|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Плагин для плавной прокрутки в яндекс. Как сделать плавную прокрутку в яндекс браузере
Плагин для плавной прокрутки в яндекс
Плагин для joomla плавная прокрутка страницы вверх

Очень удобный скрипт для страниц с большим количеством информации. jQuery — Плавная прокрутка страницы вверх при нажатии., 8.5 out of 10 based on 13
XTop — плавная прокрутка страницы вверх. xTop — плавная прокрутка страницы вверх. Прокрутка для формы комментирования
Вообщем устал смотреть на стрёхстрочное перепрыгивание в Chrome при прокрутке страницы вверх и вниз. Есть ли плагин для плавной прокрутки?
Плагин для плавной прокрутки окна FireFox (Yet Another Smooth Scrolling)
Многие продвинутые пользователи ПК не являются сторонниками графических излишеств в работе ОС, поскольку они ценят скорость и производительность, предпочитая ее красоте. Однако, есть все-таки фишки, от которых не в силах отказаться даже самые изощренные пользователи, как например этот маленький плагин для браузера Firefox.
Плавная прокрутка страниц в браузере Firefox — Yet Another Smooth Scrolling
YetAnotherSmoothScrolling – плагин, который делает сроллинг (прокрутку вебстрраниц с помощью колесика мыши) более плавным и приятным для глаза. Казалось бы, что в нем такого необычного? На самом деле он действительно добавляет комфорт в работу с браузером. Казалось бы, в Firefox предусмотрена установка плавной прокрутки страниц в настройках. Но это все не то, Yet Another Smooth Scrolling намного удобнее.
Как установить плагин?
- Нажать на кнопку «Добавить в FireFox»,
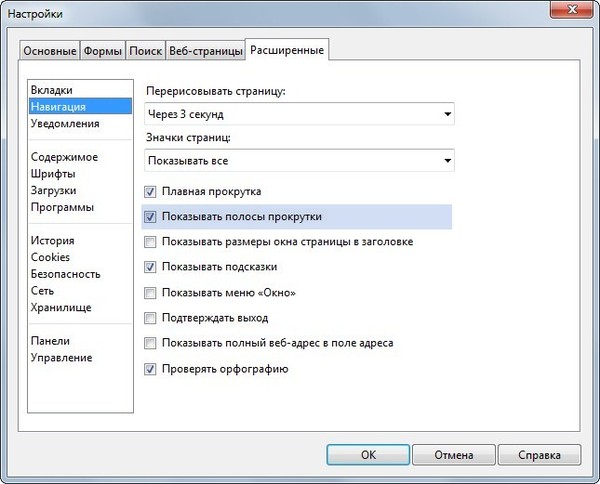
- Во всплывающем окне по истечению трех секунд нажать «Установить»,
- После завершения установки перезапустить браузер.
Вот и все! Теперь попробуйте прокрутить скроллингом страницу. Чувствуете разницу?
Настройка Yet Another Smooth Scrolling
У плагина есть меню настроек «Инструменты – Дополнения — Yet Another Smooth Scrolling — Настройки». Однако и по умолчанию они выставлены так, что все великолепно работает. Однако, если вам чего-то не будет доставать – внести изменения в настройки очень просто.
- Вы можете поменять алгоритм плавности прокрутки, выбрав оптимальный из предложенных вариантов.
- Если вас не устраивает установленное по умолчанию подпрыгивание страницы, когда вы опускаете ползунок в самый конец страницы, то вы можете отключить его в настройках, выставив в пункт «Подпрыгивание на границе» — «Выключить». А можно просто уменьшить высоту подпрыгивания.
В случае возникновения на каких-то сайтах проблем с отображением из-за этого плагина (что в принципе не было замечено), то вы можете внести их в черный список. При повторном их посещении плагин будет автоматически отключаться. Можно ткже выключить плагин вручную. Для этого нужно кликнуть правой кнопкой мыши на значке плагина в нижней панели браузера и снять в выпадающем меню галочку «Включен».
Плагин для плавной прокрутки — jQuery
Не обязательно к якорю. Допустим прокрутили колесо мыши, и при отпускании колёсика скрол сразу останавливается, а нужно, чтобы при прокрутке и отпускании колёсика продолжался эффект прокрутки допустим ещё секунду.
