Вкладка браузера: Вкладки браузера
Содержание
Управление вкладками. Справка
- Открыть вкладку
- Найти вкладку
- Действия с вкладками
- Действия с несколькими вкладками
- Вкладки на боковой панели
- Горячие клавиши и жесты мыши для работы с вкладками
- Создать вкладку — над В адресную строку можно вводить поисковые запросы — Браузер сам поймет, что вам нужно.»}}»> нажмите значок .
Открыть ссылку в новой вкладке — нажмите ссылку правой кнопкой мыши и выберите Открыть ссылку в новой вкладке.
Открыть вкладку в новом окне — нажмите ссылку правой кнопкой мыши и выберите Открыть ссылку в новом окне.
На боковой панели нажмите значок (, если у вас открыта 1 вкладка) и начните вводить название или адрес вкладки в строке поиска — под строкой вы увидите поисковые подсказки.
- Отключить звук на вкладке — справа от названия вкладки нажмите значок .
- Включить звук на вкладке — справа от названия вкладки нажмите значок .

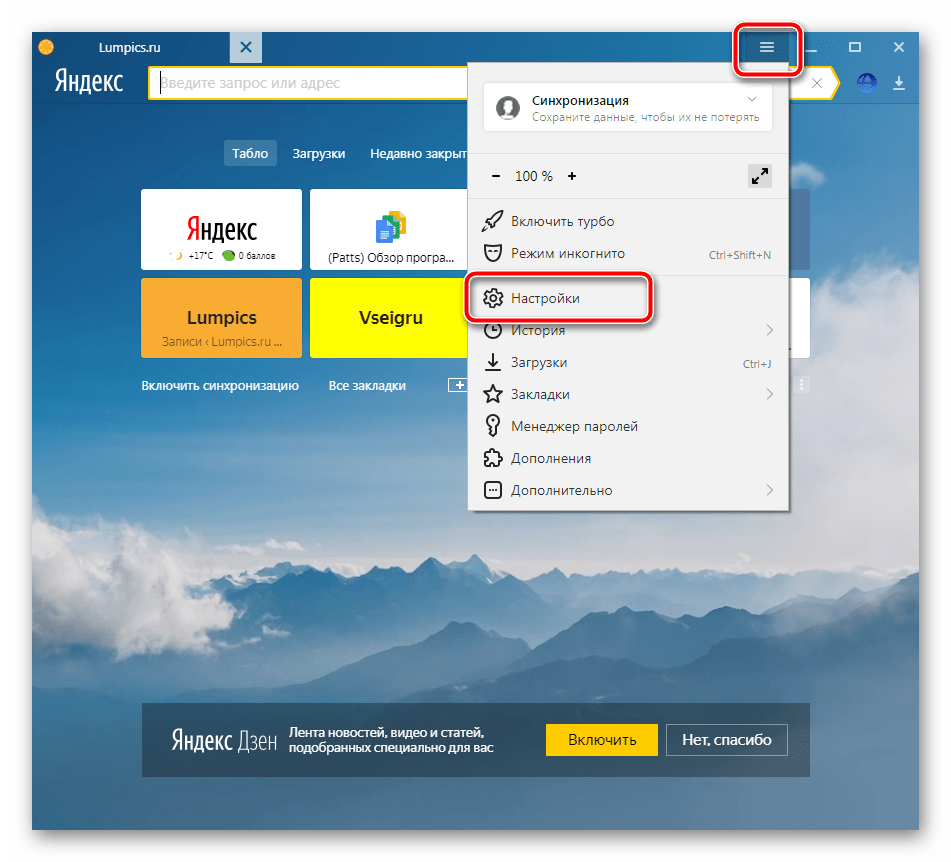
- Открыть недавно закрытую вкладку — нажмите → История и выберите в открывшемся списке нужную вкладку. Или нажмите на заголовок вкладки правой кнопкой мыши и выберите Открыть только что закрытую вкладку.
Перейти к началу страницы — чтобы быстро перейти к началу страницы, нажмите на вкладку; чтобы вернуться, нажмите на вкладку повторно.
- Обновить вкладку — нажмите значок слева от В адресную строку можно вводить поисковые запросы — Браузер сам поймет, что вам нужно.»}}»>.
Переместить вкладку — нажмите на вкладку и удерживайте левую кнопку мыши. Затем переместите вкладку влево или вправо.
Закрепить вкладку — нажмите на вкладку правой кнопкой мыши и выберите Закрепить вкладку.
Дублировать вкладку — нажмите на вкладку правой кнопкой мыши и выберите Дублировать.
Перенести вкладку в новое окно — нажмите на вкладку правой кнопкой мыши и выберите Перенести вкладку → Новое окно.
