Язык программирования javascript для начинающих: Javascript для начинающих — уроки с нуля
Javascript для начинающих — уроки с нуля
Современный мир веба очень сложно представить без JS. JavaScript – это душа веб-сайта, так как все интерактивные действия выполняет JS. JavaScript является встроенным компонентом в веб-программировании, поэтому его не нужно устанавливать или настраивать.
Полезные ссылки:
- Курс по изучению HTML;
- Курс по изучению CSS;
- Практикум по JavaScript;
- Текстовый редактор Atom.
Информация про JavaScript
JavaScript является преимущественно клиентским языком, обычно использующимся для работы на стороне клиента. С его помощью можно разрабатывать приложения с самым разнообразным функционалом. Это может быть: аналог механических часов, различная анимация, графические эффекты и многое другое. Ничего не мешает создать практически все веб-приложение на JS.
В Интернете зачастую можно встретить название «javascripts», что является неверным названием языка. Никакой буквы «s» в конце слова здесь нет. Единственными верными названиями языка является «javascript», «js» или же более народная версия «ява скрипт».
Единственными верными названиями языка является «javascript», «js» или же более народная версия «ява скрипт».
Сегодня сложно переоценить роль JavaScript в вебе. Согласно статистике w3techs, сегодня свыше 97% сайтов применяют JS. Оставшиеся 3% — это преимущественно сайты визитки и одностраничники. Невероятная популярность языка делает его одним из самых желанных для изучения и выгодных в плане дальнейшего трудоустройства.
История языка
Язык основан в 1995 году компанией Netscape. Изначально предназначался в роли языка сценариев для их браузера Navigator 2. В начале пути носил название LiveScript. Разработчики воспользовались волной популярность Java и сменили название на JavaScript.
Такое решение запутало многих и даже по сей день их часто путают начинающие разработчики. Многие заявляют, что это одинаковые языки или имеют малозначимые отличия. Это совсем не так, JS и Java – совсем разные языки. Единственная схожесть в них – название.
Изначально JS не имел большинства из сегодня доступных функций, его возможности были крайне скудными. Главной целью являлось лишь добавление небольшого интерактива странице. Разработчики хотели, чтобы результаты после нажатий на кнопки обрабатывались в пределах одной страницы.
По мере развития веба, вместе с релизом Node.js, JavaScript получил карт-бланш на активное развитие множества функций. Сегодня JS предоставляет намного больше возможностей для разработчика, чем когда-либо.
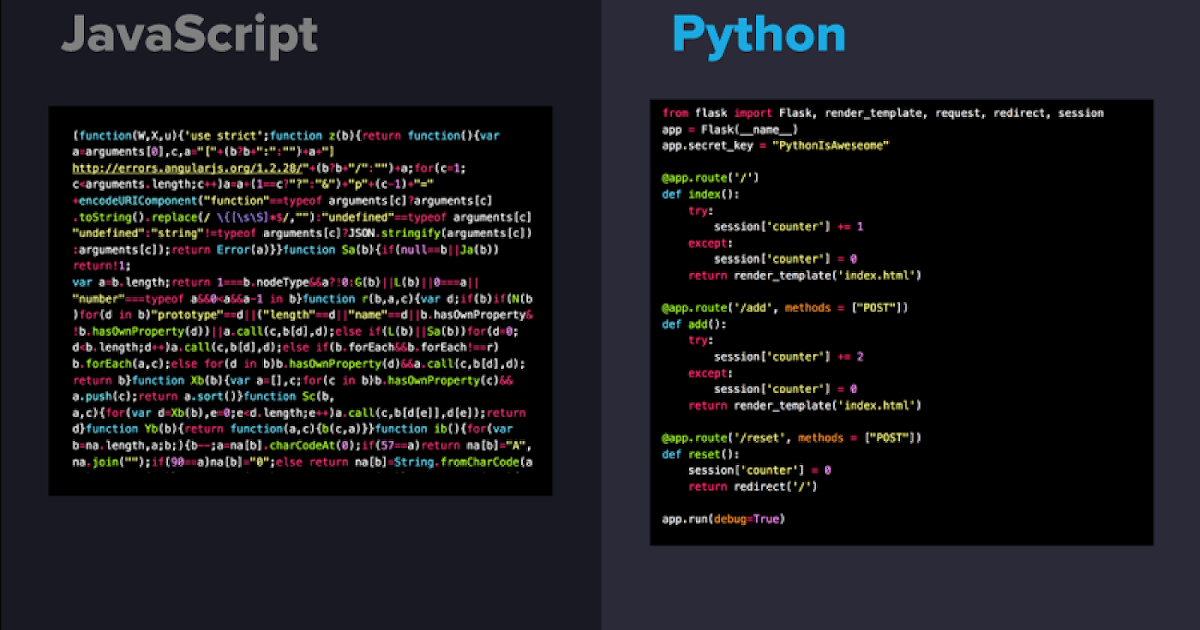
Сейчас JavaScript может использоваться и в качестве серверного языка. Прежде JS всегда рассматривался исключительно в качестве клиентского языка, работающего исключительно в браузере пользователя. Для работы с сервером приходилось пользоваться чем-то вроде Java, PHP, ASP.NET, Ruby. За счёт Node.js появилась возможность оперировать запросами на сервере посредством JS.
