|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как создать и обработать скриншоты в Google Chrome. Как сделать скриншот в браузере хром
Как сделать скриншот в Chrome без расширений
Наверняка вы держите под рукой пару утилит для создания скриншотов. Для Windows это может быть Microsoft Snip, для OS X — Screenshot Plus, а для Ubuntu — Shutter. Эти мощные инструменты делают снимок экрана и позволяют добавить к нему аннотации, графику или голосовые комментарии.
Хотя в большинстве случаев расширенная функциональность вовсе не нужна. Обычно достаточно красивого обрамления. Например, его легко добавить силами Standardized Screenshot — расширения для Chrome, которое добавляет изображению мягкую «маковскую» тень.
И раз речь зашла о Google-браузере, стоит упомянуть, что в нём также есть опция для снимка экрана. Да не простая, а с дополнительными возможностями. Какими? Чуть позже расскажем, а пока — к основной повестке дня.
Скриншоты в Chrome через панель разработчиков
Несколько удивительно, что Chrome разменял шестой десяток версий, но так и не разжился кнопкой для создания скриншотов. По крайней мере, так обстоят дела на поверхности, то есть для рядовых пользователей. «Под капотом» браузера такая функция есть, и предусмотрена она для веб-разработчиков.
Перейдите в настройки Chrome и выберите пункт «Дополнительные инструменты», а затем — «Инструменты разработчика». Ctrl + Shift + I сделают это быстрее. Активируйте панель эмуляции устройств, нажав на иконку в виде планшета в верхней области открывшегося окна или воспользовавшись клавишами Ctrl + Shift + M.

Обратите внимание: у панели эмуляции тоже есть своё меню, в котором находится тот самый пункт Capture screenshot. Нажмите на него, и видимая область браузера тут же сохранится на жёсткий диск в формате PNG.

А теперь о вспомогательных возможностях. Переключатели на панели устройств позволяют добавить к скриншоту рамку, например в виде корпуса iPhone.

Более того, здесь же можно задать своё устройство и настроить для него разрешение, масштаб и ориентацию. Наведите курсор на превью скриншота и покрутите колесо мышки, чтобы сдвинуть веб-страницу вверх или вниз.
Конечно, описанный способ не самый простой, зато он сработает на любом компьютере, вызвав удивление у всех, кто будет за вами наблюдать. Хотя, конечно же, основное преимущество связано с рамками: дизайнеры и рекламщики могут использовать приём для быстрой подготовки макетов вдалеке от своего рабочего места.
lifehacker.ru
Как сделать скриншот в гугл хром: для чего нужен скрин
Скриншот – это запечатление той картинки, которую вы видите на экране в определенный момент времени. Эта функция является достаточно полезной, так как может помочь специалистам разрешить какие-то неполадки и проблемы, связанные с вашим аккаунтом.
Для чего нужно использовать скриншоты
 Очень часто пользователи находят что-то интересное для себя на различных веб-страницах и им нужно сохранить увиденную картинку, чтобы использовать ее в дальнейшем, так как страницы в интернете могут удаляться или изменяться со временем.
Очень часто пользователи находят что-то интересное для себя на различных веб-страницах и им нужно сохранить увиденную картинку, чтобы использовать ее в дальнейшем, так как страницы в интернете могут удаляться или изменяться со временем.
Или же вы точно уверены, что больше не увидите этой информации, так как страница динамическая. Для этого вы можете использовать скриншот, который и сохранит нужную информацию.
Или же при какой-то проблеме с аккаунтом работник технической службы может попросить скрин, который поможет ему выявить проблему.
Как сделать скриншот при помощи Гугл Хром
Для того, чтобы у сделать скриншот в хроме следуйте следующим пунктам:
- Прежде всего, вам нужно открыть интернет-магазин хром и использовать расширение Захват экрана.

- Выберите вверху правого угла странички браузера значок расширения.
- В новом окне нажмите Захват всей страницы или используйте для этого комбинацию Ctrl + Alt + H.
- С легкостью можно менять область, которая будет заскринена, регулируя это значками по ободку экрана.
- После всех редакций не забудьте сохранить.
- Нужно указать обязательно имя снимка и выбрать папку назначения.
- Нажмите «Сохранить» выбрав при этом местонахождение снимка и его формат.
Создание скриншота в Microsoft Windows
Используйте следующие подсказки для того, чтобы создать скриншота
- На первом плане должно располагаться окно самого браузера, для которого требуется скриншот.
- Задержите клавишу Alt и после нажмите кнопку Print Screen. На клавиатуре она имеет вид Prt Sc.

