|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Активация поддержки видео в h364 на Firefox 49 на Windows XP. H 264 кодек для браузера
Кодек H.264, технология Flash, HTML5 и WebRTC » IT и Мультимедиа
 На сегодняшний день кодек H.264 является одним из самых популярных кодеков, которые используются для потоковой передачи данных в сети Интернет.
На сегодняшний день кодек H.264 является одним из самых популярных кодеков, которые используются для потоковой передачи данных в сети Интернет.
Кодек H.264
Кодек H.264 – это стандарт сжатия видеоданных, который разрабатывался несколькими организациями, поэтому он также имеет названия AVC (Advanced Video Coding) и MPEG-4 part 10. Рассмотрим некоторые особенности кодирования и декодирования H.264.
Основные преимущества сжатия с помощью H.264:
- Качественное сжатие.
- Небольшой объем видео файлов.
Недостатки:
- Требователен к мощностям кодирующего устройства.
- Требователен к мощностям устройства воспроизведения.

Если устройство воспроизведения, например компьютер, имеет слабый процессор, то воспроизведение видео будет подергиваться или останавливаться.
Flash плеер и кодек H.264


Adobe Flash плеер, на сегодняшний день широко используется в Интернете для:
- Воспроизведения видео. Например, популярный сервис YouTube использует как Flash плеер, так и HTML5 video плеер. Flash плеер поддерживает воспроизведение видео, кодированного с помощью H.264 с 2007 года, с версии плеера 9.0.115.
- Кодирования видео. Например, когда в видеочате мы захватываем изображение с веб-камеры, Flash плеером, а точнее плагином для браузера Adobe Flash Plugin, осуществляется кодирование мультимедийного потока в реальном режиме времени и отсылка его на медиа сервер.

Окно захвата камеры с помощью Flash
Adobe Flash Plugin браузера, обычно использовал и использует видеокодек VP6, который по сравнению с H.264 менее требователен к ресурсам, но сильно уступает по качеству сжатия. Относительно недавно появилась возможность использовать еще и кодек H.264. Flash Player 11, вышедший в 2011 году стал поддерживать кодирование видео в реальном режиме времени с помощью кодека H.264.
Получается, появляется возможность захватывать изображение с камеры в Интернет браузере и налету кодировать его продвинутым кодеком H.264. Например, бесплатная система для проведения вебинаров BigBlueButton поддерживает захват и кодирование видео на стороне клиентов в H.264. Напомню также, что видеокодер Flash Media Live Encoder поддерживает два видеокодека: VP6 и H.264.
HTML5 или Flash


HTML5 потихоньку начинает замещать Flash. Такие приложения как BigBlueButton будут переводиться на HTML5, работы ведутся уже сейчас. Развитие WebRTC и HTML5 позволят получить доступ к веб-камере и микрофону пользователя без необходимости использования дополнительных плагинов для Интернет браузера.
WebRTC