Несмотря на наличие возможности реализовать серверную часть на Node JS, большая часть веба использует для серверного языка PHP.
Распространение JS
В современном мире произошёл бум разработки под мобильные устройства, где нашёл себе место и JavaScript. Этому способствует повышение производительности мобильных гаджетов и повсеместное использование HTML5. JS позволяет реализовать самые разнообразные возможности даже в мобильных приложениях.
JS давно вышел за рамки веб-языка, который используется исключительно браузером.
Многое из того, что раньше называли фантастикой, сегодня успешно реализуется в JavaScript. Это особенно наглядно видно в популярном направлении программирования под IoT (интернет вещей). Таким образом JS можно успешно применять для разработки программ под все существующие умные устройства, поддерживающие работу с интернетом. Сегодня JS встречается практически везде, куда только добралось IT.
Версии языка
Ещё во время появления языка, браузеры Netscape и IE создали несколько отличающихся реализаций языка. Для унификации всех реализаций и восстановления общего знаменателя, разработали стандарт ECMAScript (управление стандартизацией взяла на себя ECMA). Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
Уже сегодня ECMA разработала пару стандартов для JS, они удачно отражают прогресс в разработке самого языка. На сегодня актуальным считается ECMAScript 6 версии от 2015 года. Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
Инструменты разработки
Для создания кода на JS нужно всего лишь текстовый редактор и браузер, в котором можно тестировать результат. Один из простых и функциональных редакторов текста это редактор Atom.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Atom или же Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
JavaScript можно записывать и в ряде других программ: WebStorm, Netbeans и даже Notepad++. За счёт сред разработки код создается значительно быстрее и проще.
План курса
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
В ходе изучения javascript (или же Ява скрипт) мы изучим все основные концепции, научимся работать с HTML при помощи языка JS, а также разработаем несколько мини проектов. К концу курса у вас будет достаточно знаний чтобы начать использовать Java Script внутри ваших проектов.
Дополнительные курсы
На нашем сайте вы можете найти более углубленный курс по языку JavaScript. В нем представлено множество важных концепций, что присутствуют в самом языке. Полный курс по языку JavaScript можно просмотреть здесь.
Также на сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
уроки с заданиями, примеры и решения
Палитра цветов и заготовка кода:
Выберите тему:
В сети Интернет Вы найдете довольно много материалов, посвященных языку. Наш ресурс не предполагает полное изложение информации, касающейся языка. Но JavaScript уроки, изложенные на сайте, наверняка могут быть полезными как для начинающих обучение, так и непосредственно для учителей и преподавателей.
Итак, приступим.
Для начала разберем, javaScript – что это такое и зачем он необходим в html?
Javascript — это алгоритмический язык программирования.
Рассмотрим схему взаимодействие браузера с сервером — клиент-серверную схему. Принцип работы строится на схеме запрос-ответ. Мы вбиваем адрес в строке адреса браузера, браузер отсылает запрос на сервер: «необходим такой-то ресурс». Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Схема хороша, пока на странице необходимо отображать обычные статические данные. Но в современное время страницы максимально интерактивны и позволяют всячески взаимодействовать с сервером. В html есть для этого элементы управления – кнопки, списки, переключатели и т.д. Набор элементов мы можем поместить на страницу и с помощью кнопки отправить их на сервер.
Но недостаток схемы в том, что взаимодействие клиент-сервер занимает какое-то время. И если мы хотим сделать интерактивную страницу, которая бы реагировала быстро на действия пользователя, то нам эта схема не подходит. И, кроме того, во многих случаях большинство действий со страницей и ее объектами можно выполнить на компьютере пользователя: например, подсветка пункта по наведению мыши. Зачем для подсветки загружать сервер, заставляя его заново формировать и выдавать страницу? Можно это сделать на клиентском компьютере.
Однако, язык html – декларативный язык, и он не может выполнять алгоритмические конструкции. Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер Netscape Navigator. Назывался язык lifeScript (живой сценарий).
Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер Netscape Navigator. Назывался язык lifeScript (живой сценарий).
В середине 90 была популярна платформа java. Данный язык был настолько новаторским и популярным, что бытовало мнение, что в скором времени все будут программировать на java. Поэтому программисты Netscape переименовали свой lifeScript в javaScript и сделали синтаксис похожим, позаимствовав некоторые основные конструкции. Однако, javaScript и java — это два совершенно разных языка. В дальнейшем поддержку javaScript добавили и в другие браузеры. Стали разрабатывать и принимать стандарты javaScript (ECMA).
