|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как открыть консоль в браузере explorer
Как открыть консоль в яндекс браузере 2017
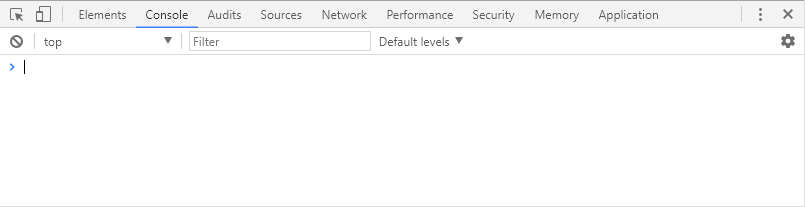
В каждом браузере есть свои собственные инструменты разработчика - вот что «консоль» вызывает в консоли Chrome. Это выглядит так:

Консоль в Chrome
Фактически консоль в хром - инструмент, который позволяет вам не только содержимое страницы, браузер вывода, а также существующие ошибки (которые чаще всего делают тестер), но и исправлять эти ошибки, намного проще и быстрее (что разработчики делают чаще всего), измеряют разные индикаторы и манипулируют страницей.
Чтобы открыть консоль в Chrome:
- клавиша F12;
- одновременным нажатием Ctrl + Shift + I;
- PCM по элементу страницы -> показать код;
- меню браузера -> Дополнительные инструменты -> Инструменты разработчика.
Его можно найти в нижней части страницы или на странице, вы можете удалить его в отдельном окне. Итак, давайте посмотрим на каждую вкладку открытой консоли отдельно.
Всего имеется 8 вкладок, каждый из которых отображает конкретные данные:
1 - элементы (содержит полный код страницы html / css и позволяет вам выбирать элементы для поиска и редактирования)
2 - Консоль (указывает наличие / отсутствие ошибок / предупреждений в коде)
3 - источники (позволяет выполнять операции с кодом страницы)
4 - Сеть (отслеживает время выполнения конкретных запросов и самих запросов)
5 - Временная шкала (измеряет время загрузки страницы)
6 - Профили (позволяет создавать JavaScript, профили процессора)
7 - ресурсы ( могут просматривать определенные сохраненные данные)
8 - Аудит (проверяет определенные параметры)
Теперь мы пройдем через них один за другим:
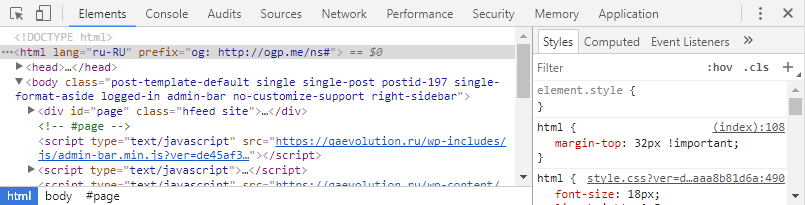
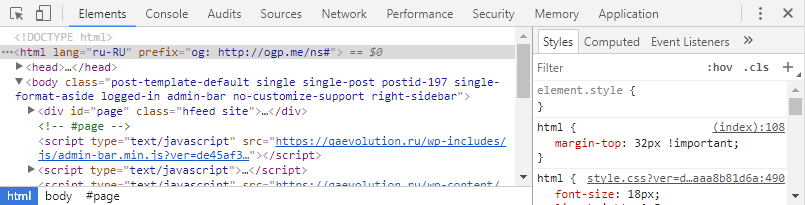
панель элементы