Перенести вкладку в другое окно — нажмите на вкладку правой кнопкой мыши и выберите Перенести вкладку → Вкладки окна 2 (цифра может быть любой, она обозначает хронологию создания этого окна относительно других окон) и выберите группу вкладок, в которую вы хотите перенести вкладку.

Перенести вкладку в новую группу — нажмите на вкладку правой кнопкой мыши и выберите Перенести вкладку → Новая группа.
Перенести вкладку в другую группу — нажмите на вкладку правой кнопкой мыши, выберите Перенести вкладку и нажмите в списке на нужную группу.
- Закрыть вкладку — наведите указатель мыши на заголовок вкладки и нажмите появившийся значок .
Примечание. По умолчанию после закрытия вкладки вы перейдете на вкладку справа от закрытой. Чтобы переходить к ранее активной вкладке, в разделе → Настройки → Интерфейс включите опцию При закрытии вкладки переходить к предыдущей активной вкладке.
Закрыть все вкладки, кроме выбранной — нажмите на вкладку правой кнопкой мыши и выберите Закрыть другие вкладки.
Распечатать содержимое вкладки — нажмите на странице правую кнопку мыши и выберите Печать.
Чтобы выделить несколько вкладок, нажимайте на них по очереди, удерживая клавишу Ctrl (в Windows) или ⌘ (в macOS). Нажмите на любую из выделенных вкладок правой кнопкой мыши и выберите нужную команду (например, вы можете открыть несколько вкладок в новом окне или закрыть их).
Нажмите на любую из выделенных вкладок правой кнопкой мыши и выберите нужную команду (например, вы можете открыть несколько вкладок в новом окне или закрыть их).
Если вкладки расположены рядом, используйте клавишу Shift:
Удерживая Shift, нажмите на первую, а затем на последнюю вкладку, которую хотите выделить.
Отпустите клавишу Shift.
Нажмите на любую из выделенных вкладок правой кнопкой мыши и выберите нужную команду.
Чтобы снять выделение, нажмите на любую другую вкладку.
Когда открыто много вкладок, в них трудно ориентироваться. Яндекс Браузер предлагает работать с большим количеством вкладок в специальной панели, где вкладки отображаются в виде вертикального списка и объединяются в группы.
Чтобы открыть панель управления вкладками, на боковой панели нажмите значок (, если у вас открыта 1 вкладка) или клавиши Ctrl + Shift + E в Windows (Shift + ⌘ + E в macOS).
Примечание. Если значок отсутствует, нажмите на боковой панели → Инструменты и включите опцию Управление вкладками. Чтобы убрать значок, отключите опцию Управление вкладками.
Чтобы убрать значок, отключите опцию Управление вкладками.
Вы можете управлять вкладками через:
- Наведите указатель на вкладку в списке и нажмите левой кнопкой мыши на появившийся слева от вкладки значок .
- Внизу панели выберите один из значков :
Выделите вкладки.
Нажмите на любую из выделенных вкладок правой кнопкой мыши.
В контекстном меню выберите нужное действие, например Закрепить вкладку.
| Переключение между вкладками | |
|---|---|
| Переключиться на вкладку слева | Ctrl + PgUp Ctrl + Shift + Tab |
| Переключиться на вкладку справа | Ctrl + PgDown Ctrl + Tab |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | Ctrl + 1—8 |
| Выбрать последнюю вкладку | Ctrl + 9 |
| Открытие вкладки | |
| Создать новую вкладку | Ctrl + T |
| Открыть ссылку в новой вкладке | Ctrl + нажать ссылку |
| Открыть ссылку в новой вкладке с переключением на нее | Ctrl + Shift + нажать ссылку |
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T |
| Вызвать панель управления вкладками | Ctrl + Shift + E |
| Закрытие вкладки | |
| Закрыть активную вкладку | Ctrl + W Ctrl + F4 |
| Зависшие вкладки и окна | |
| Открыть диспетчер задач | Shift + Esc |
| Переключение между вкладками | |
|---|---|
| Переключиться на вкладку слева | ⌥ + ⌘ + ← ⌘ + Shift + Tab |
| Переключиться на вкладку справа | ⌥ + ⌘ + → ⌘ + Tab |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | ⌘ + 1-8 |
| Выбрать последнюю вкладку | ⌘ + 9 |
| Открытие вкладки | |
| Создать новую вкладку | ⌘ + T |
| Открыть ссылку в новой вкладке | ⌘ + нажать ссылку |
| Открыть последнюю закрытую вкладку | Shift + ⌘ + T |
| Вызвать панель управления вкладками | Shift + ⌘ + E |
| Закрытие вкладки | |
| Закрыть активную вкладку | ⌘ + W |
| Зависшие вкладки и окна | |
| Открыть диспетчер задач | Shift + Esc |
Чтобы выполнять жесты, удерживайте правую кнопку мыши. Выполнив жест, отпустите кнопку.
