|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Урок 32Обобщение и систематизация основных понятий главы «Коммуникационные технологии». Html страница с которой начинается работа браузера при его включении это
Урок 32Обобщение и систематизация основных понятий главы «Коммуникационные технологии»
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 9 классы | Планирование уроков на учебный год (учебник ФГОС Л.Л. Босова, А.Ю. Босова) | Обобщение главы «Коммуникационные технологии»
Проверочная работа
Тестовые задания для самоконтроля

а) источник информации б) приёмник информации в) носитель информации г) канал передачи информации

а) источник информации б) передача информации в) скорость передачи информации г) количество бит в секунду (бит/с)

а) компьютерная сеть б) локальная сеть в) глобальная сеть г) Интернет

а) локальная сеть б) глобальная сеть в) Интернет г) одноранговая сеть

а) локальная сеть б) глобальная сеть в) Интернет г) одноранговая сеть

а) региональная сеть б) сеть с выделенным сервером в) Интернет г) одноранговая сеть

а) модемом б) коммутатором в) сервером г) сетевой картой

а) URL б) WWW в) протокол г) IР-адрес

а) 328 б) 41 в) 5,5 г) 40
 10. Максимальная скорость передачи данных по некоторому соединению составляет 56 ООО бит/с. Какое максимальное количество байт можно передать за 15 секунд по этому протоколу?
10. Максимальная скорость передачи данных по некоторому соединению составляет 56 ООО бит/с. Какое максимальное количество байт можно передать за 15 секунд по этому протоколу?
а) 840 ООО б) 84 ООО в) 105 ООО г) 105
 11. Всемирная глобальная компьютерная сеть, сеть сетей — это:
11. Всемирная глобальная компьютерная сеть, сеть сетей — это:
а) локальная сеть б) сеть с выделенным сервером в) Интернет г) одноранговая сеть
 12. Компьютер, подключённый к Интернету, обязательно имеет:
12. Компьютер, подключённый к Интернету, обязательно имеет:
а) IР-адрес б) сервер в) домашнюю веб-страницу г) доменное имя
 13. Адрес компьютера, записанный четырьмя десятичными числами, разделёнными точками, — это:
13. Адрес компьютера, записанный четырьмя десятичными числами, разделёнными точками, — это:
а) URL б) WWW в) протокол г) IР-адрес
 14. На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты цифрами 1, 2, 3 и 4. Восстановите IР-адрес.
14. На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты цифрами 1, 2, 3 и 4. Восстановите IР-адрес.
 а) 2413 б) 3214 в) 2341 г) 4231
а) 2413 б) 3214 в) 2341 г) 4231
 15. IР-адресу 64.129.255.32 соответствует 32-битовое представление:
15. IР-адресу 64.129.255.32 соответствует 32-битовое представление:
а) 10000000100000011111111100100000 б) 01000000100000011111111100100000 в) 01111111100000001111111110000000 г) 10000000100000011111111101000000
 16. Программа, с помощью которой осуществляется просмотр веб-страниц, — это:
16. Программа, с помощью которой осуществляется просмотр веб-страниц, — это:
а) браузер б) модем в) ICQ г) URL
 17. Сервис для хранения, поиска и извлечения разнообразной взаимосвязанной информации, включающей в себя текстовые, графические, видео-, аудио- и другие информационные ресурсы, — это:
17. Сервис для хранения, поиска и извлечения разнообразной взаимосвязанной информации, включающей в себя текстовые, графические, видео-, аудио- и другие информационные ресурсы, — это:
а) URL б) WWW в) протокол г) IР-адрес
 18. HTML-страница, с которой начинается работа браузера при его включении, — это:
18. HTML-страница, с которой начинается работа браузера при его включении, — это:
а) доменное имя б) домашняя страница в) URL г) IР-адрес
 19. Протокол Интернета, обеспечивающий передачу и отображение веб-страниц, — это:
19. Протокол Интернета, обеспечивающий передачу и отображение веб-страниц, — это:
а) HTTP б) FTP в) IP г) TCP
 20. Запросы к поисковому серверу закодированы буквами А, Б, В, Г. Расположите обозначения запросов в порядке возрастания количества страниц, которые найдёт поисковый сервер по каждому запросу.
20. Запросы к поисковому серверу закодированы буквами А, Б, В, Г. Расположите обозначения запросов в порядке возрастания количества страниц, которые найдёт поисковый сервер по каждому запросу.
A) Пушкин | Лермонтов | поэзия Б) Пушкин | Лермонтов | поэзия | проза B) Пушкин | Лермонтов | Г) Пушкин & Лермонтов & проза
а) ВАБГ б) ВБГА в) ГВАБ г) БАВГ
 21. Указатель, содержащий название протокола, доменное имя сайта и адрес документа, — это:
21. Указатель, содержащий название протокола, доменное имя сайта и адрес документа, — это:
а) URL б) WWW в) протокол г) IР-адрес
 22. На сервере ict.ru находится документ demo.html, доступ к которому осуществляется по протоколу http. Фрагменты адреса данного файла закодированы цифрами от 1 до 7. Укажите последовательность цифр, которая кодирует адрес указанного документа в Интернете.
22. На сервере ict.ru находится документ demo.html, доступ к которому осуществляется по протоколу http. Фрагменты адреса данного файла закодированы цифрами от 1 до 7. Укажите последовательность цифр, которая кодирует адрес указанного документа в Интернете.
 а) 5467312 б) 2367415 в) 5367412 г) 5312467
а) 5467312 б) 2367415 в) 5367412 г) 5312467
 23. Сервис, обеспечивающий пересылку файлов между компьютерами сети независимо от их типов, особенностей операционных систем, файловых систем и форматов файлов, — это:
23. Сервис, обеспечивающий пересылку файлов между компьютерами сети независимо от их типов, особенностей операционных систем, файловых систем и форматов файлов, — это:
а) FTP б) e-mail в) ICQ г) TCP/IP
 24. Сервис, позволяющий любому пользователю сети передавать и получать электронные сообщения, — это:
24. Сервис, позволяющий любому пользователю сети передавать и получать электронные сообщения, — это:
а) FTP б) e-mail в) WWW г) TCP/IP
 25. Программа, предназначенная для прямого общения в Интернете в режиме реального времени, — это:
25. Программа, предназначенная для прямого общения в Интернете в режиме реального времени, — это:
а) почтовый клиент б) электронная почта в) Skype г) URL
 26. Какую информацию о себе можно разместить в открытом доступе в Интернете?
26. Какую информацию о себе можно разместить в открытом доступе в Интернете?
а) О своих интересах б) Информацию о доходах родителей в) Место работы родителей г) Домашний адрес и телефон
 27. Когда можно полностью доверять новым онлайн-друзьям?
27. Когда можно полностью доверять новым онлайн-друзьям?
а) Ничто не может дать полную гарантию того, что онлайн- другу можно доверять б) Когда есть общие друзья в) После обмена фотографиями г) После длительного онлайн-знакомства (переписки)
 28. Что следует делать, если вы увидели на сайте сообщение о том, что одна из программ на вашем компьютере устарела и требует обновления?
28. Что следует делать, если вы увидели на сайте сообщение о том, что одна из программ на вашем компьютере устарела и требует обновления?
а) Найти официальный сайт этой программы и скачать обновление оттуда б) Нажать на эту ссылку и перейти к скачиванию обновления в) Открыть программу, о которой идёт речь, найти в её меню обновления, и, при их наличии, обновиться через программу
Для проверки знаний и умений по теме «Коммуникационные технологии» вы можете воспользоваться интерактивным тестом к главе 4, содержащимся в электронном приложении к учебнику.
 Тест "Итоговый тест за курс 9 класса"
Тест "Итоговый тест за курс 9 класса"