- Зайдите в меню Пуск, Все программы, Стандартные и выберете любимое ваше приложение, в котором можно обрабатывать изображения. К примеру, Paint.
- Вставьте заскриненый документ в приложение. Можете воспользоваться простой комбинацией Ctrl + V.
- Не забудьте сохранить изображение в нужном для вас формате.
Скрин в Macintosh OSX
Для того, чтобы сделать скриншот вам нужно:
1. На переднем плане должно оказаться окно браузера, которого вам требуется снимок.
2. Дальше используйте следующее сочетание клавиш Command + Shift + 3.
3. Скриншот автоматически сохранится на вашем рабочем столе в формате PNG.
 Дополнительные функции в Google Chrome, которые помогут в создании скриншотов. Существует специальный плагин, который служит для работы со скринами в гугл хром – это Awesome Screenshot Minus. Его можно с легкостью установить в интернет-магазине хром, что не приведет к каким-либо трудностям с установкой. Это все достаточно просто. Нажимаете «+бесплатно», следуете приведенным подсказкам и инструкциям, приложение установится в течение нескольких минут.
Дополнительные функции в Google Chrome, которые помогут в создании скриншотов. Существует специальный плагин, который служит для работы со скринами в гугл хром – это Awesome Screenshot Minus. Его можно с легкостью установить в интернет-магазине хром, что не приведет к каким-либо трудностям с установкой. Это все достаточно просто. Нажимаете «+бесплатно», следуете приведенным подсказкам и инструкциям, приложение установится в течение нескольких минут.
Но есть и один минус – эта программа не имеет русской версии, что подойдет только для пользователей со знанием хорошего английского языка. Но, в принципе, там нет ничего сложного.
После завершения установки при открытии браузера вверху появится иконка для легкого и быстрого доступа ко всем функциям Awesome Screenshot Minus.
Как обрабатывать скриншоты в хроме
Имея уже готовый скрин, вы будете отправлены на страницу, где сможете его обработать и детально познакомиться с панелью управления, которая необходима для редактирования изменения скриншота.
Вам будут доступны многие полезные для вас инструменты, такие как: обрезать, добавить текст, выбрать цвета, используя кисть, круг, стрелки. Внеся все необходимые изменения, выберите Done. В новом окне вам нужно будет решить, что необходимо делать дальше с изображением. Выбрать место сохранения или же сразу его распечатать.
Многим пользователям гугл хром этот плагин приходится по душе. Пользователи предпочитают выбирать его, так как он более удобный и практичный по сравнению со скриншотами в Яндексе.
Но не стоит забывать, что чем больше функций имеет приложение, тем больше ему необходимо использовать ресурсов для работы. Но, зачастую весь набор функций является не сильно востребованным, если у вас цель только делать скрины нужных страниц.
Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
Как сделать скриншот сайта в Google Chrome
Иногда возникает необходимость сделать скриншот всей страницы сайта. «Printscreen» в Windows неэффективен, так как получится только обрезанная часть сайта, видна в окне браузера. В Google Chrome присутствует встроенная функция создания скриншотов, но если Вы хотите отредактировать сделанный снимок страницы прямо в браузере, то незаменимыми станут расширения, представленные в данной статье.
Awesome Screenshot: Screen Video Recorder
Для установки приложения перейдите на сайт интернет-магазина Chrome и напротив расширения нажмите кнопку с плюсиком.

Подтвердите установку нового расширения, нажав кнопку «Добавить».

Кнопка расширения появится на панели Google Chrome. Нажав на нее, Вы увидите список возможных вариантов создания скриншота страницы сайта, а именно: видимая часть (Capture visible part of page), выбранная область (Capture selected area) или вся страница (Capture entire page). Также можно загрузить картинку с компьютера для последующего редактирования в браузере (Select a local image) или сделать скриншот рабочего стола (Capture desktop). В новой версии расширения можно даже записать видео с экрана (опция Record Screen) длительностью до 30 секунд в бесплатной версии.

