Уроки java скрипт: Основы JavaScript
Содержание
Введение в Java Script — презентация онлайн
Похожие презентации:
Введение в Javascript. Структура кода. Введение в типы данных. Команды вывода на экран
Java for web. Js & ajax
Объектно-событийный язык сценариев JavaScript
Синтаксические основы Java Script
JavaScript. Введение
Язык Java Script
JavaScript
JavaScript. Java-апплет
Java. Введение
Краткое введение в Javascript
1. Уроки практического программирования
УРОК 1
Введение в Java Script
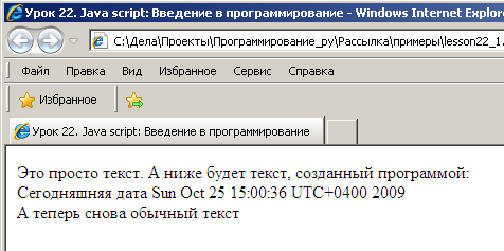
Пример ПЕРВЫЙ
Открыть программу
блокнот и записать
следующую команду:
Сохранить файл
С расширением JS
загрузить файл
Двойным щелчком мыши.
В результате откроется окно:
Пример ВТОРОЙ
Открыть программу
блокнот и записать
следующие инструкции:
Сохранить файл
С расширением HTML
загрузить файл
Двойным щелчком мыши.
Откроется web браузер
с диалоговым окном:
ОБСУДИМ:
Эти две на вид почти одинаковые программы,
обрабатываются различными
.
В первом случае это сервер сценариев Windows,
называемый Windows Scripting Host,
а во втором случае – веб – браузер.
Основы Java Script
1. Где записать программу
на языке Java Script?
2. Как выполнить
программу?
Встраивание сценария в документ
Варианты размещения сценария:
1. Размещение в теле программы
( между тегами body), в этом
случае сценарий исполняется при
загрузке страницы в окно
браузера;
Встраивание сценария в документ
Варианты размещения сценария:
2. Размещение в заголовке
документа (между тегами Head).
В этом случае сценарий не
исполняется при загрузке, а
может использоваться как
функция другими сценариями;
Встраивание сценария в документ
Варианты размещения сценария:
3. Размещение внутри тега HTML
(между фигурными скобками < >).
В этом случае сценарий является
обработчиком событий, для его
записи не требуется тег <SCRIPT>;
Встраивание сценария в документ
Варианты размещения сценария:
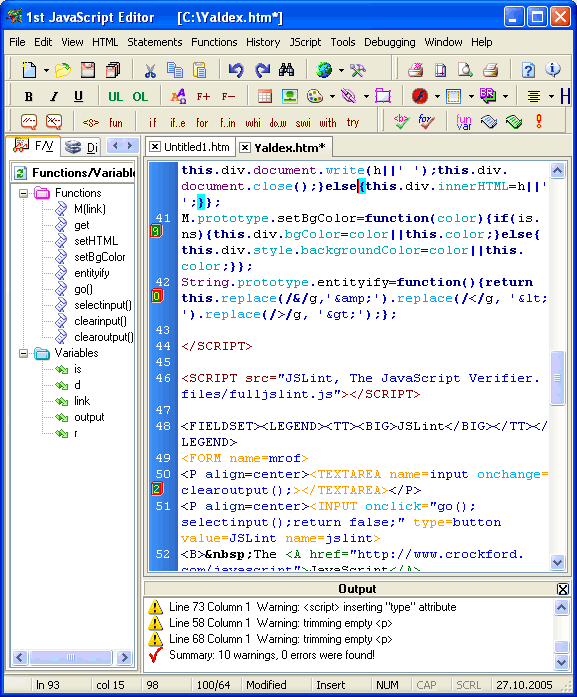
4. Размещение в отдельном файле
Размещение в отдельном файле
с расширением .js.
В этих файлах размещаются
сценарии, которые вызываются по
имени конкретного файла.
Имя файла записывается между
тегами <SCRIPT>.
Пример:
1
Варианты размещения сценария:
Размещение в теле программы
( между тегами body),
2
ВВОД И ВЫВОД ДАННЫХ
Java Script создавался как язык
сценариев для веб – страниц.
Основой веб страниц является язык HTML =>
для ввода и вывода данных подойдут
средства предусмотренные браузером:
Alert ()
Prompt()
Confirm()
Alert ()
Данный метод позволяет выводить
диалоговое окно с заданным
сообщением и кнопкой ОК.
синтаксис выражения имеет следующий вид:
Alert(сообщение)
Диалоговое окно выведенное на экран этим
методом является МОДАЛЬНЫМ, т.е. пока оно не
убрано с экрана (нажатием кнопки ОК) переход
к ранее открытым окнам – невозможен.
Confirm ()
Данный метод позволяет выводить
диалоговое окно с заданным
сообщением и двумя кнопками
ОК и ОТМЕНА.