Cкачать материалы урока
xn----7sbbfb7a7aej.xn--p1ai
Тестовая работа по информатике для 9 класса на тему
ТЕСТОВАЯ РАБОТА (9 класс)
на тему:
«Коммуникационные технологии»
Задание #1
Совокупность технических устройств, обеспечивающих передачу сигнала от источника к получателю, - это:
Выберите один из 4 вариантов ответа:
1) источник информации
2) приёмник информации
3) носитель информации
4) канал передачи информации
Задание #2
Количество информации, передаваемое за единицу времени, - это:
Выберите один из 4 вариантов ответа:
1) источник информации
2) передача информации
3) скорость передачи информации
4) бит в секунду (бит/с)
Задание #3
Множество компьютеров, соединённых линиями передачи информации, - это:
Выберите один из 4 вариантов ответа:
1) компьютерная сеть
2) локальная сеть
3) глобальная сеть
4) Интернет
Задание #4
Компьютерная сеть, действующая в пределах одного здания, - это:
Выберите один из 4 вариантов ответа:
1) локальная сеть
2) глобальная сеть
3) Интернет
4) одноранговая сеть
Задание #5
Компьютерная сеть, охватывающая большие территории (страны, континенты), - это:
Выберите один из 4 вариантов ответа:
1) локальная сеть
2) глобальная сеть
3) Интернет
4) одноранговая сеть
Задание #6
Локальная сеть, все компьютеры в которой равноправны, - это:
Выберите один из 4 вариантов ответа:
1) региональная сеть
2) сеть с выделенным сервером
3) Интернет
4) одноранговая сеть
Задание #7
Компьютер, предоставляющий свои ресурсы в пользование другим компьютерам при совместной работе, называется:
Выберите один из 4 вариантов ответа:
1) модемом
2) коммутатором
3) сервером
4) сетевой картой
Задание #8
Набор правил, позволяющий осуществлять соединение и обмен данными между включёнными в сеть компьютерами, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP — адрес
Задание #9
Скорость передачи данных через ADSL - соединение равна 128 000 бит/с. Сколько времени (в минутах) займёт передача файла объёмом 5 Мбайт по этому каналу?
Выберите один из 4 вариантов ответа:
1) 328
2) 41
3) 5,5
4) 40
Задание #10
Максимальная скорость передачи данных по модемному протоколу V.92 составляет 56 000 бит/с. Какое максимальное количество байтов можно передать за 15 секунд по этому протоколу?
Выберите один из 4 вариантов ответа:
1) 840 000
2) 84 000
3) 105 000
4) 105
Задание #11
Всемирная глобальная компьютерная сеть, сеть сетей - это:
Выберите один из 4 вариантов ответа:
1) локальная сеть
2) сеть с выделенным сервером
3) Интернет
4) одноранговая сеть
Задание #12
Компьютер, подключённый к Интернету, обязательно имеет:
Выберите один из 4 вариантов ответа:
1) IP - адрес
2) сервер
3) домашнюю Web - страницу
4) доменное имя
Задание #13
Адрес компьютера, записанный четырьмя десятичными числами, разделёнными точками, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP — адрес
Задание #14
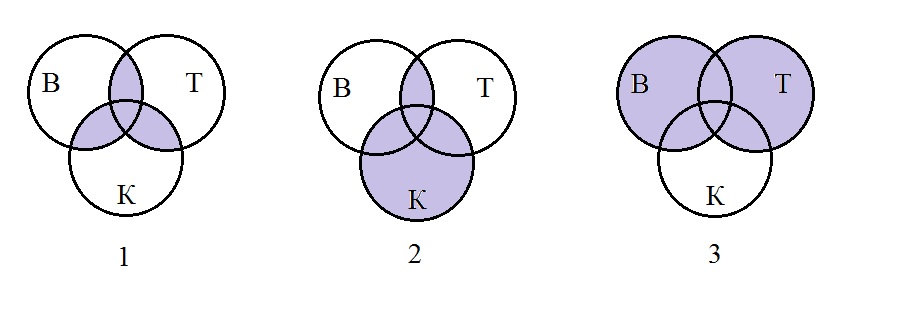
В поисковой системе интернета создан запрос: (вальс & танго) | квистеп
Найдите правильный вариант графического изображения найденного количества страниц (выделено цветом)

