Окно в интернете это: ✅ Что такое Pop-Up: Определение, Примеры, Видео
Содержание
✅ Что такое Pop-Up: Определение, Примеры, Видео
Pop-up — это всплывающее окно, которое появляется во время посещения страницы. Маркетологи используют его для лидогенерации, а также для рекламы услуг и продуктов компании. В сервисе SendPulse вы можете создавать умные поп-апы, которые отображаются по определенным сценариям. С их помощью вы сможете повысить вовлеченность посетителей вашего сайта и конвертацию лидов.
Смотрите это видео, чтобы узнать, как создать умный попап в SendPulse, который показывается посетителям вашего сайта по заданному сценарию.
Pop-up — это эффективный способ привлечения внимания посетителей сайта. Главное при подключении всплывающего окна — думать об интересах пользователей. Если pop-up будет появляться из ниоткуда, то вероятнее всего вызовет раздражение у посетителя, так как прервет его деятельность на сайте. Важно, чтобы всплывающее окно было к месту и являлось функциональным дополнением, которое в нужный момент поможет пользователю выполнить необходимое действие. Только так с помощью pop-up вы сможете продвигать клиентов вниз по воронке продаж.
Только так с помощью pop-up вы сможете продвигать клиентов вниз по воронке продаж.
Давайте посмотрим, насколько полезными могут быть pop-up для вашей бизнес-стратегии.
Возможности pop-up
- Генерация подписчиков
- Продвижение контента
- Уменьшение bounce rate
Pop-up — это многофункциональный инструмент, который помогает конвертировать трафик на сайте в лиды. Вот краткий список его основных возможностей:
- Генерация подписчиков. Предположим, у вашего сайта много посетителей и вы не знаете, как привлечь их к взаимодействию с брендом. В таком случае, всплывающая форма подписки мотивирует пользователей оставить email. Так вы увеличите список рассылки, построите взаимоотношения с аудиторией по email и ускорите продвижение лидов по воронке продаж.
- Продвижение контента. Основная цель pop-up — это лидогенерация, однако вы можете создать лид-магнит и рекламировать свою PDF книгу, руководство или курс, релевантный странице, на которой находится посетитель.
 Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге.
Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге. - Уменьшение bounce rate. Эта метрика показывает, насколько быстро пользователи покидают сайт. Чтобы снизить показатель bounce, многие маркетологи используют pop-up, в котором просят посетителей оставить email адрес, номер телефона или другую информацию для дальнейшей коммуникации. Такое всплывающее окно обычно появляется, когда пользователь собирается закрыть вкладку или покинуть сайт.
Давайте посмотрим на несколько примеров и визуализируем некоторые возможности pop-up.
Примеры pop-up
Mango мотивирует посетителей сайта стать подписчиками с помощью скидки и эксклюзивных предложений. Выгодное предложение — это результативный способ перевести пользователя на следующий этап пути покупателя. Далее с помощью email рассылок вы можете взращивать лиды и конвертировать их в клиентов.
Farfetch использует максимально простой дизайн pop-up. На первый взгляд — ничего особенного. Однако, присмотритесь, помимо скидки и описания выгод подписки компания использует чек-бокс для сегментации по полу. Согласитесь, отличный ход, чтобы уже первую рассылку сделать более релевантной.
На сайте Booklya форма подписки всплывает в первые же секунды просмотра страницы и сразу привлекает внимание посетителя к сообщению. Дело в том, что короткие строки легко охватить одним взглядом, поэтому пользователь прочитывает сообщение практически мгновенно.
Готовы попробовать создать свой первый pop-up?
Как создать pop-up в SendPulse?
- Зарегистрируйтесь в SendPulse
- Создайте проект
- Создайте поп-ап
Следуйте этой простой инструкции, чтобы создать умный поп-ап, который улучшит конверсию, повысит вовлеченность и снизит количество отписок.