WebRTC (англ. real-time communications — коммуникации в реальном времени) — проект с открытым исходным кодом, предназначенный для организации передачи потоковых данных между браузерами или другими поддерживающими его приложениями по технологии точка-точка.
BigBlueButton и HTML5
Например, в планах развития клиентского приложения веб-проекта BigBlueButton предлагается сделать следующее:
- Просмотр сессии BigBlueButton c использованием HTML5 (просмотр презентации, потоковое аудио/видео, двусторонний чат).
- Трансляция аудио/видео с использованием HTML5 и WebRTC.
- Поддержка всех инструментов презентации BigBlueButton в HTML5.
Приглашаю подписаться на новости моей публичной страницы ВКонтакте, ее адрес http://vk.com/itmultimedia . Буду рад видеть Вас в своих подписчиках!
Если вам нужно что-то настроить или получить консультацию по медиа-серверам и мультимедийным системам, можете обращаться ко мне и нашей команде через форму контактов.
Всего хорошего!
itmultimedia.ru
В Google разъяснили ситуацию по поводу удаления поддержки кодека H.264 из Google Chrome
Уже много дискуссий прошло по поводу отключения поддержки H.264 в браузере Google Chrome.
Объявления о отключении поддержки видеокодека H.264 были исключительно связаны с тегом HTML <video>, который является частью нового набор стандартов. В Google считают, что на тег <video> возложены большие надежды. Существует договоренность, по которой видеокодек должен быть описан в базовом стандарте. Firefox и Opera поддерживают такие открытые кодеки как WebM и Ogg Theora и не будут поддерживать H.264 в связи с его требованиями лицензирования, Apple и Microsoft будут продолжать поддерживать H.264 в своих браузерах Safari и Internet Explorer 9. При этом все издатели и разработчики, использующие тег <video>, будут вынуждены поддерживать несколько форматов.
Это не идеальная ситуация, и в Google хотят видеть жизнеспособные технологии, основанные на поддержке стандартизированного кодека, который будут поддерживать все браузеры. Понятно, что не разработчики не прийдут к единому соглашению о поддержке H.264 как базового кодека для видео HTML5 - как минимум из-за его требования лицензирования.
В компании Google признают, что H.264 имеет более широкую на сегодня поддержку у издателей, разработчиков аппаратного обеспечения и сообщества (хотя поддержка WebM быстро растет). Однако, как отмечалось выше, не будет соглашения для принятия его в качестве базового в стандартном теге <video> HTML5 из-за требования лицензирования. Чтобы использовать и распространять H.264, разработчики браузеров и ОС поставщики, производители оборудования и издатели должны платить значительные роялти и это с учётом того, что в будущем неизвестно возрастут ли отчисления за использование кодека. Для таких компаний, как Google, лицензионные сборы не могут иметь существенное значение, но для многих других компаний такие сборы могут задушить инновации.
Означает ли это, что пользователи больше не будут в состоянии проигрывать H.264 видео в браузере Google Chrome?
H.264 играет важную роль в сфере видео и подавляющее большинство видеофайлов в формате H.264 в Интернете просматривается с помощью плагинов, таких как Flash и Silverlight. Эти плагины и будут продолжать оказывать поддержку воспроизведения видео в H.264 в браузере Google Chrome. Заявление компании Google было связано только с тегом <video>, который является частью новой платформы HTML5.
WebM опирается на многие веб-сообщества. Google видит свою роль, как и любой другой член сообщества и не имеет желания или намерения контролировать формат WebM. Главная цель Google в этом решении - увидеть как тег <video> станет первоклассной видеоплатформой.
Разработчики уже создали высококачественную альтернативу под названием FFmpeg VP8 Decoder (пока совместимую) реализации WebM.
Не приведет ли это решение к тому, что издателям придётся создавать несколько копий видео с разными кодеками?
Некоторые издатели выразили обеспокоенность тем, что объявление о прекращении поддержки H.264 в Google Chrome заставит издателей и разработчиков поддерживать несколько копий их содержания. Google является одним из крупнейших издателей видео-контента в мире, и поэтому компания также с пониманием относится к этой озабоченности. Следует помнить, что Firefox и Opera вообще никогда не поддерживали H.264 в связи с его требованиями лицензирования, но оба браузера поддерживают WebM и Ogg Theora.
Также команда проекта WebM скоро выпустит плагины, которые позволят подключить поддержку WebM в браузеры Apple Safari и Microsoft Internet Explorer 9 через стандартный HTML5 <video> тег с помощью стандартного метода canPlayType.
Общие выводы:
Opera и Firefox никогда не поддерживали видеокодек H.264, поэтому тот факт, что Google Chrome отказывается от данной поддержки по сути ничего не меняет.
В большинстве случаев видео, кодированное с помощью H.264, воспроизводится с помощью плагинов, таких как Adobe Flash и Microsoft Silverlight, именно так и воспроизводится видео в браузерах Opera и Firefox.
Компания Google старается продвинуть открытый формат WebM, который имеет свои преимущества по сравнению с остальными кодеками - бесплатность использования, открытость, отличное сжатие, поддержка аппаратного ускорения.
На сегодняшний день WebM поддерживается в браузерах Google Chrome, Opera, Mozilla Firefox и не поддерживается в Microsoft Internet Explorer 9 и Apple Safari. Кодек H.264 поддерживается только в браузерах Microsoft Internet Explorer 9 и Apple Safari, доля этих браузеров очень низка, особенно если сравнивать с Mozilla Firefox и Google Chrome. Но всё же Microsoft делает попытки исправить ситуацию, недавно выпустив Windows Media Player Plugin для Firefox, который и добавляет возможность проигрывать видео в формате H.264.
Пока же всё движется к тому, что WebM будет принят в качестве базового кодека для тега <video>.
freebrowsers.ru
Активация поддержки видео в h364 на Firefox 49 на Windows XP / Хабрахабр
Почему Firefox никогда не поддерживал видео в h364 на Windows XP, или экскурс в историюСначала Mozilla отказывалась поддерживать проприетарный и защищённый патентами формат h364, продвигая использование открытых кодеков, потом, когда стало понятно, что без поддержки h364 в современном вебе никуда, реализовала её при при помощи компонента Windows Media Foundation, отсутствующего в Windows XP. Когда Cisco предоставила открытые и лицензионно чистые кодеки Openh364, было слишком поздно — никто не хотел переписывать рабочий код, использующий WMF, ради ОС, поддержка производителем которой была окончена, и внедрение Openh364 ограничили видео по WebRTC.
Но многие (в том числе и я) всё ещё используют эту ОС по разным причинам, и не стоит им отказывать в просмотре видео в h364 в самом лучшем (по моему скромному мнению) браузере Firefox.
Помощь, откуда не ждали
После обновления на Firefox 48 я внезапно для себя обнаружил, что видео в h364 прекрасно работает. Небольшое расследование привело меня к тому, что это стало возможно благодаря плагину Adobe Primetime, ориентированному на воспроизведение DRM видео.На скриншоте ниже, полученном при помощи Process Explorer, видно, что процесс plugin-container, появившийся после загрузки страницы с видео, использует файл eme-adobe.dll из профиля текущего пользователя.

