|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
10 советов по использованию Chrome DevTools для SEO-аудита. Инструменты разработчика в браузере
Learn web development | MDN
Welcome to the MDN Learning Area. This set of articles aims to provide complete beginners to web development with all they need to start coding simple websites.
The aim of this area of MDN is not to take you from "beginner" to "expert" but to take you from "beginner" to "comfortable". From there you should be able to start making your own way, learning from the rest of MDN and other intermediate to advanced resources that assume a lot of previous knowledge.
If you are a complete beginner, web development can be challenging — we will hold your hand and provide enough detail for you to feel comfortable and learn the topics properly. You should feel at home whether you are a student learning web development (on your own or as part of a class), a teacher looking for class materials, a hobbyist, or someone who just wants to understand more about how web technologies work.
Important: The content in the Learning Area is being added to regularly. If you have questions regarding topics you'd like to see covered or feel are missing, see the Contact us section below for information on how to get in touch.
Where to start
- Complete beginner: If you are a complete beginner to web development, we'd recommend that you start by working through our Getting started with the Web module, which provides a practical introduction to web development.
- Specific questions: If you have a specific question about web development, our Common questions section may have something to help you.
- Beyond the basics: If you have a bit of knowledge already, the next step is to learn HTML and CSS in detail: start with our Introduction to HTML module and move on to our Introduction to CSS module.
- Moving onto scripting: If you are comfortable with HTML and CSS already, or you are mainly interested in coding, you'll want to move onto JavaScript or server-side development. Begin with our JavaScript first steps and Server-side first steps modules.
Note: Our Glossary provides terminology definitions.
Random glossary entry
Proxy server A proxy server is an intermediate program or computer used when navigating through different networks of the Internet. They facilitate access to content on the World Wide Web. A proxy intercepts requests and serves back responses; it may forward the requests, or not (for example in the case of a cache), and it may modify it (for example changing its headers, at the boundary between two networks).Topics covered
The following is a list of all the topics we cover in the MDN learning area.
Getting started with the web Provides a practical introduction to web development for complete beginners. HTML — Structuring the web HTML is the language that we use to structure the different parts of our content and define what their meaning or purpose is. This topic teaches HTML in detail. CSS — Styling the web CSS is the language that we can use to style and lay out our web content, as well as adding behavior like animation. This topic provides comprehensive coverage of CSS. JavaScript — Dynamic client-side scripting JavaScript is the scripting language used to add dynamic functionality to web pages. This topic teaches all the essentials needed to become comfortable with writing and understanding JavaScript. Accessibility — make the web usable by everyone Accessibility is the practice of making web content available to as many people as possible regardless of disability, device, locale, or other differentiating factors. This topic gives you all you need to know. Tools and testing This topic is a place to cover tools developers use to facilitate their work, such as cross browser testing tools. Server-side website programming Even if you are concentrating on client-side web development, it is still useful to know about how servers and server-side code features work. This topic provides a general introduction to how the server-side works, and detailed tutorials detailing how to build up a server-side app using two popular frameworks — Django (Python) and Express (node.js).
Getting our code examples
The code examples you'll encounter in the Learning Area are all available on GitHub. If you want to copy them all to your computer, the easiest way is to:
- Install Git on your machine. This is the underlying version control system software that GitHub works on top of.
- Sign up for a GitHub account.
- Once you've signed up, log in to github.com with your username and password.
- Open your computer's command prompt (Windows) or terminal (Linux, macOS)
- To copy the learning area repo to a folder called learning-area in the current location your command prompt/terminal is pointing to, use the following command: git clone https://github.com/mdn/learning-area
- You can now enter the directory and find the files you are after (either using your finder/file explorer or the cd command).
You can update the learning-area repository with any changes made to the master version on GitHub with the following steps:
- In your command prompt/terminal, go inside the learning-area directory using cd. For example, if you were in the parent directory: cd learning-area
- Update the repository using the following command: git pull
If you want to get in touch with us about anything, the best way is to drop us a message on our Learning Area discourse thread or IRC channels. We'd like to hear from you about anything you think is wrong or missing on the site, requests for new learning topics, requests for help with items you don't understand, or any other questions or concerns.
If you're interested in helping develop/improve the content, take a look at how you can help, and get in touch! We are more than happy to talk to you, whether you are a learner, teacher, experienced web developer, or someone else interested in helping to improve the learning experience.
See also
Mozilla Developer Newsletter Our newsletter for web developers, which is a great resource for all levels of experience. Codecademy A great interactive site for learning programming languages from scratch. Code.org Basic coding theory and practice, mainly aimed at children/complete beginners. freeCodeCamp.org Interactive site with tutorials and projects to learn web development. Web Literacy Map A framework for entry-level web literacy & 21st Century skills, which also provides access to teaching activities sorted by category. Teaching activities A series of teaching activities for teaching (and learning) created by the Mozilla Foundation, covering everything from basic web literacy and privacy to JavaScript and hacking Minecraft. Edabit Hundreds of free interactive coding challenges in various languages.
Document Tags and Contributors
Contributors to this page: mostafasam, alanfeld, j8j8Le1, methodx, chrisdavidmills, vincssal, SphinxKnight, kumarpranav1234, kaza_hesto, bunnybooboo, tty9, sideshowbarker, har256b, leafront, mykebrian, raisedadead, bhaskarmac, genSud, ProHos, ayespi, Sibiraj-S, agilanshanthi, hadleyel, danieltex, dvincent, entriek, l34kr, BychekRU, Sebastianz, rolfedh, fscholz, Sheppy, espinielli, fanousek, Jeremie, jsx, Andrew_Pfeiffer, kscarfone, jswisher, anistark Last updated by: mostafasam, Apr 10, 2018, 9:47:49 AM developer.mozilla.org
Некоторые возможности инструмента разработчика в Chrome

Особенности DevTools
Здесь вы фактически можете тестировать отображение сайта на различных устройствах, редактировать HTML и CSS на лету, замерять производительность отдельных участков, дебажить JavaScript.
Также для работы с отдельными фишками возможно вы захотите использовать Google Chrome Canary – эксперементальную версию Chrome. Данная версия может быть легко запущена рядом с обычным Chrome.
 Для использования и эксперемента с отдельными инструментами разработчика вам понадобится в адресной строке браузера ввести
Для использования и эксперемента с отдельными инструментами разработчика вам понадобится в адресной строке браузера ввести
chrome://flags
и выбрать весь необходимый инструментарий.
 С полным набором возможностей вы можете ознакомится на официальном сайте.
С полным набором возможностей вы можете ознакомится на официальном сайте.
Как открыть инструмент разработчика?
Для этого можно воспользоваться одним из вариантов:
-
Через меню браузера
Войдите в меню, кликнув по иконке ![]() , кликните на “More tools” и выберите “Developer Tools.”
, кликните на “More tools” и выберите “Developer Tools.”

-
Через нажатие правой кнопки мыши
Нажмите на любом элементе страницы правой кнопкой мыши и выберите “Inspect element”.

