|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Autofill: чего не знают веб-разработчики, хотя должны знать. Автозаполнение в браузере
Как удалить автозаполнение: практические советы
 На всех персональных компьютерах, ноутбуках, мобильных устройствах с операционной системой Андроид установлен браузер хром. Именно он является основной единицей для просмотра различных интернет-ресурсов.
На всех персональных компьютерах, ноутбуках, мобильных устройствах с операционной системой Андроид установлен браузер хром. Именно он является основной единицей для просмотра различных интернет-ресурсов.
Многим пользователям такая система нравится, но часто смущает именно наличие функции автозаполнения. Её возможно полностью отключить, а как именно это делается, пользователи смогут узнать сейчас.
Как выключить автозагрузку на браузере, особенности настроек google chrome
Полярность браузера хром открывается благодаря его расширенным возможностям. Систему удобно использовать для поиска информации, скачивания разных файлов, просмотра видео, прослушивания аудио. Полезных свойств у хрома есть довольно много, но не всем нравится именно функция автозаполнения. Если человек хочет удалить эту настройку из браузера, чтобы иметь возможность вводить все данные вручную, ему стоит обратить внимание на следующие советы. 
Автозаполнение – где находится этот параметр и как его изменить
Гугл хром – это достаточно быстрый браузер, которым пользуются больше 80% людей, имеющих дело с компьютерной техникой. Система использует автозагрузку, чтобы облегчить пользователю жизнь, сэкономить его время, ввести данные правильно с первого раза. Если человеку необходимо по каким-то причинам удалить именно эту настройку, ему стоит поступить следующим образом:
- найти значок панели инструментов браузера и нажать на него;
- пролистать список задач и функций, найти меню настроек и открыть его;
- поискать раздел с надписью «расширенные настройки» и войти в него;
- найти пункт раздела «пароли и формы» открыть этот раздел;
- отыскать значок управления и воспользоваться им для изменения настроек;
- зайти в диалоговое окно и удалить все лишние записи.

Удаление функции автозаполнения, владельцами персональных компьютерных устройств и мобильных гаджетов, должно производиться по одинаковому алгоритму. Чтобы удалить автозаполнение, пользователю понадобится всего несколько минут, настройка автозаполнения может производиться и следующим образом:
- пользователь должен зайти в меню общих настроек своего компьютера или мобильного устройства;
- пролистав полностью меню, он должен найти пункт «управление программами или приложениями»;
- посетив этот пункт, человек должен выбрать именно значок хрома и найти в его настройках автозагрузку;
- после того, как пользователь осуществит вход в этот пункт, он должен удалить данные и перезагрузить chrome.
Оба метода подходят для того, чтобы пользователь смог удалить автозагрузку и стереть ненужные данные.
Chrome – как заново настроить автозапуск
Автозаполнение в chrome – это функция, которую пользователь получает вместе с установкой браузера. После того, как пользователем отключалось автозаполнение, он может самостоятельно восстановить эту функцию. Для того чтобы снова активировать автозаполнение, пользователю необходимо поступить следующим образом:
- на главной инструментальной панели выбрать меню настроек;
- зайти в расширенные настройки браузера и выбрать пункт «управление настройками»;
- найти подраздел «пароли и формы», при помощи нажатия на кнопку активации, запустить автозагрузку.
После произведения этих действий, для успешного изменения настроек, человеку стоит перезапустить компьютер или мобильное устройство. Автозапуск в браузере chrome – это стандартная системная настройка. Её изменение не занимает много времени, не требует усилий и подключения к интернету.
Удалить автозагрузку на компьютерном или мобильном браузере хром возможно только, если пользователь посетить меню настроек. Если после изменения главных параметров система продолжает работать в прошлом режиме, значит, пользователь забыл перезагрузить своё устройство.
Если компьютер или телефон после удаления автозаполнения перезагружались, проблема скрывается в том, что давно не обновлялось программное обеспечение. Корректно работать с настройками программ возможно только в том случае, когда они регулярно обновляются до новых версий. Во всех остальных случаях, удалить автозагрузку пользователь сможет очень быстро и продуктивно.
Восстановить автозапуск возможно таким же образом, как и произвести удаление автозаполнения. Проверить правильность произведённых действий пользователь сможет в меню настроек браузера или общих настройках устройства.
Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
Управление функцией автозаполнения форм в Google Chrome
Надоело постоянно заполнять веб-формы одной и той же информацией? Функция автозаполнения Google Chrome позволяет заполнять формы с помощью одного клика.
Использование автозаполнения Google Chrome
- В Google Chrome хранятся сведения о вашем адресе. Во время первого заполнения формы Google Chrome автоматически сохраняет введенную контактную информацию, например имя, адрес, номер телефона или электронный адрес как запись автозаполнения. Можно хранить несколько адресов как отдельные записи.
- Данные кредитной карты можно надежно хранить. Браузер может сохранять данные вашей кредитной карты только с вашего четко выраженного разрешения. При вводе данных кредитной карты в форму вверху страницы Google Chrome появится вопрос, хотите ли вы сохранить эти данные. Нажмите Сохранить данные, если нужно сохранить данные кредитной карты в виде записи автозаполнения.
- Чтобы заполнить форму, достаточно одного клика. Когда вы начнете заполнять форму, в меню отображаются записи автозаполнения, соответствующие введенному тексту. Выберите запись для автозаполнения формы информации из записи.
Google Chrome также сохраняет текст, введенный в определенные поля формы. В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.
- Просмотрите форму, прежде чем заполнять ее. Чтобы увидеть, каким именно данными Google Chrome заполнит форму, прежде чем это произойдет, наведите курсор на запись автозаполнения. Поля, которые можно заполнить автоматически, выделяются желтым.
Примечание: Важно использовать автозаполнение только на проверенных сайтах, поскольку некоторые веб-страницы могут внести ваши данные в скрытые или неразборчивые поля. Некоторые веб-сайты не позволяют браузеру сохранять введенный текст, поэтому Google Chrome не сможет заполнять формы на этих сайтах.
Управление записями автозаполнения Google Chrome
- Откройте Chrome на вашем компьютере.
- Нажмите меню Chrome
 на панели инструментов браузера.
на панели инструментов браузера. - Выберите Настройки.
- Нажмите Показать расширенные настройки и найдите раздел Пароли и формы.
- Нажмите Настройки автозаполнения.