Т. е. прокрутили колёсико мыши и отпустили, а страница после отпускания ещё сама продолжает плавно двигаться секунду.
Кстати и нужно, чтобы в момент прокрутки также была плавная прокрутка, потому-что в некоторых браузерах прокрутка идёт рывками, не плавно
 Скрипт плавной прокрутки сайта — JavaScript
Скрипт плавной прокрутки сайта — JavaScript
Как можно проще всего реализовать плавную прокрутку к следующей секции как на этом сайте при нажатии на стрелку: http://callibri. ru/ ?
Люди помогите плиз со следующим вопросом. Я в яваскрипте вообще не рублю, но насколько я знаю с помощью него можно решить задачу плавной.
Как сделать, чтобы предыдущее содержимое контейнера плавно переходило в обновляемое? Или чтобы затуманивалось и снова прояснялось?
Использую следующий скрипт для плавной смены картинки в header`е: <script type="text/javascript".
Приветствую. Ситуация следующая — есть сайт http://459058.worldour. web. hosting-test. net/ при переходе на одну из восьми студий в шапке, в.
Очень, ну просто очень понравился скрипт прокрутки страницы вверх на вот этом сайте: . Когда прокручиваешь страницу он как.
LiveInternetLiveInternet
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- ОРХИДЕИ (25)
- ФОТОГРАФИИ, кино, мультики ОБЛАКА (127)
- —уроки и сайты по темам (40)
- — НОВОСТИ, телевидение, кино, телефоны, почтафоны (19)
- —РУНЫ—ЖИЗНЬ, РАБОТА (5)
- —кулинарные хитрости, литература (18)
- АНИМАЦИИ (328)
- — сайты и ссылки с анимашками (76)
- —религия (1)
- —цветы (11)
- Всякие зверюшки (54)
- Всякое разное (107)
- Животные (32)
- Птицы (12)
- АСТРОЛОГИЯ (77)
- Руны (40)
- Эзотерика, КРАЙОН (33)
- БРОДИЛКИ (5)
- —уроки по бродилкам (2)
- ВИДЕО (0)
- ВОЛКИ (68)
- ВСЕ О ПРОГРАММЕ «ЭДИТОР» (105)
- ВЫПЕЧКА (148)
- **рулеты и кулинарные советы (4)
- Виды теста (36)
- ДОМ. ликеро-водочные и настойки (1)
- Рецепты от Сталика (4)
- Сдоба, хлеб, булочки, пироги. (89)
- Сладости, печенье (7)
- Торты (7)
- ВЯЗАНИЕ КРЮЧОК (60)
- Уроки вязания (23)
- Шапочки (15)
- ВЯЗАНИЕ СПИЦЫ (267)
- Варежки (13)
- Вязание для животных (9)
- Головные уборы (113)
- Носки (6)
- Уроки вязания (37)
- УРОКИ Элизабет Циммерман (1)
- ГЕНЕРАТОРЫ, РЕДАКТОРЫ, ХОСТИНГИ (178)
- ГРАМОТЕИ и ГОРОСКОПЫ (30)
- Все о языках (21)
- ЗДОРОВЬЕ (570)
- — травы, ягоды, специи (84)
- —1-я помощь, нервы, восточная медицина (20)
- —бальзамы, настойки травяные чаи (33)
- —бронхи, легкие и простуда (16)
- —мази и эфирные масла (33)
- —массажи, лечебная гимнастика, ушибы, раны (13)
- —мед. литература (11)
- —народ. медицина, желудок, кишечник (160)
- —официальная медицина, ЛИМФОСИСТЕМА (7)
- —почки, печень, поджелудка, селезенка (13)
- —сердце, сосуды, давление (24)
- Витамины (18)
- Гомеопатия (69)
- Женское здоровье (9)
- Заболевания кожи (14)
- Заболевания суставов (29)
- Зубы, глаза (12)
- ИЗУЧЕНИЕ КОМПЬЮТЕРА (1629)
- Чистка компа от всякой нечисти (57)
- — ВСЕ О «ЯНДЕКС»-е (19)
