Примеры html javascript: Примеры — Учебник JavaScript — Schoolsw3.com
Содержание
10,000+ бесплатных HTML-шаблонов. HTML шаблоны веб-сайтов
Популярность HTML шаблонов
В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. Целевая страница обычно представляет собой шаблон HTML5 или демонстрацию шаблона, предоставляемую бесплатным CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и набора элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Шаблоны и лицензия Creative Commons
Чтобы запустить любой веб-сайт с помощью шаблона HTML, вам понадобится бесплатный или платный контент. Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в HTML шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна HTML для ускорения разработки и стимулирования прогресса творческого дизайна. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки.
Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в HTML шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна HTML для ускорения разработки и стимулирования прогресса творческого дизайна. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки.
HTML шаблоны сайтов
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, например для шаблонов агентства недвижимости и бесплатного портфолио HTML-страниц креативного агентства. Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Адаптивные веб-сайты
Сегодня, чтобы создать отличный макет для личного и делового использования, например HTML-сайт для путешествий, свадьбы, здоровья, интерьера, производства, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск бесплатная загрузка адаптивного шаблона html5. Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор веб-сайтов или загрузочную HTML-платформу с GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию HTML-шаблонов веб-сайтов с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей.
Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор веб-сайтов или загрузочную HTML-платформу с GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию HTML-шаблонов веб-сайтов с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей.
Другое использование шаблонов
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов html? Вы также можете получить шаблоны WordPress, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном HTML-страницы. Вы можете поделиться своим адаптивным HTML-шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки шаблонов HTML. И для некоторых конкретных целей, таких как, например, шаблоны администратора, простые шаблоны HTML имеют большой интерес и маркетинговую ценность. Сегодня многие участники предоставляют адаптивные шаблоны сайтов, надеясь получить взамен обратную связь, которая им небезразлична и ценится, поскольку для многих это может стать хорошим началом или изменением в их работе и карьере.
Сегодня многие участники предоставляют адаптивные шаблоны сайтов, надеясь получить взамен обратную связь, которая им небезразлична и ценится, поскольку для многих это может стать хорошим началом или изменением в их работе и карьере.
на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Перед скачиванием убедитесь что у Вас имеется удобный редактор кода (мы рекомендуем Sublime Text 2), а так же какое-либо понимание и знание технологий HTML и CSS. Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Скачать готовый проект
Быстрый способ начать: скачать скомпилированные и минифицированные файлы CSS, JS, и картинок.
Скачать Bootstrap
Скачать исходники
Оригинальные файлы CSS и JavaScript, с текущей версией Bootstrap можно скачать через GitHub.
Скачать исходный код Bootstrap’а
После скачивания Вы увидите следующую структуру и файлы, Логически сгрупированные и предоставленные в скомпилированном и минифицированном виде.
Разархивировав скаченный архив (скомпилированного) Bootstrap’а. Вы увидите следующую структуру:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это основной вид Bootstrap’а: скомпилированные файлы для начала быстрой работы, просто загрузите на сервер и Вы готовы к работе. Мы предоставили скомпилированные CSS и JS (bootstrap.*), наряду со скомпилированными и минифицированными CSS и JS (bootstrap.min.*) файлами. Картинки были сжаты через ImageOptim, приложение для Mac, позволяющее сжимать PNG-файлы.
Учитывайте что все JavaScript-плагины основаны на jQuery.
Bootstrap заряжен порцией высококачественного HTML, CSS, и JS для любого типа веб-разработки.
Документация
Шаблон
Глобальные стили для элемента body: изменение background’а, ссылки на стили, сетка шаблона и два простых макета.
CSS
Стили основных HTML элементов, оформление и шрифты, код, таблицы, формы и кнопки. Включая Glyphicons — набор иконок.
Компоненты
Основные стили компонентов интерфейса: вкладки и навигационные кнопки, навигационный бар (navbar), сообщения, заголовки страниц и т.п.
Javascript-плагины
Схоже с компонентами, Javascript-плагины оживляют ваш веб-проект, и Компоненты такие как всплывающие подсказки (tooltips), всплывающий контент (popovers), всплывающие окна (modals) и много других вкусностей.
Список компонентов
Вместе Компоненты и Javascript-плагины представляют следующий список элементов интерфейса:
- Группы кнопок
- Кнопки с выпадающими списками
- Элементы навигации: вкладки, кнопки и списки
- Навигационный бар (Navbar)
- Этикетки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса (прогресса)
- Всплывающие окна
- Выпадающие списки
- Всплывающие подсказки
- Всплывающий контент
- Стек вкладок
- Каруселька
- Вспомогательное меню
inputэлемента (Typeahead)
В будущих обзорах, мы рассмотрим эти компоненты по отдельности более подробно. А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
Вместо чтения красочных описаний Bootstrap’a, мы предлагаем Вам начать его использовать. Для начала создайте базовый HTML шаблон ,который будет включать в себя все что писано в Файловой структуре.