Зайдя в настройку плагинов Firefox, я нашёл там Adobe Primetime, отключение которого приводило к тому, что FF переставал воспроизводить h364, что доказывало, что именно он виновник этого торжества. Но радость моя была не долгой.
Всё опять сломали
При очередном обновлении до Firefox 49 я с грустью обнаружил, что h364 опять не играется. Я не нашёл Adobe Primetime в списке плагинов, я не нашёл его файлов в профиле, а попытка их подсунуть ни к чему не привела.В поисках по интернету я наткнулся на обсуждение предложения по скрытию Adobe Primetime на ОС ниже Vista. Оттуда я узнал, что этот плагин официально не поддерживает Windows XP, и на некоторых конфигурациях наблюдались проблемы со стабильностью. Но у меня же проблем не было!
В багтрекере была ссылка на «исправление» проблемы отображения плагина Primetime на XP. Опираясь на код из него, я сделал исправление, которое откатывает вредный эффект данных изменений.
Исправление
Обновление: более простой и корректный способ указан в P.S, файлы править не нужно. Предыдущий вариант исправления остаётся в исторических целях. Необходимо разархивировать файл omni.ja из корневой директории браузера, найти там файл /jsloader/resource/gre/modules/GMPUtils.jsm, открыть в любом шестнадцатеричном редакторе, и заменить там байты6973506C6174666F726D416E6456657273696F6E41744C656173740700000077696E0300000036 на6973506C6174666F726D416E6456657273696F6E41744C656173740700000077696E0300000035 Тем самым мы включим работу плагина на ядре NT 5.0 и выше, вместо NT 6.0. После исправления необходимо упаковать файлы обратно в omni.ja. Архивация с обычными параметрами тут не подойдёт, нужно использовать консоль:zip -qr9XD omni.ja * После замены им оригинала всё опять заработало.Замечу, что необходимо так же активировать поддержку воспроизведения видео при помощи плагинов, в about:config необходимо выставить в true:
media.gmp.decoder.enabled У меня эта настройка была давно включена, в надежде на работу h364 через Openh364. После этого можно наслаждаться видео в h364 на любых сайтах, в том числе YouTube, Vimeo, сервисах онлайн-трансляций и т.д. (тест на чистой ОС в виртуальной машине)
(тест на чистой ОС в виртуальной машине)
Я создал запрос в Bugzilla на возврат поддержки плагина Primetime на Windows XP, но что-то мне подсказывает, что это закончится ничем. Предлагаю помочь в исправлении описания запроса, так как я косноязычен даже на русском языке (если вы не заметили), а уж на английском понятность моих пояснений полностью теряется, что ещё более снижает шансы на официальное исправление этой проблемы в будущих версиях Firefox.
Послесловие
Для тех, кому лень возиться с HEX- редакторами и архиватором, прикладываю ссылку на каталог на Яндекс.диске, куда я буду сбрасывать свои исправленные файлы omni.ja после обновлений. Пока там лежит один файл из актуальной версии.Замечание для параноиков (коим являюсь я сам)Плагины в Firefox запускаются в изолированном процессе, не имеющим доступ к странице, поэтому ничего страшного в использовании плагина с закрытым кодом нет. Хоть я и предлагаю скачать исправленный файл, я также даю инструкции по его самостоятельному исправлению выше.Получившийся у вас файл omni.ja при бинарном сравнении может отличатся от моего даже на одной версии FF, так как используются разные архиваторы, его версии и параметры сжатия по умолчанию.
Спасибо за внимание!P.S. Обновление
На Bugzilla подсказали более простой и корректный способ активации плагина. Достаточно создать в about:config настройку:media.gmp-eme-adobe.forceSupported И выставить её в true. Так же необходимо выставить в true уже существующий параметр media.gmp.decoder.enabled, и проверить на всякий случай параметры media.gmp-eme-adobe.visible и media.gmp-eme-adobe.enabled, они активированы по умолчанию, но мало ли. Это позволяет активировать плагин без бинарных патчей файла, поэтому новые версии выкладывать не буду.habrahabr.ru
Как настроить отображение видео по HTML5 в разных разрешениях и разрешить кодеки MSE и h364
Из обсуждения на форуме.
Flash из лисы давно выкинул, но имею одну проблему. На ютубе выбор качества видео скуден: лишь 360 и 720, абсолютно везде. И это после включения всех mediasource параметров в лисе (по умолчанию вообще только 360). Система: Fedore 22 (дома), Ubuntu (на работе).
Кажется, разобрался. Нужно было еще и media.fragmented-mp4 включить. Руки дошли - и все получилось.
Настройку кодеков можно сделать по следующей статье (англ.):
http://www.ghacks.net/2014/07/25/enable-mse-h3-64-support-youtube-firefox-right-now/
Результат будет следующим:

Текст статьи (требуется перевод):
How to enable MSE & h3.64 support on YouTube for Firefox right now
By Martin Brinkmann on July 25, 2014, Last Update: March 6, 2015 34
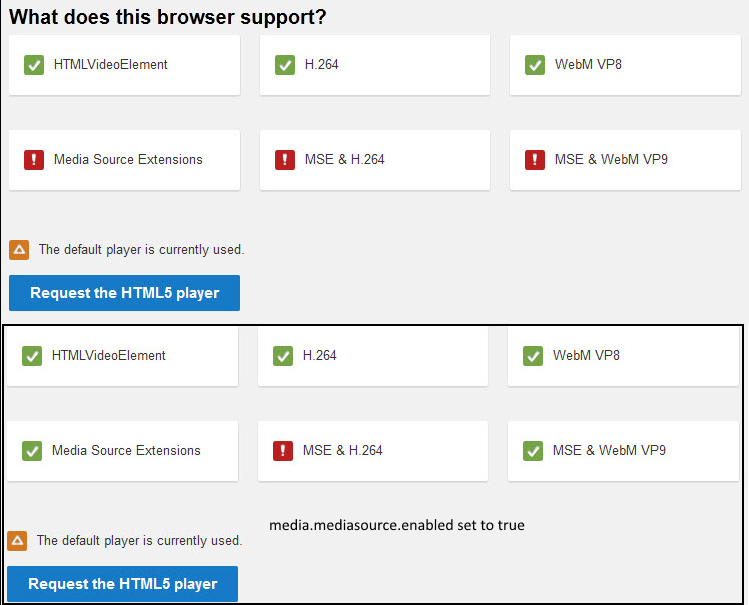
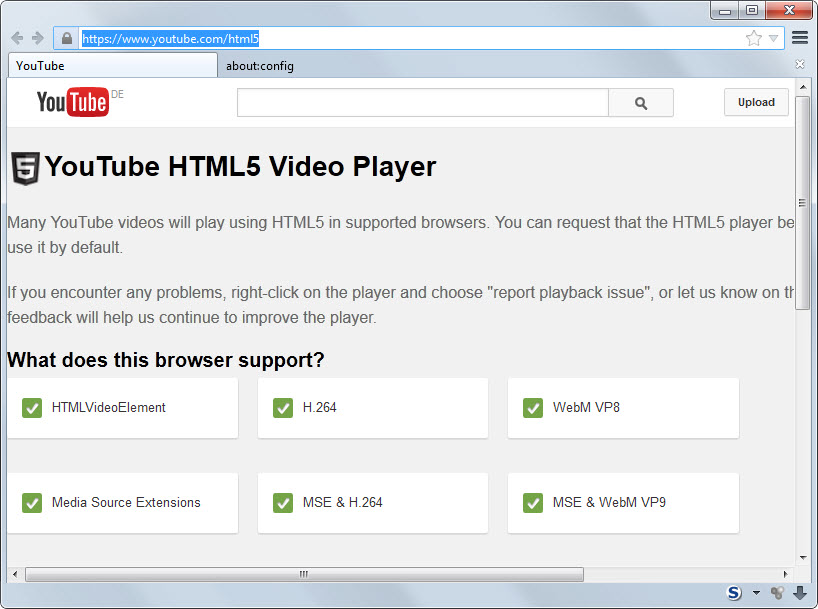
When you open YouTube's HTML5 page in the most recent stable version of Firefox right now, you will notice that support is not available for all technologies listed on the page.
Support may be available for HTMLVideoElement, H.264 and WebM VP8, but not for Media Source Extensions, MSE & H.264 or MSE & WebM VP9.
A configuration option is available to enable Media Source Extensions and MSE & WebM VP9 right now in the Firefox browser.
To do so, load about:config in the browser's address bar and search for the term media.mediasource.enabled there. Double-click the preference to set it to true.
When you go back to YouTube's HMTL5 page afterwards, you will notice that only MSE & H.264 is listed as unsupported while all remaining options are supported.

