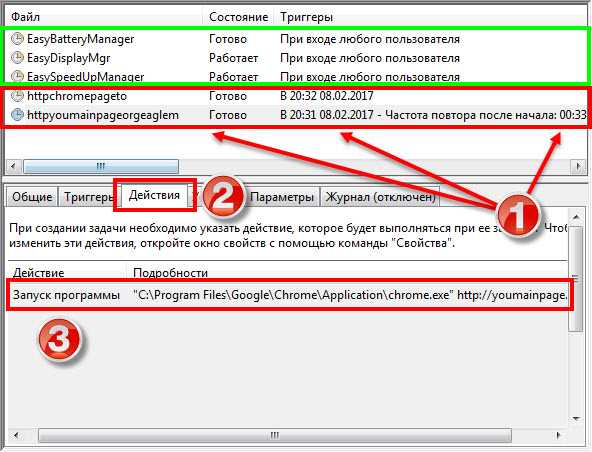
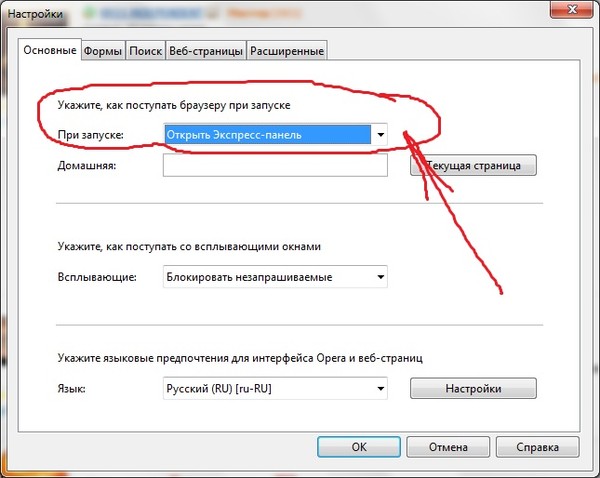
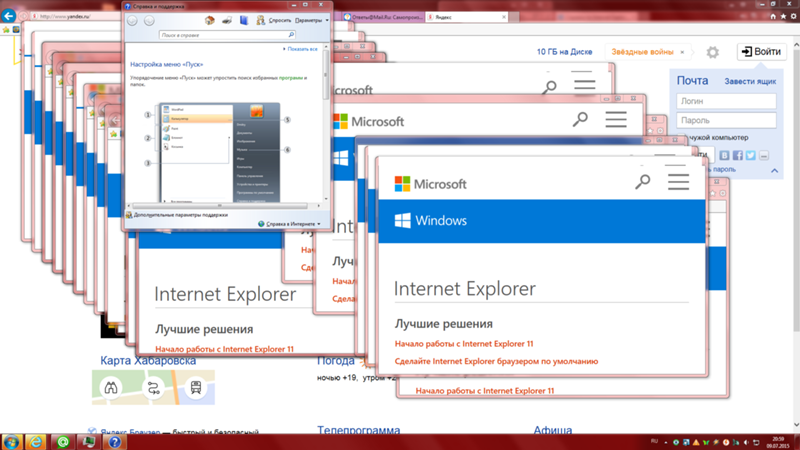
Открываются сами окна в браузере: Самопроизвольно открываются новые окна браузера
Настройка макетов окон и персонализация вкладок документа — Visual Studio (Windows)
-
Статья -
- Чтение занимает 10 мин
-
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
В Visual Studio можно настроить расположение, размер и поведение окон, что позволит создать макеты окон, оптимально подходящие для различных рабочих процессов разработки. Вы также можете персонализировать использование вкладок для взаимодействия с кодом.
Настройка макетов окон
При настройке макета окна интегрированная среда разработки (IDE) Visual Studio запоминает ее. Например, если изменить расположение закрепления Обозреватель решений, а затем закрыть Visual Studio, при следующем открытии Visual Studio Обозреватель решений будет закреплена в том же расположении. Интегрированная среда разработки Visual Studio запоминает расположение закрепления, даже если вы работаете на другом компьютере.
Интегрированная среда разработки Visual Studio запоминает расположение закрепления, даже если вы работаете на другом компьютере.
Можно также присвоить настраиваемому макету имя, сохранить его, а затем переключаться между макетами с помощью одной команды. Например, можно создать один макет для редактирования, а другой — для отладки и переключаться между ними с помощью команды меню Окно>Применить макет окна.
Окна инструментов и документов
В среде IDE существует два основных типа окон: окна инструментов и окна документов. В число окон инструментов входят обозреватель решений, обозреватель сервера, окно вывода, список ошибок, конструкторы, окна отладчика и т. д. Окна документов содержат файлы исходного кода, произвольные текстовые файлы, файлы конфигурации и т. д. Изменять размер и перетаскивать окна инструментов можно с помощью их строки заголовка. Перетаскивание окон документов осуществляется с помощью вкладки. Правой кнопкой мыши щелкните вкладку или строку заголовка, чтобы задать другие параметры для окна.
Перетаскивание окон документов осуществляется с помощью вкладки. Правой кнопкой мыши щелкните вкладку или строку заголовка, чтобы задать другие параметры для окна.
В меню Окно находятся параметры закрепления, перемещения и скрытия окон в интегрированной среде разработки. Щелкните правой кнопкой мыши вкладку окна или строку заголовка, чтобы просмотреть дополнительные параметры для этого конкретного окна. Одновременно можно отображать несколько экземпляров окон инструментов. Например, можно отобразить несколько окон веб-браузера и создать дополнительные экземпляры некоторых окон инструментов, выбрав «Новое окно » в меню «Окно «.
Разделение окон
Если в документе необходимо одновременно просмотреть или изменить два различных места, можно разделить окна. Чтобы разделить документ на два отдельных раздела прокрутки, выберите «Разделить » в меню «Окно «. Выберите «Удалить разделение » в меню «Окно» , чтобы восстановить одно представление.
Панели инструментов
Вы можете разместить панели инструментов требуемым образом, перетащив их в нужное расположение, или используя диалоговое окно Настройка. Дополнительные сведения о размещении и настройке панелей инструментов см. в статье Практическое руководство. Настройка меню и панелей инструментов.