Шаг 1. Зарегистрируйтесь в SendPulse
SendPulse — это маркетинговая платформа, которая предоставляет разные инструменты и каналы для успешного построения взаимоотношений с клиентами. Вы можете создать умный поп-ап менее, чем за полчаса, чтобы удержать посетителя на сайте и собирать контакты потенциальных клиентов. Для этого зарегистрируйтесь.
Шаг 2: Создайте проект
Прежде чем добавить поп-ап, вам нужно создать проект, поп-ап для которого вы хотите настроить. Проект — это рабочее пространство с определенными настройками. Для проекта вы можете подключить сайт, созданный в SendPulse, или добавить скрипт проекта на свой сайт. Вы можете создать отдельный проект под каждый домен, что позволит отслеживать статистику по каждому сайту отдельно, или добавить несколько доменов в проект, чтобы работать с мультиязычными сайтами, например.
Итак, для того, чтобы создать проект, перейдите в раздел «Попап» и нажмите «Создать проект».
Чтобы установить поп-ап на сайт, созданный в SendPulse, выберите сайт, созданный в конструкторе сайтов, мини-лендингов или при создании курсов.
Нажмите «Подключить сайт» и код проекта будет автоматически добавлен в настройки сайта.
Чтобы добавить поп-ап на сторонний сайт, введите ссылку на него.
Нажмите «Подключить код».
Шаг 3: Создайте поп-ап
Вы можете создать поп-ап, который будет отображаться по определенному сценарию. Триггером может быть поведение пользователя, определенное действие, или информация, считанная во время перехода на сайт. Чтобы создать персонализированное предложение, вы можете активировать поп-ап по одному из 20+ условий или комбинировать их между собой.
Нажмите «Добавить попап», чтобы создать виджет по сценарию.
Во вкладке «Сценарии показа» будут отображаться все созданные поп-апы. Выберите нужный поп-ап, чтобы активировать, деактивировать или редактировать его.
Перейдите в созданный проект во вкладку «Сценарии показа» и нажмите «Создать попап».
Вы можете выбрать шаблон поп-апа из списка популярных, праздничных, по типу.
Далее настройте внешний вид поп-апа.
После выбора шаблона перейдите во вкладку «Контент», чтобы отредактировать его внешний вид и изменить целевое действие. Загрузите изображение и выберите его положение. Добавьте ссылку на видео если нужно.
Далее выберите цвет фона и расположение поп-апа на странице.
Справа вы видите, как будет выглядеть поп-ап на вашем сайте.
Напишите сообщение. Вы можете добавлять ссылки и использовать эмодзи.
Настройте ожидаемое от пользователя целевое действие, например, подписка на рассылку, запрос телефона.
После настройки условий, нажмите «Сохранить и опубликовать».
Подробнее о том, как создать умный поп-ап, читайте в этом руководстве.
Теперь, вы знаете, как удерживать посетителей на вашем сайте и собирать контакты потенциальных покупателей с помощью SendPulse. Также вы можете собирать все лиды в CRM от SendPulse. Читайте наши рекомендации по созданию поп-апа, которые конвертирует.
Как создать эффективный pop-up
- Сделайте форму максимально простой
- Придерживайтесь правильной структуры
- Расскажите, чего ожидать после подписки
- Предложите бонус в обмен на email
- Разрабатывайте брендированные pop-up окна
- Установите связь между контентом и pop-up окнами
- Используйте куки
- Экспериментируйте с pop-up формой
- Адаптируйте формы для мобильных
- Сделайте форму максимально простой. Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email.
- Придерживайтесь правильной структуры.
 Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных.
Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных. - Расскажите, чего ожидать после подписки. Укажите в pop-up, как часто и какие письма будет получать подписчик. Так ваш список рассылки будет пополняться только заинтересованными пользователями.
- Предложите бонус в обмен на email. Это называют лид-магнитом. Он мотивирует пользователей оставлять свои контактные данные. Бонус должен быть конкретным и существенным. Например, предложите скидку на первую покупку или чек-лист для специалиста вашей области.
- Разрабатывайте брендированные pop-up окна. Дизайн всплывающих окон должен соответствовать дизайну вашего сайта. Используйте лого, фирменный шрифт, цвета, фон.
 Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку.
Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку. - Установите связь между контентом и pop-up окнами. Например, у вас есть интернет-магазин. В разделе товаров предложите подписаться на акции, в разделе уценки — на последние и самые выгодные новинки, на блоге — на интересующие статьи.
- Используйте куки. Предоставляйте опции «Не показывать больше» и «Я уже подписался», чтобы всплывающее окно не преследовало пользователя зря.
- Экспериментируйте с pop-up формой. Тестируйте ее расположение и размеры, отдельные элементы, условия показа. Так вы найдете лучший вариант для вашего бизнеса.
- Адаптируйте формы для мобильных. Хуже всплывающей на весь экран мобильного формы — это та, которую невозможно закрыть. Такой pop-up не только будет раздражать, но испортит UX. Используйте адаптивные формы, которые будут хорошо смотреться на самом маленьком разрешении экрана.

Рекомендации по использованию pop-up
- Используйте pop-up там, где это необходимо
- Обогащайте пользовательский опыт, не прерывайте его
- Сделайте pop-up визуально легким
- Выберите правильное время
- Установите правильный стимул
Мы собрали основные рекомендации, которые помогут вам эффективно применять pop-up.
- Используйте pop-up там, где это необходимо. Чтобы всплывающие окна не раздражали пользователей и приносили результат, тщательно продумывайте их цель. Предположим, у вас есть страница с тоннами трафика, но большинство посетителей покидают ее, не читая ваш контент до конца. В этом случае pop-up поможет перевести коммуникацию на новый уровень.
- Обогащайте пользовательский опыт, не прерывайте его. Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали.
 Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов.
Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов. - Сделайте pop-up визуально легким. Постарайтесь, чтобы стиль всплывающего окна соответствовал стилю страницы. Выберите тот же цвет фона, что и на сайте, напишите небольшой текст и сделайте кнопку CTA того же цвета, что и ссылки в статье.
- Выберите правильное время. Не существует единой стратегии, которая подошла бы всем. Поэтому, тестируйте, тестируйте и еще раз тестируйте. Попробуйте использовать для появления pop-up разные временные рамки. Полагайтесь при этом на реальные данные, а не на предположения.
- Установите правильный стимул. Используйте pop-up, чтобы увеличивать ценность контента. Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему.
Пробуйте, экспериментируйте и помните, pop-up станет эффективным инструментом для бизнеса только в том случае, если будет нести пользу вашей аудитории. Регистрируйтесь в SendPulse и создавайте умные поп-апы без знаний кода!
Регистрируйтесь в SendPulse и создавайте умные поп-апы без знаний кода!
Обновлено: 27.03.2023
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Уже сейчас практически четверть попапов не достигает своей аудитории.
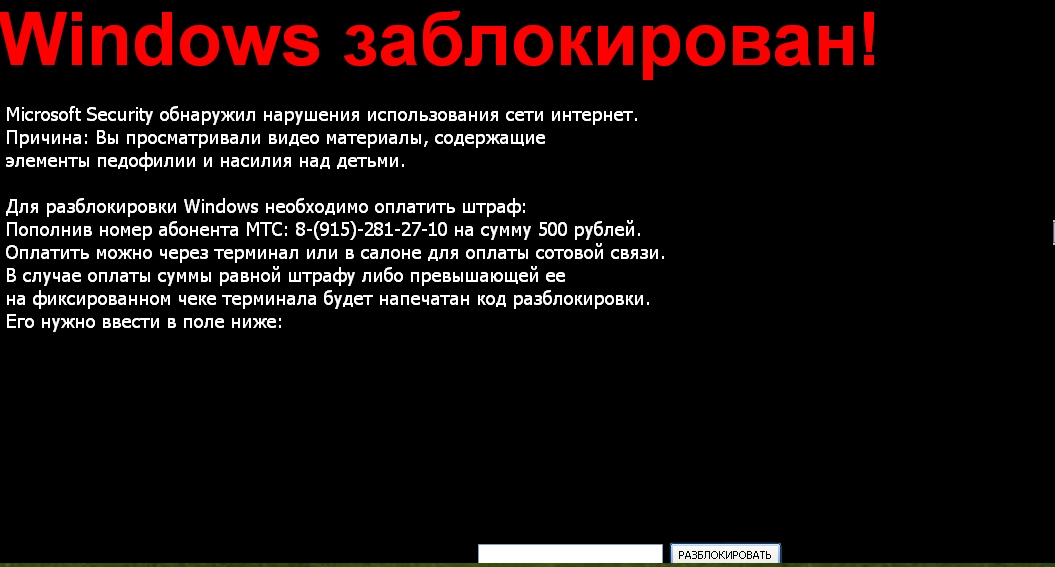
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.

- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс. Метрики показывает видео поведения пользователей на странице
Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма. Например, «Подпишитесь на рассылку», «Получите скидку».
- Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов.
Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».

- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.

Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.

Главные мысли
Что такое окно веб-браузера?
Поиск
Обновлено:
Окно — это функция веб-браузера, которая позволяет пользователям просматривать веб-сайты или приложения в Интернете. Окно браузера можно просматривать в полноэкранном режиме или можно уменьшить и переместить на экране устройства. Уменьшение окна до минимальной ширины автоматически отобразит мобильную версию веб-сайта, если он также был создан для использования на мобильных устройствах.
Щелчок по ссылке веб-сайта откроет связанное содержимое либо в текущем окне, либо в новом окне, либо в новой вкладке в окне, в зависимости от того, как его создал разработчик веб-сайта. Окна браузера также можно перетаскивать на другие мониторы, подключенные к устройству.
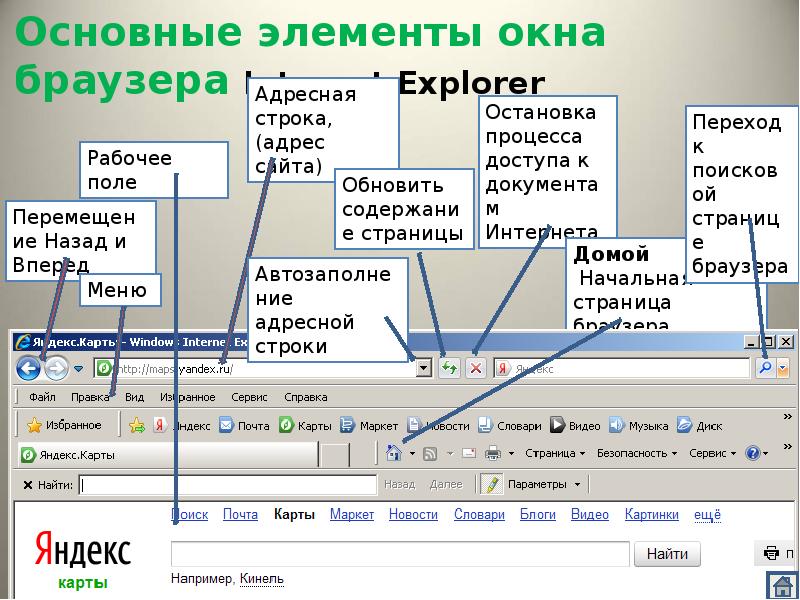
Функции окна браузера
Вкладки — это функция браузера, уменьшающая беспорядок при открытии нескольких веб-сайтов или веб-страниц. Пользователи могут открывать несколько вкладок, каждая из которых отображает другой веб-сайт или страницу одного и того же сайта, в качестве альтернативы открытию нескольких окон. Пользователи могут переходить через открытые вкладки в верхней части веб-браузеров. Само окно показывает страницы, открытые в разных вкладках.
Пользователи могут открывать несколько вкладок, каждая из которых отображает другой веб-сайт или страницу одного и того же сайта, в качестве альтернативы открытию нескольких окон. Пользователи могут переходить через открытые вкладки в верхней части веб-браузеров. Само окно показывает страницы, открытые в разных вкладках.