-
С помощью горячих клавиш
Нажмите сочетание клавиш в зависимости от вашей операционной среды
- Windows: F12 or also Ctrl + Shift + I
- Mac: Cmd + Opt + I
Советы и приёмы для работы с инструментами разработчика.
Здесь приведены лишь некоторые возможности из множества доступных. Для некоторых из них используется Canary.
Быстрый переход по файлам.
В открытой вкладке с исходными файлами нажмите сочетание Ctrl + P (Cmd + P) и ищите необходимые файлы.
 Форматирование с помощью {}
Форматирование с помощью {}
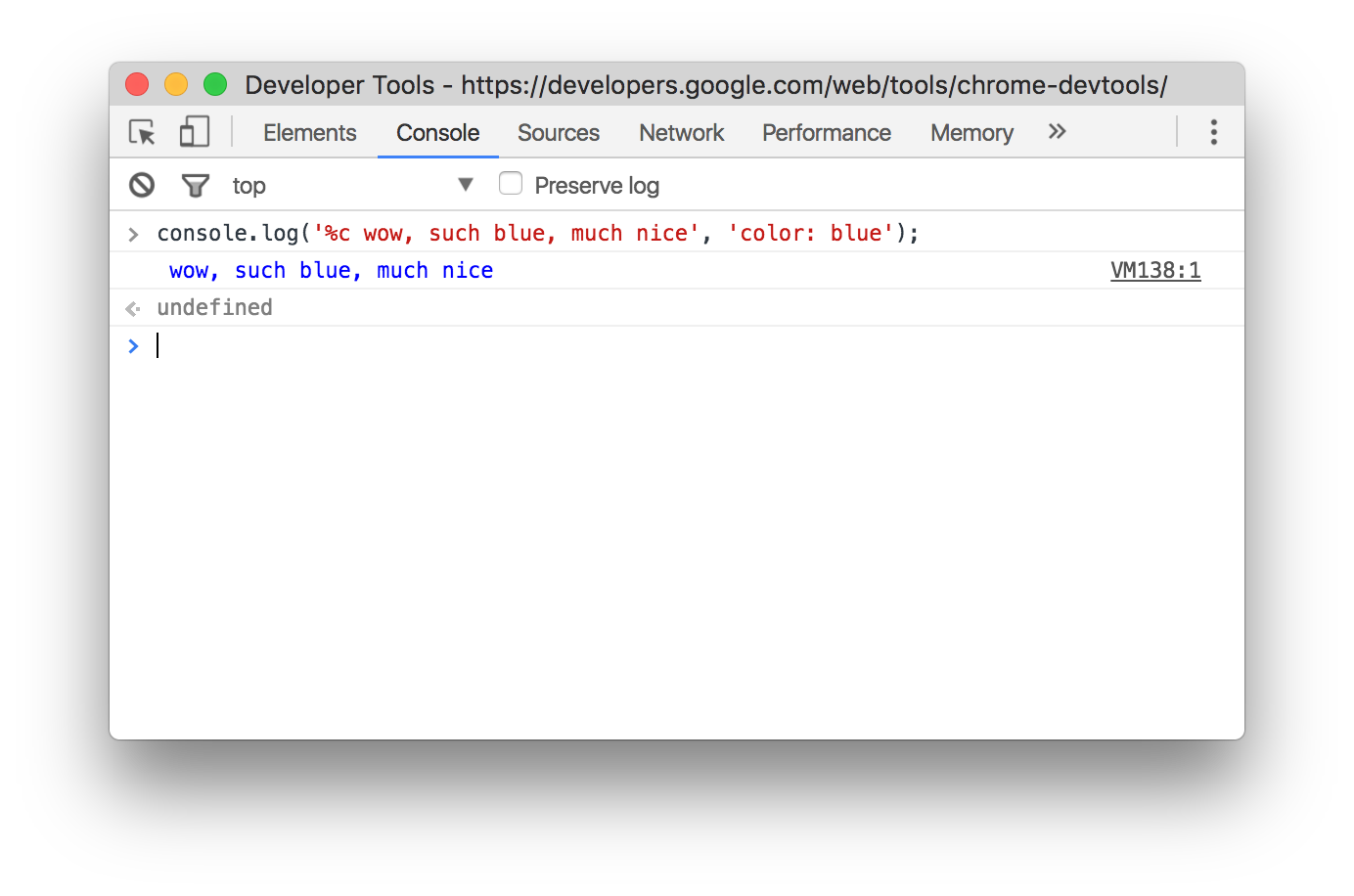
Нажав на {} вы можете изменить форматирование исходного кода и вернуться к нормальному виду.
 Редактирование HTML – элемента
Редактирование HTML – элемента
Вы можете на лету редактировать HTML выбирая любом элемент внутри DOM и дважны кликнув на него. Закрывающиеся тэги будут автоматически отредактированы. Все изменения будут сразу же отображены.
 Редактирование CSS – свойств
Редактирование CSS – свойств
Аналогично как и HTML, точно так же вы можете редактировать и CSS.
 Поиск в исходном коде
Поиск в исходном коде
Вы можете быстро производить поиск в исходном коде с помощью комбинации Ctrl + Shift + F (Cmd + Opt + F), а также производить поиск по css – селектору нажав Ctrl + F (Cmd + F).
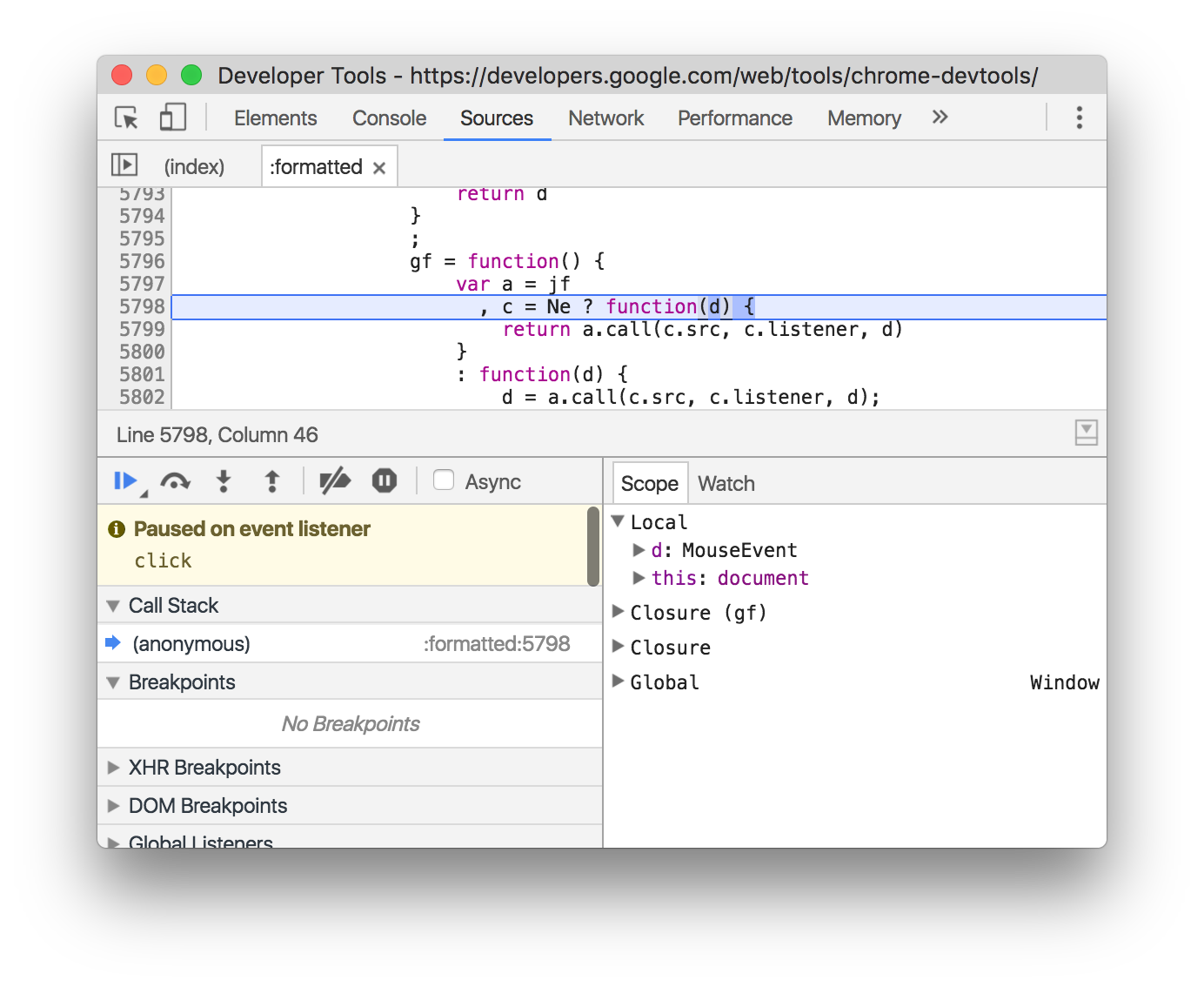
 Точки останова в Javascript Breakpoints
Точки останова в Javascript Breakpoints
При дебаге Javascript часто бывает полезным использовать точки останова. В инструменте разработчика вы можете выбрать номер строки, где хотите остановиться и нажать Ctrl + R (Cmd + R) для перезагрузки страницы. Именно в этом месте и прервётс загрузка.
 Переход по номеру строки
Переход по номеру строки
Нажав Ctrl + O (Cmd + O) и использовав специальный синтаксис, вы можете быстро перейти на нужную строку. В примере введено :200:10, это значит, что переход прошёл на строку 200 и колонку 10.
 Множество курсоров
Множество курсоров
Если вам надо одновременно вводить значения в нескольких местах или редактировать тот же font-size, то нажав Ctrl + Click (Cmd + Click) можно одновременно вводить информацию в нескольких местах.
 Изменение положения окна
Изменение положения окна
Окно DevTools имеет три положения: с одной из сторон, внизу и плавающее. Вы можете переключаться между ними с помощью Ctrl + Shift + D (Cmd + Shift + D) или через специальное меню в правом верхнем углу окна.
 Очистка куки
Очистка куки
Для работы со стороними плагинами иногда бывает необходимым очистить cookies. На вкладке “Resources” вы можете найти необходимы куки и удалить их через контекстное меню.
 Проверка на различных устройствах
Проверка на различных устройствах
Если у вас адаптивный дизайн, то вы можете проверить своё приложение на различных устройствах. С помощью этого режима вы сможете проверить наличие проблем с вёрсткой на мобильных устройствах или при различных размерах браузера. Для входа в этот режим нажмите на ![]() или комбинацию клавиш Ctrl + Shift + M (Cmd + Shift + M). Там вы сможете выбрать нужное устройство, ориентацию экрана и его размер.
или комбинацию клавиш Ctrl + Shift + M (Cmd + Shift + M). Там вы сможете выбрать нужное устройство, ориентацию экрана и его размер.
 Цветовая паллета и пипетка
Цветовая паллета и пипетка
Нажав в css – стилях на нужный цвет в разметке вы сразу попадёте в цветовую паллету, где для любого элемента сможете выбрать более подходящий под ваш дизайн цвет. С помощью пипетки можно быстро посмотреть цвет любого элемента на странице.
 Смена формата цвета
Смена формата цвета
Можно переключаться между различными отображениями цветов: RGBA, HSL и шестандцатиричным. Нажатие Shift + Click на блоке с цветом поменяет формат.
 Эмуляция сенсорного экрана
Эмуляция сенсорного экрана
Классная фича DevTools помогает симулировать тачскрин и акселерометр. Для этого перейдите по пути “Console -> Emulation -> Sensors”.
 Переключение между состояниями элемента
Переключение между состояниями элемента
Часто необходимо проверить скрытый стиль, например, :hover атрибут. В Firefox местная среда разработки позволяет проверить его непосредственно, когда он вызван. Но в Chrome всё иначе. Здесь есть штука под названием “toggle element state”. Она позволяет посмотреть свойства аттрибута непосредственно в панели стилей.
 Сохранение изображение как Data URI (base64 кодировка)
Сохранение изображение как Data URI (base64 кодировка)
Можно сохранить изображение со страницы как Data URI или сконвертировать в base64. При этом не нужно использовать какие-либо сторонние сервисы. Для этого перейдите во вкладку “Network”, выберите нужное изображение, кликните правой кнопкой мыши по нему и нажмите на “Copy image as Data URL”.
 Просмотр User Agent Shadow DOM
Просмотр User Agent Shadow DOM
Когда вы работаете с контролами типа кнопки или строки ввода, браузер автоматически добавляет скрытые атрибуты. Чтобы их увидеть нажмите F1 (?) и выберите “Show user agent DOM”. Как показано на примере, в нашем DOM – дереве появился скрытый атрибут #shadow-root div. Теперь, при необходимости можно повесить на него какие-нибудь CSS – стили.
 Выбор следующего вхождения
Выбор следующего вхождения
Когда вам надо поменять одно и то же свойство для нескольких элементов, то инструмент разработчика может ускорить этот процесс. Сделайте двойной клик на нужном свойстве, с помощью Ctrl + D (Cmd + D) пометьте все необходимы вхождения. Теперь меняя значение в одном месте, оно меняется одновременно и в остальных выбранных местах.
 Рабочее окружение
Рабочее окружение
По умолчанию когда вы что-то меняте в инструменте разработчика, то при перезагрузки страницы всё пропадает. С помощью рабочего окружения можно необходимые изменения сохранить на диск. Правой кнопкой мыши нажмите на папку и в меню нажмите на “Add folder to local workspace”, далее сделайте тоже самое для нужного файла, но в меню жмите на “Map to file system resource…”.
 Диафильм прогрузки
Диафильм прогрузки
Нельзя обойти стороной классную возможность создания диафильма из состояний при прогрузке вашего сайта. Чтобы проверить как рендориться ваш сайт в течении каждого этапа его прогрузки зайдите в панель “Network”, нажмите на картинку с камерой и потом нажмите Ctrl + R (Cmd + R), чтобы перезагрузить страницу. В итоге вы получите скриншоты загрузки вашей страницы в каждый момент времени.
 Время загрузки DOM
Время загрузки DOM
Chrome DevTools позволяют проверить скорость загрузки DOM – структуры и общую скорость загрузки страницы. Для этого идём во вкладку “Network”, кликаем на “Show Overview” и жмём Ctrl + R (Cmd + R) для перезагрузки страницы. Синяя линия показывает время загрузки DOM – структуры, а красная – общее время. Всё что слева и на синей линии – это блокеры для загрузки DOM и являются причиной медленного рендеринга страницы.
 Профили для скорости сети
Профили для скорости сети
Для тестирования загрузки приложения по мобильной сети или в условиях лимитированной скорости Интернета есть возможность создать специальный профиль, в котором будет указана нужная скорость загрузки. Для этого переходим в нисподающее меню “Throttling” на вкладке “Network” и кликаем на “Add a custom profile…” для создания своего профиля или выбираем один из предложенных.
 Панель безопасности
Панель безопасности
С её помощью можно протестировать миграцию на HTTPS и быстро исправить возможные предупреждения. Идём в “Security” панель и жмём Ctrl + R (Cmd + R). Зелёным цветом будут помечены безопасные скрипты и красным вызывающие подозрение.
 Валидация Google AMP HTML
Валидация Google AMP HTML
Google Accelerated Mobile Pages (AMP) – опенсорсный проект для увеличения скорости загрузки приложения на мобильном устройстве за счёт использования легковесных HTML страниц. Чтобы Google проиндексировал AMP версию ваше страницы вы должны её провалидировать. Для этого кликните на панеле “Console”, далее необходимо добавить #development=1 к AMP версии в адрессной строке браузера. Жмём Ctrl + R (Cmd + R) для перезагрузки. В случае успешной валидации мы увидим нотификашку. Дальше можно более подробно прочитать ошибки при AMP валидации.
Использование инструментов разработчика из Firefox в Google Chrome
Если вдруг так случилось, что вам понадобился инструмент разработчика из Firefox, то можете попробовать Valence – эксперементальный плагин от команды Firefox. Он предназначен для дебага в различных браузерах. Требуется 37 версия хрома и выше.
Например, в OSX вы с помощью следующей команды можете запустить версию Chrome для дебага
$ /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --no-first-run --no-default-browser-check --user-data-dir=$(mktemp -d -t 'chrome-remote_data_dir')
$ /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --no-first-run --no-default-browser-check --user-data-dir=$(mktemp -d -t 'chrome-remote_data_dir') |
Как только соединение установлено, вы можете открыть Firefox WebIDE, выбрать “Chrome Desktop” и тем самым получить доступ Firefox Developer Tools из Chrome.
Итоги
Как видите, Chrome предоставляет широкий набор возможностей для разработки и тестирования ваших приложений. Однако, здесь перечислена лишь малая часть от всех доступных, за более подробной информацией обращайтесь на официальный сайт.
-
Некоторые возможности инструмента разработчика в Chrome
http://qaat.ru/wp-content/uploads/2017/11/chrome-devtools-150x150.png
Chrome – один из популярнейших браузеров на текущий момент. Он предоставляет удобную среду для разработчиком с множеством полезных функций. Google Chrome DevTools – официальный инструмент, который позволяет получить разработчикам более полный доступ к браузеру и приложению. Особенности DevTools Здесь вы фактически можете тестировать отображение сайта на различных устройствах, редактировать HTML и CSS на лету, замерять […]
- ВКонтакте
- Одноклассники
- Mail.ru
- Google+
- Livejournal
qaat.ru
Обзор всех инструментов разработчика Chrome DevTools / Блог компании SimbirSoft / Хабрахабр
Начинающему JS разработчику чаще всего не понятно назначение всех инструментов, которые ему предоставляет браузер. Да и относительно опытный разработчик, если в основном решает однотипные задачи вряд ли может похвастаться, что регулярно пользуется всеми возможностями, которые ему предоставляют инструменты разработчика браузера. Однако познакомиться с ними было бы крайне полезно хотя бы для того, чтобы при решении каких то новых проблем Вы сразу же знали где искать ответ, а более подробно изучив тонкости каждого из них, Вы сможете поднять свою производительность труда на новый уровень.Отдельно бы хотелось отметить, что DevTools находится в постоянной активной разработке, поэтому название инструментов/панелей/вкладок, как и их наличие в целом или способ доступа к ним со временем может быть изменен. Поэтому не стоит пугаться если, на момент прочтения Вами этой статьи, DevTools будет незначительно отличатся от того, что указано в описании или на скриншотах в этой статье.
Используется для выбора и редактирования любых HTML элементов на странице. Позволяет свободно манипулировать DOM и CSS.Вкладка содержит две кнопки: Выбор элемента с помощью курсора и Переключение в режим выбора устройств, она пригодится при разработке адаптивных интерфейсов, мобильных версий сайтов или для тестирования страниц с разным разрешением монитора. При выборе любого DOM элемента на вкладке Styles будет отображаться все CSS правила применяемые к нему, в том числе и неактивные. Все правила разбиты на блоки и упорядочены по убыванию специфичности селектора. Можно на лету менять значения, деактивировать и дописывать новые правила и смотреть как это влияет на отображение. Также для выбранного элемента DOM доступно еще несколько вкладок: Event Listeners — содержит все события относящиеся к данному элементу, DOM Breakpoints — точки останова для элемента и Properties — список всех свойств для элемента. Также могут быть дополнительные вкладки добавляемые расширениями для Chrome.
Ключевые возможности:
- Просмотр и редактирование в лайв режиме любого элемента DOM.
- Просмотр и изменение CSS правил применяемых к любому выбранному элементу в панели Styles.
- Просмотр всего списка событий и свойств для элемента на соответствующих вкладках.
 Необходима для логирования диагностической информации в процессе разработки или взаимодействие с JavaScript на странице. Также все ошибки в JavaScript коде, будут выводится здесь с указанием файла и конкретного места в нем где произошла ошибка. Так же в консоль можно выводить XHR запросы. Есть возможность сохранять логи в отдельный файл. Консоль содержит ряд инструментов и настроек для фильтрации выводимых сообщений, очистки консоли и запрета очистки логов при перезагрузке страницы — Preserve log.
Необходима для логирования диагностической информации в процессе разработки или взаимодействие с JavaScript на странице. Также все ошибки в JavaScript коде, будут выводится здесь с указанием файла и конкретного места в нем где произошла ошибка. Так же в консоль можно выводить XHR запросы. Есть возможность сохранять логи в отдельный файл. Консоль содержит ряд инструментов и настроек для фильтрации выводимых сообщений, очистки консоли и запрета очистки логов при перезагрузке страницы — Preserve log.Также консоль может отобразить/скрыть в виде отдельной вкладки находясь на любой другой вкладке и не покидая ее нажав клавишу Esc.
В данной статье мы не будем затрагивать большую тему возможностей API console и других более продвинутых ее возможностей, с ними можно ознакомится в следующей статье или в официальной документации.
Ключевые возможности:
- Использование консоли как отдельной панели или как окна рядом с любой другой панелью.
- Возможность группировать большое колличество сообщения или выведите их на отдельных строках.
- Очистка всех логов или сохранения их между перезагрузкой страниц, сохранение логов в отдельный файл.
- Фильтрация по типу сообщения или по регулярному выражению.
- Логирование XHR запросов.
 Инструмент Sources представляет собой своего рода IDE, где мы можем посмотреть все файлы подключенные на нашей странице. Мы можем посмотреть их содержимое, отредактировать код, скопировать его или сохранить измененный файл, как новый файл. Данную вкладку можно использовать и как полноценный редактор кода подключаясь к локальным файлам через Workspaces.
Инструмент Sources представляет собой своего рода IDE, где мы можем посмотреть все файлы подключенные на нашей странице. Мы можем посмотреть их содержимое, отредактировать код, скопировать его или сохранить измененный файл, как новый файл. Данную вкладку можно использовать и как полноценный редактор кода подключаясь к локальным файлам через Workspaces.Также Sources используется для отладки JavaScript используя брейкпоинты. Для работы с брейкпоинтами предусмотрено большое количество специальных кнопок и доп. возможностей о которых больше можно узнать в официальной документации.
Ключевые возможности:
- Отладка Вашего кода с помощью брейкпоинтов.
- Использование браузера в качестве IDE с помощью Workspaces.
- Запуск сниппетов с любой страницы.
 Позволяет мониторить процесс загрузки страницы и всех файлов которые подгружаются при загрузке. Ее удобно использовать для оптимизация загрузки страниц и мониторинг запросов. На панели отображается таблица всех запросов к данным и файлам, над ней располагаются кнопки для фильтрации нужных Вам запросов, очистки таблицы или включения/отключения записи запросов, кнопки управления отображением таблицы. Также есть дополнительные переключатели: Preserve log — не очищать таблицу при перезагрузке страницы, Disable cache — отключить кэш браузера (будет работать только при открытом Dev Tools), Offline — эмулирует отсутствие интернета, также соседний переключатель позволяющий эмулировать скорость скачивания/загрузки данных и ping для различных типов сетей.
Позволяет мониторить процесс загрузки страницы и всех файлов которые подгружаются при загрузке. Ее удобно использовать для оптимизация загрузки страниц и мониторинг запросов. На панели отображается таблица всех запросов к данным и файлам, над ней располагаются кнопки для фильтрации нужных Вам запросов, очистки таблицы или включения/отключения записи запросов, кнопки управления отображением таблицы. Также есть дополнительные переключатели: Preserve log — не очищать таблицу при перезагрузке страницы, Disable cache — отключить кэш браузера (будет работать только при открытом Dev Tools), Offline — эмулирует отсутствие интернета, также соседний переключатель позволяющий эмулировать скорость скачивания/загрузки данных и ping для различных типов сетей.Под таблицей указано количество всех запросов, общее количество загруженных данных, общее время загрузки всех данных, время загрузки и построения DOM дерева и время загрузки всех ресурсов влияющих на отображение этой страницы.
Ключевые возможности:
- Возможность отключить кэширование или установление ограничения пропускной способности.
- Получение подробной таблицы с информацией о каждом запросе.
- Фильтрация и поиск по всему списку запросов.
 Панель отображает таймлайн использования сети, выполнения JavaScript кода и загрузки памяти. После первоначального построения графиков таймлайн, будут доступны подробные данные о выполнение кода и всем жизненном цикле страницы. Будет возможно ознакомится с временем исполнения отдельных частей кода, появится возможность выбрать отдельный промежуток на временной шкале и ознакомится с тем какие процессы происходили в этот момент.
Панель отображает таймлайн использования сети, выполнения JavaScript кода и загрузки памяти. После первоначального построения графиков таймлайн, будут доступны подробные данные о выполнение кода и всем жизненном цикле страницы. Будет возможно ознакомится с временем исполнения отдельных частей кода, появится возможность выбрать отдельный промежуток на временной шкале и ознакомится с тем какие процессы происходили в этот момент.Инструмент применяется для улучшение производительности работы Вашей страницы в целом.
Ключевые возможности:
- Возможность сделать запись чтобы проанализировать каждое событие, которое произошло после загрузки страницы или взаимодействия с пользователем.
- Возможность просмотреть FPS, загрузку CPU и сетевые запросы в области Overview.
- Щелкните по событию в диаграмме, чтобы посмотреть детали об этом.
- Возможность изменить масштаб таймлайн, чтобы сделать анализ проще.