1) 1
2) 2
3) 3
Задание #15
Программа, с помощью которой осуществляется просмотр Web - страниц, - это:
Выберите один из 4 вариантов ответа:
1) бруазер
2) модем
3) ICQ
4) URL
Задание #16
Доступ к файлу index.html, размещенному на сервере www.http.ru, осуществляется по протоколу ftp. Приведены фрагменты адреса этого файла, обозначенные буквами от А до 3. Выберите правильную последовательность этих букв, соответствующую адресу данного файла.
А
.HTML
Б
WWW.
В
/
Г
ftp
Д
.ru
Е
http
Ж
index
З
://
1) ГВБДАЕЖЗ
2) ГЗБЕДВЖА
3) БАВГЖБЗД
4) ГЗЕБВДЖА
Задание #17
HTML - страница, с которой начинается работа браузера при его включении, - это:
Выберите один из 4 вариантов ответа:
1) доменное имя
2) домашняя страница
3) URL
4) IP — адрес
Задание #18
Протокол Интернет, обеспечивающий передачу и отображение Web - страниц, - это:
Выберите один из 4 вариантов ответа:
1) HTTP
2) FTP
3) IP
4) TCP
Задание #19
Запросы к поисковому серверу закодированы буквами А, Б, В. Г. Расположите обозначения запросов в порядке возрастания количества страниц, которые найдёт поисковый сервер по каждому запросу.
Изображение:
Выберите один из 4 вариантов ответа:
1) ВАБГ
2) ВБГА
3) ГВАБ
4) БАВГ
Задание #20
Указатель, содержащий название протокола, доменное имя сайта и адрес документа, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP — адрес
Задание #21
На сервере ict.ru находится документ demo.html, доступ к которому осуществляется по протоколу htpp. Фрагменты адреса данного файла закодированы цифрами от 1 до 7. Укажите последовательность цифр, которая кодирует адрес указанного документа в Интернете.
Изображение:
Выберите один из 4 вариантов ответа:
1) 5467312
2) 2367415
3) 5367412
4) 5312467
Задание #22
Сервис, обеспечивающий пересылку файлов между компьютерами сети независимо от их типов, особенностей операционных систем, файловых систем и форматов файлов, - это:
Выберите один из 4 вариантов ответа:
1) FTP
2) E - mail
3) WWW
4) TCP/IP
Задание #23
Сервис, позволяющий любому пользователю сети передавать и получать электронные сообщения, - это:
Выберите один из 4 вариантов ответа:
1) FTP
2) E - mail
3) WWW
4) TCP/IP

infourok.ru
Тест по информатике "Коммуникационные технологии"