Панель инструментов
Панель «Элементы» отображает макет страницы точно так, как она отображается в браузере. Вы можете визуально изменить содержимое сайта, изменив код HTML / CSS на панели инструментов. Как вы, вероятно, заметили (или, может быть, нет), html-документ отображается в левом окне, справа - css. Просто манипулируя данными, содержимое и дизайн открытой страницы можно изменить. Например, вы можете изменить текст в окне, если вы отредактируете его в тексте HTML, а также измените шрифт страницы, изменив значение в поле CSS. Однако это не приведет к сохранению введенных данных, но приложенные изменения можно легко визуально оценить. Кроме того,Вы можете просмотреть код для определенного элемента страницы. Для этого выберите его и выберите «Показать код».
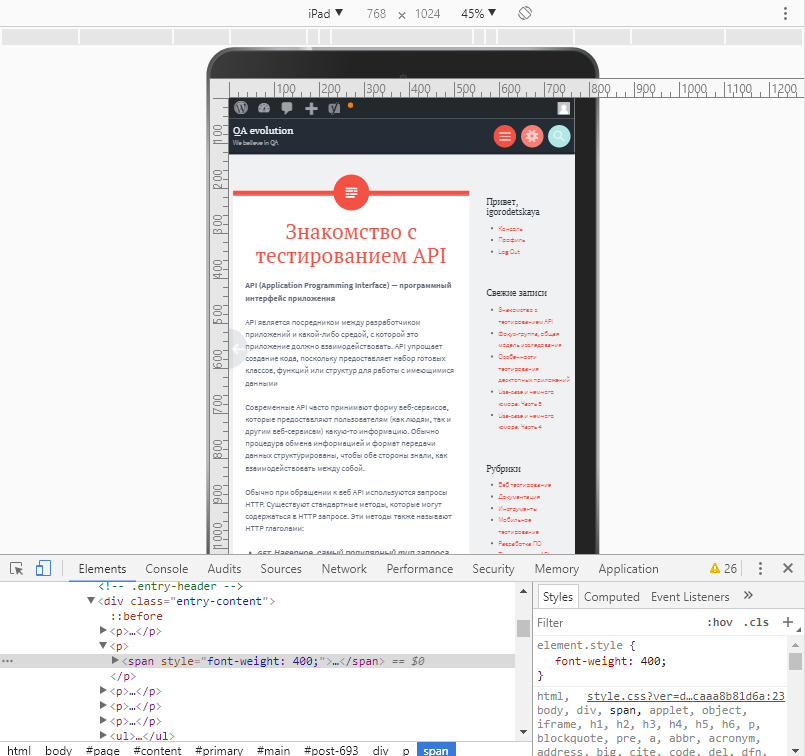
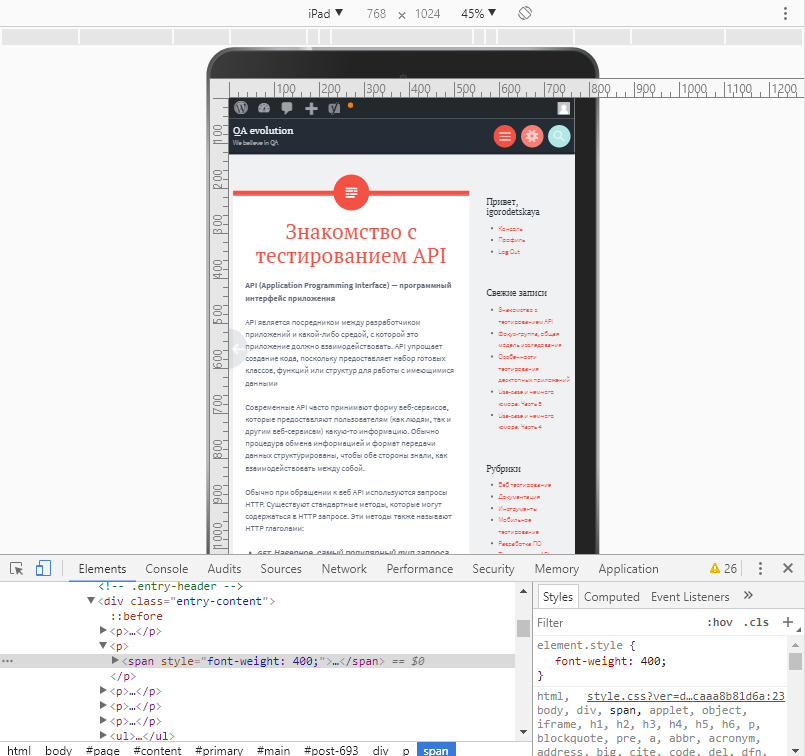
На панели «Элементы» есть очень приятная функция. Вы можете увидеть, как страница будет выглядеть на некоторых устройствах с другим расширением экрана. Нажав на значок телефона в левой части вкладки «Элементы», вы увидите окно, в котором вы можете изменить размер намеченного отображения, чтобы данное устройство эмулировало и контролировало отображение страниц на нем. Это выглядит так:

Устройства эмулятора
Если вы нажмете на раскрывающуюся кнопку «Выбрать модель» с большим выбором устройств. Выберите то, что вам нужно - и вуаля! Страница отображается так, как будто это устройство. Таким образом, элементы панели могут использоваться не только для просмотра или редактирования страницы, но также для эмуляции устройств отображения. Все доступно и доступно в Chrome!
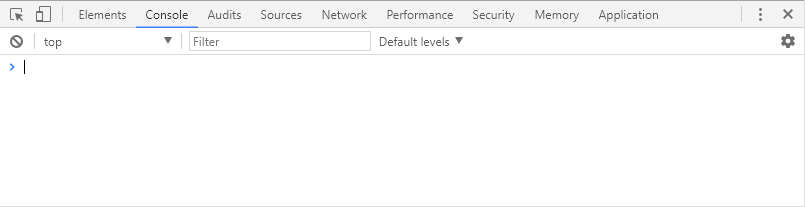
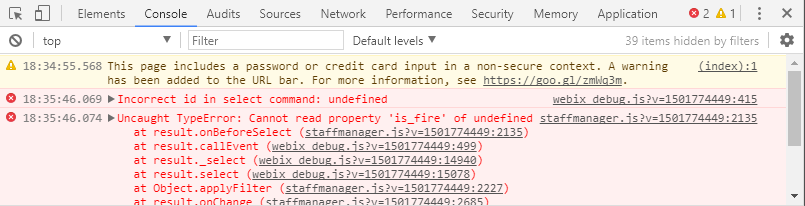
Панельная пила Консоль