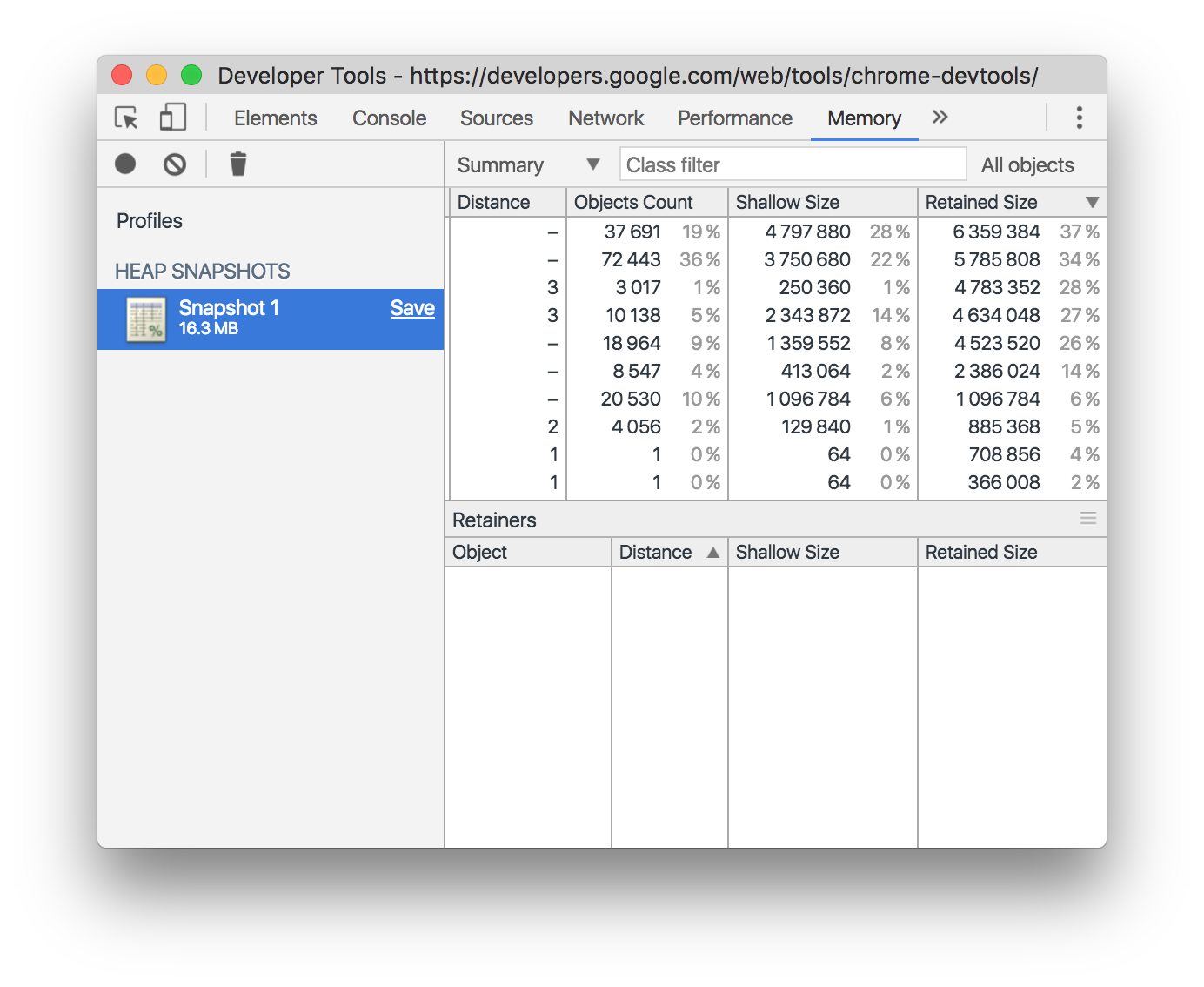
Панель Memory и JavaScript Profiler
Содержит несколько различных профайлеров для отслеживания нагрузки которую оказывает выполнение кода на систему:JavaScript CPU Profiler (был вынесен в отдельную панель JavaScript Profiler ) — позволяет узнать сколько процессорного времени занимает выполнение различных частей вашего JS кода. Take Heap Snapshot — показывает распределение памяти среди JS объектов и связанные с ним элементы DOM.
Record Allocation Timeline — записывает и отображает распределение памяти между переменными в коде. Эффективен для устранения утечек памяти.
Record Allocation Profile — записывает и отображает распределение памяти на выполнение отдельных JS функций.
Ключевые возможности:
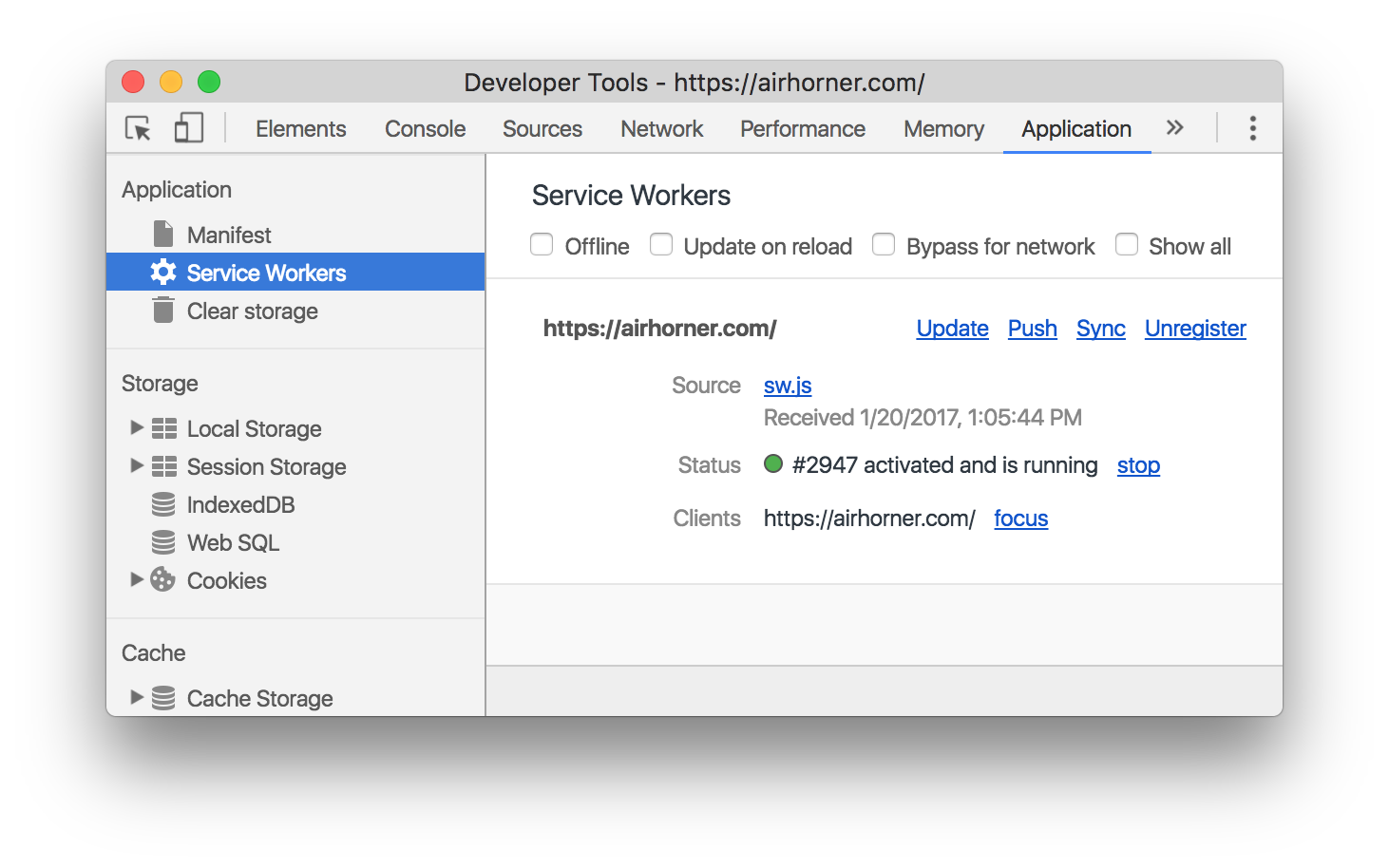
 Вкладка для инспектирования и очистки всех загруженных ресурсов, включая IndexedDB или Web SQL базы данных, local и session storage, куков, кэша приложения, изображений, шрифтов и таблиц стилей.
Вкладка для инспектирования и очистки всех загруженных ресурсов, включая IndexedDB или Web SQL базы данных, local и session storage, куков, кэша приложения, изображений, шрифтов и таблиц стилей.Ключевые возможности:
- Быстрая очистка хранилищ и кэша.
- Инспектирование и управление хранилищами, базами данных и кэшем.
- Инспектирование и удаление файлов cookie.
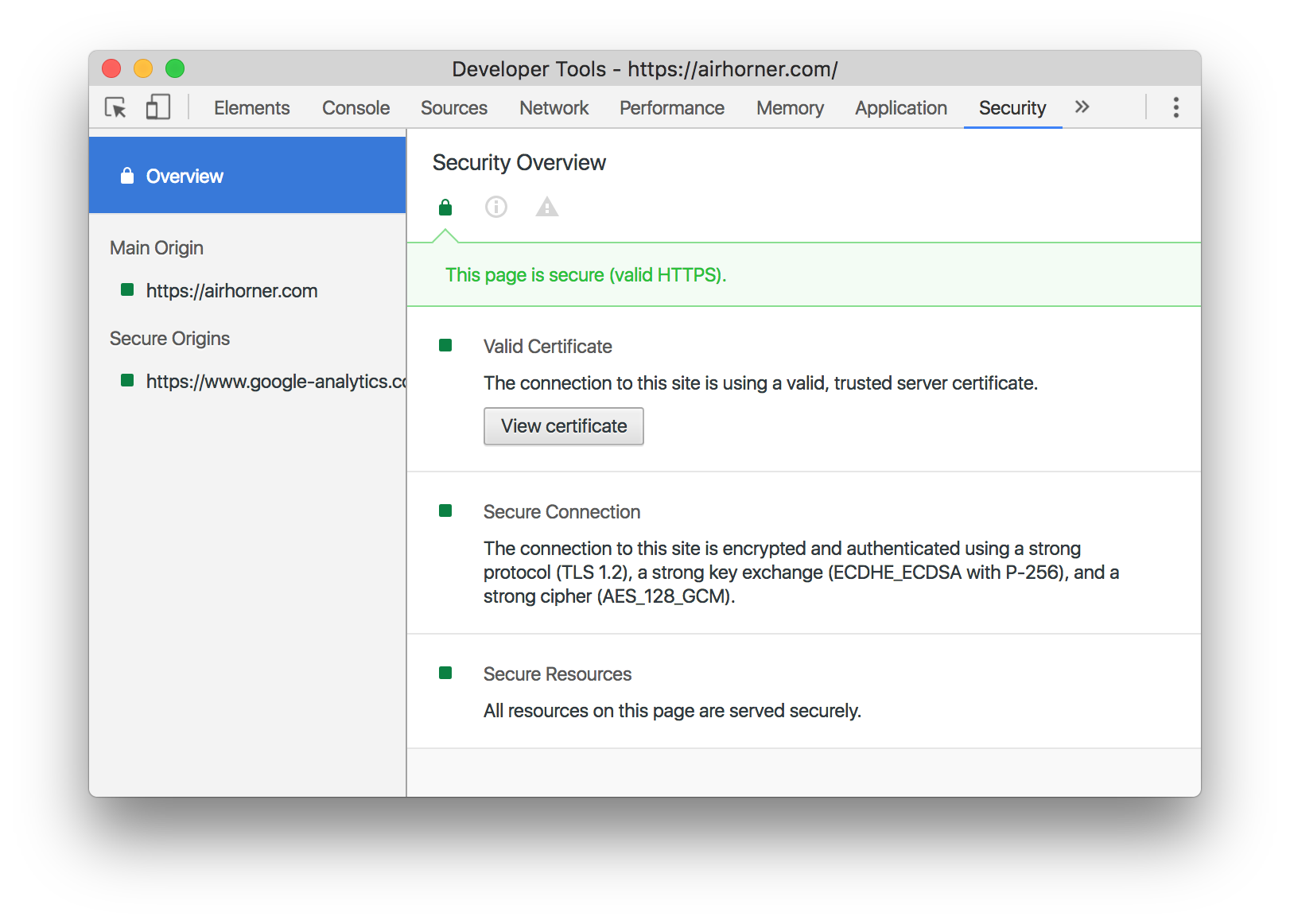
 На вкладке можно ознакомится с протоколом безопасности при его наличии и просмотреть данные о сертификате безопасности, если он есть.
На вкладке можно ознакомится с протоколом безопасности при его наличии и просмотреть данные о сертификате безопасности, если он есть.Инструмент используется для отладки проблем смешанного контента, проблем сертификатов и прочее.
Ключевые возможности:
- Окно Security Overview быстро подскажет безопасна ли текущая страница или нет.
- Возможность просмотреть отдельные источники, чтобы просмотреть соединение и детали сертификата (для безопасных источников) или узнать, какие запросы не защищены (для небезопасных источников).