Открыть новую вкладку можно несколькими способами. Пользователи могут щелкнуть символ «+» рядом с существующей вкладкой, которая откроет окно для поисковой системы, такой как Google или Bing, если только пользователь не указал вкладки для открытия на другой странице в настройках браузера. Открыть вкладку также можно, щелкнув ссылку правой кнопкой мыши и выбрав параметр «Открыть» в раскрывающемся списке, чтобы открыть новую вкладку.
Пользователи могут перемещаться между ранее просмотренными страницами с помощью кнопок «Назад» и «Вперед» на панели инструментов браузера. Кнопку обновления (обычно обозначаемую круглой стрелкой) можно нажать, чтобы перезагрузить текущую просматриваемую страницу.
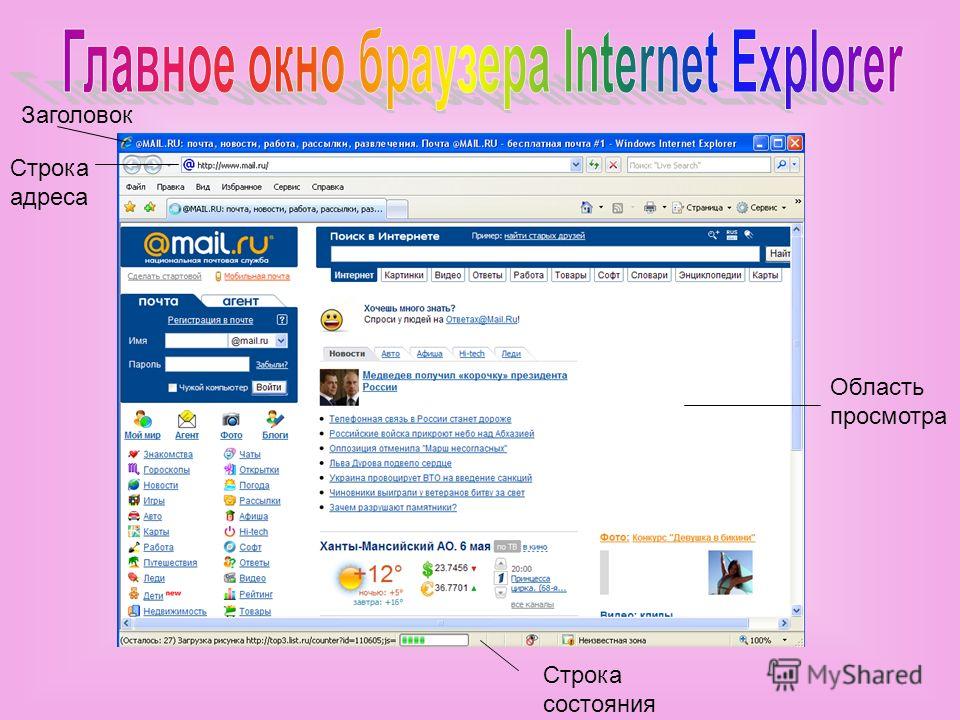
В адресной строке в верхней части окна браузера отображается универсальный указатель ресурсов (URL) текущей веб-страницы. Эта область также может использоваться для ввода запросов для получения результатов поисковой системы.
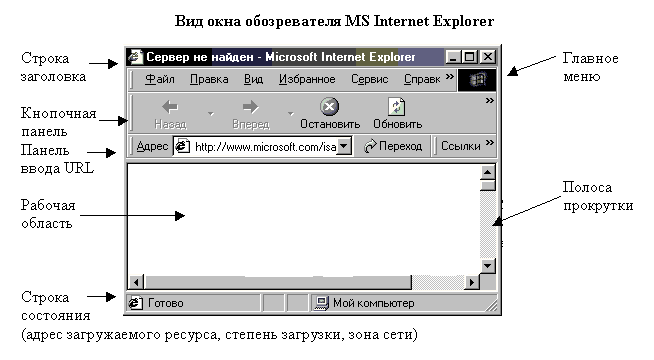
Расположение окон браузера может различаться в зависимости от используемой операционной системы (ОС). Например, окно браузера в macOS показывает кнопки «Закрыть», «Свернуть» и «Развернуть» в верхнем левом углу. В браузерах Microsoft Windows эти кнопки отображаются в правом верхнем углу.
