Почему браузер открывается долго: Почему браузер долго (медленно) открывает страницы сайта — Запускай.РФ
Содержание
Почему Яндекс.Браузер долго запускается – причины и решение
Почему долго загружается Яндекс.Браузер при запуске? В последнее время такой вопрос стал появляться все чаще. И удивление пользователей понятно. Ведь этот обозреватель всегда был одним из самых быстрых. Значит, что-то произошло.
Содержание
- Подробности
- Отключение расширений
- Очистка кэша веб-обозревателя
- Сброс настроек
- Избавляемся от вирусов
- Восстанавливаем системные файлы
- Заключение
Подробности
Стоит отметить, что на скорость запуска веб-обозревателя влияет множество факторов. Главная беда заключается в том, что обычно понять, что именно мешает браузеру запуститься практически невозможно. Поэтому приходится перебирать все возможные варианты.
Однако их не так много. И в данном материале мы рассмотрим все способы решения проблемы, доступные среднестатистическому пользователю. Сами методы не особо сложны, но нужно четко следовать инструкциям. Особенно, если вы – новичок в деле настройки ОС.
Особенно, если вы – новичок в деле настройки ОС.
Итак, начнем рассматривать возможные методы исправления ситуации. Начнем мы с самого простого и очевидного. Если это не поможет, то перейдем к способам посложнее. В конце концов, хоть что-нибудь сработает.
Отключение расширений
Всевозможные дополнения, конечно, существенно расширяют функционал браузера и здорово облегчают жизнь пользователю. Но в то же время, они требуют довольно много ресурсов для работы. А при старте браузера набор плагинов и вовсе может существенно повлиять на скорость его запуска.
Огромное количество расширений разных типов требуют полной загрузки при старте веб-обозревателя. Поэтому они существенно тормозят старт программы. И их следует отключить. Хотя бы для того, чтобы просто проверить скорость запуска без них. Вот подробная инструкция, рассказывающая, как и что делать:
- Для начала стоит запустить веб-обозреватель. Для этого нужно использовать кнопку в панели задач, ярлык на рабочем столе или иконку в меню «Пуск».

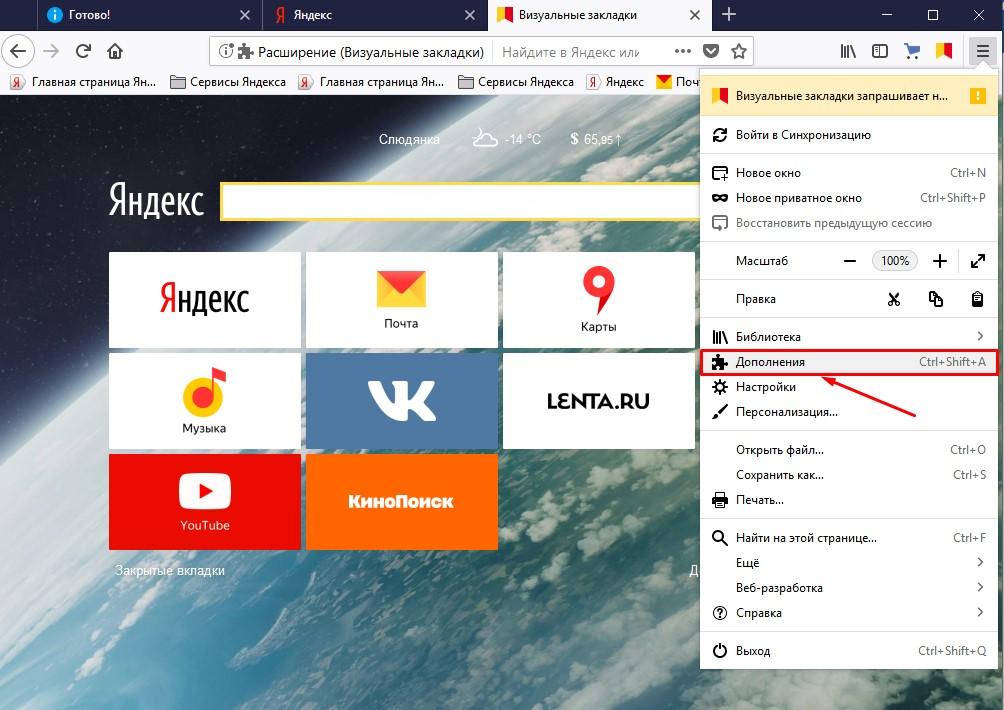
- Далее нажимаем на кнопку с изображением трех горизонтальных полосок. Она располагается в правой верхней части окна.
- В появившемся контекстном меню кликаем по пункту «Дополнения».
- Откроется список установленных расширений. Выбираем любое из них и передвигаем переключатель возле названия в положение «Выкл».
- Повторяем процедуру для всех дополнений в списке.
- Перезапускаем веб-обозреватель.
Только после рестарта можно будет оценить скорость запуска Яндекс.Браузера без расширений. Если она все так же неудовлетворительна, то нужно перейти к следующей главе и испробовать еще один способ. Возможно, он поможет.
Очистка кэша веб-обозревателя
В кэше браузера и его истории хранятся данные о сайтах, которые были посещены когда-либо. Эта информация потребна для того, чтобы ускорить загрузку при повторном посещении страниц. Но если ее слишком много, то кэш раздувается до неимоверных размеров и здорово тормозит веб-обозреватель. В том числе и его запуск.
В том числе и его запуск.
В каждом браузере есть система очистки кэша и истории. Нужно только знать, как ей пользоваться. Стоит сразу отметить, что ничего сложного в этом нет. Однако неподготовленные пользователи могут что-то напутать и удалить то, что совсем не нужно трогать. Поэтому вот подробная инструкция, рассказывающая о том, как почистить кэш:
- Для начала нужно запустить Яндекс.Браузер. Сделать это можно при помощи кнопки в панели задач, ярлыка на рабочем столе или иконки в меню «Пуск».
