Включить javascript в опере: Как включить Javascript в Opera 9 и выше?
Содержание
Как включить javascript в опере
Практически в любом интернет-обозревателе имеется возможность управлять «активным содержимым» веб-страниц. В эту группу можно включить сценарии, написанные на javascript. Кроме того, это компоненты AxtiveX и Java-приложения. В браузере Opera, как и во многих других, их можно деактивировать. Предполагается, что таким образом пользователь может самостоятельно контролировать безопасность работы в сети. Однако, в настоящее время большинство ресурсов используют язык Javascript. Поэтому отключив данную функцию, можно ограничить функционал того или иного сайта.
Как определить, включен ли Javascript
Для начала давайте определим, активирован ли Javascript в Опере. Сделать это несложно. Запускаем интернет-обозреватель и открываем любую веб-страницу. Далее нажимаем на кнопку Opera и выбираем Инструменты. Здесь необходимо кликнуть на Общие настройки, после чего откроется новое диалоговое окно.
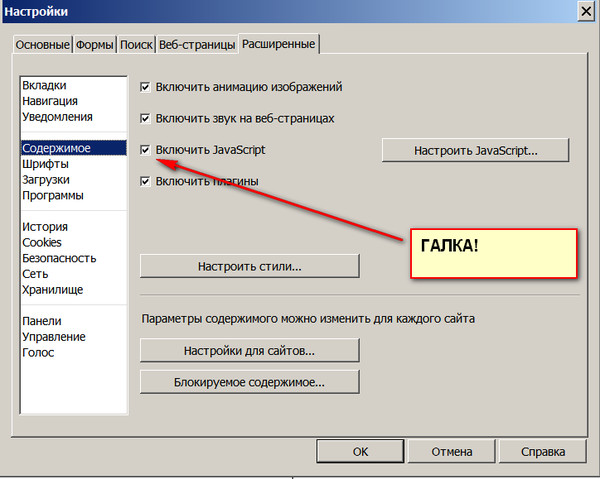
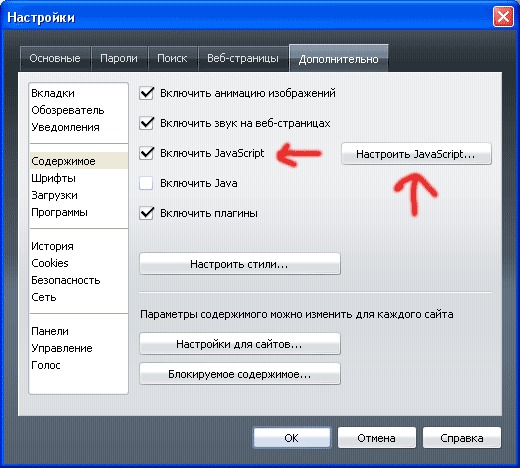
В открывшемся меню нужно выбрать вкладку Расширенные. В левой части окна вы увидите список режимов, которые можно настроить. Выделите пункт Содержимое. В правой части будет представлена информация о том, что отображается при просмотре веб-страницы в браузере. Здесь обратите внимание на то, чтобы рядом с надписью Включить Javascript стояла галочка. Если она отсутствует, значит, функция отключена. Здесь же есть кнопка Настроить Javascript, с помощью которой можно менять параметры программ-скриптов.
В левой части окна вы увидите список режимов, которые можно настроить. Выделите пункт Содержимое. В правой части будет представлена информация о том, что отображается при просмотре веб-страницы в браузере. Здесь обратите внимание на то, чтобы рядом с надписью Включить Javascript стояла галочка. Если она отсутствует, значит, функция отключена. Здесь же есть кнопка Настроить Javascript, с помощью которой можно менять параметры программ-скриптов.
Включение Javascript
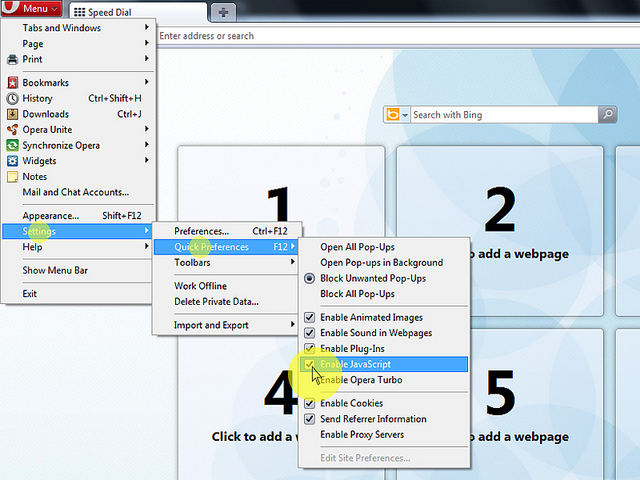
Активировать эту функцию в браузере все же рекомендуется, потому что, как уже говорилось, редко какой сайт игнорирует возможности, имеющиеся у Javascript. Для этого необходимо перейти в меню основных настроек браузера. Далее выбираем раздел Быстрые настройки. В выпавшем контекстном меню находим строку включения Javascript. Рядом с ней должна стоять галочка. Если она отсутствует, то мы ее устанавливаем.