Расширения окна браузера
Многие веб-приложения предлагают возможность добавления расширения приложения, доступ к которому можно получить в верхней правой части окна браузера. Это упрощает поиск и использование часто используемых пользователями приложений. Какие расширения отображаются и в каком порядке они отображаются, пользователь может настроить самостоятельно. Некоторые распространенные примеры расширений браузера включают инструменты для создания скриншотов и записи экрана, менеджеры паролей и языковые переводчики.
Статьи по теме
Связанные статьи
Где находится браузер на компьютере?
В настоящее время доступ к Интернету очень важен для многих людей. От бизнеса, учебы, исследований и отдыха люди используют Интернет по разным причинам.
- Что такое браузер и как он работает?
- Почему имеет значение, где находится браузер?
- Где находится браузер на компьютере?
- Какие браузеры предустановлены на новом компьютере?
- Как изменить просмотр по умолчанию?
- Windows 11
- Windows 10
- Windows 8 и более ранние версии
- Мак
- Какие веб-браузеры наиболее популярны?
- Заключение
Для доступа в Интернет — или, как его еще называют, в сеть — вам понадобится веб-браузер. Где находится браузер на компьютере? Читай дальше что бы узнать.
Где находится браузер на компьютере? Читай дальше что бы узнать.
Что такое браузер и как он работает?
Изображение от janjf93 через Pixabay
Веб-браузеры — это просто прикладные программы, которые позволяют вам выходить в Интернет. С помощью этих программ вы можете отправлять запросы на веб-сайты и получать данные с веб-серверов.
Веб-браузеры прошли долгий путь со времен Всемирной паутины — первого веб-браузера, разработанного Тимом Бернерсом-Ли в 1989 году. Именно благодаря браузеру Всемирной паутины большинство веб-сайтов начинаются с WWW, что является его аббревиатурой.
Работа веб-браузеров не так сложна, как вы думаете. Веб-браузер может привести вас в любое место в Интернете. Он извлекает данные с других веб-серверов и отображает их на вашем компьютере. Данные отправляются через HTTP, протокол, который описывает, как текст, изображения и видео отправляются через Интернет.
Существуют разные типы браузеров, и не все они одинаково интерпретируют формат. Это означает, что внешний вид и функциональность веб-сайта могут различаться.
Это означает, что внешний вид и функциональность веб-сайта могут различаться.
Тем не менее, большинство веб-сайтов предназначены для обеспечения кросс-браузерной совместимости, чтобы пользователи могли работать одинаково независимо от своего браузера.
Когда веб-браузер запрашивает данные с интернет-сервера, он использует механизм рендеринга для преобразования данных в текст и изображения. Большинство веб-данных записывается в HTML, а также в CSS и JavaScript, и веб-браузеры читают их, чтобы создать то, что мы видим и ощущаем на веб-страницах.
URL-адрес, также известный как веб-адрес, однозначно идентифицирует веб-страницу. Чтобы найти данные на сервере, браузер использует веб-адрес, который направляет их в файл HTML, который затем направляет их на веб-страницу. Веб-страница может содержать гиперссылку, позволяющую пользователям переходить на другие веб-страницы.
Интересное сообщение : Как добавить Safari на главный экран iPad и iPhone?
Какая разница, где находится браузер?
Изображение на 200 градусов через Pixabay
Каждому интернет-пользователю нужен быстрый доступ в Интернет. Не знать, где находится ваш веб-браузер, будет просто неудобно. Необходимость искать ваш браузер каждый раз, когда вам нужно просмотреть, может быть пустой тратой времени.
Не знать, где находится ваш веб-браузер, будет просто неудобно. Необходимость искать ваш браузер каждый раз, когда вам нужно просмотреть, может быть пустой тратой времени.