- В диалоговом окне, можно создать множество профилей.
- Чтобы сохранить новую запись адреса, перейдите в конец раздела «Адреса» и нажмите Добавить новый адрес.
- Чтобы сохранить новую запись кредитной карты, перейдите в конец раздела «Кредитные карты» и нажмите Добавить новую кредитную карт.
- Чтобы изменить существующую запись, дважды щелкните его в списке, чтобы открыть диалоговое окно редактирования.
- Чтобы удалить существующую запись, выберите его в списке и нажмите значок ×, который появится в конце строки.
Примечание: если адрес будет сохранен в Google Payments, вы не cможете его удалить из автозаполнения. Чтобы изменить или удалить адрес, нажмите кнопку Изменить и выполните вход. Затем введите изменения в Google Payments.
Добавление и редактирование кредитных карт
Вы можете сэкономить время, затрачиваемое на ввод информации, необходимой при покупке, сохранив кредитные карты в автозаполнении Chrome.
- Откройте Chrome.
- В правом верхнем углу нажмите Дополнительные

- В нижней части страницы нажмите Показать дополнительные настройки.
- В разделе Пароли и формы нажмите Управление настройками автозаполнения.
- Добавление, редактирование и удаление кредитной карты
- Чтобы добавить кредитную карту, нажмите Добавить новую кредитную карту.
- Чтобы изменить информацию о кредитной карте, выберите соответствующую запись и нажмите Изменить.
- Чтобы удалить информацию о кредитной карте, выберите соответствующую запись и нажмите Удалить ×.
Внимание: если кредитная карта сохраняется в Google Payments, вы можете им управлять на payments.google.com.
Покупки в интернете с помощью автозаполнения
В момент оплаты покупки в интернете кредитные карты, сохраненные в Chrome и Google Payments появляются в списке.
Если при заполнении формы вы не видите предложения автозаполнения, возможно, сайт не отвечает требованиям безопасности и функция не может быть использована.
Проверка кредитной карты при оформлении платежа
При выборе карты может быть предложено ввести номер CVC. У вас есть только две попытки. Затем придётся подождать.
Если вы не хотите, чтобы Chrome проверял право владения кредитной картой каждый раз, отключите проверку:
- При заполнении формы выберите из предложенных кредитных карт, которую вы хотите использовать.
- Когда появится запрос, введите номер CVC. Как правило, он находится на обратной стороне кредитной карты.
- Установите флажок Сохранить копию этой карты на вашем устройстве.
- Нажмите Подтвердить.
Сохранение кредитных карт в Google Payments
Если вы вошли в Chrome, карты и адреса, сохраненные в Google Payments, будут отображаться в виде предложений автозаполнения.
Чтобы остановить запись в Google Payments данных кредитных карт, отключите синхронизацию. Информация о платежах по-прежнему будет храниться в Chrome.
- Откройте Chrome.
- В правом верхнем углу нажмите Дополнительные

- В верхней части экрана нажмите Дополнительные настройки синхронизации.
- Снимите флажок Кредитные карты и адреса из Google Payments.
- Нажмите ОК.
Удаление данных формы автозаполнения
Если при заполнении формы вы увидите предложение автозаполнения, вы можете удалить его на странице.
- В меню выберите предложение автозаполнения, с помощью клавиш со стрелками на клавиатуре.
- Удалить его:
- Windows: нажмите Shift + Delete.
- Mac OS X: нажмите Shift + fn + Delete.
Вы также можете удалить записи из настроек автозаполнения:
Удаление всех записей автозаполнения
- Откройте Chrome.
- Нажмите меню Chrome
 на панели инструментов браузера.
на панели инструментов браузера. - Выберите Дополнительные инструменты → Удаление данных о просмотренных страницах.
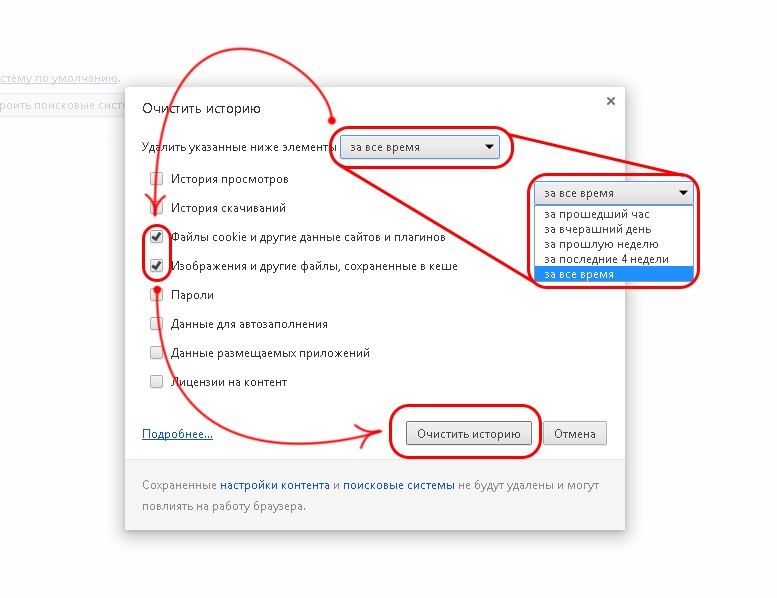
- В появившемся окне в верхней части экрана выберите период, с которого вы хотите удалить данные. Чтобы удалить все, выберите «за всё время».
- Выберите Автозаполнение данных форм. Установите или снимите флажки с других типов данных, в зависимости от того, хотите ли вы их удалить.
- Нажмите Очистить данные просмотров.