Выполнив жест, отпустите кнопку.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.
| Жесты мыши | |
|---|---|
| Восстановить последнюю закрытую вкладку | |
| Закрыть вкладку | |
Написать в службу поддержки
Была ли статья полезна?
21 совет для работы с вкладками в 2021 году
Вы пользуетесь вкладками? Думаем, что в данный момент у вас точно открыта парочка 😊 Мы подготовили подборку из 21 совета по управлению вкладками в браузере Vivaldi, которая может значительно улучшить работу в браузере.
# 1 Экспериментируйте с вертикальными вкладками
В Vivaldi вы можете отображать панель вкладок сверху, снизу, слева или справа. Перейдите в «Настройки»> «Вкладки»> «Размещение панели вкладок».
Перейдите в «Настройки»> «Вкладки»> «Размещение панели вкладок».
Если вы выберете показ вкладок слева или справа, то они будут отображаться вертикально. У этой функции много преимуществ, одно из которых в том, что вы сможете читать заголовки открытых вкладок.
Для многих наших пользователей расположение вкладок сбоку – одна из самых полезных опций браузера.
# 2 Группируйте вкладки
В Vivaldi вы можете навести порядок в многочисленных вкладках, сгруппировав их по своему усмотрению.
Когда вы группируете вкладки, вы можете держать их в одном месте и управлять ими как группой. Чтобы сгруппировать две вкладки, перетащите одну вкладку на другую, пока та не станет темнее, и отпустите её.
Если вы хотите сгруппировать больше вкладок, выделите их на панели вкладок с помощью клавиши Ctrl или Shift. Клавиша Ctrl позволяет выбирать отдельные вкладки. Клавиша Shift поможет выбрать ряд вкладок. После того, как вы выбрали вкладки, которые хотите объединить, щёлкните правой кнопкой мыши и выберите пункт «Сгруппировать выбранные вкладки» в контекстном меню.
Чтобы упорядочить вкладки, вы можете переименовывать группы. Щёлкните правой кнопкой мыши группу вкладок и выберите в меню «Переименовать группу». Переименование может оказаться особенно полезным, когда вы просматриваете веб-сайты с похожим контентом, например, про путешествия или покупки.
Также в настройках браузера вы можете найти опцию “Открывать ссылки в группе” – благодаря ей ссылки, открываемые из сгруппированных вкладок, будут открываться в группе.
Ещё одна опция позволяет автоматически группировать новые вкладки, открываемые из активной вкладки. Выберите «Настройки»> «Вкладки»> «Положение новой вкладки» и отметьте «Группировать со связанной», чтобы включить автоматическое объединение в группу.
# 3 Управляйте вкладками в двухуровневых панелях
В Vivaldi вы можете отображать сгруппированные вкладки на одном уровне (компактный вид) или на двух уровнях.
Второй уровень полезен, если вы хотите, чтобы сгруппированные вкладки отображались в полном размере. Это работает независимо от того, где размещены ваши вкладки (сверху, сбоку или снизу).
Это работает независимо от того, где размещены ваши вкладки (сверху, сбоку или снизу).
Второй уровень упрощает реорганизацию групп или создание новых вкладок в стопке и даёт вам все другие преимущества вкладок обычного размера, такие как более удобное чтение заголовков страниц и эскизов вкладок (если вы их включите). Кроме того, вы можете заблокировать второй уровень, что позволяет избежать изменения высоты просмотра страницы при переключении между вкладками и упрощает создание новых групп из любой отдельной вкладки.
# 4 Размещайте несколько вкладок в одном окне
В Vivaldi вы также можете просматривать несколько сайтов, размещая вкладки в одном окне. Размещение вкладок по сетке или создание разделённого экрана для нескольких сайтов – одна из самых любимых функций браузера Vivaldi.
Одновременный просмотр нескольких сайтов может оказаться чрезвычайно полезным, если, например, вам нужно держать все справочные материалы для исследовательской статьи открытыми, пока вы пишете. Он также пригодится, если вы хотите просматривать несколько видео одновременно.
Он также пригодится, если вы хотите просматривать несколько видео одновременно.
Просто выделите вкладки, которые хотите просмотреть, и выберите «Размещение вкладок» в контекстном меню. Вы можете выбирать варианты размещения страниц в строке состояния в нижней части окна браузера.
Вы также можете изменить размер плиток, чтобы каждая из них отображала то, что вам нужно.
# 5 Закругляйте углы
Вы когда-нибудь задумывались, что нравится вам больше – закругленные или угловатые вкладки? Если вы перейдете в «Настройки»> «Темы»> «Изменить тему», вы можете поиграть с закруглением углов.
Фактически, этот маленький инструмент скругляет углы всего пользовательского интерфейса, а не только вкладок. Вы заметите, что ваши вкладки, поля адреса и поиска, номера быстрого набора – всё меняется. Поиграйте с этим инструментом и посмотрите, что вам больше всего нравится.