синтаксис выражения имеет следующий вид:
Confirm(сообщение)
Диалоговое окно выведенное на экран этим методом является
МОДАЛЬНЫМ.
Метод возвращает одно из двух значений:
TRUE (если была нажата кнопка ОК) или
FALSE (если была нажата кнопка ОТМЕНА)
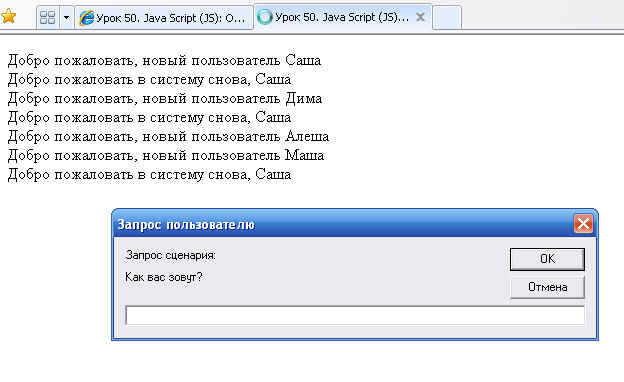
Prompt()
Данный метод позволяет выводить
диалоговое окно с заданным
сообщением и двумя кнопками
ОК и ОТМЕНА.
Принимает два параметра: сообщение и
значение, которое должно появится в
текстовом поле ввода данных по умолчанию.
Prompt(сообщение, значение)
метод возвращает значение поле ввода — если
нажата кнопка ОК, и FALSE — если ОТМЕНА
ТИПЫ ДАННЫХ
Программа оперирует при выполнении
различными данными.
Данные? – величины которые определены:
ИМЕНЕМ,
ЗНАЧЕНИЕМ,
ТИПОМ!
От того к какому типу принадлежит величина
зависит какие операции над
ней может выполнять программа!
ТИПЫ ДАННЫХ
ТИПЫ ДАННЫХ
При создании программы на Java Script
за типами данных следит сам программист!
Если произойдет ошибка в типах,
интерпретатор не зафиксирует эту ошибку,
а попытается привести данные к некоторому
типу и выполнить необходимую операцию.
Java Script
Pascal
Многие языки не обладают этим свойством,
а требуют явного указания типов данных.
ТИПЫ ДАННЫХ
Pascal
C := 5 + 5;
C := 5 + “5”;
Java Script
C = 5 + 5;
C = 5 + “5”;
Значение
C
Тип
C
10
Ошибка,
Integer
10
55,
Number
выход из
программы
String
программа
выполняется дальше
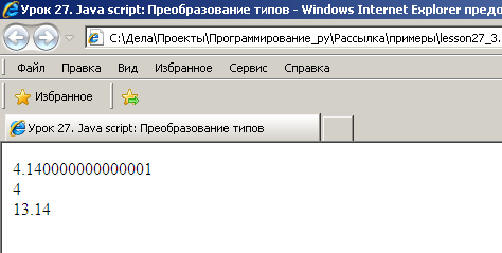
ТИПЫ ДАННЫХ
parseInt (строка, основание)
Функция преобразует указанную в параметре
строку в целое число в системе счисления по
указанному основанию (8, 10 или 16).
Если основание не указано, то предполагается
по умолчанию десятичная система счисления.
При преобразовании округление
не производится:
ДРОБНАЯ ЧАСТЬ ПРОСТО ОТБРАСЫВАЕТСЯ!
ТИПЫ ДАННЫХ
parseInt (строка, основание)
Не
является
числом!
ТИПЫ ДАННЫХ
parseFloat (строка)
Преобразует указанную строку в число с
плавающей разделительной точкой.
ТИПЫ ДАННЫХ
isNan (выражение)
Функция, определяющая является ли
значение выражения числом.
Не число
число
число
ТИПЫ ДАННЫХ
Специальные символы, которые
можно вставлять в строки
English
Русский
Правила
Обучение JavaScript — 1346₽/час
Обучение JavaScript в России
Как люди разговаривают на русском, английском или испанском, так же и компьютерные программы могут «говорить» на разных языках. Эти языки даже в чём-то похожи на иностранные — чтобы понять их, вам тоже потребуется учить новые слова, запоминать грамматику и синтаксис, а также много и упорно практиковаться.
Один из самых известных языков программирования — JavaScript. Его используют более 95% сайтов во всём мире и, пожалуй, даже этой цифры достаточно, чтобы понять популярность этого языка.
На что способен JavaScript
JavaScript — один из самых мощных и гибких языков программирования. Этот язык используется для создания интерактивных сайтов и управления их динамическим содержимым, то есть всем, что перемещается, обновляется или иным образом изменяется на экране. Код на JavaScript определяет, каким образом страница будет реагировать на действия пользователя.
Код на JavaScript определяет, каким образом страница будет реагировать на действия пользователя.
Лучший способ понять, как именно работает JavaScript — это вспомнить устройство сайтов, которыми вы пользуетесь каждый день. Помните, как на страницах появляются лайки, когда вы нажимаете на сердечко под фото, или показываются оповещения о новых сообщениях? В таких случаях вы видите в действии код на JS, но это далеко не все его возможности.
Для чего именно в веб-разработке используется JavaScript
- Добавление интерактивности веб-страницам
Вот лишь несколько примеров, как можно оформить сайт с помощью JavaScript:
- показать и скрыть дополнительную информацию или меню;
- изменить цвет и форму кнопки при наведении курсора;
- прокрутить слайдер с фото и изменить масштаб изображений;
- добавить на экран таймер в режиме реального времени;
- воспроизвести аудио и видео прямо на текущей странице.

- Создание веб- и мобильных приложений
Для создания приложений разработчики используют различные фреймворки. Это библиотеки с предварительно написанным кодом, которые значительно облегчают процесс программирования. К самым популярным JS-фреймворкам относят React, Angular, Vue и Node.js.
- Создание веб-серверов и разработка серверных приложений
Помимо разработки сайтов и приложений, JavaScript может использоваться для создания простых веб-серверов и разработки серверной инфраструктуры.
- Разработка игр
Язык JS отлично подходит и для создания браузерных игр. Написание кода для таких игр — отличный способ для начинающих разработчиков попрактиковаться и улучшить свои навыки.
Кому подойдёт JavaScript
Если у вас уже есть хоть какие-то знания в области программирования, они станут хорошей основой для старта в JS. Например, HTML и CSS дадут базовое понимание о том, как работает веб. Именно с вёрстки статичных страниц на HTML и CSS начинается создание любого сайта, а после этого страницы можно оживить с помощью JavaScript.
Например, HTML и CSS дадут базовое понимание о том, как работает веб. Именно с вёрстки статичных страниц на HTML и CSS начинается создание любого сайта, а после этого страницы можно оживить с помощью JavaScript.
Однако не стоит отчаиваться, если пока вы не имеете ни малейшего представления о том, как работают коды, теги и команды. JS — это отличный вариант для знакомства с миром веб-разработки и настолько понятный язык, что выучить его под силу практически каждому. Давайте разберём, как быстрее всего освоить JavaScript, чтобы начать использовать его в проектах.
Как научиться кодить: университет, курсы или репетитор по JavaScript
Можно получить высшее образование в области программирования и веб-разработки. Вузов с такими направлениями очень много, и выбрать подходящий не составит труда. Но не считая получения диплома этот вариант имеет кучу недостатков. Вам придётся потратить на учёбу несколько лет жизни без возможности нормально работать и практиковаться. Придётся изучать непрофильные предметы, сдавать сессии и чаще всего учиться по уже устаревшим материалам.
Но если диплом о высшем образовании вам не нужен (как и большинству современных работодателей), то есть намного более быстрые и эффективные способы изучить JavaScript.
Курсы на обучающих площадках и в учебных центрах
Цены на такие курсы сильно варьируются, но в любом случае будут ниже стоимости учёбы в универе. Однако качество уроков, уровень знаний преподавателя, его опыт и умение обучить — всё это становится лотереей. Поэтому и работодатели к выпускникам подобных курсов относятся с большой настороженностью.
Частный репетитор по JavaScript на Superprof
На нашей площадке Superprof работают тысячи преподавателей, готовых дать профессиональные знания в области программирования. Вы сможете выбрать любого педагога согласно самым разным критериям — опыту преподавания, уровню знаний, расценкам, расписанию и отзывам других учеников.
Чтобы научить вас кодить на JavaScript, репетитор составит индивидуальный план обучения, поможет разобраться в программах и подскажет, с каких задач начинать путь в разработке.
При этом учиться с Superprof вы можете где угодно: очно на встречах с педагогом или в онлайн-формате из самых разных уголков планеты. Неважно, находитесь вы в Турции, Канаде или в деревне у бабушки — пока у вас есть интернет, вы сможете войти в систему и подключиться к уроку.
Мы не обещаем, что любой, кто разбирается в программировании, обязательно достигнет небывалых высот и зарплат. Но с такими знаниями как JavaScript шансы на высокооплачиваемую работу и успешную карьеру у вас увеличатся в разы. Дерзайте!
Изучайте JavaScript с помощью пошаговых руководств
Изучайте JavaScript с помощью пошаговых руководств
JavaScript — это язык программирования, который выполняется в браузере. Он превращает статические веб-страницы HTML в интерактивные веб-страницы, динамически обновляя содержимое, проверяя данные формы, управляя мультимедиа, анимированные изображения и почти все остальное на веб-страницах.
Основы
- Что такое JavaScript
- Настройка среды разработки JavaScript
- Тег HTML