|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Аппаратное ускорение в жизни верстальщика. Семинар в Яндексе. Браузер ускоряющий анимацию
javascript - Является ли WebGL или Canvas единственным способом получить ускоренное ускорение анимации анимации персонажа SVG?
Я ищу альтернативу для мобильных телефонов с использованием html5.
Я смотрел SVG, и кажется, что единственный способ получить аппаратное ускорение - использовать CSS-преобразования на нем. Но преобразований CSS недостаточно, я хочу анимировать фактические узлы, которые составляют вектор (т.е. Точки на пути), поэтому я мог бы получить более сложную анимацию символов. Для этого я смотрел на некоторые редакторы, основанные на gui.
Я проверил, что сделал adobe, и они, похоже, убили Edge Animate и переименовали Flash как "Animate CC" на 2016 год.
http://blogs.adobe.com/creativecloud/update-about-edge-tools-and-services/ https://blogs.adobe.com/flashpro/welcome-adobe-animate-cc-a-new-era-for-flash-professional/
Но, читая "Animate CC", я вижу, что он экспортирует векторные анимации в Canvas или WebGL. Я думаю, из-за этого они не получают аппаратное ускорение с помощью собственного SVG через SMIL или с помощью javascript. https://css-tricks.com/guide-svg-animations-smil/
Другой - http://www.animatron.com, который также преобразует все в холст.
Итак, мой вопрос заключается в том, чтобы сделать анимацию ключевого кадра на узлах в векторном пути, вектор нужно преобразовать в WebGL или Canvas, чтобы он был аппаратным ускорением на мобильном телефоне?
p.s Я предпочитаю использовать SVG, поскольку он загружен в DOM, и я могу манипулировать вещами с помощью jquery. Это для мобильной игры, которая использует векторы (svg) в качестве базы, но я хотел бы также включить анимацию - за рамки базовых преобразований css. Хотелось бы иметь файл .svg, который не только содержит векторную информацию, но и информацию анимации. поэтому я могу загрузить этот .svg файл. а затем в javascript go: character1.play('animation1') или что-то в этом роде. Если бы SMIL работал быстро, я уверен, что редакторы, подобные adobe, сделают это так просто.
EDIT: я просто прочитал, что Chrome 45 убил SMIL в пользу "веб-анимации" и css. https://developer.mozilla.org/en-US/docs/Web/SVG/SVG_animation_with_SMIL И поскольку Кайидо упомянул в комментариях, IE никогда не поддерживал смайлик, поэтому, возможно, почему adobe никогда не экспортировал в него (?). http://caniuse.com/#feat=svg-smil также я никогда не видел примеров в Интернете, которые показывают анимацию ускоренного пути аппаратного ускорения с помощью smil, если кто-либо из вас, ребята, найдет ссылку, сообщит мне.
РЕДАКТИРОВАТЬ № 2. Я думаю о том, чтобы отказаться от моего желаемого за действительное и вместо этого взглянуть на векторных экспортеров холста, таких как animatron.com. Однако, похоже, что на холсте даже аппаратное ускорение или быстрое преобразование css3. Я загрузил некоторые анимации из аниматрона в моем старом iPhone 4s/iOS 8, и он дрожал и замедлялся, например: https://www.animatron.com/project/1953f3526e5b2ec4eef429c8 тогда как анимация трансляции css3 всегда работает очень плавно...
Я еще не тестировал вектор для webgl.. но я думаю, что поэтому adobe в конечном итоге решил использовать его для своей векторной анимации, так как холст медленный и svg ограничен.
РЕДАКТИРОВАТЬ № 3: достаточно уверен, что webgl - это путь (если кто-то не найдет способ сделать это с помощью родного svg) http://www.yeahbutisitflash.com/?p=7231.. это работает быстро в моем iphone 4s/ios8. В настоящее время я считаю, что это единственный способ сделать то, что я хочу: аппаратная ускоренная векторная анимация (однако графика не выглядит как я бы хотел их.. webgl kinda messed с тем, что я думаю). но именно поэтому я думаю, что Edge Animate был убит, потому что они пытались создать инструмент, который использовал преобразования css3, но ppl хочет анимировать векторные узлы, чтобы они вернулись к Flash и переименовали его. (еще одно замечание: вышеупомянутый аниматор webgl не работает так хорошо на моей галактике S4/kitkat android phone.. так что это в основном для более новых устройств/ОС)
EDIT # 4: подумайте об этом. было бы больно иметь несколько контекстов webgl, работающих в моей программе. поэтому, если бы у меня было 10 анимированных персонажей, мне пришлось бы иметь 10 контекстов webgl, которые были бы интенсивными для мобильного устройства. Если бы я не выбрал всю игру во флэш-памяти, а после этого у меня был бы один большой контекст webgl после экспорта Это. но я предпочитаю работать в доме. oh well css3 преобразовывает тем временем..:/
РЕДАКТИРОВАТЬ № 5 - декабрь 2016 г.. Теперь я использую svg/javascript с помощью snap.svg. современные телефоны выглядят достаточно быстро.
Другие полезные ссылки я Найдено:
http://www.crmarsh.com/svg-performance/
qaru.site
Аппаратное ускорение в жизни верстальщика. Семинар в Яндексе
Привет! Меня зовут Александр Завьялов. В Яндексе я занимаюсь разработкой интерфейсов. Недавно я выступил перед коллегами с докладом об аппаратном ускорении в жизни верстальщика, где также коснулся смежных тем. Рассказал о производительности веб-страниц, о том, как она измеряется и к чему она может стремиться.http://video.yandex.ru/users/ya-events/view/3267/
На основе доклада я подготовил этот пост. Я расскажу о том, как браузеры оптимизировали процесс отрисовки: с чего начинали и до чего докатились. Что сейчас можно сделать, чтобы жизнь верстальщиков и пользователей стала немного лучше. Я надеюсь, что кого-нибудь натолкну на какие-нибудь улучшения. Мне бы это было приятно. Начну я с примера: одной из промо-страниц Яндекс.Браузера. На этом сайте мы видим слайдер на всю страницу. Сейчас ее уже переделали, но если посмотреть сохраненную копию, там не все так гладко. Заходим в таймлайн, включаем запись и начинаем прокликивать слайды. Видим, что все не очень хорошо — даже в 30 fps мы укладываемся не всегда. Достаточно добавить одно CSS свойство — знаменитый среди верстальщиков «нулевой хак» transform: translateZ(0), чтобы ускорить отрисовку в два раза.