# 6 Развлекайтесь с фоном панели вкладок
В Vivaldi вы можете делать несколько вещей с фоном панели вкладок. Одна из них – загрузить собственное фоновое изображение окна. Вы сделаете это, перейдя в «Настройки»> «Внешний вид»> «Фоновый рисунок окна».
Одна из них – загрузить собственное фоновое изображение окна. Вы сделаете это, перейдя в «Настройки»> «Внешний вид»> «Фоновый рисунок окна».
# 7 Настраивайте ширину активной вкладки
Вот ещё одна забавная вещь, которая действительно может повлиять на ваш рабочий процесс. В разделе «Вкладки»> «Отображение вкладок» вы можете выбрать ширину активной вкладки. Если вы сделаете активную вкладку широкой, то сможете лучше видеть заголовок этой вкладки. Большая ширина поможет вам быстро найти активную вкладку. Это удобно, когда у вас открыто много вкладок.
Если для вас это имеет значение, поиграйте с этой настройкой.
# 8 Просматривайте и управляйте вкладками через панель окна
Предположим, вы хотите просмотреть открытые вкладки в виде дерева. Все, что вам нужно сделать, это открыть панель окна. Щёлкните значок окна на панели, и все открытые вкладки будут отображаться в виде дерева на одной стороне окна браузера.
На панели «Окно» вы можете перетаскивать вкладки, чтобы изменить их порядок. Нажмите на вкладку, которую хотите переместить. Удерживая левую кнопку мыши, переместите вкладку в новое место.
Нажмите на вкладку, которую хотите переместить. Удерживая левую кнопку мыши, переместите вкладку в новое место.
Здесь вы также можете создать группу вкладок. Нажмите на вкладку, которую хотите добавить в группу. Удерживая левую кнопку мыши, поместите её поверх другой вкладки. Также доступно размещение сгруппированных вкладок в одном окне. Просто щёлкните правой кнопкой мыши на стопку вкладок и выберите «Разместить вкладки».
Если вы хотите скрыть панель вкладок, панель «Окно» – хороший способ управлять вкладками.
# 9 Используйте быстрые команды
Когда дело доходит до переключения вкладок, вы не ограничены нажатием.
Есть несколько способов перехода между вкладками. Особенно пользователям полюбились быстрые команды.
Открывайте быстрые команды с помощью F2 в Windows и Linux и ⌘E на Mac.
В меню будут перечислены все открытые вкладки в текущем окне. Если у вас много вкладок, нужно отфильтровать список. Начните вводить заголовок страницы или домен, и список станет короче. Выберите вкладку, на которую хотите переключиться. Если вы хотите скрыть панель вкладок, быстрые команды – хороший способ управлять вкладками.
Выберите вкладку, на которую хотите переключиться. Если вы хотите скрыть панель вкладок, быстрые команды – хороший способ управлять вкладками.
# 10 Сохраняйте сессии
Если вы из тех людей, у кого в итоге остается миллион вкладок, независимо от того, что вы делаете, попробуйте сохранить свои вкладки как сеанс.
В Vivaldi вы можете сохранить выбранные открытые вкладки (или все из них) как именованные «сеансы» и открывать их одним щелчком мыши позже. Это означает, что вы можете исследовать любую тему, открывая столько вкладок, сколько хотите, зная, что их можно сохранить как сеанс. Например, поискать места, которые стоит посетить, когда снова появится возможность путешествовать.
Как создать сеанс? Используйте Ctrl или Shift, чтобы сделать выбор, затем щёлкните правой кнопкой мыши одну из выбранных вкладок, откройте контекстное меню и выберите «Сохранить вкладки как сессию». Вы также можете начать вводить «Сохранить вкладки как сессию» в быстрых командах.
Когда вы вернётесь к своему исследованию, вы сможете открыть набор вкладок сеанса одним щелчком мыши. Просто нажмите «Файл»> «Открыть сессию» или начните вводить «Открыть сессию» в быстрых командах.
# 11 Размещайте вкладки на боковой панели
В браузере Vivaldi есть инструмент управления секретными вкладками, который называется веб-панели.
Это раскрывающаяся боковая панель для ваших любимых сайтов и инструментов. По умолчанию на ней есть закладки, загрузки, заметки, история и панель окна.
Но настоящую радость приносят пользовательские веб-панели. Вы можете добавить сюда любой сайт – переводчик, чат, фотогалерею и другие. Если вы еще не использовали веб-панели, начать легко.
Страницу можно добавить, если щёлкнуть правой кнопкой мыши в любом месте страницы и выбрать «Добавить страницу на веб-панель» в контекстном меню.
Другой способ сделать это – щёлкнуть значок «+» на боковой панели и ввести адрес ресурса.