Размещение и закрепление окон
Окно документов или окно инструментов можно закрепить, чтобы задать для них расположение и размер в рамках окна среды IDE. Либо вы можете сделать эти окна плавающими, то есть независимыми от IDE.
Окно инструментов можно закрепить в любом расположении в пределах фрейма IDE. Вы можете закрепить некоторые окна инструментов в виде окон с вкладками в фрейме редактора. Кроме того, можно закрепить окна документов в фрейме редактора или закрепить их на текущей позиции в порядке табуляции .
Кроме того, можно закрепить несколько окон для совместного перемещения в среде IDE или за ее пределами. Окна инструментов можно скрывать или сворачивать.
Окна инструментов можно скрывать или сворачивать.
Существуют следующие способы размещения окон.
- Закрепление окон документов в левой части вкладки.
- Прикрепление окон в виде вкладок к области редактирования.
- Закрепление окон инструментов по краю области интегрированной среды разработки.
- Перемещение окно документов или окно инструментов по интегрированной среде разработки или за ее пределами.
- Скрытие окон инструментов вдоль края интегрированной среды разработки.
- Отображение окон на разных мониторах.
- Сброс расположения окон до макета по умолчанию или до сохраненного настраиваемого макета.
Чтобы расположить окна инструментов и документов, поместите указатель в строку заголовка окна и перетащите его в нужное расположение. Также можно щелкнуть заголовок окна правой кнопкой мыши, чтобы использовать его контекстное меню, либо применить команды в меню Окно.
Закрепление окон
При выборе и перетаскивании заголовка окна инструментов или вкладки окна документа появляется ромб направляющей. Во время операции перетаскивания при наведении курсора мыши на одну из стрелок в алмазе появится затеняемая область, показывающая, где будет закреплено окно при освобождении кнопки мыши.
Во время операции перетаскивания при наведении курсора мыши на одну из стрелок в алмазе появится затеняемая область, показывающая, где будет закреплено окно при освобождении кнопки мыши.
Чтобы переместить закрепляемое окно без прикрепления к месту, во время перетаскивания окна нажмите клавишу CTRL.
Чтобы вернуть окно инструмента или окно документа в последнее место закрепления, нажмите клавишу CTRL во время выполнения двойного щелчка по заголовку или вкладке окна.
На следующем снимке экрана показан ромб направляющий для окон документов, которые можно закрепить только в рамке редактирования:
Окна инструментов можно прикрепить к одной стороне рамки в интегрированной среде разработки или в пределах области редактирования. Маркер в виде ромба появляется при перетаскивании окна инструмента в другое место и упрощает процесс закрепления.
На следующем снимке экрана показано, Обозреватель решений закрепление в новом расположении, которое демаркировано фиолетовым оттенком области:
Закрытие и автоматическое скрытие окон инструментов
Окно инструментов можно закрыть, щелкнув X в правом верхнем углу заголовка. Чтобы снова открыть окно, выберите нужные окна инструментов с помощью представления в строке меню или с помощью соответствующего сочетания клавиш.
Чтобы снова открыть окно, выберите нужные окна инструментов с помощью представления в строке меню или с помощью соответствующего сочетания клавиш.
Окна инструментов поддерживают функцию автоматического скрытия, что приводит к выходу окна при использовании другого окна. При автоматическом скрытии окна его имя появляется на вкладке в краю интегрированной среды разработки. Чтобы снова использовать окно, выберите вкладку, чтобы окно переместилось обратно в представление.
Совет
Чтобы задать, работает ли автоматическое скрытие в окнах инструментов по отдельности или в качестве закрепленных групп, выберите или снимите флажок «Авто скрытие» влияет на активное окно инструментов только в диалоговом окне «Параметры «. Дополнительные сведения см. в диалоговом окне «Параметры» на странице «Общие сведения о среде>».
Примечание
Окна инструментов, для которых включена функция автоматического скрытия, могут временно становиться видимыми, когда они находятся в фокусе. Чтобы снова скрыть окно, выберите элемент за пределами текущего окна. При потере фокуса окно скрывается.
Чтобы снова скрыть окно, выберите элемент за пределами текущего окна. При потере фокуса окно скрывается.
Использование второго монитора
Если у вас есть второй монитор и операционная система поддерживает его, можно выбрать, какой монитор отображает окно. Можно даже сгруппировать несколько окон в блоки на других мониторах.
Совет
Можно создать несколько экземпляров обозревателе решений и переместить их на другой монитор. Щелкните правой кнопкой мыши узел решения и выберите «Создать Обозреватель решений вид«. Чтобы закрыть дополнительные экземпляры, дважды щелкните каждый из них при нажатии клавиши CTRL .
Сброс, задание имен и переключение между макетами окон
Вы можете вернуть интегрированную среду разработки в исходный макет окна для коллекции параметров, выбравмакет окна сбросаWindows> в строке меню. При запуске этой команды выполняются следующие действия.
Все окна перемещаются в расположения по умолчанию.
Окна, которые закрыты в макете по умолчанию, закрываются.
Окна, которые открыты в макете по умолчанию, открываются.
Создание и сохранение пользовательских макетов
Visual Studio позволяет сохранять до 10 пользовательских макетов окон и быстро переключаться между ними. Ниже показано, как создавать, сохранять, вызывать и управлять двумя пользовательскими макетами, которые используют несколько мониторов с закрепленными и плавающими окнами инструментов.
Создание проекта и настройка макета
Сначала мы создадим проект пользовательского интерфейса. Идея заключается в том, чтобы развернуть пространство для окна конструктора, переместив другие окна инструментов из пути.
Создайте новый проект Приложение WPF на C#.
Если у вас несколько мониторов, перетащите окно Обозреватель решений и окно свойств на второй монитор.

Если вы используете только один монитор, попробуйте закрыть все окна, кроме конструктора.
Нажмите клавиши CTRL+ALT+X, чтобы отобразить окно Панель элементов. Если окно закреплено, перетащите его в нужное место.