Кроме того, можно зайти на вкладку Расширенные и выбрать Содержимое. Устанавливаем выделение рядом со строкой Включить Javascript и жмем ОК. Перейти к параметрам браузера можно нажатием «горячих» клавиш. Так, меню быстрых настроек вызывается с помощью кнопки F 12. Для того чтобы попасть в общие настройки нужно нажать Ctrl + F12 (при запущенном браузере).
Перейти к параметрам браузера можно нажатием «горячих» клавиш. Так, меню быстрых настроек вызывается с помощью кнопки F 12. Для того чтобы попасть в общие настройки нужно нажать Ctrl + F12 (при запущенном браузере).
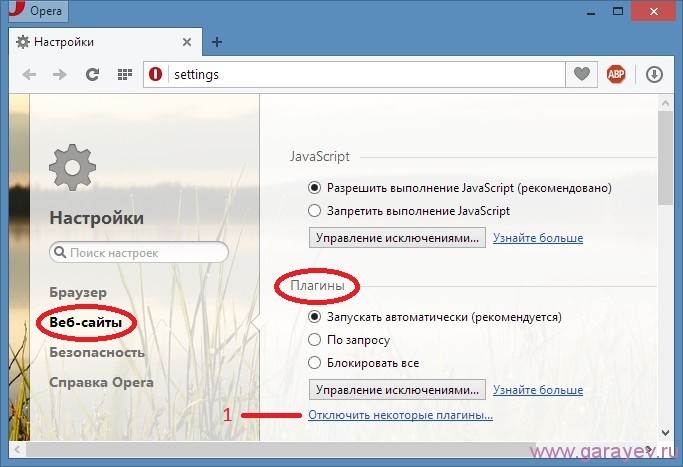
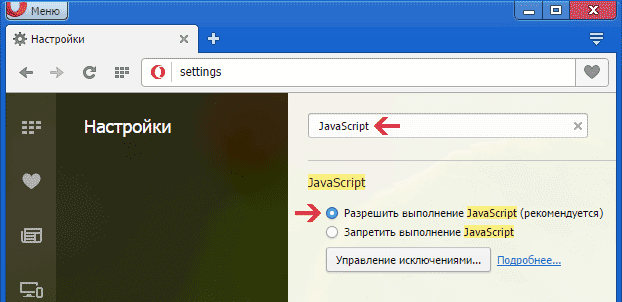
В браузере Opera от 12 версии указанные действия будет немного отличаться. Чтобы активировать Javascript нужно зайти в Настройки и выбрать Веб-сайты. В правой части отобразится несколько блоков для изменения параметров. Нас в данном случае интересует Javascript. Устанавливаем выделение рядом с надписью, предлагающей разрешить выполнение сценария, после чего закрываем окно и продолжаем работу с интернет-обозревателем. Кстати, если кроме Оперы вы еще и пользуетесь и IE, то как включить данную функцию еще и в этом браузере вы узнаете тут.
Обратите внимание, что здесь же можно запретить Javascript, если установить отметку рядом с соответствующей командой. Кроме того, если нажать на кнопку Управление исключениями, то можно сделать параметры таким образом, что на некоторых сайтах функция будет деактивирована, на других – наоборот. Кстати, в этом разделе можно запретить отображать плагины, изменять размер шрифта веб-страницы и др.
Кстати, в этом разделе можно запретить отображать плагины, изменять размер шрифта веб-страницы и др.
Javascript является очень важной функцией для работы в интернет-обозревателе. Поэтому проследите, чтобы она была включена в вашем браузере. Если Javascript случайно (или нет) было отключено, то теперь вы знаете, как это исправить. Но обратите внимание, что при обновлении версии интернет-обозревателя настройки могут быть автоматически изменены. Кроме того, подобная ситуация встречается при установке нового ПО или исправлению ошибок, связанных с безопасностью.
Достаточно большое количество ресурсов в интернете с помощью технологии JavaScript воспроизводят видео и подгружают данные. Поэтому актуальным остается вопрос, как запустить данную функцию в различных браузерах. Рассмотрим, как её включить в веб-обозревателе Opera.
Активация JavaScript в Opera
Активировать JavaScript можно как глобально для всех сайтов, так и только для тех из них, которым вы больше всего доверяете. Рассмотрим алгоритм действий для обоих этих вариантов.
Рассмотрим алгоритм действий для обоих этих вариантов.
Вариант 1: Глобальная активация
Для начала рассмотрим, как включить JavaScript в браузере Opera для всех веб-ресурсов без исключения.
