Postgresql пример php: PHP: Базовое использование — Manual
Содержание
OOOHOSTING.COM |Работа с phpPgAdmin
Описание основных возможностей phpPgAdmin, предназначенного для работы с PostgreSQL на хостинге.
phpPgAdmin
— это совокупность php-скриптов, обеспечивающих веб-интерфейс к базам данных
PostgreSQL
.
Внимание!
Убедитесь, что ваш браузер не блокирует всплывающие окна.
Чтобы начать работу с phpPgAdmin, необходимо в Панели управления хостингом выбрать раздел
Домены > ВАШ_ДОМЕН > Базы данных > ИМЯ_БД > Webadmin
, после чего откроется всплывающее окно примерно такого вида:
В левой части перечислены объекты, имеющиеся в базе данных: таблицы (
Tables
), просмотры (
Views
), последовательности (
Sequences
), функции (
Functions
) и домены (
Domains
).
В верхней части находится список действий, применимых к базе данных целиком. Из них пользователям хостинга доступны два: запрос SQL (
SQL
) и поиск данных (
Find
).
Экспорт данных (создание дампа) базы PostgreSQL в phpPgAdmin
Для получения дампа базы данных необходимо в левой части окна выбрать базу данных (в примере —
komtet_example
), затем в таблице справа — ссылку
Export
. В настройках экспорта необходимо выбрать, что именно вам необходимо: только данные (
Data only
), только структура базы данных (
Structure only
) или и то, и другое вместе (
Structure and data
). Ниже вы можете выбрать, что необходимо сделать с дампом: показать (
Show
) или скачать на локальный компьютер (
Download
или
Download compressed with gzip
). Для запуска процедуры создания дампа необходимо нажать кнопку
Для запуска процедуры создания дампа необходимо нажать кнопку
Export
.
Импорт базы данных PostgreSQL в phpPgAdmin
Для импорта базы данных необходимо в левой части окна выбрать базу данных (в примере —
komtet_example
) и затем в таблице справа выбрать пункт
SQL
.
Далее необходимо нажать на кнопку
Обзор
(в вашем браузере она может называться по-другому, например,
Open
или
Browse
) и выбрать файл с дампом базы данных с локального компьютера, затем нажать кнопку
Go
.
Просмотр структуры и содержимого таблиц PostgreSQL в phpPgAdmin
Для просмотра структуры таблицы достаточно выбрать её в левой части окна:
Для просмотра таблицы необходимо выбрать ссылку
Browse
, расположенную под списком полей таблицы:
В столбце Actions расположены кнопки
Edit
и
Delete
, предназначенные для редактирования и удаления строки, соответственно.
Поиск данных в базе PostgreSQL в phpPgAdmin
Для поиска данных предназначена команда
Find
, расположенная в верхней части окна. В открывшейся форме необходимо ввести строку поиска и нажать кнопку
Find
.
Выполнение SQL-запросов к PostgreSQL в phpPgAdmin
Необходимо выбрать пункт
SQL
, расположенный в верхней части окна. Откроется новое всплывающее окно, в котором необходимо ввести текст запроса. Для выполнения запроса необходимо нажать кнопку
Go
. Результаты выполнения запроса отображаются в основном окне.
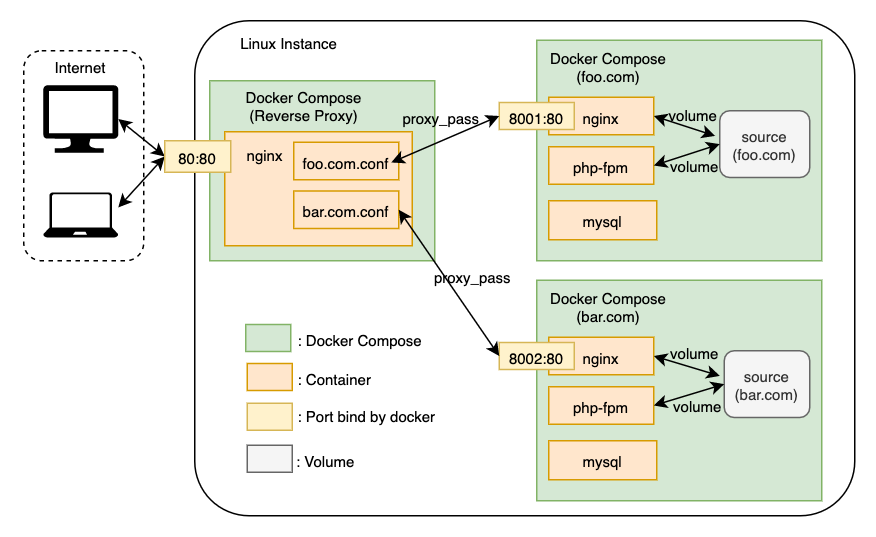
Сборка PHP 7.4 docker image с php-fpm и PostgreSQL
Не так давно вышел релиз PHP версии 7.4 (28 ноября 2019г.). Понадобилось собрать docker image с базовыми расширениями и поддержкой СУБД PostgreSQL. Изначально хотел включить поддержку нескольких СУБД: PostgreSQL, MySQL и Sqlite, чтобы образ получился более универсальным, но при сборке постоянно вылетала ошибка phpizie. В итоге пришлось оставить только поддержку PostgreSQL.