Задание #1
Вопрос:
Совокупность технических устройств, обеспечивающих передачу сигнала от источника к получателю, - это:
Выберите один из 4 вариантов ответа:
1) источник информации
2) приёмник информации
3) носитель информации
4) канал передачи информации
Задание #2
Вопрос:
Количество информации, передаваемое за единицу времени, - это:
Выберите один из 4 вариантов ответа:
1) источник информации
2) передача информации
3) скорость передачи информации
4) бит в секунду (бит/с)
Задание #3
Вопрос:
Множество компьютеров, соединённых линиями передачи информации, - это:
Выберите один из 4 вариантов ответа:
1) компьютерная сеть
2) локальная сеть
3) глобальная сеть
4) Интернет
Задание #4
Вопрос:
Компьютерная сеть, действующая в пределах одного здания, - это:
Выберите один из 4 вариантов ответа:
1) локальная сеть
2) глобальная сеть
3) Интернет
4) одноранговая сеть
Задание #5
Вопрос:
Компьютерная сеть, охватывающая большие территории (страны, континенты), - это:
Выберите один из 4 вариантов ответа:
1) локальная сеть
2) глобальная сеть
3) Интернет
4) одноранговая сеть
Задание #6
Вопрос:
Локальная сеть, все компьютеры в которой равноправны, - это:
Выберите один из 4 вариантов ответа:
1) региональная сеть
2) сеть с выделенным сервером
3) Интернет
4) одноранговая сеть
Задание #7
Вопрос:
Компьютер, предоставляющий свои ресурсы в пользование другим компьютерам при совместной работе, называется:
Выберите один из 4 вариантов ответа:
1) модемом
2) коммутатором
3) сервером
4) сетевой картой
Задание #8
Вопрос:
Набор правил, позволяющий осуществлять соединение и обмен данными между включёнными в сеть компьютерами, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP - адрес
Задание #9
Вопрос:
Скорость передачи данных через ADSL - соединение равна 128 000 бит/с. Сколько времени (в минутах) займёт передача файла объёмом 5 Мбайт по этому каналу?
Выберите один из 4 вариантов ответа:
1) 328
2) 41
3) 5,5
4) 40
Задание #10
Вопрос:
Максимальная скорость передачи данных по модемному протоколу V.92 составляет 56 000 бит/с. Какое максимальное количество байтов можно передать за 15 секунд по этому протоколу?
Выберите один из 4 вариантов ответа:
1) 840 000
2) 84 000
3) 105 000
4) 105
Задание #11
Вопрос:
Всемирная глобальная компьютерная сеть, сеть сетей - это:
Выберите один из 4 вариантов ответа:
1) локальная сеть
2) сеть с выделенным сервером
3) Интернет
4) одноранговая сеть
Задание #12
Вопрос:
Компьютер, подключённый к Интернету, обязательно имеет:
Выберите один из 4 вариантов ответа:
1) IP - адрес
2) сервер
3) домашнюю Web - страницу
4) доменное имя
Задание #13
Вопрос:
Адрес компьютера, записанный четырьмя десятичными числами, разделёнными точками, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP - адрес
Задание #14
Вопрос:
На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP - адреса. Криминалисты обозначили эти фрагменты цифрами 1, 2, 3 и 4. Восстановите IP - адрес.
Изображение:
Выберите один из 4 вариантов ответа:
1) 2413
2) 3214
3) 2341
4) 4231
Задание #15
Вопрос:
IP - адресу 64.129.255.32 соответствует 32 - битное представление:
Выберите один из 4 вариантов ответа:
1) 10000000100000011111111100100000
2) 01000000100000011111111100100000
3) 01111111100000001111111110000000
4) 10000000100000011111111101000000
Задание #16
Вопрос:
Программа, с помощью которой осуществляется просмотр Web - страниц, - это:
Выберите один из 4 вариантов ответа:
1) бруазер
2) модем
3) ICQ
4) URL
Задание #17
Вопрос:
Сервис для хранения и извлечения разнообразной взаимосвязанной информации, включающей в себя текстовые, графические, видео, аудио- и другие информационные ресурсы, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP - адрес
Задание #18
Вопрос:
HTML - страница, с которой начинается работа браузера при его включении, - это:
Выберите один из 4 вариантов ответа:
1) доменное имя
2) домашняя страница
3) URL
4) IP - адрес
Задание #19
Вопрос:
Протокол Интернет, обеспечивающий передачу и отображение Web - страниц, - это:
Выберите один из 4 вариантов ответа:
1) HTTP
2) FTP
3) IP
4) TCP
Задание #20
Вопрос:
Запросы к поисковому серверу закодированы буквами А, Б, В. Г. Расположите обозначения запросов в порядке возрастания количества страниц, которые найдёт поисковый сервер по каждому запросу.
Изображение:
Выберите один из 4 вариантов ответа:
1) ВАБГ
2) ВБГА
3) ГВАБ
4) БАВГ
Задание #21
Вопрос:
Указатель, содержащий название протокола, доменное имя сайта и адрес документа, - это:
Выберите один из 4 вариантов ответа:
1) URL
2) WWW
3) протокол
4) IP - адрес
Задание #22
Вопрос:
На сервере ict.ru находится документ demo.html, доступ к которому осуществляется по протоколу htpp. Фрагменты адреса данного файла закодированы цифрами от 1 до 7. Укажите последовательность цифр, которая кодирует адрес указанного документа в Интернете.
Изображение:
Выберите один из 4 вариантов ответа:
1) 5467312
2) 2367415
3) 5367412
4) 5312467
Задание #23
Вопрос:
Сервис, обеспечивающий пересылку файлов между компьютерами сети независимо от их типов, особенностей операционных систем, файловых систем и форматов файлов, - это:
Выберите один из 4 вариантов ответа:
1) FTP
2) E - mail
3) WWW
4) TCP/IP
Задание #24
Вопрос:
Сервис, позволяющий любому пользователю сети передавать и получать электронные сообщения, - это:
Выберите один из 4 вариантов ответа:
1) FTP
2) E - mail
3) WWW
4) TCP/IP
Задание #25
Вопрос:
Услуга, предназначенная для прямого общения в Интернете в режиме реального времени, - это:
Выберите один из 4 вариантов ответа:
1) почтовый клиент
2) электронная почта
3) ICQ
4) URL
Ответы:
1) (1 б.) Верные ответы: 4;
2) (1 б.) Верные ответы: 3;
3) (1 б.) Верные ответы: 1;
4) (1 б.) Верные ответы: 1;
5) (1 б.) Верные ответы: 2;
6) (1 б.) Верные ответы: 4;
7) (1 б.) Верные ответы: 3;
8) (1 б.) Верные ответы: 3;
9) (2 б.) Верные ответы: 3;
10) (2 б.) Верные ответы: 3;
11) (1 б.) Верные ответы: 3;
12) (1 б.) Верные ответы: 1;
13) (1 б.) Верные ответы: 4;
14) (1 б.) Верные ответы: 3;
15) (1 б.) Верные ответы: 2;
16) (1 б.) Верные ответы: 1;
17) (1 б.) Верные ответы: 2;
18) (1 б.) Верные ответы: 2;
19) (1 б.) Верные ответы: 1;
20) (1 б.) Верные ответы: 3;
21) (1 б.) Верные ответы: 1;
22) (1 б.) Верные ответы: 3;
23) (1 б.) Верные ответы: 1;
24) (1 б.) Верные ответы: 2;
25) (1 б.) Верные ответы: 3.
videouroki.net
г) одноранговая сеть 5. Компьютерная сеть, охватывающая большие территории (страны, континенты), это:
Подготовка к ЕГЭ. Занятие октября 2016 г.
 Подготовка к ЕГЭ. Занятие 2. 30 октября 2016 г. 9: Объём памяти, необходимый для хранения звуковой и графической информации. Скорость передачи информации при заданной пропускной способности канала. 12:
Подготовка к ЕГЭ. Занятие 2. 30 октября 2016 г. 9: Объём памяти, необходимый для хранения звуковой и графической информации. Скорость передачи информации при заданной пропускной способности канала. 12:
B9 (базовый уровень, время 3 мин)
 B9 (базовый уровень, время 3 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: каждый компьютер, подключенный к сети Интернет, должен иметь собственный адрес, который называют IP-адресом
B9 (базовый уровень, время 3 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: каждый компьютер, подключенный к сети Интернет, должен иметь собственный адрес, который называют IP-адресом
B11 (повышенный уровень, время 2 мин)
 1 B11 (повышенный уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: каждый компьютер, подключенный к сети Интернет, должен иметь собственный адрес, который называют
1 B11 (повышенный уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: каждый компьютер, подключенный к сети Интернет, должен иметь собственный адрес, который называют
12 (базовый уровень, время 2 мин)
 12 (базовый уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: адрес документа в Интернете (URL = Uniform Resource Locator) состоит из следующих частей: o протокол,
12 (базовый уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: адрес документа в Интернете (URL = Uniform Resource Locator) состоит из следующих частей: o протокол,
12 (базовый уровень, время 2 мин)
 12 (базовый уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: адрес документа в Интернете (URL = Uniform Resource Locator) состоит из следующих частей: o протокол,