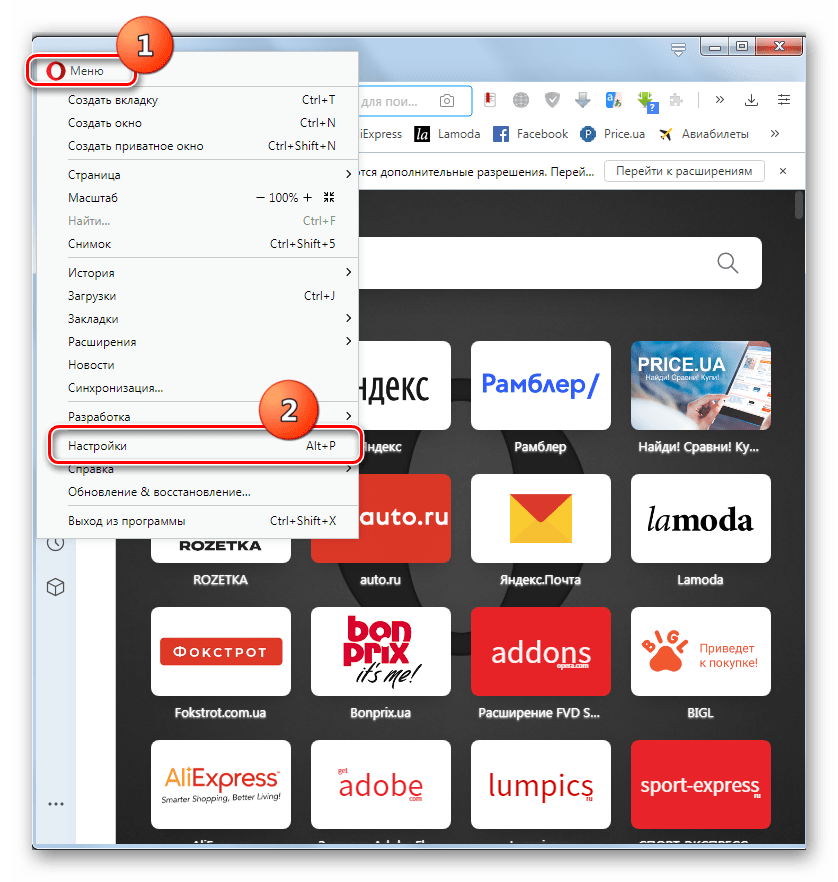
- Чтобы активировать описываемую технологию, необходимо перейти в настройки браузера. Для этого кликните по логотипу Оперы в левом верхнем углу. В открывшемся меню выберите пункт «Настройки» либо просто примените сочетание горячих клавиш Alt+P.
Вариант 2: Включение для отдельных сайтов
Описываемую технологию можно также активировать в Opera только для отдельных, доверенных ресурсов в интернете.
- Для начала необходимо перейти в окно настроек JavaScript, действуя по тому алгоритму, который описан в предыдущем способе по пункт 5 включительно. Далее, оставив переключатель напротив параметра «Разрешено» в деактивированном состоянии, щелкните по кнопке «Добавить» напротив параметра «Разрешить».

Как видим, с помощью внутренних настроек браузера Opera имеется возможность включить технологию JavaScript как для всех сайтов без исключения, так и так и только для отдельных, доверенных веб-ресурсов.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12567 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Браузер Opera имеет собственную поддержку ДжаваСкрипт и позволяет включать или выключать её, в зависимости от ситуации.
Разберёмся, как управлять JavaScript в Opera и что это управление даёт.
Что такое Javascript и зачем его включать или выключать
Помните те скупые, унылые страницы, что наполняли Интернет в девяностые? И видите, чем он стал сейчас? Одна из основ таких перемен – язык JavaScript (он же ДжаваСкрипт, он же JS).
Практически весь интерактив, который вы сегодня видите – заслуга Java. Автоподстановка в поиске, комментирование на страницах, подгрузка новых данных при пролистывании, выбор даты во всплывающем календаре – он, родимый. Некоторые сайты без него вовсе не грузятся, а другие теряют в функциональности.
Календарь при выключенном JS неактивен.
А при включенном – таки да!
Однако в некоторых случаях его поддержку стоит выключать, а затем включать обратно. Разберёмся, как это делается.
Как включить или выключить JS в Opera
Если каким-то образом поддержка Java в браузере Опера не включена, активировать её обратно можно в два шага:
- Зайдите в меню через иконку (или введите в адресную строку opera://settings).