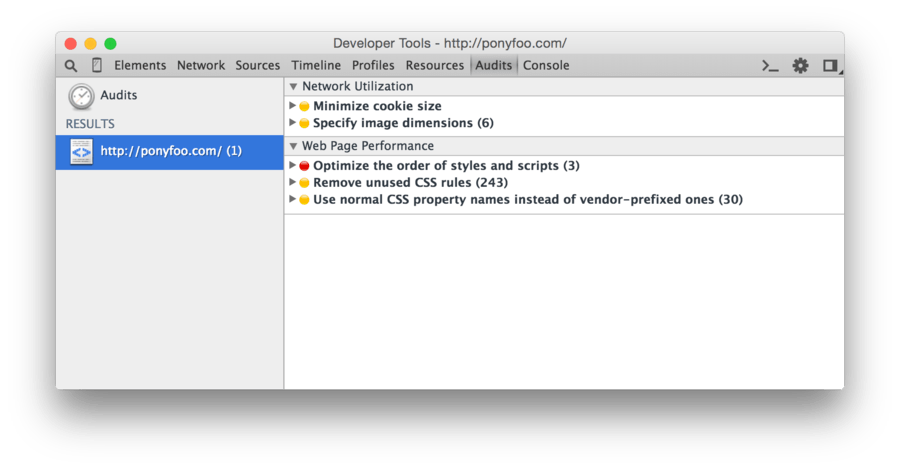
Панель Audits
После выбора нужных настроек и нажатия кнопки Run панель аудита анализирует как загружается страница и затем предоставляет предложения по оптимизации для уменьшения времени загрузки страницы и увеличению ее отзывчивости.Анализируются такие параметры как: кэширование ресурсов, gzip сжатие, наличие неиспользуемых частей JS кода и CSS правил и много других параметров. Далее пользователю выводится сгруппированных список рекомендаций за счет выполнения которых можно существенно оптимизировать скорость загрузки и отзывчивости страницы.