На этом можно было бы остановиться, но я увидел у слайда CSS свойство background-size: cover. Это свойство растягивает картинку на всю площадь блока. Зачем это было сделано остается тайной, т.к. высота блока фиксирована. Так что свойство не делало ничего, кроме ресайза картинки с 600 до 540 px по высоте. Ресайз картинки — это очень дорогостоящая операция, поэтому я отключил это CSS свойство и все стало совсем хорошо. Вот так буквально за пару минут мы в 4 раза увеличили fps. Все эти изменения вошли в новую версию страницы.
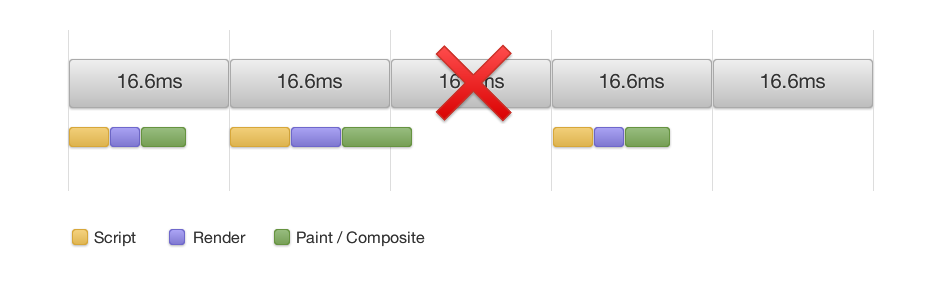
Я уже несколько раз упомянул fps — frames per second. Это частота, с которой меняется изображение на дисплее. На большинстве экранов она равна 60 Гц, т.е. картинка меняется за секунду 60 раз. Путем сложных математических вычислений приходим к выводу, что каждый фрейм у нас создается раз в 16.6 миллисекунд. Если у нас на странице есть какая-нибудь анимация, нам нужно, чтобы браузер успел создать и отдать новый фрейм за 16 мс. Если он перестает это делать (а мы виртуозно умеем мешать ему в этом), браузер начинает фреймы пропускать. Количество fps падает, плавность уменьшается.
Вот примеры из таймлайна. Каждому цвету здесь соответствует свой процесс. Думаю, они многим знакомы: script, render, paint/composite. Виновник проблем у нас чаще всего последний, который отвечает за отрисовку и составление страницы.

Прежде чем говорить об этом подробнее, бегло вспомним, что делает браузер, чтобы отрисовать сайт.
От разметки к изображению
Допустим у нас есть простая страничка с вот таким html-кодом:<!DOCTYPE html> <html> <head> <title>Пиар самого себя</title> <meta charset="utf-8"> <link rel="stylesheet" href="main.css"> </head> <body> <section> <h2>Всем привет!</h2> <img src="i.jpg" alt="Я"> <p>Я занимаюсь фронтенд разработкой.</p> <p>И это круто!</p> </section> <script src="main.js"></script> </body> </html> Выглядеть она будет следующим образом:
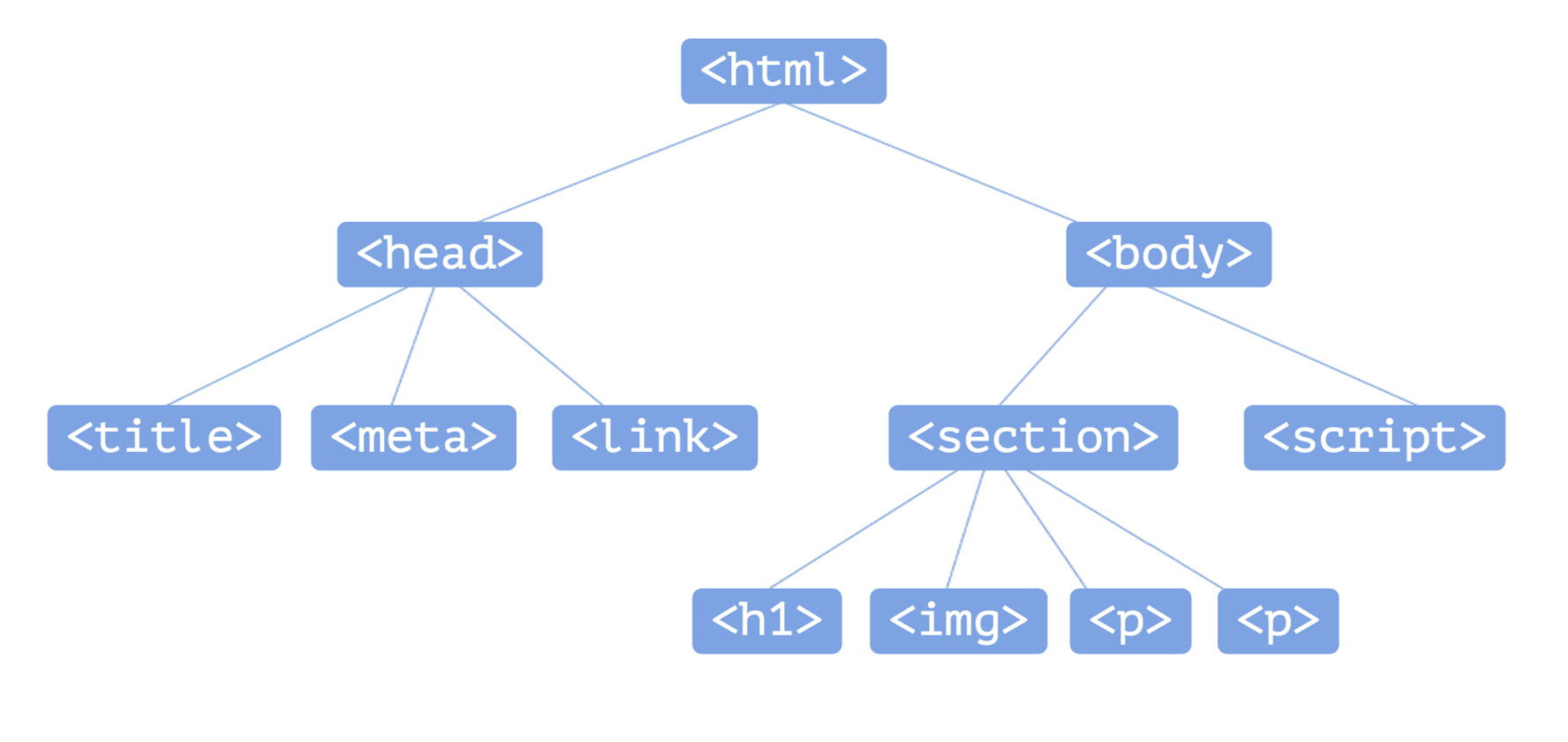
Первое, что делает браузер — выделяет теги и строит из них дерево DOM:

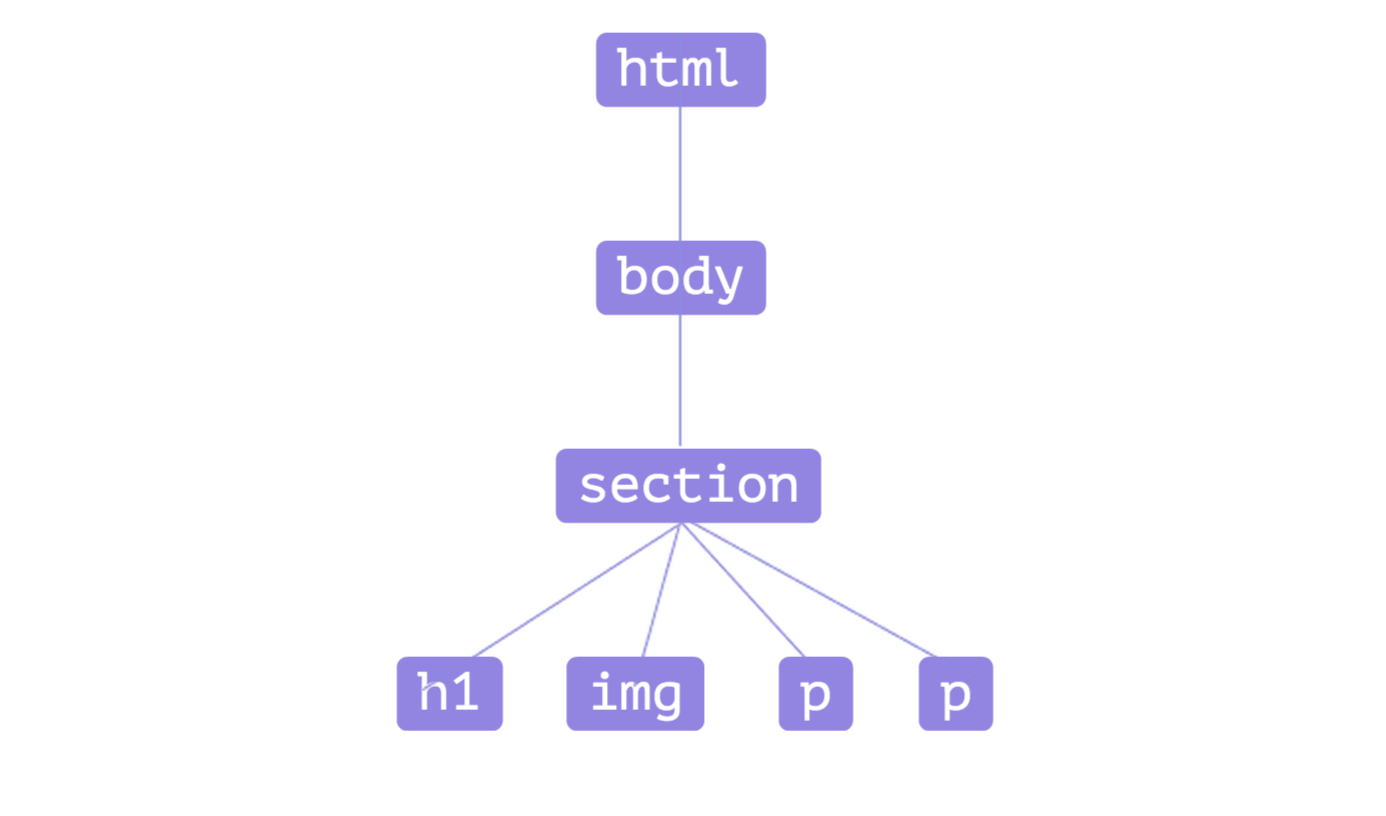
Паралельно парсится CSS, накладывается на DOM, получается RenderTree. Это дерево отображения, содержащее Render Objects — объекты, которые нам надо показать пользователю. Дерево рендера для этой страницы выглядит так:

Оно похоже на дерево DOM с некоторыми отличиями. В нем могут быть псевдоэлементы, которых нет в дереве DOM. Здесь также отсутствуют некоторые узлы из DOM: секция head, тэги link, script, элементы с display: none — все, что нам не надо показывать. Мы можем добавить в CSS некоторый код, от которого DOM не изменится, а в Render Tree появятся новые элементы.
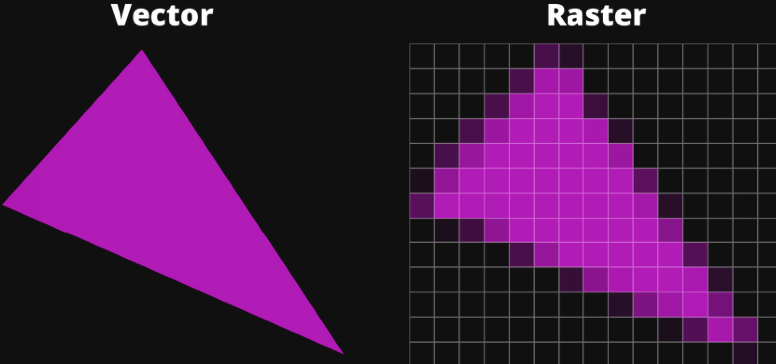
После этого начинается компоновка (layout/reflow). Когда браузер скомпоновал элементы по странице, ему осталось заполнить все это пикселями. Тут нужно немного рассказать про растеризацию: перевод изображения из вектора в конечную сетку пикселей, которую браузер покажет пользователю. В Хроме этим занимается графическая библиотека Skia.

В процессе работы сайта может потребоваться как-то взаимодействовать с пользователем. Допустим, нам надо переместить картинку. Браузер создает грязную область и начинает растеризовывать и отрисовывать все, с чем она пересекается.