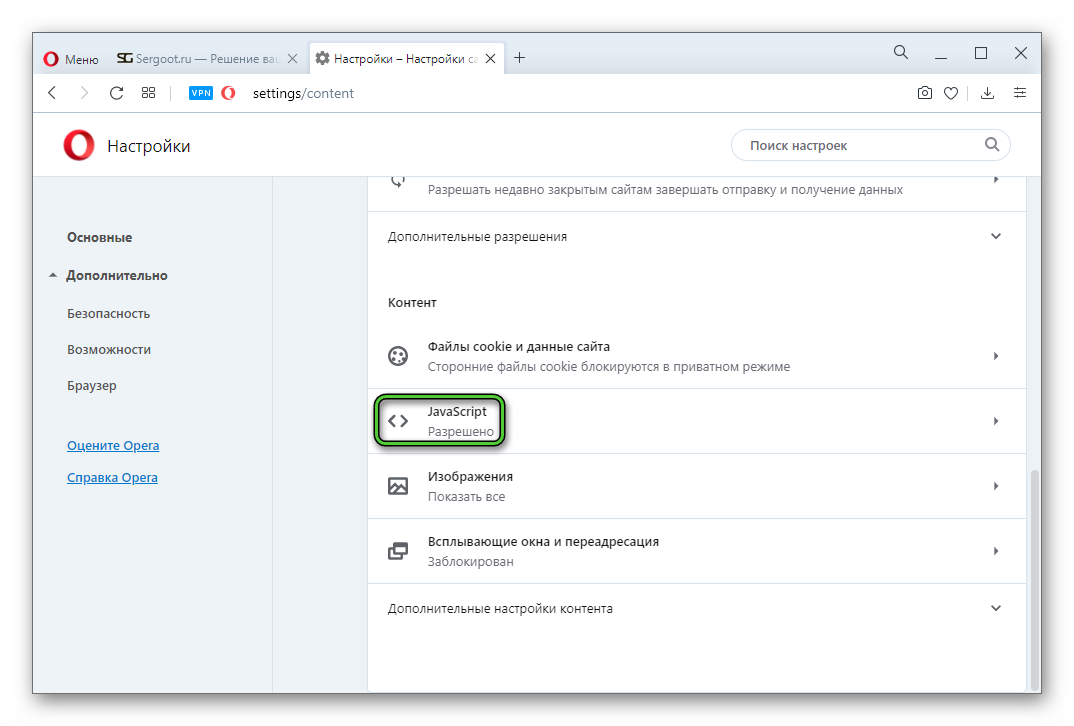
- Выберите в левой колонке раздел «Сайты».
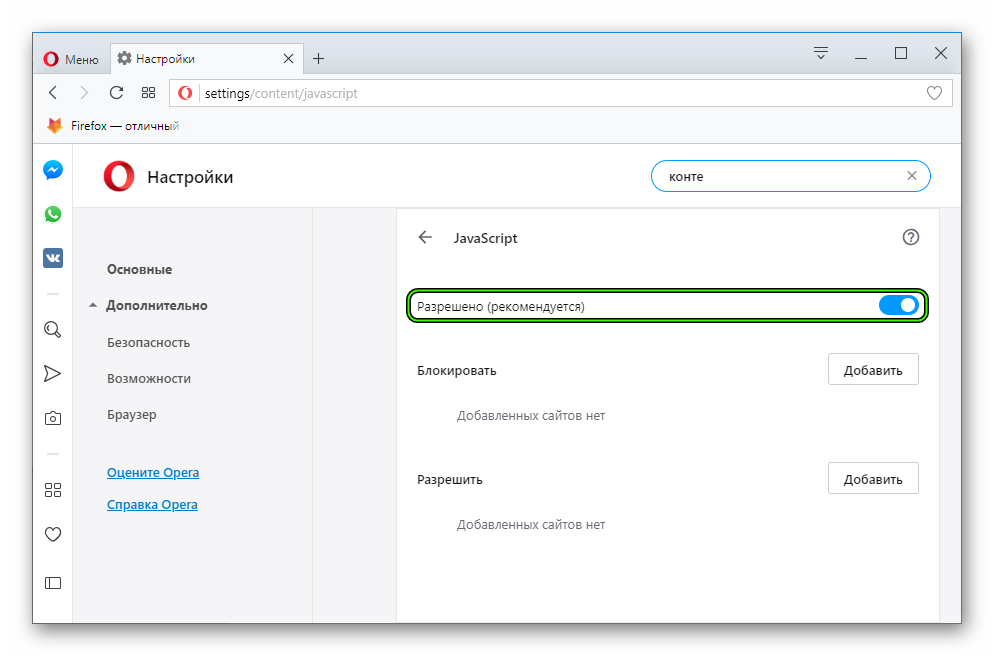
- Найдите на странице раздел «JavaScript» и выберите пункт «Разрешить выполнение».

Теперь сценарии будут выполняться для всех страниц, кроме тех, что заданы как исключения.
Бывает, что, наоборот, JS стоит отключить. К примеру, вы собираетесь посетить сайты, которые могут оказаться небезопасными. В этом случае действовать нужно точно так же, только в финале выбрать пункт «Запретить выполнение…»
Как задать исключения для включения Java
Большая часть сайтов без включенного Джаваскрипта сохраняет большую часть функциональности. Однако есть и такие, что вообще не будут запускаться без Java – например, YouTube или Документы Google. С другой стороны, могут быть и ресурсы, которым вы вообще не доверяете и не намерены запускать на них скрипты.