habrahabr.ru
Examine and edit HTML - Firefox Developer Tools
You can examine and edit the page's HTML in the HTML pane.
Navigating the HTML
HTML breadcrumbs
At the bottom on the HTML pane is a breadcrumbs toolbar. This shows the complete hierarchy through the document for the branch containing the selected element:

Hovering over a breadcrumb highlights that element in the page.
The breadcrumbs bar has its own keyboard shortcuts.
Note that before Firefox 48, the breadcrumbs toolbar was at the top of the markup pane.
Searching
Starting in Firefox 45, the Page Inspector's search box matches all markup in the current document and in any frames.
To start searching the markup, click in the search box to expand it or press Ctrl + F , or Cmd + F on a Mac.
As you type, an autocomplete popup shows any class or ID attributes that match the current search term:

Press Up and Down to cycle through suggestions, Tab to choose the current suggestion, then Enter to select the first node with that attribute.
If you just enter the search term without selecting an autocomplete value, then the search term will be applied to the full text of the document, including all attribute names and values and the text content of nodes.
To cycle through matches, press Enter . From Firefox 48 onwards you can cycle backwards through matches using Shift + Enter .
HTML tree
The rest of the pane shows you the page's HTML as a tree (this UI is also called the Markup View). Just to the left of each node is an arrow: click the arrow to expand the node. If you hold the Alt key while clicking the arrow, it expands the node and all the nodes underneath it.
Moving the mouse over a node in the tree highlights that element in the page.
Nodes that are not visible are shown faded/desaturated. This can have different reasons like using display: none or that the element doesn't have any dimensions.
From Firefox 53 onwards there is an ellipsis shown between the opening and closing tag of an element when the node is collapsed if it has larger contents. Before Firefox 53, it was impossible to determine if a collapsed node had any children. Now children are indicated in the tree with this icon: 
::before and ::after
From Firefox 35 onwards, you can inspect pseudo-elements added using ::before and ::after:
Whitespace-only text nodes
New in Firefox 52
Web developers don’t write all their code in just one line of text. They use white space such as spaces, returns, or tabs between their HTML elements because it makes markup more readable.
Usually this white space seems to have no effect and no visual output, but in fact, when a browser parses HTML it will automatically generate anonymous text nodes for elements not contained in a node. This includes white space (which is after all a type of text).
If these auto generated text nodes are inline level, browsers will give them a non-zero width and height. Then you will find strange gaps between elements, even if you haven’t set any margin or padding on them.
Since Firefox 52, the Inspector displays these whitespace nodes, so you can see where the gaps in your markup come from. Whitespace nodes are represented with a dot:  and you get an explanatory tooltip when you hover over them:
and you get an explanatory tooltip when you hover over them:

To see this in action, see the demo at https://mdn.github.io/devtools-examples/whitespace-only-demo/index.html.
You can perform certain common tasks on a specific node using a popup context menu. To activate this menu, context-click the element. The menu contains the following items — click on the links to find the description of each command in the Context menu reference:
* These options only appear in certain contexts, for example the "Open File in Style-Editor" option only appears when you context-click over the top of a link to a CSS file.
Note: The context menu was significantly reorganised from Firefox 49 onwards, to make it more compact. Don't worry if your menu structure differs slightly to that shown above — the same options will still be available.
| Edit as /en-US/docs/HTML | Edit the element's HTML. |
| (Copy) Inner HTML | Copy the inner HTML for the element. |
| (Copy) Outer HTML | Copy the outer HTML for the element. Pressing Ctrl + C (or Cmd + C on a Mac) also performs this action. |
| (Copy) Unique Selector/CSS Selector | Copy a CSS selector that uniquely selects the element. |
| (Copy) CSS Path | Copy a CSS selector that represents the full path to the element. |
| (Copy) Image Data-URL | Copy image as a data:// URL, if the selected element is an image. |
| (Copy) Attribute | Copy the attribute of the element. |
| Show DOM P/en-US/docs/roperties | Open the split console and enter the console command "inspect($0)" to inspect the currently selected element. |
| Use in Console | Assigns the currently selected node to a variable named temp0 (or temp1 if temp0 is already taken, and so on), then opens the split console, enabling you to interact with that node using the console's command line. |
| Expand All | In the tree view, expand the current element and all the elements underneath it. This is equivalent to holding the Alt key and clicking the disclosure triangle next to an element. |
| Collapse | In the tree view, collapse the current element. This is equivalent to clicking the disclosure arrow next to an element that's expanded. |
| (Paste) Inner HTML | Paste the clipboard contents into the node as its innerHTML. |
| (Paste) Outer HTML | Paste the clipboard contents into the node as its outerHTML. |
| (Paste) Before | Paste the clipboard contents into the document immediately before this node. |
| (Paste) After | Paste the clipboard contents into the document immediately after this node. |
| (Paste) As First Child | Paste the clipboard contents into the document as the first child of this node. |
| (Paste) As Last Child | Paste the clipboard contents into the document as the last child of this node. |
| Scroll Into View | Scrolls the web page so the selected node is visible. From Firefox 44, pressing the keyboard shortcut S will also scroll the selected node into view. |
| Screenshot Node | Takes a screenshot of the selected node, saved to your Downloads directory. See Taking screenshots. |
| Create New Node | Create a new empty <div> as the last child of the currently selected element. See Inserting new nodes. |
| Duplicate Node | Create a copy of this element, and insert the copy immediately after this element. |
| Delete Node | Delete the element from the DOM. |
| Attribute/Add Attribute | Add an attribute to the element. |
| Attribute/Edit Attribute | (only when invoked on an attribute) Edit the attribute. |
| Attribute/Remove Attribute | (only when invoked on an attribute) Remove the attribute. |
| Open Link in New Tab | (only when invoked over a link, such as an href attribute) Opens the linked item in a new tab. |
| Open File in Debugger | (only when invoked over a link to a JS source) Opens the linked source in the Debugger. |
| Open File in Style-Editor | (only when invoked over a link to a CSS source) Opens the linked source in the Style Editor. |
| Copy Link Address | (only when invoked over a URL) Copy the URL. |
| :hover | Set the :hover CSS pseudo-class. |
| :active | Set the :active CSS pseudo-class. |
| :focus | Set the :focus CSS pseudo-class. |
Editing HTML
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately.
To edit an element's outerHTML, activate the element's popup menu and select "Edit As HTML". You'll see a text box in the HTML pane:
 You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones. Once you click outside the box, the changes are applied to the page.
You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones. Once you click outside the box, the changes are applied to the page.
Starting in Firefox 52, if you're editing HTML, the context menu you'll see is the normal one for working with editable text:

Copy and paste
You can use the popup menu to copy nodes in the HTML tree and paste them into the desired location.
Drag and drop
You can edit HTML by moving nodes in the HTML tree. Just click and hold on any element and drag it up or down in the tree. When you release the mouse button, the element will be inserted at the corresponding position:
Starting in Firefox 44, you can cancel the drag and drop by pressing the Esc key.
Inserting new nodes
New in Firefox 48
Starting in Firefox 48, there's a "+" icon at the top of the markup view:

Click this icon to insert an empty <div> into the document as the last child of the currently selected element. You can then edit the new node's content and styling just as you would any other node in the document.
You can access the same functionality using the "Create New Node" popup menu item.
Note that this button is disabled if the selected element's type is such that adding a last-child would have no effect (for example, if is is an <html> or an <iframe> element). However, it is enabled in places where it is not valid to insert a <div>, such as <style> or <link>. In these cases the element is added as text.
developer.mozilla.org
10 советов по использованию Chrome DevTools для SEO-аудита

Автор: Алейда Солис (Aleyda Solis) – консультант по международному SEO, основатель агентства интернет-маркетинга Orainti.
Многие из нас тратят сотни и тысячи долларов на сервисы, которые помогают автоматизировать и упростить повседневную работу. Но в нашем распоряжении есть отличный бесплатный набор средств для SEO – инструменты разработчика (DevTools) в браузере Chrome. С его помощью можно проверить самые важные и фундаментальные для поисковой оптимизации аспекты любой страницы.
В Chrome DevTools есть несколько очень удобных приложений, которые пригодятся при проведении SEO-анализа. Ниже мы рассмотрим их подробнее.
Для начала откройте страницу, которую вы хотите проверить, в браузере, а затем – панель инструментов разработчика. Для этого перейдите в меню Chrome, расположенное в правом верхнем углу экрана, и выберите «Дополнительные инструменты» -> «Инструменты разработчика».

Вы также можете использовать сочетания клавиш: Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac).
Ещё один вариант – кликнуть правой кнопкой мыши по странице, которую вы хотите проверить, и в появившемся меню выбрать пункт «Просмотреть код».

Теперь можно приступить к аудиту.
1. Проверка основных элементов контента страницы
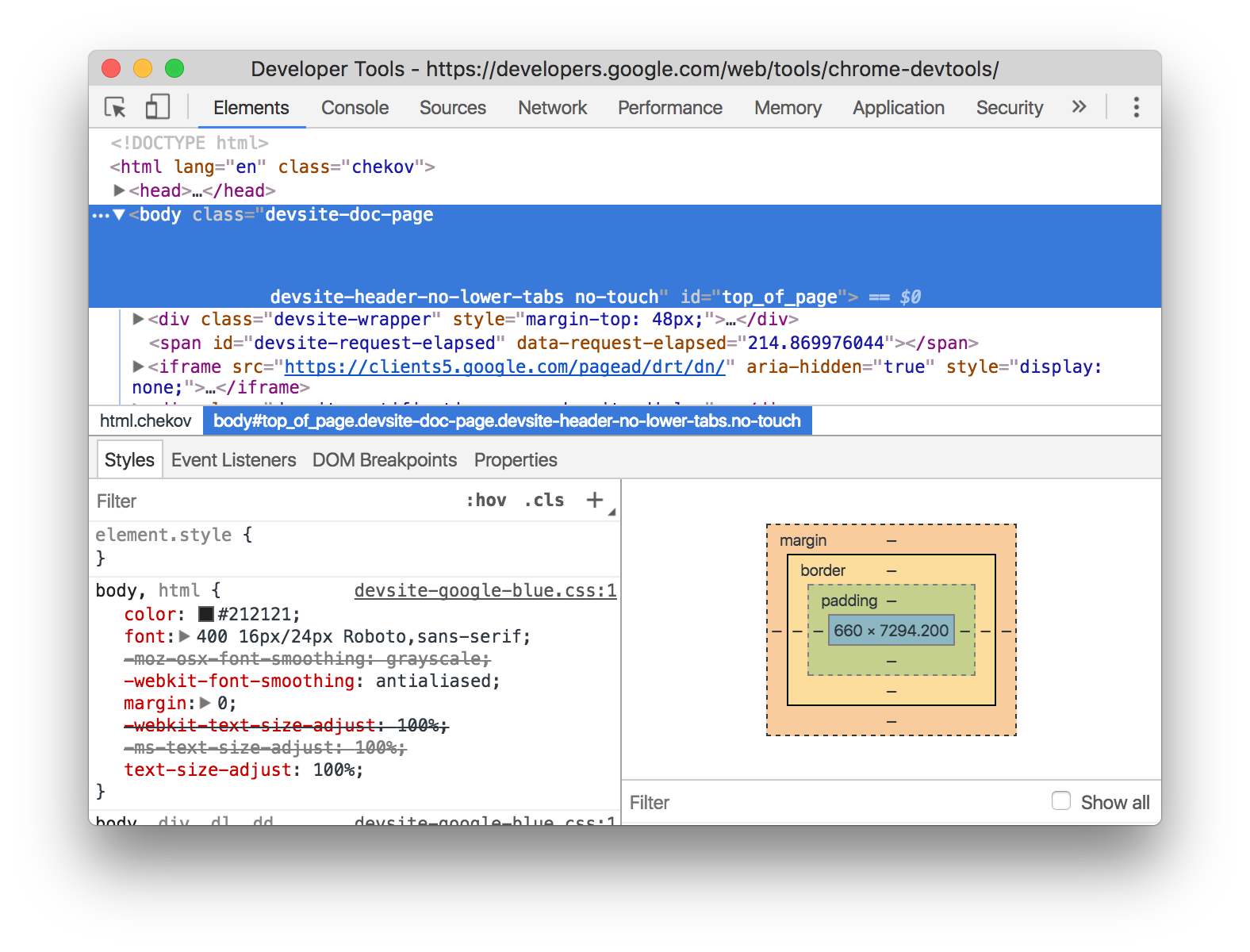
В настоящее время Google способен сканировать и индексировать JavaScript-контент, однако он не всегда делает это корректно. Поэтому необходимо проверять основные элементы содержимого страницы – тайтл, метаописание и текст. Это значит, что нужно не только анализировать HTML-код, но и проверять DOM. Таким образом вы сможете увидеть, как эта информация будет визуализирована и идентифицирована Google.
Просмотреть DOM любой страницы можно на вкладке «Elements» панели Инструментов разработчика.