Затем обратите внимание на стандартный HTML-файл:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Что бы Забутстреппить эту страничку, просто добавьте линк на CSS и JS файлы:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет! Я Bootstrap. ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Все готово! Благодаря этим файлам, вы можете начать разрабатывать ваш сайт или приложение на Bootstrap’е.
Для продолжения обратте внимание на стандартные макеты страниц. Используйте эти примеры для начаработы над своим проектом, изменяйте их и содавайте что-то уникальное.
Основной сайт. Маркетинг.
Основной «Hero» элемент и три дополняющие колонки с информацией.
Плавающая разметка
Данный пример использует все преимущества динамического дизайна с плавающей шириной.
Стартаперский шаблон
Полнофункциональный шаблон, включающий в себя все фичи (HTML/CSS/LESS/JS) от Bootstrap.
Изучайте документацию, примеры и примеры кода, или же погрузитесь в разработку с целью изменения исходников Bootstrap’а для ваших проектов.
Читать документацию
Изменить и скачать Bootstrap
HTML-скрипт Тег
Тег сценария HTML .
Ниже приведен пример HTML-страницы, содержащей код JavaScript в теге содержит предупреждение JavaScript ('Привет, как дела?') , отображающее окно сообщения.
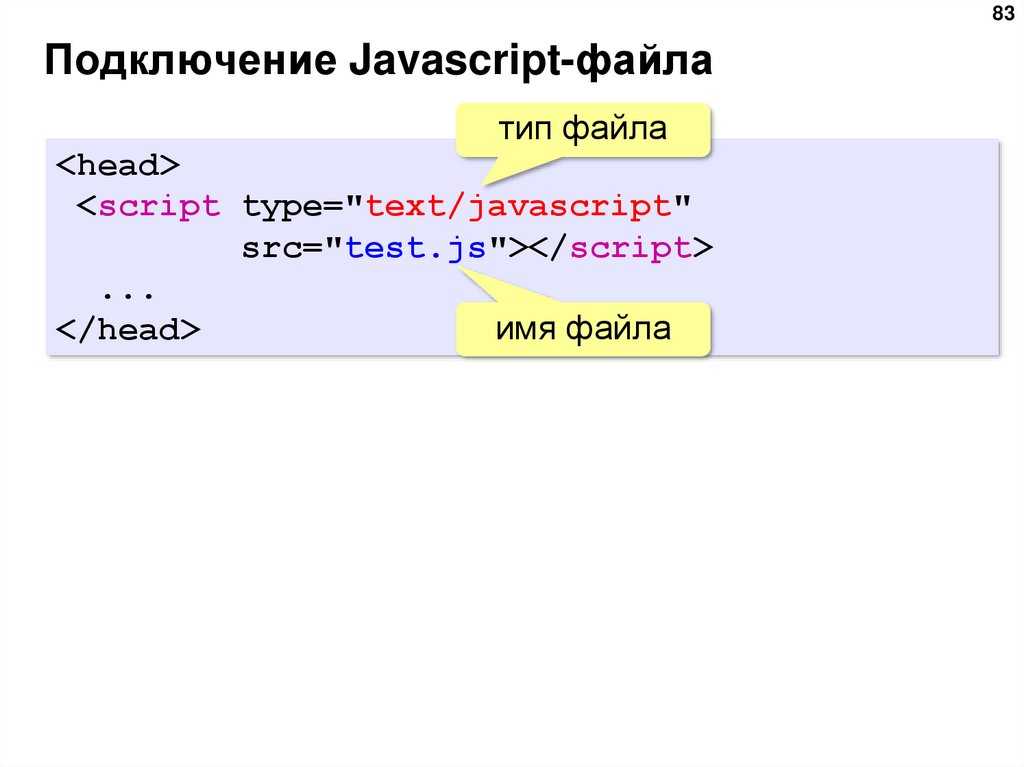
HTML v4 требует атрибута типа для определения языка кода скрипта, встроенного в тег скрипта.
Это указывается как тип MIME, например. «текст/javascript», «текст/ecmascript», «текст/vbscript» и т. д.
Страница HTML версии 5 не требует атрибута типа , поскольку языком сценариев по умолчанию является «текст/javascript» в теге , то вы также можете написать код JavaScript в отдельном файле с расширением .js и включить его на веб-страницу с помощью тега <тело>
 ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>