12 (базовый уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: адрес документа в Интернете (URL = Uniform Resource Locator) состоит из следующих частей: o протокол,
Группа в ВК
 сайт Шпаргалка ЕГЭ Подготовка к ЕГЭ 2013 24.05.2013 часть IP-адреса узла сети относится к адресу сети, а какая - к адресу самого узла в этой сети. результате применения поразрядной конъюнкции к заданным
сайт Шпаргалка ЕГЭ Подготовка к ЕГЭ 2013 24.05.2013 часть IP-адреса узла сети относится к адресу сети, а какая - к адресу самого узла в этой сети. результате применения поразрядной конъюнкции к заданным
КОНСПЕКТ УРОКА ИНФОРМАТИКИ СЛАЙД
 КОНСПЕКТ УРОКА ИНФОРМАТИКИ СЛАЙД 1 Класс: 10 Тема урока: Подготовка к зачету по разделу «Коммуникационные технологии» Тип урока: урок повторения и закрепления знаний СЛАЙД 2 Цели урока: Образовательные:
КОНСПЕКТ УРОКА ИНФОРМАТИКИ СЛАЙД 1 Класс: 10 Тема урока: Подготовка к зачету по разделу «Коммуникационные технологии» Тип урока: урок повторения и закрепления знаний СЛАЙД 2 Цели урока: Образовательные:
Цели выхода в Интернет
 Цели выхода в Интернет Платформы В мире существует множество различных видов и типов компьютеров. Они выпускаются разными производителями, собираются из разных деталей, работают с разными программами.
Цели выхода в Интернет Платформы В мире существует множество различных видов и типов компьютеров. Они выпускаются разными производителями, собираются из разных деталей, работают с разными программами.
Тема: «Коммуникационные технологии»
 Образовательный минимум Четверть 3 Предмет Информатика Класс 11 Ярцева Вера Алексеевна- учитель истории и обществознания, e-mail [email protected] Общие требования: учащийся для получения зачета (допуска
Образовательный минимум Четверть 3 Предмет Информатика Класс 11 Ярцева Вера Алексеевна- учитель истории и обществознания, e-mail [email protected] Общие требования: учащийся для получения зачета (допуска
B11 (повышенный уровень, время 2 мин)
 B11 (повышенный уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: каждый компьютер, подключенный к сети Интернет, должен иметь собственный адрес, который называют IP-адресом
B11 (повышенный уровень, время 2 мин) Тема: Компьютерные сети. Адресация в Интернете. Что нужно знать: каждый компьютер, подключенный к сети Интернет, должен иметь собственный адрес, который называют IP-адресом
Примерный перечень вопросов зачета.
 Проведение контрольных работ. Предусмотрены две контрольные работы в семестр, выполняемые во внеурочное время. Примерный перечень вопросов зачета. 1. Перечислите цели создания компьютерных сетей. 2. Дайте
Проведение контрольных работ. Предусмотрены две контрольные работы в семестр, выполняемые во внеурочное время. Примерный перечень вопросов зачета. 1. Перечислите цели создания компьютерных сетей. 2. Дайте
КОММУНИКАЦИОННЫЕ ТЕХНОЛОГИИ
 1 КОММУНИКАЦИОННЫЕ ТЕХНОЛОГИИ 1. Передача информации Обмен информацией производится по каналам связи. Каналы связи могут использовать различные физические принципы. Так, при непосредственном общении людей
1 КОММУНИКАЦИОННЫЕ ТЕХНОЛОГИИ 1. Передача информации Обмен информацией производится по каналам связи. Каналы связи могут использовать различные физические принципы. Так, при непосредственном общении людей
1. Адресация в сети Интернет
 1. Адресация в сети Интернет 1.1. Передача данных Протокол - это набор правил, соглашений, команд, определяющий передачу информации в сетях. Передача информации в глобальных сетях осуществляется, как правило,
1. Адресация в сети Интернет 1.1. Передача данных Протокол - это набор правил, соглашений, команд, определяющий передачу информации в сетях. Передача информации в глобальных сетях осуществляется, как правило,
Варианты контрольных заданий
 Варианты контрольных заданий Контрольная работа по теоретическим разделам курса «Информационные технологии в электронной коммерции» выполняется всеми студентами по одному из предложенных вариантов. Номер
Варианты контрольных заданий Контрольная работа по теоретическим разделам курса «Информационные технологии в электронной коммерции» выполняется всеми студентами по одному из предложенных вариантов. Номер
Задания по информатике 8 класс
 Задания по информатике 8 класс Банк вопросов для тестирования 1. Некоторое число в двоичной системе счисления записывается как 11011010. Запишите это число в десятичной системе. 2. Переведите число 126
Задания по информатике 8 класс Банк вопросов для тестирования 1. Некоторое число в двоичной системе счисления записывается как 11011010. Запишите это число в десятичной системе. 2. Переведите число 126
Компьютерные сети. Локальные сети.
 Компьютерные сети Компьютерная сеть объединение нескольких ЭВМ для совместного решения информационных, вычислительных, учебных и иных задач (справочные службы, продажа билетов, доступ к информационным
Компьютерные сети Компьютерная сеть объединение нескольких ЭВМ для совместного решения информационных, вычислительных, учебных и иных задач (справочные службы, продажа билетов, доступ к информационным
1. Работа в Интернет
 1. Работа в Интернет 1.1. Работа с WWW 1.1.1. Web-браузер Для работы со службой WWW (или Web сайтами) используется программа web-браузер, например такая как Internet Explorer. В качестве дополнительной
1. Работа в Интернет 1.1. Работа с WWW 1.1.1. Web-браузер Для работы со службой WWW (или Web сайтами) используется программа web-браузер, например такая как Internet Explorer. В качестве дополнительной
Пояснительная записка
 Пояснительная записка Рабочая программа по предмету «Информатика и ИКТ» составлена на основе: 1. федерального компонента государственного стандарта 2004г; 2. примерной программы по информатике и ИКТ основного
Пояснительная записка Рабочая программа по предмету «Информатика и ИКТ» составлена на основе: 1. федерального компонента государственного стандарта 2004г; 2. примерной программы по информатике и ИКТ основного
Содержание. Введение... 12
 Лекции Лекция 1. Описание стека протоколов OSI и TCP/IP............. 14 Лекция 2. Основные типы адресации.......................... 41 Лекция 3. Система доменных имен............................ 70 Лекция
Лекции Лекция 1. Описание стека протоколов OSI и TCP/IP............. 14 Лекция 2. Основные типы адресации.......................... 41 Лекция 3. Система доменных имен............................ 70 Лекция
Методические указания
 1 Методические указания по работе с «Системой автоматизированного учета и обработки результатов тестирования по русскому языку» 1. Общие положения Система автоматизированного учета и обработки результатов
1 Методические указания по работе с «Системой автоматизированного учета и обработки результатов тестирования по русскому языку» 1. Общие положения Система автоматизированного учета и обработки результатов
Пояснительная записка
 Пояснительная записка Рабочая программа по информатике и ИКТ для универсального профиля составлена на основе авторской программы Угриновича Н.Д. с учетом примерной программы среднего (полного) общего образования
Пояснительная записка Рабочая программа по информатике и ИКТ для универсального профиля составлена на основе авторской программы Угриновича Н.Д. с учетом примерной программы среднего (полного) общего образования
Раздел I Общие положения
 Квалификационные требования к профессиональным знаниям и навыкам в сфере использования информационных технологий, необходимым для исполнения должностных обязанностей по должностям государственной гражданской
Квалификационные требования к профессиональным знаниям и навыкам в сфере использования информационных технологий, необходимым для исполнения должностных обязанностей по должностям государственной гражданской
ЛЕКЦИЯ 24 I. СТРУКТУРА ИНТЕРНЕТ (INTERNET)
 ЛЕКЦИЯ 24 1 I. СТРУКТУРА ИНТЕРНЕТ (INTERNET) Internet представляет собой глобальную компьютерную сеть. Само ее название означает "между сетей". Это сеть, соединяющая отдельные сети. Логическая структура
ЛЕКЦИЯ 24 1 I. СТРУКТУРА ИНТЕРНЕТ (INTERNET) Internet представляет собой глобальную компьютерную сеть. Само ее название означает "между сетей". Это сеть, соединяющая отдельные сети. Логическая структура
Òðåáîâàíèÿ ê óðîâíþ ïîäãîòîâêè ó àùèõñÿ
 Ââåäåíèå Сейчас уже трудно представить себе какую-либо сферу деятельности человека, которая в современных условиях может существовать без использования телекоммуникаций. Рождение компьютерных сетей было