После захвата страницы сайта, изображение будет открыто в собственном редакторе расширения, где можно дорисовать рамочки, стрелочки, аннотации и др. Больше всего мне понравилась опция, аналогична инструменту «Палец» в «Photoshop» (можно замазать конфиденциальные данные).

По завершении редактирования вам будет предложено загрузить изображение в облачные хранилища (например, Google Drive) или сохранить на компьютере, скопировать в буфер обмена для последующей вставки (например, в Word) или распечатать.

Чтобы сделать снимок желаемой части сайта, используйте опцию меню «Capture selected area». В этом режиме Вы сможете мышкой выбрать часть веб-страницы.

Nimbus Screenshot
Отличное расширение для создания снимков веб-страниц сайтов. Имеет возможности, аналогичные Awesome Screenshot. Есть аналогичное расширение для Mozilla Firefox. Я уже раньше писал, как пользоваться этим расширением в Mozilla Firefox. В Google Chrome расширение работает аналогично.
Open Screenshot
Кроме аналогичных возможностей предыдущих двух расширений Open Screenshot может сделать снимок с веб-камеры (Webcam capture). Также присутствует интересная опция "Edit content", позволяющая перед созданием скриншота редактировать текст непосредственно на веб-странице.

В режиме редактирования сделанного снимка можно добавить разные рамочки и стрелочки. Есть опция очень похожая на инструмент "Распылитель" в Paint для Windows.

После редактирования можно сохранить изображение на компьютер в формате PNG, JPG (изменяется в настройках) или PDF, распечатать, опубликовать в соцсетях и др.
it-handbook.ru
Как сделать скриншот в браузере Гугл Хром, а также скриншот онлайн
Как сделать скриншот в Гугле и онлайн

В предыдущих публикациях я уже познакомила вас с несколькими способами, как можно сделать скриншот экрана. Причем, это можно делать, как с помощью стандартных программ, которые уже входят в пакет windows, так и с помощью сторонних разработчиков, а также с помощью специальных расширений в браузерах. Как сделать скриншот в браузере Мазила, мы уже познакомились, теперь я вас познакомлю с расширением в браузере Гугл, которое по функциональности такое же, как и в мазиле, просто имеет другое название.
Называется такое расширение, которое вы будете искать в инструментах браузера Гугл Хром - Screen Capture. Чтобы его найти, нужно в поисковую строку, где вы зайдете в дополнительные расширения, ввести Захват экрана (от Google) и нажать Enter, вы сразу увидите это расширение.



Добавляйте его к своим расширениям, у вас появится в правом уголке значек, нахимая на который вы можете делать то ли захвать отдельной области, то ли всей видимой части экрана, и даже можно сделать скриншот экрана с прокруткой. Не забудьте в настройках - options выбрать место для сохранения сделанных вами снимков.


После того, как вы нажмете, чтобы сделать захват, если вы не выбрали функцию автосохранение, куда отправляются сделанные вами скриншоты автоматически, откроется дополнительное окно, в котором вы можете внести свои изменения - в левом уголке, а в правом будет отображаться функция сохранения. Обратите внимание, пока вы не нажмете на сохранить, ваш снимок экрана не сохранится, поэтому будьте внимательны.


Как поделиться скриншотом, не загружая его на файлообменник
Придется скачать небольшую програмку к себе на компьютер. Но зато после этого, вам уже не надо будет сохранять сделанные вами скриншоты у себя на компьютере, и затем загружать на файлообменники, чтобы делиться ими. С использованием данного сервиса, все что вам нужно будет, это скопировать ссылку и отослать кому вы хотели. Все сделанные вами скриншоты будут сохраняться в вашей истории активности, куда вам нужно будет войти. Для того, чтобы пользоваться данным сервисом, вас попросят зарегистрироваться. Но это необязательно, вы можете войти в сервис через социальную сеть, например, захожу с помощью аккаунта в контакте.
Если это вам интересно, переходите на сайт http://joxi.ru/ (ссылка неактивная, скопируйте ее в адресную строку). Скачайте joxi себе на компьютер.

Ярлык это программы выглядет в виде птички

Но для того, чтобы сделать снимок экрана, в панели задач - справа, возможно он будет спрятан в трее, найдете такой значек

Когда нажимаешь на этот значек, то экран становится темным, вы выбираете, зажимая левой кнопочкой мыши, ту область, которую хотите захватить, и как только вы отпускаете кнопку, делается снимок выбранной вами области экрана. Вы можете что-то написать на нем, что-то выделить, например, если хотите что-то показать другому человеку, и нажимаете на галочку справа, после чего он сохраняется, и вам выдает ссылку, по которой вы можете перейти, или же просто ее копировать, чтобы отправить.

Сама я пользуюсь данным сервисом постоянно, особенно, когда учавствую в различных акциях взаимопиара, где постоянно необходимо отправлять сделанные скриншоты по отчету.
Мне бы хотелось узнать ваши отзывы в комментариях - оказались ли полезными для вас данные советы. Заранее благодарна, если вы поделитесь этими советами с друзьями, нажав на кнопочки соцсетей.
Для вас я еще готовлю следующую публикацию, о том, как сохранять понравившуюся информацию, не скачивая к себе на компьютер. Это уже не скриншоты, но очень нужная вещь, и вы от нее будете просто в восторге, насколько она удобна. Это еще одно расширение, причем есть в двух браузерах - и в Мазиле и в Гугле. Кстати, может быть кто-то отгадает, о чем идет речь, того ждет приз - очень познавательный видеокурс, который вам откроет понимание некоторых вещей по отношению к нашему обращению к деньгам. Жду ваших ответов!
internet-ledi.ru
Создание скриншотов экрана с помощью расширения Chrome
Как сделать скриншот и записать видео с помощью расширения Chrome
Techsmith Snagit — очень любопытное расширение для браузера Google Chrome, которое может сделать скриншот любой области экрана, добавить текст, выделить нужную область с помощью эллипса и квадрата, и записать видео в вашем браузере. Как только я узнала о его недюжинных способностях, я сразу же изучила его возможности и начала использовать в своей работе.

Скачать расширение (прим. раньше можно было) в интернет-магазине расширений Chrome Web Store.
После установки, в браузере появится иконка, при нажатии на которую появляется панель управления в правой части экрана. Techsmith Snagit может:
- сделать захват любой области экрана
- сделать скриншот всей видимой области экрана
- сделать скролл всей страницы (плагин сам прокручивает страницу и делает ее снимок)
- добавить текст на изображение,
- выделить текст с помощью стрелок, элипса, квадрата
- записать видео экрана с перемещением на любую веб страницу
Как сделать скриншот
Чтобы сделать скриншот любой части страницы, кликаем Region и выбираем произвольную область. Даже после того, как вы выбрали область, ее можно переместить в любое место, просто удерживая курсором мыши. После чего нажимаем значок фотоаппарата (в левом нижнем углу), либо на крестик, если передумаем.

Если вы делаете скриншот в первый раз после установки расширения, то Techsmith Snagit предложит вам синхронизироваться с Google диском, а это означает, что все снимки и видео будут храниться в надежном месте, и при необходимости их можно легко найти и просмотреть на диске Google.
После того, как вы кликнете на значок фотоаппарата, в новом окне открывается снимок, который можно отредактировать:
- написать в верхнем поле название файла
- выделить текст доступными способами

Если снимок вас полностью устраивает, кликаем на три кружочка в правом нижнем углу экрана и сохраняем изображение в формате png на компьютер, либо используем возможность поделиться ссылкой на изображение. Ссылка копируется в буфер обмена, и остается лишь только вставить ее в нужное место.
Чтобы узнать, как сделать скриншот страницы с прокруткой, наглядно продемонстрирует следующее изображение:

В вашем Google диске автоматически будет создана папка Techsmith — библиотека приложения, в которой будут сохраняться все снимки, и которыми вы, в дальнейшем, сможете делиться или использовать по назначению. Доступ к этой папке можно осуществить прямо из панели управления расширения, для этого нужно в нижней части панели нажать My captures.
Как сделать видео с помощью Techsmith Snagit
Мотивирующим фактором для установки этого расширения для меня оказалась возможность очень легко и быстро сделать видео. Я знаю, что записать видео со своим голосом может решиться далеко не каждый, и это определенный психологический барьер и для меня, в том числе, который я стараюсь преодолевать.
И первым шагом на пути преодоления своего комплекса — была установка расширения и постановка задачи записать свое видео. Задачу я выполнила, но реальность оказалась намного хуже, чем я предполагала — мне не понравилось в нем все. Теперь я анализирую свои ошибки, и следующим шагом будет запись видео по заранее приготовленному сценарию. Сначала пишу текст, читаю и вырабатываю уверенность в голосе. И так, до тех пор, пока я не смогу обходиться без теста. Считаю, что видеоурок хорошо воспринимается зрителями, если в нем звучит ясная, четкая и уверенная речь.
Тем не менее, тридцатисекундный ролик, все-таки, получился, и вы можете сами посмотреть видео, которое сделано с помощью расширения Techsmith Snagit.
Как записать видео
Для того, чтобы записать видео, нажмите в панели управления расширением значок Screen, и если вы хотите записать видео без звука, то нажмите ниже на микрофон, если звук нужен, то на микрофон нажимать не нужно. Вам предложат выбрать формат записи видео, я обычно выбираю полноэкранный режим.

Нажмите поделиться, и запись видео начинется. Для того, чтобы остановить запись, снова нажмите на иконку расширения в панели браузера, и кликните на значок справа.

Далее, нас перебрасывает на новую страницу, где мы можем, нажав на три кружочка справа:
- просмотреть видео
- сохранить видео в Google документы
- закачать видео на Youtube
- перевести видео в формат GIF и скачать на компьютер (пример выше)

И еще одно примечание: бывает, что при использовании браузера Google Chrome есть некоторые веб-страницы, которые не позволят нам открыть панель при нажатии на иконку расширения. В этом случае не стоит волноваться, так как вместо панели управления появится всплывающее окно, которое предложит либо сделать скриншот, либо записать видео.

Хотелось бы ко всем неоспоримым преимуществам Techsmith Snagit добавить ложку дегтя: к большому сожалению, у меня не получилось записать весь процесс создания видео от начала и до конца. Если кто-то знает, как это сделать, напишите, пожалуйста, в комментариях.
Подведем итоги
Данное расширение очень полезно, потому, как позволяет очень быстро и наглядно делать скриншот любой части страницы, отметить на ней важные элементы, добавить текст, и отправить ссылку на изображение другу или коллеге, а также записать видеоурок, сделать презентацию для будущего мероприятия и сохранить видео в форматах video.avi и gif.
Более того, Techsmith Snagit можно успешно использовать для любой учебной деятельности и командной работы, благодаря интеграции Snagit для Google Chrome с Google Drive. Для успешной работы вам не потребуется установки тяжелого или платного программного обеспечения на свой компьютер, а пользоваться и управлять расширением легко и понятно.
Если по роду деятельности вам необходим инструмент для создания и быстрого редактирования скриншотов и видео, то, думаю, что это тот самый случай, когда можно смело пополнить свой набор инструментов еще одним замечательным плагином для своего браузера и оценить по достоинству способности удивительного расширения для Chrome — Techsmith Snagit.
P.S. К большому сожалению, этот замечательный плагин отсутствует в магазине расширений. Но у Techsmith есть не менее любопытный продукт — Jing, который также умеет делать скриншоты и записывать видео. Подробности читайте в статье:
Как делать скриншот на компьютере быстро и легко
Копилка эффективных советов
В этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашениемkopilkasovetov.com
Как создать и обработать скриншоты в Google Chrome
Иногда бывает так, что надо срочно надо сделать скриншот страницы, но клавиша Print Screen – не вариант. Нужен именно скришнот страницы, а не всего экрана. Или изображение нужно немного изменить, прежде чем показывать кому-то. И тут начинаются танцы с бубном. Хотя у этой проблемы есть простое и элегантное решение — специальные расширения для браузера.
Pixlr Editor

Это полноценный фоторедактор в вашем браузере, который позволяет изменять изображения из Google Drive, не выкачивая их оттуда. Соответственно, все внесённые изменения сразу будут синхронизироваться с другими устройствами, подключенными к вашему облаку. Если вы хоть немного знакомы с графическими редакторами, это расширение придётся вам по вкусу. Но, возможно, новичкам будет сложновато.
Awesome Screenshot