Знать, где находится ваш браузер, — это еще не все. Ваш браузер должен быть в пределах досягаемости для быстрого доступа. Большинство людей предпочитают, чтобы их браузеры находились на домашнем рабочем столе или были закреплены на панели запуска. Таким образом, вы можете запустить его одним щелчком мыши.
Время от времени вы можете получать уведомления и предупреждения от посещаемых вами веб-сайтов. Наличие вашего браузера в быстродоступном месте гарантирует, что вы не пропустите ни одного из них.
Некоторым интернет-пользователям нравится сохранять конфиденциальность своего просмотра. Если вы такой человек, вы не можете иметь свой браузер в быстродоступном месте, таком как панель задач и домашняя страница рабочего стола; особенно если у вас есть компьютер, где другие могут легко получить к нему доступ.
Вам придется хранить свой браузер в конфиденциальном месте. Таким образом, другие не смогут так легко получить доступ к вашему профилю просмотра. Эти и другие причины являются причиной того, что ваш браузер
Где находится браузер на компьютере?
Изображение от geralt via Pixabay
По умолчанию расположение вашего браузера на вашем компьютере зависит от вашей операционной системы и используемого вами браузера. Например, расположение отличается для компьютеров Windows и Mac.
На большинстве компьютеров с ОС Windows вы найдете значок предустановленного браузера на главном рабочем столе. Он также иногда по умолчанию закреплен на панели задач. После установки нового браузера обычно есть возможность добавить ярлык на домашний рабочий стол или на панель задач.
В последних версиях Windows, таких как Windows 11, есть список приложений, как в мобильных телефонах. Следовательно, вам просто нужно просмотреть список приложений в алфавитном порядке, чтобы найти свой веб-браузер. Это уже используется по умолчанию для компьютеров Mac, поскольку они всегда имели списки/стеки приложений.
Это уже используется по умолчанию для компьютеров Mac, поскольку они всегда имели списки/стеки приложений.
Однако в конечном итоге ваш веб-браузер находится на вашем жестком диске, где хранятся все ваши установленные программы.
Вот как вы можете найти свой браузер на жестком диске в Windows:
- Запустите проводник
- Выберите Мой компьютер или Этот компьютер (в зависимости от версии Windows)
- Дважды щелкните на жестком диске (C:), чтобы открыть
- Открыть файлы программы
- Прокрутите и найдите папку установленного веб-браузера, затем дважды щелкните, чтобы открыть
- В списке файлов прокрутите и найдите файл приложения (расширение может отличаться в зависимости от типа браузера, но тип файла будет отображаться Приложение)
- Дважды щелкните файл приложения, чтобы запустить браузер
Если ваш браузер еще не находится на домашней странице рабочего стола или на панели задач, вы можете щелкнуть правой кнопкой мыши и выбрать «Отправить на рабочий стол» или «Закрепить на панели задач» соответственно. На Mac нет папки Program Files, у вас есть доступ только к папке приложения браузера, поскольку все приложения являются пакетами.
На Mac нет папки Program Files, у вас есть доступ только к папке приложения браузера, поскольку все приложения являются пакетами.
Читайте также : Безопасен ли браузер Opera GX? Советы по использованию
Какие браузеры предустановлены на новом компьютере?
Изображение Геральта через Pixabay
Из-за высокой важности Интернета компьютеры и даже мобильные устройства часто поставляются с предустановленными браузерами. Предустановленный браузер на вашем устройстве будет зависеть от типа вашего устройства.
Для Windows последние версии поставляются с предустановленным Microsoft Edge. До сих пор браузером по умолчанию для ПК с Windows был Internet Explorer, но браузер был прекращен в 2021 году. Microsoft Edge существует с 2015 года, когда Microsoft выпустила Windows 10.
Все версии Windows после Windows 10 поставляются с предустановленным Microsoft Edge, и Microsoft выпустила версии для предыдущих операционных систем Windows.
Компьютеры Mac, как и все Apple iPhone и iPad, поставляются с Safari в качестве предустановленного браузера по умолчанию. Safari был представлен в 2003 году, через два года после появления macOS. Браузер был впервые представлен в Mac OS X Panther.