Мы рекомендуем добавлять сайты, у которых есть мобильная версия или они могут адаптироваться под разные устройства. Фактически, вы можете переключаться между мобильной и настольной версиями (для этого щёлкните правой кнопкой мыши на веб-панели).
Фактически, вы можете переключаться между мобильной и настольной версиями (для этого щёлкните правой кнопкой мыши на веб-панели).
Веб-панели могут занимать довольно большую часть ширины экрана, поэтому мы добавили соответствующую настройку – плавающую панель. Это означает, что веб-панель будет открываться поверх открытой вкладки, не сдвигая её в сторону. А когда вы перенесёте фокус на страницу, веб-панель автоматически скроется. Для регулировки ширины щёлкните правой кнопкой мыши на иконке веб-панели и выберите «Своя ширина». Затем растяните панель по ширине, как вам удобно, с помощью мыши. Теперь веб-панель всегда будет открываться с заданной вами шириной.
# 12 Используйте циклическое переключение вкладок
Если вы держите много вкладок открытыми, переход между ними может стать немного медленным. Как сократить время прокрутки? Используйте навигацию с циклическим переключением.
С циклическим переключением вы используете сочетание клавиш Ctrl + Tab для перехода между открытыми вкладками. Для переключения вкладок не нужно щёлкать мышью по панели вкладок.
Для переключения вкладок не нужно щёлкать мышью по панели вкладок.
Вы можете включить циклическое переключение в разделе «Настройки»> «Вкладки»> «Возможности вкладки»> «Переключение вкладок». Здесь вы должны выбрать порядок, в котором вкладки чередуются. В настоящее время можно выбрать между «В порядке использования» и «В порядке расположения». Экспериментируйте, чтобы увидеть, какой порядок подходит именно вам.
На самом деле цикличное переключение – это ещё не всё.
Вы можете выбрать способ отображения вкладок в списке вкладок. Они могут отображаться в виде эскизов (горизонтальный список) или в виде списка заголовков (вертикальный список).
У нас есть два способа отображения вкладок в списке, так как мы знаем, что одним пользователям удобнее работать, выбирая изображения, а другие предпочитают просматривать текстовый список.
# 13 Просматривайте миниатюры вкладок
Чтобы видеть эскизы вкладок, используйте параметр «Всплывающие эскизы» в разделе «Отображение вкладки». Включив его, вы увидите эскизы для каждой вкладки на панели. Это упростит поиск.
Включив его, вы увидите эскизы для каждой вкладки на панели. Это упростит поиск.
Дважды щелкните линию между вкладкой и адресной строкой или перетащите вниз или вверх с той же строки, чтобы отобразить или скрыть эскизы.
Попробуйте и посмотрите, поможет ли это вам лучше организовать ваши вкладки.
# 14 Используйте сочетания клавиш
В Vivaldi есть много предустановленных сочетаний клавиш для команд, связанных с вкладками, например, для перемещения и выбора отдельных вкладок. Вы найдёте их в разделе «Настройки»> «Клавиатура»> «Вкладка».
Кроме того, вы можете установить любое количество пользовательских сочетаний клавиш.
Чтобы добавить или отредактировать сочетания, перейдите в «Настройки»> «Клавиатура». Чтобы удалить сочетание клавиш, наведите указатель мыши на ярлык и нажмите кнопку «Удалить сочетание» справа от поля ввода. Чтобы отредактировать ярлык, поместите курсор в поле ввода и введите желаемую последовательность. Чтобы восстановить сочетание клавиш по умолчанию, наведите на него курсор и нажмите кнопку «Вернуть стандартное сочетание».
# 15 Работайте с помощью жестов мыши
Жесты мыши позволяют ускорить навигацию и выполнять полезные действия быстрыми движениями мыши. Вы можете редактировать существующие жесты и добавлять свои, чтобы они соответствовали вашему стилю просмотра.
Чтобы включить жесты, перейдите в «Настройки»> «Мышь» и установите флажок «Включить жесты».
Чтобы просмотреть жесты по умолчанию, выберите «Настройки»> «Мышь»> «Просмотр жестов».
Чтобы задать свой жест, нажмите и удерживайте правую кнопку мыши (или нажмите и удерживайте клавишу ALT). Переместите указатель, чтобы выполнить действие. Вы также можете выполнять жесты с помощью других устройств ввода, таких как трекпады или сенсорные панели.
# 16 Попробуйте шесть способов открывать и закрывать вкладки
Когда открыто много вкладок, вы можете сэкономить время, найдя идеальный способ открытия и закрытия вкладок.
В Vivaldi немало вариантов, давайте посмотрим.
- Вы можете нажать кнопку «Закрыть», которая появляется при наведении указателя мыши на вкладку.

- Вы можете щёлкнуть вкладку правой кнопкой мыши и выбрать «Закрыть вкладку».