В итоге пришлось оставить только поддержку PostgreSQL.
Пример Dockerfile:
FROM php:7.4-fpm
RUN apt-get update \
&& apt-get install -y \
vim \
libfreetype6-dev \
libjpeg62-turbo-dev \
libmcrypt-dev \
libpng-dev \
zlib1g-dev \
libxml2-dev \
libzip-dev \
libonig-dev \
graphviz \
libcurl4-openssl-dev \
pkg-config \
libpq-dev
RUN docker-php-ext-install pgsql \
&& docker-php-ext-install pdo_pgsql \
&& docker-php-ext-install intl \
&& docker-php-ext-install zip \
&& docker-php-ext-install exif \
&& docker-php-ext-install opcache \
&& docker-php-source delete
RUN docker-php-ext-configure gd --with-freetype --with-jpeg \
&& docker-php-ext-install -j$(nproc) gd \
&& docker-php-source delete
# изменение UID пользователя `www-data`, (если нужно)
# RUN usermod -u 33 www-data
Собрать контейнер с поддержкой сразу нескольких СУБД у меня не получилось, так как при сборке выпадает ошибка phpizie.
Сборка проходит успешно только при установке расширений для одной СУБД: PostgreSQL, MySQL или Sqlite3
Для сборки необходимо создать Dockerfile и выполнить команду типа: docker build -t vendor/php7.4-fpm:0.1.0 -t vendor/php7.4:latest .
Пример:
FROM php:7.4-fpm
RUN apt-get update \
&& apt-get install -y \
apt-utils \
vim \
man \
curl \
pkg-config \
icu-devtools \
libicu-dev \
libcurl4 \
libcurl4-gnutls-dev \
libfreetype6-dev \
libjpeg62-turbo-dev \
libpng-dev \
libbz2-dev \
libssl-dev \
libgmp-dev \
libtidy-dev \
libxml2-dev \
libxslt1-dev \
libzip-dev \
libonig-dev \
&& ln -s /usr/include/x86_64-linux-gnu/gmp.h /usr/include/gmp.h
RUN docker-php-ext-install mysqli \
&& docker-php-ext-install pdo_mysql \
&& docker-php-ext-install intl \
&& docker-php-ext-install zip \
&& docker-php-ext-install bz2 \
&& docker-php-ext-install calendar \
&& docker-php-ext-install bcmath \
&& docker-php-ext-install exif \
&& docker-php-ext-install gettext \
&& docker-php-ext-install gmp \
&& docker-php-ext-install mbstring \
&& docker-php-ext-install pcntl \
&& docker-php-ext-install shmop \
&& docker-php-ext-install sockets \
&& docker-php-ext-install sysvmsg \
&& docker-php-ext-install sysvsem \
&& docker-php-ext-install sysvshm \
&& docker-php-ext-install tidy \
&& docker-php-ext-install xsl \
&& docker-php-source delete
RUN docker-php-ext-configure gd --with-freetype --with-jpeg \
&& docker-php-ext-install -j$(nproc) gd \
&& docker-php-source delet
Установка и использование PostgreSQL в Arch или Manjaro с PHP
Я не буду вдаваться в подробности того, что такое PostgreSQL , так как уверен, что вы уже знаете об этом. Но в этом руководстве мы установим и будем использовать PostgreSQL в операционной системе Arch или Manjaro с PHP , включая способы управления базами данных.