Интересно, что Google Chrome, который является наиболее используемым браузером на огромной миле, не предустановлен на Windows или Mac — двух основных операционных системах для настольных компьютеров.
Тем не менее, на ноутбуках Chromebook предустановлен Google Chrome. Chromebook использует Chrome OS на базе Linux. Однако большинство браузеров Linux поставляются с предустановленной Mozilla Firefox.
Читайте также : Лучшие браузеры для конференций Zoom
Как изменить браузер по умолчанию?
Независимо от того, какой браузер по умолчанию установлен на вашем компьютере, вы всегда можете изменить его на любой предпочитаемый вами браузер. Прежде чем сделать новый браузер браузером по умолчанию, убедитесь, что он установлен и работает правильно.
Изображение от PabitraKaity через
Для компьютеров Windows, вот как изменить браузер по умолчанию:
Windows 11
- Щелкните меню «Пуск» Windows 11
- Нажмите Настройки
- Выберите Приложения и щелкните Приложения по умолчанию
- Прокрутите вниз до раздела веб-браузера и щелкните текущий браузер по умолчанию
- Выберите новое приложение по умолчанию из списка
Windows 10
- Щелкните меню «Пуск» Windows 10
- Нажмите Настройки
- Щелкните Система и выберите Приложения по умолчанию. Для версии Creators Update вы нажмете «Приложения», а затем выберите «Приложения по умолчанию» 9.0048
- Прокрутите до раздела веб-браузера и щелкните текущий браузер по умолчанию
- В окне «Выбор приложения» выберите новый браузер по умолчанию
Windows 8 и более ранние версии
- Щелкните меню «Пуск» Windows.

- Выберите панель управления
- Нажмите «Программы», а затем «Программы по умолчанию».
- Выберите Установить программы по умолчанию
- Выберите приложение браузера по умолчанию, которое вы хотите использовать
- Нажмите «Установить эту программу по умолчанию» и нажмите «ОК».
Mac
Для компьютеров Mac вот как изменить браузер по умолчанию:
- Нажмите на меню Apple
- Нажмите «Системные настройки» и выберите «Общие».
- Нажмите всплывающее меню веб-браузера по умолчанию
- Выберите новый браузер по умолчанию
Вы также можете установить браузер по умолчанию в настройках браузера. Для большинства браузеров при выборе настроек вы найдете опцию «Установить браузер по умолчанию». Просто выберите его и разрешите разрешения.
Проверить : Лучшие игровые браузеры
Какие веб-браузеры самые популярные?
Изображение от geralt via Pixabay
Для всех платформ, вот самые популярные веб-браузеры с точки зрения доли рынка браузеров в 2022 году:
1. Google Chrome: 62,78%
Google Chrome: 62,78%
2. Apple Safari: 19,3%
3. Mozilla Firefox: 4,2%
4. Microsoft Edge: 4,05%
5. Samsung Internet: 2,77%
6. Opera: 2,26%
Однако процентное соотношение немного отличается только для настольных устройств. Вот доля рынка браузеров для настольных компьютеров:
1. Google Chrome: 64,89%
2. Apple Safari: 9,77%
3. Microsoft Edge: 9,6%
4. Mozilla Firefox: 9,46%
5. Opera: 2,88%
6. Internet Explorer: 1,14%
Google Chrome остается самым популярным браузером для настольных компьютеров и вообще с более чем 60% доли рынка.
Вторым по популярности является Apple Safari, так как многие люди используют компьютеры Mac. В-третьих, это Microsoft Edge, браузер по умолчанию для Windows.
Заключение
В заключение, вы можете легко найти свой браузер на рабочем столе или на панели задач. Приложение браузера также будет отображаться в списке приложений вашего компьютера (для Windows 10, 11 и Mac), или вы просто перейдете к своим программным файлам.
 Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге.
Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге. Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных.
Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных. Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку.
Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку.
 Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов.
Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов.
 Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.