- Вы можете перейти к кнопке меню «Vivaldi»> «Файл»> «Закрыть вкладку».
- Вы можете использовать сочетание клавиш, например, предварительно установленный Ctrl + W, чтобы закрыть активную вкладку.
- Вы можете использовать жест мыши: щёлкните правой кнопкой мыши + нарисуйте L-образную форму.
- Вы можете дважды щёлкнуть вкладку. Включите опцию в «Настройки»> «Вкладки»> «Управление вкладками».
# 17 Переходите на предыдущую вкладку, щёлкнув текущую
В Vivaldi вы можете перейти к ранее открытой вкладке одним щелчком мыши.
Чтобы включить эту опцию, перейдите в «Настройки»> «Вкладки»> «Возможности вкладки»> «Переключение вкладок»> «Сворачивать активную». Когда вы поставите галочку, нажатие на активную вкладку приведёт вас к ранее открытой вкладке.
Наши пользователи говорят, что это отличный способ сэкономить время.
# 18 Быстро восстанавливайте закрытые вкладки
В Vivaldi вы можете восстанавливать случайно закрытые вкладки и даже окна одним нажатием кнопки. Найдите значок корзины в самом конце панели вкладок. Нажмите на него и вы увидите последние 100 закрытых вкладок. Это может стать настоящей палочкой-выручалочкой. 😍
Найдите значок корзины в самом конце панели вкладок. Нажмите на него и вы увидите последние 100 закрытых вкладок. Это может стать настоящей палочкой-выручалочкой. 😍
# 19 Отключайте звук вкладки
Независимо от того, сколько вкладок у вас открыто и что вам предлагает Интернет, в Vivaldi есть возможность контролировать, какой звук воспроизводится, а какой нет.
Представьте, что вы просматриваете сайты дома, на работе или в общественном месте и пытаетесь сохранять тишину. Но внезапно из открытой вкладки начинает звучать громкий звук, автоматически воспроизводя какое-то видео. В Vivaldi легко найти, какая вкладка издает шум, и быстро отключить её. Просто найдите значок динамика, который появляется, когда вкладка воспроизводит звук, и щёлкните по нему.
Если вы хотите узнать, какие ещё элементы управления звуком мы встроили в Vivaldi, перейдите к настройкам звука в разделе «Настройки»> «Вкладки»> «Возможности вкладки»> «Выключить звук на вкладке».
- Параметр по умолчанию «Воспроизводить всё» позволяет воспроизводить звук со всех вкладок в любое время. Однако это может привести к лавинообразному потоку нежелательного шума.
- Выбрав «Только на активной вкладке», и вы уже наводите порядок в пространстве своего браузера. Это гарантирует, что фоновые вкладки со звуком останутся отключенными.
- Третий вариант «Приоритет активной вкладки» предназначен для ситуаций, когда вы работаете на одной вкладке, но хотите слушать музыку или подкаст на другой. Фоновые вкладки со звуком будут воспроизводиться, даже если на активной вкладке нет звука.
# 20 Управляйте уведомлениями
Уведомления позволяют узнать, на каких вкладках вас ждёт новый контент. Они отображаются как на закреплённых, так и на обычных вкладках. Значок с цифрами будет уведомлять вас о новых электронных письмах или сообщениях, поступающих через сайты социальных сетей.
Чтобы включить «Искать уведомления в заголовках», перейдите в «Настройки»> «Вкладки»> «Отображение вкладки».
# 21 Переводите вкладки в спящий режим
Открытие сотен вкладок может стать проблемой для любого компьютера. Экономьте ресурсы, переводя вкладки в спящий режим.
Используйте выгрузку из памяти, чтобы перевести вкладку (или группу вкладок) в спящий режим, пока она вам не понадобится. Щёлкните правой кнопкой мыши активную вкладку и выберите параметр «Выгрузить фоновые вкладки». Когда вы вновь перейдёте к этой вкладке, она снова загрузит все данные.
* * *
Надеемся, эти советы помогут вам стать настоящим мастером вкладок 🙌
вкладок — Mozilla | MDN
Взаимодействие с системой вкладок браузера.
Примечание: При использовании Manifest V3 или более поздней версии методы для выполнения сценариев, вставки CSS и удаления CSS предоставляются API сценариев через scripting.executeScript() , scripting.insertCSS() и методов scripting.removeCSS() .
Этот API можно использовать для получения списка открытых вкладок, отфильтрованных по различным критериям, а также для открытия, обновления, перемещения, перезагрузки и удаления вкладок. Вы не можете напрямую получить доступ к содержимому, размещенному на вкладках, с помощью этого API, но вы можете вставлять JavaScript и CSS во вкладки, используя
Вы не можете напрямую получить доступ к содержимому, размещенному на вкладках, с помощью этого API, но вы можете вставлять JavaScript и CSS во вкладки, используя tabs.executeScript() или tabs.insertCSS() API.