- Все нужности под рукой (527)
- ВСЕ УРОКИ ПО ЖЖ (80)
- Работа с браузерами (63)
- Сайты (221)
- Уроки (598)
- ИНТЕРЕСНОЕ в МИРЕ (22)
- —города (1)
- КАРТИНКИ (244)
- — сайты и ссылки (18)
- Природа, животные (10)
- Религия (5)
- Уроки (124)
- Цветы (55)
- КЛИПАРТЫ (435)
- Валентинки и всякие другие (134)
- Зверушки (49)
- Кошки (36)
- Птицы (32)
- Собаки (16)
- Христианство (26)
- Цветы (83)
- КНИГА МУДРОСТИ (15)
- Цитаты, истории, притчи (11)
- КНОПКИ (172)
- —уроки, сайты, ссылки (86)
- Далее (25)
- Переходы (42)
- КОДЫ-ШПАРГАЛКА (26)
- Коды разные (15)
- КОММЕНТЫ (284)
- —поздравлялки, валентинки (9)
- Благодарности (91)
- Надписи (173)
- КОНСЕРВАЦИЯ (66)
- —всякие заготовки, салаты (27)
- —засолки /и рыба/ (7)
- Варенья (4)
- Маринованные (27)
- КОСМЕТОЛОГИЯ (52)
- Волосы (10)
- Дезодоранты (2)
- Кремы (33)
- Макияж (2)
- КУЛИНАРИЯ (255)
- — грибы (4)
- —блюда и советы ОТ СТАЛИКА (13)
- —молочные блюда, сыры, яйца (11)
- —соусы, специи, уксус (7)
- Домашняя колбаса (13)
- Мясные блюда (55)
- Напитки (1)
- Овощные блюда (28)
- Пельмени вареники (5)
- Первые блюда (1)
- Рыбные блюда (60)
- Салаты, паштеты, рулеты, ливер. (37)
- Сало (6)
- Шашлыки, холодцы. (2)
- МАГИЯ (45)
- —заговоры, гадания (31)
- МОИ ШПАРГАЛКИ (250)
- МУЗЫКА (122)
- Зарубежная (9)
- Классика (4)
- Лирика (33)
- Романсы (14)
- Шансон (33)
- ОТКРЫТКИ (227)
- —поздравительные и сайты, блоги (39)
- —религия (5)
- Дни рождения (41)
- Зверюшки (13)
- Музыкальные (28)
- Пожелания (14)
- Праздничные (48)
- Цветы (14)
- ПЛЕЕРЫ (83)
- —,сайтыуроки (65)
- Флэш-плееры и видео, уроки и сайты (12)
- ПОЛЕЗНОЕ (75)
- ** подсказки, Цитаты великих (16)
- —советы бытовые (47)
- Доброта (5)
- ПОЭЗИЯ (60)
- Для милых дам (15)
- Лирика (13)
- Ностальгия (4)
- О жизни (22)
- Стихи о любви (4)
- ПРАЗДНИЧНЫЕ ПОЗДРАВЛЕНИЯ (66)
- —8- МАРТА (5)
- —валентинки (5)
- —Вербная Неделя (4)
- —День ПОБЕДЫ (8)
- —Крещение (4)
- —новый год (27)
- —ПАСХА (9)
- —разные праздники и религия (1)
- —Рождество (3)
- ПРИРОДА (153)
- —дикие животные, птицы (82)
- Домашние животные (50)
- Красоты природы (19)
- ПРОГРАММЫ (187)
- Уроки (166)
- РАЗДЕЛИТЕЛИ (88)
- РАМОЧКИ (175)
- Уроки (61)
- РЕЛИГИЯ (63)
- —религиозные обряды (4)
- Иконы (15)
- Молитвы (40)
- Храмы (2)
- РУКОДЕЛИЕ (12)
- САДОВОДСТВО (12)
- Овощеводство (7)
- Цветы (5)
- СМАЙЛИКИ (107)
- —сайты, уроки (9)
- Смешные (75)
- СМЕШНОЕ (38)
- Смешные животные (6)
- Юмор (29)
- СХЕМКИ ФОНЫ (109)
- —уроки, сайты, ссылки (72)
- СЧЕТЧИКИ, ИНФОРМЕРЫ (16)
- УРОКИ Surge Blavat (16)
- УРОКИ от ЛАРИСЫ ГУРЬЯНОВОЙ (0)
- УРОКИ ОТ ЛЮБАШИ К (51)
- УРОКИ ПО ЛИ. РУ. (294)
- В помощь начинающим (138)
- Уроки Novichok (2)
- ФЛЭШКИ и / УРОКИ, САЙТЫ, ССЫЛКИ/ (63)
- ЧАСИКИ КАЛЕНДАРИКИ ЭПИГРАФЫ (140)
- —уроки, сайты, ссылки (17)
- ШНУРОПЛЕТЕНИЕ и МАКРАМЕ (13)
- ШРИФТЫ (60)
- ЭФИРНЫЕ МАСЛА (2)
4 рецепта для лечения почек С почками шутки плохи — при малейших негативных симптомах следует.
Целебная мазь при межпозвонковой грыже Существуют прекрасные мази и настойки для рассасывания.
Коты-воришки Коты, которых застали на воровстве и зафиксировали на фото эти моменты. Ну, вот ч.
Целебный травяной отвар для сосудов Отвар на основе сочетания целебных трав поможет вам укрепи.
Свеча земная догорала И восходя по косогору, Где месяц вспарывает тьму По.
—Фотоальбом
—Приложения
- Я — фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
- Всегда под рукойАналогов нет ^_^ Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
- ОткрыткиПерерожденный каталог открыток на все случаи жизни
- Кнопки рейтинга «Яндекс. блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
- Укорачиватель ссылокУкорачиватель ссылок от сервиса Link. ac Наверняка вы задумывались — как сократить ссылку? Как поделиться с друзьями короткой ссылкой, чтобы им не пришлось все перепечатывать? Используя Link. ac вам
—Всегда под рукой
—Я — фотограф
Рона маленькая 2месяца и 5 месяцев



—Поиск по дневнику
—Подписка по e-mail
—Постоянные читатели
—Сообщества
—Статистика
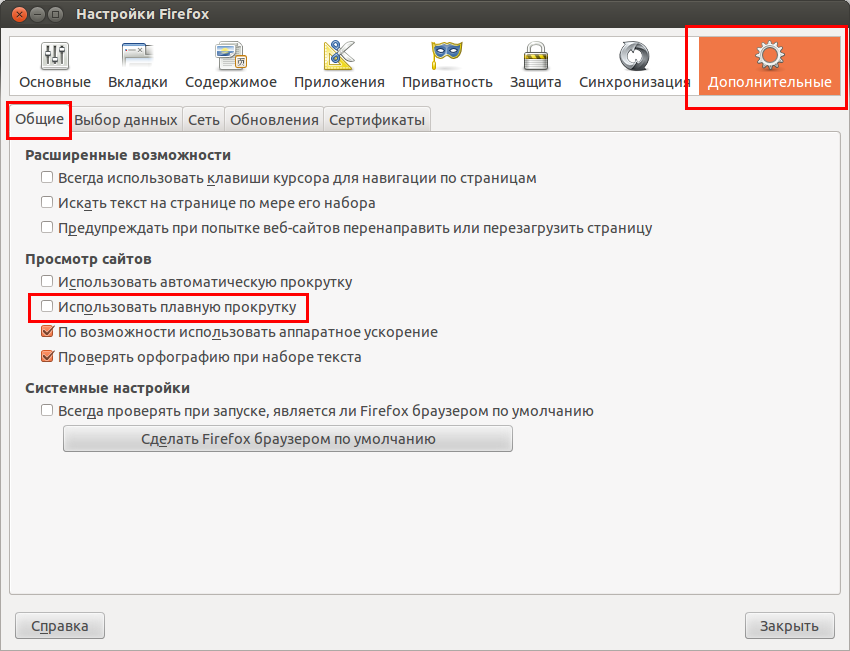
Изучение компа.—плагин плавной прокрутки в Firefox и Хрома

Я легко отдаю многие визуальные плюшки и красивости в пользу производительности, ибо мне важнее скорость работы и ощущение этой самой скорости, нежели красота. Нет, безусловно я использую всякие там темы оформления для браузера, почтовика, ОС и тп, но обычно я выбираю выверенные минималистские решения, нежели избалованные всякой анимацией и красотами приблуды.
Но относительно недавно я наткнулся на маленький плагин для Firefox, который вопреки всему прижился у меня на веки вечные.
Плавная прокрутка сайтов в Firefox. Yet Another Smooth Scrolling.
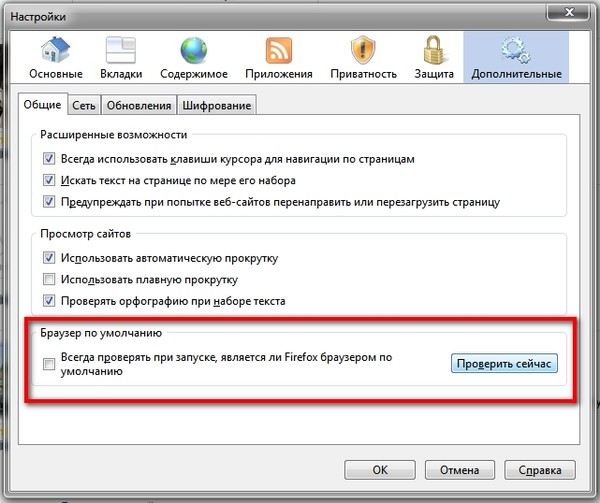
Плагин этот зовется Yet Another Smooth Scrolling и занимается тем, что делает скролл (прокрутку страницы колесиком мышки) крайне плавным и приятным. Совершенно казалось бы бесполезная вещь, но.. Цепляет, блин. Не пойму почему, но мне очень понравилось и как-то так очень комфортно с этой маленькой приблудой. Да, я знаю, что в Настройках Firefox есть галочка “Использовать плавную прокрутку”, но это всё не то. С этим плагином она какая-то.. Очень мягкая, что ли. В общем попробуйте, рекомендую.
- Чтобы установить аддон переходим на его страничку, а именно Сюда.
- Жмем на кнопочку “Добавить в FireFox“
- Во всплывшем окошке дождитесь три секунды и нажмите кнопочку “Установить“
- После завершения установки надавите в кнопочку “Перезапустить FireFox” или перезапустите браузер вручную.
- Готово. Пробуйте
Глобально, в плагине есть какие-то там настройки, которые можно задать через “Инструменты – Дополнения — Yet Another Smooth Scrolling — Настройки“.


Но я что-то так и не стал ничего менять ибо меня очень устраивает всё так как есть (правда, т. к плагин ставил давно, мог забыть, что возможно, переключал алгоритм плавности (у меня стоит “Управляемый (версия 2))” , – прокрутка плавная и комфортная. В крайнем случае, можно, двигая ползунки, настроить всякую там плавность и прочие радости жизни. В общем, кому интересно, поиграйтесь с настройками, поделитесь целесообразностью их изменения в комментариях, – я буду только рад Вашему активному участию.
К слову, в плагине есть, так называемое, подпрыгивание – это когда Вы достигаете при прокрутке конца страницы (сверху или снизу) , скролл останавливается не сразу, а как бы пружинит вверх или вниз. Мне, например, очень нравится, но если Вам нет, то в настройках можно выставить в пункте “Подпрыгивание на границе” – “Выключить” (см. скриншот выше) , ну или же попросту уменьшить размер прыжка.
В случае возникновения каких-либо проблем на сайтах (я не сталкивался, но вдруг) , всегда, в настройках Yet Another Smooth Scrolling, можно либо добавить сайт в черный список (при заходе на такой сайт плагин будет отключаться) , либо нажать на значок плагина на нижней панели браузера правой кнопкой мышки и снять в выпадающем списке галочку “Включен“.
