Основы html и css: Основы HTML и CSS — Тренажёр «Знакомство с фронтендом» — HTML Academy
Содержание
Конспект «Основы HTML и CSS» — Основы HTML и CSS — HTML Academy
HTML
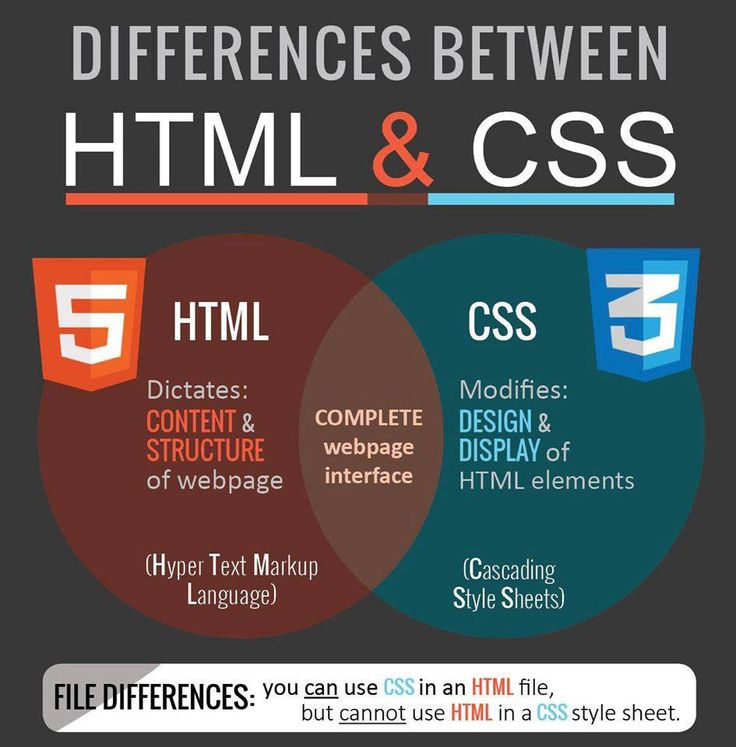
HTML расшифровывается как «Hypertext Markup Language», то есть «язык гипертекстовой разметки».
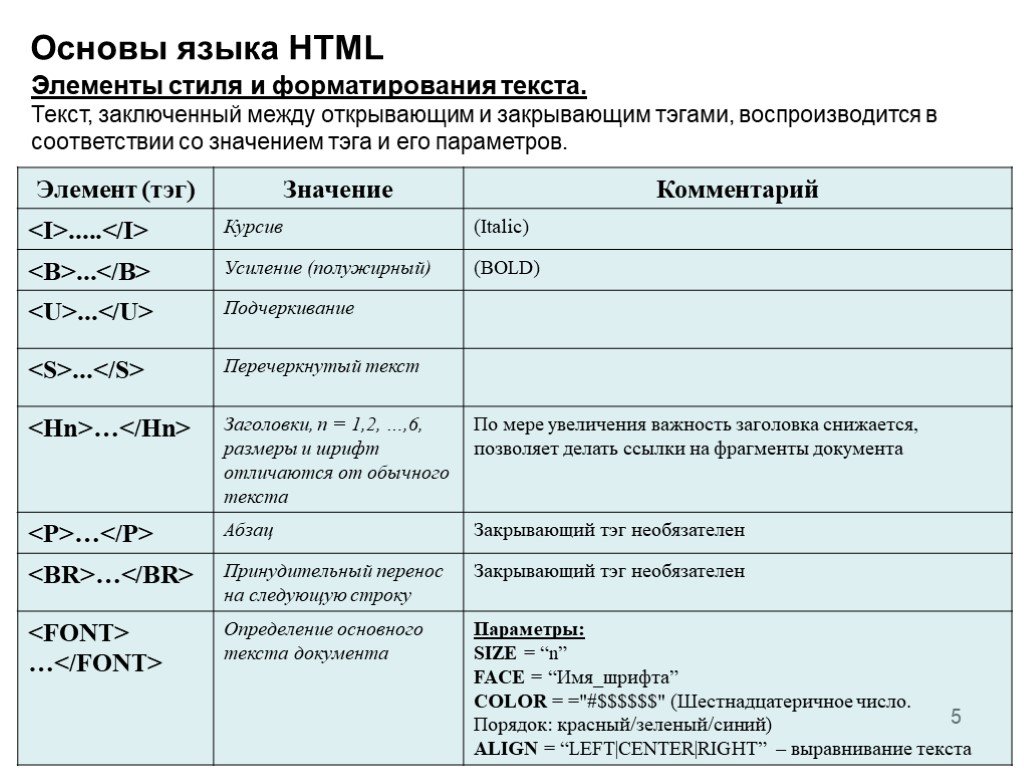
Язык HTML отвечает за структуру и содержание страницы. HTML состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Примеры тегов: <h2>, <p>, <ul>.