Политика исключений задаётся там же, где и включение/выключение JS в целом. Пройдите по пути, описанному в предыдущем пункте и кликните на кнопку «Управление исключениями» в том же разделе.
В этом разделе вы сможете задать сайты, на которых Javascript будет активен всегда (или, наоборот, никогда).
- Зайдите в «Управление исключениями», как показано на картинке.
- Введите маску сайта, согласно приведенному образцу. Если вы обойдётесь без символов-замен (то есть звёздочек), правило коснётся только конкретного ресурса, но не его субдоменов.
- Задайте поведение на указанном домене: разрешить или запретить выполнение сценариев.
Данное правило будет работать вне зависимости от того, активировали или отключили вы Джаваскрипт для всех сайтов.
Зная, как включить JavaScript в Opera и как им управлять, вы можете обезопасить себя на подозрительных сайтах и обеспечить максимум функций на безопасных.
Несмотря на то, что довольно редко требуется включить\отключить javascript в опере, операция всё-таки полезная, особенно для отключения рекламы.
Давайте научимся как включить\отключить JavaScript в Opera:
Вариант 1, простой и лёгкий:
Нажимаем клавишу F12 на клавиатуре, появляется всплывающее окно быстрых настроек, теперь нажимаем по Включить JavaScript.
Второй вариант:
Нажимаем по кнопке Opera, которая находится вверху слева, выбираем пункты — Настройки -> Быстрые настройки -> Включить JavaScript.
Соответственно если Вы открываете меню и там уже стоит галочка у Включить JavaScript и Вы нажимаете по данному пункту — тем самым вы отключаете JavaScript в Opera на всех открываемых и открытых страницах.
Если Вы открываете меню и там не стоит галочка у Включить JavaScript и Вы нажимаете по данному пункту — Вы включаете JavaScript в Opera на всех соткрываемых страницах. Важно, в данном случае если у Вас уже открыты какие-либо страницы — Вам нужно обновить каждую страницу чтобы задействовать новые настройки.
Расширенные функции — Opera Help
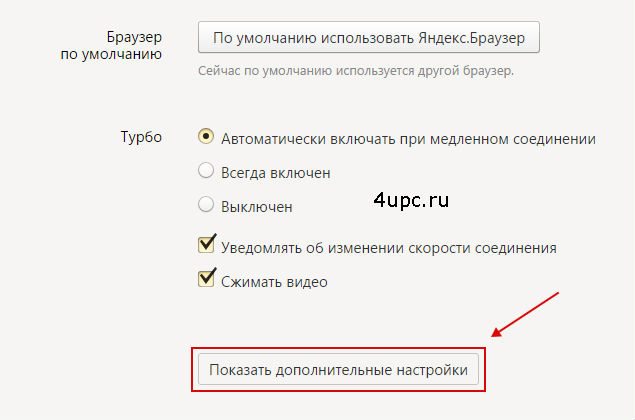
Дополнительные настройки
Опытные пользователи могут отобразить дополнительные настройки на страницах системных параметров Opera. Разблокировка дополнительных настроек позволит, например, управлять аппаратным ускорением или изменять количество столбцов, отображаемых на Экспресс-панели.
Чтобы включить дополнительные настройки, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Advanced settings (Дополнительные настройки) установите флажок Show advanced settings (Показать дополнительные настройки).
После этого на страницах настроек будут отображаться дополнительные настройки, отмеченные серой точкой.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.![]()
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика). На панели меню появится новое подменю Developer (Разработчик). Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Настройка прокси
Прокси-сервер – это компьютер, который может, например: сохранять локальные копии страниц для ускорения доступа к ним; выступать в качестве «переводчика» между браузером и каким-либо специальным сервисом; настраивать и контролировать обмен информацией; увеличивать скорость интернет-соединения. Чтобы настроить прокси-сервер, выполните следующие действия.
Чтобы настроить прокси-сервер, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Network (Сеть) нажмите кнопку Change proxy settings (Изменить настройки прокси).
Теперь весь трафик соответствующего протокола будет проходить через указанный вами прокси-сервер. Чтобы использовать прокси-сервер, необходимо указать следующие данные.
- Протокол, например,
HTTP - Адрес в Интернете, например,
proxy.example.orgили192.0.34.166 - Номер порта, например,
5000
Эту информацию можно получить у вашего интернет-провайдера, на хосте прокси-сервера или в документации к программному обеспечению прокси-сервера.
Если вы хотите использовать прокси для соединения даже с локальными серверами, установите флажок Use proxy for local servers (Использовать прокси для локальных серверов).
Если ваш интернет-провайдер требует автоматического определения прокси-сервера, введите веб-адрес, указанный провайдером.