Итак, кратко по истории JavaScript:
- Разработан в Netscape Communications как язык сценариев для обозревателей Netscape Navigator, начиная с версии 2.0 (декабрь 1995 ) (на основе языка Java от Sun Microsystems). Язык LifeScript =>JavaScript
- К разработке подключается корпорация Microsoft, чьи обозреватели Internet Explorer поддерживают JavaScript, начиная с версии 3.0. В Internet Explorer JavaScript носит название Jscript
- В июне 1997 г. была принята первая версия стандарта под названием ECMAScript (ECMA-262) – официальное название JavaScript.
Введение в JavaScript
❮ Предыдущий
Далее ❯
Эта страница содержит несколько примеров возможностей JavaScript.
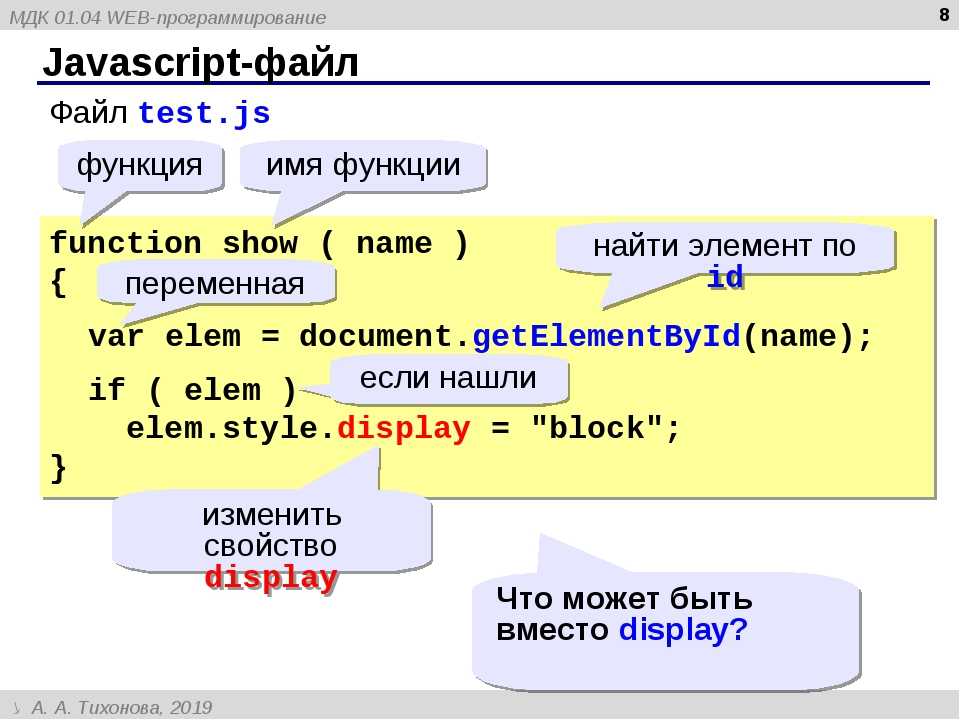
JavaScript может изменять HTML-контент
Одним из многих HTML-методов JavaScript является getElementById() .
Пример ниже «находит» элемент HTML (с),
и изменяет содержимое элемента (innerHTML) на «Hello JavaScript»:
Пример
document. getElementById(«demo»).innerHTML = «Hello JavaScript»;
getElementById(«demo»).innerHTML = «Hello JavaScript»;
Попробуйте сами »
JavaScript принимает как двойные, так и одинарные кавычки:
Пример
document.getElementById(‘demo’).innerHTML = ‘Hello JavaScript’;
Попробуйте сами »
JavaScript может изменять значения атрибутов HTML
В этом примере JavaScript изменяет значение атрибута src (source) тега :
3
85 9001 9001 Лампочка
Попробуй сам »
JavaScript может изменять стили HTML (CSS)
Изменение стиля элемента HTML — это вариант изменения HTML
атрибут:
Пример
document.getElementById(«demo»).style.fontSize = «35px»;
Попробуйте сами »
JavaScript может скрывать элементы HTML «;
Попробуйте сами »
JavaScript может отображать HTML-элементы
Отображение скрытых HTML-элементов также можно выполнить, изменив стиль отображения :
Пример
document. getElementById(«demo»).style.display = «блокировать»;
getElementById(«demo»).style.display = «блокировать»;
Попробуйте сами »
Знаете ли вы?
JavaScript и Java — совершенно разные языки, оба по концепции
и дизайн.
JavaScript был изобретен Бренданом Эйхом в 1995 году и стал стандартом ECMA.
в 1997.
ECMA-262 — официальное название стандарта. ECMAScript — официальное название языка.
Версии JavaScript »
❮ Предыдущая
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
0102
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Примеры JavaScript
❮ Предыдущий
Далее ❯
Что умеет JavaScript?