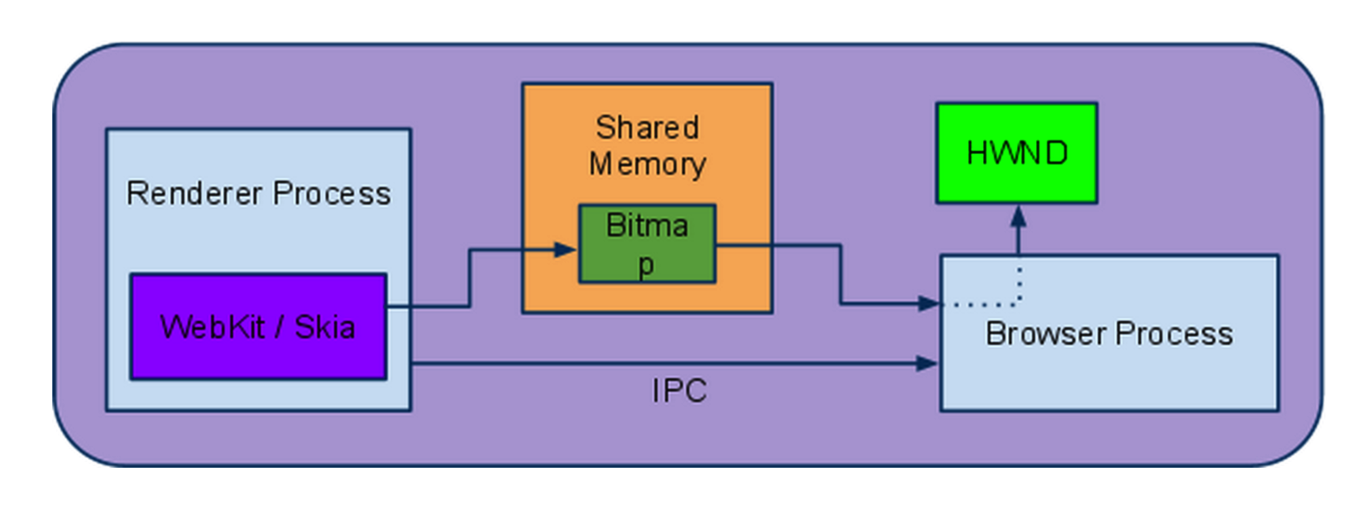
Весь процесс отображения страницы браузером выглядит так: парсинг HTML, парсинг CSS, DOM Tree, Render Tree, компоновка и отрисовка. Причем, изначально viewport представлял собой один растр. Вот так иллюстрируют этот процесс разработчики Chromium:

В разделяемой памяти лежал конечный битмап страницы. C помощью оконного API данный битмап отрисовывался в нужное окно браузера. В процессе скроллинга страницы появлялись ранее невидимые Render Objects, которые нужно показать. Браузер создавал и отрисовывал новый растр вьюпорта. Это неоптимально, т.к. при скроллинге не хочется ждать пока все новое будет растеризовано. Хочется двигаться по уже готовой странице. Разработчики браузеров подумали об этом раньше, чем я, и ввели новый процесс — compositing.
Теперь страница делится на слои. Изначально это был один слой, соответствовавший всему документу. Этот слой растеризовывался, сохранялся в памяти и выводился на экран. В этом случае при скроллинге браузеру не нужно было заниматься растеризацией, он оперировал уже готовым изображением. Процесс размещения на экране готового растра называется compositing (композитинг). Этот процесс выполнялся силами CPU. Производительность заметно улучшилась, но разработчики решили еще немного оптимизировать процесс, перенеся композитинг на GPU.
Аппаратное ускорение
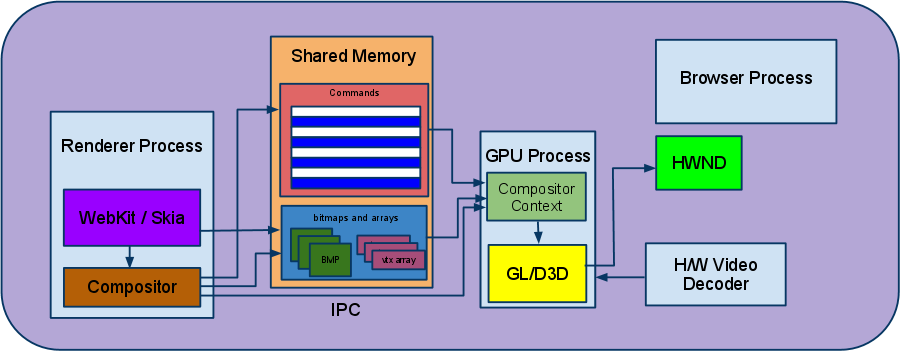
И они это сделали. Первыми об этом начали говорить Microsoft, они пообещали эту функцию в IE9. По факту же первым выстрелил Firefox в четвертой версии. Потом вышел IE9, а в течение года подтянулись и все остальные браузеры. На текущий момент все основные браузеры, включая мобильные, отображают страницы с ускоренным при помощи GPU композитингом. Что происходит в этом случае? Страница точно так же делится на слои, которые растризуются в текстуры и отправляются в GPU, где они хранятся в видеопамяти. Тут в дело вступает новая часть системы — compositor. Она инструктирует GPU о том, как собрать конечное изображение.
Слои
Слой (композитный слой) — это часть страницы, поддерево DOM. Он отрисовывается независимо и компонуется в GPU. Он может растягиваться, перемещаться, скрываться (через прозрачность) без отрисовки.Слои создаются не просто так. Существуют условия, встречая которые браузер выносит элемент в новый композитный слой.
- Элементы с 3D-трансформацией.