С помощью Awesome Screenshot можно сделать скриншот видимой области или сразу целой страницы. Если хотите обрезать снимок, то просто уменьшите размер браузера. Дёшево и сердито.
Но на этом пряники не заканчиваются: можно добавить аннотации, стрелочки, изменить размер изображения. А за возможность «замазать» часть изображения разработчикам точно стоит пожать руку. Готовый снимок можно загрузить на ваш компьютер, на Google Drive, на сервер разработчика или отправить на печать.
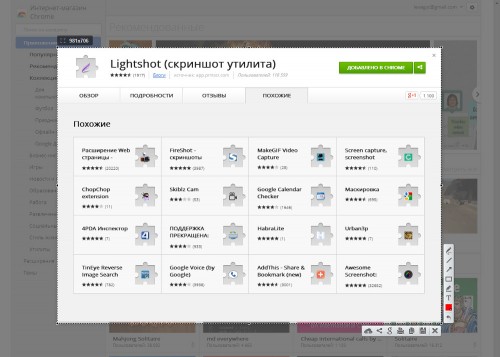
LightShot

LightShot — пожалуй, самая тяжеловесная альтернатива Awesome Screenshot. Нажав на иконку, вы выбираете область для скриншота. К сожалению, нет возможности снять всю страницу. Зато можно добавлять аннотации, подчеркивания и другие приятные мелочи. Готовые снимки можно сохранять на сервера расширения, в социалки, на ваш ПК, или распечатать.
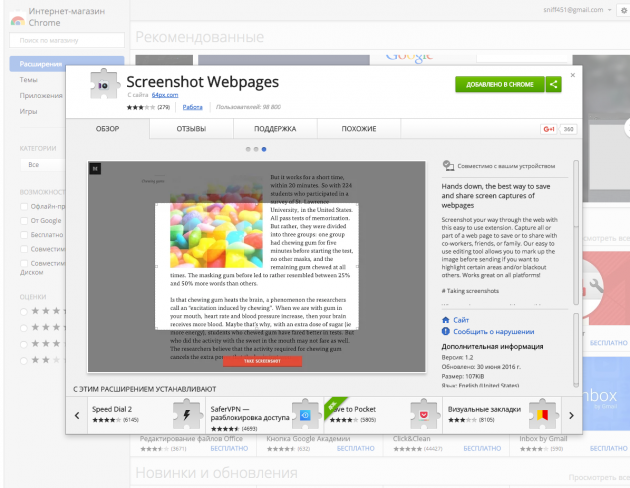
Screenshot Webpages

По функционалу это расширение мало отличается от предложенных: вы нажимаете на значок камеры и вам предлагается три варианта: сделать снимок видимой области, целой страницы или выделенного фрагмента. Перед отправкой или сохранением изображения его можно отредактировать, к примеру, затемнить некоторые области. Ссылкой на готовый скриншот можно поделиться.
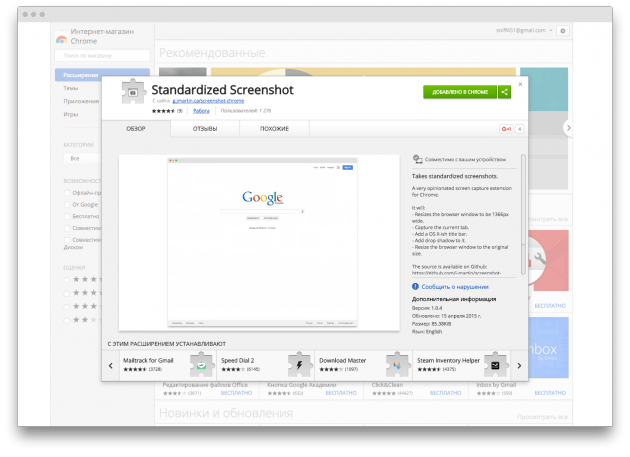
Standardized Screenshot