Но в этом руководстве мы установим и будем использовать PostgreSQL в операционной системе Arch или Manjaro с PHP , включая способы управления базами данных.
Итак, приступим.
Установка
Сначала мы установим все необходимые пакеты, включая PHP .
sudo pacman -S postgresql php php-pgsql
Конфигурация PHP
Чтобы заставить PHP работать с PostgreSQL, мы должны включить его в php.ini .
sudo vim /etc/php/php.ini
Раскомментируйте следующие строки (номера строк даны в качестве руководства для вас ).
расширение = pdo_pgsql (номер строки 929) extension=pgsql (номер строки 931)
Перезапустите Apache или установленное приложение веб-сервера.
sudo systemctl restart httpd
Первоначальная настройка PostgreSQL
После установки нам нужно настроить сервер базы данных, чтобы мы могли использовать его где угодно.
sudo systemctl start postgresql
При первоначальном запуске systemctl , если вы получаете сообщение об ошибке, связанное с initdb: папка данных существует . Войдите в PostgreSQL как пользователь postgres .
sudo -iu postgres
Выполните следующую команду.
initdb --locale en_US.UTF-8 -D '/var/lib/postgres/data' exit
Теперь попробуйте запустить его снова.
sudo systemctl запустить postgresql sudo systemctl enable postgresql
Вы также можете проверить кластеры PostgreSQL с помощью.
pg_lsclusters
Создание пользователей и баз данных
Войдите в пространство PostgreSQL как пользователь postgres .
sudo -iu postgres
Создайте пользователя с помощью инструмента createuser и -P 9Флаг 0028 для установки пароля. pguser — это имя пользователя.
createuser pguser -P
Создайте базу данных с помощью инструмента createdb .
my_test_db — имя базы данных.
createdb my_test_db
После этого мы назначим pguser на my_test_db в оболочке psql .
psql
Выполните следующую команду, чтобы предоставить все привилегии пользователю pguser в базе данных my_test_db .
ПРЕДОСТАВИТЬ ВСЕ ПРИВИЛЕГИИ К БАЗЕ ДАННЫХ my_test_db КОМУ pguser;
Таким образом, pguser также имеет доступ к my_test_db.
Теперь, если вы хотите, чтобы pguser также мог создавать базы данных (например, используя скрипт PHP или любой другой инструмент). Запустите эту команду для alter pguser и дайте разрешение на создание баз данных. Выйти с \q .
ИЗМЕНИТЬ ПОЛЬЗОВАТЕЛЯ pguser CREATEDB; \ д
Выйдите, если вы здесь закончили.
выход
Доступ из PHP
Теперь вы можете получить доступ к PostgreSQL с вашими PHP-скриптами, и у вас уже есть база данных, готовая к использованию.
Если вы хотите управлять базами данных/таблицами PostgreSQL из пользовательского интерфейса. Я бы рекомендовал установить Adminer и войти в PostgreSQL как pguser , который мы создали ранее.
Вы также сможете создавать базы данных под этим пользователем, поскольку мы предоставили ему разрешение.
Резервное копирование баз данных
Для резервного копирования баз данных PostgreSQL вы можете использовать инструмент pg_dump .
pg_dump -U pguser -W -F p my_test_db > /home/user/my_test_db_dump.sql
-U : пользователь PostgreSQL
-W : принудительно запросить пароль пользователя
-Ф : формат выходного файла
p : обычный текстовый файл
-F может иметь такие значения, как, c (пользовательский), d (каталог), t (tar), p (обычный текст)
Посетите справочную страницу pg_dump для получения дополнительных опций и подробностей.
pg_dump --help
Вы можете создать дамп всех баз данных с помощью pg_dumpall .