- </code> с включенным аппаратным ускорением. </li> <li><code> <canvas> </code> 3D (или 2D с включенным аппаратным ускорением). </li> <li>Плагины (flash, silverlight).</li> <li>CSS анимации opacity/transform.</li> <li>CSS фильтры.</li> <li>Элементы, вынесенные над композитным слоем.</li> </ul> <p>Теперь разберемся, как это все можно дебажить. На десктопных версиях Webkit можно показывать границы композитных слоев. В мобильных браузерах это тоже возможно. По <a href="https://developer.chrome.com/devtools/docs/remote-debugging">этой ссылке</a> все достаточно подробно расписано. </p> <p>Если сайт большой и требует более серьезного подхода, подойдет отладка при помощи Chrome Canary. Для этого нам понадобится инструмент tracing и запуск браузера с несколькими флагами:</p> <ul> <li><code>--enable-thereaded-compositing</code></li> <li><code>--force-compositing-mode</code></li> <li><code>--enable-impl-side-painting</code></li> <li><code>--enable-skia-benchmarking</code></li> <li><code>--allow-webui-compositing</code></li> </ul> <p>Я уже говорил, что слой может перемещаться, скрываться и растягиваться без отрисовки. Есть CSS свойства, которые очень хорошо сочетаются с аппаратным ускорением: opacity, transform, filter. При их анимации (речь идет о CSS анимациях) достаточно просто создать слои и загрузить их в GPU. Все дальнейшие действия происходят там, CPU при этом свободен. Другие CSS свойства могут вызвать обновление текстур.</p> <p>Я подготовил пару примеров оптимизации при помощи аппаратного ускорения, но их все же лучше смотреть на видео. В <a href="http://video.yandex.ru/users/ya-events/view/3267/">записи доклада</a> они начинаются примерно с тринадцатой минуты. <h3>Что нужно помнить при использовании аппаратно ускоренного композитинга</h3> <p>Текстуры могут занимать достаточно много места в памяти, что на мобильных устройствах становится проблемой. Кроме того, можно легко забить шину между CPU и GPU. К GPU нужно относиться как к кэшу. Старайтесь подготавливать текстуры заранее и по возможности переиспользовать имеющиеся. Не стоит создавать лишних слоев.</p> <p>Нельзя забывать и о подводных камнях. Если у нас есть родитель с border-radius: 50% и overflow: hidden (круг, в котором мы начинаем анимировать композитные слои), то позиционирование слоев не всегда срабатывает корректно: нижние слои выносятся над верхним, несмотря на то, что это дети. Тут нужно жестко прописать, что родитель тоже должен быть вынесен в композитный слой. Сделать это можно, просто добавив ему z-index.</p> <p>Если текст попадает в композитный слой, то мы теряем антиалиасинг. Обычно это происходит не специально, при попытке анимировать другой элемент, который находится в том же контексте. Тут правило одно: нужно выносить композитный элемент над другими. Если мы добавим ему z-index, он перестанет влиять на соседние элементы.</p> <p>Есть также проблема с ресайзом SVG в Safari. Если мы выносим картинку с SVG в композитный слой, а потом начинаем ее ресайзить, SVG становится пиксельно-квадратным (как видео при плохом качестве). Выход тут один — не выносить SVG в отдельный слой в Safari.</p> <p>Если вам стало интересно, по этой теме можно почитать и посмотреть следующие материалы:</p> <ul> <li><a href="http://jankfree.org/">JankFree.org</a></li> <li><a href="https://dev.opera.com/articles/css-will-change-property/">https://dev.opera.com/articles/css-will-change-property/</a> </li> </ul> <p>Ссылка на презентацию: <a href="http://mrsamo.github.io/ha-presentation">http://mrsamo.github.io/ha-presentation</a></p>
habrahabr.ru
Просмотр анимации в браузере
Видео: 5 мин. 09 сек. Формат: HD.
- Нравится
Если Вам понравилось это видео, то поделитесь им с друзьми.
Посетители Вашего сайта или веб-страницы не смогут просмотреть созданную анимацию непосредственно в программе Adobe Edge Animate, а увидят ее в своем любимом веб-браузере. Это значит, что и Вы должны предварительно посмотреть ее там же (и желательно не в одном).
Для быстрого просмотра выберите File → Preview In Browser (Файл - Просмотреть в браузере). Программа запустит Ваш браузер, если он еще не работает, и откроет HTML-файл, который был создан при сохранения проекта.

Этот единственный HTML-файл является описанием веб-страницы, которую и увидят посетители.

Все, что им будет нужно сделать — это загрузить ее в браузере.

По сути, HTML-код этой страницы является своеобразным концентратором для других файлов, в которых нуждается анимация. Он ссылается на картинку earth.png, сохраненную в виде отдельного файла в папке images. Кроме того, с него идут ссылки на несколько файлов JavaScript, которые, собственно, и приводят все в движение.
Одна из ключевых вещей в анимации — это тайминг или хронометраж, который определяет темп и ритм движений. Возможно Вам что-то не понравится в своей первой анимации, скорость движения планеты, например, или другие аспекты. В последующих уроках мы подробнейшим образом разберем как их настраивать для того, чтобы все выглядело супер :)
Ну, а теперь, давайте подведем краткие итоги того, что мы уже узнали из предыдущих уроков и о чем мы должны обязательно помнить в будущем при создании анимаций:
- Edge Animate создает несколько файлов и папок, поэтому сохранять каждый новый проект лучше всего в отдельной папке;
- Вы можете создавать и сохранять свое пользовательское рабочее пространство в программе, которое лучше всего соответствует Вашим привычкам в работе;
- Когда Вы импортируете графический файл в проект — Edge Animate создает его копию и сохраняет ее в папке images.
- Для того чтобы поля с настройками свойств элемента отобразилась на экране нужно выделить сам элемент на сцене или в панели Elements и они появятся в панели Properties.
- Чтобы изменить местоположение или визуальные характеристики элемента — выделите его и затем измените его соответствующие свойства. Например, для того чтобы переместить элемент на сцене — измените его свойства Х и У в разделе Position and Size панели Properties. Для того чтбы изменить его цвет или прозрачность — отрегулируйте свойства Color (цвет) и Opacity (прозрачность).
- На шкале времени, ключевые кадры фиксируют состояние свойств элемента в данный момент времени.
- Анимация возникает тогда, когда свойства элемента(ов) изменяются во времени и эти изменения отмечены ключевыми кадрами на шкале времени.
- Анимационные переходы (в дальнейшем будем называть их просто переходы, для простоты) могут быть гладкими или резкими.
- Горячие клавиши, которые нужно запомнить: Home — перемещает головку плейера в значение 0:00 на шкале времени; клавиша Пробел запускает анимацию; Ctrl+Enter — запускает анимацию в Вашем веб-браузере.
Несколько слов о формате HTML 5
Прежде всего нужно сказать, что переход веб-индустрии к полному соответствию HTML 5 не произойдет за одну ночь. Свойства, которые делают этот формат действительно ценным, реализуются постепенно в различных браузерах. Если Вы хотите протестировать свой браузер на предмет соответствия этим стандартам, то воспользуйтесь услугами сервиса The HTML 5 Test. На нем, бесплатно, Вы увидите какие свойства HTML 5 поддерживает Ваш браузер. Чтобы посмотреть как обстоят дела у его конкурентов кликните на ссылке other browsers (другие браузеры).
В интернете есть еще несколько достойных ресурсов, которые предоставляют информацию о возможностях браузеров. Например, Can I Use перечисляет элементы HTML 5, CSS и JavaScript. Кликните на любом из них и перед Вами появится таблица, отображающая браузеры и их версии, которые поддерживают этот элемент.
А вот еще один аналогичный сервис HTML 5 Please.
В этом уроке, я просто уверен, материал был очень простой, поэтому можно сразу переходить к изучению следующей темы: Параметры сцены в Edge Animate.