Парные теги
Теги бывают парными и одиночными. Парные теги могут содержать текст и другие теги. У парных тегов, в отличие от одиночных, есть вторая половинка — закрывающий тег:
<h2>Текст заголовка</h2>
В закрывающей части парных тегов перед именем ставится символ / («слэш»).
В парные теги можно вкладывать другие теги. Например, как в списках:
<ul> <li>Элемент списка</li> </ul>
У вложенных тегов всегда нужно следить за правильным порядком закрытия. Вложенный тег не может закрываться позже родительского:
Вложенный тег не может закрываться позже родительского:
<ul><li>Элемент списка</ul></li> <!-- Плохо --> <ul><li>Элемент списка</li></ul> <!-- Хорошо -->
Не все теги можно вкладывать в другие теги, например, тег <h2> нельзя вкладывать в <p>.
Одиночные теги
Существуют не только парные, но и одиночные теги. Например, тег <img> позволяет добавить картинку в разметку.
Сам по себе <img> не имеет смысла. Чтобы этот тег был действительно полезен, необходимо написать внутри него адрес, ведущий к картинке. Делается это с помощью атрибута src:
<img src="keks.png">
У тега может быть несколько атрибутов. В этом случае они пишутся через пробел:
<тег атрибут1="значение1" атрибут2="значение2">
Например, картинке при желании можно задать размеры:
<img src="keks.png">
Комментарии
Код, заключённый между символами <!-- и -->, работать не будет. Если эти символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно отключают какой-то код или оставляют подсказки и разъяснения.
Если эти символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно отключают какой-то код или оставляют подсказки и разъяснения.
<!-- Это комментарий в HTML -->
CSS
CSS расшифровывается как «Cascading Style Sheets», то есть «каскадные таблицы стилей».
Язык CSS отвечает за внешний вид страницы.
С помощью CSS можно задавать параметры для любого тега: ширину и высоту, отступы, цвет и размер шрифта, фон и так далее. Все эти параметры задаются с помощью свойств в следующем формате:
свойство: значение;
Например:
color: red; padding: 10px;
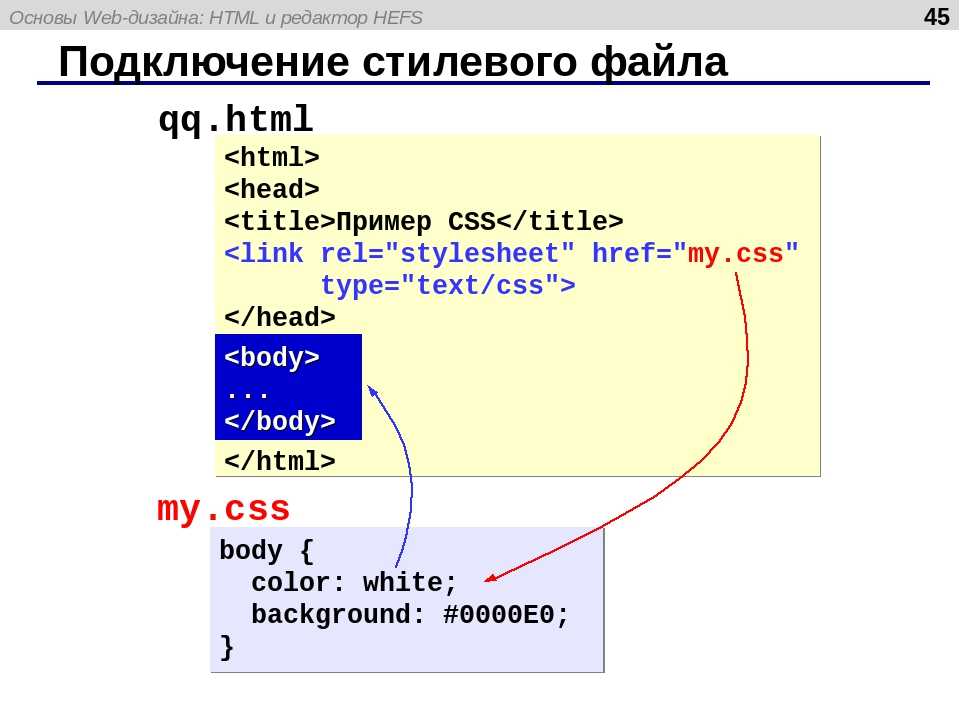
Стили к тегам добавляются чаще всего при помощи атрибута class.
Например, если мы хотим, чтобы определённые стили, описанные, допустим, в классе feature-kitten, применились к тегу <p>, то в разметке напишем так:
CSS-правила
Можно сказать, что CSS-правило — это группа свойств и их значений, которая целиком применяется к тем тегам, на которые указывает селектор.