Когда макет вам нужен, выберите макет окна>сохранения окна. Присвойт макету имя «Конструктор».
Обратите внимание, что новому макету назначается сочетание клавиш из зарезервированного списка CTRL+ALT+1…0.
Создание проекта и макета базы данных
Далее мы добавим в решение новый проект базы данных SQL Server.
Щелкните правой кнопкой мыши узел решения в Обозреватель решений, чтобы открыть его контекстное меню, выберите «Добавить» и выберите пункт «Создать проект«.
В диалоговом окне «Добавление нового проекта» выберите SQL из раскрывающегося списка «Все типы проектов» и выберите SQL Server «Проект базы данных«.

(Поле поиска также можно использовать для поиска шаблона. Для этого введите «SQL» в качестве строки поиска в поле со следующим текстом: поиск шаблонов (ALT+S).)
Щелкните правой кнопкой мыши новый проект базы данных в Обозреватель решений и выберите пункт «Вид» в обозреватель объектов.
При этом Visual Studio отображает окно SQL Server обозреватель объектов, которое позволяет получать доступ к таблицам, представлениям и другим объектам в базе данных. Это окно можно переместить или оставить закрепленным. Настройте другие окна средства. Для дополнительной реалистичности можно добавить фактическую базу данных, но это необязательно для этого пошагового пошагового выполнения.
Когда макет вам нужен, выберите «Окно » в строке меню и выберите команду «Сохранить макет окна«. Присвойт этому макету имя «Проект базы данных». (Для этого проекта не будет использоваться макет в режиме отладки.
 )
)
Переключение между макетами
Чтобы переключаться между макетами, используйте сочетания клавиш из зарезервированного списка ctrl+ALT+1…0. Или в главном меню выберите пункт «Применить>окно макета».
Если на работе настроено несколько мониторов и один ноутбук монитора дома, можно создать макеты, оптимизированные для каждого компьютера.
Примечание
Если макет для нескольких мониторов применить в системе с одним монитором, плавающие окна на втором мониторе будут находиться за окном Visual Studio. Эти окна можно перенести на передний план, нажав клавиши ALT+TAB. Если позже открыть Visual Studio с несколькими мониторами, можно восстановить окна до указанных позиций, повторно применив макет.
Управление макетами и перемещение их
Вы можете удалить, переименовать или изменить порядок пользовательского макета, выбрав пункт«Управление макетами окон». > Если переместить макет, привязка ключей будет настроена автоматически и отобразит новое положение в списке. Сами привязки ключей нельзя изменить, но одновременно можно хранить до 10 макетов.
> Если переместить макет, привязка ключей будет настроена автоматически и отобразит новое положение в списке. Сами привязки ключей нельзя изменить, но одновременно можно хранить до 10 макетов.
Чтобы напомнить вам, какой сочетания клавиш назначены для какого макета, выберите «Применить макет окна>».
Эти макеты автоматически перемещаются между выпусками Visual Studio и экземплярами Blend на отдельных компьютерах.
Персонализация вкладок
Вкладки можно персонализировать для взаимодействия с окнами документов различными способами. Например, можно просмотреть предварительный просмотр файла в редакторе, не открывая файл, можно сгруппировать вкладки, упорядочить их в нескольких строках и многое другое.
Вкладка предварительного просмотра
На вкладке Предварительный просмотр можно просматривать файлы в редакторе, не открывая их. Вы можете просмотреть файлы, выбрав их в Обозреватель решений, во время отладки при переходе к файлам с переходом к определению и просмотре результатов поиска. Файлы для предварительного просмотра отображаются на вкладке в правой части вкладки документа. Файл открывается для редактирования при его изменении или нажатии кнопки «Открыть«.
Файлы для предварительного просмотра отображаются на вкладке в правой части вкладки документа. Файл открывается для редактирования при его изменении или нажатии кнопки «Открыть«.
Группы вкладок
Группы вкладок расширяют возможности управления ограниченной рабочей областью при работе с двумя или более открытыми документами в интегрированной среде разработки. Несколько окон документов и окон инструментов можно упорядочить в вертикальные или горизонтальные группы вкладок и затем без труда переносить документы из одной группы в другую.
Вертикальные вкладки документов
Вы можете управлять вкладками документов в вертикальном списке в левой или правой части редактора.
Новые возможности Visual Studio 2019 версии 16.4 и более поздних : мы добавили одну из наиболее часто запрашиваемых функций — вертикальные вкладки документов. Теперь вы можете управлять вкладками документов в вертикальном списке в левой или правой части редактора.
Вертикальные вкладки документов можно применить следующими способами:
В строке меню выберите вкладки «Параметры>инструментов>«>и «Окна«. Затем в раскрывающемся списке выберите в раскрывающемся списке элемент управления макета «Задать» , » Сверху«, » Влево» или «Вправо «.
Щелкните правой кнопкой мыши вкладку, выберите «Задать макет вкладки» и выберите » Влево » или «Вправо«. (Чтобы вернуть вкладки в положение по умолчанию, выберите «Сверху«.)
Цветные вкладки документов
В Visual Studio 2022 доступны новые параметры персонализации, которые можно использовать для повышения эффективности кода. Теперь вы можете красить вкладки файлов по проекту, чтобы вам не нужно было охотиться на открытые файлы.
Чтобы использовать цветные вкладки, перейдите в меню Сервис>Параметры>Среда>Вкладки и окна и выберите параметр Выделить цветом вкладки документов по проекту.
Раскраска вкладок в разных представлениях
Вкладки можно раскрасить как в вертикальных, так и горизонтальных представлениях в редакторе.
На следующем снимке экрана показан пример цветных вкладок в вертикальном представлении:
На следующем снимке экрана показан пример цветных вкладок в горизонтальном представлении:
Выбор собственных цветов
Вы также можете выбрать собственные цвета вкладок. Для этого щелкните вкладку правой кнопкой мыши и выберите пункт Настроить цвет вкладки, чтобы выбрать цвет на палитре.