Добавьте комментарийedge-animate.ru
Как ускорить анимацию и настроить интерфейс Mac OS

Приветствую, сегодня мне хотелось бы рассмотреть анимацию в операционной системе OS X. Конечно, очень она производит очень приятное впечатление на всех, но когда проводишь за компьютером большую часть времени, то вальяжное сворачивание, открытие начинают раздражать.
Мы рассмотрим способы, как максимально ускорить отзывчивость интерфейса. Где-то уберем, а где-то просто ускорим. Так же мы рассмотрим функции, которые помогут вам сэкономить много времени не прибегая к лишним действиям и кликам, для выполнения задачи.

Сразу хотелось бы отметить, не бросайтесь сразу на все, не стремитесь все и всяк отключать и ускорять. Выбирайте только самое необходимое, что сможет действительно помочь.
Это сделает работу за компьютером намного приятнее и продуктивнее.
Анимация интерфейса
Анимация нового окна
Убрать:
defaults write NSGlobalDomain NSAutomaticWindowAnimationsEnabled -bool NO
Ускорить:
defaults write NSGlobalDomain NSAutomaticWindowAnimationsEnabled -float 0.1
Отменить изменения:
defaults write NSGlobalDomain NSAutomaticWindowAnimationsEnabled -bool YES
Ускорить анимацию Mission Control
Убрать:
defaults write com.apple.dock expose-animation-duration -int 0; killall Dock
Ускорить:
defaults write com.apple.dock expose-animation-duration -float 0.05; killall Dock
Отменить изменения:
defaults delete com.apple.dock expose-animation-duration; killall Dock
Ускорить анимацию LaunchPad
Ускорить:
defaults write com.apple.dock springboard-show-duration -float 0.1; killall Dockdefaults write com.apple.dock springboard-hide-duration -float 0.1; killall Dockdefaults write com.apple.dock springboard-page-duration -float 0.25; killall Dock
Убрать:
defaults write com.apple.dock springboard-show-duration -int 0defaults write com.apple.dock springboard-hide-duration -int 0defaults write com.apple.dock springboard-page-duration -int 0
Отменить изменения:
defaults delete com.apple.dock springboard-show-durationdefaults delete com.apple.dock springboard-hide-duration
Отключаем анимацию открытия и закрытия окон
defaults write NSGlobalDomain NSAutomaticWindowAnimationsEnabled -bool false
Отключаем анимацию открытия панели Quick Look
defaults write -g QLPanelAnimationDuration -float 0
Убираем задержки воспроизведения при изменении размеров окон проигрывателей
defaults write NSGlobalDomain NSWindowResizeTime -float 0.001
Отключаем анимацию открытия окна информации в Finder
defaults write com.apple.finder DisableAllAnimations -bool true
Отключаем анимацию открытия приложений из дока
defaults write com.apple.dock launchanim -bool false
Ускоряем анимацию Mission Control
defaults write com.apple.dock expose-animation-duration -float 0.1
Убираем задержку при открытии дока
defaults write com.apple.Dock autohide-delay -float 0
Отключаем анимацию отправки писем и ответа
defaults write com.apple.mail DisableReplyAnimations -bool truedefaults write com.apple.mail DisableSendAnimations -bool true
Safari
Отключаем задержку рендеринга страниц
defaults write com.apple.Safari WebKitInitialTimedLayoutDelay 0.25
Ускоряем срабатывание горячих клавиш
defaults write NSGlobalDomain KeyRepeat -int 0
Продолжаем рассматривать скрытые от пользователей полезные функции...
Finder
Изменение заголовков в боковом меню
cp /System/Library/CoreServices/Finder.app/Contents/Resources/English.lproj/LocalizableCore.strings ~Откройте файл LocalizableCore.strings и найдите SD5. Поменяйте строки как вам захочется и не забудьте сохранить изменения. После этого введите команду:
sudo cp ~/LocalizableCore.strings /System/Library/CoreServices/Finder.app/Contents/Resources/English.lproj/; killall Finder
Анимация в Finder
Включить: defaults write com.apple.finder DisableAllAnimations -bool YES; killall FinderВыключить: defaults delete com.apple.finder DisableAllAnimations; killall Finder
Пункт «завершить» в Finder
Включить: defaults write com.apple.finder QuitMenuItem -bool YES; killall FinderВыключить: defaults delete com.apple.finder QuitMenuItem; killall Finder
Анимация привязки к сетке Finder
Включить: defaults delete com.apple.Finder AnimateSnapToGrid; killall FinderВыключить: defaults write com.apple.Finder AnimateSnapToGrid -bool NO; killall Finder
Добавление команды «Вырезать» (Cut) в контекстное меню Finder’а
Включить: defaults write com.apple.finder AllowCutForItems 1; killall Finder
Отображение скрытых файлов и папок
Включить: defaults write com.apple.Finder AppleShowAllFiles 1 && killall FinderВыключить: defaults write com.apple.Finder AppleShowAllFiles 0 && killall Finder
Изменение отображения папок в Quick Look (показывается содержимое папки)
Включить: killall finder; defaults write com.apple.finder QLEnableXRayFolders 1Выключить: killall finder; defaults write com.apple.finder QLEnableXRayFolders 0
Кнопки прокрутки окон
Обе слева: defaults write -g AppleScrollBarVariant -string DoubleMin; killall FinderОбе справа: defaults write -g AppleScrollBarVariant -string DoubleMax; killall FinderОбе с каждой стороны: defaults write -g AppleScrollBarVariant -string DoubleBoth; killall FinderПо одной на каждой стороне: defaults write -g AppleScrollBarVariant -string Single; killall Finder
Скрытие всех файлов в определенной папке
Включить: chflags hidden ~/Desktop/*Выключить: chflags nohidden ~/Desktop/*Вместо Desktop можно использовать любую папку.