И выглядит это так:
селектор {
свойство1: значение;
свойство2: значение;
}Задавать стили можно не только с помощью атрибута class, но и по тегам. Селектор указывает, к каким тегам применятся свойства из CSS-правила. Селекторы по тегам работают проще всего: они выбирают все теги с подходящим именем.
p { color: red; }В примере селектором является p, и он выбирает все теги с именем p (то есть теги <p>), а теги с другим именем, например h2, не выбирает.
Когда же стилизация задаётся по классам, то стили применяются только к тегам с такими классами.
.название_класса {
свойство: значение;
}Миксование классов
У HTML-элемента может быть сколько угодно классов, в этом случае они перечисляются в атрибуте class через пробел, например:
<li>Товар</li> <li>Товар, а ещё хит продаж</li> <li>Товар, хит продаж и со ски-и-идкой!</li>
Обычно миксование используют так: в один класс выносят общее оформление, а в дополнительных классах описывают его модификации.
Комментарии
В CSS тоже существуют комментарии, их отличие от HTML-комментариев в том, что код или подсказки пишутся между символами /* и */.
Продолжить
— HTML | MDN
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом.
| Категории контента | Потоковой контент, Фразовый контент, явный контент. |
|---|---|
| Разрешённый контент | Фразовый контент. |
| Опускание тегов | Нет, должен иметь как начальный тег, так и конечный тег. |
| Разрешённые родители | Любой элемент, который принимает фразовый контент, или любой другой элемент, который принимает потоковой контент. |
| Разрешённые ARIA-роли | Любые |
| DOM-интерфейс | HTMLElement |
Этот элемент включает в себя глобальные атрибуты.
Элемент <strong> предназначен для контента, который имеет «большое значение», включая вещи большой серьёзности или срочности (например, предупреждения). Это может быть предложение, которое имеет большое значение для всей страницы, или вы можете просто попытаться указать, что некоторые слова имеют большее значение по сравнению с соседним контентом.
Обычно этот элемент отображается по умолчанию с использованием жирного шрифта. Однако, он не должен быть использован просто для применения жирного стиля; используйте свойство CSS font-weight для этой цели. Используйте элемент <b>, чтобы привлечь внимание к определённому тексту без указания более высокого уровня важности. Используйте элемент <em> element для выделения текста, который имеет выраженный акцент.
Другим приемлемым использованием для <strong> является обозначение ярлыков абзацев, которые представляют заметки или предупреждения в тексте страницы.
<b> против <strong>
Это часто путает новых разработчиков, почему существует так много способов выразить одно и то же на представленном веб-сайте. <b> и <strong> возможно, является одним из наиболее распространённых источников путаницы, заставляя разработчиков задавать себе вопрос: «Должен ли я использовать <b> или <strong>? Разве они не делают одно и тоже?»
Не совсем. Элемент <strong> для контента, который имеет большее значение, в то время как элемент <b> используется для привлечения внимания к тексту, не указывая на то, что это более важно.
Это может помочь понять, что оба являются правильным и семантическими элементами в HTML5, и это совпадение, что оба они имеют одинаковый стиль (полужирный) в большинстве браузеров (хотя некоторые старые браузеры фактически подчёркивают <strong>). Каждый элемент предназначен для использования в определённых типах сценариев, и если вы хотите жирный шрифт просто для украшения, вместо этого вы должные использовать свойства CSS font-weight.
Предполагаемое значение или цель прилагаемого текста должно быть тем, что определяет, какой элемент вы используете. Значение общения — вот что такое семантика.
<em> против <strong>
Добавление к путанице заключается в том, что, хотя HTML 4 определяет <strong> как просто указывающий на более сильный акцент, HTML 5 определяет <strong> как представляющий «большое значение для его содержимого». Это важное различие.
В то время, как <em> используется для изменения значения предложения, поскольку делается устный акцент («Я люблю морковь» против «Я люблюморковь«), <strong> используется, для придания предложению порции особого значения (например, «Предупреждение! Это очень опасно.«) Оба элемента <strong> и <em> могут быть вложены для увеличения относительной степени важности или усиленного акцента, соответственно.
Основной пример
<p>Прежде чем продолжить, <strong>убедитесь, что вы надели защитные очки</strong>.</p>
Результат:
Маркировочные предупреждения
<p><strong>Важно:</strong> прежде чем продолжить, убедитесь, что вы добавили много масла.</p>
Это приведёт к:
| Specification |
|---|
| HTML Standard # the-strong-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
- Элемент
<b> - Элемент
<em> - Элемент
font-weight
Last modified: , by MDN contributors
HTML и CSS — W3C
HTML (гипертекст
язык разметки) и CSS (каскадные таблицы стилей) — два
основных технологий для создания веб-сайтов
страницы. HTML обеспечивает структуру страницы, CSS
HTML обеспечивает структуру страницы, CSS
(визуальный и звуковой) макет , для
разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS
лежат в основе создания веб-страниц и
Интернет
Приложения. Узнайте больше ниже
о:
Что такое HTML?