Проверяйте эту вкладку, чтобы убедиться, что вся необходимая информация доступна для Google.
К примеру, в левом верхнему углу на скриншоте ниже мы видим, что отображаемый основной текст (в красной рамке) заключен в тег <div>. Но на самом деле он написан с помощью JavaScript, код которого мы можем увидеть в правом верхнем углу скриншота, где открыт код страницы.
 Сравнивая эти различия, вы сможете проверить, правильно ли выполняется индексация. Для этого можно:
Сравнивая эти различия, вы сможете проверить, правильно ли выполняется индексация. Для этого можно:
- просмотреть версию страницы, сохранённую в кэше Google;
- посмотреть, показывается ли текст в результатах поиска Google;
- использовать «Сканер Google для сайтов» в Search Console и т.д.
2. Просмотр контента, скрытого при помощи CSS
Google не учитывает текстовый контент, который включен в HTML-код страницы, но при этом скрыт для пользователя под вкладками, пунктами меню или ссылками «Нажмите, чтобы прочитать».
Один из самых распространённых способов скрыть текст – использовать свойства CSS «display:none» или «visibility:hidden». Поэтому рекомендуется проверять, нет ли на страницах сайта важной информации, которая скрыта при помощи этих средств.
Сделать это можно с помощью функции «Search» на панели инструментов разработчика. Получить доступ к ней можно с помощью сочетания клавиш: Ctrl + Shift + F (для Windows) или Cmd + Opt + F (для Mac), когда панель DevTools открыта.

Эта функция позволяет выполнить поиск не только по файлу открытой страницы, но и по всем используемым ресурсам, включая CSS и JavaScript.
Чтобы найти скрытый текст, нужно ввести в строку поиска требуемые свойства. В данном случае – «hidden» или «display:none». Так вы сможете узнать, содержатся ли они в коде страницы.
Нажмите на результат поиска, чтобы посмотреть полный код, окружающий свойство, которое вы ищете. Изучите этот код, чтобы выяснить, какой текст скрыт. Если это важный контент, проверьте, учитывается ли он Google.
3. Проверка альтернативного текста изображений
Помимо проверки основных элементов текстового содержимого, на вкладке «Elements» вы также сможете просмотреть описание изображений – текст, который содержится в атрибуте alt. Кликните правой кнопкой мыши на нужную картинку и выберите пункт «Просмотреть код»:

4. Проверка конфигурации тегов
Chrome DevTools также можно использовать для проверки технической конфигурации страниц. К примеру, тегов и атрибутов. Для этого нужно ввести в строку «Search» нужные теги и проверить, как они реализованы.

С помощью инструментов разработчика можно проверить конфигурацию тегов не только в блоке <head>, но и в заголовках HTTP. Для этого нужно перейти на вкладку «Network» панели, выбрать нужную страницу или ресурс и проверить содержимое заголовка, включая наличие link rel=canonical в файле изображения:

5. Просмотр статуса HTTP в конфигурации заголовка
При проверке конфигурации заголовков страниц и ресурсов на вкладке «Network» вы также сможете посмотреть статуc HTTP, проверить наличие редиректов, узнать их тип, найти статусы ошибок и включения других конфигураций (X-Robots-Tag, hreflang или vary: user agent).

6. Проверка оптимизации для мобильных устройств
На сегодняшний день оптимизация сайта для мобильных устройств – неотъемлемая часть работы по поисковой оптимизации. Проверить мобильную конфигурацию страницы и контента можно, используя режим эмуляции мобильных устройств в DevTools – «Device Mode». Для перехода в него нужно нажать на иконку устройства в правом верхнем углу панели или же использовать сочетание клавиш: Command+Shift+M (Mac) или Ctrl+Shift+M (Windows, Linux), когда панель открыта.

В режиме «Device» можно выбрать адаптивный видовой экран или конкретное устройство для проверки страницы. Если нужное устройство отсутствует в списке, его можно будет добавить с помощью опции «Edit».

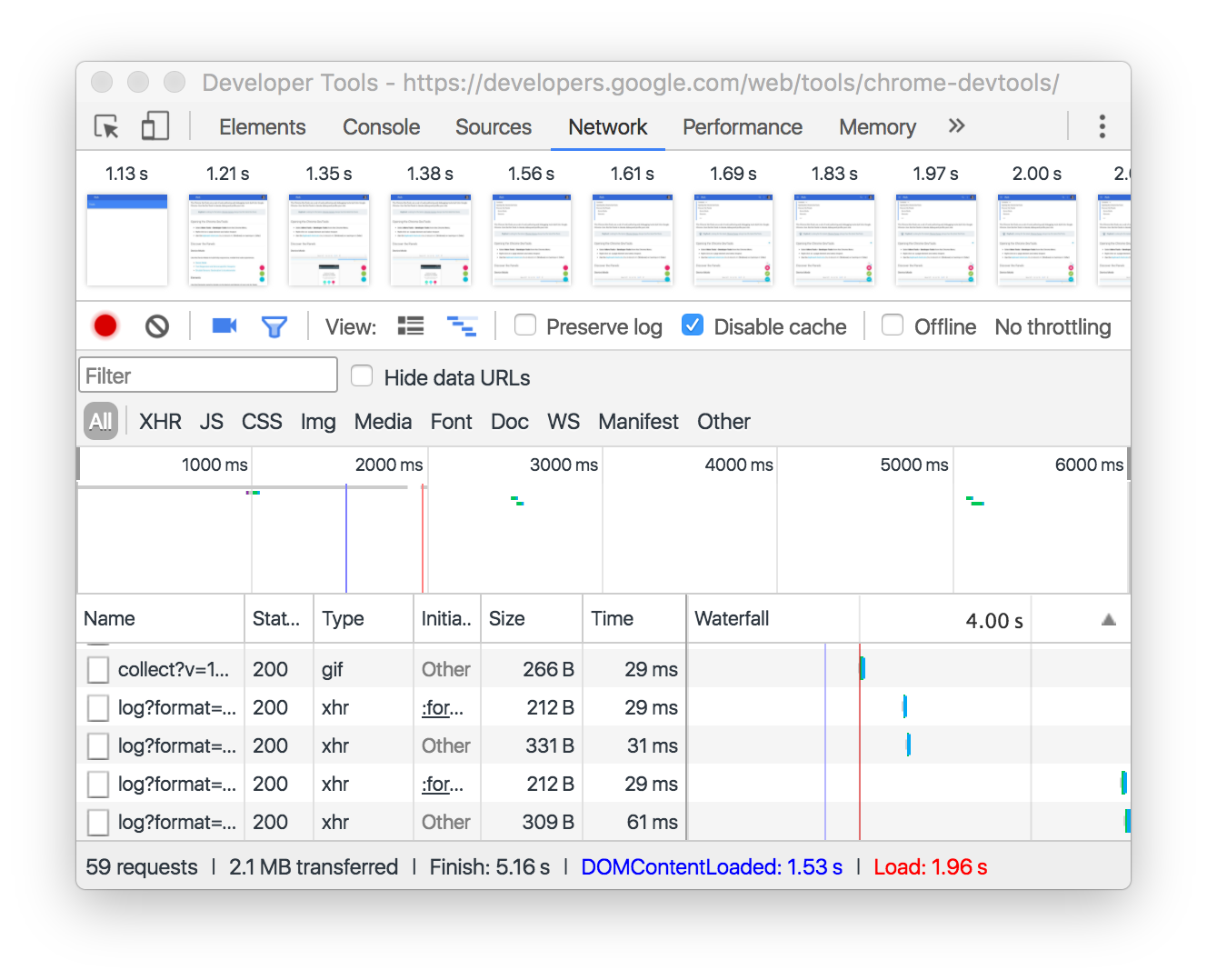
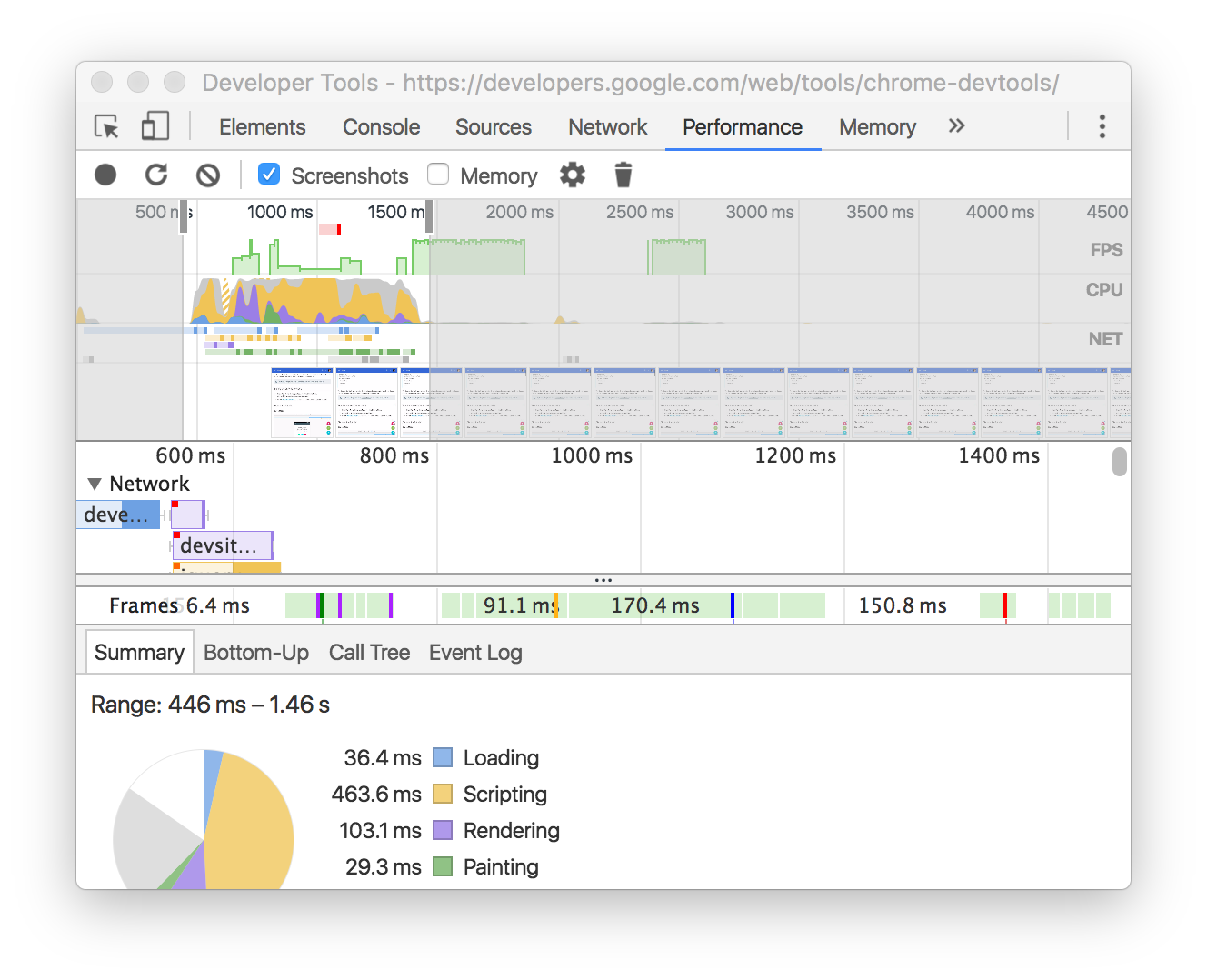
7. Проверка времени загрузки страницы
Анализируйте время загрузки страницы, эмулируя условия сети и используемое устройство. Для этого перейдите в меню кастомизации DevTools, которое находится в правом верхнем углу панели, выберите пункт «More tools», а затем – «Network Conditions».