Dock
Градиент при наведении курсора в стеке
Включить: defaults write com.apple.dock mouse-over-hilte-stack -boolean YES; killall DockВыключить: defaults write com.apple.dock mouse-over-hilte-stack -boolean NO; killall DockP.S. Рекомендую, классно! 😮
Двухмерный Dock
Включить: defaults write com.apple.dock no-glass -boolean YES; killall Dock
Трехмерный Dock
Включить: defaults write com.apple.dock no-glass -boolean NO; killall Dock
Стек с последними запущенными приложениями
Включить: defaults write com.apple.dock persistent-others -array-add ‘{ “tile-data” = { “list-type” = 1; }; “tile-type” = “recents-tile”; }’; killall Dock
Эффекты при сворачивании окон в Dock
Джин: defaults write com.apple.Dock mineffect genie; killall DockМасштабирование: defaults write com.apple.Dock mineffect scale; killall DockВсасывание: defaults write com.apple.Dock mineffect suck; killall DockСтандартный эффект: defaults delete com.apple.Dock mineffect; killall Dock
Выравнивание Dock
Слева: defaults write com.apple.dock pinning -string start; killall DockСправа: defaults write com.apple.dock pinning -string end; killall DockПосередине (по умолчанию): defaults delete com.apple.dock pinning; killall Dock
Корзина в Dock
Отображать пустую корзину: defaults write com.apple.dock trash-full -bool NO; killall DockОтображать полную корзину: defaults write com.apple.dock trash-full -bool YES; killall Dock
Добавление Spacer’a (пробела) в Dock
Включить: defaults write com.apple.dock persistent-apps -array-add ‘{«tile-type»=»spacer-tile»;}’; killall DockВыключить: выкинуть его мышкой из Dock 
Изменение отображения стеков в Dock (разделителя)
Включить: defaults write com.apple.dock use-new-list-stack -bool YES; killall DockВыключить: defaults write com.apple.dock use-new-list-stack -bool NO; killall Dock
Safari
Favicon’ки в закладках Safari
Включить: скопируйте оригинальный файл WebpageIcons.db в ~ ▸ Библиотеки ▸ SafariВыключить: killall Safari; cd ~/Library/Safari rm WebpageIcons.db ln -s /dev/null WebpageIcons.db
Авто-открытие загрузок в Safari
Включить: defaults write com.apple.Safari AutoOpenSafeDownloads -bool NOВыключить: defaults write com.apple.Safari AutoOpenSafeDownloads -bool YESПо умолчанию: defaults delete com.apple.Safari AutoOpenSafeDownloads
Панель табов в Safari
Отображать всегда: defaults write com.apple.Safari AlwaysShowTabBar -bool YESСпрятать: defaults write com.apple.Safari AlwaysShowTabBar -bool NOПо умолчанию: defaults delete com.apple.Safari AlwaysShowTabBarP.S. Чтобы увидеть эффект, перезапустите Safari.
Сглаживание шрифтов в Safari
Сильное: defaults write com.apple.Safari AppleAntiAliasingThreshold -int 8 defaults write com.apple.Safari AppleSmoothFontsSizeThreshold -int 8Слабое: defaults write com.apple.Safari AppleAntiAliasingThreshold -int 2 defaults write com.apple.Safari AppleSmoothFontsSizeThreshold -int 2По умолчанию: defaults delete com.apple.Safari AppleAntiAliasingThreshold defaults delete com.apple.Safari AppleSmoothFontsSizeThreshold
Увеличение скорости загрузки страниц в Safari
Включить: defaults write com.apple.Safari WebKitInitialTimedLayoutDelay -float 0.25Выключить: defaults write com.apple.Safari WebKitInitialTimedLayoutDelay -float 1
Открытие ссылок в табах:
Включить: defaults write com.apple.Safari TargetedClicksCreateTabs -bool trueВыключить: defaults write com.apple.Safari TargetedClicksCreateTabs -bool false
Desktop
Заставка как фон рабочего стола:
Включить: /System/Library/Frameworks/ScreenSaver.framework/Resources/ScreenSaverEngine.app/Contents/MacOS/ScreenSaverEngine -background &Выключить: После того, как вы включили это, в терминале появится ID процесса. Например, [1] 872, здесь 872 — это ID процесса. Чтобы выключить, введите, подставив свой ID процесса: kill PID 872
Убрать иконки с рабочего стола:
Включить: defaults write com.apple.finder CreateDesktop -bool false; killall FinderВыключить: defaults write com.apple.finder CreateDesktop -bool true; killall Finder
Виджеты на рабочем столе:
Включить: defaults write com.apple.dashboard devmode YES; killall DockВыключить: defaults write com.apple.dashboard devmode NO; killall Dock
iTunes
«Половинчатые» рейтинги песен в iTunes:
Включить: defaults write com.apple.iTunes allow-half-stars -bool trueВыключить: defaults write com.apple.iTunes allow-half-stars -bool false
Убрать стрелки из списка воспроизведения iTunes:
Включить: defaults write com.apple.iTunes show-store-arrow-links -bool falseВыключить: defaults write com.apple.iTunes show-store-arrow-links -bool true
Скриншот
Тень вокруг скриншота:
Включить: defaults write com.apple.screencapture disable-shadow -bool trueВыключить: defaults write com.apple.screencapture disable-shadow -bool false
Тип файла скриншота:
Ввести: defaults write com.apple.screencapture type png; killall SystemUIServerP.S. Вместо png можно использовать: bmp, gif, jpeg, pdf, pict, psd, tga, tiff, sgi.
Местоположение скриншота
Ввести: defaults write com.apple.screencapture location ~/Pictures; killall SystemUIServerP.S. Вместо Pictures можно использовать любую папку.
Exposé
Кнопка включения Exposé:
Включить: defaults write com.apple.dock wvous-floater -bool YES; killall DockВыключить: defaults write com.apple.dock wvous-floater -bool NO; killall DockP.S. Круглая голубая кнопка будет отображена в правом верхнем углу экрана. Клик по кнопке имеет тот же эффект, что и F10 (отображение окон активной программы). ⌥+клик имеет тот же эффект, что и F9 (отображение всех окон).
Кнопка выключения Exposé
Включить: defaults write com.appe.dock wvous-showcorners -bool YES; killall DockВыключить: defaults write com.appe.dock wvous-showcorners -bool NO; killall DockP.S. Полукруглая прозрачная кнопка отображается в левом верхнем углу экрана. Щелчок по ней выключает запущенный сейчас Exposé. Ничего не происходит, если Exposé не запущен.
Прочие твики
⌥+клик для перемещения курсора в терминале
Включить: defaults write com.apple.Terminal OptionClickToMoveCursor -bool YESВыключить: defaults delete com.apple.Terminal OptionClickToMoveCursor
Меню отладки в Адресной книге
Включить: defaults write com.apple.addressbook ABShowDebugMenu -bool YESВыключить: defaults delete com.apple.addressbook ABShowDebugMenu
Отчеты об ошибках
Включить: defaults write com.apple.CrashReporter DialogType crashreportВыключить: defaults write com.apple.CrashReporter DialogType none
Строка меню
Белая непрозрачная: sudo defaults write /System/Library/LaunchDaemons/com.apple.WindowServer ‘EnvironmentVariables’ -dict ‘CI_NO_BACKGROUND_IMAGE’ 1Серая: sudo defaults write /System/Library/LaunchDaemons/com.apple.WindowServer ‘EnvironmentVariables’ -dict ‘CI_NO_BACKGROUND_IMAGE’ 0Полупрозрачная: sudo defaults delete /System/Library/LaunchDaemons/com.apple.WindowServer ‘EnvironmentVariables’
Если вы не нашли, то что искали можете ознакомится с нашей статьей 'Как увеличить производительность OS X с помощью терминала'.