На следующем снимке экрана показан пример персонализации цветовой схемы для вкладок:
Несколько строк вкладок
Мы добавили возможность переносить вкладки в несколько строк, чтобы можно было одновременно открывать более горизонтальные вкладки. Закрепленные вкладки будут отображаться в отдельной строке от незакрепленных вкладок.
Чтобы изменить эти параметры, перейдите на>>вкладки«Параметры» и>>«Показать» в нескольких строках.
Настраиваемая система организации
Мы добавили дополнительные параметры для полужирного шрифта текущей активной вкладки, изменения ширины вкладки и добавления дополнительной кнопки закрытия в верхней части документа.
Чтобы изменить эти параметры, перейдите на вкладки«Параметры среды>«>>и «Окна«.
Улучшенная доступность
Мы изменили индикатор для документов с несохраненных изменений на большую и более видимую точку.
Вы можете вернуться к знакомой звездочку с помощью вкладок «Параметры>среды>инструментов>» ииндикатора «Изменить грязь» Windows>.
Отображение имен курсивом
Вы можете показать имена документов, которые не отображаются курсивом.
Чтобы включить этот параметр, перейдите навкладки«Параметры среды>«>> и «Показать невидимые вкладки» в курсиве в раскрывающемся меню вкладок. >
>
Восстановление закрытых вкладок
Мы упростили восстановление документов, которые вы открыли в последний раз, аналогично поведению браузера. Теперь можно снова открыть последнюю вкладку, которую вы закрыли, щелкнув правой кнопкой мыши вкладку, нажав клавиши CTRL+K, CTRL+Z или перейдя к элементу меню в разделе «Восстановление закрытой вкладкиокна>».
См. также
- Практическое руководство. Перемещение по интегрированной среде разработки
Vivaldi 5.2 для ПК — Из количества в качество / Хабр
Одна песчинка — это очень маленький и безобидный объект. Мы её даже не заметим в большинстве случаев. Но если этими песчинками покрыты сотни квадратных километров поверхности Земли, то мы называем такое место пустыней и прекрасно понимаем, какие опасности нас могут подстерегать при её исследовании. И это очень наглядный пример закона перехода количественных изменений в качественные, сформулированный Гегелем двести лет назад. Данный закон проявляется во всех аспектах нашей жизни, и Интернет здесь не исключение.
Данный закон проявляется во всех аспектах нашей жизни, и Интернет здесь не исключение.
Не секрет, что во всемирной паутине реклама давно стала настоящим бедствием для пользователей. Но гораздо большую опасность представляет слежка за действиями пользователей с целью сбора данных о них и создания поведенческого профиля. Если реклама просто навязчиво предлагает нам некие товары и услуги, то слежка позволяет крупным компаниям цинично манипулировать нашими личными слабостями, заставляя нас приобретать товары, подписываться на услуги и принимать такие решения, которые мы совсем не планировали принимать. Но хуже всего то, что всё это делается скрыто от наших глаз, мы практически не видим, насколько активно посещаемые нами ресурсы охотятся за каждым нашим движением, каждым кликом или движением мышью.
В новой версии Vivaldi 5.2 для десктопов мы решили дать пользователям возможность лично убедиться, сколько подобной активности пресекает встроенный в браузер блокировщик слежки и рекламы. Теперь на Экспресс-панели появилась специальная информационная панель, на которой отображается общее число всех заблокированных элементов на посещаемых вами страницах с того дня, как вы установили браузер и начали им пользоваться.
Теперь на Экспресс-панели появилась специальная информационная панель, на которой отображается общее число всех заблокированных элементов на посещаемых вами страницах с того дня, как вы установили браузер и начали им пользоваться.
Если вы не хотите постоянно смотреть на эти растущие цифры — можете отключить статистику блокировки в настройках браузера. Впрочем, отключится не сбор статистики, а только отображение данных в Экспресс-панели. Вы в любой момент сможете включить её и посмотреть, сколько рекламы и слежки было блокировано за время вашей работы в сети. И это тоже проявление закона перехода количественных изменений в качественные. Ведь чем больше рекламы и слежки будет заблокировано, тем комфортнее, быстрее и, главное, безопаснее будет ваша онлайновая жизнь.
Ещё одна интересная функция, появившаяся в новой версии браузера — боковая панель чтения. Она даёт вам больше возможностей по управлению списком статей, отложенных для ознакомления с ними в будущем. Здесь вы можете осуществлять сортировку статей, фильтровать для поиска нужной статьи или расставлять их в удобном для себя порядке с помощью перетаскивания.
Также стоит добавить, что теперь список чтения доступен и для синхронизации со всеми устройствами, на которых установлена новая версия браузера Vivaldi, включая мобильную версию для Android.
Также мы постарались решить проблему, которая довольно часто мешала нормальной работе. Дело в том, что в целях предоставления дополнительных опций безопасности мы добавили возможность отключения некоторых функций, относящихся к сервисам Google. Естественно, многие предпочли этой возможностью воспользоваться. Но в результате обнаружили неработающие сервисы Google. Мы решили сделать эту функцию более интуитивной, добавив соответствующее диалоговое окно:
Руководствуясь всё теми же вопросами безопасности для некоторых стран мы добавили ещё один уважающий приватность поисковик — Qwant.
Да, и ещё к вопросу удобства. Помните, как несколько версий назад мы изменили визуализацию перетаскивания вкладок на панели? Тогда некоторые пользователи указали на определённые неудобства при работе с данной функцией. Мы постарались учесть пожелания и в новой версии немного улучшили процесс перетаскивания вкладок. Попробуйте и оцените сами.
Мы постарались учесть пожелания и в новой версии немного улучшили процесс перетаскивания вкладок. Попробуйте и оцените сами.
Собственно, из заметных изменений это всё. Но вот количество менее заметных глазу изменений на два порядка больше — в общей сложности почти две сотни исправлений, улучшений и прочих правок, полный список можно посмотреть здесь. И если вы посмотрите на этот список внимательнее, то заметите, что больше половины изменений касается бета-функций — почта, календарь, чтение лент новостей. Мы надеемся, что количественные изменения в этих функциях в ближайшее время приведут к качественным изменениям, которые позволят нам выпустить уже стабильные версии этих компонентов браузера.