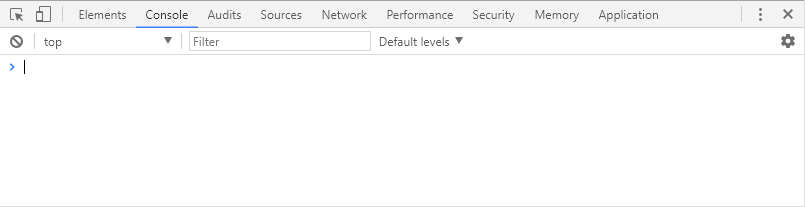
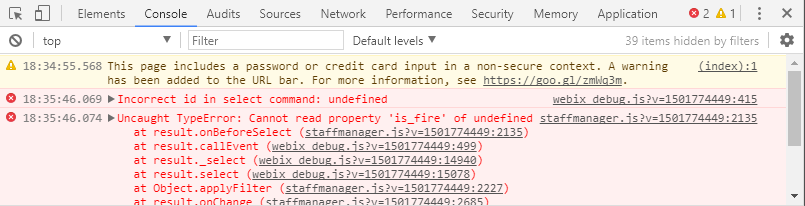
Консоль панели
Самая популярная вкладка тестеров, потому что именно там мы видим результаты при ошибках сценариев в коде. В этом окне отображаются различные предупреждения и рекомендации (как на рисунке выше). Все сообщения, отображаемые на вкладке, можно отфильтровать. Также будет отображаться ошибка, ее местоположение и щелчок по переходу в раздел источников, где ошибка будет отображаться в общем дизайне страницы.
Снимите флажок с поля консоли (если вы хотите удалить предыдущее сообщение об ошибке) щелкните значок круга, который нужно удалить. Фильтрация сообщений на консоли может быть типа - ошибки, предупреждения, информация, стандартные сообщения для отладки вывода, которые установлены - через один из доступных параметров консоли
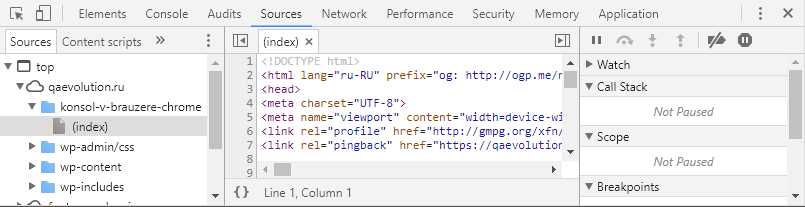
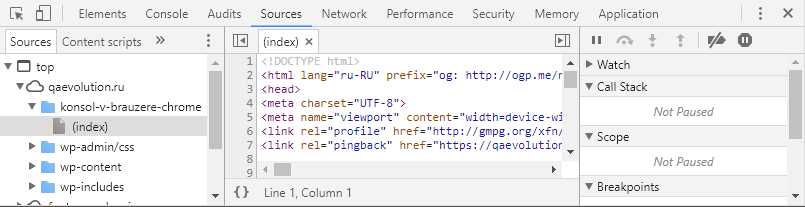
.Панельная пила Источники
Обычно код отладки программиста хранится в этом реестре. Он имеет 3 окна (слева направо):
- Исходная файловая зона. Он содержит все файлы, связанные со страницей, включая JS / CSS.
- Область текста Он содержит текст файлов.
- Информационная и контрольная зона
 источники панели
источники панели В текстовой области исходного файла нужный элемент выбран, в области, непосредственно выполняемой его отладкой, а в области информации и управления можно запустить / остановить код geduguggt.
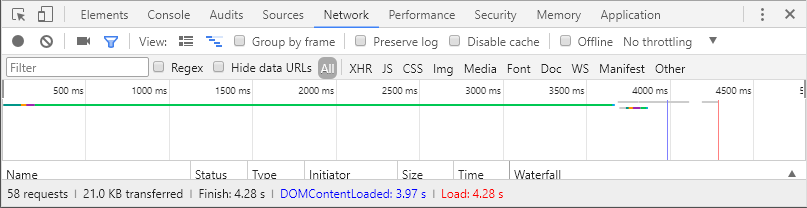
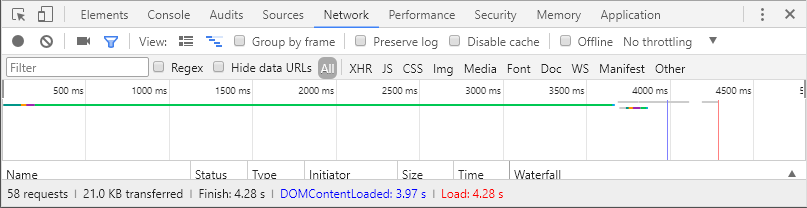
Панельная пила Сеть

Панельная сеть
Основная функция этой вкладки - запись в сетевом журнале. Он дает представление о запрошенных и загружаемых ресурсах в режиме реального времени. Могут ли государственные средства распознавать, загружать и обрабатывать, требуется больше времени, поэтому позже узнайте, где и что можно оптимизировать сайт.
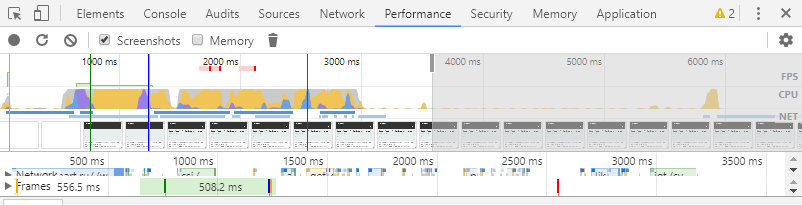
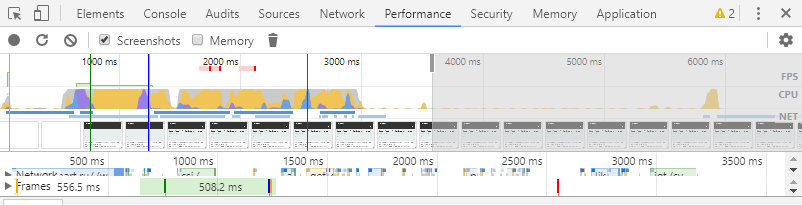
Производительность панели

