Web серверы: Что такое веб-сервер — Изучение веб-разработки
Содержание
Что такое веб-сервер — Изучение веб-разработки
В этой статье мы узнаем, что из себя представляют веб-серверы, как они работают, и почему они так важны.
| Необходимые знания: | Вы должны уже знать, как работает Интернет и понимать разницу между страницей, сайтом, сервером и поисковой системой. |
|---|---|
| Цель: | Вы узнаете, что такое веб-сервер и получите общее представление о том, как он работает. |
Понятие «веб-сервер» может относиться как к аппаратной начинке, так и к программному обеспечению. Или даже к обеим частям, работающим совместно.
- С точки зрения «железа», «веб-сервер» — это компьютер, который хранит файлы сайта (HTML-документы, CSS-стили, JavaScript-файлы, картинки и другие) и доставляет их на устройство конечного пользователя (веб-браузер и т.д.). Он подключён к сети Интернет и может быть доступен через доменное имя, подобное
mozilla.org.
- С точки зрения ПО, веб-сервер включает в себя несколько компонентов, которые контролируют доступ веб-пользователей к размещённым на сервере файлам, как минимум — это HTTP-сервер. HTTP-сервер — это часть ПО, которая понимает URL-адреса (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц).
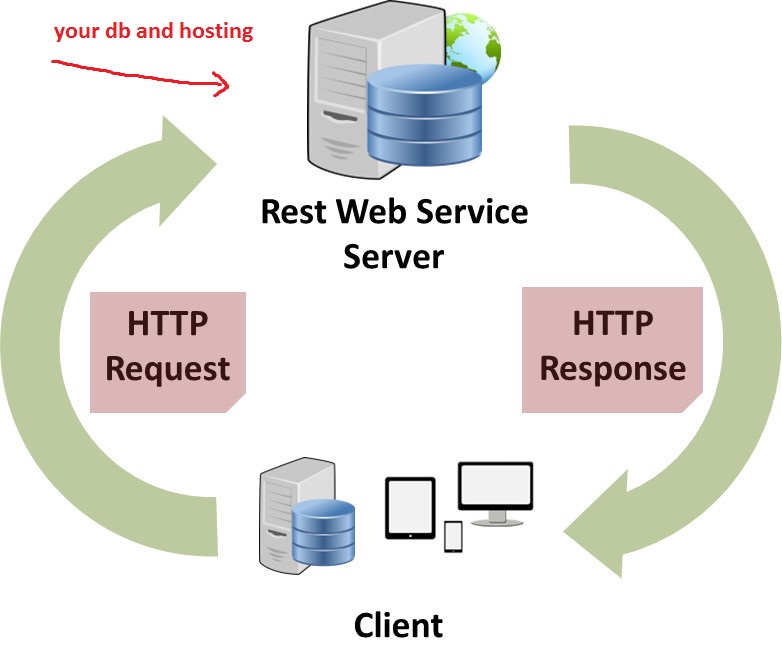
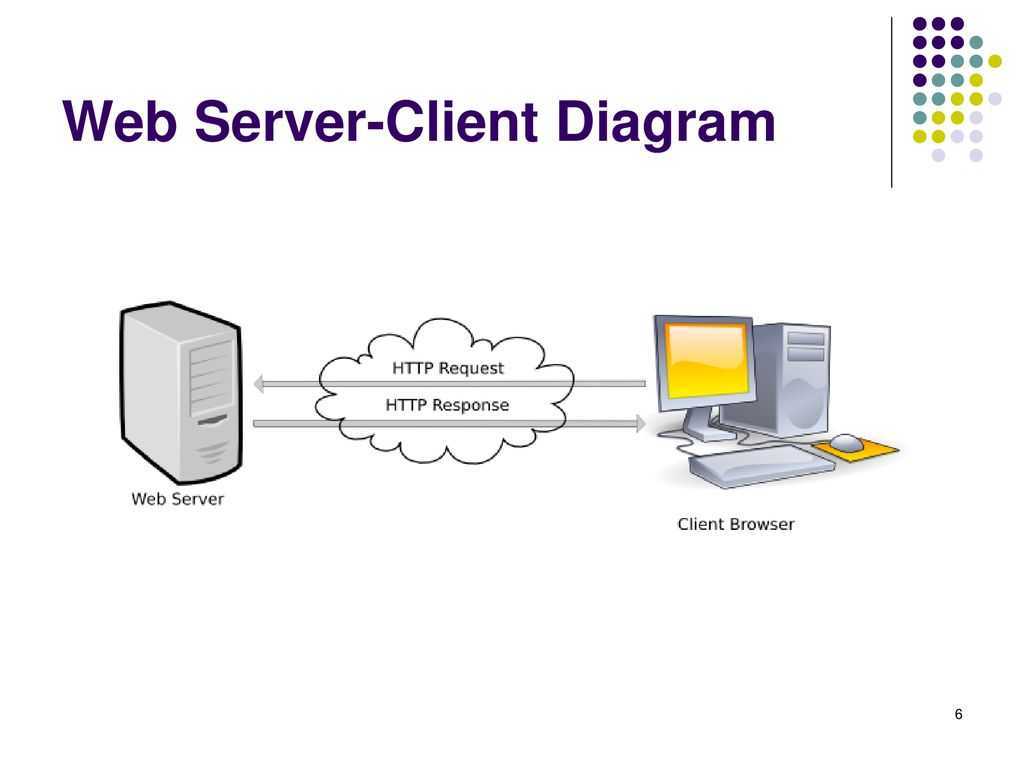
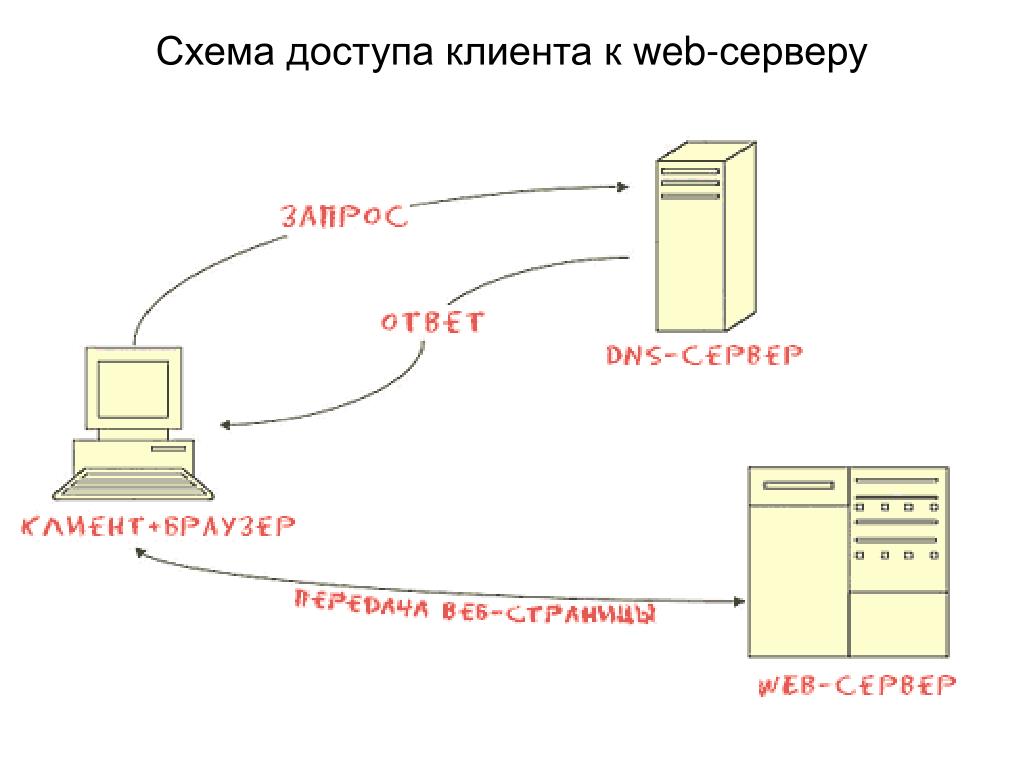
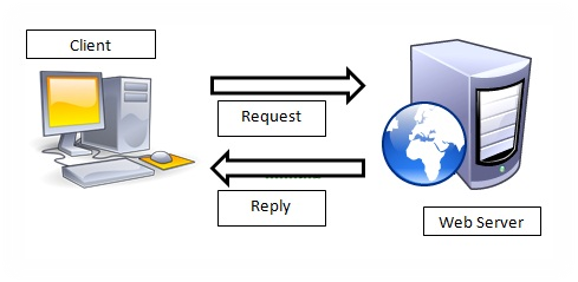
На самом базовом уровне, когда браузеру нужен файл, размещённый на веб-сервере, браузер запрашивает его через HTTP-протокол. Когда запрос достигает нужного веб-сервера («железо»), сервер HTTP (ПО) принимает запрос, находит запрашиваемый документ (если нет, то сообщает об ошибке 404) и отправляет обратно, также через HTTP.