На этом всё, скачать новую версию можно с официального сайта:
Загрузить Vivaldi
Прочитать о новых функциях в версии Vivaldi 5.2 для Android можно здесь.
Всем спасибо за помощь в подготовке данной версии.
Открытие ссылок в новых окнах и вкладках браузера
Резюме: Внимательно изучите контекст пользователя, поставленную задачу и следующие шаги, когда решаете, открывать ли ссылки на документы и внешние сайты в той же или новой вкладке браузера.
Автор: Якоб Нильсен, Анна Кейли
- Якоб Нильсен и
- Анна Кейли
на
2020-09-27
27 сентября 2020 г.
Темы:
Взаимодействие человека с компьютером, удобство использования Интернета, интранет
- Взаимодействие человека с компьютером
Взаимодействие человека с компьютером, - Веб-юзабилити,
- Интранет
Поделиться этой статьей:
С 1999 года существует твердое правило веб-юзабилити воздерживаться от открытия новых окон браузера по нескольким причинам. Все это также относится к открытию новых вкладок браузера и действует по сей день:
Все это также относится к открытию новых вкладок браузера и действует по сей день:
- Большее количество окон или вкладок увеличивает беспорядок в информационном пространстве пользователя и требует больше усилий для управления.
- Новые окна или вкладки могут вызвать дезориентацию, поскольку пользователи часто не понимают, что открылось новое окно или вкладка. Эта проблема усугубляется на мобильных устройствах, где старое окно никогда не видно.
- Неопытные пользователи с трудом управляются с несколькими окнами и вкладками, особенно на мобильных устройствах. (На планшетах, где пользователи могут иметь как несколько окон, так и несколько вкладок для браузера, это еще более запутанно.)
- Новые окна или вкладки препятствуют использованию кнопки Назад для возврата на предыдущую страницу и вынуждают пользователя тратить усилия, чтобы вернуться к предыдущему содержимому.
- Новые окна или вкладки недоступны для слепых или слабовидящих пользователей, особенно если они открываются за пределами увеличенной области.

Как правило, есть одна веская причина для открытия страницы в новом окне, это то, что пользователю потребуется обратиться к этому содержимому, чтобы выполнить задачу в другом окне. Например, кому-то, кто занимается налогообложением, может потребоваться обратиться к документу с подробным описанием различных законов и правил в одном окне, а в другом открыть программу для подготовки налогов. Или тому, кто изучает сложную тему, например медицину, может потребоваться обратиться к материалам курса в одном окне, а информация о лекарстве и дозировке — в другом. В таких ситуациях пользователю может быть полезно обратиться к этому второму окну во время работы в первом — при условии, конечно, что два окна могут отображаться на экране рядом друг с другом.
Студент-медик, готовясь к экзамену, использовал два окна браузера рядом для просмотра информации в каждом из них. Когда ссылки из материалов курса открывались в новом окне, он сразу же менял размеры окон, чтобы видеть их оба на экране. У него также было открыто несколько вкладок в одном из окон, так что он мог быстро переключиться на ту, которая была ему нужна для изучения.
У него также было открыто несколько вкладок в одном из окон, так что он мог быстро переключиться на ту, которая была ему нужна для изучения.
Следующие два обобщения часто используются в качестве обоснования для открытия ссылок в новых вкладках или окнах браузера:
- Это ссылка на контент другого типа. Однако этот аргумент проблематичен, поскольку предполагает, что пользователи всегда будут делать одни и те же действия с определенными форматами файлов, что не всегда так. Например, в одном случае мне может понадобиться распечатать листовку в формате PDF, чтобы повесить ее на стену в моем офисе, но в другом случае я могу обратиться к многостраничному PDF-файлу с инструкциями на своем мобильном телефоне, чтобы собрать кусок мебель. В первом случае открытие PDF-файла в новой вкладке было бы благоприятным, так как я, скорее всего, закончу документ после печати и закрою его. Во втором случае мне может понадобиться сослаться на информацию на веб-сайте, где изначально были ссылки на направления.
 Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше.
Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше. - Он будет удерживать пользователей на нашем сайте. Эта цепочка рассуждений предполагает, что вкладка или окно, содержащее ваш сайт, останется открытым и будет служить долгосрочным напоминанием для пользователей. Несмотря на то, что это может быть правдой, а иногда даже полезной (особенно, как упоминалось ранее, если пользователям необходимо вернуться на ваш сайт, чтобы завершить свою задачу), вы также должны помнить следующее:
- Беспричинно добавляя дополнительное окно или вкладку, вы увеличиваете нагрузку пользователей на управление информацией.
- Пользователям придется переключиться на новое окно или вкладку, чтобы выполнить свою задачу, и нет никакой гарантии, что после этого они вернутся на ваш сайт.

- Люди не тупые: они поймут, что скрывается за дополнительными окнами и вкладками, и могут начать не доверять вашему сайту и бренду.
- Если люди захотят покинуть веб-сайт, приложение или документ, они сделают это на своих условиях.
Причина, по которой мы не можем просто обобщить, когда открывать ссылку в новой вкладке (или окне) браузера и оставлять пользователей на той же вкладке браузера, заключается в том, что потребности, ожидания и реакции наших пользователей не зависят от формата файла. или тип ссылки (внутренняя или внешняя). Это решение в гораздо большей степени связано с контекстом людей, задачами и тем, что они будут делать дальше с контентом, размещенным по ссылке.
Факторы, которые следует учитывать
В нашем недавнем исследовании пользователей мы заметили, что реакция участников на открытие ссылок в новой вкладке или окне зависит от:
- Контекст: Пользователей, выполняющих обычные, непринужденные задачи, гораздо меньше беспокоили новые вкладки или окна браузера, чем пользователей, которые находились в условиях высокой нагрузки или срочных сценариев.

- Устройство: Мобильный Пользователи больше раздражались, когда ссылки открывались в новых вкладках, так как они не могли использовать Кнопка «Назад» , чтобы вернуться к предыдущему экрану, и доступ к предыдущей вкладке был затруднен.