JavaScript может изменить содержимое HTML
JavaScript может изменять атрибуты HTML
JavaScript может изменить стиль CSS
JavaScript может скрывать элементы HTML
JavaScript может отображать скрытые элементы HTML
Объяснение примеров
Куда вставить JavaScript
JavaScript в
JavaScript в
JavaScript во внешнем файле
JavaScript во внешнем URL
JavaScript во внешней папке
Где объяснить
Вывод JavaScript
Запись в вывод HTML
Запись в элемент HTML
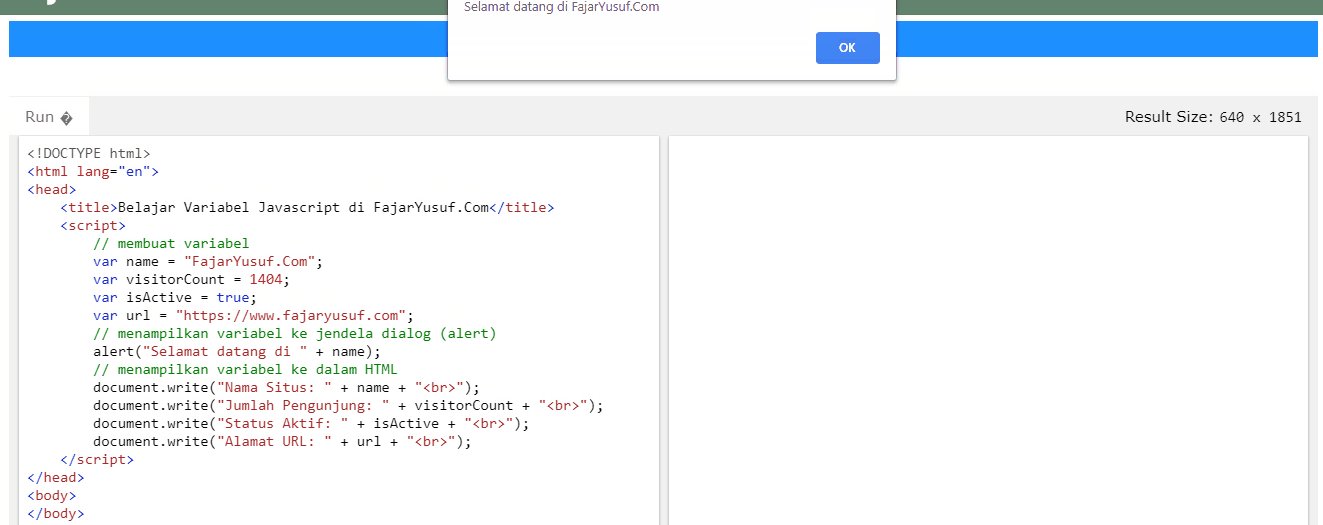
Запись в окно оповещения окна
Запись в консоль браузера
Объяснение вывода
Синтаксис JavaScript
Операторы JavaScript
числа JavaScript
Строки JavaScript
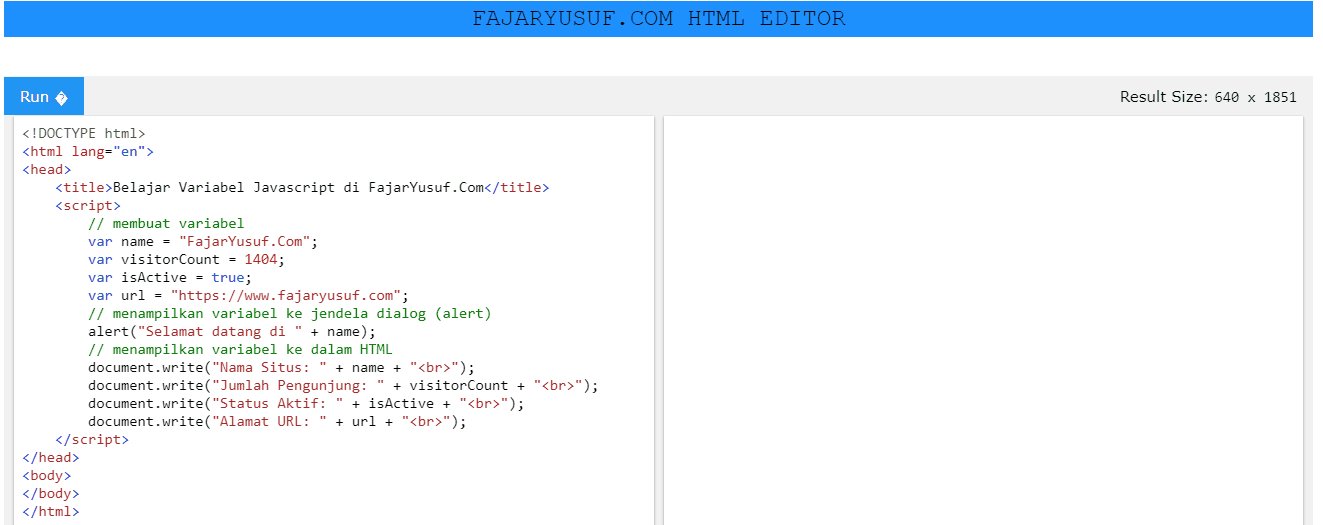
переменные JavaScript
Операторы JavaScript
Назначение JavaScript
Выражения JavaScript (с использованием констант)
Выражения JavaScript (с использованием строк)
Выражения JavaScript (с использованием переменных)
Ключевые слова JavaScript
JavaScript-комментарии
JavaScript чувствителен к регистру
Объяснение синтаксиса
Операторы JavaScript
Операторы JavaScript — это команды для браузера.