На открывшейся панели вы найдёте поля «Caching», «Network throttling» и «User agent».

Задав нужные настройки, перезагрузите страницу и перейдите на вкладку «Network». Здесь вы увидите не только полное время загрузки страницы, но и когда была загружена исходная разметка (DOMContentLoaded). Эта информация появится внизу окна. Вы также сможете посмотреть время загрузки и размеры каждого используемого ресурса и записать эту информацию, нажав на красную кнопку в левой части панели.
Чтобы получить рекомендации по ускорению загрузки страницы, перейдите на вкладку «Audits» и нажмите на кнопку «Run». В каждой рекомендации будут указаны конкретные ресурсы, вызывающие проблемы.

Кроме того, вы можете сделать скриншоты рендеринга страницы, используя опцию «Filmstrip». Нажав на иконку камеры и перезагрузив страницу, вы сможете просмотреть её скриншоты на разных стадиях процесса загрузки. Таким способом вы сможете узнать, что видят пользователи на каждом этапе.

8. Выявление ресурсов, блокирующих визуализацию
Вы также можете использовать данные по загрузке ресурсов на вкладке «Networks», чтобы узнать, какие JS и CSS-ресурсы загружаются перед DOM и, возможно, блокируют его. Это одна из самых распространённых проблем, влияющих на скорость загрузки страницы. Просмотреть CSS или JS-ресурсы можно, нажав на соответствующий переключатель:

9. Поиск небезопасных элементов на странице во время перехода на HTTPS
Инструменты разработчика Chrome также могут сослужить хорошую службу во время перехода на HTTPS. С помощью вкладки «Security» можно будет найти небезопасные элементы на любой странице. Здесь вы сможете посмотреть, насколько страница безопасна и есть ли у неё валидный HTTPS-сертификат, проверить тип соединения и наличие смешанного содержимого.

10. Проверка AMP
DevTools также можно использовать для проверки AMP-страниц. Для этого добавьте строку «#development=1» в URL страницы, а затем откройте вкладку «Console». Здесь вы сможете посмотреть есть ли какие-либо ошибки на странице. Вы также будете видеть, в каких элементах и строках кода они были найдены.

Бонус: персонализируйте настройки DevTools
Возможно, вы захотите персонализировать панель согласно своим предпочтениям: изменить внешний вид, добавить кнопки ярлыки и т.д. Всё это можно сделать в настройках. Нажмите на значок меню в правом верхнем углу панели и выберите пункт «Settings».

Ещё один совет: сокращённый код нелегко разобрать. Чтобы просмотреть полную версию кода, нажмите кнопку «{}» в центре нижней области панели.
Вместо заключения
Автор надеется, что предложенные в статье советы сделают вашу жизнь проще.
www.searchengines.ru
Page inspector keyboard shortcuts - Firefox Developer Tools
Command Windows OS X Linux Inspect Element| Ctrl + Shift + C | Cmd + Opt + C | Ctrl + Shift + C |
Node picker
These shortcuts work while the node picker is active.
Command Windows OS X Linux Select the element under the mouse and cancel picker mode Select the element under the mouse and stay in picker mode (new in Firefox 52)| Click | Click | Click |
| Shift+Click | Shift+Click | Shift+Click |
HTML pane
These shortcuts work while you're in the Inspector's HTML pane.
Command Windows OS X Linux Delete the selected node Undo delete of a node Redo delete of a node Move to next node (expanded nodes only) Move to previous node Expand currently selected node Collapse currently selected node Step forward through the attributes of a node Step backward through the attributes of a node Start editing the selected attribute Hide/show the selected node Focus on the search box in the HTML pane Edit as HTML Stop editing HTML Copy the selected node's outer HTML (new in Firefox 42) Scroll the selected node into view (new in Firefox 44) Find the next match in the markup, when searching is active Find the previous match in the markup, when searching is active (new in Firefox 48)| Delete | Delete | Delete |
| Ctrl + Z | Cmd + Z | Ctrl + Z |
| Ctrl + Shift + Z / Ctrl + Y | Cmd + Shift + Z / Cmd + Y | Ctrl + Shift + Z / Ctrl + Y |
| Down arrow | Down arrow | Down arrow |
| Up arrow | Up arrow | Up arrow |
| Right arrow | Right arrow | Right arrow |
| Right arrow | Right arrow | Right arrow |
| Tab | Tab | Tab |
| Shift + Tab | Shift + Tab | Shift + Tab |
| Enter | Return | Enter |
| H | H | H |
| Ctrl + F | Cmd + F | Ctrl + F |
| F2 | F2 | F2 |
| F2 / Ctrl +Enter | F2 / Ctrl + Return | F2 / Ctrl + Enter |
| Ctrl + C | Cmd + C | Ctrl + C |
| S | S | S |
| Enter | Return | Enter |
| Shift + Enter | Shift + Return | Shift + Enter |
Breadcrumbs bar
These shortcuts work when the breadcrumbs bar is focused.
Command Windows OS X Linux Move to the previous element in the breadcrumbs bar Move to the next element in the breadcrumbs bar Focus the HTML pane Focus the CSS pane| Left arrow | Left arrow | Left arrow |
| Right arrow | Right arrow | Right arrow |
| Shift + Tab | Shift + Tab | Shift + Tab |
| Tab | Tab | Tab |
CSS pane
These shortcuts work when you're in the Inspector's CSS pane.
Command Windows OS X Linux Focus on the search box in the CSS pane Clear search box content (only when the search box is focused, and content has been entered) Step forward through properties and values Step backward through properties and values Start editing property or value (Rules view only, when a property or value is selected, but not already being edited) Cycle up and down through auto-complete suggestions (Rules view only, when a property or value is being edited) Choose current auto-complete suggestion (Rules view only, when a property or value is being edited) Increment selected value by 1 Decrement selected value by 1 Increment selected value by 100 Decrement selected value by 100 Increment selected value by 10 Decrement selected value by 10 Increment selected value by 0.1 Decrement selected value by 0.1 Show/hide more information about current property (Computed view only, when a property is selected, new in Firefox 49) Open MDN reference page about current property (Computed view only, when a property is selected, new in Firefox 49) Open current CSS file in Style Editor (Computed view only, when more information is shown for a property and a CSS file reference is focused, new in Firefox 49)| Ctrl + F | Cmd + F | Ctrl + F |
| Esc | Esc | Esc |
| Tab | Tab | Tab |
| Shift + Tab | Shift + Tab | Shift + Tab |
| Enter or Space | Return or Space | Enter or Space |
| Up arrow , Down arrow | Up arrow , Down arrow | Up arrow , Down arrow |
| Enter or Tab | Return or Tab | Enter or Tab |
| Up arrow | Up arrow | Up arrow |
| Down arrow | Down arrow | Down arrow |
| Shift + Page Up | Shift + Page Up | Shift + Page Up |
| Shift + Page Down | Shift + Page Down | Shift + Page Down |
| Shift + Up arrow | Shift + Up arrow | Shift + Up arrow |
| Shift + Down arrow | Shift + Down arrow | Shift + Down arrow |
| Alt + Up arrow | Opt + Up arrow | Alt + Up arrow |
| Alt + Down arrow | Opt + Down arrow | Alt + Down arrow |
| Enter or Space | Return or Space | Enter or Space |
| F1 | F1 | F1 |
| Enter | Return | Enter |
Global shortcuts
These shortcuts work in all tools that are hosted in the toolbox.
Command Windows OS X Linux Increase font size Decrease font size Reset font size| Ctrl + + | Cmd + + | Ctrl + + |
| Ctrl + - | Cmd + - | Ctrl + - |
| Ctrl + 0 | Cmd + 0 | Ctrl + 0 |
Document Tags and Contributors
developer.mozilla.org
Индекс - Инструменты разработчика Firefox
 Этот инструмент обычно используется:
Этот инструмент обычно используется:





