При включении компьютера запускается браузер с сайтом: как убрать? – WindowsTips.Ru. Новости и советы
Содержание
Что делать если при запуске компьютера автоматически открывается браузер с сайтами?
Вы не первый человек который сталкивается с такой ошибкой. Она набирает свою популярность именно в последние годы т.к. появляется много кракнутого софта, репаков, недобросовестных сайтов – все они в той или иной мере могут содержать в себе код, который будет заражать Ваш ПК небольшим хаком (т.к. вирусом это не назовешь, ну пока многие антивирусы не могут распознать такой тип угроз). Хак действует по разному: или при старте windows автоматически запускает сайты для накрутки посещаемости, или пихает рекламу в браузеры – для увеличения прибыли автора небезопасной программы. Обычно именно с этой целью делаются так называемые вирусы.
Что же делать? Поскольку антивирусы не распознают этот тип угроз у Вас есть несколько вариантов:
1.Если проблема только появилась то попробовать запустить восстановление системы. Зачастую помогает ее откат на 1 день назад (или до даты, когда проблема впервые появилась на ПК) http://answersall. ru/question_6363_kak_zapustit_vosstanovlenie_sistemy_v_os_windows_xp_7.html
ru/question_6363_kak_zapustit_vosstanovlenie_sistemy_v_os_windows_xp_7.html
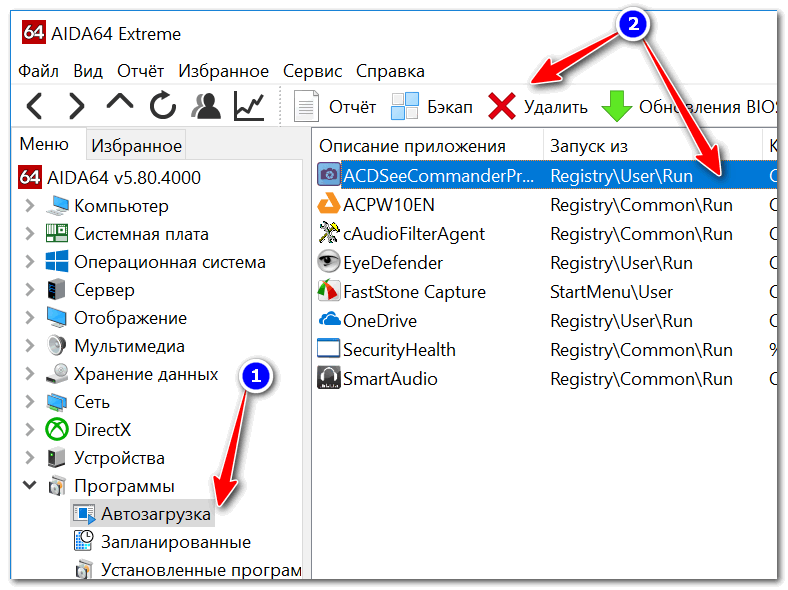
2.Если не помогло восстановление системы или оно было отключено для Вашей ОС, то можно попробовать отключить вирус в автозагрузке. Для управление элементами автозагрузки удобней будет воспользоваться программой Ccleaner и на вкладке сервис->автозагрузка поотключать все левое ПО. Если ВЫ не знаете, что нужно а что нет поищите информацию в сети. Данный способ помогает если автор хака новичок и не совсем разбирается в устройстве ОС, а данный хак для него первый.
3.Если автозагрузка не помогла то возьмем более серьезное вооружение. Обычно с такими типами угроз отлично справляется софт HijackThis http://answersall.ru/programs.php?pid=28 – он восстанавливает по умолчанию многие настройки реестра и ОС, что помогает решить множество проблем с системой.
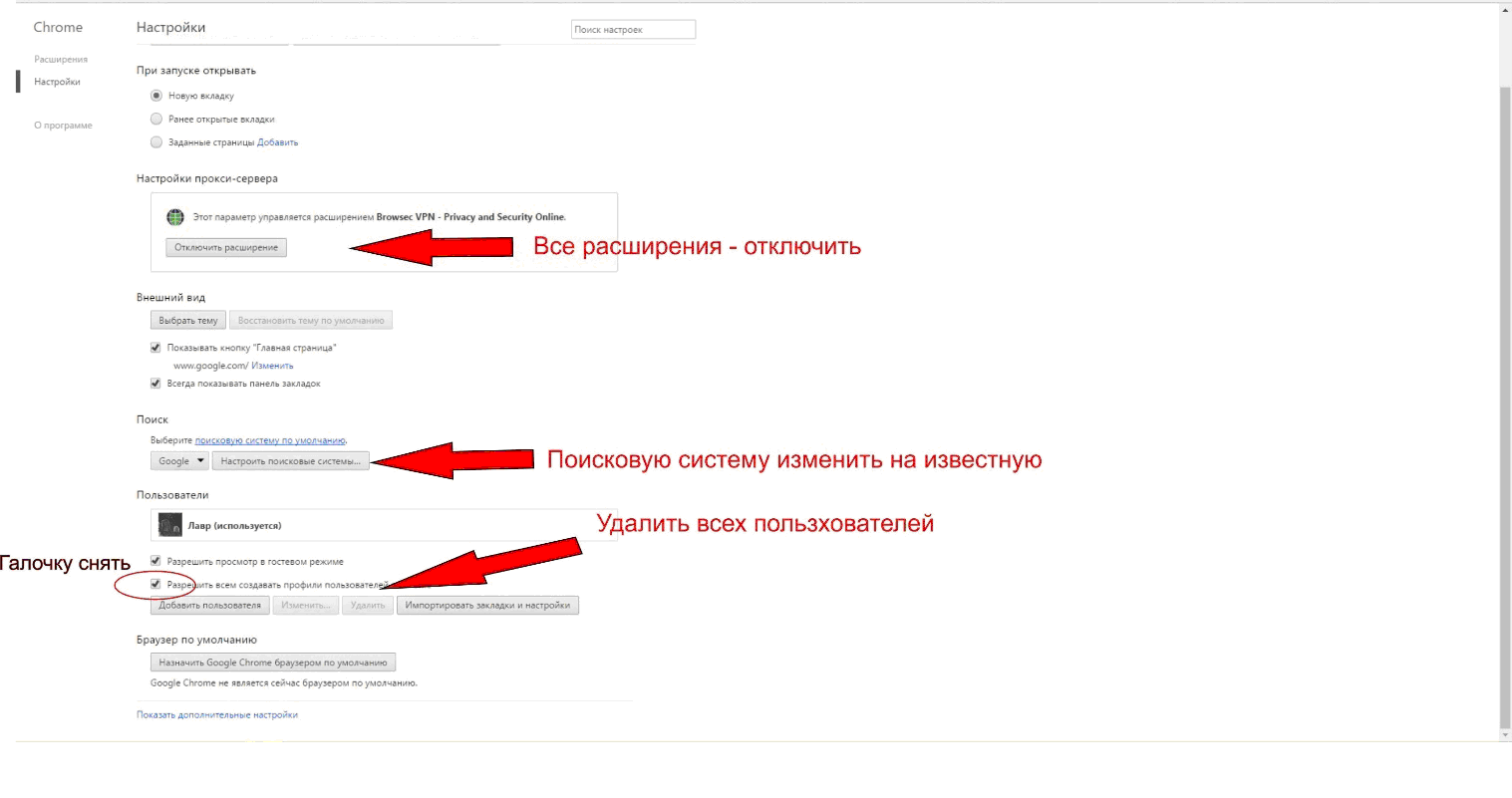
4.Причиной появления/подмены рекламы в браузерах также могут являться небезопасные расширения. Чтобы этого избежать устанавливайте расширения только с офф. сайта браузера. К небезопасным расширениям можно отнести:
сайта браузера. К небезопасным расширениям можно отнести:
Net Security;
Screentool;
Magic Player;
и другие…
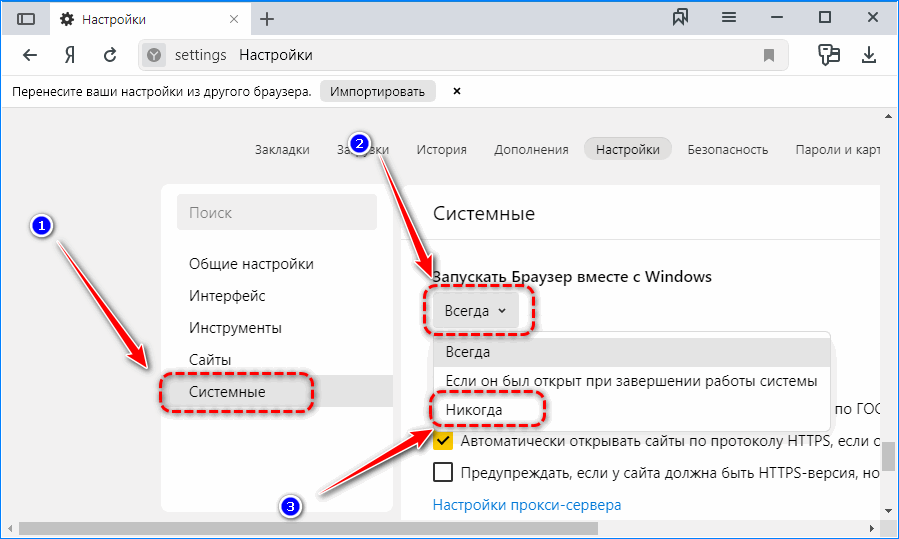
5.Браузер может открываться не напрямую, а через лаунчер, который в параметрах запуска браузера указывает, какие сайты запускать вместе с ним. Убедитесь, что Вы запускете браузер напрямую, через исполняемый файл типа opera.exe или chrome.exe и убедитесь, что никакого лаунчера нет в автозапуске вашей ОС.
6.Можно попробовать удалить браузер со всеми его файлами и настройками и заново его установить. Перед удалением просканируйте систему программой HijackThis.
Если ничего не помогает значит проще переустановить систему и не мучиться, а чтобы в будущем не возникало проблем с автоматическим открытием интернет сайтов, левой (всплывающей) рекламой в браузерах рекомендуем:
-Перед установкой игр/софта ставить галочки с умом, а не нажимать тупо далее
-Посещать только проверенные сайты, которые точно не нанесут вред Вашему ПК.
-Не переходить по подозрительным ссылкам в электронной почте.
-Не запускать подозрительные exe-файлы
-Не использовать флэшку в ПК полном вирусов.
Ну вот как-то так. Надеемся Вы решите проблему, а если придется переустановить ОС, то хотя б не столкнетесь с ней больше. Удачи!
UPD: крайне рекомендуем скачать и проверить компьютер на различные вирусы и ошибки при помощи программы Malwarebytes. Затем полностью удалите браузер: имеется ввиду не только папку с программой, но и временные файлы, которые создает браузер в процессе работы. Например:
-удалить opera Здесь C:\Users\Имя пользователя\AppData\Roaming\Opera
-удалить Chrome здесь C:\Users\Имя пользователя\AppData\Local\Google\Chrome
Затем заново установите браузер. После этих действий реклама должна пропасть.
Что такое ошибка 500 и как её исправить
Ликбез
Технологии
21 июня 2022
Инструкция для пользователей и владельцев ресурса.
Что означает код ошибки 500
Ошибка 500 (Internal Server Error) — это внутренняя проблема сервера. Она возникает, когда браузер или другой клиент отправляет серверу запрос, а тот не может его обработать.
Она возникает, когда браузер или другой клиент отправляет серверу запрос, а тот не может его обработать.
Одна из самых частых причин появления ошибки 500 — это неправильный синтаксис файла .htaccess. Кроме того, она порой возникает после загрузки на сервер неверных CGI‑скриптов или установки некорректных прав доступа.
То есть в ошибке 500, как и в других ответах с кодом, который начинается на цифру 5, виноваты разработчики или администраторы сервера. Но никак не пользователи.
Что делать пользователю при ошибке 500
Если вы увидели ошибку 500 на чужом сайте, есть два варианта.
Подождать
Если у вас нет доступа к этому ресурсу, вы не сможете отредактировать файл, изменить настройки или выполнить другие подобные действия. Поэтому стоит подождать, пока администратор исправит ошибку, и зайти на сайт позднее.
Сообщить администратору ресурса
Не все владельцы сайтов круглосуточно мониторят логи и читают сообщения об ошибках. Вполне возможно, что администратор просто не в курсе, что сайт перестал работать.
В таком случае вы можете помочь. Попробуйте найти контактную информацию и связаться с владельцем ресурса, чтобы сообщить о проблеме. Если на самом сайте из‑за ошибки 500 вы никаких полезных данных не видите, найдите сохранённую копию страницы в поисковиках или в архиве интернета.
Что при ошибке 500 пользователю делать бессмысленно
Пример ошибки 500. Сервис GetStatusCode создан специально для тестирования различных ответов
Так как проблема связана с сервером, то нет резона что‑то предпринимать со стороны клиента. Поэтому не пытайтесь:
- перезагружать компьютер;
- менять браузер;
- переустанавливать ПО;
- перезагружать роутер.
Что делать администратору при ошибке 500
Конечно, многое зависит от специфики вашего ресурса: на каком движке он работает, на каком хостинге располагается и что вы меняли на сайте в последнее время. Но всё же универсальные рекомендации в большинстве случаев помогают избавиться от ошибки 500.
Советуем последовательно попробовать каждый из вариантов, если он, конечно, актуален для вашего ресурса.
Проверить синтаксис файла .htaccess
Если вы используете веб‑сервер Apache, то в корне вашего сайта или во вложенных папках, скорее всего, есть файл .htaccess. В нём хранятся серверные настройки.
В большинстве случаев ресурс будет работать и без этого файла. Попробуйте переименовать .htaccess, например, в .htaccess_, а затем снова зайти на главную страницу сайта.
Если ошибка 500 исчезла, значит, дело именно в .htaccess. Проверьте синтаксис этого файла — возможно, при редактировании вы где‑то вставили лишний символ или допустили опечатку. Если есть предыдущая версия настроек, верните её и посмотрите, появляется ли ошибка 500.
Иногда помогает закомментировать строку Options в .htaccess — вставить # в самом её начале. Если это не сработало, закомментируйте и другие строки, а затем последовательно убирайте #, чтобы найти проблемное место в файле.
Если вы отредактировали .htaccess, проверьте, сохранились ли изменения. Бывает, что хостер выставляет на этот файл права, которые запрещают редактирование. В таком случае попробуйте скачать .htaccess к себе на компьютер, изменить файл в любом текстовом редакторе и залить на сайт вместо старой версии.
В таком случае попробуйте скачать .htaccess к себе на компьютер, изменить файл в любом текстовом редакторе и залить на сайт вместо старой версии.
Посмотреть лог ошибок
Если вы недавно проводили какие‑то работы на сайте, возможно, это привело к ошибке 500. Откройте логи и посмотрите, нет ли там сообщений о проблемах. Если есть, проанализируйте их и попробуйте отменить последние корректировки.
Хостеры обычно указывают, где по умолчанию хранятся логи и как получить к ним доступ из панели управления. Эти сведения можно найти в разделах помощи или FAQ (frequently asked questions — часто задаваемые вопросы) на сайте хостинга.
Выставить права для CGI‑скриптов
Если вы используете CGI‑скрипты, то сами файлы с ними и папки, в которых они лежат, должны иметь право доступа 0755 (drwxr‑xr‑x). Такая комбинация разрешает запись в них только для владельца. Остальные пользователи могут лишь читать эти файлы и запускать их.
Если у вас установлены другие права доступа, это может приводить к ошибке 500.
Проверить содержимое CGI‑скриптов
Корректные CGI‑скрипты должны иметь окончания строк в формате Unix (\n), а не в формате Windows (\r\n). Чтобы сохранить правильный вариант, загружать код на большинство хостингов нужно по FTP в режиме ASCII. Если вы не знаете, какие настройки использовали, перезалейте скрипты и посмотрите, не исчезла ли ошибка 500.
Также CGI‑программы могут формировать неправильные HTTP‑заголовки ответа. В этом случае вы, скорее всего, увидите ошибки в логах.
Удалить или отключить недавно установленные плагины или компоненты
Бывает, что отдельные компоненты сайта или плагины конфликтуют между собой. Это также приводит к ошибке 500 и другим проблемам на стороне сервера.
Если вы недавно устанавливали модули либо обновляли их, попробуйте отключить эти элементы в панели администрирования. Возможно, после этого на сайте возникнут другие ошибки. Но если ответ 500 больше не приходит, дело как раз в конфликте компонентов или плагинов.
Оптимизировать скрипты
Если скрипты выполняются долго или для них не хватает ресурсов, попробуйте пересмотреть их содержимое. Возможно, код нуждается в оптимизации, чтобы он потреблял меньше процессорного времени и оперативной памяти.
Возможно, код нуждается в оптимизации, чтобы он потреблял меньше процессорного времени и оперативной памяти.
Особенно часто скриптам не хватает ресурсов, если вы используете виртуальный хостинг. Там количество памяти жёстко ограничено, чтобы у всех аккаунтов в рамках одного физического сервера были равные возможности.
Попробуйте разбить скрипт на блоки и оценить эффективность работы каждого из них. Если в коде много внешних вызовов или потребление памяти стабильно растёт вплоть до установленного лимита, с этим точно стоит что‑то сделать.
Увеличить объём оперативной памяти сервера
Бывает, что даже после оптимизации скриптов они всё равно потребляют слишком много памяти. В этом случае придётся перейти на более дорогой пакет обслуживания на хостинге или, если предоставляется такая возможность, увеличить непосредственно выделение памяти. И не переплачивать за другие ресурсы, которые вам не нужны.
Попросить помощи
Обратитесь в службу поддержки хостера или на профильный форум. Поищите похожие ошибки на Stack Overflow — если там нет подходящей темы, создайте новую. Опишите ситуацию как можно более детально и будьте готовы пробовать различные варианты, которые вам предложат в комментариях.
Поищите похожие ошибки на Stack Overflow — если там нет подходящей темы, создайте новую. Опишите ситуацию как можно более детально и будьте готовы пробовать различные варианты, которые вам предложат в комментариях.
Правда, порой ответов приходится ждать долго. Поэтому имеет смысл зайти в похожие темы и попросить помощи там.
Наконец, можно зарегистрироваться на сайтах для фрилансеров в качестве заказчика. Специалисты помогут вам решить проблему, пусть и не бесплатно.
Читайте также 💿⚙️💻
- Что делать, если тормозит браузер
- Как исправить ошибку CPU Fan Error при загрузке компьютера
- Что делать, если DNS-сервер не отвечает
- Что означает 404 Not Found и другие ошибки веб-страниц
- Что делать, если пропал интернет на Windows
Что такое браузер?
Обновлено: 18. 11.2022 автором Computer Hope
11.2022 автором Computer Hope
Альтернативно называемый веб-браузером или Интернет-браузером , браузер представляет собой программное обеспечение для представления и изучения контента во всемирной паутине. Эти части контента, включая изображения, видео и веб-страницы, связаны с помощью гиперссылок и классифицируются с помощью URI (унифицированных идентификаторов ресурсов). Эта страница является примером веб-страницы, которую можно просматривать с помощью браузера.
На протяжении многих лет появлялось и исчезало множество различных веб-браузеров. Первый, названный WorldWideWeb (позже измененный на Nexus ), был изобретен Тимом Бернерсом-Ли в 1990 году. Однако первым графическим браузером и широко используемым браузером, который помог сделать Интернет популярным, был NCSA Mosaic.
- Список текущих интернет-браузеров.
- Где я могу скачать другой браузер?
- Что происходит, когда вы впервые открываете браузер?
- Что нужно для работы браузера?
- Почему в моем браузере возникают ошибки?
- Работа в браузере.

- Обзор кнопок, меню и функций панели браузера.
- Что такое мой браузер и другая системная информация?
- Связанная информация.
- Интернет-браузеры помогают и поддерживают.
Список текущих интернет-браузеров
- Google Chrome — справка Chrome
- Microsoft Edge — справка Edge
- Apple Safari — справка Safari
- Mozilla Firefox — Справка Firefox
- Opera — Справка Opera
- Амазонский шелк
- UC Браузер
- Microsoft Internet Explorer — справка IE
Где можно скачать другой браузер?
Следующие ссылки открываются в новом окне. После загрузки вам нужно будет открыть папку загрузки и начать установку браузера, который будет установлен на вашем компьютере. Если вам нужна помощь в поиске загрузки, см. раздел: Где находятся файлы, загруженные с помощью веб-браузера?
- Загрузка Google Chrome
- Mozilla Firefox скачать
- Опера скачать
- Загрузка Apple Safari
Кончик
Если ваш компьютер соответствует требованиям браузера, на вашем компьютере может быть установлено несколько (или все) вышеуказанных браузеров.
Что происходит, когда вы впервые открываете браузер?
Когда вы впервые открываете свой интернет-браузер, если вы подключены к Интернету, он загружает вашу домашнюю страницу или показывает стартовый экран с вашими любимыми страницами. После открытия вы можете просматривать Интернет, следуя гиперссылкам, или использовать поисковую систему для поиска того, что вы хотите найти.
Примечание
Если вы изменили настройки своего браузера, он также может открывать последние открытые веб-страницы или все вкладки, которые вы открывали при последнем закрытии.
Что нужно для работы браузера?
Для работы браузера требуется компьютер, смартфон или планшет, соответствующий системным требованиям, с работающим подключением к Интернету или интрасети, которое может подключаться к другим компьютерам. Если нет подключения к Интернету, вы получите сообщение об ошибке.
Почему в моем браузере возникают ошибки?
При использовании браузера может возникать множество различных ошибок. Как правило, вы получите код состояния HTTP в качестве ошибки. Например, во время просмотра вы можете получить ошибку 404, которая указывает на то, что страница, к которой вы пытаетесь получить доступ, больше не существует. Полный список кодов ошибок состояния HTTP и их значений см. в следующем списке.
Как правило, вы получите код состояния HTTP в качестве ошибки. Например, во время просмотра вы можете получить ошибку 404, которая указывает на то, что страница, к которой вы пытаетесь получить доступ, больше не существует. Полный список кодов ошибок состояния HTTP и их значений см. в следующем списке.
- Информация HTTP и коды состояния HTTP.
Работа в браузере
В каждом браузере есть панель навигации, которая помогает ориентироваться в Интернете. Как видно на изображениях ниже, панель инструментов навигации претерпела значительные изменения, чтобы упростить ее внешний вид и функциональность. Однако панель инструментов, скорее всего, никогда не потеряет навигационные стрелки и адресную строку.
Обзор кнопок, меню и функций панели браузера
Как мы упоминали в предыдущем разделе, со временем многие кнопки и параметры интернет-браузера были либо перемещены, либо полностью убраны. Следовательно, некоторые параметры, упомянутые ниже, могут не сразу отображаться в вашем браузере.
Кончик
В некоторых браузерах нажатие Alt на клавиатуре показывает скрытые параметры.
Настройки (меню)
Почти во всех современных браузерах расширенные параметры и функции перемещены в верхний правый или левый угол окна браузера. Кнопка меню каждого браузера отличается:
Например, Internet Explorer использует (значок шестеренки), Chrome использует (кебаб-меню), Firefox использует (гамбургер-меню) и Opera использует значок.
- Как получить доступ к настройкам интернет-браузера.
Спинка
Кнопка «Назад» открывает предыдущую страницу, которая перенаправила вас на страницу, которую вы просматриваете в данный момент. Эта кнопка часто напоминает стрелку, указывающую влево.
- Почему моя кнопка возврата в Интернет иногда не работает?
- Как создать кнопку возврата HTML.
Вперед
Кнопка «Вперед» перемещает вас на страницу вперед. Это работает только в том случае, если вы ранее использовали кнопку «Назад». Если вы не возвращались назад, а в вашем браузере отображается кнопка «Вперед», она будет недоступна.
Если вы не возвращались назад, а в вашем браузере отображается кнопка «Вперед», она будет недоступна.
Стоп
В большинстве современных веб-браузеров больше нет кнопки остановки. Однако его функцию (остановить загрузку веб-страницы) все же можно выполнить, нажав Esc .
Обновить (перезагрузить)
Когда вы просматриваете Интернет, данные кэша браузера загружаются, то есть они сохраняют некоторые или все части каждой страницы, которую вы посещаете, на вашем компьютере. Эта функция полезна, поскольку позволяет пользователям не загружать всю страницу каждый раз, когда они посещают один и тот же сайт. На некоторых сайтах может потребоваться обновить страницу, чтобы получить последнюю версию (например, на новостном сайте). Кнопку «Обновить» также можно использовать для перезагрузки страницы, которую не удалось загрузить из-за ошибки.
Кончик
Нажмите F5 или Ctrl + R , чтобы обновить страницу с клавиатуры. Если F5 не работает, вы также можете выполнить принудительную перезагрузку, нажав Ctrl + F5 в Windows или на компьютере Apple, нажав Command + R .
Если F5 не работает, вы также можете выполнить принудительную перезагрузку, нажав Ctrl + F5 в Windows или на компьютере Apple, нажав Command + R .
Дом
Кнопка «Домой» используется для возврата пользователей на веб-страницу по умолчанию; та же самая страница, которая загружается при первом открытии браузера.
- Как изменить домашнюю страницу моего браузера.
- Как сделать Computer Hope домашней страницей.
Поиск
Раньше кнопка «Поиск» открывала страницу поиска по умолчанию или выполняла поиск по тексту, найденному в текстовом поле адреса или URL-адреса. В современных браузерах есть так называемый омнибокс — функция поиска, встроенная в адресную строку.
Полноэкранный режим
Эта функция используется для того, чтобы сделать окно браузера полноэкранным; временное удаление панели инструментов, кнопок и адресной строки. Часто этот режим просмотра можно включать и выключать нажатием кнопки 9. 0111 F11 на клавиатуре.
0111 F11 на клавиатуре.
История
Эта функция позволяет пользователям просматривать страницы, которые были посещены с момента последней очистки или создания истории браузера. Все ваши сохраненные страницы хранятся в вашем интернет-кэше.
- Как просмотреть историю интернет-браузера.
- Как очистить историю интернет-браузера.
Кончик
Горячая клавиша для истории для большинства браузеров: Ctrl + H .
Избранное (закладки)
В этой папке хранятся веб-сайты или страницы, выбранные пользователем. Термин «Избранное» используется в Microsoft Internet Explorer; в других браузерах это может называться закладками или горячим списком.
- Как создать избранное или закладку в Интернете.
Печать
Эта функция больше не является кнопкой, доступ к ней можно получить через главное меню настроек или нажав Ctrl + P на клавиатуре.
- Как распечатать веб-страницу.
Шрифт (размер)
Эта кнопка больше не существует, но использовалась для увеличения или уменьшения размера шрифта; опция, которая теперь покрывается функцией масштабирования.
Зум
В современных браузерах, удерживая Ctrl и нажимая «+» (клавиша «плюс») или «-» (клавиша «минус»), можно увеличивать или уменьшать масштаб, увеличивая и уменьшая размер шрифта и изображений. Чтобы сбросить функцию масштабирования до размера по умолчанию, нажмите Ctrl + 0 (ноль) одновременно.
Почта
Используется для открытия предпочитаемой пользователем программы электронной почты. Сегодня эта опция больше не встречается в браузерах.
Редактировать
Используется для открытия и редактирования просматриваемой веб-страницы в редакторе HTML. Сегодня больше не встречается в браузерах.
- Как очистить историю интернет-браузера.
- Как узнать версию интернет-браузера.

- Как определить ваш браузер, версию браузера и установленные плагины для браузера.
- Как обновить интернет-браузер.
- Можно ли установить более одного интернет-браузера?
- Чем заняться, когда скучно в Интернете.
- История Интернета.
- Интернет-браузеры помогают и поддерживают.
ActiveX, Адресная строка, BHO, Закладка, Обзор, Cookie, Кросс-браузер, Интернет, Интернет-термины, Konqueror, Lynx, Mosaic, Netscape, Omnibox, Plug-In, SeaMonkey, Просмотр с вкладками, Интернет, Термины веб-дизайна
Как запросить сайт рабочего стола на iPhone
Автор Jash Unadkat, автор технического контента в BrowserStack — 8 февраля 2023 г.
Содержание
Зачем просматривать настольную версию веб-сайта в мобильном браузере?
Несмотря на то, что Safari и Chrome отлично подходят для серфинга на ходу, все еще есть несколько сайтов, которые не идут в ногу со временем. Когда вы столкнетесь с этими надоедливыми страницами, не бойтесь! Просто переключитесь в режим рабочего стола и испытайте все функциональные возможности веб-сайта прямо у себя на ладони.
Примечание : Safari — второй по популярности браузер в мире после Chrome. Поэтому, если вы обслуживаете пользователей iPhone, важно убедиться, что ваши веб-приложения оптимизированы как для мобильных, так и для настольных версий Safari.
В этом руководстве мы покажем, как переключиться с мобильного режима на рабочий стол. Кроме того, мы также покажем вам, как протестировать ваш веб-сайт на реальных компьютерах и мобильных устройствах с помощью Safari. Попрощайтесь с бесконечными догадками и приветствуйте мгновенные результаты!
Итак, без лишних слов, давайте погрузимся и поднимем ваши мобильные возможности просмотра на новый уровень!
Как запросить настольный сайт на iPhone
Чтобы просмотреть настольную версию веб-сайта в Safari, работающем на iPhone (iOS 13), выполните следующие простые действия:
- Запустите Safari на своем iPhone и перейдите к веб-сайт, который вы хотите просмотреть.