Удаление определенных записей автозаполнения
- Нажмите меню Chrome
 на панели инструментов браузера.
на панели инструментов браузера. - Выберите Настройки.
- Нажмите Показать расширенные настройки и найдите раздел Пароли и формы.
- Нажмите Управлять настройками автозаполнения.
- В диалоговом окне выберите запись, которую необходимо удалить из списка.
- Щелкните значок ×, который появится в конце строки.
Включение или выключение автозаполнения Chrome
Автозаполнение в браузере Google Chrome обычно включено по умолчанию.
Чтобы выключить его, выполните следующие действия:
- Нажмите меню Chrome
 на панели инструментов браузера.
на панели инструментов браузера. - Выберите Настройки.
- Нажмите Показать расширенные настройки и найдите раздел Пароли и формы.
- Снимите флажок Включить «Автозаполнение».
Пользуетесь устройством Chrome на работе или в учебном заведении? Ваш администратор может сам включить или выключить автозаполнение – тогда вы не сможете изменить эту настройку.
webznam.ru
чего не знают веб-разработчики, хотя должны знать / Блог компании Mail.Ru Group / Хабрахабр

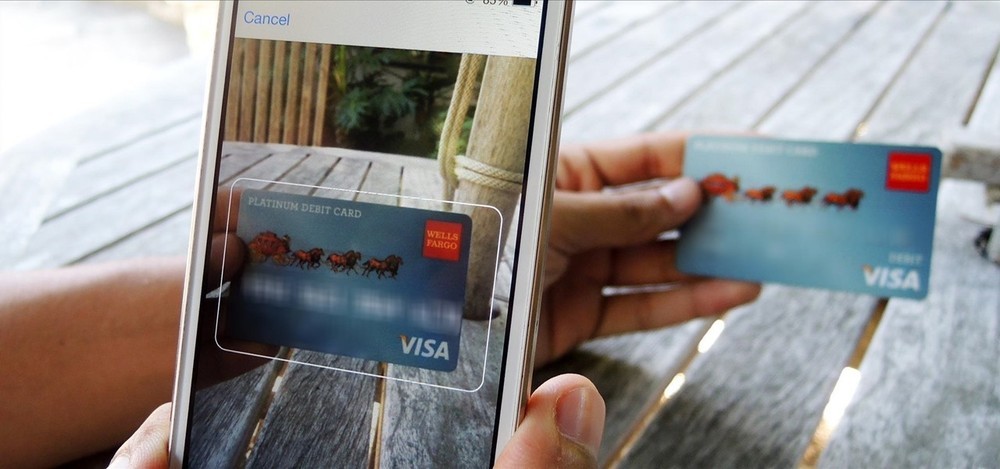
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.Несмотря на такую анархию, можно выделить два основных подхода:
1. Поля с заранее заданным автозаполнением
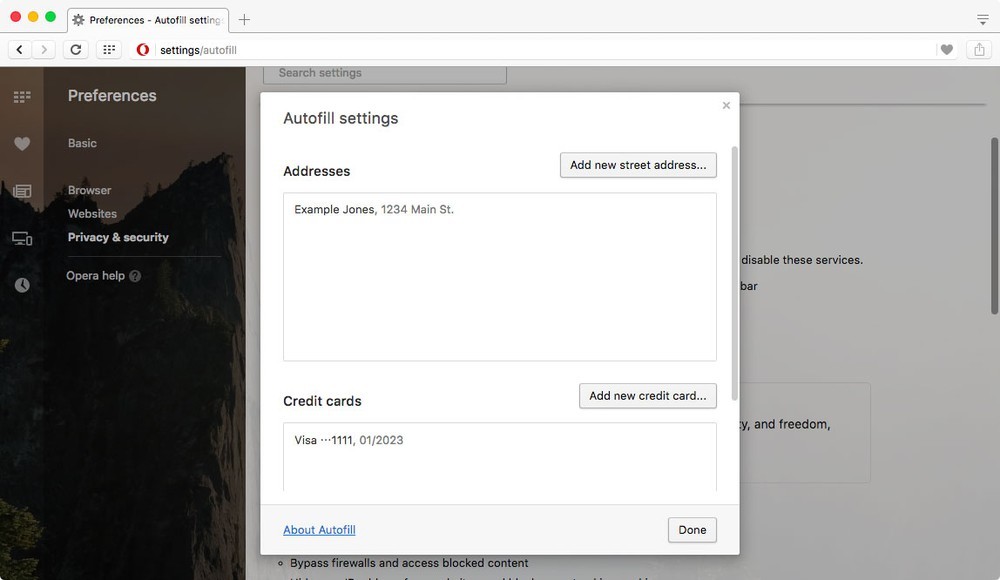
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:

Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам. Браузер отслеживает заполнение человеком форм и, когда распознаёт поля для адреса и реквизитов банковской карты, спрашивает, нужно ли сохранить введённые данные для последующего использования.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name. Если в будущем браузер встретит поле с таким же атрибутом name, то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id.
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off, отключающее автозаполнение, чтобы браузер не хранил и автоматически не заполнял деликатную информацию.
Какой подход лучше?
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Кроме того, при втором подходе вам нужно сначала отправить заполненную форму, чтобы браузер сохранил у себя данные для последующего автозаполнения. Без отправки он не запомнит введённую вами информацию. Также мне неприятно думать, что браузер может хранить реквизиты моей банковской карты в незашифрованном виде, если не определит тип поля.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы. Но лично мне гораздо спокойнее видеть в настройках браузера, что он распознаёт и чётко отделяет данные по банковской карте.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
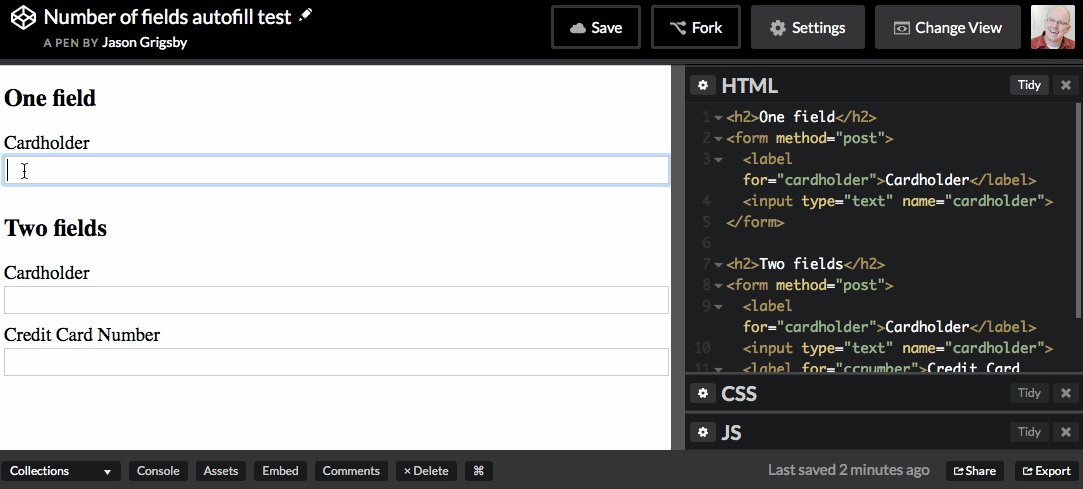
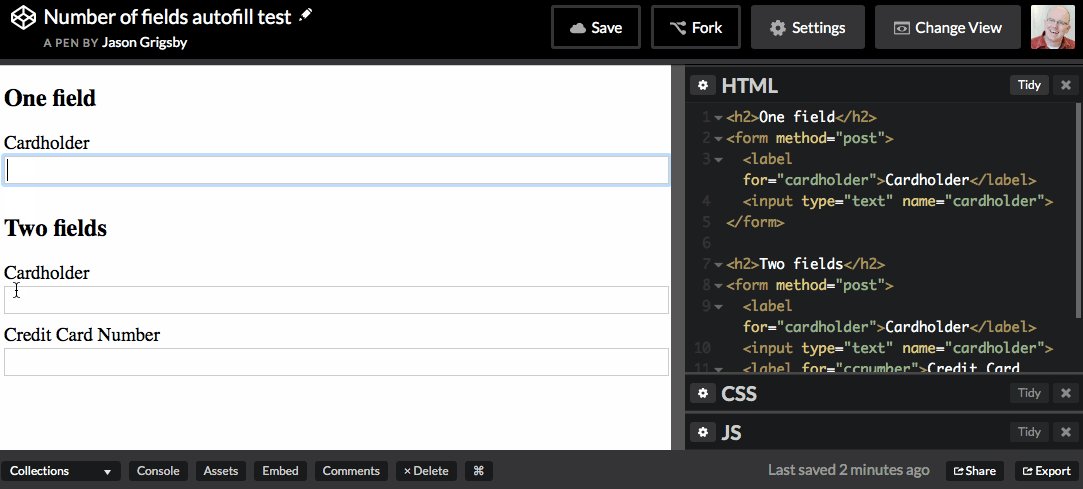
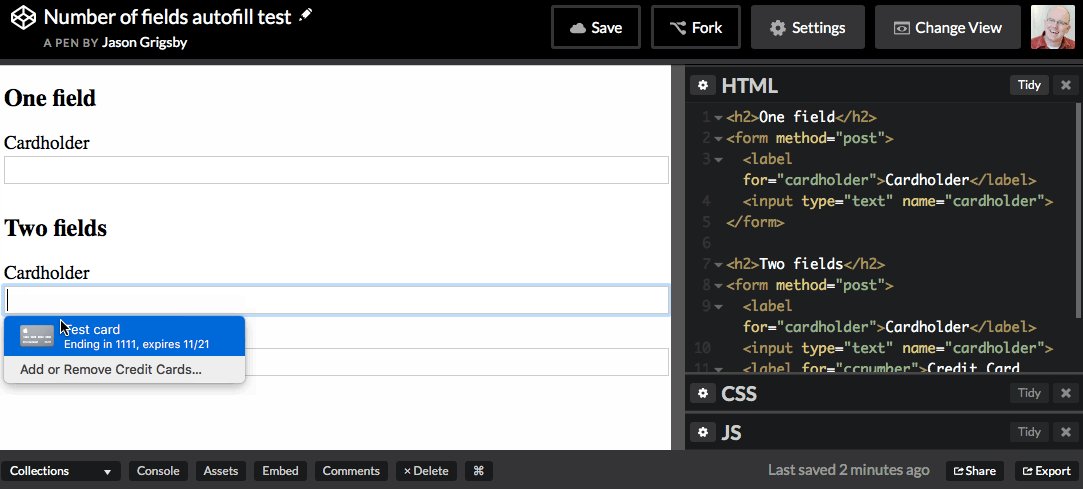
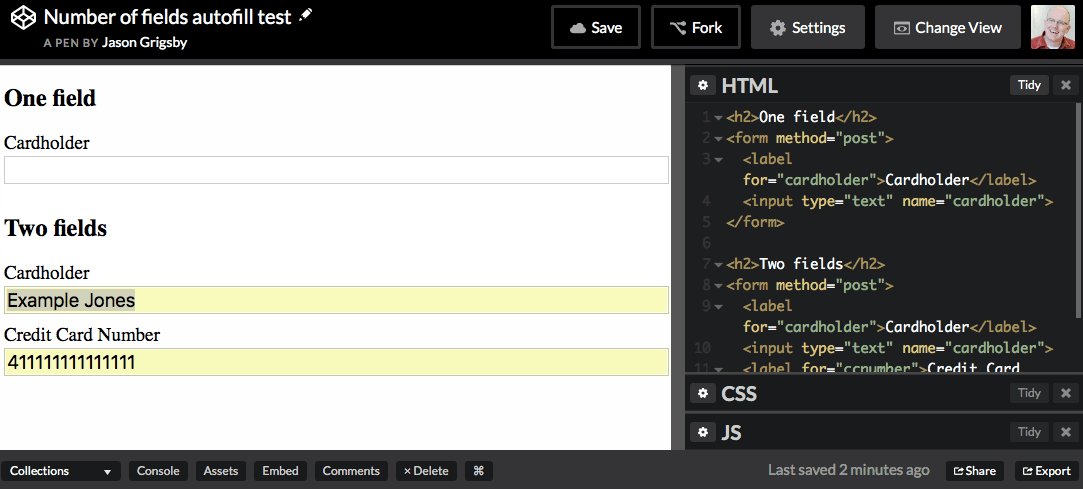
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.

Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Если ваша форма создана с поддержкой автозаполнения (об этом ниже), то пользователи не должны встречаться с такими ситуациями. Я просто упоминаю это на случай, если вы также встретите подобные странности в процессе отладки и тестирования автозаполнения.
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут autocomplete, подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off. По умолчанию autocomplete имеет значение on, то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off, говорящее браузеру, что это поле заполнять не надо.Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле. К примеру, один из токенов этого типа — organization. Вот что о нём сказано в спецификации HTML5:
Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
<input type="text" name="foo" autocomplete="organization"> В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Доставка и биллинг
Значением атрибута autocomplete является разделённый пробелами список токенов. К примеру, если вы хотите собрать данные для доставки товара, то перед значением атрибута нужно добавить токен shipping:
<textarea name="shipping-address" autocomplete="shipping street-address"></textarea> <input type="text" name="shipping-city" autocomplete="shipping address-level2"> <input type="text" name="shipping-state" autocomplete="shipping address-level1"> <input type="text" name="shipping-country" autocomplete="shipping country-name"> <input type="text" name="shipping-postal-code" autocomplete="shipping postal-code"> Токен billing работает точно так же, как shipping.Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего (home), рабочего (work), мобильного (mobile) телефона, факса (fax) или пейджера (pager).
Например:
<input type="tel" name="home-phone" autocomplete="home tel"> <input type="tel" name="work-phone" autocomplete="work tel"> <input type="email" name="home-email" autocomplete="home email"> <input type="url" name="chat" autocomplete="home impp"> Общие и уточняющие наименования полей автозаполненияДля многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
- tel-country-code
- tel-national
- tel-area-code
- tel-local
- tel-local-prefix
- tel-local-suffix
- tel-extension
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
Разделы (Sections)
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с section-. После дефиса можете писать что угодно. В спецификации приведён такой пример разделов:
<fieldset> <legend>Ship the blue gift to...</legend> <label> Address: <input name="bc" autocomplete="section-blue shipping street-address"> </label> <label> City: <input name="bc" autocomplete="section-blue shipping address-level2"> </label> <label> Postal Code: <input name="bp" autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <label> Address: <input name="ra" autocomplete="section-red shipping street-address"> </label> <label> City: <input name="rc" autocomplete="section-red shipping address-level2"> </label> <label> Postal Code: <input name="rp" autocomplete="section-red shipping postal-code"> </label> </fieldset> Все токеныИтак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete. И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off, либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name] Помните, что токены [home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
<label for="foo">Mobile phone for delivery</label> <input type="text" name="foo" autocomplete="section-red shipping mobile tel"> Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10.11.4 | Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
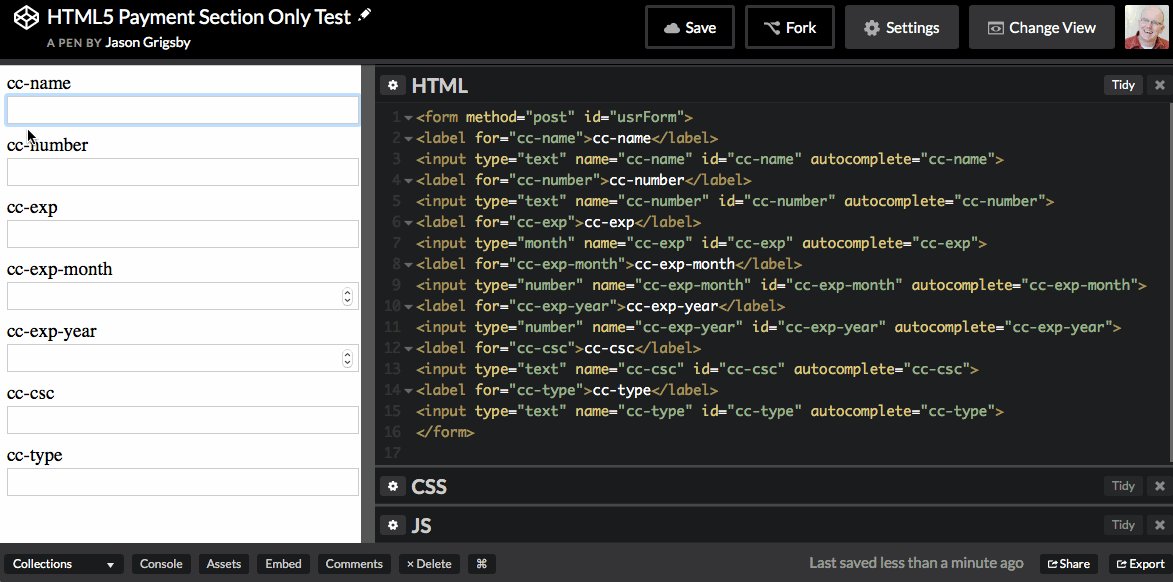
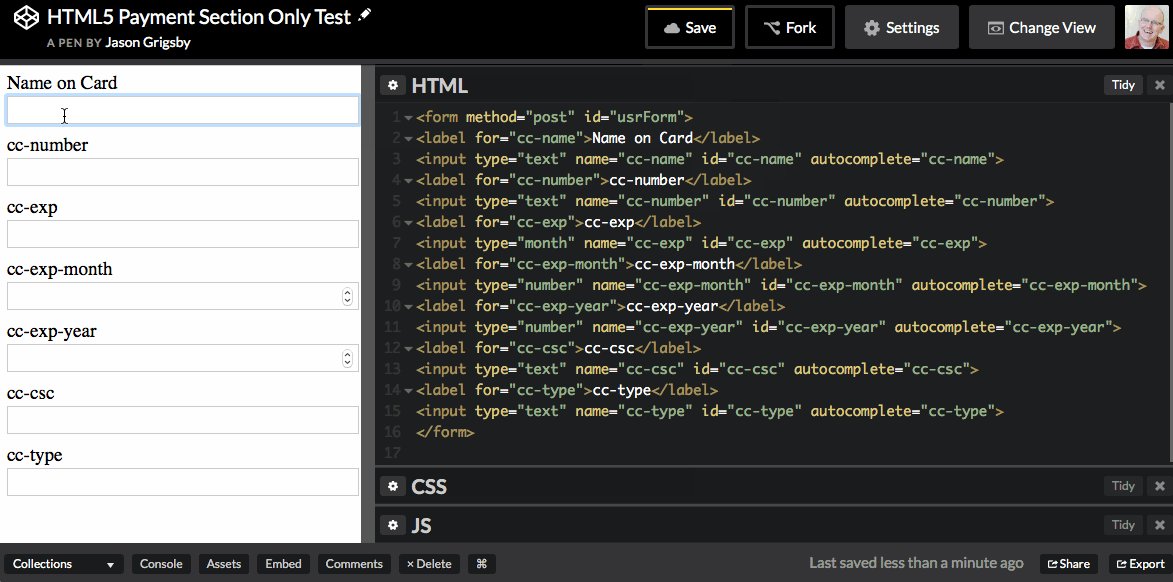
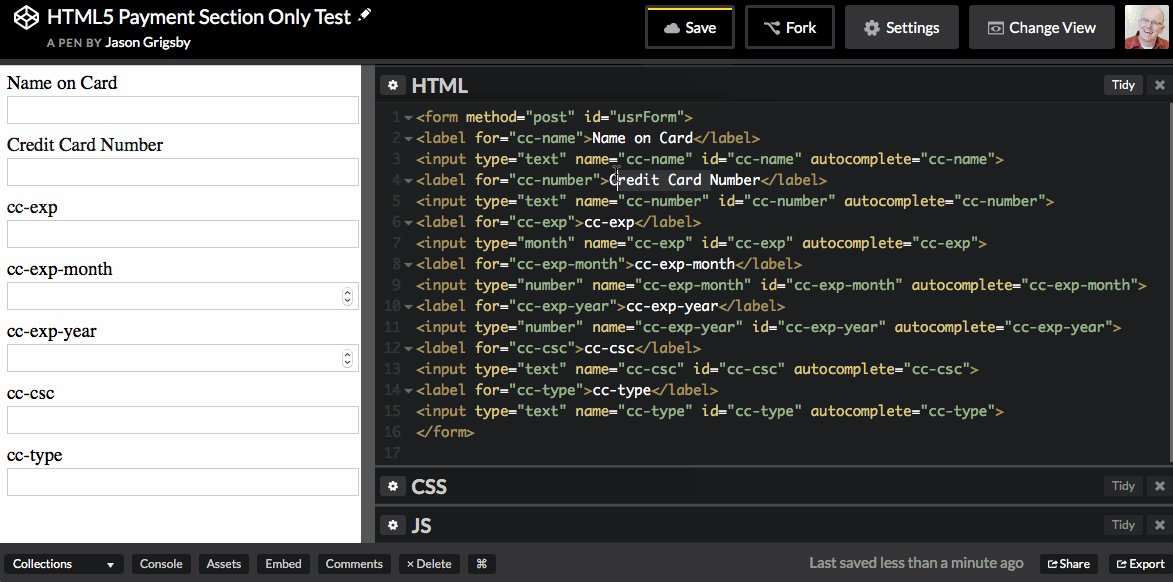
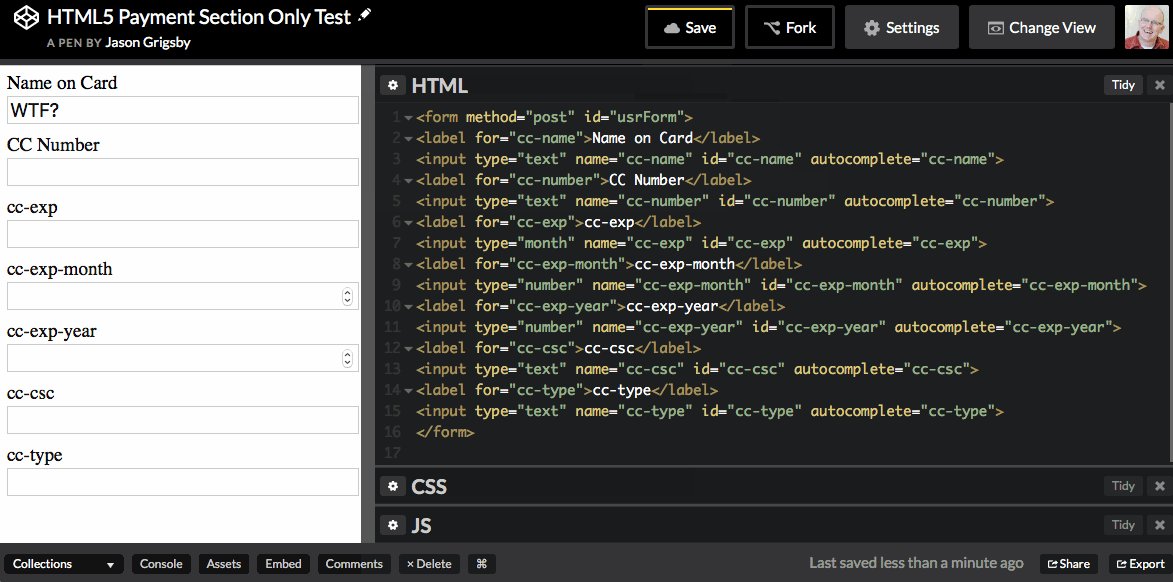
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
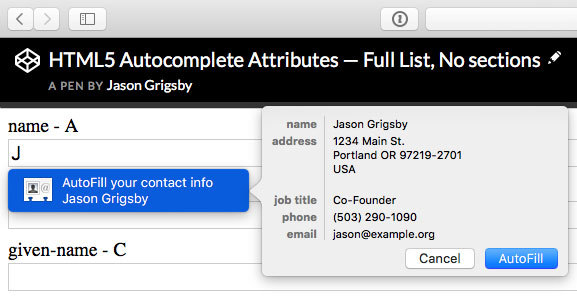
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.

Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:

Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete, name и id, чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number. Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card#
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name, что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label, чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:<form method="post"> <label for="name">Name</label> <input type="text" name="name" autocomplete="name"> <label for="jobtitle">Job Title</label> <input type="text" name="jobtitle" autocomplete="organization-title"> <label for="company">Organization</label> <input type="text" name="company" autocomplete="organization"> <label for="tel">Telephone Number</label> <input type="tel" name="tel" autocomplete="home tel"> <label for="email">Email</label> <input type="email" name="email" autocomplete="home email"> <h5>Shipping Address</h5> <label for="address">Street Address</label> <textarea name="address" rows="3" autocomplete="shipping street-address"></textarea> <label for="address-level2">City (Address Level 2)</label> <input type="text" name="city" autocomplete="shipping address-level2"> <label for="state">State/Province (Address Level 1)</label> <input type="text" name="state" autocomplete="shipping address-level1"> <label for="country-name">Country Name</label> <input type="text" name="country-name" autocomplete="shipping country-name"> <label for="postal-code">Postal Code</label> <input type="text" name="postal-code" autocomplete="shipping postal-code"> <h5>Do not use a real card</h5> <label for="nameoncard">Name on Card</label> <input type="text" name="nameoncard" autocomplete="cc-name"> <label for="ccnumber">Credit Card Number</label> <input type="text" name="ccnumber" autocomplete="cc-number" <label for="cc-exp-month">Expiration Month</label> <input type="number" name="cc-exp-month" autocomplete="cc-exp-month"> <label for="cc-exp-year">Expiration Year</label> <input type="number" name="cc-exp-year" autocomplete="cc-exp-year"> <label for="cvv2">CVV</label> <input type="text" name="cvv2" autocomplete="cc-csc"> <input type="submit" value="Submit" name="submit"> </form> Чтобы увидеть её работу, вам нужно просмотреть её на CodePen через HTTPS, в противном случае браузер не заполнит реквизиты банковской карты. Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля. Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.
habrahabr.ru
Формы автозаполнения в браузере Chrome
Всех приветствую на нашем сайте. Сегодня мы с вами обсудим такую тему, как формы автозаполнения в браузере Chrome. Нам в процессе работы в интернете приходиться заполнять самые разные формы: будь то регистрации, заполнять поля своего места проживания при оформлении того или иного заказа и т.д и т.п. В большинстве случаев поля везде одинаковые: адрес, имя, телефон, электронный адрес, индекс и другие. Согласитесь, каждый раз снова и снова заполнять все поля нерациональное использование времени. В этом случае нам очень поможет функция браузера Google Chrome – формы автозаполнения.
Нам всего один раз нужно ввести свои данные, а затем в форме на любом сайте данные будут автоматически подставляться в соответствующие поля. Это заметно ускорить процесс заполнения полей на сайте.
Добавление формы автозаполнения
Итак, давайте создадим такую форму, в которой будет содержаться основная информация о нас. Для этого заходим в главное меню браузера и выбираем пункт «Настройки»

Затем спускаемся до конца и нажимаем «Показать дополнительные настройки»

Далее в разделе настроек «Пароли и формы» проверьте установлен ли параметр «Включить автозаполнения форм одним кликом»

Для добавления формы нажмите «Настроить»
Откроется окошко, в котором можно будет добавить не только форму с личными данными, но и занести номер и имя владельца банковской карточки. О ней мы поговорим чуть ниже.

А сейчас мы займемся тем, что создадим новую форму, где укажем свои адресные данные. Для этого нажимаем нам кнопку «Добавить почтовый адрес…»

И постепенно заполняем все поля. Поле «Название» будет подставляться в поле «Имя» во время заполнения на сайтах. Поэтому в него пишите свое имя. Номер телефона указывается в 10-числовом формате (без «8»). После чего сохраняем данные, нажав на «Ок». Перейдем к прежнему окну, теперь в нем мы видим только что созданную форму.

При выделении ее мы сможем изменить или удалить наши данные. Также можно добавить еще несколько форм для автозаполнения.
Теперь давайте посмотрим, как это работает. На одном сайте, вам нужно будет заполнить вот такую форму.

Как мы видим, тут очень много полей, которые мы внесли в форму автозаполнения. Выбираем первое поле и дважды кликаем в него. Появится снизу как бы панель с названием нашей формы. Наводим на нее курсор и на сайте автоматически подставляется все данные, которые мы занесли. Вам останется лишь указать незаполненные поля формы на сайте. Согласитесь, легко и быстро.
Добавить карту в автозаполнение.
Если вы часто совершаете покупки в интернете, то вам приходится постоянно указывать номер карты, его владельца. Эти данные тоже можно занести в форму автозаполнения и подставлять в нужный момент. Открываем то окно, где был представлен список форм почтовых адресов (скриншот №4) и ниже нажимаем «Добавить карту…». И в новом окне указываем владельца карты и ее номер и срой действия.