Вы можете использовать большую часть этого API без специального разрешения. Однако:
- Для доступа к
Tab.url,Tab.titleиTab.favIconUrl(или для фильтрации по этим свойствам черезtabs.query()), вам необходимо иметь"вкладок " Разрешениеили иметь разрешения хоста, соответствующиеTab.url.- Доступ к этим свойствам с помощью разрешений хоста поддерживается, начиная с Firefox 86 и Chrome 50. В Firefox 85 и более ранних версиях вместо этого требовалось разрешение «вкладки».
- Чтобы использовать
tabs.executeScript()илиtabs.insertCSS(), у вас должно быть разрешение хоста для вкладки
Кроме того, вы можете получить эти разрешения временно, только для текущей активной вкладки и только в ответ на явное действие пользователя, запросив разрешение "activeTab" .
Многие операции с вкладками используют вкладку с идентификатором . Tab id гарантированно будут уникальными для одной вкладки только в рамках сеанса браузера. Если браузер перезапустить, то он может и будет повторно использовать вкладку идентификатор с. Чтобы связать информацию с вкладкой при перезапуске браузера, используйте session.setTabValue() .
-
вкладки.MutedInfoReason Указывает причину, по которой вкладка была отключена или включена.
-
вкладки.MutedInfo Этот объект содержит логическое значение, указывающее, отключена ли вкладка, и причину последнего изменения состояния.
-
вкладки.PageSettings Используется для управления визуализацией вкладки в формате PDF методом
tabs.saveAsPDF().-
Вкладки. Вкладка Этот тип содержит информацию о вкладке.

-
вкладки.TabStatus Указывает, завершена ли загрузка вкладки.
-
вкладки.WindowType Тип окна, в котором находится эта вкладка.
-
вкладки. ZoomSettingsMode Определяет, обрабатываются ли изменения масштаба браузером, расширением или отключены.
-
вкладки. ZoomSettingsScope Определяет, будут ли изменения масштаба сохраняться для исходной страницы или вступят в силу только на этой вкладке.
-
вкладки.ZoomSettings Определяет настройки масштабирования
режим,масштаби коэффициент масштабирования по умолчанию.
-
вкладки.TAB_ID_NONE Специальное значение идентификатора, присваиваемое вкладкам, не являющимся вкладками браузера (например, вкладкам в окнах инструментов разработки).

-
вкладки.captureTab() Создает URL-адрес данных, кодирующий изображение видимой области данной вкладки.
-
вкладки.captureVisibleTab() Создает URL-адрес данных, кодирующий изображение видимой области текущей активной вкладки в указанном окне.
-
вкладки.connect() Устанавливает соединение для обмена сообщениями между фоновыми сценариями расширения (или другими привилегированными сценариями, такими как сценарии всплывающих окон или сценариев страницы параметров) и любыми сценариями содержимого, работающими на указанной вкладке.
-
вкладки.создать() Создает новую вкладку.
-
вкладки.detectLanguage() Определяет основной язык содержимого вкладки.
-
вкладки.discard() Отбрасывает одну или несколько вкладок.

-
вкладки.дубликат() Дублирует вкладку.
-
tabs.executeScript()(только манифест V2) Внедряет код JavaScript на страницу.
-
вкладки.get() Извлекает сведения об указанной вкладке.
-
вкладки.getAllInWindow()
Устаревший
Получает сведения обо всех вкладках в указанном окне.
-
вкладки.getCurrent() Получает информацию о вкладке, на которой выполняется этот сценарий, в виде объекта
tabs.Tab.-
вкладки.getSelected()
Устаревший
Получает вкладку, выбранную в указанном окне. Устарело: вместо этого используйте
tabs.. query({active: true})
query({active: true}) -
вкладки.getZoom() Получает текущий коэффициент масштабирования указанной вкладки.
-
вкладки.getZoomSettings() Получает текущие настройки масштабирования для указанной вкладки.
-
вкладки.goForward() Перейти к следующей странице, если она доступна.
-
вкладки.goBack() Вернуться на предыдущую страницу, если она доступна.
-
вкладки.скрыть()
Экспериментальный
Скрывает одну или несколько вкладок.
-
вкладки.выделить() Выделяет одну или несколько вкладок.
-
tabs.insertCSS()(только манифест V2) Внедряет CSS на страницу.

-
вкладки.move() Перемещает одну или несколько вкладок на новое место в том же или другом окне.
-
вкладки.moveInSuccession() Изменяет отношение последовательности для группы вкладок.
-
вкладки.print() Распечатывает содержимое активной вкладки.
-
вкладки.printPreview() Открывает предварительный просмотр печати для активной вкладки.