Панель характеристик
Эта вкладка используется, когда вам нужна полная проверка потраченного времени. На что он был потрачен, сколько это нужно для того или иного процесса. Здесь отображаются все действия, включая загрузку ресурсов и выполнение JavaScript.
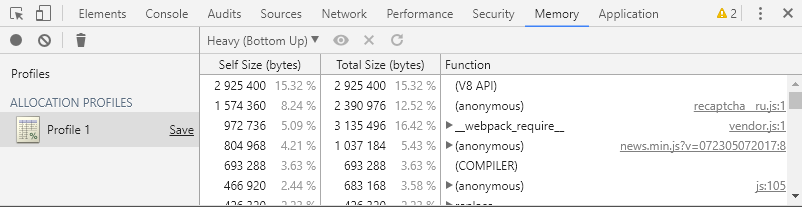
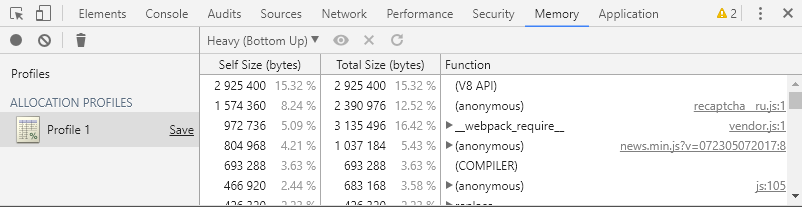
Панельная память

Память панели
В этом разделе вы можете просмотреть время выполнения и использование памяти веб-страницы или приложения, помогая понять, где она потребляет много ресурсов и как оптимизировать код.
CPU профайлер Информация о времени, затраченном на реализацию Javascript.
Профайлер кучи показывает использование памяти.
ПрофильJavaScript указывает время выполненияСценарии.
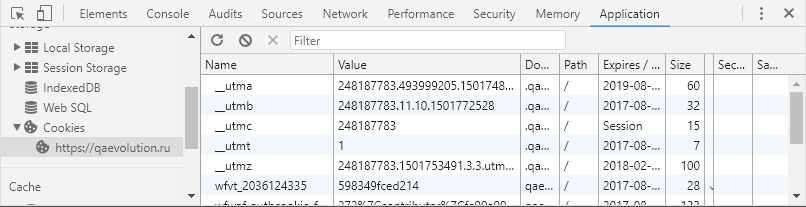
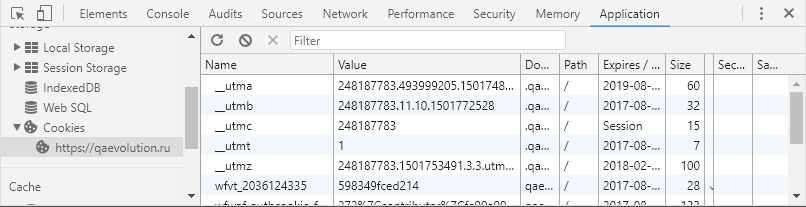
Окна приложений
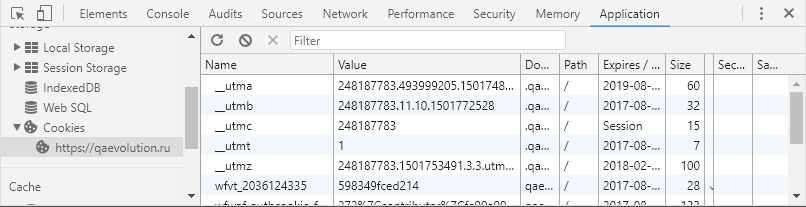
 Приложение панели
Приложение панели Предназначен для изучения загруженных элементов. Позволяет взаимодействовать с базой данных HTML5, локальное хранилище, печенье, AppCache и т.д. На этой вкладке вы можете очистить куки, открыв эту вкладку и нажмите на иконку с крестиком символ
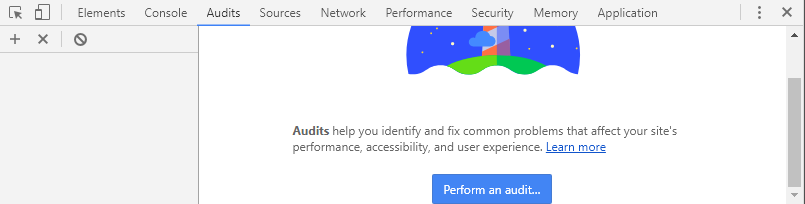
Панель тестирование