Восстановить
Чтобы восстановить базу данных, используйте инструмент psql .
psql -U pguser -W my_test_db < /home/user/my_test_db_dump.sql
PostgreSQL
# arch# база данных# инструкции# linux# manjaro# postgresql
Подключение PostGIS к Leaflet с помощью PHP — Northlandia
Вот уже несколько лет я создаю вики-карты, которые используют базу данных PostgreSQL/PostGIS для хранения географических данных и Leaflet для отображения этих данных на карте. Эти две технологии все чаще становятся отраслевыми стандартами с открытым исходным кодом для интерфейсных и внутренних веб-картографических инструментов, используемых вместе такими гигантами, как Openstreetmap и CartoDB. Хотя вы можете использовать промежуточное звено, такое как Geoserver Web Feature Service (WFS), чтобы соединить их, самый простой, гибкий и надежный способ подключения данных к карте, который я нашел, — это небольшой PHP-скрипт, который, по сути, форматирует запросов и позволяет PostGIS и JavaScript выполнять всю тяжелую работу (обратите внимание, что мое мнение по этому поводу изменилось с тех пор, как два года назад я написал серию руководств по картографическим веб-сервисам).
Недавно мне пришло в голову, что я должен поделиться своей основной техникой, и я сделал это для студентов картографии Университета Вашингтона в Мэдисоне в короткой презентации в рамках нашей образовательной серии Cart Lab. Этот пост в блоге, по сути, является транскрипцией этого руководства. Предполагается, что вы уже установили Postgresql с расширением PostGIS и графическим интерфейсом pgAdminIII (я настоятельно рекомендую установить все три через Stack Builder) и обладаете практическим пониманием SQL-запросов, HTML, JavaScript и Leaflet.js. Я осторожно расскажу о PHP; это не должно быть слишком болезненным, если у вас уже есть небольшой опыт работы с JS.
Давайте начнем?
Я предоставил пример кода для руководства на GitHub. Коллега только что познакомил меня с чудесами Adobe Brackets, поэтому давайте воспользуемся им, чтобы сначала взглянуть на дерево каталогов:
Как видите, я предоставил папку данных с полным шейп-файлом некоторых примеров данных. У меня валялось. Эти данные в открытом доступе относятся к песчаным шахтам и объектам в западном Висконсине и получены из Висконсинского центра журналистских расследований. Первым шагом является загрузка данных в базу данных с поддержкой PostGIS с помощью шейп-файла PostGIS pgAdminIII и загрузчика DBF (включение этого подключаемого модуля немного сложно; я рекомендую эти инструкции). После создания базы данных PostGIS или подключения к ней выберите подключаемый модуль загрузчика в меню подключаемых модулей pgAdminIII. Нажмите «Добавить файл», перейдите в каталог данных и выберите шейп-файл. Убедитесь, что вы изменили число в столбце SRID с 0 на 26916 , код EPSG для проекции UTM Zone 16N. PostGIS потребует эту проекционную информацию для выполнения пространственных запросов к данным. После того, как вы изменили этот номер, нажмите «Импорт».
У меня валялось. Эти данные в открытом доступе относятся к песчаным шахтам и объектам в западном Висконсине и получены из Висконсинского центра журналистских расследований. Первым шагом является загрузка данных в базу данных с поддержкой PostGIS с помощью шейп-файла PostGIS pgAdminIII и загрузчика DBF (включение этого подключаемого модуля немного сложно; я рекомендую эти инструкции). После создания базы данных PostGIS или подключения к ней выберите подключаемый модуль загрузчика в меню подключаемых модулей pgAdminIII. Нажмите «Добавить файл», перейдите в каталог данных и выберите шейп-файл. Убедитесь, что вы изменили число в столбце SRID с 0 на 26916 , код EPSG для проекции UTM Zone 16N. PostGIS потребует эту проекционную информацию для выполнения пространственных запросов к данным. После того, как вы изменили этот номер, нажмите «Импорт».
Теперь, когда ваша таблица создана, мы можем перейти к самой интересной части — коду! Для ясности форматирования я включил только скриншоты приведенного ниже кода и напомню, что реальная сделка размещена на GitHub здесь. Я лишь кратко коснусь файлов index.html и style.css. В index.html есть ссылки на библиотеки jQuery, jQuery-ui и Leaflet. В основном я использую jQuery для облегчения простых вызовов AJAX и jQuery-ui для создания меню автозаполнения для одного из текстовых полей ввода формы. Листовка, конечно, делает карту. В теле есть два div, один для карты и один для простой формы. Самое полезное, на что здесь стоит обратить внимание, это число 9.0027 имя атрибуты текста
Я лишь кратко коснусь файлов index.html и style.css. В index.html есть ссылки на библиотеки jQuery, jQuery-ui и Leaflet. В основном я использую jQuery для облегчения простых вызовов AJAX и jQuery-ui для создания меню автозаполнения для одного из текстовых полей ввода формы. Листовка, конечно, делает карту. В теле есть два div, один для карты и один для простой формы. Самое полезное, на что здесь стоит обратить внимание, это число 9.0027 имя атрибуты текста вход элементы, которые станут важными для использования при построении запросов SQL к базе данных.