HTML — это язык
для описания структуры Web
страницы. HTML дает авторам средства для:
- Публикуйте онлайн-документы с заголовками,
текст, таблицы, списки, фотографии и т. д. - Получить информацию в Интернете через
гипертекстовые ссылки одним щелчком мыши
кнопка. - Дизайн форм для проведения сделок
с удаленными сервисами, для использования в
поиск информации, составление
бронирование, заказ продукции и т.д. - Включите электронные таблицы, видеоклипы,
звуковые клипы и другие приложения
непосредственно в своих документах.
С помощью HTML авторы описывают структуру
страниц с использованием разметки .
элемента языковой метки
фрагменты контента, такие как «абзац»,
«список», «таблица» и так далее.
Что такое XHTML?
XHTML — это вариант HTML, использующий
синтаксис XML,
расширяемый язык разметки. XHTML имеет
все те же элементы (для абзацев,
и т. д.) как вариант HTML, но синтаксис
немного отличается. Поскольку XHTML является
XML-приложение, вы можете использовать другие XML-файлы.
инструменты с ним (такие как XSLT,
язык для преобразования содержимого XML).
Что такое CSS?
CSS — это
язык для описания представления
Веб-страницы, включая цвета, макет и
шрифты. Это позволяет адаптировать презентацию
на различные типы устройств, такие как
большие экраны, маленькие экраны или
принтеры. CSS не зависит от HTML и
может использоваться с любой разметкой на основе XML
язык. Отделение HTML от CSS
облегчает обслуживание сайтов, обмен
таблицы стилей на страницах и адаптация страниц
к разным средам. Это относится
как разделение конструкции (или:
содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет людям использовать шрифты по запросу через Интернет без необходимости их установки в операционной системе. W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
интероперабельный формат шрифта. Усилия WebFonts планируют решить эту проблему путем создания поддерживаемого промышленностью открытого формата шрифта для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример
часть HTML-документа иллюстрирует, как
для создания ссылки внутри абзаца. Когда
на экране (или в речи
синтезатор), текст ссылки будет «окончательным
отчет»; когда кто-то активирует ссылку,
браузер получит ресурс
идентифицированный
«http://www.example.com/report»:
Для получения дополнительной информации см. итоговый отчет.

Атрибут класса на
начальный тег абзаца («
») может быть
используется, среди прочего, для добавления стиля. За
Например, выделить курсивом текст всех
абзацы с классом «moreinfo», один
можно написать в CSS:
p.moreinfo { стиль шрифта: курсив } Поместив это правило в отдельный файл,
стиль может быть общим для любого количества
HTML-документы.
Для получения дополнительной информации о HTML и CSS см.
см. учебные пособия по HTML и CSS.
Для расширенных преобразований документов и
макет вне CSS, см. XSLT
и XSL-ФО.
Недавняя пресса
- 27 июня
JD выше « случаев доступности веб-сайтов в соответствии с ADA — что делать владельцам и операторам? ”
- 26 июня
Информация « Microsoft Edge теперь поддерживает рекомендацию W3C WebDriver »
- 22 июня
Бульвар Безопасности « WebAuthn, беспарольная аутентификация »
- 15 июня
Источник платежей « Продавцы должны не потеряться в разнообразии электронных кошельков »
Учебник HTML
❮ Главная
Далее ❯
Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать
результат:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры HTML
В этом руководстве по HTML вы найдете более 200 примеров. С нашим онлайн
Редактор «Попробуй сам», вы можете редактировать и тестировать каждый пример самостоятельно!
Перейти к примерам HTML!
HTML-упражнения
Этот HTML-учебник также содержит около 100 HTML-упражнений.
Проверьте себя с помощью упражнений
Упражнение:
Добавьте «подсказку» к абзацу ниже с текстом «О W3Schools».
W3Schools — это сайт веб-разработчиков.
Начать упражнение
HTML-викторина Тест
Проверьте свои навыки работы с HTML с помощью нашей HTML-викторины!
Начать викторину HTML!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать очки!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочники HTML
В W3Schools вы найдете полные справочники по элементам HTML,
атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL,
коды языков, HTTP-сообщения, поддержка браузеров и многое другое:
Элементы HTML
Поддержка браузеров
Атрибуты
Глобальные атрибуты
Атрибуты события
Имена цветов
Canvas
Audio/Video Dom
Наборы символов
Кодирование URL
Языковые коды
Country Codes
HTTP Сообщения
PX TO EMERTTER
HTTP.
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2022
❮ Главная
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.