- Задача: Открытие страницы в новом окне или вкладке было хорошо воспринято, если задача включала один из следующих типов действий:
а. Сравнение содержимого на вкладках или окнах браузера. Например, контент-менеджер может редактировать веб-страницу в системе управления контентом в одной вкладке или окне и просматривать предварительный просмотр страницы в другом. Когда ссылка на предварительный просмотр открывается в новой вкладке браузера, контент-менеджеры могут легко увидеть, как изменения в системе управления контентом влияют на внешний вид страницы перед публикацией. То же самое можно было бы сделать с двумя отдельными окнами браузера.
б. Объединение информации из разных вкладок или окон. Например, нетехнический пользователь, пытающийся заполнить документы для создания новой компании в Интернете, использовал два окна браузера рядом. В одном из окон было открыто три вкладки, каждая из которых содержала разные справочные материалы с одного и того же веб-сайта. Поскольку каждая ссылка открывалась в новой вкладке, она могла легко использовать их вместе, чтобы уверенно заполнить форму Устава организации , открытую в другом окне.
У пользователя было открыто два окна браузера, расположенных рядом друг с другом, когда она заполняла документы для создания новой компании в Интернете. Поскольку для нее это был совершенно новый процесс, открытие веб-страниц и форм в новых окнах и вкладках соответствовало ее естественным намерениям и позволяло ей использовать весь контент вместе взятый.
в. Использование нескольких вкладок браузера для отслеживания элементов (как при парковке страниц). Например, пользователь, покупающий новую кострище на Wayfair, оценил, когда страницы с подробной информацией о продукте открылись в новых вкладках. Она просмотрела варианты, доступные на странице категории, и когда она нажала на интересующие ее элементы, страница сведений о продукте открылась в новой вкладке. Это упростило отслеживание предметов, которые она хотела рассмотреть более подробно, прежде чем принять решение о покупке.
Например, пользователь, покупающий новую кострище на Wayfair, оценил, когда страницы с подробной информацией о продукте открылись в новых вкладках. Она просмотрела варианты, доступные на странице категории, и когда она нажала на интересующие ее элементы, страница сведений о продукте открылась в новой вкладке. Это упростило отслеживание предметов, которые она хотела рассмотреть более подробно, прежде чем принять решение о покупке.
Wayfair открыла свои страницы с подробными сведениями о продуктах в новых вкладках браузера, что помогло одному пользователю отслеживать продукты, которые она хотела просмотреть, прежде чем решить, какой из них купить.
д. Использование исходной вкладки браузера в качестве отправной точки для других (например, изучение нескольких альтернатив, перечисленных на исходной странице). Например, один пользователь просматривал папку на Google Диске, содержащую ссылки на различные формы и документы. Поскольку каждая ссылка открывалась в новой вкладке, она могла легко закрыть ее, когда закончила, и вернуться на исходную вкладку Google Диска, чтобы получить доступ к следующему документу или форме, которая ей нужна.
Один пользователь использовал папку Google Диска в качестве отправной точки для доступа к формам и документам, каждый из которых открывался в новой вкладке браузера. Она закрыла вкладку после завершения своей задачи и вернулась к исходной вкладке, чтобы получить доступ к следующей.
При таких действиях мы часто видели, как пользователи закрывали вкладки браузера после их завершения (вместо того, чтобы пытаться нажать кнопку Назад ), поэтому в этих случаях более уместно открывать ссылки в новая вкладка.
Когда не следует открывать новые окна и вкладки
Для следующих типов задач пользователям НЕ нравится переход на новую вкладку или окно браузера:
- Быстрый осмотр новой страницы с последующим возобновлением активности в исходной вкладке или окне. Например, когда один пользователь заполнял отчет о расходах, он не мог вспомнить, разрешает ли его организация чаевые в размере 18 % или 15 % на питание, оплачиваемое компанией.
 Ссылка на политику расходов компании сразу показала ответ, но он открылся в новой вкладке. Пользователь расстроился, когда заметил, что браузер Кнопка «Назад» не работала, чтобы вернуть его к отчету о расходах.
Ссылка на политику расходов компании сразу показала ответ, но он открылся в новой вкладке. Пользователь расстроился, когда заметил, что браузер Кнопка «Назад» не работала, чтобы вернуть его к отчету о расходах. - Многошаговые рабочие процессы , в которых новые шаги появлялись в другом окне или вкладке. В этих случаях пользователи предпочитали нажимать кнопку Назад , чтобы перейти к предыдущим этапам процесса, независимо от того, находились ли они на одном или разных сайтах. Например, один пользователь пытался отправить ИТ-заявку, чтобы починить сломанный принтер. Сначала он просмотрел страницу интранета, чтобы понять, какой тип тикета открывать. Затем он щелкнул ссылку, которая, как он думал, приведет его к форме, чтобы фактически открыть билет. Вместо этого в новой вкладке появилась домашняя страница совершенно другого сайта. Наконец, когда он нашел ссылку для инициирования запроса на новом сайте, в еще одной новой вкладке открылась форма.
 Излишне говорить, что он изо всех сил пытался вернуться на исходную страницу интрасети, с которой начал. Открытие ссылок в новых вкладках было намного меньше проблематично, если не было следующего шага, и задача пользователя завершалась вскоре после перехода по ссылке. Пользователи могли просто закрыть вкладку, не опасаясь потерять историю сеансов.
Излишне говорить, что он изо всех сил пытался вернуться на исходную страницу интрасети, с которой начал. Открытие ссылок в новых вкладках было намного меньше проблематично, если не было следующего шага, и задача пользователя завершалась вскоре после перехода по ссылке. Пользователи могли просто закрыть вкладку, не опасаясь потерять историю сеансов. - Многие вкладки или окна уже открыты. У занятых пользователей часто одновременно открыто много вкладок браузера, когда они работают, совершают покупки или просматривают страницы. Если у пользователей уже было открыто много вкладок, их часто раздражало открытие еще одной. Когда пользователи неоднократно сталкивались со ссылками, которые открывались в новых вкладках, они часто хотели останавливаться и делать паузы между задачами, чтобы очистить свои многочисленные вкладки браузера. Такое хозяйственное поведение указывало на то, что они чувствовали, что интерфейс стал загроможденным и неуправляемым.