- После запуска нажимаем на кнопку с изображением трех горизонтальных полос. Она находится в правом верхнем углу главного окна.
- Затем в появившемся контекстном меню перемещаемся на пункт «История».
- Появится еще одно меню. Здесь кликаем по надписи «История».Появится список посещенных ресурсов. Нажимаем на кнопку «Очистить историю».
- Выбираем отмеченные на картинке опции:
- Запускаем процесс.
Сама процедура займет около двух секунд. После этого нужно перезапустить браузер и проверить скорость его запуска. Если она пришла в норму, то все хорошо. Если же нет, то тогда стоит перейти к следующей главе нашего материала.
После этого нужно перезапустить браузер и проверить скорость его запуска. Если она пришла в норму, то все хорошо. Если же нет, то тогда стоит перейти к следующей главе нашего материала.
Сброс настроек
Это весьма радикальный шаг. После сброса пользователь останется без своих настроек: включая закладки и установленные расширения. По сути, браузер примет точно такой же вид, как и при переустановке. Однако это единственный вариант, если больше ничего не помогает. Уж после него веб-обозреватель точно должен стартовать шустро.
Опция сброса спрятана в недрах настроек обозревателя. Сделано это для того, чтобы неопытные пользователи не удалили случайно свои настройки. Однако добраться до этой функции можно. Только нужно предельно четко следовать инструкции и не заниматься самодеятельностью. Для осуществления сброса нужно сделать следующее:
- Сначала запустим Яндекс.Браузер при помощи кнопки в панели задач, ярлыка на рабочем столе или иконки в меню «Пуск».
- После этого нажимаем на кнопку с изображением трех горизонтальных полос, которая находится в правом верхнем углу главного окна веб-обозревателя.

- Теперь появится контекстное меню, в котором нужно кликнуть по пункту «Настройки».
- Переходим во вкладку «Системные».
- Кликаем по последней опции.
- Подтверждаем выполнение процедуры
Во время сброса параметров Яндекс.Браузер перезапустится. После рестарта следует снова закрыть веб-обозреватель и запустить его через некоторое время, обращая внимание на скорость старта. Если этот способ не помог, то переходим к следующей главе.
Избавляемся от вирусов
Если все предыдущие манипуляции с веб-обозревателем не дали никакого результата, то весьма вероятно, что на вашем компьютере или ноутбуке вовсю хозяйничают вирусы. Они вполне могут тормозить запуск различных приложений. И браузера в том числе. А дальнейшие последствия могут быть еще более печальными.
Поэтому от вредоносных объектов нужно избавляться. Воспользуйтесь любым удобным антивирусом и выполните полное сканирование ПК.
Восстанавливаем системные файлы
Если удаление вирусов особо не помогло, то, вероятно, вредоносные объекты успели повредить файлы операционной системы, которые необходимы для нормальной работы Яндекс. Браузера. Из-за нехватки элементов веб-обозреватель ведет себя неадекватно и отказывается нормально запускаться. Такое случается довольно часто.
Браузера. Из-за нехватки элементов веб-обозреватель ведет себя неадекватно и отказывается нормально запускаться. Такое случается довольно часто.
Хорошая новость заключается в том, что стандартные системные файлы можно легко восстановить. Причем при помощи стандартных инструментов Windows. Для проведения данной процедуры мы будем использовать командную строку. Бояться консоли не нужно. Если делать все в строгом соответствии с инструкцией, то ничего страшного не произойдет.
- Запускаем меню «Пуск» и сразу же перемещаемся в каталог «Служебные – Windows».
- Ищем в этой папке пункт «Командная строка» и кликаем по нему правой кнопкой мыши.
- Далее выбираем «Дополнительно» и затем щелкаем «Запуск от имени администратора».
- Появится окно консоли. Вводим команду sfc /scannow и нажимаем Enter на клавиатуре.
Процесс сканирования и восстановления системных файлов может занять 15 минут. После завершения данной процедуры необходимо закрыть все окна и перезагрузить компьютер или ноутбук. Только после рестарта можно проверять работоспособность браузера.
После завершения данной процедуры необходимо закрыть все окна и перезагрузить компьютер или ноутбук. Только после рестарта можно проверять работоспособность браузера.
Заключение
В данном материале мы попытались понять, почему медленно открывается Яндекс.Браузер. Теперь нужно подвести итоги и сделать соответствующие выводы. Причин для такого поведения довольно много. И определить конкретную часто невозможно.
Поэтому придется пробовать все способы, рассмотренные выше. Но самые лучшие результаты достигаются только в том случае, если применен комплексный метод (то есть все то, что описано в данном материале). Тогда есть шанс добиться наивысшей эффективности.
Почему долго загружается Яндекс Браузер при запуске и как это исправить
Яндекс Браузер – это удобный и простой в использовании обозреватель для повседневного серфинга, а также скачивания пользовательских данных. Разработчики периодически выпускают обновления, чтобы сократить количество ошибок, однако это не всегда помогает.
Сегодня мы поговорим о том, почему долго загружается Яндекс Браузер при запуске. Разберем причины и способы устранения неполадки.
Содержание
- Причины и методы возникновения ошибок
- Отключение дополнений
- Освобождение ресурсов компьютера
- Устранение вирусной активности
- Проверка системных файлов
- Очистка кэша
- Сброс настроек браузера
- Переустановка браузера
- Восстановление системы
- Заключение
Причины и методы возникновения ошибок
Если Yandex Browser медленно открывается, на то есть несколько причин. Соответственно, и методы устранения неполадок разные. Рассмотрим особенности каждого:
Отключение дополнений
Каждый браузер у современного пользователя напичкан дополнениями, которые помогают со скачиванием файлов, сокрытием IP-адресов, а также блокировкой контекстной рекламы.
Каждое дополнение или расширение, это отдельный процесс. Соответственно, если их в обозревателе установлено много, это оказывает нагрузку на систему.