-
вкладки.запрос() Получает все вкладки с указанными свойствами или все вкладки, если свойства не указаны.
-
вкладки.перезагрузка() Перезагрузить вкладку, при необходимости минуя локальный веб-кеш.
-
вкладки.удалить() Закрывает одну или несколько вкладок.
-
tabs.(только манифест V2) removeCSS()
removeCSS() Удаляет со страницы CSS, который ранее был введен вызовом
tabs.insertCSS().-
вкладки.saveAsPDF() Сохраняет текущую страницу в формате PDF.
-
вкладки.sendMessage() Отправляет одно сообщение сценарию содержимого на указанной вкладке.
-
вкладки.sendRequest()
Устаревший
Отправляет один запрос к сценарию содержимого на указанной вкладке. Устарело : вместо этого используйте
tabs.sendMessage().-
вкладки.setZoom() Масштабирует указанную вкладку.
-
вкладки.setZoomSettings() Задает параметры масштабирования для указанной вкладки.
-
вкладки. show()
show()
Экспериментальный
Показывает одну или несколько вкладок, которые были
скрыты.-
вкладки.toggleReaderMode() Переключает режим чтения для указанной вкладки.
-
вкладки.обновление() Перейдите на вкладку по новому URL-адресу или измените другие свойства вкладки.
-
вкладки.warmup() Подготовьте вкладку, чтобы ускорить потенциальное отслеживание переключения.
-
вкладки.onActivated Срабатывает при изменении активной вкладки в окне. Обратите внимание, что URL-адрес вкладки может быть не установлен во время запуска этого события.
-
вкладки.onActiveChanged«>
Устаревший
Срабатывает при изменении выбранной вкладки в окне. Устарело: используйте
tabs.onActivatedвместо этого.-
tabs.onAttached Возникает, когда вкладка прикреплена к окну, например, потому что она была перемещена между окнами.
-
вкладки.onCreated Запускается при создании вкладки. Обратите внимание, что URL-адрес вкладки может быть не установлен во время запуска этого события.
-
вкладки.на отдельном Запускается, когда вкладка отсоединяется от окна, например, потому что она перемещается между окнами.
-
вкладки.onHighlightChanged
Устаревший
Запускается, когда выделенные или выбранные вкладки в окне меняются. Устарело: вместо этого используйте
tabs.. onHighlighted
onHighlighted -
вкладки.onHighlighted Запускается, когда выделенные или выбранные вкладки в окне меняются.
-
tabs.onMoved Запускается при перемещении вкладки в окне.
-
tabs.onRemoved Срабатывает при закрытии вкладки.
-
вкладки.onReplaced Возникает, когда вкладка заменяется другой вкладкой из-за предварительного рендеринга.
-
вкладки.onSelectionChanged
Устаревший
Срабатывает при изменении выбранной вкладки в окне. Устарело: используйте
tabs.onActivatedвместо этого.-
tabs.onUpdated Запускается при обновлении вкладки.
-
вкладки. onZoomChange
onZoomChange Срабатывает при увеличении вкладки.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- annotate-page
- apply-css
- beeastify
- bookmark-it
- chill-out
- команды
- контекстное меню-копия-ссылка-с-типами
- контекстные идентификаторы
- cookie-bg-picker
- devtools-panels
- поиск по вкладкам
- firefox-code-search
- imagify
- list-cookies
- menu-demo
- menu-labeled-open
- menu-remove-element
- open-my-page-button
- разрешения
- сеанс -state
- хранить собранные изображения
- вкладки-вкладки-вкладки
90 025 удаление истории
Примечание: Этот API основан на API Chromium chrome.tabs . Эта документация получена из tabs. в коде Chromium. json
json
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы: участников MDN.
HTML Favicon
❮ Назад
Далее ❯
Фавикон — это небольшое изображение, отображаемое рядом с заголовком страницы на вкладке браузера.
Как добавить фавиконку в HTML
Вы можете использовать любое понравившееся вам изображение в качестве фавиконки. Вы также можете создать свой собственный
favicon на таких сайтах, как
https://www.favicon.cc.
Совет: Фавикон — это маленькое изображение, поэтому оно должно быть простым и контрастным.
Изображение фавикона отображается слева от заголовка страницы на вкладке браузера, например:
Чтобы добавить фавиконку на свой сайт, либо сохраните изображение фавиконки в корень
каталог вашего веб-сервера или создайте папку в корневом каталоге
под названием images, и сохраните изображение фавиконки в этой папке. Распространенное название изображения фавикона — «favicon.ico».
Распространенное название изображения фавикона — «favicon.ico».
Затем добавьте элемент в файл index.html,
после элемента
Это Заголовок
Это абзац.






 query({active: true})
query({active: true}) 
 removeCSS()
removeCSS()  show()
show()  onHighlighted
onHighlighted  onZoomChange
onZoomChange