Код JavaScript представляет собой последовательность операторов
Операторы JavaScript разделяются точкой с запятой.
Допускается несколько операторов в одной строке
Операторы JavaScript могут быть сгруппированы в блоки кода.
Вы можете разбить строку кода после оператора или запятой.
Объяснение операторов
Комментарии JavaScript
Однострочные комментарии
Однострочные комментарии в конце строки
Многострочные комментарии
Однострочный комментарий для предотвращения выполнения
Многострочный комментарий для предотвращения выполнения
Объяснение комментариев
Переменные JavaScript
переменные JavaScript
Переменные JavaScript как алгебра
Числа и строки JavaScript
Ключевое слово JavaScript var.
Объявление многих переменных в одном операторе
Объявление многих переменных многострочными
Переменная без значения возвращает значение undefined
Повторное объявление переменной не уничтожит значение
Добавление номеров JavaScript
Добавление строк JavaScript
Добавление строк и чисел
Объяснение переменных
Арифметика JavaScript
Оператор сложения (+)
Оператор вычитания (-)
Оператор умножения (*)
Оператор деления (/)
Оператор модуля (%)
Оператор приращения (++)
Оператор декремента (—)
Объяснение арифметики
Присваивание JavaScript
Оператор присваивания =
Оператор присваивания +=
Оператор присваивания -=
Оператор присваивания *=
Оператор присваивания /=
Оператор присваивания %=
Объяснение назначения
Объединение строк JavaScript
Сложение двух строк вместе с помощью оператора конкатенации (+)
Добавление двух строк вместе с пробелом в первой строке
Добавление двух строк вместе с пробелом между ними
Сложение двух строк вместе с использованием оператора +=
Добавление строк и чисел
Объяснение конкатенации
Типы данных JavaScript
Объявить (создать) строки
Объявить (создать) числа
Объявить (создать) массив
Объявить (создать) объект
Найдите тип переменной
Добавление двух чисел и строки
Добавление строки и двух чисел
Неопределенная переменная
Пустая переменная
Типы данных Объяснение
Объекты JavaScript
Создайте переменную JavaScript
Создайте объект JavaScript
Создать объект человека (одна строка)
Создайте объект человека (несколько строк)
Доступ к свойствам объекта с помощью . property
property
Доступ к свойствам объекта с помощью [property]
Доступ к свойству функции как к методу
Доступ к свойству функции как к свойству
Описание объектов
Функции JavaScript
Простая функция
Функция с аргументом
Функция с аргументом 2
Функция, которая возвращает значение
Функция, которая переводит градусы Фаренгейта в градусы Цельсия.
Вызов функции без ()
Описание функций
События JavaScript
Событие onclick изменяет элемент HTML
Событие onclick изменяет свой собственный элемент
Событие onclick вызывает функцию
Объяснение событий
Строки JavaScript
Строки могут быть записаны в одинарных или двойных кавычках.
Показать несколько примеров строк
Обратная косая черта перед кавычками принимает кавычки как кавычки.
Найдите длину строки
Вы можете разбить текстовую строку с помощью обратной косой черты.
Вы не можете сломать код с помощью обратной косой черты.
Найти позицию первого вхождения текста
в строке — indexOf()
Поиск текста в строке и возврат текста, если он найден
— соответствие()
Замена символов в строке — replace()
Преобразование строки в верхний регистр — toUpperCase()
Преобразование строки в нижний регистр — toLowerCase()
Разделить строку на массив — split()
Объяснение строк
Числа JavaScript
Числа могут быть записаны с десятичными знаками или без них
Очень большие или очень маленькие числа могут быть записаны в экспоненциальной записи.
Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность — это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде.
Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Объяснение чисел
Методы чисел JavaScript
Метод toString() преобразует число в строку
Метод valueOf() возвращает число как число
toExponential() возвращает число с экспоненциальной записью
Метод toFixed() округляет число до количества цифр.
Метод toPrecision() записывает число заданной длины.
Глобальный метод Number() преобразует переменные в числа.
Глобальный метод Number() может даже преобразовывать даты в числа.
Глобальный метод parseInt() преобразует строки в числа.
Глобальный метод parseFloat() преобразует строки в числа.
MAX_VALUE возвращает максимально возможное число в JavaScript.
MIN_VALUE возвращает наименьшее возможное число в JavaScript.