Чтобы отключить часть дополнений:
- Открываем «Меню», кликнув на кнопку в виде трех полос в правом верхнем углу.
- В выпадающем списке выбираем вариант «Дополнения».
- Здесь находятся и встроенные расширения, которые поставляются вместе с обозревателем из коробки, их можно только отключить. А дополнения, которые вы устанавливали из каталога Opera или из магазина расширений Chrome можно также удалить.
- Чтобы отключить ненужное дополнение — кликаем по выключателю напротив, тумблер автоматически переводится в неактивное положение (ползунок становится серого цвета).
Система автоматически применит внесенные вами изменения. Перезагружаем обозреватель и проверяем быстродействие работы.
Освобождение ресурсов компьютера
Иногда для поддержания стабильной работоспособности ОС может банально нахватать ресурсов. а точнее оперативной памяти или места на жестком диске.
Чтобы освободить часть оперативной памяти от ненужных процессов:
- Выполняем правый клик мыши по панели задач Windows.

- В контекстном меню выбираем вариант «Диспетчер задач».
- Просмотрите список процессов и задач. Отключите ненужные. Если не знаете за что отвечает тот или иной процесс или служба поищите информацию в интернете.
- Чтобы отключить процесс или службу выделите её кликом мыши и в правом нижнем углу нажмите кнопку «Снять задачу».
Система автоматически закроет процесс или службу, а во вкладке «Процессы» можно просмотреть, сколько памяти освободилось в процентном соотношении.
Тоже самое можно сделать и с вкладкой «Автозагрузка» в том же окне Диспетчере Задач. Пролистайте список приложений, которые автоматически запускаются старте операционной системы. Убрав отсюда ненужные программы, можно ускорить работу ОС.
Устранение вирусной активности
Есть вероятность того, что систему и браузер от Яндекса грузит вирусное ПО. В таком случае предустановленный защитник может не справится или сам быть заражен, поэтому для профилактики можно использовать Portable-версии лечащих утилит.
Рассмотрим пример работы с ними на примере Dr. Web Curelt:
- Загружаем утилиту с официального сайта.
- Двойным кликом запускаем её.
- В окне «Лицензия и обновления» активируем галочку напротив пункта «Я согласен принять участие…» и нажимаем кнопку «Продолжить».
- При желании можно выбрать вручную объекты для проверки или запустить сканирование с настройками по умолчанию.
Система автоматически начинает проверку компьютера, процесс можно поставить на паузу или полностью остановить. Также на экране отображается информация о времени запуска, сколько еще осталось на проверку, а также количество проверенных объектов и найденных угроз.
По завершении сканирования можно удалить подозрительные файлы. Остается перезагрузить ПК и проверить быстродействие Yandex Browser.
Проверка системных файлов
Если советы в инструкциях выше не помогли, тогда проблема может быть в самой операционной системе, а точнее – в поврежденных файлах:
- Кликаем по иконке в виде лупы в нижней части панели задач.
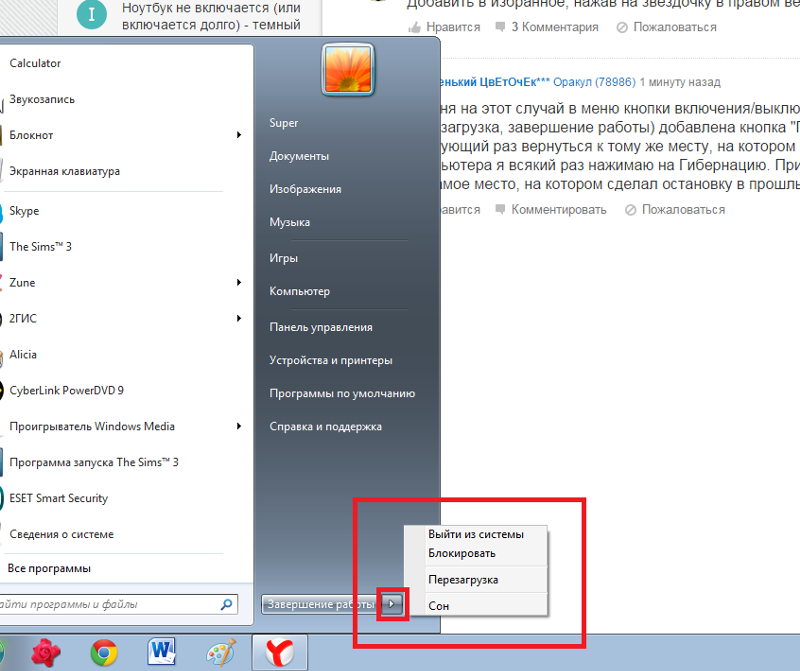
 В Windows 7 открываем «Пуск» и здесь запускаем утилиту «Поиск».
В Windows 7 открываем «Пуск» и здесь запускаем утилиту «Поиск». - Активируем поисковую строку и вводим запрос «Командная строка».
- Кликаем по найденному объекту ПКМ и в контекстном меню выбираем вариант «Запустить от имени администратора».
- Вводим в появившемся окне команду
sfc /scannowи нажимаем на клавиатуре Enter.
Система автоматически начинает проверку данных и устраняет найденные ошибки. В отчете указан путь для просмотра файла с найденными ошибками, если таковые будут обнаружены.
Очистка кэша
Есть вероятность того, что система браузера просто засорена временными файлами: куки, временные файлы кеша, история просмотра и журнал загрузок.
Чтобы удалить временные файлы в браузере следуем дальнейшей инструкции:
- Активируем кнопку в виде трех горизонтальных полос в правом верхнем углу пользовательского окна.
- В выпадающем списке выбираем вариант «История»/«История».

- Затем – «Очистить историю» в правой части рабочего окна.
- Во всплывающем окне выбираем из выпадающего списка временной промежуток очистки (за все время).
