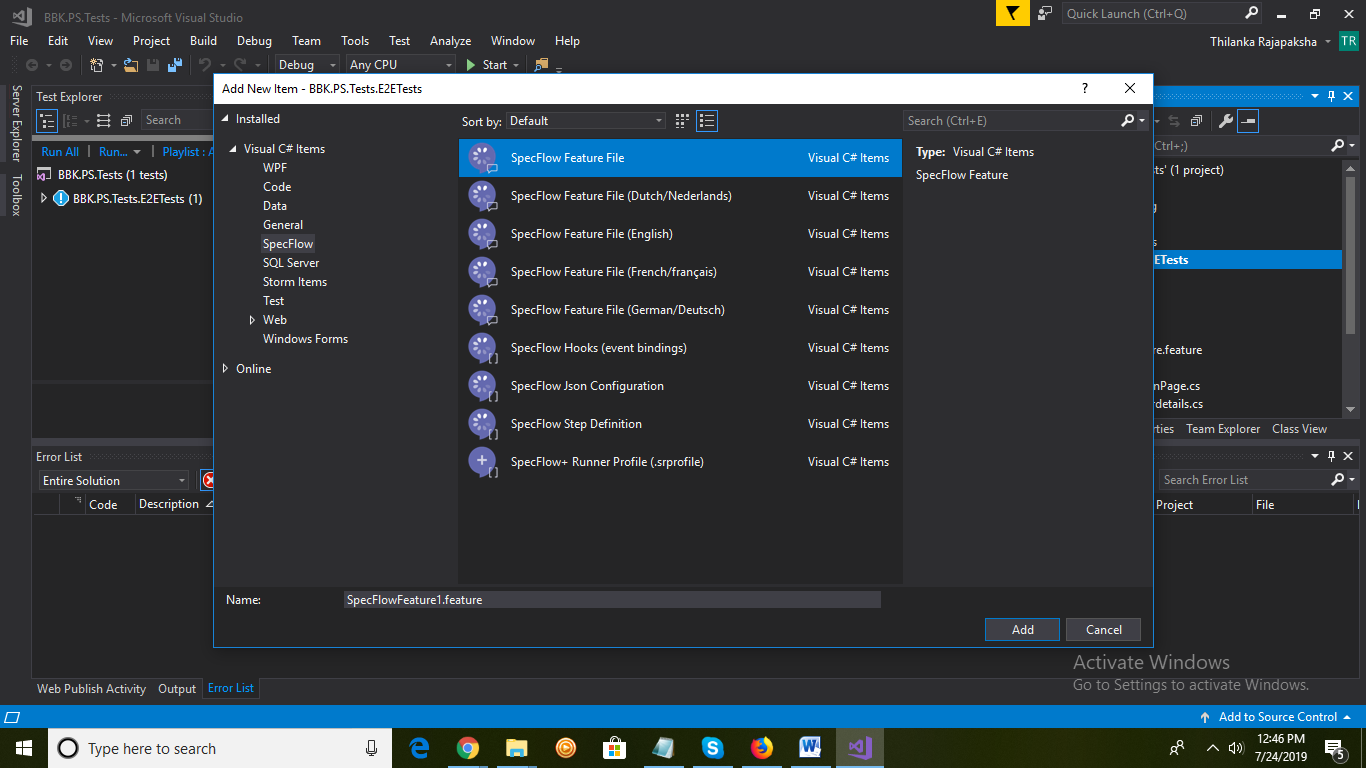
Для начала обновите Visual Studio до версии 15.9. Если вы собираетесь создавать приложения ARM64 C++ Win32, убедитесь, что вы установили отдельный компонент «Компиляторы и библиотеки Visual C++ для ARM64», как показано ниже:
После обновления для новых проектов UWP вы увидите ARM64 в качестве доступной конфигурации сборки. .
Для существующих проектов или для проектов C++ Win32 добавьте в проект конфигурацию ARM64:
- Щелкните правой кнопкой мыши решение и выберите «Свойства», затем перейдите к «Свойства конфигурации» и выберите «Диспетчер конфигурации».
- В разделе «Платформа активного решения:» выберите «<Новая…>» и назовите ее ARM64. Скопируйте настройки из «ARM» или «x64» и отметьте для создания новых платформ проекта.

Нажмите build, и у вас должны быть готовы к запуску двоичные файлы ARM64. Обратите внимание: если ваш проект перечисляет среды выполнения в файле project.json, вам также может потребоваться добавить «win10-arm64-aot» в список для успешного восстановления пакетов nuget.
Для отладки вашего приложения вы можете использовать удаленную отладку, которая полностью поддерживается на ARM64. Загрузку и инструкции можно найти в разделе Удаленная отладка на docs.microsoft.com. Вы также можете создать пакет для боковой загрузки или напрямую скопировать двоичные файлы на устройство Windows 10 на ARM для запуска своего приложения.
Чтобы доставить ваше приложение клиентам, Магазин теперь принимает приложения ARM64 UWP, как C++, так и .NET Native. Вы также можете использовать Desktop Bridge (инструкции на docs.microsoft.com), чтобы объединить двоичные файлы ARM64 в пакет, который можно отправить в Магазин. И, как всегда, вы также можете размещать на своем веб-сайте специальные версии приложений Win32 для ARM64 или интегрировать ARM64 в существующие установщики с несколькими архитектурами.
Заключение
Благодаря новой Windows 10 на устройствах ARM с более мощными процессорами платформа ARM64 продолжает развиваться и совершенствоваться. Выпуск Visual Studio 15.9продолжает эту эволюцию, и нам не терпится увидеть, какой удивительный опыт разработчики смогут создать с помощью этих инструментов.
Чтобы получить ответы на любые вопросы или поделиться отзывами, посетите нашу страницу разработки Windows 10 на ARM по адресу http://aka.ms/Win10onARM или оставьте комментарии ниже.
Обучающие конференции и мероприятия для корпоративных разработчиков Microsoft .NET и Azure
Предстоящие мероприятия
- 2Day Virtual: проектирование, создание и предоставление микросервисного решения в облаке
- Visual Studio Live! Лас-Вегас 2023
- 2Day Virtual: научитесь использовать веб-API в .