Чтобы опубликовать веб-сайт, необходим либо статический, либо динамический веб-сервер.
Статический веб-сервер, или стек, состоит из компьютера («железо») с сервером HTTP (ПО). Мы называем это «статикой», потому что сервер посылает размещённые файлы в браузер «как есть».
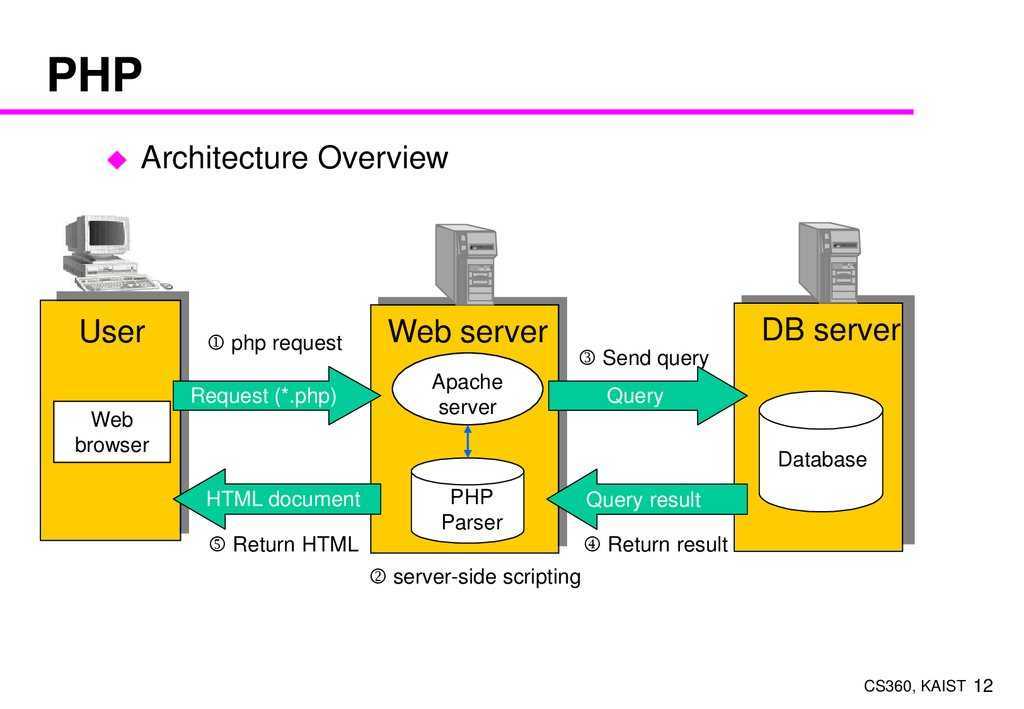
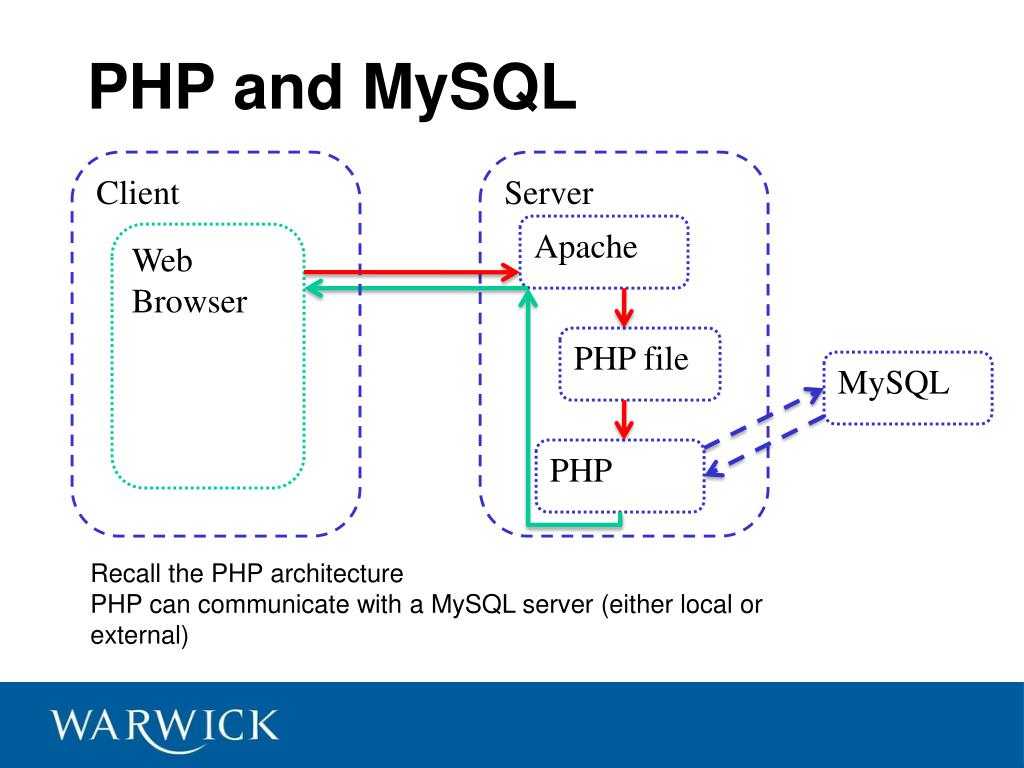
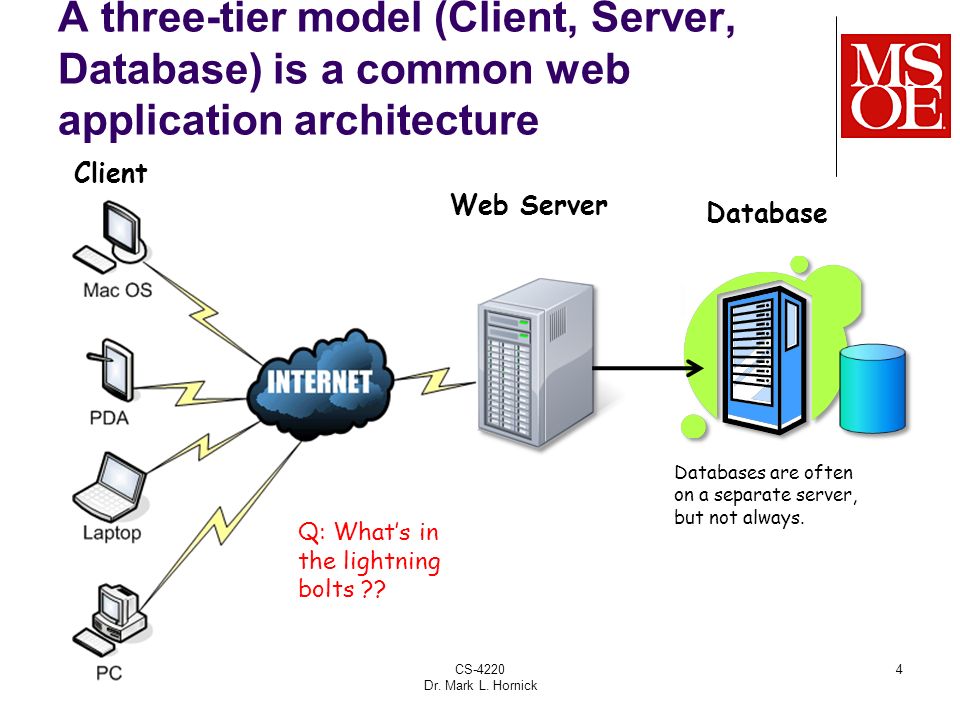
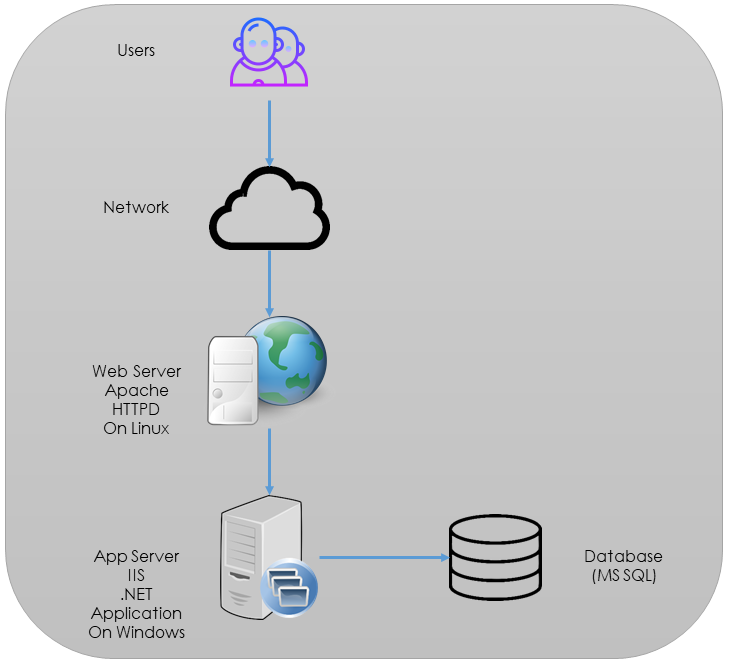
Динамический веб-сервер состоит из статического веб-сервера и дополнительного программного обеспечения, чаще всего сервера приложения и базы данных. Мы называем его «динамическим», потому что сервер приложений изменяет исходные файлы перед отправкой в ваш браузер по HTTP.
Мы называем его «динамическим», потому что сервер приложений изменяет исходные файлы перед отправкой в ваш браузер по HTTP.
Например, для получения итоговой страницы, которую вы просматриваете в браузере, сервер приложений может заполнить HTML-шаблон данными из базы данных. Такие сайты, как MDN или Википедия, состоят из тысяч веб-страниц, но они не являются реальными HTML документами — лишь несколько HTML-шаблонов и гигантские базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Активное изучение пока не доступно. Пожалуйста, рассмотрите возможность внести свой вклад.
Чтобы загрузить веб-страницу, как мы уже говорили, ваш браузер отправляет запрос к веб-серверу, который приступает к поиску запрашиваемого файла в своём собственном пространстве памяти. Найдя файл, сервер считывает его, обрабатывает как ему это необходимо, и отсылает в браузер. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Прежде всего, веб-сервер должен содержать файлы веб-сайта, а именно все HTML-документы и связанные с ними ресурсы, включая изображения, CSS-стили, JavaScript-файлы, шрифты и видео.
Технически, вы можете разместить все эти файлы на своём компьютере, но гораздо удобнее хранить их на выделенном веб-сервере, который:
- всегда запущен и работает
- всегда подключён к Интернету
- имеет неизменный IP адрес (не все провайдеры предоставляют статический IP-адрес для домашнего подключения)
- обслуживается третьей, сторонней компанией
По всем этим причинам поиск хорошего хостинг-провайдера является ключевой частью создания вашего сайта. Рассмотрите многочисленные предложения компаний и выберите то, что соответствует вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в месяц). Вы можете найти подробности в этой статье.
Как только вы решили проблему с хостингом, вам понадобится только загрузить свои файлы на ваш веб-сервер.
Связь по HTTP
Во-вторых, веб-сервер обеспечивает поддержку HTTP (англ. Hypertext Transfer Protocol — гипертекстовый транспортный протокол). Как следует из названия, HTTP указывает, как передавать гипертекст (т.е. связанные веб-документы) между двумя компьютерами.
Как следует из названия, HTTP указывает, как передавать гипертекст (т.е. связанные веб-документы) между двумя компьютерами.
Протокол представляет собой набор правил для связи между двумя компьютерами. HTTP является текстовым протоколом без сохранения состояния.
- Текстовый
Все команды являются простым человекочитаемым текстом.
- Не сохраняет состояние
Ни клиент, ни сервер не помнят о предыдущих соединениях. Например, опираясь только на HTTP, сервер не сможет вспомнить введённый вами пароль или на каком шаге транзакции вы находитесь. Для таких задач, вам потребуется сервер приложения. (Мы остановимся на этих технологиях в следующих статьях.)
HTTP задаёт строгие правила взаимодействия клиента и сервера. Мы рассмотрим сам протокол HTTP в технической статье немного позднее. Пока достаточно знать об этих правилах:
- Исключительно клиенты могут производить HTTP-запросы, и только на сервера.
 Сервера способны только отвечать на HTTP-запросы клиента.
Сервера способны только отвечать на HTTP-запросы клиента. - При запросе файла по HTTP, клиент должен сформировать файловый URL.
- Веб-сервер должен ответить на каждый HTTP-запрос, по крайней мере сообщением об ошибке.
На веб-сервере HTTP-сервер отвечает за обработку входящих запросов и ответ на них.
- При получении запроса, HTTP-сервер сначала проверяет, существует ли ресурс по данному URL.
- Если это так, веб-сервер отправляет содержимое файла обратно в браузер. Если нет, сервер приложения генерирует необходимый ресурс.
- Если ничто из этого не возможно, веб-сервер возвращает сообщение об ошибке в браузер, чаще всего “404 Not Found”. (Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
Грубо говоря, сервер может отдавать статическое или динамическое содержимое. «Статическое» означает «отдаётся как есть». Статические веб-сайты делаются проще всего, поэтому мы предлагаем вам сделать свой первый сайт статическим.
«Динамическое» означает, что сервер обрабатывает данные или даже генерирует их на лету из базы данных. Это обеспечивает большую гибкость, но технически сложнее в реализации и обслуживании, из-за чего процесс создания сайта очень сильно усложняется.
Возьмём для примера страницу, которую вы сейчас читаете. На веб-сервере, где она хостится, есть сервер приложения, который извлекает содержимое статьи из базы данных, форматирует его, добавляет в HTML-шаблоны и отправляет вам результат. В нашем случае, сервер приложения называется Kuma, написан он на языке программирования Python (используя фреймворк Django). Команда Mozilla создала Kuma для конкретных нужд MDN, но есть множество подобных приложений, построенных совершенно на других технологиях.
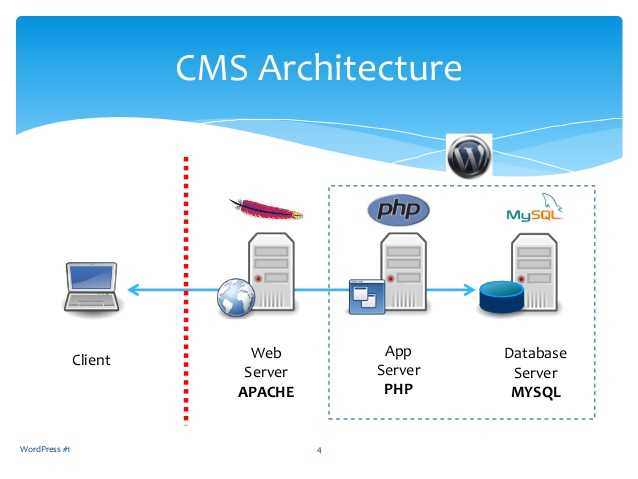
Существует так много серверов приложений, что довольно трудно предложить какой-то один. Некоторые серверы приложений заточены под определённые категории веб-сайтов, такие как блоги, вики-страницы или интернет-магазины; другие, называемые CMSs (системы управления контентом), более универсальны. Если вы создаёте динамический сайт, потратьте немного времени на выбор инструмента, который соответствует вашим потребностям. Если вы не хотите изучать веб-программирование (хотя это увлекательно само по себе!), то вам не нужно создавать свой собственный сервер приложения. Это будет изобретением очередного велосипеда.
Если вы создаёте динамический сайт, потратьте немного времени на выбор инструмента, который соответствует вашим потребностям. Если вы не хотите изучать веб-программирование (хотя это увлекательно само по себе!), то вам не нужно создавать свой собственный сервер приложения. Это будет изобретением очередного велосипеда.
Теперь, когда вы познакомились с веб-серверами, вы можете:
- прочитать насколько сложно делать что-либо в веб
- узнать больше о разнообразии ПО, которое может пригодиться для создания веб-сайта
- двигаться к практике: например, узнать как загружать файлы на веб-сервер.
Last modified: , by MDN contributors
Что такое веб-сервер, какой из них выбрать и как организовать его работу
12 Июля 2021
Веб-сервер — это компьютер, на котором хранятся файлы сайтов (HTML-документы, CSS-стили, JavaScript-файлы, различный контент), и который доставляет их на веб-браузер на устройстве конечного пользователя.
 Также под веб-сервером понимается ПО, с помощью которого контролируется доступ веб-пользователей к размещенным на сервере файлам. Такое ПО называется HTTP-сервером и работает с URL-адресами и HTTP-протоколами.
Также под веб-сервером понимается ПО, с помощью которого контролируется доступ веб-пользователей к размещенным на сервере файлам. Такое ПО называется HTTP-сервером и работает с URL-адресами и HTTP-протоколами.
Что такое веб-сервер
Веб-серверы для публикации сайтов делятся на статические и динамические. Статические веб-серверы (стоки) — это «железо» с установленным на нем ПО для HTTP, которое направляет размещенные файлы в браузер в неизменном виде.
В динамических веб-серверах на статические веб-сервера устанавливается дополнительное программное обеспечение, чаще всего сервера приложения и базы данных. В таких серверах исходные файлы изменяются перед отправкой по HTTP.
Например, для получения итоговой страницы, которую пользователь будет просматривать в браузере, сервер приложений может заполнить HTML-шаблон данными из базы данных. По этому принципу работают такие сайты, как MDN или Википедия, которые состоят из тысяч веб-страниц, являющихся не реальными HTML документами, а несколькими HTML-шаблонами и объемными базами данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Для чего нужен веб-сервер
Основная задача веб-сервера — прием HTTP-запросов, их обработка и выдача HTTP-ответов на браузерах Google Chrome, Яндекс Браузер, Firefox, Internet Explorer, которые установлены в операционных системах пользователей.
Также к задачам веб-серверов относятся создание журналов ошибок и обращений к файлам (логов), аутентификация и авторизация пользователей, использование настроек для обработки файлов.
Типы веб-серверов
На сегодняшний день среди веб-серверов выделяют несколько ведущих систем:
-
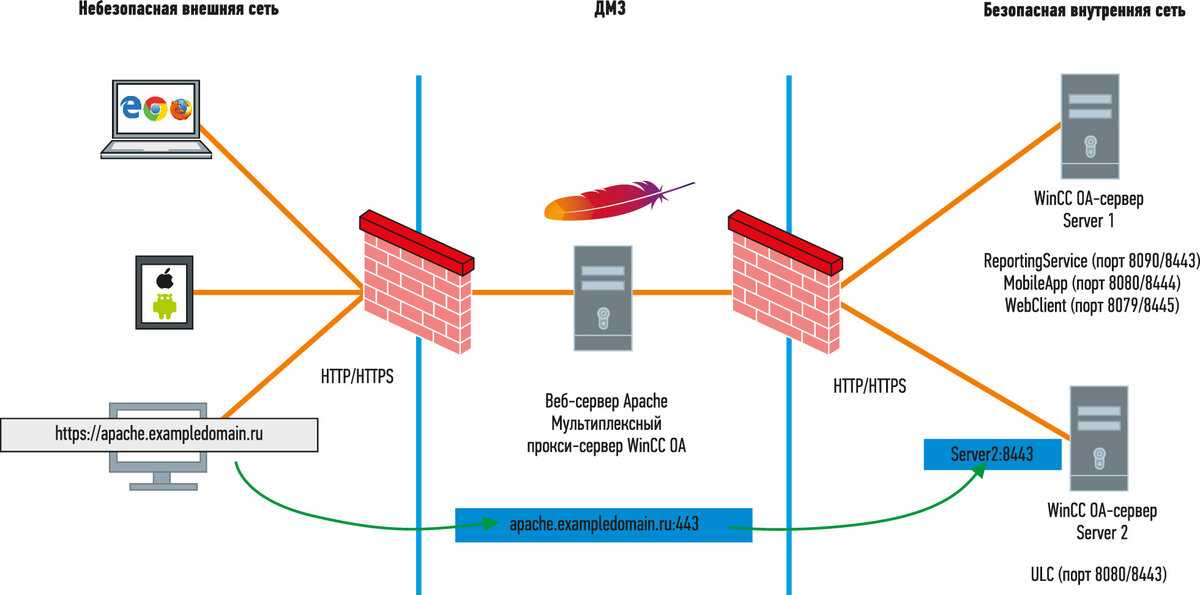
Apache HTTP Server — кроссплатформенный веб-сервер (ПО) с открытым исходным кодом, который может быть установлен на любую ОС, включая Linux, Unix, FreeBSD, Mac OS X. Для поддержки JSP и J2EE в серверах Apache предусмотрены модули tomcat; -
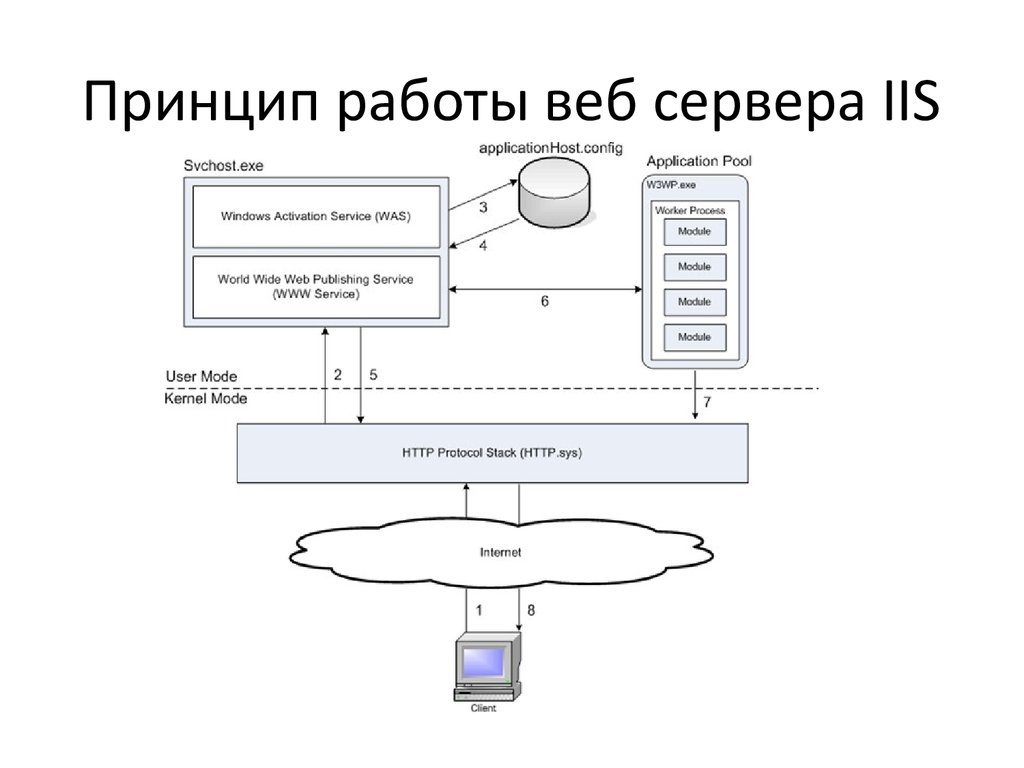
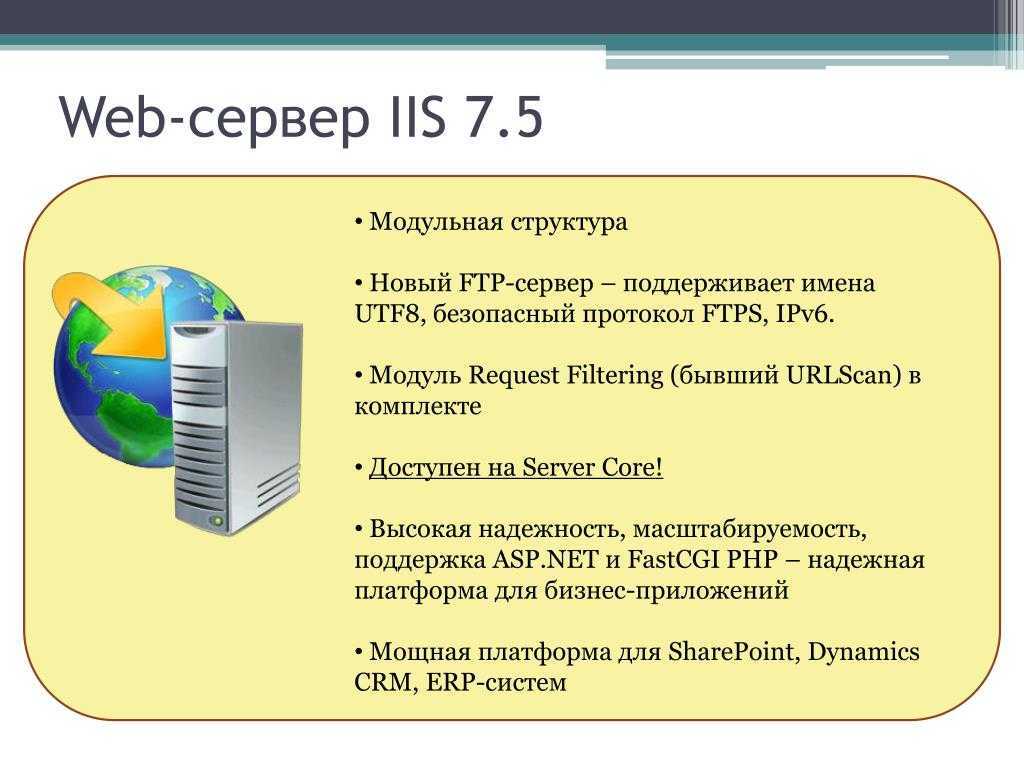
Microsoft IIS Windows Server — информационная интернет-служба, поставляемая по умолчанию в комплекте с ОС Windows. Этот сервер легко администрировать, однако он не имеет кроссплатформенности и открытого исходного кода;
Этот сервер легко администрировать, однако он не имеет кроссплатформенности и открытого исходного кода;
-
Lighttpd — популярный веб-сервер для ОС FREEBSD, изначально разработанный под данную ОС, также может быть установлен на Windows, Mac OS X, Linux, Unix. Отличается безопасностью, гибкостью в настройке, кроссплатформенный и бесплатный; -
Sun Java System — веб-сервер от Sun Microsystems, который подходит для средних и крупных веб-сайтов. Этот сервер бесплатный, но не обладает открытым исходным кодом. Однако он подходит для платформ Windows, Linux и Unix. Веб-сервер Sun Java System поддерживает различные языки, скрипты и технологии, необходимые для Web 2.0, такие как JSP, Java Servlets, PHP, Perl, Python, Ruby on Rails, ASP и Coldfusion -
Nginx — веб-сервер, известный своей высокой производительностью, стабильностью, большим набором различных функций и небольшой требовательностью к используемым ресурсам. Nginx — это бесплатное решение с открытым исходным кодом. Широкий арсенал функций позволяет Nginx работать в качестве: обратного прокси-сервера; балансировщика нагрузки; HTTP-кеша; интерфейсного прокси;
Nginx — это бесплатное решение с открытым исходным кодом. Широкий арсенал функций позволяет Nginx работать в качестве: обратного прокси-сервера; балансировщика нагрузки; HTTP-кеша; интерфейсного прокси;
-
X5 – сервер от компании IMatrix Corporation, сочетающий функции веб- и FTP-сервера. Обладает высокой скоростью, отличается компактностью и гибкостью, поддерживает различные популярные протоколы.
Рейтинг-2021 для веб-серверов
Наибольшее количество пользователей по всему миру в 2021 году имеют веб-серверы:
-
Apache — 40,86%; -
Nginx — 27,66%; -
IIS — 11,01; -
LiteSpeed — 2,4%; -
Apache Traffic Server — 0,53%; -
OpenGSE — 0,44%; -
Phusion Passenger — 0,36%; -
Apache Tomcat — 0,16%.
Как настроить веб-сервер
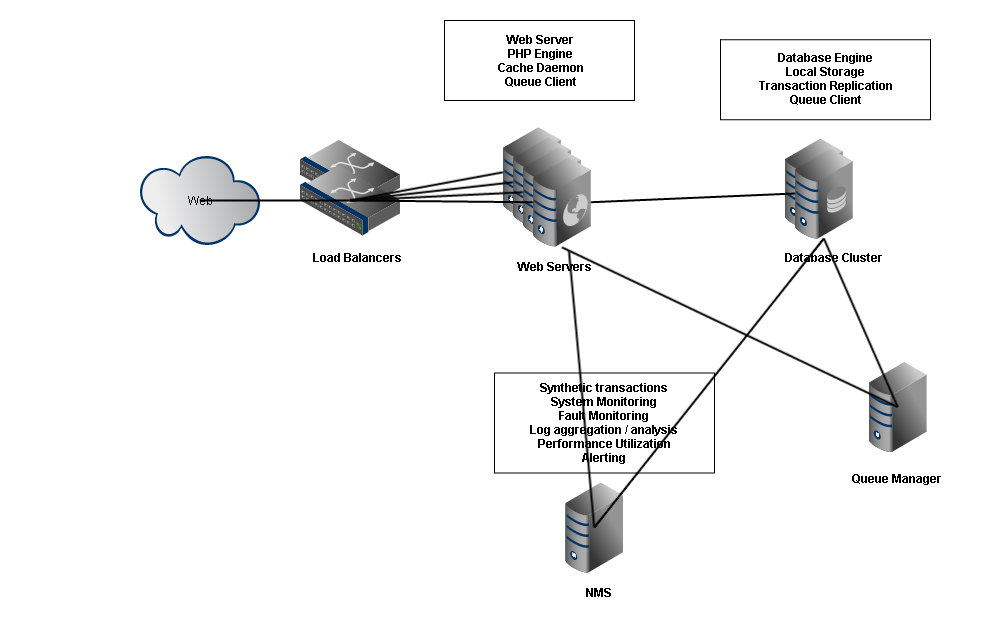
В случаях, когда возникает задача настроить веб-сервер, администратором выбирается одна достаточно производительная виртуальная или физическая машина, которая способна справиться с ожидаемой нагрузкой. На этой машине устанавливается стек LAMP, включающий в себя Apache, PHP, MySQL, а также, при необходимости, memcached, nginx и реверс-прокси, который одновременно выполняет функции сетевого экрана и балансировщика нагрузки в случае введения в строй новых инстанций Apache или MySQL. Для максимальной эффективности и безопасности все компоненты стека лучше будет распределить по разным виртуальным машинам.
Создание такого стека можно рассмотреть на примере системы управления ВМ libvirt в Linux/Ubuntu, которая используется во многих высокоуровневых облачных платформах. Для этого формируется инфраструктура, с помощью которой сможем быстро и легко подготовить ферму виртуальных серверов требуемой конфигурации. Данный процесс включает три этапа:
Данный процесс включает три этапа:
-
установка виртуального сетевого моста, который будет использоваться для коммуникации ВМ друг с другом и доступа реверс-прокси во внешнюю среду; -
установка и настройка libvirt; -
подготовка набора шаблонов ВМ.
Настройка сетевого моста происходит следующим образом: устанавливаются инструменты управления мостом, выбирается основной сетевой интерфейс и редактируются настройки. В качестве IP-адреса и маски подсети здесь следует использовать физические адреса. Предполагается, что сервер находится в локальной сети, а доступ во внешнюю среду организован с помощью шлюза. После этого проводятся подъем и проверка работоспособности бриджа, установка и отладка libvirt и создание виртуальной машины под шаблон ВМ.
Готовый шаблон ВМ используется для создания всех необходимых серверов из связки LAMP. Вначале проводятся настройки Apache/PHP. Чтобы создать новую ВМ на базе уже существующей, используется команда virt-clone: sudo virt-clone -o web_devel -n database_devel -f /path/to/database_devel.img \—connect=qemu:///system
Чтобы создать новую ВМ на базе уже существующей, используется команда virt-clone: sudo virt-clone -o web_devel -n database_devel -f /path/to/database_devel.img \—connect=qemu:///system
где:
-
o: оригинальная виртуальная машина;
-
n: имя новой виртуальной машины;
-
f: путь к файлу, локальному тому или разделу для использования новой виртуальной машиной;
-
connect: определяет к какому супервизору подключаться.
Таким образом создается новая ВМ, аналогичная уже существующей. Теперь необходимо запустить эту машину, зайти на нее с помощью все того же virt-viewer, а дальше — установить и запустить на ней связку Apache/PHP и остальные серверы. Чтобы проверить, что машина действительно запустилась, используется команду virsh: virsh -c qemu:///system start web_devel
Вторую команду следует выполнять опять же с удаленной машины, имеющей графический интерфейс. В первую очередь потребуется изменить ее IP-адрес, который достался в наследство от шаблонной ВМ. Затем — установить и настроить MySQL, добавив в в файл необходимые строки конфигурации и перезапустив сервер. После этого вводятся пользователи и создается база данных. На завершающем этапе iptables конфигурируется так, чтобы он пропускал только пакеты для MySQL. Чтобы настройки вступили в силу после перезагрузки, эти строки следует добавить в /etc/rc.local (без sudo).
В первую очередь потребуется изменить ее IP-адрес, который достался в наследство от шаблонной ВМ. Затем — установить и настроить MySQL, добавив в в файл необходимые строки конфигурации и перезапустив сервер. После этого вводятся пользователи и создается база данных. На завершающем этапе iptables конфигурируется так, чтобы он пропускал только пакеты для MySQL. Чтобы настройки вступили в силу после перезагрузки, эти строки следует добавить в /etc/rc.local (без sudo).
Теперь следует создать и настроить сервер memcached. Для этого, как и в случае с сервером MySQL, требуется создать клон заранее подготовленного шаблона, запустить виртуальный сервер и подключиться к нему, добавить правило iptables, закрывающее все порты, кроме порта memcached и установить аналогичные строки в /etc/rc.local.
Установка и настройка Apache/PHP проводится на одной виртуальной машине. Это связано с особенностями архитектуры PHP, выполненного в виде Apache-модуля. Процесс установки Apache/PHP будет выглядеть так:
-
создание и запуск клона; -
правка сетевых конфигураций и постановка необходимых модулей; -
размещение сайта в каталоге /var/www/html и перезапуск Apache; -
добавление правила iptables для пропуска трафика на 80-й порт.
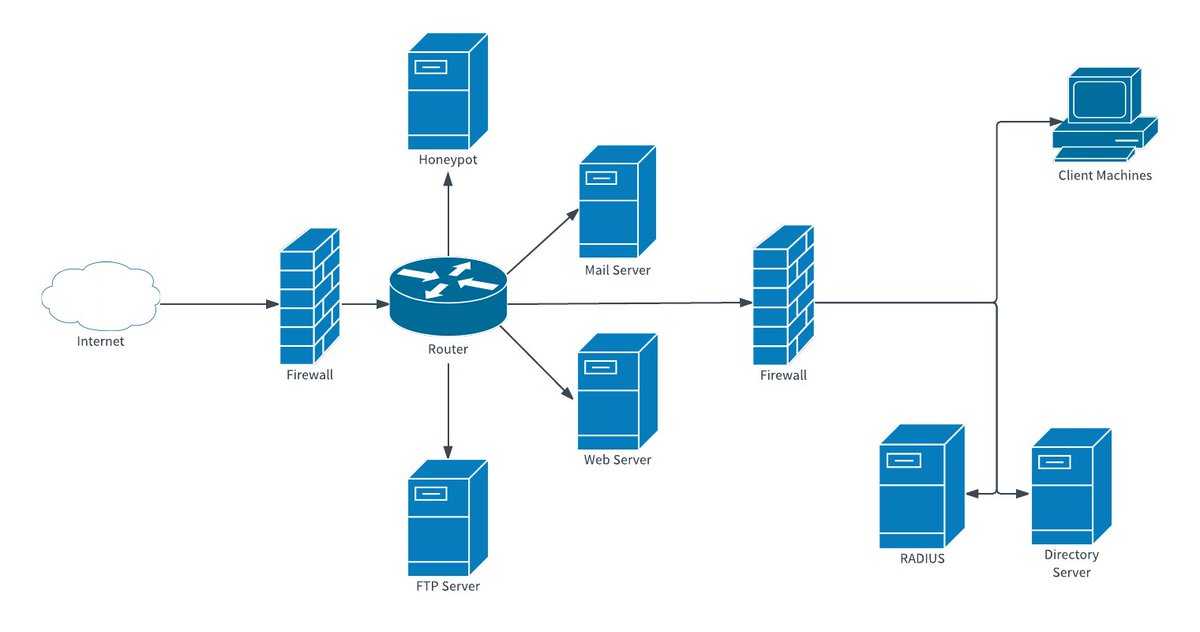
Заключительный шаг — настройка веб-сервера nginx в режиме реверс-прокси. Nginx позволит создать задел для будущего расширения созданной конфигурации, выступая в роли балансировщика нагрузки на несколько серверов, а также защитит от ряда угроз, работая а качестве брандмауэра прикладного уровня.
Чтобы защититься от возможных проблем с конфигурацией и прочих сбоев, сразу после настройки окончательной конфигурации следует сделать клоны всех серверов. В этом случае вышедший из строя сервер можно будет быстро восстановить из работоспособной копии. Но Apache и MySQL таким образом, восстановить не удастся, так как они содержат динамически генерируемые данные; однако эту информацию можно заранее расположить на втором виртуальном диске, который достаточно будет подключить после восстановления рабочей копии.
Подбираем оборудование
Основное требование, которое предъявляется к аппаратной платформе для веб-сервера — высокая скорость работы, которая показывает минимальное время отклика у накопителя, хранящего запрашиваемые данные. Поэтому для создания оперативно действующего веб-сервера рекомендуется использовать оборудования с твердотельными накопители, которые быстрее и надежнее традиционных жестких дисков.
Поэтому для создания оперативно действующего веб-сервера рекомендуется использовать оборудования с твердотельными накопители, которые быстрее и надежнее традиционных жестких дисков.
Чаще всего аппаратная платформа веб-серверов представляет собой компактные одноюнитовые решения с поддержкой одного-двух процессоров. К наиболее популярным из них относятся:
-
HP ProLiant DL360 Gen9 — сервер высокой плотности с одним или двумя процессорами (на выбор). Использование флагманских твердотельных накопителей NVMe PCIe в форм-факторе 2,5˝ объемом до 2 Тбайт позволяет снизить время задержки и повысить эффективность работы с данными. -
HPE ProLiant DL360 Gen10. Высокопроизводительный двухпроцессорный сервер с возможностью установки процессоров Intel Xeon Scalable серий 3100, 4100, 5100, 6100 и 8100. Оснащается оперативной памятью DDR4 частотой 2666. Позволяет установить 10 SFF жестких дисков, или SSD-дисков, или NVMe.; -
Dell R630 — двухпроцессорный стоечный сервер с большой плотностью установки. Поддерживает до 24 флэш-накопителей форм-фактора 1,8ʺ или до 10 дисков форм-фактора 2,5ʺ.