Style.css содержит основные стили для размещения карты и формы рядом на странице и больше не упоминается.
Обращаясь к main.js (выше), я определил три глобальные переменные. Первая карта предназначена для карты Leaflet. Второй, полей , представляет собой массив имен полей, соответствующих некоторым из множества полей атрибутов в моей таблице fracsandsites в базе данных; это данные атрибута, которые я хочу видеть во всплывающих окнах на карте (могут быть добавлены другие поля). Третья переменная,
Третья переменная, autocomplete — это пустой массив, в котором будут храниться имена функций, извлеченные из базы данных для использования в списке автозаполнения.
На приведенном выше снимке экрана показаны первые две функции, определенные после глобальных переменных, с вызовом $(document).ready функции initialize . Эта функция устанавливает высоту карты в зависимости от высоты окна браузера, а затем создает базовую карту Leaflet с центром в Висконсине с простым набором фрагментов из ацетата для базовой карты. Затем он вызывает вызов Функция getData . Вот где действительно начинается самое интересное.
Метод jQuery.ajax является очень простой заменой большого количества уродливого собственного кода XMLHttpRequest. Он может принимать данные в виде строки параметров в схеме URI или в виде объекта JavaScript; Я использую последний, потому что он более аккуратный. Вы можете включать любые параметры, но важно подумать о том, что вам нужно от DOM для создания SQL-запроса, который будет собирать ваши данные. Я указываю имя таблицы и поля здесь, хотя вы также можете жестко запрограммировать их в PHP, если вам не нужно, чтобы они были динамическими.
Я указываю имя таблицы и поля здесь, хотя вы также можете жестко запрограммировать их в PHP, если вам не нужно, чтобы они были динамическими.
Хорошо, давайте перелистнем и посмотрим, что происходит в getData.php…
Если вы не привыкли видеть PHP-код, некоторые вещи здесь могут показаться немного странными. Первые две строки объявляют, что далее следует php-код для интерпретатора, и разрешают некоторую обратную связь о любых возникающих ошибках ввода-вывода. PHP очень разборчив в требованиях к точкам с запятой в конце каждого оператора, который не является управляющей структурой (открывающая или закрывающая фигурная скобка), и синтаксическая ошибка приведет к тому, что все это завершится автоматически, несмотря на строку 2. Строки 5–9.назначьте учетные данные базы данных переменным, которые обозначены знаком доллара (в отличие от JS, нет эквивалента ключевого слова var ). Обязательно измените их на учетные данные вашей базы данных. В строке 11 переменной $conn назначается объект pg_connect , который подключается к базе данных с использованием указанных выше параметров. Обратите внимание, что в PHP есть разница между двойными и одинарными кавычками: оба обозначают строку, но при использовании двойных кавычек вы можете поместить переменные непосредственно в строку без конкатенации, и интерпретатор распознает их как переменные, а не как строку. литералы. Следующие
Обратите внимание, что в PHP есть разница между двойными и одинарными кавычками: оба обозначают строку, но при использовании двойных кавычек вы можете поместить переменные непосредственно в строку без конкатенации, и интерпретатор распознает их как переменные, а не как строку. литералы. Следующие , если оператор проверяет целостность соединения и завершает работу с ошибкой в случае сбоя.
Здесь важно отметить, что для того, чтобы это работало, у вас уже должен быть установлен PHP и включено расширение php_pgsql, раскомментировав его в вашем файле php.ini , который хранится в вашем каталоге PHP (возможно, где-то в Program файлы, если вы на ПК). Вы можете получить PHP здесь.
Строки 18 и 19 извлекают данные, отправленные методом $.ajax в JS. $_GET — это специальная назначенная переменная в PHP, которая представляет собой массив параметров и связанных значений, отправляемых на сервер с заголовком GET (есть также один для заголовка POST). В PHP массив аналогичен как объекту, так и массиву в JavaScript; просто в последней форме в качестве ключей используются последовательные целые числа, отсчитываемые от нуля. В этом случае мы можем думать о массиве
В PHP массив аналогичен как объекту, так и массиву в JavaScript; просто в последней форме в качестве ключей используются последовательные целые числа, отсчитываемые от нуля. В этом случае мы можем думать о массиве $_GET как об объекте данных AJAX с точно такими же ключами и значениями ( таблица со строковым значением "fracsandsites" и поля со своим массивом строковых значений). В строке 18 первая назначается новой переменной PHP $table , а в строке 19 вторая назначается переменной $fields .
Поскольку $fields — это другой массив, для использования его в SQL-запросе его значения должны быть объединены в одну строку как значения, разделенные запятыми. Это делает цикл foreach в строке 23, присваивая каждому индексу массива переменную 9.0027 $i и каждое значение переменной $field . В цикле каждая переменная объединяется с переменной $fieldstr ( . — это оператор конкатенации PHP), которому предшествует 
l. , потому что оператор SQL присвоит имени таблицы псевдоним l (почему станет ясно позже).
После объединения всех полей к $fieldstr добавляется последний фрагмент : ST_AsGeoJSON(ST_Transform(l.geom,4326)) . Это первый фрагмент кода, специально предназначенный для PostGIS. Мы хотим извлечь геометрию для каждой функции в таблице в форме, пригодной для использования в Leaflet, и эта форма — GeoJSON. К счастью для нас — и что делает PostGIS таким простым в использовании для этой цели — у PostGIS есть собственный метод для преобразования геометрических объектов, хранящихся в базе данных, в строки в формате GeoJSON. ST_AsGeoJSON может просто взять имя столбца геометрии в качестве параметра, но для того, чтобы данные работали на карте Leaflet, их необходимо преобразовать в систему координат WGS84 (непроецированные координаты широты/долготы). Для этого PostGIS дает нам ST_Transform , который принимает имя столбца геометрии и SRID CRS, в который мы хотим его преобразовать (в данном случае знакомые веб-картографам 4326).
На данный момент у нас есть все компоненты нашего первого SQL-запроса (строка 31). Если бы вы напечатали (или echo на языке PHP) все это без переменных, вы бы увидели
$sql = "SELECT l.gid, l.createdby, l.featname, l.feattype, l.status , l.acres, ST_AsGeoJSON(ST_Transform(l.geom,4326)) FROM fracsandsites l";
На самом деле, если вы скопируете все, что находится внутри кавычек, в редактор SQL в pgAdminIII, вы получите надежный ответ этих атрибутов от всех функций в таблице. Иди и сделай это. СДЕЛАЙ ЭТО СЕЙЧАС!
Сейчас я пропущу следующие несколько строк (мы вернемся к ним позже) и завершим свой PHP следующим:
Строка 45 проверяет ответ от базы данных, также отправляет запрос на сервер с помощью метода pg_query и присваивает ответ переменной $ответ . Цикл while в строках 51-56 извлекает каждую строку таблицы из объекта $response (примечание: это , а не массив; следовательно, используется метод pg_fetch_row ) и повторяет значение каждого атрибута с значения атрибутов разделены запятыми, а строки разделены точкой с запятой. Как упоминалось ранее, команда PHP
Как упоминалось ранее, команда PHP echo «распечатывает» данные, в данном случае отправляя их обратно в браузер в объекте ответа XMLHttpRequest.