Вот почему важно наблюдать за тем, как пользователи понимают свою задачу, контекст использования и среду, прежде чем открывать страницу в новой вкладке или окне. Возможные пользовательские задачи могут быть слишком разнообразными, поэтому вы можете не знать наверняка, какое решение будет лучшим. Если в таких случаях вы решите открыть ссылку в новой вкладке или окне браузера, использует контекстные сообщения и, возможно, даже значок , чтобы сообщить пользователям об этом до того, как они щелкнут.
Возможные пользовательские задачи могут быть слишком разнообразными, поэтому вы можете не знать наверняка, какое решение будет лучшим. Если в таких случаях вы решите открыть ссылку в новой вкладке или окне браузера, использует контекстные сообщения и, возможно, даже значок , чтобы сообщить пользователям об этом до того, как они щелкнут.
В одной изученной нами интрасети ссылки, которые открывались в новом окне или вкладке, были помечены единым образом, значком и описательным текстом. Это устанавливает ожидания пользователей перед нажатием кнопки.
PDF-файлы и другие документы, отличные от HTML
Пользователи часто приходят в замешательство и разочаровываются, когда веб-сайты ссылаются на документы, отличные от HTML, такие как PDF-файлы, документы Word, электронные таблицы и файлы презентаций, вместо того, чтобы предлагать содержимое непосредственно на веб-странице. Это связано с тем, что эти форматы файлов значительно отличаются от обычных HTML-страниц. Резкое переключение контекста может раздражать людей.
Резкое переключение контекста может раздражать людей.
Хотя мы в первую очередь рекомендуем размещать весь цифровой контент на веб-страницах HTML вместо использования документов, отличных от HTML, и консолидировать цифровой опыт на как можно меньшем количестве веб-сайтов или приложений, мы признаем, что в определенных ситуациях, например во внутренних сетях, это не всегда возможно, и существуют ссылки на другие форматы файлов.
В свете соображений, обсуждавшихся выше и в других местах, вот наши рекомендации относительно этих документов:
- Непосредственная загрузка собственных файлов по ссылкам, размещенным в Интернете. Лучше всего использовать страницы шлюза HTML для обобщения и ссылки на такие файлы, как PDF-файлы, документы Word или Pages, электронные таблицы Excel или Numbers, а также презентации PowerPoint или Keynote. По щелчку ссылки прямая загрузка файла на компьютер пользователей позволит им открывать и редактировать документ в выбранном ими программном обеспечении.
 В некоторых случаях этот подход может быть более эффективным, чем открытие документа PDF в браузере. Однако это решение, а также то, открывать ли PDF-файл на той же вкладке или в новой вкладке или окне браузера, полностью зависит от того, что пользователю нужно сделать с ним. В общем, избегайте PDF для чтения с экрана, насколько это возможно. PDF хорош для печати документов, вот и все.
В некоторых случаях этот подход может быть более эффективным, чем открытие документа PDF в браузере. Однако это решение, а также то, открывать ли PDF-файл на той же вкладке или в новой вкладке или окне браузера, полностью зависит от того, что пользователю нужно сделать с ним. В общем, избегайте PDF для чтения с экрана, насколько это возможно. PDF хорош для печати документов, вот и все. - Открытие ссылок на PDF-документы в новых вкладках на рабочем столе. Обычно , участникам нашего исследования нужно было объединить информацию в PDF-файле с информацией на исходной вкладке, поэтому им часто приходилось переключаться между ними. Или они хотели распечатать PDF. В любом случае, когда они были закончены, они часто закрывались из PDF, а не нажимали кнопку Назад . Однако опять же, если ваши пользователи в основном выполняют задачу на мобильных устройствах, не используйте PDF-файл в первую очередь, или, если вам необходимо, по крайней мере, откройте его на той же вкладке, чтобы им было легче вернуться.

Подведение итогов: что делать и когда
В большинстве случаев всегда открываются ссылки в той же вкладке или окне браузера . Однако, если вы предполагаете, что открытие новой вкладки или окна может помочь пользователям в выполнении их задачи, не основывайте это решение только на типе ссылки или контенте. Положитесь на наблюдательные методы исследования, такие как юзабилити-тестирование, контекстное исследование и полевые исследования, которые помогут вам сделать правильный выбор.
Если вы заметили, что люди естественным образом склонны просматривать несколько фрагментов контента в разных окнах браузера одновременно, вероятно, будет безопасно открывать эти ссылки в новых окнах, чтобы поддержать их естественные тенденции. Однако, если пользователи полагаются на вкладку браузера в качестве отправной точки и возвращаются к ней позже, внимательно просматривайте содержимое одной вкладки, прежде чем переключаться на другую (вместо одновременного просмотра содержимого), или если они используют браузер. окно для организации и отслеживания нескольких вкладок, это хороший показатель того, что открытие таких ссылок в новых вкладках может быть приемлемым подходом. Если, с другой стороны, ваших пользователей раздражает и они теряются при открытии новых вкладок или окон, то лучше всего открывать ссылки в той же вкладке и окне.
окно для организации и отслеживания нескольких вкладок, это хороший показатель того, что открытие таких ссылок в новых вкладках может быть приемлемым подходом. Если, с другой стороны, ваших пользователей раздражает и они теряются при открытии новых вкладок или окон, то лучше всего открывать ссылки в той же вкладке и окне.
Не переусердствуйте с открытием ссылок в новых вкладках или окнах браузера только потому, что вы считаете, что пользователям они могут показываться таким образом в определенных случаях.
- Поделиться:
Как установить любой браузер в качестве нового по умолчанию в Windows 10
Windows 10 меняет браузер по умолчанию
(Изображение предоставлено Windows Central)
В Windows 10 после новой чистой установки или настройки нового устройства система настраивает Microsoft Edge в качестве веб-браузера по умолчанию. Другими словами, это означает, что по умолчанию, когда вы щелкаете ссылку или приложение делает веб-запрос, страница будет открываться с помощью Edge независимо от любого другого приложения, которое вы могли установить.