- Галочками выбираем категории файлов, подлежащие удалению.
- Кликаем по кнопке «Очистить».
Сброс настроек браузера
Еще один действенный способ исправить некорректную работу обозревателя —это сбросить настройки «до заводских»:
- Кликаем по иконке в виде трех горизонтальных полос в правом верхнем углу пользовательского окна.
- В выпадающем списке выбираем вариант «Настройки».
- Скролим список опций в самый низ и жмем на ссылку «Сбросить все настройки».
- В открывшемся окне указана информация относительно файлов и настроек, которые будут удалены. Если согласны кликаем здесь «Сбросить».
Переустановка браузера
Если предыдущие варианты не помогли, тогда стоит переустановить браузер. Для начала очищаем компьютер от старой копии:
Для начала очищаем компьютер от старой копии:
- Открываем «Панель управления» удобным для вас способом.
- Дальше жмем «Удаление программы», находясь в режиме просмотра «Категория».
- Находим в списке Яндекс.Браузер, выделяем его кликом мышки и кликаем «Удалить» в верхней части окна.
С помощью приложений-чистильщиков, например, CCleaner очищаем ПК от временных и остаточных файлов поисковика.
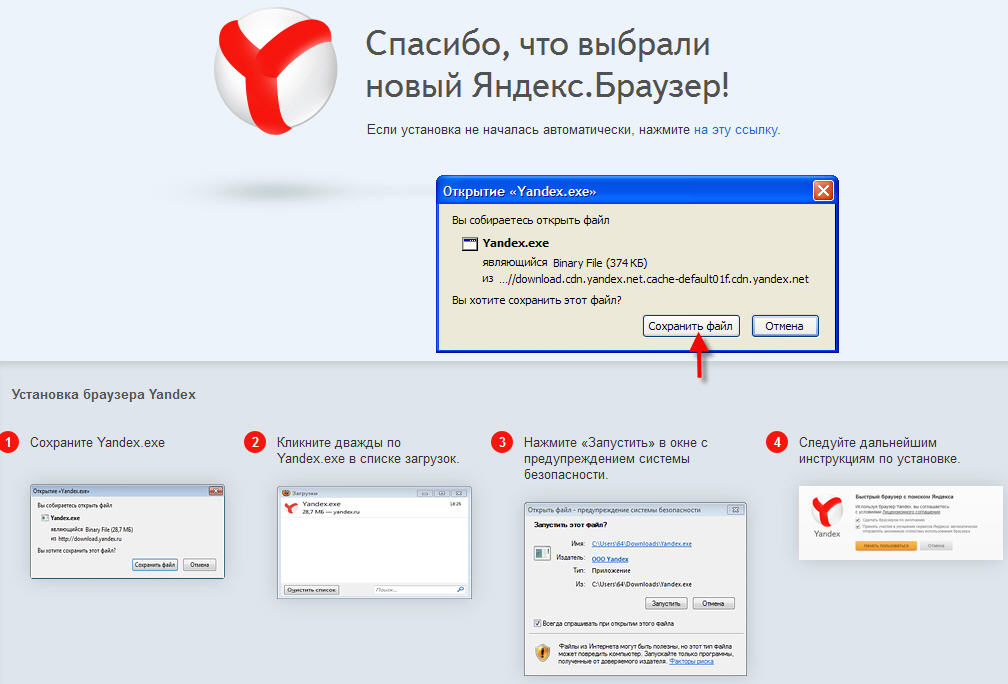
Теперь переходим на официальный сайт Яндекса с помощью любого другого браузера. Скачиваем его и устанавливаем как обычную программу. Более подробно об установке Яндекс.Браузера можно почитать здесь.
Восстановление системы
Если предыдущие способы не помогли остается восстановить систему на момент, когда браузер еще работал в нормальном режиме. В операционной системе есть такая возможность
- В поисковую строку Windows вводим запрос «Восстановление».
- Переходим в раздел «Запуск восстановления системы».

- В окне мастера восстановления кликаем «Далее».
- Выбираем активную доступную точку для восстановления, нажимаем «Далее». Можно посмотреть затрагиваемые файлы — то есть программы и документы, фильмы или музыку, которую вы скачивали в период после создания данной точки восстановления. Они все будут удалены.
- Нажимаем «Готово» и подтверждаем действие кликом по кнопке «Ок».
Остается подождать завершения процедуры и проверить работоспособность браузера от Яндекса.
Заключение
Если у вас тормозит браузер Яндекс, на это есть несколько причин. Разработчики со своей стороны выпускают обновления, фиксы и патчи, чтобы как-то поправить эту ситуацию. Но также стоит повышать компьютерную грамотность, чтобы самим справляться с подобными неполадками. И мы в этом всегда готовы помочь.
Что делать, если ваш сайт работает медленно на мобильных устройствах
Обновлено: январь 2023 г. (оригинал был опубликован летом 2020 г.)
(оригинал был опубликован летом 2020 г.)
Если вы когда-либо проверяли скорость своего сайта с помощью PageSpeed Insights, вы, вероятно, заметили большая разница между скоростью загрузки страниц на мобильных устройствах и на десктопах. Скорость загрузки на мобильных устройствах может быть вдвое или втрое, а то и меньше скорости загрузки на десктопе. Это проблема по ряду причин, в том числе из-за удовлетворенности клиентов (и коэффициента конверсии), а также из-за поисковой оптимизации (SEO).
Пользовательский опыт и Google
Тенденция ясна: в 2016 году использование мобильных устройств для выхода в Интернет превысило количество компьютеров, и с тех пор это число только увеличивается. Люди ожидают, что сайт будет загружаться быстро — независимо от устройства — и очень расстраиваются, когда этого не происходит. По данным Google:
- При увеличении скорости загрузки страницы с 1 секунды до 3 секунд вероятность того, что люди покинут сайт, увеличивается на 32%.

- От одной секунды до 5, вероятность их отскока равна 90%.
- Вероятность того, что кто-то будет ждать загрузки вашего сайта 10 секунд, очень мала: вероятность того, что люди уйдут, возрастает до 123%.
Они тоже вряд ли вернутся, предпочитая покупать на более быстрых сайтах, предлагающих сопоставимые продукты.
А еще есть Google, который хочет только лучшего для пользователей Интернета. Google наказывает сайты, которые не загружаются быстро на мобильных устройствах, снижая их рейтинг. С июля 2019 года Google использует мобильную версию сайта для индексации и ранжирования. Даже если ваш сайт молниеносно быстр на десктопе, если он будет медленным на мобильном устройстве, ваш рейтинг пострадает. Если ваш рейтинг страдает, то же самое происходит с вашей видимостью и, в конечном счете, с вашими конверсиями.
В ваших же интересах обеспечить быструю загрузку сайта на мобильных устройствах.
Почему мой сайт так медленно загружается на мобильных устройствах?
Причины, характерные для мобильных устройств, могут быть связаны с: нестабильным или надежным подключением к Интернету, более низкой скоростью процессора на мобильных устройствах и дизайном мобильного сайта. Вы ничего не можете сделать с иногда неустойчивым соединением или низкой скоростью процессора, но вы можете убедиться, что ваш сайт разработан и оптимизирован правильно для мобильных устройств. Лучше всего подойдет гладкий, легкий, отзывчивый веб-дизайн. Помимо оптимизации для мобильных устройств, критически важными также являются рекомендации по скорости сайта, независимо от платформы просмотра.
Вы ничего не можете сделать с иногда неустойчивым соединением или низкой скоростью процессора, но вы можете убедиться, что ваш сайт разработан и оптимизирован правильно для мобильных устройств. Лучше всего подойдет гладкий, легкий, отзывчивый веб-дизайн. Помимо оптимизации для мобильных устройств, критически важными также являются рекомендации по скорости сайта, независимо от платформы просмотра.
По данным Google, ориентиром, к которому следует стремиться, является скорость загрузки сайта не более 3 секунд. Ниже мы перечисляем 5 основных действий, которые вы можете предпринять, чтобы ваш сайт быстро загружался на мобильных устройствах.
1. Ускорение времени отклика сервера
Этот процесс состоит из 3 шагов: поиск DNS, время, которое требуется вашему серверу, чтобы найти IP-адрес, связанный с URL-адресом вашего веб-сайта; обработка сервера и ответ сервера.
«Время до первого байта» (TTFB) — это время, которое требуется браузеру, чтобы начать получать данные с сервера. Цель состоит в том, чтобы страница начала загружаться в течение 200 миллисекунд после запроса.
Цель состоит в том, чтобы страница начала загружаться в течение 200 миллисекунд после запроса.
Этого может не произойти, если ваша услуга хостинга или оборудование низкого качества или вы используете набор услуг, который не соответствует вашим потребностям. Возможно, вам нужно перейти на выделенный сервер вместо дешевого виртуального хостинга, например, чтобы справиться с объемом трафика, который вы получаете.
Если время отклика вашего сервера медленное, все ваши другие меры по оптимизации скорости вашего сайта будут сведены на нет. Вы также можете снизить нагрузку на сервер, уменьшив количество HTTP-запросов.
2. Сокращение HTTP-запросов
По данным Yahoo, 80% времени отклика конечного пользователя тратится на загрузку компонентов страницы, таких как изображения, CSS (таблицы стилей) или сценарии, такие как Javascript, или библиотеки, такие как шрифты Google. Лучший дизайн для мобильных устройств — простой и компактный, без лишнего беспорядка или кода. Взгляните на свои активы, чтобы определить, действительно ли они вам нужны. От чего можно избавиться, сохранив при этом интересный и привлекательный дизайн сайта? Вам действительно нужны все эти плагины? Можно ли управлять некоторыми их функциями вручную?
Взгляните на свои активы, чтобы определить, действительно ли они вам нужны. От чего можно избавиться, сохранив при этом интересный и привлекательный дизайн сайта? Вам действительно нужны все эти плагины? Можно ли управлять некоторыми их функциями вручную?
Изображения важны для того, чтобы сделать сайт интересным и привлекательным, однако слишком большое их количество будет замедлять работу сайта. Посмотрите, какие из них предлагают хорошую ценность, сохраните их и выбросьте остальные. Использование листа спрайтов может быть вариантом для некоторых ситуаций с изображениями (объединение нескольких изображений в одном файле).
После того, как вы избавитесь от ненужного беспорядка, рассмотрите возможность объединения файлов Javascript и файлов CSS, если на вашем сайте их несколько. Это будет означать, что браузеру не нужно будет совершать так много круговых обходов, чтобы получить их.
Включение кэширования обеспечит более быстрый просмотр сайта в следующий раз после первоначальной загрузки. Кэширование позволяет браузеру повторно использовать ранее загруженные ресурсы.
Кэширование позволяет браузеру повторно использовать ранее загруженные ресурсы.
3. Уменьшить размер страницы
После того, как вы объединили файлы или избавились от ненужных, минимизация оставшихся файлов уменьшит их размер и, следовательно, время загрузки. Минификация включает в себя удаление ненужных пробелов, форматирования и кода. Вы можете минимизировать JavaScript, CSS и HTML. Каждый фрагмент кода увеличивает вес вашего сайта и требует времени для загрузки.
Изображения печально известны тем, что замедляют работу сайта. Всегда убедитесь, что ваши изображения сжаты и оптимизированы для Интернета. Как правило, они не должны превышать 100 КБ.
Наконец, сжатие файлов значительно уменьшит их размер. Сжатие перезаписывает код и требует распаковки для использования браузером, но чистая выгода того стоит. Gzip является стандартным и особенно хорошо работает с CSS и HTML.
4. Уменьшить количество перенаправлений
Перенаправление автоматически перемещает посетителя веб-сайта с одной страницы на другую. Они чрезвычайно полезны для перенаправления страницы с устаревшей страницы на новую с другим URL-адресом. Однако каждое перенаправление увеличивает время загрузки страницы, и это еще более заметно на мобильных устройствах, где сети менее надежны. Проблема усугубляется, если вы ссылаетесь на страницу с переадресацией, из-за чего переход на нужную страницу занимает еще больше времени. Если ваш сайт устарел и вы перешли, скажем, с www на не www на https, у вас могут быть цепочки редиректов. Этот тип обходного маршрута необходимо упростить, чтобы ускорить работу вашего сайта.
Они чрезвычайно полезны для перенаправления страницы с устаревшей страницы на новую с другим URL-адресом. Однако каждое перенаправление увеличивает время загрузки страницы, и это еще более заметно на мобильных устройствах, где сети менее надежны. Проблема усугубляется, если вы ссылаетесь на страницу с переадресацией, из-за чего переход на нужную страницу занимает еще больше времени. Если ваш сайт устарел и вы перешли, скажем, с www на не www на https, у вас могут быть цепочки редиректов. Этот тип обходного маршрута необходимо упростить, чтобы ускорить работу вашего сайта.
Хотя лучше по возможности избегать перенаправлений, если они необходимы, перенаправления на стороне сервера, такие как перенаправления 301 и 302, выполняются быстрее, чем перенаправления на стороне клиента, такие как решения JavaScript или использование http-using equiv=»refresh» в вашем код. Перенаправления на стороне сервера также могут кэшироваться, что делает их более быстрыми во второй раз.
5. Расставьте приоритеты загрузки в верхней части страницы
Речь идет не об общем количестве загружаемых ресурсов, а о порядке их извлечения и отображения. Если ресурсы, необходимые для отображения верхней части страницы, загружаются первыми, у зрителя будет ощущение, что страница загружается быстрее. По крайней мере, им не придется ждать загрузки всех ресурсов, прежде чем они увидят что-либо.
Если ресурсы, необходимые для отображения верхней части страницы, загружаются первыми, у зрителя будет ощущение, что страница загружается быстрее. По крайней мере, им не придется ждать загрузки всех ресурсов, прежде чем они увидят что-либо.
Поскольку браузер загружает веб-страницу сверху вниз, размещение CSS вверху страницы и Javascript внизу гарантирует, что содержимое будет отображаться первым, прежде чем страница станет интерактивной. Так вы почувствуете, что страница загружается быстрее. Ваш веб-разработчик также может заставить некоторые файлы загружаться асинхронно, что означает, что несколько из них могут быть загружены одновременно для ускорения.
Это предложение напрямую касается другого аспекта времени загрузки сайта и рейтинга Google: помимо скорости полной загрузки, Google также измеряет скорость загрузки сайта с точки зрения пользователя — насколько быстро он чувствует пользователя, что сайт загружается. Эта серия метрик называется основными веб-жизненными показателями и является важной частью алгоритма ранжирования Google. Установление приоритета вышеприведенной загрузки контента в сложенном виде относится к метрике «Самая большая отрисовка контента» — насколько быстро загружается контент, который имеет отношение к пользователю.
Установление приоритета вышеприведенной загрузки контента в сложенном виде относится к метрике «Самая большая отрисовка контента» — насколько быстро загружается контент, который имеет отношение к пользователю.
6. Go Headless
Использование безголового внешнего интерфейса, созданного с использованием современных технологий, которые позволяют использовать статическую генерацию сайта (например, Next JS), значительно ускорит время загрузки вашего сайта на всех устройствах, включая мобильные . Здесь, в Stikky, мы регулярно наблюдаем, как загрузка веб-сайта на мобильных устройствах увеличивается с 20–30 баллов на традиционном сайте WordPress до 85–9.5, когда мы переключим их на безголовый подход.
Безголовый подход отделяет внешний интерфейс веб-сайта от внутреннего. Это означает, что внешний интерфейс — та часть, которая отображается в браузере — не увязает во всей тяжелой работе серверного процесса рендеринга на стороне сервера. Внешний интерфейс, созданный с помощью гибких технологий, таких как Next. js, похож на статические страницы веб-сайтов еще в 90-х годах — им не нужно извлекать много информации для построения страницы, когда она открывается или обновляется в браузер. Пункт № 2 из нашего списка — сокращение HTTP-запросов — перестает быть проблемой.
js, похож на статические страницы веб-сайтов еще в 90-х годах — им не нужно извлекать много информации для построения страницы, когда она открывается или обновляется в браузер. Пункт № 2 из нашего списка — сокращение HTTP-запросов — перестает быть проблемой.
Вместо этого в безголовом/статическом внешнем интерфейсе каждая страница проходит процесс «сборки» один раз, в результате чего статические HTML-файлы распределяются по глобальной сети серверов; когда посетитель сайта запрашивает страницу, ближайший сервер отправляет предварительно созданный HTML-код обратно в браузер в течение миллисекунд. Сравните это с традиционными CMS, такими как WordPress, где страница проходит один и тот же процесс рендеринга с нуля КАЖДЫЙ раз, когда кто-то посещает/перезагружает страницу — вы можете спросить себя, какой смысл перестраивать страницу, если содержимое редко меняется?
С безголовым веб-сайтом различные функции веб-сайта разделены и оптимизированы, а специальные технологии делают то, что они делают лучше всего, вместо того, чтобы просить раздутую серверную часть делать все. Между фронтендом и бэкэндом все еще есть связь, просто она не перегружена — как и должно быть!
Между фронтендом и бэкэндом все еще есть связь, просто она не перегружена — как и должно быть!
Ключевые выводы для повышения скорости загрузки страницы на мобильных устройствах
Ускорение загрузки вашего сайта на мобильных устройствах не только полезно, но и крайне важно. Мало того, что посетители вашего сайта будут счастливее, ваши конверсии, вероятно, увеличатся. Google также вознаградит вас более высоким рейтингом и улучшенной видимостью. Вашему сайту могут не потребоваться все описанные выше меры, но если какие-либо из них или несколько из них вызывают замедление работы, их исправление будет одним из лучших способов, которые вы можете сделать для своего присутствия в Интернете и бизнеса.
Является ли ваш сайт слизнем или гепардом?
Хотите узнать, является ли ваш сайт слизняком или гепардом? Свяжитесь с нами для бесплатного аудита сайта и теста скорости!
Как увеличить скорость загрузки страницы Firefox
Фейсбук
Твиттер
LinkedIn
Firefox — один из лучших веб-браузеров, доступных сегодня. Разработчики браузера Firefox всегда выполняют обновления для повышения скорости страницы всякий раз, когда вводится новая функция. Тем не менее, иногда вы хотите увеличить скорость загрузки страницы Firefox.
Разработчики браузера Firefox всегда выполняют обновления для повышения скорости страницы всякий раз, когда вводится новая функция. Тем не менее, иногда вы хотите увеличить скорость загрузки страницы Firefox.
Эксперименты с настройками всегда помогают, и наиболее частым виновником низкой скорости страницы в Firefox обычно является надстройка с ошибками. Вы всегда можете перепроверить файлы cookie и кеш. Давайте рассмотрим несколько способов ускорить загрузку страниц в Firefox.
Ускорить загрузку страниц Firefox
Существует множество причин, по которым браузер работает медленно, и я составил исчерпывающее руководство, чтобы сделать Firefox быстрее. Давайте рассмотрим различные операции, которые вы можете попробовать, чтобы увеличить скорость загрузки страницы Firefox.
Изменение настроек конфигурации
Во многих случаях изменение настроек вашего браузера может творить чудеса с производительностью. Просто имейте в виду, что изменение некоторых из них может привести к снижению производительности, если вы не уверены в том, что делаете.
В любом случае, это может стоить усилий, если это улучшит вашу работу в Интернете.
Обновить Firefox
Очевидно, это первое, что вы хотите сделать. Если вы не используете последнюю версию Firefox, есть вероятность, что это может повлиять на скорость загрузки страницы. Это также делает ваш браузер более безопасным.
Создайте резервную копию файла настроек
Настройки файла настроек могут вызвать ошибки и замедление работы некоторых пользователей. Обычно вы можете вернуть их без проблем, но на всякий случай сделайте резервную копию файла, чтобы вы могли восстановить свои старые настройки, если что-то пойдет не так.
Для резервного копирования настроек выполните следующие действия:
- Откройте новую вкладку и введите «about:support» в адресной строке.
- Найдите «Папка профиля» и нажмите «Показать папку» рядом с ней («Показать в Finder на Mac»).
- Перейти на один уровень вверх из открывшейся папки. Вы должны увидеть папку со строкой букв и цифр, заканчивающуюся на «.
 default».
default». - Щелкните правой кнопкой мыши эту папку и выберите «Копировать», затем щелкните правой кнопкой мыши папку резервной копии и выберите «Вставить».
Попробуйте одну настройку за раз
Эти настройки предназначены для опытных пользователей, поэтому будьте осторожны. У вас могут возникнуть проблемы с вашими надстройками, если вы этого не сделаете. Это лучший способ изменить одну настройку за раз, чтобы вы могли проверить эффект.
В Интернете можно найти инструменты для точного тестирования скорости вашего браузера.
Настройка подключений на сервер
Поскольку ваш браузер Firefox ограничивает количество одновременных подключений к одному серверу, увеличение этого ограничения приведет к заметному изменению скорости на страницах с большим количеством изображений или видео. Это при условии, что ваша пропускная способность может справиться с этим.
Однако помните, что слишком большое увеличение считается нарушением этикета и может привести к запрету на доступ к серверу. При этом у вас есть небольшое пространство для маневра.
При этом у вас есть небольшое пространство для маневра.
Чтобы настроить эти подключения:
- Откройте новую вкладку и введите «about:config» в адресной строке.
- Найдите network.http.max-persistent-connections-per-server и дважды щелкните значение. Увеличьте это значение до 10. Некоторые пользователи предпочитают 8, чтобы быть в безопасности.
- Поиск network.http.max-соединений. Установите это значение на 256, если оно еще не установлено.
Примечание: Вы можете перейти на страницу ниже, которая является просто предупреждением о том, что вы меняете настройки, которые могут вызвать проблемы со стабильностью. Выбор за вами.
Опять же, это расширенные настройки, и вы получите предупреждения. Двигайтесь вперед на свой страх и риск. Вы получите это отображение при попытке настроить что-либо в «about: config».
Отключить анимацию
Firefox отображает небольшую анимацию при открытии или закрытии вкладок. Обычно это не проблема, но вы можете избежать некоторых зависаний, если вы склонны открывать или закрывать много вкладок одновременно.
Обычно это не проблема, но вы можете избежать некоторых зависаний, если вы склонны открывать или закрывать много вкладок одновременно.
Чтобы отключить анимацию:
- Откройте новую вкладку и введите «about:config» в адресной строке.
- Установите для browser.tab.animate значение False.
- Установите для browser.panorama.animate_zoom значение False.
Рассмотрите возможность отключения предварительной выборки
Предварительная выборка загружает страницы до их посещения, предполагая, по каким ссылкам вы нажмете. При правильной работе это должно использовать только время простоя браузера и фактически увеличит скорость загрузки. Если у вас необычно низкая скорость загрузки, проблема может заключаться в некорректной предварительной выборке.
Вы можете внести следующие изменения, чтобы отключить обе формы предварительной выборки, а затем отменить их, если нет ускорения:
- Откройте новую вкладку и введите «about:config» в адресной строке.

- Измените network.dns.disablePrefetch на True.
- Затем измените network.prefetch-next на False.
- Наконец, измените значение network.http.speculative-parallel-limit на 0.
Переключение аппаратного ускорения и WebGL
Эти функции используют вашу видеокарту для ускорения некоторых функций, особенно загрузки видео. Однако это может привести к медленной загрузке или размытому тексту, особенно в старых операционных системах или видеокартах.
Попробуйте посмотреть видео с включенными и выключенными этими настройками, чтобы увидеть, какие из них лучше всего подходят для вас:
- Откройте новую вкладку и введите «about:config» в адресной строке.
- Измените webgl.disabled на True или False.
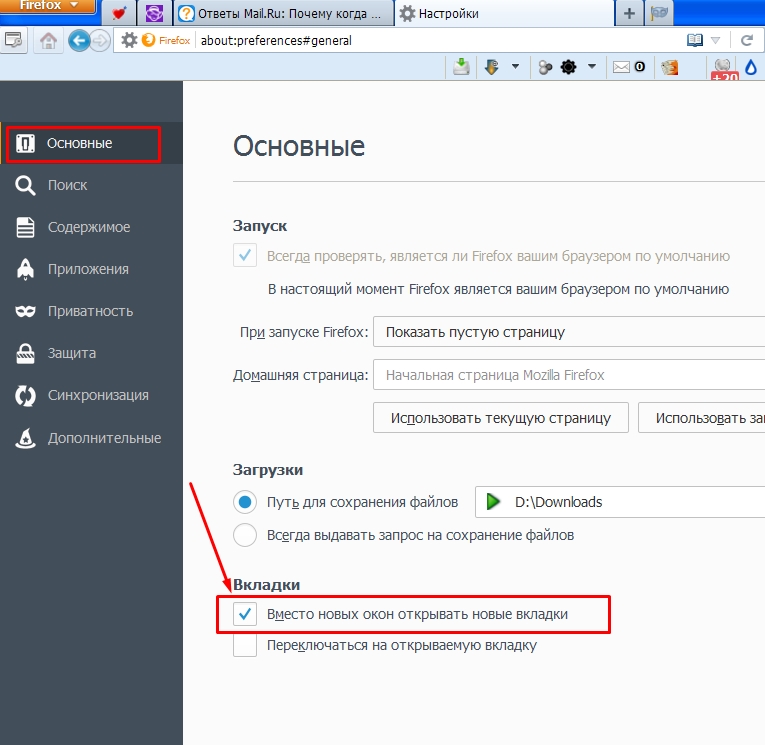
- Посетите «about:preferences#advanced» в новой вкладке. Установите или снимите флажок «Использовать аппаратное ускорение».
- В отличие от большинства изменений настроек, вам может потребоваться перезапустить Firefox, чтобы они вступили в силу.

Устранение неполадок, связанных с замедлением работы
Хотя нам нравится идея того, что все работает сразу из коробки, в жизни так не бывает. Иногда требуется небольшое устранение неполадок, чтобы выяснить конкретные проблемы.
А поскольку все системы уникальны, иногда бывает сложно локализовать неисправность. Тем не менее, я собрал несколько наиболее распространенных вещей, которые вы можете проверить, чтобы улучшить производительность.
Установите блокировщик рекламы в Firefox
На многих веб-сайтах и веб-страницах реклама занимает большую часть скорости загрузки страницы Firefox. Вы можете установить AdBlock Plus или другой блокировщик рекламы, чтобы предотвратить загрузку этой рекламы.
Примечание: Если вы хотите поддержать определенного создателя или бренд, рассмотрите возможность отключения блокировки рекламы на этих сайтах.
Запустите Firefox в безопасном режиме
Щелкните значок меню (три горизонтальные полосы), затем значок справки (?), затем перезапустите с отключенными надстройками.
Если Firefox работает намного быстрее в безопасном режиме, это означает, что неисправное дополнение замедляет работу.
Отключить надстройки
Введите «about:addons» в адресной строке или щелкните значок меню (три горизонтальные полосы) и выберите «Дополнения». Отключайте по одной надстройке за раз и просматривайте некоторое время, чтобы увидеть, ускорит ли она вас. Посетите ту же страницу, чтобы навсегда удалить надстройку или снова включить ее, в зависимости от вашего теста.
Переключиться на тему по умолчанию
Если у вас запущена пользовательская тема, это может замедлить скорость загрузки страницы. Перейдите на вкладку «Внешний вид» на странице надстроек и переключитесь на тему по умолчанию.
Минимизировать использование памяти
Если вы только что закрыли кучу вкладок, Firefox может некоторое время отставать, пока не удалит содержимое этих вкладок из своей памяти. Избавьтесь от них прямо сейчас, посетив «about:memory» и нажав «Минимизировать использование памяти».
Настройка кэша
Не путайте это с очисткой кэша. Кэш — это еще одна функция, которая ускоряет просмотр в целом, но может замедлить вас, если он переполняется на вашем жестком диске. Чтобы настроить размер кеша, перейдите на страницу about:preferences#advanced, перейдите на вкладку «Сеть» и установите флажок «Переопределить управление кешем».
Примечание: Рекомендуется периодически очищать кэш Firefox, особенно когда скорость загрузки страницы снижается. Вы можете очистить кеш на ПК или очистить кеш на Mac.
Сброс Firefox
Если у вас очень низкая скорость загрузки страниц при широкополосном соединении, рассмотрите возможность сброса Firefox, чтобы удалить надстройку с ошибкой или изменение настроек. Это удалит все ваши надстройки, темы и историю загрузок, а также вернет настройки по умолчанию.
Для этого зайдите на страницу about:support и нажмите Обновить Firefox.
Ну вот. Если ничего из вышеперечисленного не работает или не помогает, значит, у вас что-то еще происходит.



 В Windows 7 открываем «Пуск» и здесь запускаем утилиту «Поиск».
В Windows 7 открываем «Пуск» и здесь запускаем утилиту «Поиск».


 default».
default».