Экспериментальные функции
Opera предлагает вам протестировать экспериментальные функции, новые возможности и альтернативные конфигурации для вашего браузера. Чтобы узнать больше и начать тестирование, перейдите на страницу opera:flags. Экспериментальные функции Opera нестабильны и не рекомендуются для неопытных пользователей. Включение экспериментальных функций может поставить под угрозу безопасность и неприкосновенность частной информации или привести к потере данных. Рекомендуем пользоваться экспериментальными функциями с осторожностью, на компьютере с резервной копией данных.
Как включить JavaScript в браузере: подробное руководство
Мохит Джоши, участник сообщества, 16 июня 2023 г. Интернет. Каждый веб-разработчик знает о JavaScript и его решающей роли в дизайне веб-страниц. Однако задумывались ли вы когда-нибудь, почему JavaScript так важен в контексте веб-браузеров? Это чрезвычайно важно для улучшения взаимодействия с пользователем, подчеркивая интерактивность и динамическое поведение веб-страниц.
В этой статье давайте рассмотрим и используем весь потенциал JavaScript для доступа к первоклассным функциям веб-разработки.
Что такое браузерный JavaScript?
Браузерный JavaScript, тем не менее, отличается от обычного JavaScript, который мы используем в нашей обычной разработке, за исключением того, что, говоря о браузерном JavaScript, мы говорим о реализации языка программирования JavaScript, который работает в веб-браузере. Специальный движок браузера, известный как движок JavaScript, отвечает за рендеринг кода JavaScript для выполнения определенных инструкций.
Некоторые популярные веб-браузеры и их механизмы JavaScriupt: V8 для Google Chrome , Chakra для Edge , Spider Monkey для Mozzila Firefox 9001 6 и более. С ростом популярности JavaScript также появились некоторые библиотеки и фреймворки JavaScript, которые вносят новшества в современную веб-разработку, добавляя расширенные функции. Некоторые из этих фреймворков: React, Angular, Vue и другие.
Как это работает?
Основная роль в успешной работе браузерного JavaScript принадлежит движку JavaScript. Механизмы JavaScript выполняют следующие процессы для выполнения кода JavaScript в браузере для создания интерактивных и удобных веб-страниц.
- Синтаксический анализ: Если какая-либо веб-страница содержит код JavaScript, после ее загрузки синтаксический анализатор считывает и преобразует код JavaScript в структуру, называемую абстрактным синтаксическим деревом (AST), которая также называется синтаксис кода.
- Компиляция: После преобразования кода JavaScript в AST он либо компилируется в байт-код, либо в машинный код, в зависимости от целевой платформы. Это делается потому, что байт-код выполняется быстрее, а машинный код — это родной язык, понятный оборудованию машины.
- Выполнение: После компиляции кода JavaScript все готово для выполнения в браузере.
- Взаимодействие с браузером: JavaScript выполняет несколько действий в браузере, таких как управление API, обработка DOM, выполнение HTTP-запросов и многое другое.
 Все эти взаимодействия JavaScript с браузером с помощью API и интерфейсов.
Все эти взаимодействия JavaScript с браузером с помощью API и интерфейсов.
Что может и чего не может делать JavaScript в браузере?
Браузер JavaScript открывает широкий мир доступа к мощным функциям веб-браузера. Однако с такими полномочиями наступает несколько ограничений. Давайте углубимся в то, как браузерный JavaScript поддерживает современные столпы веб-разработки.
Преимущества JavaScript в браузере
- Многие интерактивные компоненты, которые вы видите в Интернете, создаются с помощью JavaScript, поэтому он играет жизненно важную роль в создании интерактивных компонентов для Интернета.
- Это может помочь в ускорении связи между клиентом и серверами с помощью передовых технологий, таких как AJAX (асинхронный JavaScript и XML), которые помогают извлекать данные без необходимости полной перезагрузки веб-страницы.
- JavaScript также помогает обрабатывать вводимые пользователем данные, такие как клики, наведение, отправка форм и многое другое.

Ограничения JavaScript в браузере
- JavaScript в браузере не может получить доступ к аппаратным устройствам и не имеет над ними контроля.
- JavaScript не позволяет модифицировать или изменять настройки браузера, такие как расширения, домашние страницы и т. д.
- JavaScript также не может получить доступ к локальной файловой системе, что также делает его менее безопасным, поскольку он не может удалять файлы на локальном компьютере, которые являются частными для любого пользователя.
Что делает JavaScript уникальным?
JavaScript — один из самых популярных языков программирования во всем мире, но что в JavaScript такого уникального и отличающего его от других языков программирования?
- Для создания интерактивных и динамичных онлайн-страниц JavaScript был создан специально для веб-браузеров и может использоваться непосредственно в веб-браузерах.
- Почти каждый веб-браузер понимает JavaScript, что делает JavaScript идеальным выбором для веб-разработки.

- JavaScript — это обширный язык, который содержит несколько инструментов, библиотек и фреймворков и постоянно развивается, добавляя новые функции и улучшения для улучшения современной веб-разработки.
Почему вы должны включить Javascript в своем браузере?