Хотя новая версия Microsoft Edge, основанная на движке Google Chromium, более совместима, предлагает лучшую поддержку расширений и больше функций по сравнению с предыдущей версией, вы все же можете предпочесть другой браузер (например, Mozilla Firefox, Google Chrome или Opera) быть системой по умолчанию.
Если вы используете другое приложение для просмотра веб-страниц, которое в настоящее время не установлено по умолчанию, в Windows 10 есть возможность отказаться от Edge или любого другого браузера, чтобы установить нужное приложение.
В этом руководстве по Windows 10 вы узнаете, как заменить Microsoft Edge в качестве веб-браузера по умолчанию другим приложением.
Чтобы установить предпочитаемый веб-браузер в качестве нового браузера по умолчанию в Windows 10, выполните следующие действия:
- Откройте Настройки .
- Нажмите Приложения .
- Нажмите на Приложения по умолчанию .

- В разделе «Выбор приложений по умолчанию» щелкните текущий браузер по умолчанию.
- Выберите браузер, который вы хотите сделать новым по умолчанию. Например, Firefox или Google Chrome.
Источник: Windows Central (Изображение предоставлено: Источник: Windows Central)
После выполнения этих шагов предыдущий браузер будет по-прежнему доступен на вашем устройстве, но когда приложению потребуется открыть веб-страницу, оно запустится. с указанным вами новым приложением.
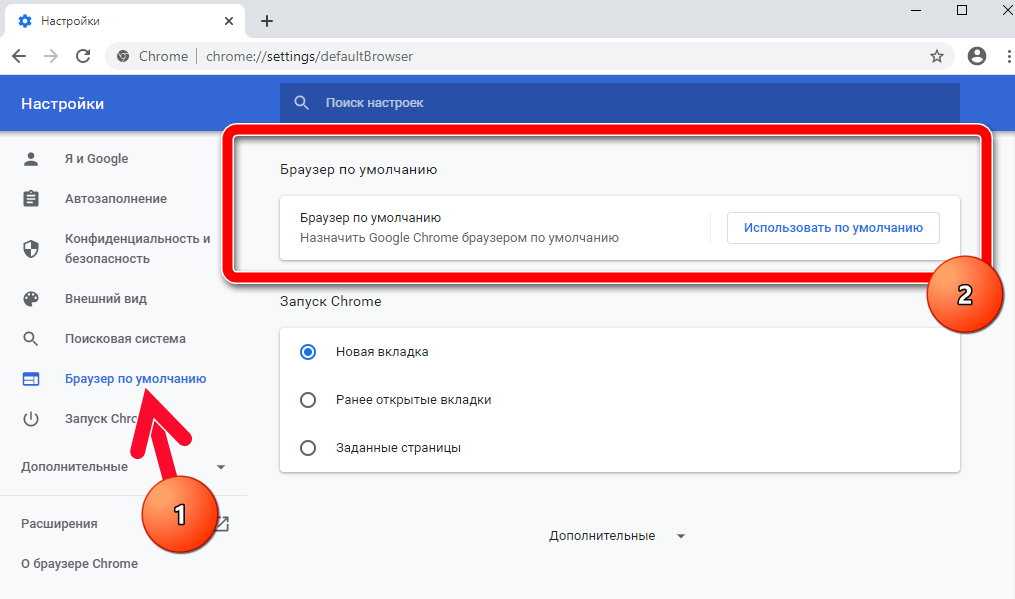
Хотя приложение «Настройки» делает этот процесс простым, большинство веб-браузеров предоставляют возможность доступа к странице настроек из приложения. Например, если вы хотите установить Google Chrome в качестве нового браузера по умолчанию, на этой странице (
chrome://settings/defaultBrowser
), вы можете нажать кнопку Сделать значение по умолчанию , чтобы получить доступ к приложению «Настройки» и настроить работу.
В Mozilla Firefox вы можете открыть эту страницу (
about:preferences#general
) и нажать кнопку Make Default , чтобы получить доступ к странице для изменения браузера по умолчанию.


 )
)
 Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше.
Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше.

 Ссылка на политику расходов компании сразу показала ответ, но он открылся в новой вкладке. Пользователь расстроился, когда заметил, что браузер Кнопка «Назад» не работала, чтобы вернуть его к отчету о расходах.
Ссылка на политику расходов компании сразу показала ответ, но он открылся в новой вкладке. Пользователь расстроился, когда заметил, что браузер Кнопка «Назад» не работала, чтобы вернуть его к отчету о расходах. Излишне говорить, что он изо всех сил пытался вернуться на исходную страницу интрасети, с которой начал. Открытие ссылок в новых вкладках было намного меньше проблематично, если не было следующего шага, и задача пользователя завершалась вскоре после перехода по ссылке. Пользователи могли просто закрыть вкладку, не опасаясь потерять историю сеансов.
Излишне говорить, что он изо всех сил пытался вернуться на исходную страницу интрасети, с которой начал. Открытие ссылок в новых вкладках было намного меньше проблематично, если не было следующего шага, и задача пользователя завершалась вскоре после перехода по ссылке. Пользователи могли просто закрыть вкладку, не опасаясь потерять историю сеансов. В некоторых случаях этот подход может быть более эффективным, чем открытие документа PDF в браузере. Однако это решение, а также то, открывать ли PDF-файл на той же вкладке или в новой вкладке или окне браузера, полностью зависит от того, что пользователю нужно сделать с ним. В общем, избегайте PDF для чтения с экрана, насколько это возможно. PDF хорош для печати документов, вот и все.
В некоторых случаях этот подход может быть более эффективным, чем открытие документа PDF в браузере. Однако это решение, а также то, открывать ли PDF-файл на той же вкладке или в новой вкладке или окне браузера, полностью зависит от того, что пользователю нужно сделать с ним. В общем, избегайте PDF для чтения с экрана, насколько это возможно. PDF хорош для печати документов, вот и все.