Самый подходящий вариант в ситуации, когда нужно сделать несколько однотипных скриншотов. Standardized Screenshot приводит все снимки к единообразию: преобразует их в одинаковые по размеру изображения (1366 пикселей по ширине), сверху добаляет полосу из OS X и тень.
Как вы видите, даже процесс создания скриншотов можно сделать еще проще. Пара кликов, и ссылка уже в буфере обмена или в облаке.
А часто ли вам приходится делать скриншоты, и чем вы пользуетесь для их создания?
lifehacker.ru
Как сделать скриншот в браузере
 Здравствуйте посетители блога moikomputer.ru
Здравствуйте посетители блога moikomputer.ru
Сегодня покажу вам как сделать скриншот в браузере с помощью одного очень интересного расширения которое называется Awesome screenshot.
В качестве примера буду использовать браузер Mozilla firifox, для других браузеров данное расширение тоже существует, но могут быть незначительные разнящиеся изменения, естественно не меняя принцип работы.
Как сделать скриншот в браузере
Ранее уже была затронута тема по изготовлению скриншотов стандартными методами Windows, при помощи клавиш PRT SC, а также применяя для этого базовую утилиту «Ножницы».
Здесь можно более подробно ознакомиться с этими всеми способами.
Предлагаемое мною расширение намного функциональнее по сравнению к тем же ножницам хоть они и получили в новой версии Windows 10 некоторые изменения, но все-таки являются совсем уж примитивным инструментом.
Я же предлагаю более чем альтернативное решение в данной теме в виде дополнения к браузеру которое может быть полезно для любой из категории пользователей ПК от дилетанта до специалиста.
Конечно если не брать во внимание более профессиональные программы, имеющие массу разных возможностей и настроек.
Дополнение для браузера Awesome screenshot настолько просто и интуитивно понятно в использовании, что с ним без проблем справится пользователь любого уровня.
Не буду «лить воду» давайте перейдем к установке утилиты и продолжим урок дальше кому не знаком процесс по установке читаем эту статью. Надеюсь все у вас получилось, о чем можно судить по появившемуся в верху экрана графическому значку.

Что может Awesome screenshot
Возможность выбора формата создаваемого изображения из двух вариантов – PNG, JP. Для этого заходим в раздел Options выбирая любой.

Захват видимой части страницы (Сapture visible part of page), которую умещает монитор, а также копия всего документа (Capture entire page) включая не видимую часть активного окна с последующем обрезанием до нужного размера причем размер сразу отображается в пикселях по ширине, высоте.
Редактирование включает в себя выделять нужные вам части разными фигурами, указывать направления стрелками, производить подчеркивание, наносить подписи, размывать конфиденциальные части документа, отменять произведенные действия.
Имеется палитра из 12 цветов.

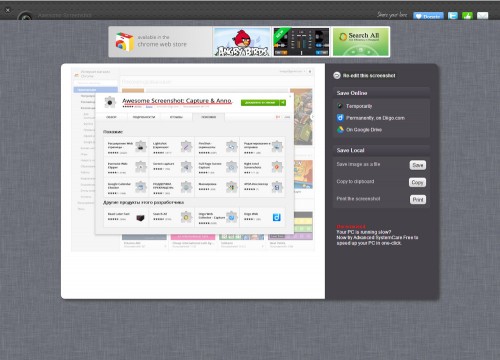
После готового отредактированного снимка возможно сохранение как на своем компьютере (Save Local), так и на сервере программы AwesomeScreenshot.com (Temporarily) с 30 дневным временным сроком после которого снимок будет удален.
При сохранении на сервер вам будет предоставлена ссылка на скачивание. Также есть возможность постоянного хранения на сервисах Google Drive или Diigo.com.

Нажимаем пункт Temporarily: появится окно с оповещением о том, что ваш скриншот сохранен, но через месяц будет удален. Соглашаемся путем нажатия кнопки Save, кнопка Back означает вернуться назад.

В следующем окне то, что выделено желтым это ваша ссылка, по которой вы попадете на сервер временного хранения AwesomeScreenshot.com для скачивания хранящегося там снимка.
- Вы можете поделиться картинкой с друзьями в таких соц. сетях как: Twitter, Facebook, Buzz.
- Отправить ссылку письмом по почте на ящики: Gmail, Yahoo mail, Hotmail.

На этом мой обзор завершен надеюсь он был вам полезен, всем пока до новых встреч на блоге.
Валерий Семенов, moikomputer.ru
moikomputer.ru
Смотрите также
- Расширения для браузера хром на андроид
- Как удалить с андроида браузер хром
- Как блокировать рекламу в браузере хром
- Как синхронизировать яндекс браузер с хромом
- Смена айпи в браузере гугл хром
- Как восстановить вкладки в браузере хром
- Убрать всплывающие окна в браузере хром
- Как посмотреть пароль в браузере хром
- Как в браузере хром отключить рекламу
- Гугл хром сделать браузером по умолчанию
- Плагин криптопро для браузера хром
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