До сих пор мы обсуждали важность встроенного в браузер JavaScript. Почти каждый веб-браузер, который присутствует в мире, поддерживает JavaScript, однако давайте теперь углубимся в то, почему мы должны включить JavaScript в браузере.
- Интерактивные и динамические элементы многих веб-сайтов зависят от JavaScript, поэтому вы не сможете их использовать, если JavaScript не включен в вашем браузере. Это полезно для связи в режиме реального времени с онлайн-приложениями.
- JavaScript широко используется разработчиками для доступа к современным возможностям, таким как интеграция мультимедийных файлов, включая видео, фотографии, анимацию и многое другое. Таким образом, вы можете использовать такие мультимедийные компоненты, просто активировав JavaScript в своих браузерах.
 Без этого веб-сайт был бы статичным, что обычно скучно.
Без этого веб-сайт был бы статичным, что обычно скучно. - Вы упустите множество современных веб-разработок, которые постоянно улучшают взаимодействие с пользователем, если JavaScript не включен.
В приведенных выше пунктах также указаны вещи, которые вы пропустите, если не включили JavaScript в своем веб-браузере.
Как включить JavaScript в вашем браузере?
Давайте начнем с изучения того, как активировать JavaScript в вашем браузере, теперь, когда мы рассмотрели все, что нужно знать об этом.
Для Google Chrome
Шаг 1: Перейдите в «Настройки»
Шаг 2: Перейдите к разделу «Конфиденциальность и безопасность»
9001 5
Шаг 3: Нажмите «Настройки сайта»
Шаг 4: Нажмите JavaScript
Шаг 5: Нажмите Разрешено. Кроме того, вы можете указать конкретные сайты для включения или отключения JavaScript
Для Firefox
Шаг 1: Введите « about:config » в строке URL Firefox
Шаг 2: 9001 6 Найдите предпочтение ‘ javascript. enabled ‘
enabled ‘
Шаг 3: Установите значение «true» для включения JavaScript и «false» для его отключения
Шаг 2: Перейдите к Конфиденциальности и безопасности и нажмите «Настройки сайта»
Шаг 3: Нажмите «JavaScript»
Шаг 4: Нажмите «Разрешено». Кроме того, вы можете указать конкретные сайты для включения или отключения JavaScript 9.0003
Для Microsoft Edge
Шаг 1: Перейти к настройкам
Шаг 2: Поиск для JavaScript и нажмите на JavaScript
Шаг 3: Нажмите на Допустимый. Кроме того, вы можете указать определенные сайты для включения или отключения JavaScript
Заключение
Стоит отметить, что JavaScript является настолько важным аспектом современной веб-разработки, что без него веб-сайт становится абсолютно статичным и менее интерактивный. Веб-сайт, который взаимодействует с пользователями, эффективно выделяется среди других веб-сайтов в Интернете. Мы также углубились в процесс выполнения кода JavaScript в браузере.
Веб-сайт, который взаимодействует с пользователями, эффективно выделяется среди других веб-сайтов в Интернете. Мы также углубились в процесс выполнения кода JavaScript в браузере.
Различные веб-браузеры имеют разные механизмы JavaScript, которые отвечают за выполнение JavaScript и представление его пользователю. Когда JavaScript отключен, пользовательский интерфейс веб-сайта страдает; тем не менее, разрешение JavaScript на ненадежном веб-сайте может представлять угрозу безопасности. Мы также обсудим шаги по включению JavaScript в разных браузерах.
Для тестирования JavaScript в браузере необходимо протестировать ваш сайт на реальных устройствах и в реальных браузерах для большей точности. BrowserStack Live позволяет проводить комплексное тестирование на более чем 3000 реальных устройствах и браузерах. Вы можете выполнять тесты в реальных пользовательских условиях, таких как моделирование сети, тестирование геолокации и т. д.
Попробуйте BrowserStack бесплатно
Ваш браузер не поддерживает JavaScript Сообщение об ошибке
Для быстрого решения этой проблемы рекомендуется использовать безошибочный браузер
by Влад Туричану
Влад Туричану
Главный редактор
Увлеченный технологиями, Windows и всем, что имеет кнопку питания, он тратил большую часть своего времени на развитие новых навыков и изучение мира технологий. Скоро… читать дальше
Скоро… читать дальше
Обновлено
Факт проверен
Алекс Сербан
Алекс Сербан
Windows Server & Networking Expert
Отойдя от корпоративного стиля работы, Алекс нашел вознаграждение в образе жизни постоянного анализа, координации команды и приставания к своим коллегам. Обладание сертификатом MCSA Windows Server… читать далее
Партнерская информация
- Ваш браузер не поддерживает JavaScript — это распространенная ошибка, которую можно решить очень быстро, всего за несколько шагов.
- Без JavaScript содержимое веб-страниц, к которым вы пытаетесь получить доступ, может быть ограничено или недоступно.
- Вы можете активировать JavaScript в настройках вашего браузера, выполнив процедуру, указанную в этой статье.
Боретесь с различными проблемами браузера? Попробуйте лучший вариант: Opera One Вы заслуживаете лучшего браузера! Opera One ежедневно используют более 300 миллионов человек — полнофункциональную навигацию с различными встроенными пакетами, повышенным потреблением ресурсов и великолепным дизайном. Вот что умеет Opera One:
Вот что умеет Opera One:
- Оптимизация использования ресурсов: Opera One использует оперативную память более эффективно, чем Brave
- AI и удобство для пользователя: Новая функция, доступная напрямую с боковой панели
- Без рекламы: Встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX — первый и лучший браузер для геймеров
- ⇒ Получить Opera One
С помощью JavaScript многие специфические функции веб-страниц становятся функциональными.
Если JavaScript отключен или работает неправильно, содержимое веб-страниц может стать недоступным или ограниченным.
Пользователи сообщают о получении сообщения об ошибке Ваш браузер не поддерживает JavaScript при доступе к определенным веб-страницам.
В этой статье мы покажем вам, как исправить эту ошибку JavaScript и восстановить полный доступ ко всему содержимому веб-страниц.
Поддерживается ли JavaScript всеми браузерами?
Вам даже не нужно беспокоиться об этом, если вы не используете какие-либо старые или уже устаревшие веб-браузеры. Почему ты спрашиваешь?
Ну, потому что все современные браузеры имеют встроенную поддержку JavaScript. Само собой разумеется, что часто вам может потребоваться включить или отключить эту поддержку вручную.
Как исправить, что JavaScript не поддерживает мой браузер?
1. Используйте специальный браузер
Благодаря доступным функциям Opera является одним из наиболее часто используемых и популярных браузеров.
Возможно, одним из наиболее важных преимуществ Opera является то, что этот браузер не содержит ошибок, а любая ошибка JavaScript случается редко.
Кроме того, браузер поставляется со встроенным VPN и блокировщиком рекламы, предназначенным для обеспечения вашей конфиденциальности в Интернете при работе в Интернете.
Opera
Пользуйтесь лучшим в мире браузером и наслаждайтесь безошибочной работой в Интернете, а также преимуществами повышенной безопасности в Интернете.
Бесплатно Посетите веб-сайт
2. Включите JavaScript в вашем браузере
Internet Explorer
- Откройте браузер и перейдите к Инструменты и выберите Параметры Интернета.
- Выберите вкладку Безопасность и выберите параметр Пользовательский уровень .
- В настройках безопасности — Интернет-зона перейдите в раздел Scripting .
- Нажмите Включить для активных сценариев.
- Нажмите OK в нижней части окна Свойства обозревателя , чтобы закрыть диалоговое окно.
Chrome
- Перейдите в меню веб-браузера, нажмите на Настройка и управление Google Chrome.
- Далее выберите Настройки и нажмите Показать дополнительные настройки.
- В разделе Конфиденциальность щелкните Настройки контента.

- Найдите раздел JavaScript и выберите Разрешить всем сайтам запускать JavaScript (рекомендуется).
- Нажмите кнопку OK .
Firefox
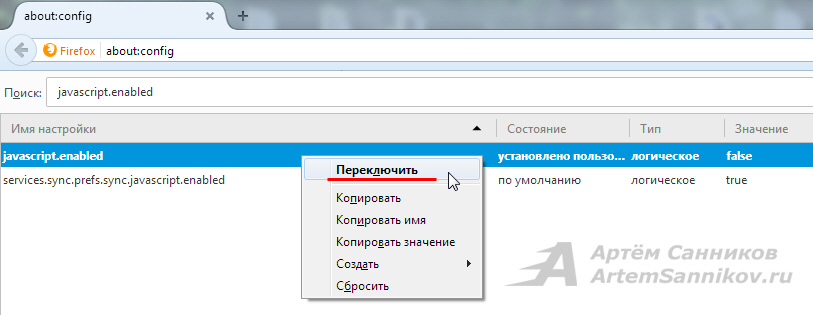
- В адресной строке введите about:config и нажмите Введите .
- На сообщение Буду осторожен, обещаю нажми ОК .
- В поле поиска найдите javascript.enabled .
- Переключите предпочтение javascript.enabled , чтобы изменить значение на true .
Теперь вы лучше понимаете, почему используемый вами браузер не поддерживает JavaScript или отключил JavaScript.
Мы рекомендуем использовать современный браузер, так как ваш браузер не поддерживает JavaScript, и вы должны постоянно сталкиваться с такими ситуациями, как однократное нажатие кнопки «Продолжить», чтобы продолжить.
Пользователи также сообщали об ошибках, таких как Ваш браузер не поддерживает javascript.

 Все эти взаимодействия JavaScript с браузером с помощью API и интерфейсов.
Все эти взаимодействия JavaScript с браузером с помощью API и интерфейсов.

 Без этого веб-сайт был бы статичным, что обычно скучно.
Без этого веб-сайт был бы статичным, что обычно скучно.