Включение и выключение скрытых настроек с помощью TinkerTool
Теперь рассмотрим как изменения, которые можно включить с помощью терминала, но с помощью программы TinkerTool. Скачать бесплатно TinkerTool с официального сайта можно тут. Разберем подробней возможности TinkerTool:
Настройка скрытых функций в Finder:

- Показывать скрытые и системные файлы (помогает в поиске нужных файлов и в папке S/L/E)
- Отключить звуковые эффекты (отключает звуковые эффекты при копировании и удалении файлов)
- Отключить свойства Рабочего стола
- Добавить команду «Завершить» к меню Finder (добавляют строчку Завершить удобно, но я использую сочетание клавиш «CMD + W«)
- Показывать выбранный путь в заголовке окна (удобно когда нужно постоянно вести работу с огромным количеством окон Finder одновременно)
- Эффекты анимации (отключение эффектов анимации поможет ускорить работу Mac OS X)
- Сетевой доступ (позволяет запретить создавать .DS_Store, полезно если подключать сетевые диска от Windows так как не будем создавать хлама в виде .DS_Store файлов)
- Запреты в Finder (помогает удалить лишние пункты меню Finder для облегчения его вида)
Для применения нажимаем кнопку «Перезапустить Finder».
Настройка скрытых функций в Dock:

- Бледные значки — для скрытых приложений (Ускоряет работу, помогает меньше отвлекаться на ненужные приложения и программы)
- Отключить анимацию при показе или скрытие Dock (ускоряет работу Mac OS X, и снижает нагрузку на GPU и CPU)
- Отключить запаздывание при показе скрытого Dock (ускоряет работу Mac OS X, и снижает нагрузку на GPU и CPU)
- Не разрешать изменять размер вручную (Не дает право менять размер при наведении курсора на пустое место в Dock, помогает избежать случайно изменения размера Dock)
- Не разрешать изменять контент (не дает добавлять не нужные программы)
- Стеки (включение подсветки и его выключение, добавление стеков недавних элементов)
- Режим одиночной программы (убирает лишние окна от программ)
- Launchpad Отключить эффект при открытии и закрытии(ускоряет работу Mac OS X, и снижает нагрузку на GPU и CPU)
- Launchpad Отключить анимацию при переходе между страницами (ускоряет работу Mac OS X, и снижает нагрузку на GPU и CPU)
Для применения нажимаем кнопку «Перезапустить Dock».
Настройка скрытых функций в Основных:
- Поддерживать авто повтор
- Удерживать нажатой клавишу для выбора диакритических знаков (к примеру если зажать кнопку «Е» то можно получить букву «Ё», очень часто начиная пользоваться Mac OS X спрашивают как получить букву Ё, так что теперь вы узнаете ответ на свой вопрос)
- Настройка прокрутки (колесико мышки либо планшетов) возможно отключить инерцию прокрутки
- Кнопка включения (режим работы данной кнопки)
- Формат снимков экрана и их точная настройка, а так же место сохранения (включение и отключении тени, включение или отключение времени сьемки, указать папку для сохранения снимков экрана(скриншотов)
- Настройки документов (ускорение анимации, и возможность включения расширенного вида окна сохранения при работе с новыми программами)
- Настройки Окон (включение и отключения анимации, увеличение области масштабирования вокруг углов.
- Настройка элементов в меню «Недавние»
- Настрой для перетаскивания текста в программах Cocoa(родная объектно-ориентированная среда разработки программ в Mac OS X)
- Настройка задержки перед показом тегов справки
- Настройки частоты мигания курсора ввода
Для применения настроек необходима перезагрузить компьютер.
Настройка скрытых функций в Рабочего стола:
- Внешний вид (добавляет возможность сделать темную тему для строки меню и Dock с помощью сочетания клавиш)
- Фон (показывать путь к изображению которое в данный момент используется для фона рабочего стола)
- Справочный центр
- При сбое программы (настроить действие при сбое программы, к примеру если программы постоянно крашатся(вылетают) то можно отменить пункт Ничего не показывать)
- Исключения
- Dashboard (возможность отключить Dashboard)
Для применения настроек необходимо перезапустить программы затронутые настройками.
Настройка скрытых функций во встроенных Программах:
- Контакты (включение отключения меню диагностики)
- Терминал (автоматически активировать окна при наведении курсора)
- App Store (включение, выключения меню отладки)
- Настройка Mission Control
- Не позволять OS X автоматически завершать не активные программы
Для применения настроек необходима перезагрузить компьютер.
Настройка скрытых функций в Шрифтах:
- Размер шрифтов Программ в Mac OS X
- Размер шрифтов Системы в Mac OS X
- Размер шрифтов Сообщений в Mac OS X
- Размер шрифтов Меток в Mac OS X
- Размер шрифтов Тегов справки в Mac OS X
- Размер шрифтов заголовков окон в Mac OS X
- Размер шрифтов заголовков окон утилит в Mac OS X
Есть возможность просмотра превью, и восстановлению стандартных значений.
Для применения настроек необходимо перезапустить программы затронутые настройками.
Настройка скрытых функций в Safari:
Настройка скрытых функций в iTunes:
Дает возможность показывать значения рейтинга с половиной звезды у трека в iTunes (к примеру четыре с половиной звезды когда трек не пять и канечно же не 4 и очень трудно выбрать нужное значение, на помощь приходит данная опция)
Для применения настроек необходимо перезапустить iTunes.
Настройка скрытых функций в QuickTime X:
Возможность включения автоматического воспроизведения при открытии файла в QuickTime X.
Для применения настроек необходимо перезапустить QuickTime X.
Есть и сброс настроек в состояние до применения TinkerTool либо сброс для для значений по умолчанию.
Не стоит стремится отключать все - это не принесет никакого удовлетворения. Отключайте и ускоряйте только самое необходимое. Не стоит трогать те функции, которыми вы пользуетесь редко.
При создании статьи были использованы материалы: lifehacker.ru, www.cmd-help.ru, macdays.ru

Похожие записи:
ddr5.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|