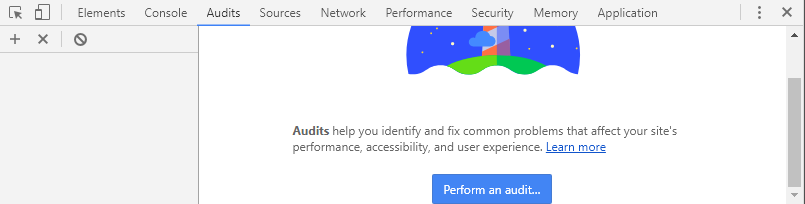
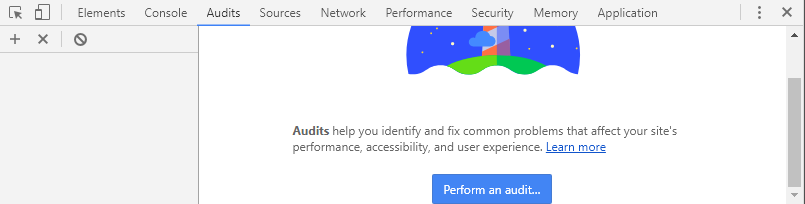
Эта панель работает как парсер страниц при загрузке. В результате аудита есть рекомендации по оптимизации боковой нагрузки, что увеличивает скорость реакции. Примеры методов оптимизации можно увидеть в следующем окне.
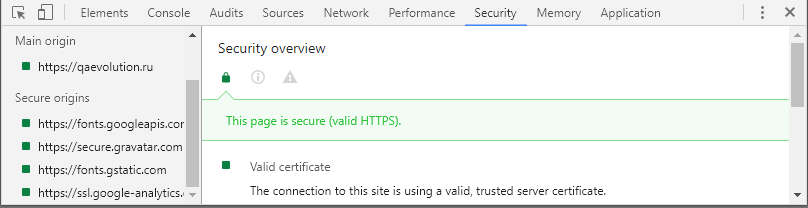
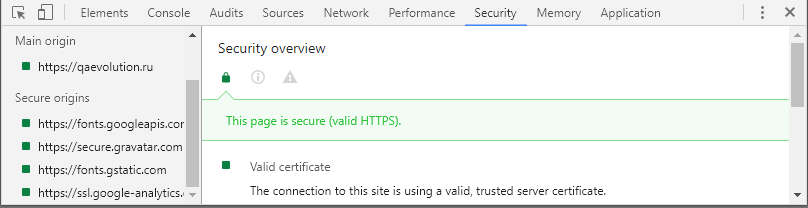
Безопасность
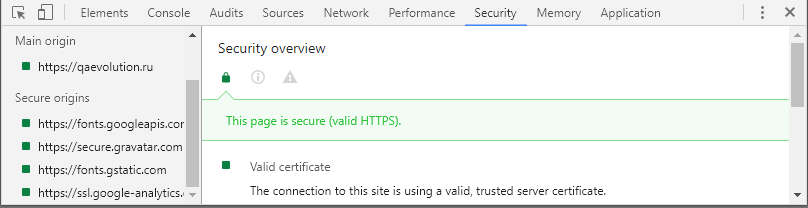
 безопасности панели
безопасности панели Панель безопасности отображает информацию о каждом запросе и выделяет тех, для кого сайт не получает желаемые зеленые значки в статусе.
Кроме того, вы можете получить следующую информацию:
- , чтобы убедиться, что сайт подтвердил свою подлинность с сертификатом TLS
- TLS-соединение, которое указывает, использует ли ваш сайт современные безопасные протоколы;
- Безопасность загруженных вторичных источников.
Собственно, инструменты разработчика (консоль в браузере Chrome) - очень полезная вещь, которая часто может быть полезна нам, тестерам. Для получения дополнительной информации посетите страницу https://developers.google.com/web/tools/chrome-devtools/
hitanilovafeniqequ.gq
Как открыть консоль браузера гугл
Каждый браузер имеет свой собственный инструмент разработчика : это то, что многие люди просто называют «консолью», рассмотрите консоль в браузере Chrome. Это выглядит так:

Панель инструментов
Панель «Элементы» отображает дизайн страницы точно так, как она представлена в браузере. Вы можете визуально изменить содержимое сайта, изменив код html / css на панели инструментов. Как вы, вероятно, заметили (или, может быть, нет), в левом окне отображается html-документ, справа - css. Выполните простые манипуляции с данными, которые вы можетеизменить содержание и дизайн открытой страницы. Например, вы можете изменить текст в окне, если вы отредактируете его в теле HTML, а также измените страницу источника, изменив его значение в css. Но это не будет сохранять введенные данные, но это просто поможет визуально оценить применяемые изменения. Кроме того, вы можете увидеть код определенного элемента страницы. Для этого выберите его и выберите Просмотреть код.
На панели «Элементы» есть очень приятная функция. Вы можете видеть, как будет выглядеть страница на устройстве с другим расширением экрана. Нажмите на значок телефона слева от вкладки элементов, называемый окном, в котором вы можете изменить размер требуемого экрана, эмуляцию определенного устройства и управлять отображением страниц в нем. Это выглядит так:

Эмуляторные устройства
При нажатии на кнопку «Выбрать модель» вы увидите раскрывающееся меню с большим количеством устройств. Выберите то, что вам нужно, и идите! Страница отображается так, как будто это устройство. Поэтому панель «Элементы» может использоваться не только для просмотра или редактирования страницы, но также для эмуляции устройств отображения. Все унифицировано и доступно в Chrome!
Панель Консоль