Если у вас есть вопросы, их можно задать ТУТ источник он же)))
Вот плагин для Хрома, почти такой же ))) может кому-нибудь пригодится
По материалам:
Http://plagin-dlya-joomla-plavnaya-prokrutka-stranicy-vverh. skamm. ru/
Http://www.03pc. by/news/~shownews/199
Http://www. cyberforum. ru/javascript-jquery/thread1512069.html
Http://www. liveinternet. ru/users/5149289/post328671593
www2259969.ru
Как сделать плавной прокрутку в яндекс браузере
Главная » Статьи » О компьютерах » Плавная прокрутка в Яндекс браузере
Многих пользователей не устраивает стандартная прокрутка в Яндекс браузере. Сегодня разберемся сделать как сделать плавную прокрутку в браузере Яндекс двумя способами. Что даст установка? При прокручивании длинной статьи бывают замирания, фризы и подергивания. Если сделать прокрутку плавной, то эти недостатки значительно уменьшатся или вообще исчезнут.
1 Способ
Откройте новую вкладку и скопируйте в нее этот кодbrowser://flags/#enable-smooth-scrollingНайдите на открывшейся странице следующую запись:
Плавная прокрутка Windows, LinuxВключить экспериментальную плавную прокрутку. #enable-smooth-scrollingВключить
И нажмите включить, внизу окна появиться кнопка перезапуска браузера. Жмите ее и все изменения будут применены. Это самый простой способ включения плавной прокрутки для Яндекс браузера.
2 способ
Во втором варианте вам нужно установить специальное расширение, которое сделает прокрутку плавнее. К тому же оно имеет свои настройки, изменив которые вы сами сможете выбрать степень плавности. Называется это расширение SmoothScroll найти его можно по ссылке
Поделитесь:
Источник: http://mobpom.ru/articles/o-kompyuterah/plavnaya-prokrutka-v-yandeks-brauzere.htmlРекомендуем посмотреть ещё:
Как сделать плавную прокрутку в браузере Google Chrome, Яндекс Как сделать влажный препарат
 Ответы : у браузера яндекс есть плавная прокрутка?
Ответы : у браузера яндекс есть плавная прокрутка? Как сделать плавную прокрутку в Яндекс браузере
Как сделать плавную прокрутку в Яндекс браузере SmoothScroll плавная прокрутка для Google Chrome - Хром. рф
SmoothScroll плавная прокрутка для Google Chrome - Хром. рф Плавная прокрутка в Google Chrome 49 - Хром. рф
Плавная прокрутка в Google Chrome 49 - Хром. рф Bell Спайка (помада для губ lipstick classic тон 3 тон 13) Bell
Bell Спайка (помада для губ lipstick classic тон 3 тон 13) Bell Антистресс игрушка своими
Антистресс игрушка своими Балконные ящики для цветов: цветочные ящики своими руками
Балконные ящики для цветов: цветочные ящики своими руками





ШОКИРУЮЩИЕ НОВОСТИ
Дата: 02.12.2017, 09:02 / Просмотров: 52355
just-remember.ru
Как сделать плавную прокрутку в яндекс браузере
27.11.2012 Автор:admin
Здравствуйте, уважаемые читатели сайта Road4me.com. Сегодня хочу продолжить тему про полезные плагины для популярного браузера Google Chrome.
На сайте появились две полезные статьи про такое:
В прошлой статье были рассмотрены плагины для повышения эффективности работы в интернете. Думаю, они принесли вам пользу. Теперь пришла очередь улучшить взаимодействие с браузером. Сделаем плавную прокрутку страниц в Google Chrome, тонкие полоски прокрутки и переосмыслим работу с CTRL+TAB.
1. – плавная прокрутка страниц в Google Chrome
Не знаю как вам, но после перехода с Оперы на Google Chrome мне стало не хватать плавной прокрутки страниц. В Хроме они пролистываются рывками, что не очень удобно для чтения. Наверное, разработчику плагина Chromium Wheel Smooth Scroller стало тоже не хватать такой возможности, и он сделал соответствующий плагин. Он отличается как сделать плавную прокрутку в яндекс браузере большой гибкостью настроек и возможностей.
Настройки прокрутки можно задать отдельно как для колесика мышки, так и для клавиатуры с помощью четырех ползунков. Результат настроек представлен в виде графика, который помогает представить, что получится в итоге настройки.
Для быстрой отзывчивости прокрутки на своем ноутбуке я установил такие настройки расширения:

Давайте рассмотрим предназначение этих ползунков:
— Step Size – длина шага прокрутки в пикселях. Чем большее значение, тем больший кусок страницы прокрутится.
— Smoothness(Forepart) – начальная плавность прокрутки. Чем больше значение, тем медленнее будет начинаться прокрутка.
— Smoothness – скорость затухания прокрутки. Чем больше значение, тем дольше страница будет продолжать двигаться после того, как вы перестанете крутить колесико.
— Acceleration Sensitivity – величина ускорения прокрутки. Чем быстрее вы будете крутить колёсико мышки, тем большая часть страницы будет прокручиваться.
Есть еще опция «Bouncy Edge» — величина отскока страницы от верхнего или нижнего края. Также предусмотрен «Black List» список адресов, на страницах которых плагин не будет работать. Вот и все, можно перейти к следующему плагину.
Если у вас тормозит прокрутка сайтов в Google Chrome, то на это есть несколько причин.
Самая распространенная — тежелый сайт, перегруженный рекламой, флеш-банерами или другими элементами. Выход — установить расширение для блокировки вышеперечисленного — AdBlock и Flashblock, о них я писал тут.
Вторая причина — вы увеличили масштаб страницы. Делается это нажатием клавиши CTRL «+» и CTRL «-«. После изменения масштаба в адресной строке появляется лупа, нажатием на которую можно вернуть размер страницы в исходное состояние.
Третья причина — страница не до конца загрузилась. В таком случае нужно подождать окончания ее загрузки или остановить ее вручную. Могут быть еще некоторые причины, но те что я назвал являются основными.
Недавно узнал, что данное расширение не работает в Яндекс Браузере, поэтому могу порекомендовать другое, которое работает без проблем — . В нем нет никаких настроек, но оно вполне может вам подойти.
2. – тонкие полоски прокрутки
Про это маленькое, но полезное расширение много не скажешь. Оно делает полоски прокрутки страницы очень тонкими, но, с другой стороны, заметными. Некоторые люди вообще хотят убрать вертикальную полосу прокрутки, но это уж слишком минималистично. Полоски в три пикселя шириной будет достаточно для оценки положения на странице, но при том она не будет мешать. Думаю, оно будет полезно не только для нетбуков, но и для обычных компьютеров. Выглядит красиво.

Расширение для Google Chrome Thin Scroll Bar
3. – переосмысливаем CTRL+TAB
Я, как владелец ноутбука, пользуюсь этой комбинацией клавиш постоянно, а то надоедает водить пальцем по тачпаду. Но в Google Chrome это сделано немного неудобно: CTRL+TAB – передвижение по открытых вкладках вперед, а CTRL+SHIFT+TAB – назад.
Вспомните браузер Opera. В том замечательном браузере есть очень удобное переключение между вкладками комбинацией клавиш CTRL+TAB. Этой комбинацией можно переключаться между любыми двумя вкладками, которые вам больше всего нужны в конкретный момент.
В Tab Stack реализовано то же самое, только по-другому. Принцип работы данного плагина простой — любую активную вкладку он перемещает вначало окна слева. Таким образом слева у вас будут самые активные вкладки, а справа — наменее активные.
Что это дает вам на практике? Часто бывает такое, что открыто много вкладок, но вы работаете только с несколькими. Таким образом, нужные в данный момент вкладки будут слева, а ненужные справа. У этого расширения только одна настройка – через сколько секунд производить перемещение вкладок. Время можно задать от 0.1 до нескольких секунд. Установите себе этот плагин и попробуйте, насколько он вам нужен.
Источник: http://road4me.com/for_chrome/smooth-scroll-thin-scroll-bar-tab-stack/
Рекомендуем посмотреть ещё:
Как сделать плавную прокрутку в Яндекс браузере 2 способа Как сделать из трёх фаз в одну






ШОКИРУЮЩИЕ НОВОСТИ
klezmasters.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