Поддерживает до 24 флэш-накопителей форм-фактора 1,8ʺ или до 10 дисков форм-фактора 2,5ʺ.
Компания ServerGate предлагает всем, кто ищет веб-сервер для частного использования в корпоративных целях или размещения внешних сайтов, б/у оборудование от перечисленных вендоров. Мы поможем вам сэкономить, подобрав оптимальное по скорости доступа к данным и производительности решение.
Наши рекомендации
Dell
DELL PowerEdge R620
- (Rackmount)
-
2 x Intel Xeon E5-2600v1 / Intel Xeon E5-2600v2 серии - до 768 GB (24 x DDR3)
- 2 блока питания (Hot Swap)
- до 20000 GB (10 HDD x 2.5″)
Что такое веб-сервер? — Изучите веб-разработку
В этой статье мы объясним, что такое веб-серверы, как они работают и почему они важны.
| Предпосылки: | Вы уже должны знать как работает интернет и понять разницу между веб-страницей, веб-сайтом, веб-сайтом сервер и поисковая система. |
|---|---|
| Цель: | Вы узнаете, что такое веб-сервер, и получите общее представление о как это работает. |
Термин веб-сервер может относиться к оборудованию или программному обеспечению, или к тому и другому, работающему вместе.
- Что касается оборудования, то веб-сервер — это компьютер, на котором хранится программное обеспечение веб-сервера и файлы компонентов веб-сайта (например, HTML-документы, изображения, таблицы стилей CSS и файлы JavaScript). Веб-сервер подключается к Интернету и поддерживает физический обмен данными с другими устройствами, подключенными к сети.
- Что касается программного обеспечения, веб-сервер включает в себя несколько частей, которые контролируют доступ веб-пользователей к размещенным файлам.
 Как минимум это HTTP-сервер . HTTP-сервер — это программное обеспечение, которое понимает URL-адреса (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц). Доступ к HTTP-серверу можно получить через доменные имена веб-сайтов, которые он хранит, и он доставляет содержимое этих размещенных веб-сайтов на устройство конечного пользователя.
Как минимум это HTTP-сервер . HTTP-сервер — это программное обеспечение, которое понимает URL-адреса (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц). Доступ к HTTP-серверу можно получить через доменные имена веб-сайтов, которые он хранит, и он доставляет содержимое этих размещенных веб-сайтов на устройство конечного пользователя.
На самом базовом уровне всякий раз, когда браузеру требуется файл, размещенный на веб-сервере, браузер запрашивает файл через HTTP. Когда запрос достигает нужного (аппаратного) веб-сервера, (программный) HTTP-сервер принимает запрос, находит запрошенный документ и отправляет его обратно в браузер, также через HTTP. (Если сервер не находит запрошенный документ, вместо этого он возвращает ответ 404.)
Для публикации веб-сайта необходим статический или динамический веб-сервер.
Статический веб-сервер или стек состоит из компьютера (аппаратного обеспечения) с HTTP-сервером (программного обеспечения). Мы называем это «статическим», потому что сервер отправляет размещенные файлы в ваш браузер как есть.
Мы называем это «статическим», потому что сервер отправляет размещенные файлы в ваш браузер как есть.
Динамический веб-сервер состоит из статического веб-сервера и дополнительного программного обеспечения, чаще всего сервера приложений и базы данных . Мы называем это «динамическим», потому что сервер приложений обновляет размещенные файлы перед отправкой содержимого в ваш браузер через HTTP-сервер.
Например, для создания окончательных веб-страниц, которые вы видите в браузере, сервер приложений может заполнить шаблон HTML содержимым из базы данных. Такие сайты, как MDN или Википедия, имеют тысячи веб-страниц. Как правило, такие сайты состоят всего из нескольких HTML-шаблонов и гигантской базы данных, а не из тысяч статических HTML-документов. Эта настройка упрощает обслуживание и доставку контента.
Для просмотра: чтобы получить веб-страницу, ваш браузер отправляет запрос на веб-сервер, который ищет запрошенный файл в своем собственном хранилище. Найдя файл, сервер читает его, обрабатывает по мере необходимости и отправляет браузеру. Давайте рассмотрим эти шаги более подробно.
Найдя файл, сервер читает его, обрабатывает по мере необходимости и отправляет браузеру. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Во-первых, веб-сервер должен хранить файлы веб-сайта, а именно все HTML-документы и связанные с ними активы, включая изображения, таблицы стилей CSS, файлы JavaScript, шрифты и видео.
Технически вы можете разместить все эти файлы на своем компьютере, но гораздо удобнее хранить все файлы на выделенном веб-сервере, потому что:
- Выделенный веб-сервер обычно более доступен. (работает)
- За исключением времени простоя и системных проблем, выделенный веб-сервер всегда подключен к Интернету.
- Выделенный веб-сервер может все время иметь один и тот же IP-адрес. Это известно как выделенный IP-адрес . (не все интернет-провайдеры предоставляют фиксированный IP-адрес для домашних линий)
- Выделенный веб-сервер обычно обслуживается третьей стороной.
По всем этим причинам поиск хорошего хостинг-провайдера является ключевой частью создания вашего веб-сайта. Изучите различные услуги, предлагаемые компаниями. Выберите тот, который соответствует вашим потребностям и бюджету. (Услуги варьируются от бесплатных до тысяч долларов в месяц.) Вы можете найти более подробную информацию в этой статье.
Изучите различные услуги, предлагаемые компаниями. Выберите тот, который соответствует вашим потребностям и бюджету. (Услуги варьируются от бесплатных до тысяч долларов в месяц.) Вы можете найти более подробную информацию в этой статье.
Если у вас есть услуга веб-хостинга, вы должны загрузить свои файлы на свой веб-сервер.
Связь через HTTP
Во-вторых, веб-сервер обеспечивает поддержку HTTP ( H yper t ext T ransfer P rotocol). Как следует из названия, HTTP указывает, как передавать гипертекст (связанные веб-документы) между двумя компьютерами.
Протокол — это набор правил для связи между двумя компьютерами. HTTP — это текстовый протокол без сохранения состояния.
- Текст
Все команды представляют собой обычный текст и удобочитаемы.
- Без гражданства
Ни сервер, ни клиент не помнят предыдущие сеансы связи.
 Например, полагаясь только на HTTP, сервер не может запомнить введенный вами пароль или ваш прогресс в незавершенной транзакции. Для таких задач вам нужен сервер приложений. (Мы рассмотрим такие технологии в других статьях.)
Например, полагаясь только на HTTP, сервер не может запомнить введенный вами пароль или ваш прогресс в незавершенной транзакции. Для таких задач вам нужен сервер приложений. (Мы рассмотрим такие технологии в других статьях.)
HTTP предоставляет четкие правила взаимодействия клиента и сервера. Мы рассмотрим сам HTTP в технической статье позже. А пока просто помните об этих вещах:
- Обычно HTTP-запросы делают только клиентов и только серверов . Серверы отвечают на HTTP-запрос клиента . Сервер также может заполнять данные в клиентском кэше до того, как они будут запрошены, с помощью механизма, называемого серверным нажатием.
- При запросе файла через HTTP клиенты должны предоставить URL-адрес файла.
- Веб-сервер должен отвечать на каждый HTTP-запрос, по крайней мере, сообщением об ошибке.
На веб-сервере HTTP-сервер отвечает за обработку входящих запросов и ответы на них.
- При получении запроса HTTP-сервер проверяет, соответствует ли запрошенный URL-адрес существующему файлу.
- Если это так, веб-сервер отправляет содержимое файла обратно в браузер. Если нет, сервер проверит, должен ли он динамически генерировать файл для запроса (см. Статическое и динамическое содержимое).