Панель консоли
Самая популярная вкладка оценщиков, потому что здесь мы видим ошибки, обнаруженные в скрипте при выполнении сценария. Эта панель также показывает несколько типов предупреждений и рекомендаций (как на изображении выше). Все сообщения, отображаемые на вкладке, можно фильтровать. Ошибка также показывает свое местоположение, и при нажатии на нее она переместится на вкладку «Источники», где ошибка будет показана в общем дизайне страницы.
Очистите поле на вкладке «Консоль» (если вам нужно удалить сообщения о предыдущих ошибках), щелкнув значок скрещенного круга. Фильтрация сообщений в консоли может быть типа - ошибки, предупреждения, информация, стандартные выходные отладочные сообщения, которые исправлены - выбор одного из параметров, доступных для консоли
.Панель Источники
Как правило, на этой вкладке код отладки программистов. Он имеет 3 окна(слева направо):
- Зона исходного файла. Он содержит все файлы, связанные со страницей, включая JS / CSS.
- Текстовая область. Содержит текст файлов.
- Информационно-контрольная зона

Панели шрифтов
Требуемый элемент выбирается в области исходного файла, текст отлаживается непосредственно в зоне, а в области информации и управления можно запустить / остановить отлаживаемый код.
Панель Красный

Сетевая панель
Основная функция этой вкладки - запись в сетевом журнале. Это дает представление о заявителях и загружаемых ресурсах в режиме реального времени. Вы можете определить, загрузить и обработать, какие ресурсы занимают больше всего времени, чтобы узнать позже, где и как вы можете оптимизировать страницу.
Также важно отметить, что в этой большой форме запроса в режиме строки вы можете видеть запросы, которые отправляются на сервер, а также ответы, которые прилагаются к нему, его содержимое и характеристики.
Панель производительности

Панель производительности
Используйте этот файл для полного просмотра прошедшего времени, если это необходимо. О том, что было потрачено, сколько потребовалось для того или иного процесса. Здесь показана вся активность, включая загрузку ресурсов и выполнение JavaScript.
Панель памяти

Панель памяти
Эта панель позволяет вам создать профиль среды выполнения и использования памяти приложения или веб-страницы, что поможет вам точно понять, где расходуются ресурсы икак вы можете оптимизировать код.
CPU профайлер содержит информацию о времени, затраченном на выполнение Javascript.
Профилировщик кучи показывает распределение памяти.
Профиль JavaScript точно определяет время выполнения сценариев.
Панель приложений

Панель приложений
Предназначен для изучения загруженных элементов. Он позволяет вам взаимодействовать с базой данных HTML5, локальным хранилищем, файлами cookie, AppCache и т. Д. На этой вкладке вы можете очистить файлы cookie, открыв эту вкладку и щелкнув значок скрещенного круга
Панель Аудит

Панель аудита
Эта панель работает как анализатор страниц при загрузке. В результате аудита есть рекомендации по оптимизации загрузки страницы, увеличению скорости ответа. Примеры методов оптимизации приведены в следующем окне.
панель Secuirity

Панель безопасности
панели безопасности отображает информацию о каждом запросе и выделяет те, для которых сайт не получает желанные зеленые значки в состоянии.
Кроме того, вы можете получить следующую информацию:
- о проверке сертификата, если сайт подтвердил свою аутентичность сертификатом TLS
- TLS-соединение, которое указывает, использует ли ваш сайт современные протоколы безопасности;
- безопасность загруженных вторичных источников.
Собственно, инструменты разработчика (Консоль в браузере Chrome): что-то очень полезное, что мы, оценщики, часто могут быть полезны. Дополнительную информацию см. На странице https://developers.google.com/web/tools/chrome-devtools/
Консоль в браузере - полезный инструмент, позволяющий видеть ошибки, которые произошли во время загрузкистраниц и взаимодействовать с этой страницей с помощью специальных команд.
Очень прочная консоль помогает решить проблемы с скриптами на странице и может сэкономить вам много времени.
Первый шаг - начать использовать консоль в своей работе, вы должны научиться ее выполнять.
Я хочу рассказать вам о моем опыте, как мне удается запустить консоль в большинстве браузеров с помощью всего лишь комбинации клавиш.
Обычно, когда вы вводите эту комбинацию клавиш, открывается панель веб-разработчика, где вы можете выбрать консоль.
Для компьютеров Mac эта комбинация выглядит следующим образом:
Посмотрите, как это выглядит в Chrome и Yandex. Проводник:
Но в Firefox, как правило, я использую отладчик FireBug.
Единственное исключение из этого правила Internet Explorer, здесь называется консоль с ключом F12 .
Я рекомендую запомнить эти комбинации клавиш. Если вы являетесь веб-разработчиком, это может сэкономить вам много времени.
Курс «Консольный браузер». Эффективная работа "
Видеокурс записывается на основе опыта консоли в браузере Chrome. Аналогичная консоль используется в браузере Yandex.
Для других браузеров принципы работы с консолью остаются неизменными. Самое главное - понять смысл работы.
Это позволит вам «проверить» и просмотреть, как веб-страница будет выглядеть с этими или другими изменениями без изменения исходного кода веб-страницы.
Это очень быстро и удобно, и вам не нужно использовать какой-либо дополнительный сайт или инструмент.
Какие файлы или скрипты загружаются больше всего времени.
Как будет вести себя сайт при медленном подключении к Интернету.
jafojifovamo.tk
Как открыть консоль браузера chrome
Каждый браузер имеет свой собственный инструмент разработчика - это то, что многие люди просто называют «консолью», рассмотрите консоль в браузере Chrome. Это выглядит так:

Консоль в браузере Chrome
На самом деле консоль в браузере Chrome - это инструмент, с помощью которого вы можете не только просматривать содержимое страницы, отображаемое браузером, но и существующие ошибки (которые часто выполняются тестерами), но также и исправлять эти ошибки намного проще и быстрее, чем чаще всего занимаются разработчики), измерять различные индикаторы и манипулировать страницей.
Чтобы открыть консоль в Chrome:
- клавиша F12;
- нажатием Ctrl + Shift + I одновременно;
- PCM по элементу страницы -> Просмотреть код;
- меню браузера -> Дополнительные инструменты -> Инструменты разработчика.
Он может быть расположен в нижней части страницы или сбоку, вы можете удалить его в отдельном окне. Итак, давайте посмотрим на каждую вкладку открытой консоли отдельно.
Всего в нем 8 вкладок, каждый из которых отображает определенные данные:
1 - Элементы (содержит весь код страницы html / css и позволяет вам выбирать элементы для исследования и редактировать их)
2 - Консоль (отображает наличие / отсутствие ошибок / предупреждений в коде)
3 - Источники (позволяет выполнять операции с кодом страницы)
4 - Сеть (отслеживает время выполнения определенных запросов и самих запросов)
5 - Временная шкала (измеряет время загрузки страницы)
6 - Профили (позволяет создавать JavaScript, профили процессора)
7 - Ресурсы ( позволяет просматривать определенные сохраненные данные)
8 - Аудит (проверяет определенные параметры)
Теперь мы пройдем каждый из них по отдельности и более подробно:
Панель Элементы

Панель инструментов
Панель «Элементы» отображает макет страницы точно так, как она отображается в браузере. Вы можете визуально изменить содержимое сайта, изменив код html / css на панели инструментов. Как вы, вероятно, заметили (или, может быть, нет), в левом окне отображается html-документ, справа - css. Выполняя простые манипуляции с данными, вы можетеизменить содержание и дизайн открытой страницы. Например, вы можете изменить текст в окне, если вы отредактируете его в теле html, а также измените шрифт страницы, изменив его значение в поле css. Но это не сохранит введенные данные, но поможет просто визуально оценить применяемые изменения. Кроме того, вы можете просмотреть код для определенного элемента страницы. Для этого выберите его и выберите «Просмотреть код».
На панели «Элементы» есть одна очень приятная функция. Вы можете увидеть, как будет выглядеть открытая страница на каком-либо устройстве с другим расширением экрана. Нажав на значок телефона слева от вкладки «Элементы», откроется окно, в котором вы можете изменить размер предполагаемого экрана, тем самым эмулируя одно или другое устройство и контролируя отображение страницы на нем. Это выглядит так:

Эмулятор устройств
Нажатие кнопки «Выбрать модель» приведет к выпадающему меню с огромным набором устройств. Выберите то, что вам нужно - и вуаля! Страница отображается так, как будто это устройство. Таким образом, панель «Элементы» может использоваться не только для просмотра или редактирования страницы, но также для эмуляции устройств отображения. Все унифицировано и доступно в Chrome!
Панель Консоль

Самая популярная вкладка тестеров, потому что здесь мы видим ошибки, обнаруженные в скрипте при выполнении сценария. Также на этой панели отображаются различные предупреждения и рекомендации (как на рисунке выше). Все сообщения, отображаемые на вкладке, можно отфильтровать. Ошибка также отображает его местоположение, и нажатие на нее переместит вас на вкладку «Источники», где ошибка будет отображаться в общем дизайне страницы.
Очистите поле вкладки Консоль (в случае, если вам нужно удалить сообщения о предыдущих ошибках), щелкнув значок пересекаемого круга. Отфильтровать сообщения в консоли по типу - ошибки, предупреждения, информацию, стандартный вывод, сообщения отладчика, фиксированные - выбрав один из доступных вариантов консоли.
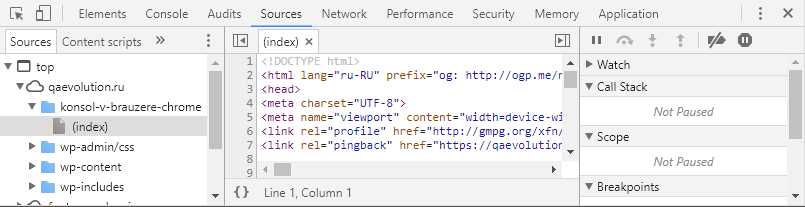
Панель Источники
Как правило, на этой вкладке отлаживается код программистов. Он имеет 3 окна(слева направо):

Панель источников
В области исходных файлов выбран нужный элемент, текст отлаживается непосредственно в зоне, а в области информации и управления можно запустить / остановить отлаженный код.
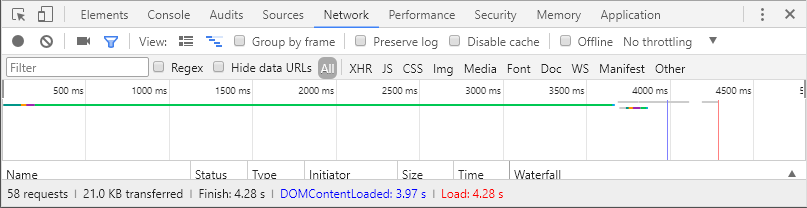
Панель Сеть

Сетевая панель
Основная функция этой вкладки - запись в сетевом журнале. Он дает представление о запрошенных и загружаемых ресурсах в режиме реального времени. Вы можете определить, загрузить и обработать, какие ресурсы требуют больше времени, чтобы позже узнать, где и каким образом вы можете оптимизировать страницу.
Также стоит отметить, что именно на этой вкладке в режиме «Большие запросы» вы можете видеть запросы, которые отправляются на сервер, а также ответы, исходящие от него, их содержимое и характеристики.
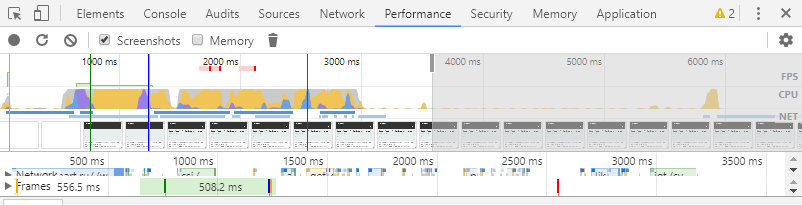
Панель производительности

Панель производительности
Эта вкладка используется, если вам нужен полный обзор потраченного времени. На что он был потрачен, сколько это требовалось для того или иного процесса. Здесь отображается вся информация, включая загрузку ресурсов и выполнение Javascript.
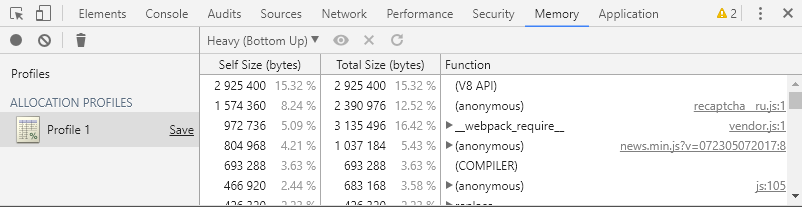
Панель памяти

Панель памяти
Эта панель позволяет вам профилировать время выполнения и использование памяти веб-приложением или страницей, помогая понять, где именно тратится много ресурсов икак вы можете оптимизировать код.
CPU профайлер предоставляет информацию о количестве времени, затрачиваемого на выполнение Javascript.
Профилировщик кучи отображает выделение памяти.
Профиль JavaScript , где точно указано время, затрачиваемое на выполнение скриптов.
Панель приложений

Панель приложений
Предназначен для изучения загруженных элементов. Позволяет вам взаимодействовать с базой данных HTML5, локальным хранилищем, куки-файлами, AppCache и т. Д. На этой вкладке вы можете очистить файлы cookie, открыв эту вкладку и щелкнув значок пересекаемого круга
Панель Аудит

Панель аудита
Эта панель работает как парсер страницы, когда она загружается. В результате аудита есть рекомендации по оптимизации загрузки страниц, что увеличивает скорость ответа. Примеры методов оптимизации можно увидеть в окне ниже.
панель Secuirity

Панель безопасности
Панель безопасности отображает информацию о каждом запросе и выделяет те, которые заставляют сайт не получать желаемый зеленый значок в статусе.
Кроме того, вы можете получить следующую информацию:
- о проверке сертификата, подтвердил ли сайт его подлинность сертификатом TLS
- TLS-соединение, указывающее, использует ли ваш сайт современные безопасные протоколы;
- безопасность загруженных вторичных источников.
Собственно, инструменты разработчика (Консоль в браузере Chrome) - очень полезная вещь, которую мы, тестеры, часто могут пригодиться. Дополнительная информация о https://developers.google.com/web/tools/chrome-devtools/
Консоль в браузере - удобный инструмент, позволяющий просматривать ошибки, возникающие при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Очень сильная консоль помогает устранить сценарии на странице и может сэкономить вам много времени.
Первый шаг - начать использовать консоль в своей работе, вам нужно научиться ее запускать.
Я хочу рассказать вам о своем опыте, как мне удается запускать консоль в большинстве браузеров только с одной комбинацией клавиш.
Как правило, набрав эту комбинацию клавиш, откроется панель веб-разработчика, в которой вы можете выбрать консоль.
Для компьютеров Mac эта комбинация выглядит следующим образом:
Но в Firefox, как правило, я использую отладчик FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается с помощью клавиши F12 .
Я рекомендую запомнить эти комбинации клавиш. Если вы являетесь веб-разработчиком, это может сэкономить вам много времени.
Курс «Консольный браузер. Эффективная работа».
Видеокурс записывается на основе опыта консоли в браузере Chrome. Аналогичная консоль используется в браузере Яндекса.
Для других браузеров принципы работы с консолью остаются неизменными. Самое главное - понять смысл работы.
Это позволит вам «попробовать» и просмотреть, как будет выглядеть веб-страница с этими или другими изменениями без изменения исходного кода веб-страницы.
Это очень быстро и удобно, и вам не нужно использовать какие-либо дополнительные сайты или инструменты.
Какие файлы или сценарии загружают самый длинный.
Как будет вести себя сайт, когда интернет-соединение будет медленным.
pogupuwesu.cf
Смотрите также
- Как заблокировать рекламу в мозиле браузере
- Как в браузере отключить сжатие трафика
- Как удалить системный браузер на андроиде
- Как отключить push уведомления яндекс браузер
- Это браузер больше не поддерживается андроид
- Как сменить язык в браузере firefox
- Ошибка сертификата в браузере как исправить
- Как сделать закладку в мозиле браузере
- Как запустить браузер через командную строку
- Как почистить куки в браузере эксплорер
- Как спросить картинкой в яндекс браузере
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