Теперь мы можем вернуться в браузер и посмотреть, что у нас есть. Если вы используете Firebug, по умолчанию он регистрирует все вызовы AJAX в консоли, и вы можете увидеть ответ после его получения. Вы должны увидеть что-то вроде этого:
Теперь все, что нам нужно сделать, это обработать эти данные с помощью небольшого количества JavaScript и нанести их на карту. Очень просто. Я начну с первой части функции обратного вызова mapData :
Строки 39-44 удалите все существующие слои из карты Leaflet, что на самом деле не нужно на данном этапе, но станет полезным позже, когда мы будем реализовывать динамические запросы с использованием формы ввода HTML. А пока перейдите к строке 47 и обратите внимание, что мы начинаем создавать объект GeoJSON с нуля. Это действительно самый простой способ получить данные об этой функции в Leaflet. Если вам нужно напомнить точное форматирование, откройте любой файл GeoJSON в текстовом редакторе или начните создавать его в geojson.io. Когда у нас есть оболочка GeoJSON с пустым
Если вам нужно напомнить точное форматирование, откройте любой файл GeoJSON в текстовом редакторе или начните создавать его в geojson.io. Когда у нас есть оболочка GeoJSON с пустым содержит массив , следующим шагом будет разделение строк данных с помощью завершающей запятой и точки с запятой, используемых в getData.php для обозначения конца каждой строки. Поскольку они также висят на конце последней строки, после разделения данных на массив нам нужно извлечь последнее значение массива, которое является пустой строкой. Теперь, если вы запустите console.log dataArray , вы должны увидеть:
Теперь для каждой строки нам нужно правильно отформатировать данные как функцию GeoJSON:
Каждое значение dataArray разделено запятыми на собственный массив значений атрибутов и геометрии. Мы создаем объект объекта GeoJSON. Геометрия находится в последнем значении в массиве признаков ( d ), к которому мы обращаемся, используя длину массива полей , поскольку этот массив на одно значение короче, чем d , и поэтому его длина соответствует последнему индексу . .  д
д свойствам присваивается пустой объект, который впоследствии заполняется именами атрибутов и значениями по циклу в строках 69-71. Оператор if в строках 74-76 проверяет, находится ли имя функции в массиве автозаполнения , а если нет, то добавляет его в массив автозаполнения . Наконец, новая функция помещается в массив функций GeoJSON . Строки 82-84 активируют список автозаполнения при вводе текста для имени функции в форме запроса. Если вы напечатаете GeoJSON на консоли и изучите его на вкладке DOM, вы должны увидеть:
Теперь, когда у нас есть наш GeoJSON, мы можем продолжить и использовать L.geoJson , чтобы наклеить его на карту.
Я не буду подробно рассказывать обо всем этом, потому что этот код должен быть знаком всем, кто раньше создавал оверлеи GeoJSON с помощью Leaflet. Если вы не знакомы, я рекомендую начать с учебника «Использование GeoJSON с Leaflet».
Это позволяет нам перенести данные из таблицы базы данных в исходное представление карты. Но что впечатляет в этом подходе, так это то, насколько динамичным и интерактивным вы можете сделать его. Чтобы дать вам хотя бы небольшое представление о том, что возможно, я включил простейшие веб-формы, с помощью которых пользователь может создать запрос. Если вы знакомы с SQL-запросами через программное обеспечение баз данных, ArcMap и т. д. (а вы должны быть знакомы, если вы дошли до этого места в этом руководстве), вы знаете, насколько мощными и гибкими они могут быть. При разработке собственных приложений тщательно продумайте, как использовать эту мощь с помощью компонентов интерфейса, понятных даже новичкам. Как разработчик, вы получаете власть, отдавая ее пользователям.
Как упоминалось ранее, элемент формы в файле index.html содержит два текстовых ввода с уникальными атрибутами имени . Первый из них предназначен для расстояния (в километрах), а второй — для имени объекта привязки. Мы будем использовать эти значения для выполнения простой операции с буфером в PostGIS, находя все объекты в пределах указанного расстояния от объекта привязки. Готов идти? ХОРОШО.
Мы будем использовать эти значения для выполнения простой операции с буфером в PostGIS, находя все объекты в пределах указанного расстояния от объекта привязки. Готов идти? ХОРОШО.
В index.html значение действия формы 9Атрибут 0028 равен "javascript:submitQuery()" . Это вызывает функцию submitQuery в main.js. Вот эта функция:
Мы используем метод jQuery serializeArray для получения значений из входных данных формы. Это возвращает массив объектов, каждый из которых содержит имя и значение одного входа. Затем вместо создания объекта данных, встроенного в ключ AJAX data , мы создаем его как переменную, чтобы добавить к нему сериализованные пары ключ-значение. Это делается через 9Цикл 0027 forEach , который берет каждый объект из массива formdata и назначает значение name в качестве ключа data и значение value в качестве значения data . Возьми? Хороший. (Если нет, просто console.log объект
Возьми? Хороший. (Если нет, просто console.log объект данных после цикла).
Когда объект data собран, пришло время выполнить новый вызов $.ajax для getData.php. Давайте перевернемся и посмотрим на это еще раз. Все то же самое, за исключением того, что теперь у нас есть еще несколько параметров $_GET и другая задача запроса. Отсюда и 9Оператор 0027 if в строках 34-40:
Оператор if проверяет наличие параметра featname в списке параметров, отправляемых через AJAX. Если он существует, значение этого параметра присваивается переменной $featname , а значение параметра Distance , умноженное на 1000 для преобразования километров в метры, присваивается переменной $distance .