POSITIVE_INFINITY представляет бесконечность
POSITIVE_INFINITY возвращается при переполнении
NEGATIVE_INFINITY представляет отрицательную бесконечность
NEGATIVE_INFINITY возвращается при переполнении
NaN представляет «не-число»
Арифметика, выполненная над строкой, даст NaN
Использование свойства Number для переменной вернет undefined
Объяснение методов чисел
Математика JavaScript
Math. PI возвращает значение PI
PI возвращает значение PI
Math.round(x) возвращает округленное значение x
Math.pow(x, y) возвращает значение x в степени y
Math.sqrt(x) возвращает квадратный корень из x
Math.abs(x) возвращает абсолютное (положительное) значение x
Math.ceil(x) возвращает значение x, округленное в большую сторону.
Math.floor(x) возвращает значение x, округленное в меньшую сторону.
Math.sin(x) возвращает грех угла x (данный в радианах)
Math.cos(x) возвращает косинус угла x (в радианах)
Math.max() возвращает число с наибольшим значением из списка аргументов.
Math.min() для возврата числа с наименьшим значением из списка аргументов.
Преобразование градусов Цельсия в градусы Фаренгейта
Объяснение математики
Случайный выбор JavaScript
Math.random() возвращает случайное число от 0 (включено) до 1 (исключено)
Как вернуть случайное целое число от 0 до 9 (включая оба)
Как вернуть случайное целое число от 0 до 10 (включая оба)
Как вернуть случайное целое число от 0 до 99 (включая оба)
Как вернуть случайное целое число от 0 до 100 (оба включены)
Как вернуть случайное целое число от 1 до 10 (оба включены)
Как вернуть случайное целое число от 1 до 100 (включая оба)
Как вернуть случайное целое число между x (включено) и y (исключено)
Как вернуть случайное целое число между x и y (оба включены)
Случайный Объяснение
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени
Используйте getFullYear() для отображения года
Используйте getTime() для вычисления количества миллисекунд с 1970 года.
Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Объяснение дат
Массивы JavaScript
Создать массив I
Создать массив II
Доступ к элементу массива
Изменить элемент массива
Доступ к полному массиву
Найдите длину массива
Перебрать массив
Добавить элемент в массив
Добавить неопределенные «дыры» в массив
Как
распознать массив I
Как
распознавание массива II
Объяснение массивов
Методы массива JavaScript