If you do not do that, you will only receive select resolutions for videos on YouTube when using the HTML5 video player. This is quite problematic as Google will force Firefox users to use the HTML5 video player from Firefox 33 on.
Mozilla has not enabled the feature by default yet, not even in the most recent Nightly version of Firefox. This is an indicator that the feature is not yet ready for prime time and that it may take a couple of release cycles before it will be enabled by default.
Most video resolutions become available after you enable Media Source Extensions in Firefox. What is still not supported afterwards however is MSE & H.264 which means that some videos may not play in all resolutions yet on the site.
Enable MSE & H.264
A new preference in Firefox Nightly 34 changes that however, so that support for all requested technologies is provided afterwards on YouTube.
Note: While the article concentrates on Google's video hosting platform, enabling support for MSE & H.264 will benefit users of the browser on other websites as well.
You need to create a new preference to do so:
- Type about:config and hit enter.
- Confirm you will be careful.
- Right-click and select New > Boolean.
- Name the preference media.mediasource.ignore_codecs.
- Set its value to True.
Update: Linux userrs may change the following preferences as well:
- media.mediasource.mp4.enabled to true
- media.fragmented-mp4.* to true
- media.fragmented-mp4.use-blank-decoder to false
If you go back to YouTube's HTML page, you should see all six technologies listed as supported (in green).

Several bugs need to be resolved before the feature will be enabled directly by Mozilla for all users of the browser. You can check out the mediasource progress here.
This means that you may get hangs or experience other issues after enabling mp4 container support for Media Source Extensions in the browser.
Still, it is great to see that Mozilla is working on support for the feature in Firefox. It is unclear if it will manage to resolve all issues before Firefox 33 gets released, as it may result in an increase in support requests when Firefox users notice that YouTube is serving them only some resolutions.
webhamster.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