Теперь самое сложное. Помните нашу простую инструкцию SQL, в которой мы дали таблице и всем ее атрибутам псевдоним ( l ) без видимой причины? Ну, причина в том, что теперь нам нужно объединить код SQL для объединения таблиц с ним. Всякий раз, когда вы выполняете объединение в PostgreSQL, каждой таблице по обе стороны от соединения требуется свой собственный псевдоним. Поскольку исходная ссылка на таблицу находится слева от оператора
Всякий раз, когда вы выполняете объединение в PostgreSQL, каждой таблице по обе стороны от соединения требуется свой собственный псевдоним. Поскольку исходная ссылка на таблицу находится слева от оператора JOIN , я присвоил исходной таблице псевдоним l , для left , а объединенной таблице r , для right . Очевидно, да? Ну, может быть, нет. В любом случае принцип заключается в том, что хотя обе стороны соединения ссылаются на одну и ту же таблицу, Postgres будет просматривать их 9.0033 как будто это разные таблицы . Это LEFT JOIN , что означает, что выходные данные будут поступать из таблицы слева, а таблица справа используется для сравнения.
Здесь сравнение состоит из двух частей: предложения ON и предложения WHERE . Оператор ST_DWithin , следующий за ON , указывает, что выходными данными из левой таблицы будут строки (функции) в пределах заданного пользователем расстояния строк (функций) из правой таблицы; поскольку наша таблица хранится в проекции UTM, единицами расстояния будут метры (если бы она хранилась как другая CRS, скажем, WGS84, нам пришлось бы использовать ST_Transform для геометрии каждой таблицы, чтобы она работала). Предложение
Предложение WHERE сужает правостороннее сравнение до одной функции: той, которая была указана пользователем в форме ввода. В переводе на английский это можно было бы прочитать так: «Дайте мне указанные значения атрибутов и геометрию для всех объектов в левой таблице в пределах заданного расстояния от объекта, который я назвал в правой таблице». Или что-то вроде того.
Хорошо, это самая большая головная боль всей демонстрации, и на этом все. Функции, которые возвращаются из этого запроса, теперь возвращаются к Функция mapData в main.js. Цикл map.eachLayer , который удаляет существующие слои с карты, теперь имеет цель: избавиться от исходных объектов, чтобы отображались только возвращенные объекты. Новые функции добавлены в новый самодельный GeoJSON и на карту через L.geoJson . Вот пример использования запроса для всех площадок в пределах 10 км от перерабатывающего завода Chippewa Sands Company:
Вот и все. Прежде чем приступить к работе со своим первым приложением, вам следует узнать еще многое о безопасности данных (особенно с веб-формами), объектах PDO, предотвращении ошибок и отладке и т. д. Но если вы прошли весь этот учебник, поздравляю — вы на пути к разработке невероятно удобных для пользователя веб-карт, основанных на базе данных.
Прежде чем приступить к работе со своим первым приложением, вам следует узнать еще многое о безопасности данных (особенно с веб-формами), объектах PDO, предотвращении ошибок и отладке и т. д. Но если вы прошли весь этот учебник, поздравляю — вы на пути к разработке невероятно удобных для пользователя веб-карт, основанных на базе данных.
Обновление от 31 марта 2017 г.: Недавно я получил много комментариев к этому сообщению в блоге с просьбой помочь с какой-то ошибкой или другим, с которым сталкивается читатель при попытке реализовать это руководство. Хотя я польщен, что учебник привлекает много внимания, я также очень занят работой и семьей, и, к сожалению, у меня нет времени решать проблемы пользователей с кодом. Поэтому я больше не буду отвечать на комментарии к этому посту. Имейте в виду, что параметры и свойства, используемые в приведенных выше примерах, адаптированы к набору данных примера, и многие из них необходимо будет изменить, если вы реализуете свое собственное приложение.
 Сборка проходит успешно только при установке расширений для одной СУБД: PostgreSQL, MySQL или Sqlite3
Сборка проходит успешно только при установке расширений для одной СУБД: PostgreSQL, MySQL или Sqlite3