Добавление элемента в массив
Удалить последний элемент массива — pop()
Объединить все элементы массива в строку — join()
Соединить два массива — concat()
Соединить три массива — concat()
Добавить элемент в позицию 2 в массиве — splice()
Преобразование массива в строку — toString()
Добавить новые элементы в начало массива — unshift()
Удалить первый элемент массива — shift()
Выбор элементов из массива — slice()
Объяснение методов массива
JavaScript Array Sort
Сортировка массива в порядке возрастания
Отсортировать массив в порядке убывания
Отсортировать массив чисел по возрастанию
Отсортировать массив чисел по убыванию
Сортировка чисел (в алфавитном или числовом порядке)
Сортировка чисел массива в случайном порядке
Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве, используя Math. min()
min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
Объяснение сортировки массива
Итерация массива JavaScript
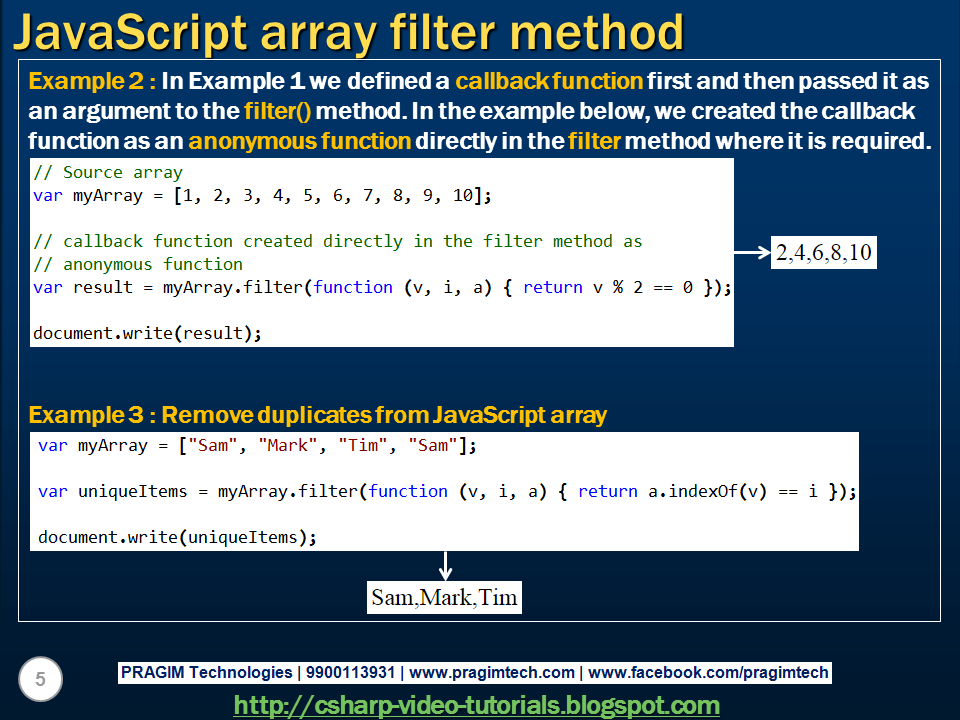
Array.forEach()
Массив.карта()
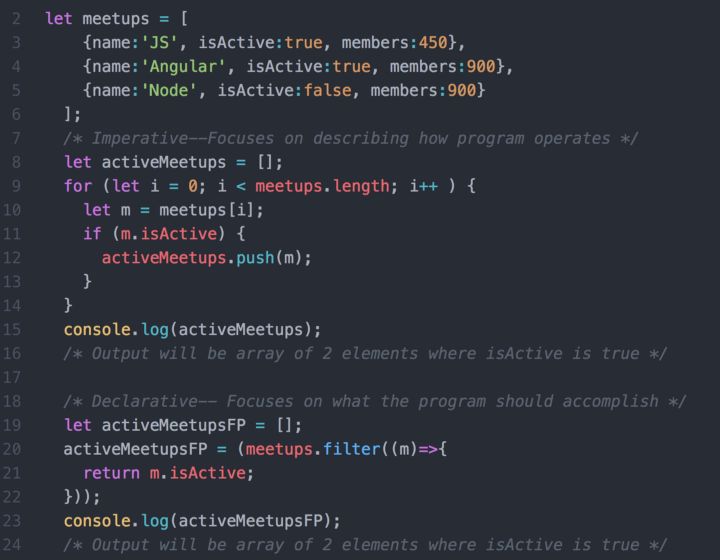
Массив.фильтр()
Массив.уменьшить()
Массив.reduceRight()
Массив.каждый()
Массив.некоторые()
Массив.indexOf()
Массив.lastIndexOf()
Массив.найти()
Array.findIndex()
Объяснение итерации массива
Преобразование типов JavaScript
Показать тип всех типов переменных
Показать конструктор всех типов переменных
Преобразование числа в строку с помощью String()
Преобразование числа в строку с помощью toString()
Узнать, является ли переменная массивом
Узнать, является ли переменная датой
Объяснение преобразования типов
Логические значения JavaScript
Отображение значения логического значения (10 > 9)
Отображение значения 10 > 9
Все, что имеет реальную ценность, верно
Логическое значение нуля равно false
Логическое значение минус ноль ложно
Логическое значение пустой строки равно false
Логическое значение undefined равно false
Логическое значение null равно false
Логическое значение false равно false
Логическое значение NaN равно false
Объяснение логических значений
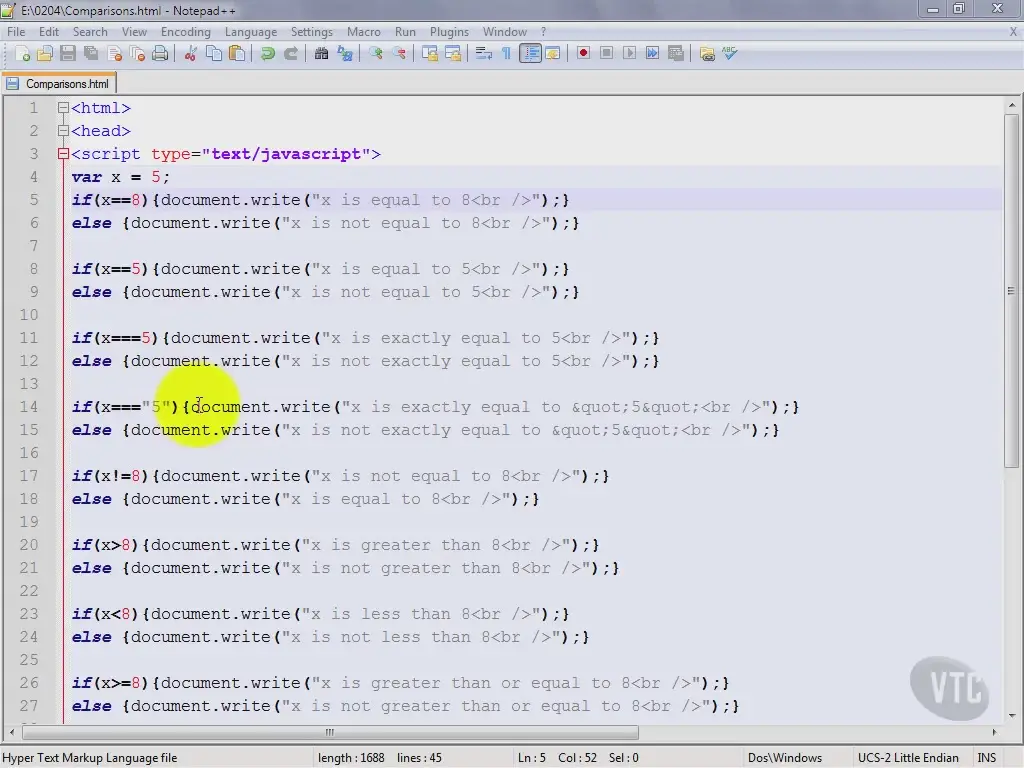
Сравнения JavaScript
Присвоить 5 значению x и отобразить значение (x == 8)
Присвойте x значение 5 и отобразите значение (x == 5)
Присвойте x значение 5 и отобразите значение (x === 5)
Присвойте x значение 5 и отобразите значение (x === «5»).
Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== «5»)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Объяснение сравнений
Условные выражения JavaScript
Оператор if
Оператор else
Оператор else if
Случайная ссылка
Оператор Switch
Объяснение условий
Циклы JavaScript
Цикл for
Зацикливание массива
Перебор заголовков HTML
Пока цикл
Выполнить цикл пока
Разорвать петлю
Разорвать и продолжить цикл
Используйте оператор for…in для циклического перебора элементов
object
Описание циклов
Обработка ошибок JavaScript
Оператор try…catch
Оператор try…catch с полем подтверждения
Событие onerror
Объяснение ошибок
Регулярные выражения JavaScript
Поиск выражения в строкеПоиск выражения и замена его
Объяснение регулярных выражений
Объекты JavaScript
Создание переменной JavaScript
Создание объекта JavaScript
Создание объекта JavaScript (одна строка)
Создание объекта JavaScript (несколько строк)
Создание объекта JavaScript с использованием new
Создание объектов JavaScript с помощью конструктора
Создание встроенных объектов JavaScript
Лучший способ создать переменные JavaScript
Объекты JavaScript изменяемы
Описание объектов
Свойства объекта JavaScript
Доступ к свойствам с помощью . property
property
Доступ к свойствам с помощью [property]
Доступ к свойствам с помощью for in
Добавление новых свойств к существующим объектам
Удаление свойств объектов
Описание свойств объектов
Объекты JSON
Доступ к свойствам с помощью .property
Доступ к свойствам с помощью [property]
Цикл по свойствам
Перебор значений свойств
Доступ к вложенным объектам JSON
Измените значения, используя точечную нотацию
Измените значения, используя скобки
Удалить свойства объекта
Объяснение свойств объекта JSON
Массивы JSON
Доступ к значениям массива
Перебор массива с помощью for-in
Перебор массива с использованием for
Доступ к вложенным массивам JSON
Изменить значения массива
Удалить элементы массива
Объяснение массивов JSON
Анализ JSON
Использовать синтаксический анализ JSON
Использование синтаксического анализа JSON в примере AJAX
Использование синтаксического анализа JSON в массиве
Даты разбора
Парсинг дат с помощью функции оживления
Функции разбора
Объяснение синтаксического анализа JSON
JSON Stringify
Использовать строку JSON
Использование строки JSON для массива
Строковые даты
Строковые функции
Функции Stringify с использованием метода toString()
Объяснение JSON Stringify
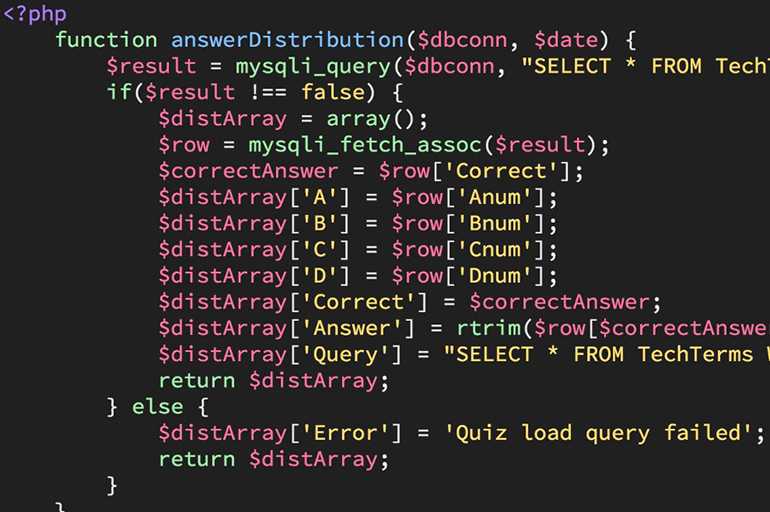
JSON PHP
Получить JSON из файла php
Получить массив JSON из php
Получить JSON из базы данных
Перебрать результат из базы данных
Отправить JSON с помощью метода POST
JSON PHP объяснение
JSON HTML
Создайте HTML-таблицу на основе данных JSON.
Сделать динамическую HTML-таблицу
Создание раскрывающегося списка HTML на основе данных JSON
Объяснение HTML в формате JSON
JSON JSONP
Простой пример JSONP
Создайте тег динамического скрипта
Пример JSONP с динамическим результатом
Пример JSONP с функцией обратного вызова
JSON Объяснение JSONP
❮ Предыдущий
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.