- Если ни один из этих вариантов невозможен, веб-сервер возвращает браузеру сообщение об ошибке, чаще всего
404 Не найдено.
Ошибка 404 настолько распространена, что некоторые веб-дизайнеры тратят много времени и усилий на разработку страниц с ошибкой 404.
Статическое и динамическое содержимое
Грубо говоря, сервер может обслуживать как статическое, так и динамическое содержимое. Помните, что термин static означает «обслуживаемый как есть». Статические веб-сайты настроить проще всего, поэтому мы предлагаем вам сделать ваш первый сайт статическим.
Термин динамический означает, что сервер обрабатывает контент или даже генерирует его на лету из базы данных. Этот подход обеспечивает большую гибкость, но технический стек является более сложным, что значительно усложняет создание веб-сайта.
Этот подход обеспечивает большую гибкость, но технический стек является более сложным, что значительно усложняет создание веб-сайта.
Существует так много технологий серверов приложений, что трудно предложить какую-то конкретную. Некоторые серверы приложений обслуживают определенные категории веб-сайтов, такие как блоги, вики или электронная коммерция; другие являются более общими. Если вы создаете динамический веб-сайт, найдите время, чтобы выбрать технологию, соответствующую вашим потребностям. Если вы не хотите изучать программирование веб-сервера (что само по себе является захватывающей областью!), вам не нужно создавать свой собственный сервер приложений. Это просто изобретение велосипеда.
Теперь, когда вы знакомы с веб-серверами, вы можете:
- прочитать, сколько стоит сделать что-то в Интернете
- узнайте больше о различных программах, необходимых для создания веб-сайта
- перейти к чему-то практическому, например, как загружать файлы на веб-сервер.

Последнее изменение: , участниками MDN
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы описываем различные понятия, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Эти термины часто путают новички в Интернете или используют их неправильно. Давайте узнаем, что они означают!
| Предпосылки: | Ты должен знать как работает интернет. |
|---|---|
| Цель: | Уметь описать различия между веб-страницей, веб-сайтом, веб-сайтом. сервер и поисковая система. |
Как и в любой области знаний, в Интернете много жаргона. Не волнуйся. Мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Тем не менее, есть несколько основных терминов, которые вам нужно понять с самого начала, так как вы будете постоянно слышать эти выражения по мере чтения. Эти термины легко смешивать, поскольку они относятся к связанным, но разным функциям. Иногда вы увидите, что эти термины неправильно используются в новостях и других источниках, так что их путаница понятна.
Тем не менее, есть несколько основных терминов, которые вам нужно понять с самого начала, так как вы будете постоянно слышать эти выражения по мере чтения. Эти термины легко смешивать, поскольку они относятся к связанным, но разным функциям. Иногда вы увидите, что эти термины неправильно используются в новостях и других источниках, так что их путаница понятна.
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти краткие определения будут для вас отличным началом:
- веб-страница
Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge, или Apple Safari. Их также часто называют просто «страницами».
- сайт
Набор веб-страниц, которые сгруппированы и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или «сайтом».
- веб-сервер
Компьютер, на котором размещен веб-сайт в Интернете.

- поисковая система
Веб-служба, помогающая находить другие веб-страницы, такие как Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например, вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Возьмем простую аналогию — публичная библиотека. Вот что вы обычно делаете при посещении библиотеки:
- Найдите индекс поиска и найдите название книги, которую вы хотите.
- Запишите каталожный номер книги.
- Перейдите в конкретный раздел, содержащий книгу, найдите нужный каталожный номер и получите книгу.
Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (наука, математика, история и т.
 д.) в библиотеке похожи на веб-сайты. Каждый раздел похож на уникальный сайт (два раздела не содержат одни и те же книги).
д.) в библиотеке похожи на веб-сайты. Каждый раздел похож на уникальный сайт (два раздела не содержат одни и те же книги). - Книги в каждом разделе похожи на веб-страницы. У одного сайта может быть несколько страниц, например, в разделе «Наука» (сайт) будут книги по теплу, звуку, термодинамике, статике и т. д. (страницы). Каждая веб-страница может быть найдена в уникальном месте (URL).
- Поисковый индекс похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги не могут храниться в одном месте), которое определяется каталожным номером.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Веб-страница
Веб-страница — это простой документ, отображаемый браузером. Такие документы пишутся на языке HTML (более подробно мы рассмотрим его в других статьях). Веб-страница может включать множество различных типов ресурсов, таких как:
Веб-страница может включать множество различных типов ресурсов, таких как:
- информация о стиле — управление внешним видом страницы
- скрипты — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как PDF-файлы или изображения, но термин веб-страница конкретно относится к HTML-документам. В противном случае мы используем только термин документ .
Все веб-страницы, доступные в Интернете, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт представляет собой набор связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют общее уникальное доменное имя. Каждая веб-страница данного веб-сайта содержит явные ссылки — в большинстве случаев в виде фрагментов текста, на которые можно щелкнуть, — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта, или домашняя страница (обычно называемая «домашней»):
Идеи веб-страницы и веб-сайта особенно легко спутать с веб-сайтом , который содержит только одну веб-страницу . Такой веб-сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, на котором размещен один или несколько веб-сайтов . «Хостинг» означает, что все веб-страницы и их вспомогательные файлы доступны на этом компьютере. 9Веб-сервер 0021 отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайты и веб-серверы . Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен. Что еще более важно, поскольку на веб-сервере может размещаться несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Что еще более важно, поскольку на веб-сервере может размещаться несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая система
Поисковые системы часто являются источником путаницы в Интернете. Поисковая система — это особый тип веб-сайта, который помогает пользователям находить веб-страницы с других веб-сайтов.
Их много: Google, Bing, Yandex, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализированы по определенным темам. Используйте то, что вы предпочитаете.
Многие новички в Интернете путают поисковые системы и браузеры. Давайте проясним: браузер — это программа, которая извлекает и отображает веб-страницы; a поисковая система — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов.
 Сервера способны только отвечать на HTTP-запросы клиента.
Сервера способны только отвечать на HTTP-запросы клиента. Этот сервер легко администрировать, однако он не имеет кроссплатформенности и открытого исходного кода;
Этот сервер легко администрировать, однако он не имеет кроссплатформенности и открытого исходного кода;
 Nginx — это бесплатное решение с открытым исходным кодом. Широкий арсенал функций позволяет Nginx работать в качестве: обратного прокси-сервера; балансировщика нагрузки; HTTP-кеша; интерфейсного прокси;
Nginx — это бесплатное решение с открытым исходным кодом. Широкий арсенал функций позволяет Nginx работать в качестве: обратного прокси-сервера; балансировщика нагрузки; HTTP-кеша; интерфейсного прокси;


 Поддерживает до 24 флэш-накопителей форм-фактора 1,8ʺ или до 10 дисков форм-фактора 2,5ʺ.
Поддерживает до 24 флэш-накопителей форм-фактора 1,8ʺ или до 10 дисков форм-фактора 2,5ʺ.
 Как минимум это HTTP-сервер . HTTP-сервер — это программное обеспечение, которое понимает URL-адреса (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц). Доступ к HTTP-серверу можно получить через доменные имена веб-сайтов, которые он хранит, и он доставляет содержимое этих размещенных веб-сайтов на устройство конечного пользователя.
Как минимум это HTTP-сервер . HTTP-сервер — это программное обеспечение, которое понимает URL-адреса (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц). Доступ к HTTP-серверу можно получить через доменные имена веб-сайтов, которые он хранит, и он доставляет содержимое этих размещенных веб-сайтов на устройство конечного пользователя. Например, полагаясь только на HTTP, сервер не может запомнить введенный вами пароль или ваш прогресс в незавершенной транзакции. Для таких задач вам нужен сервер приложений. (Мы рассмотрим такие технологии в других статьях.)
Например, полагаясь только на HTTP, сервер не может запомнить введенный вами пароль или ваш прогресс в незавершенной транзакции. Для таких задач вам нужен сервер приложений. (Мы рассмотрим такие технологии в других статьях.)