- После загрузки веб-сайта коснитесь значка «aA» в верхнем углу перед адресной строкой, чтобы открыть меню просмотра веб-сайта.

- Во всплывающем меню выберите «Запрос сайта рабочего стола».
Бесплатное тестирование устройства iPhone – начните прямо сейчас!
Если вы используете iOS 12 или более раннюю версию, процесс немного отличается. Просто выполните два простых шага:
1. Запустите Safari и перейдите на нужный веб-сайт. Когда он полностью загрузится, нажмите и удерживайте кнопку «Обновить».
2. Выберите «Запрос сайта рабочего стола» во всплывающем меню, которое появляется в нижней части экрана.
Следуя описанным выше шагам, вы можете легко просматривать настольную версию любого веб-сайта.
Теперь, когда вы знаете, как просматривать веб-сайт в мобильном и настольном режимах, вы можете просматривать свой веб-сайт в обоих режимах. Это поможет вам оптимизировать ваш сайт для обоих представлений.
Давайте подробнее рассмотрим два разных метода, которые можно использовать для оптимизации вашего веб-сайта как для мобильной, так и для настольной версии Safari. Есть традиционный метод, а есть метод BrowserStack.
Есть традиционный метод, а есть метод BrowserStack.
Как только вы сравните эти два метода, вы поймете, почему BrowserStack является явным победителем.
Метод 1: Ручная загрузка последних и устаревших версий браузера Safari
Как бы мы (разработчики и специалисты по контролю качества) ни любили Safari, ручная загрузка и установка различных его версий может быть довольно утомительной. Кроме того, это отнимает много времени и усилий.
Что ж, если вы хотите протестировать различные версии Safari на реальных устройствах iOS, вам лучше иметь серьезные деньги и команду преданных лаборантов. Создание локальной лаборатории устройств — серьезное мероприятие, как с точки зрения денег, так и с точки зрения рабочей силы. И даже не говорите нам о текущих расходах на техническое обслуживание!
Способ 2: Использование BrowserStack для тестирования веб-сайтов на реальных устройствах
Если вашей команде нужна надежная инфраструктура для всестороннего кроссбраузерного тестирования, BrowserStack поможет вам. Благодаря облачному доступу к более чем 3000 реальных устройств и браузеров, BrowserStack позволяет легко тестировать самые разные версии браузеров и устройств. Облако реальных устройств BrowserStack предлагает ряд преимуществ, в том числе:
Благодаря облачному доступу к более чем 3000 реальных устройств и браузеров, BrowserStack позволяет легко тестировать самые разные версии браузеров и устройств. Облако реальных устройств BrowserStack предлагает ряд преимуществ, в том числе:
- Реальные устройства Android и iOS (включая новейшие и устаревшие модели)
- Среды Windows и macOS, работающие на реальных компьютерах
- Популярные браузеры, такие как Chrome, Safari, Firefox, Opera и другие
Начните бесплатное кросс-браузерное тестирование
Просто выберите предпочитаемую платформу (MacOS или iOS), выберите тип вашего устройства и версию браузера, которая поддерживает вашу лодку. С BrowserStack тестирование вашего веб-сайта как в мобильной, так и в настольной версиях Safari становится проще простого! Все, что вам нужно сделать, это выбрать тестовую среду и вуаля! Посмотрите на изображение ниже, чтобы увидеть реальные устройства iOS и среды macOS, которые мы предлагаем для вашего удовольствия от тестирования.
Но подождите, это еще не все! BrowserStack также предлагает следующие важные функции:
- Точное определение, где в мире ваш веб-сайт наиболее популярен, с помощью тестирования геолокации.
- Сообщать об ошибках стало проще благодаря интеграции BrowserStack с Jira, Trello и Slack.
- Safari DevTools у вас под рукой для мгновенной отладки.
- Потренируйте свои пальцы, протестировав тактильные функции, такие как масштабирование или вращение устройства.
Часто задаваемые вопросы
1. Есть ли у iPhone настольный сайт?
Короткий ответ — нет, на iPhone нет настольной версии операционной системы, как на вашем любимом настольном компьютере. У iPhone есть собственная мобильная операционная система, похожая на причудливый костюм для мобильных устройств, который называется iOS. Однако не грусти, мой друг! При использовании браузера Safari на iPhone вы можете запросить настольную версию веб-сайта, чтобы иметь полный и многофункциональный опыт.