Нажимаем «Ок»
Добавленная карта будет отобраться в списке карт

Данные карты можно также изменить или совсем удалить. Для этого просто выделите ее и выполните необходимые действия.
Теперь, когда вам нужно будет ввести данные карты, дважды кликаем в поле и выбираем нужную карту. Данные автоматически подставятся в форму.

Но в целях безопасности рекомендуется не указывать данные карты. Тут вы сами принимаете решение. Мы просто показали вам возможности браузера Google Chrome.
Вот, пожалуй, и все на сегодня. Мы познакомились с функцией формы автозаполнения в браузере Chrome, благодаря которой заполнение различных форм на сайтах будет проходить заметно быстрее.
Всех поздравляем с наступающим великим праздником – Пасха. Здоровья, прекрасного настроения и удачи всем нам. До новых встреч!
Отсутствие настоящего дома для меня — нормальное состояние. Поэтому я и стараюсь как можно больше времени проводить в дороге.
Джоанна Ньюсом
Если вам понравилась наша статья, поделитесь с вашими друзьями.
azbuka-ineta.ru
Автоматическое заполнение в браузере Chrome
Функция автозаполнения поможет вам сэкономить время, автоматически подставляя данные в формы.
После заполнения формы вы увидите предложение сохранить данные. Если вы хотите, чтобы в будущем эти данные подставлялись в формы автоматически, нажмите Сохранить.
Как добавить адреса электронной почты, номера телефонов и другую информацию
Если функция автозаполнения включена, браузер может сохранять следующие данные из форм:
- Имя
- Организация
- Почтовый адрес (включая город, регион, индекс и страну)
- Номер телефона
- Адрес электронной почты
Вы можете дополнить, изменить или удалить эти данные в любое время:
- Запустите браузер Chrome.
- В правом верхнем углу нажмите на значок
Настройки.
- Нажмите Показать дополнительные настройки в нижней части страницы.
- В разделе «Пароли и формы» нажмите Настроить рядом с надписью «Включить автозаполнение форм одним кликом».
- Выполните нужное действие:
- Чтобы сохранить новый адрес, нажмите Добавить почтовый адрес.
- Чтобы изменить адрес, наведите на него курсор и нажмите Изменить.
- Чтобы удалить адрес, наведите на него курсор и нажмите
.
Чтобы изменить или удалить адреса, сохраненные в Google Payments, нажмите Изменить и войдите в аккаунт. После автоматического перехода в этот сервис выполните нужное действие.
Как добавить или изменить данные банковской карты
Чтобы совершать покупки в Интернете было быстрее и удобнее, сохраните данные банковских карт с помощью функции автозаполнения.
- Откройте браузер Chrome.
- В правом верхнем углу нажмите на значок
Настройки.
- Нажмите Показать дополнительные настройки в нижней части страницы.
- В разделе «Пароли и формы» нажмите Настроить рядом с надписью «Включить автозаполнение форм одним кликом».
- Выполните нужное действие:
- Чтобы сохранить данные новой карты, нажмите Добавить карту.
- Чтобы изменить данные карты, наведите на нее курсор и нажмите Изменить.
- Чтобы удалить данные карты, наведите на нее курсор и нажмите
.
Если вы вошли в Chrome, функция автозаполнения будет использовать данные карт и адреса, сохраненные в Google Payments.
Чтобы изменить или удалить данные банковской карты, сохраненные в Google Payments, перейдите на страницу payments.google.com.
Как совершить онлайн-покупку
Когда вы оплачиваете покупки в Интернете, данные банковских карт, сохраненные в Chrome и Google Payments, будут автоматически появляться в раскрывающемся списке.
Если этого не происходит, возможно, сайт недостаточно надежен.
Как подтвердить данные карты при онлайн-покупке
Иногда, чтобы подтвердить данные карты, требуется указать ее CVC-код. У вас есть только две попытки. После этого необходимо подождать некоторое время, прежде чем пробовать снова.
Если вы не хотите каждый раз вводить CVC-код карты, выполните следующие действия:
- При заполнении формы выберите нужную карту из списка.
- Когда появится запрос, введите CVC-код, указанный на обороте карты. На картах American Express он находится на лицевой стороне.
- Установите флажок «Хранить данные карты на этом устройстве».
- Нажмите Подтвердить.
Как сохранить данные карты в Chrome и в Google Payments одновременно
Если вы вошли в приложение Chrome, сохраненные в Google Payments карты и адреса будут предлагаться для автозаполнения.
По умолчанию данные карт, сохраняемые функцией автозаполнения, добавляются в Google Payments.
Чтобы отключить это, выполните действия ниже. Платежные данные будут сохраняться только в Chrome.
- Откройте браузер Chrome.
- В правом верхнем углу нажмите на значок
Настройки.
- В верхней части страницы нажмите Дополнительные настройки синхронизации.
- Снимите флажок «Банковские карты и адреса с помощью Google Payments».
- Нажмите ОК.
Как удалить данные автозаполнения
Вы можете удалить вариант, предложенный Chrome, прямо при заполнении формы.
- В раскрывающемся меню перейдите к варианту, используя клавиши стрелок.
- Удалите его:
- Windows. Нажмите Shift + Delete.
- Mac. Нажмите Shift + fn + Delete.
Также эти данные можно удалить в настройках автозаполнения.
Как отключить функцию автозаполнения
Чтобы сохраненная информация не появлялась при заполнении форм, отключите эту функцию.
- Откройте браузер Chrome.
- В правом верхнем углу нажмите на значок
Настройки.
- Нажмите Показать дополнительные настройки в нижней части страницы.
- В разделе «Пароли и формы» снимите флажок «Включить автозаполнение форм одним кликом».
Чтобы снова включить функцию, просто установите флажок обратно.
Также стоит прочитать
sitesnulya.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