Ââåäåíèå Сейчас уже трудно представить себе какую-либо сферу деятельности человека, которая в современных условиях может существовать без использования телекоммуникаций. Рождение компьютерных сетей было
Технологическая основа Интернета
 Технологическая основа Интернета Технологическую основу функционирования глобальной сети составляют сетевые протоколы набор правил, позволяющих осуществлять соединение и обмен данными между двумя и более
Технологическая основа Интернета Технологическую основу функционирования глобальной сети составляют сетевые протоколы набор правил, позволяющих осуществлять соединение и обмен данными между двумя и более
docplayer.ru
В момент запуска браузера открываются ненужные сайты
 Браузер – это один из самых важных программных продуктов. Всем пользователям необходим такой проводник во всемирную сеть. Но при выборе обозревателя необходимо быть крайне внимательными, поскольку такой софт должен отвечать всем требованиям конкретного пользователя.
Браузер – это один из самых важных программных продуктов. Всем пользователям необходим такой проводник во всемирную сеть. Но при выборе обозревателя необходимо быть крайне внимательными, поскольку такой софт должен отвечать всем требованиям конкретного пользователя.
Как только загружена нужная программа, то можно переходить к процедуре интернет-серфинга. И тут могут возникать некоторые проблемы. Довольно часто при запуске браузера открывается какой-то сайт или сайты. Производится это автоматически. То есть пользователь специально не производил никаких настроек, но при этом выполняется загрузка различных ресурсов.
Ошибки в Google Chrome и Mozilla Firefox
Пользователи достаточно часто работают именно с этими браузерами. Если разобраться с причиной появления непонятных сайтов в этих обозревателях, то и в прочих утилитах можно будет быстро избавиться от проблемы.
Сайты, которые открываются при включении браузера, могут появиться по разным причинам. Так что пользователям предстоит рассмотреть все возможные варианты, чтобы наверняка устранить неполадку. Иногда так случается, если ранее были произведены загрузки различных утилит из сети.
Такие объекты способны вносить коррективы в настройки. Происходит эта неприятная ситуация по вине пользователя, поскольку в момент загрузки сервиса на устройство пользователь соглашается со всеми предложенными условиями. В окнах в момент установки могут появляться предложения о загрузке дополнительных компонентов.
Также нередким является предложение о загрузке вредоносное программное обеспечение. При этом юзер не догадывается, что скачанный элемент может нанести вред работе устройства. Следствием этого являются окна с рекламой.
Решение проблемы для Windows
Способы устранения ошибок непременно подойдут для тех пользователей, которые предпочитают работать с данной системой. Причем, указанная инструкция подойдет для различных версий Windows. Также методика подходит большинству браузеров.
Могут самопроизвольно открываться новые окна в любых интернет-обозревателях. При этом на экране будут появляться неизвестные веб-ресуры, рекламные окна и многое другое, чего пользователь вообще не ожидает увидеть. Столь неприятная ситуация непременно расстроит.
Так что нужно предпринимать активные действия. Первоочередно отключаем все расширения, которые ранее были загружены в браузер. Далее снова осуществляем запуск программы. В некоторых случаях это помогает. Однако чаще всего картинка не меняется.
Теперь стоит приступить к использованию специальных приложений. Пользователям предстоит запустить AdwCleaner. Также для выполнения проверки подходит Malwarebytes Antimalware. Но лучшим вариантом является сочетание этих утилит. В таком варианте можно будет наверняка проверить браузер и устройство в целом.
Избавляемся от открывающихся сайтов
В первую очередь стоит удостовериться в том, что на устройстве не обнаружены вирусы и прочие вредоносные файлы. В таком случае причина появления сайтов в измененных настройках. То есть пользователь самостоятельно внес коррективы или это удалось сделать загруженным случайно компонентам.
Процедура возврата нужной стартовой страницы имеет несколько вариантов. Пользователям следует учитывать то, что вирусы становятся «умнее». По этой причине и методики постоянно корректируются.
Довольно часто необходимо воспользоваться редактором реестра. Именно в нем можно будет проделать несколько манипуляций, которые пойдут на пользу работе браузера. В Google Chrome необходимо будет нажать на меню с настройками, а после обратить внимание на пункт под названием «Начальная группа».
В этом разделе нужно открыть окно со списком сайтов. Так что можно будет сразу же удалить ненужные и неизвестные ресурсы. Также можно обеспечить открытие наиболее посещаемых сайтов, если указать параметр «Страница быстрого доступа».
Также необходимо снова создать ярлык для браузера, поскольку в названии могут находиться скрытые объекты, по причине которых происходит переход на неизвестный веб-ресурс.
При работе с интернет-обозревателем Opera процедура проводится аналогичным образом. Также потребуется выполнить переход в настройки, чтобы внести некоторые коррективы. Открываем необходимые параметры и вносим все необходимые коррективы. Далее остается лишь проверить, удалось исправить ситуацию или нет.
Также стоит создать новый ярлык, а от старого избавиться. Только в этом случае пользователь может наверняка обезопасить браузер от появления новых сайтов. Существует также еще несколько актуальных методик. Информация по этому поводу постоянно обновляется, поскольку причины проблем также меняются.
bezwindowsa.ru
Сборник заданий. Тест по теме Информационные технологии 9 класс
Номер свидетельства: EC00078Тема задания: Информационные технологии 9 классАвтор УМК: БосоваАвтор теста: Янченко Владимир ВладимировичУчебное заведение: МБОУ лицей №4 г. Данкова Липецкой областиПредмет: Информатикакласс: 9Данный тест доступен для применения в личном кабинете учителя информатики при оплаченном аккаунте
-
1
Совокупность технических устройств, обеспечивающих передачу сигнала от источника к получателю, — это:
(Одиночный выбор)
-
2
Количество информации, передаваемое за единицу времени, — это:
(Одиночный выбор)
-
3
Множество компьютеров, соединённых линиями передачи информации, — это:
(Одиночный выбор)
-
4
Компьютерная сеть, действующая в пределах одного здания, — это:
(Одиночный выбор)
-
5
Компьютерная сеть, охватывающая большие территории (страны, континенты), — это:
(Одиночный выбор)
-
6
Локальная сеть, все компьютеры в которой равноправны, — это:
(Одиночный выбор)
-
7
Компьютер, предоставляющий свои ресурсы в пользование другим компьютерам при совместной работе, называется:
(Одиночный выбор)
-
8
Набор правил, позволяющий осуществлять соединение и обмен данными между включёнными в сеть компьютерами, — это:
(Одиночный выбор)
-
9
Всемирная глобальная компьютерная сеть, сеть сетей — это:
(Одиночный выбор)
-
10
Компьютер, подключенный к Интернету, обязательно имеет:
(Одиночный выбор)
-
11
Адрес компьютера, записанный четырьмя десятичными числами, разделенными точками, — это:
(Одиночный выбор)
-
12
Программа для просмотра Web-страниц называется
(Одиночный выбор)
-
13
Сервис для хранения, поиска и извлечения разнообразной взаимосвязанной информации, включающей в себя текстовые, графические, видео-, аудио- и другие информационные ресурсы, — это:
(Одиночный выбор)
-
14
HTML-страница, с которой начинается работа браузера при его включении, — это:
(Одиночный выбор)
-
15
Протокол Интернет, обеспечивающий передачу и отображение Web-страниц, — это:
(Одиночный выбор)
-
16
Указатель, содержащий название протокола, доменное имя сайта и адрес документа, — это:
(Одиночный выбор)
-
17
Сервис, обеспечивающий пересылку файлов между компьютерами сети независимо от их типов, особенностей операционных систем, файловых систем и форматов файлов, — это:
(Одиночный выбор)
-
18
Сервис, позволяющий любому пользователю сети передавать и получать электронные сообщения, — это:
(Одиночный выбор)
-
19
Услуга, предназначенная для прямого общения в Интернете в режиме реального времени, — это:
(Одиночный выбор)
onlinetetradka.ru
Важные аспекты работы браузера для разработчиков. Часть 1
 Автор: Антон Реймер
Автор: Антон РеймерСтатья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

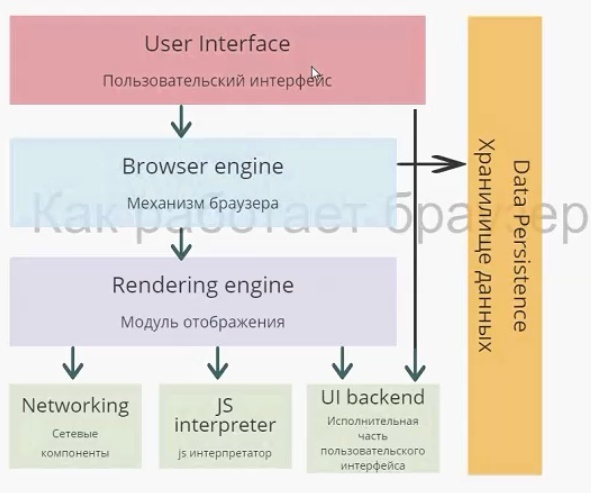
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
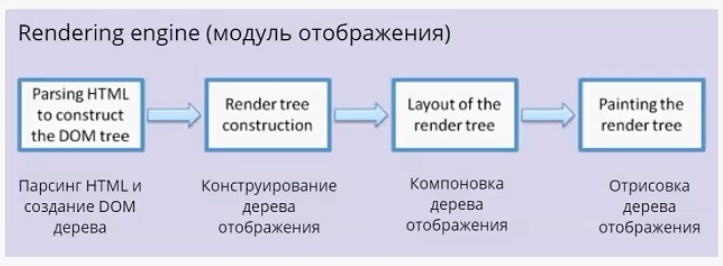
Модуль отображения
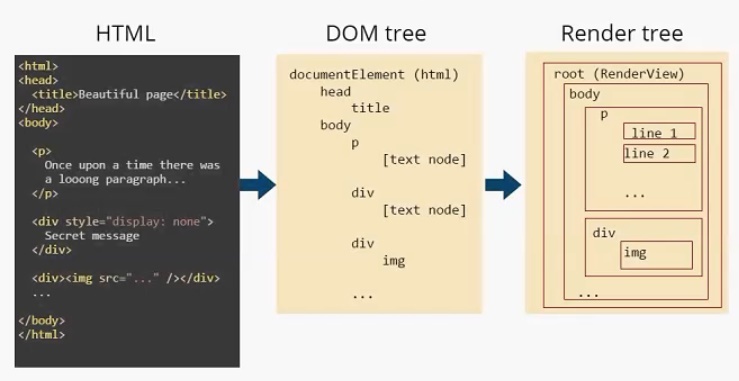
Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
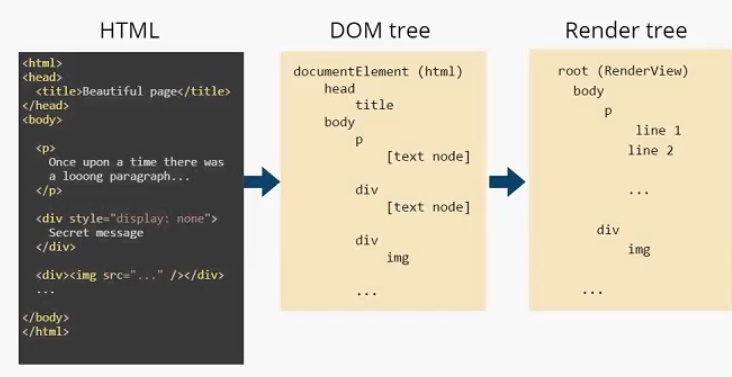
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none, в дереве отображения он присутствовать не будет. При этом, если visibility:hidden, то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.
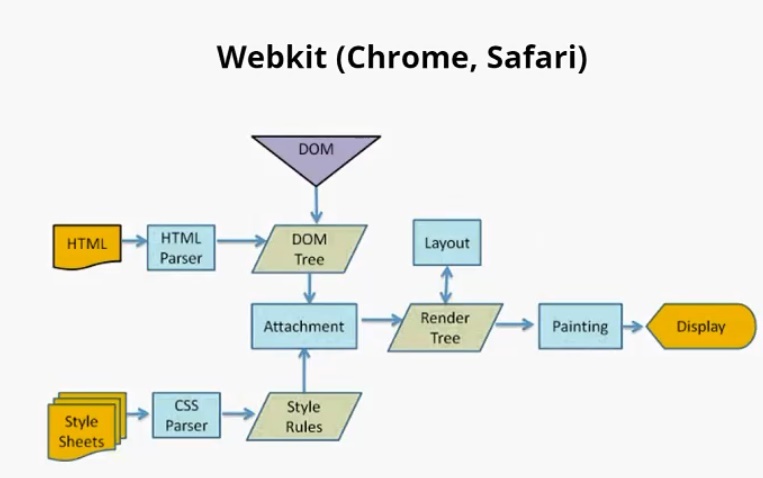
Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).
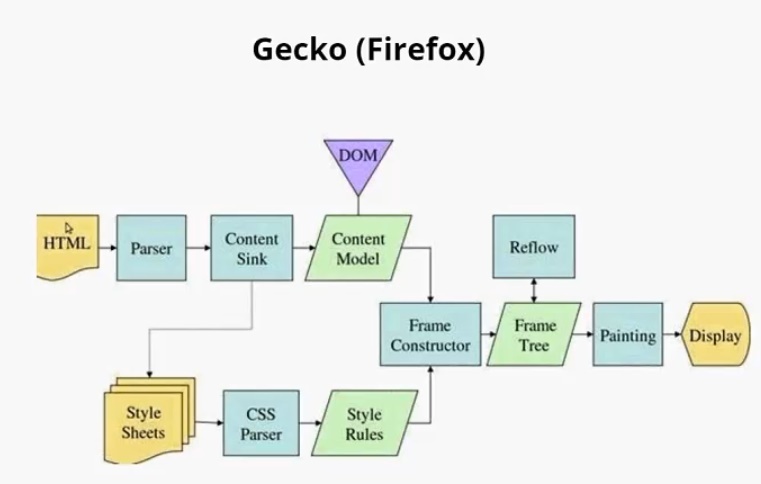
 Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
Для простоты приравняем некоторые термины:
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка

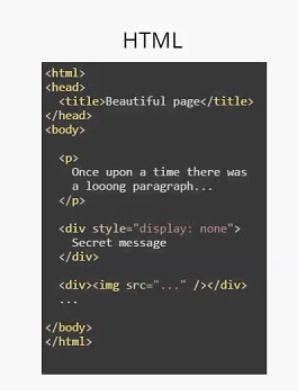
Здесь у нас есть теги:
<head>, <p>, есть <div style =” display: none”> и ещё один <div><img src>”…”/></div>
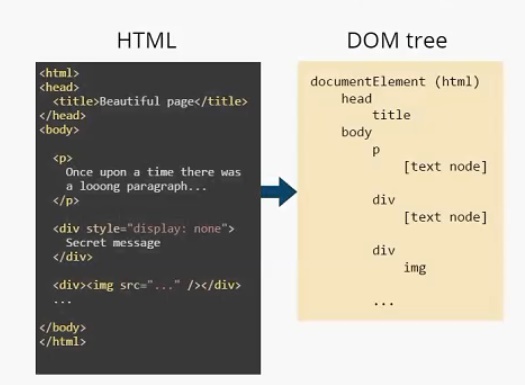
Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html. В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node]. И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример
Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head, т. к. он не отображается на экране. Нет <div style =” display: none”>, есть только
<div><img src>”…”/></div> Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.Пример
Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
<html> <head> <script src="script1.js"></script> <script src="http://site.com/script3.js"></script> <script defer src="script4.js"></script> <script async src="script5.js"></script> <link rel="style" src="style.css"></link> </head> <body> ... <script src="script2.js"></script> </body> </html>Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body. Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован. У скрипта могут быть атрибуты, такие как defer и async. Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
Способ компоновки окна определяется следующими факторами:
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
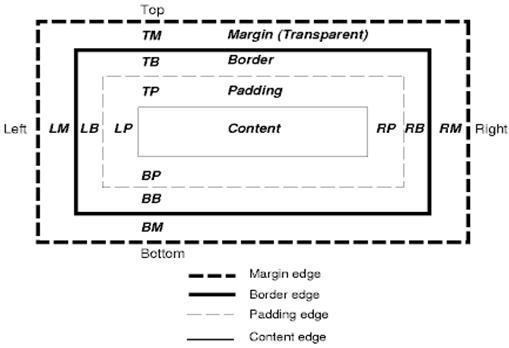
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
habrahabr.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


