|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Для чего обновлять кэш браузера. Кэш обновить в браузере
Принудительный рефреш статики / Хабрахабр
Имеется вебсайт, которым вы заведуете, и у вас есть полный доступ к его файловой структуре. По какой-то причине этот сайт вам небезразличен: возможно, он является отражением вашего альтер эго, или служит трибуной для политических заявлений, или просто тупо генерирует вам деньги на пиво. Так или иначе, время от времени вы испытываете потребность сесть за комп и внести в работу сайта очередное улучшение, будь то удобный виджет, набор клевых иконок или полезный плагин.
Ситуация
Вы только что радикально переработали шаблон страницы (выровняли отбивки, поменяли цвета, прописали фоновые картинки). Получилось реально круто! Пора закачивать изменения на сервер. Вы запускаете FTP-клиента, перетаскиваете gif-ки и css-ки с левой панели на правую и, весь такой довольный, открываете вебсайт в своем любимом браузере…
«МАТЬ! Мать! мать!» — по привычке гулко отозвалось эхо.
Что за нах? Куда все съехало? Почему блоки налазят один на другой? Откуда эта синяя полоска? Что за тупорылый шрифт?
В голове взрывается мысль: «Мля, вот это вот угробище сейчас видит весь мир! Ладно, не весь, но по крайней мере та его часть, что ходит на мой сайт! Что делать, мать вашу, что делать?!».
Спокуха! Без паники. Ничего страшного не случилось. Все в порядке.
Достаньте из загашника любой залежалый браузер, которым вы не пользовались сто лет. Что там у вас, Нетшкаф? Симанки? Восьмая Опера? Неважно, пойдет. Открывайте вебсайт. Ну что, отлегло? Все выглядит, как и должно быть? Правильно. Именно так сейчас видят ваш сайт все новые посетители. А бардак в вашем любимом браузере — из-за того, что старое содержимое файла CSS сохранилось в браузерном кэше, и все те стили, над которыми вы корпели последние два дня, еще просто не добрались до вашего компа. Кстати, поправить это дело лечге легкого — достаточно просто нажать Ctrl + F5.
Другое дело, что не все посетители такие продвинутые, и есть вероятность, что кое-кто из них будет вынужден лицезреть съехавшую картинку в течение длительного времени. Прямо хоть подсказку им пиши: «Граждане, у кого сайт выглядит криво, жмите Ctrl + F5».
А может, есть способ получше? Нельзя ли как-то заставить браузер принудительно обновить кэш?
Забегая вперед, могу вас обрадовать: есть такой способ! Причем способ до безобразия простой, на сто процентов валидный и абсолютно безотказный. Впрочем, обо всем по порядку. Серьезно, так будет полезнее.
Анализ
Итак, браузер и его кэш. От чего зависит, пойдет ли браузер за новым содержимым или достанет старую копию? От многих факторов, на самом деле. От типа браузера. От версии. От платформы. От пользовательских настроек. От того, с какими HTTP заголовками с сервера отдается статика. От наличия проксей на пути между вебсервером и вашим компом. Короче, много от чего. Есть ли над всем этим хозяйством какой-то контроль? Можно ли дать им всем команду забить на кэш и дружно ломануться за новым содержимым?
Короткий ответ — нет. Но есть варианты. Которые мы сейчас и рассмотрим.
1. Заголовок HTTP Cache-Control
Теоретически можно было бы сопровождать отдаваемые с сервера статические ресурсы таким заголовком:
Cache-Control: no-cache
Это бы гарантировало использование клиентом актуального содержимого серверных файлов. К сожалению, этот способ обладает существенным недостатком: создает чрезмерную (и никому не нужную) нагрузку на сеть и другие ресурсы: ведь теперь при каждом запросе страницы браузеру придется заново подгружать сопутствующую статику: файлы стилей, скрипты JavaScript и картинки графики. Кроме того, не все умеют и не всегда имеют возможность управлять заголовками HTTP.
Можно указать и другое значение заголовка, например:
Cache-Control: max-age=86400
Это, как вы понимаете, директива хранить копию в кэше в течение суток, но и это проблему не решает: если юзер зашел на сайт (статика при этом оказалась в кэше), а вы вслед за этим изменили файл, то до завтрашнего дня человек об этом не узнает, и будет вынужден любоваться некстати съехавшей версткой.
2. Заголовок HTTP Last-Modified
В принципе большинство серверов автоматически прописывают этот заголовок при отдаче статических ресурсов. Это позволяет браузеру закачивать новое содержимое только в том случае, если файл реально был изменен. Для этого вместе с запросом GET браузер шлет заголовок:
If-Modified-Since: Tue, 23 Jun 2009 19:12:47 GMT
И тогда сервер смотрит на дату изменения соответствующего файла, и если ничего не изменилось, отвечает кодом статуса 304. Такая схема взаимодействия несколько снижает нагрузку на сеть, но, к сожалению, не дает никакой гарантии, что браузер вообще решит поинтересоваться данным файлом.
Так как же все-таки добиться от него требуемого поведения? Для этого существует радикальное средство, а именно:
3. Переименование файла
В самом деле, если мы в теле HTML документа сошлемся на наш файл стилей по новому имени, например style1.css вместо style.css, то для браузера это будет однозначно другой ресурс, который он обязан будет пойти и забрать напрямую с сервера.
Ура! Проблема решена!
Однако не торопитесь радоваться. Переименование файла снимает одну проблему, но порождает массу других, не менее неприятных. Даже из чисто практических соображений очень неудобно иметь в составе проекта подобный «блуждающий» файл, а ведь он у нас не единственный! У нас ведь настроена среда разработки, имеется система контроля версий — и они не очень-то рассчитаны на работу с постоянно переименовываемыми файлами.
Но погодите, а что если… Что если менять не файл, а… Ну конечно! Эврика!
4. Переименование URL
Вспомните, что URL может содержать, помимо имени файла, еще кучу разных составляющих. Например, Query String — та часть, что идет после знака вопроса. Думали, это годится только для форумных движков: /index.php?showthread=1234? А вот и не угадали. Кто захочет, тот и воспользуется. Например, мы для нашего файла стилей. Как насчет прописать такую строку:
<link rel="stylesheet" href="/style.css?ver=123" type="text/css" />
Красиво? А то! Смотрим, что получается. Браузер закачивает HTML-код страницы. Видит указатель на таблицу стилей. Смотрит на URL: /style.css?ver=123. Проверяет в кэше и находит старую версию: /style.css?ver=122. Для браузера это два совершенно разных адреса, поэтому он не колеблясь выдает запрос GET на получение нового файла CSS.
Теперь в дело вступает веб-сервер. Он анализирует серверный адрес ресурса и определяет, что запрашивают статический файл style.css, а раз так, то хвостовая часть URL'а ему по барабану. Поэтому он берет и с чистой совестью отдает клиенту содержимое указанного файла — того самого, который вы только что изменили.
Телемаркет!
На самом деле данный подход можно разнообразить множеством модификаций — например, использовать еще более простой адрес вида /style.css?123, или задействовать серверный код, который будет автоматически преобразовывать дату изменения файла в строку и подставлять ее в виде хвостовика. Но это уже все детали. Главное, вы теперь знаете, как обеспечить адекватное отображение страницы после изменения стилей.
Удачи в сайтостроительстве!
Update
В ходе обсуждения статьи были высказаны соображения, которые заслуживают отдельного упоминания. В частности:
1. Некоторые браузеры (в первую очередь IE 6+) не кэшируют страницы, в УРЛе которых присутствуют переменные.
Неправда. Вполне себе кэшируют. Были отсмотрены километры логов на различных сайтах с разными конфигурациями, и я могу ответственно заявить: такого, чтобы какой-то браузер принципиально не кэшировал страницы с хвостовиком в адресе, замечено не было. Дальнейшее изучение вопроса в инете показало, что для уверенности желательно отдавать статику с явно прописанными директивами кэширования Cache-Control, и тогда вопрос практически полностью снимается.
2. Лучше модифицировать не переменную, а постоянную часть адреса URL, а для перенаправления на постоянный файл использовать mod_rewrite.
Что можно сказать по этому поводу: абсолютно рабочее решение, которое снимает все вопросы с кэшированием на клиенте. Всячески рекомендуется всем, у кого есть доступ к конфигурации mod-rewrite. Однако в ситуациях, когда доступ к файлам вебсайта это все, что у вас есть в наличии, вас вполне устроит способ с переменными в URL, изложенный в заметке.
3. Делать все переименования в рамках процесса автоматической сборки и деплоймента проекта.
Товарищи! Эта заметка меньше всего адресована людям, участвующим в потоковой разработке вебного софта. Если у вас все настолько пучком, что сайт у вас деплоится по нажатию кнопки, такие вещи как переименование статики вам сто пудов должны быть известны.
Примечание: «Вебные хитрости» — это мини-серия, в которой я делюсь крупицами вебмастерского опыта, приобретенного за более чем пятилетнюю историю сопровождения и развития авторского проекта Английский без дураков.
habrahabr.ru
Для чего обновлять кэш браузера | Интернет
Обновлять кэш браузера — для каких целей это делается
Друзья, это актуальный вопрос и для веб-мастеров, которые администрируют личный сайт и для любого простого пользователя интернет-сети. Давайте разбираться, почему важно обновлять кэш браузера и в каких именно случаях это делается ? Начнём с того, что каждый человек, работающий в сети, использует для просмотра любой информации тот или иной браузер (веб-обозреватель). Самые распространённые из них: Google Chrome, Яндекс Браузер, Опера, Mozilla Firefox, Интернет Эксплорер
Браузер помогает нам найти то, что нам надо, а процессор компьютера иначе, электронно вычислительная машина, обладая способностью памяти посещаемых страниц — накапливает историю наших посещений и помещает в виде файлов на жёстком диске. Именно возможность Кэш-памяти (что означает «заначка», «кубышка», память ЭВМ с быстрым доступом) — компьютер получает ускоренный доступ к информации и эффективнее выполнять поставленные задачи.
Краткая информация о кэш
Для упрощённого понимания кэш — это некое промежуточное звено, буфер между брузером, который выиспользуете на своём компьютере и интернет-сетью. Именно здесь, а конкретно на жёстком диске компа, сохраняются файлы, адреса посещаемых страниц. Когда осуществляется повторный заход на какую-либо из них, браузер находит её из кэша, что сокращает время загрузки на компьютере. Так что кэш браузера в целом означает большой плюс в работе компьютера.
Известно, что вся информация, которую пользователи ищут в мировой сети, находится на ресурсах, а они соответственно на серверах хостинг-провайдеров. Когда web-контент открывается в браузере первый раз, то информация о нём загружается только с сервера. Повторный же поиск данной страницы и её быстрое открытие осуществляется из кэш браузера. Здесь есть некоторые нюансы, а именно — возможные обновления страницы. А это значит, что на сервере информация изменится, а браузер при следующем посещении выдаст вам старую версию из кэш. Для исключения такой ошибки и делается периодическая его очистка.
Как почистить кэш браузера
Начнём с самого известного в мировой сети web-обозревателя Гугл хром. Открываем новое окно в браузере, затем вверху справа нажимаем на вкладку «Настройка и управление Google Chrome», заходим в панель настроек, открываем «дополнительные» и далее, выбрав период, даём команду «очистить историю». Вот как это выглядит на картинках скриншотов:

Другой из самых популярных в интернете — Яндекс браузер. Последовательность операций практически такая же. Заходим в настройки — выбираем «дополнительные» и затем «очистить», выбрав приемлемый период. Показываю на картинках:


Теперь немало важная информация о том, что не следует злоупотреблять данной процедурой. Вот некоторые советы специалистов профессионалов по данной теме. Удалять кэш за какой-то период времени стоит в случае, если, например, данный компьютер используется несколькими сотрудниками по работе. Очистив файлы, вы тем самым скроите историю ваших посещений. Попутно рекомендую вам ознакомиться с ещё одной информацией из мира важных для понимания слов, терминов, сленгов из мира вебмастеров — страничка для ознакомления здесь.
Что касается обновления страниц, которые вы периодически посещаете, то лучше использовать сочетание на компьютере кнопок Ctrl-F5. Откройте страничку во вкладке браузера где произошли изменения в тексте, графических изображений или видеоконтента и создайте процесс. Такой выборочный подход позволит сохранить кэш для остальных ресурсов. Вот примерно такой оптимальный подход к вопросу об удалении кэш. Правильный подход требует разумного отношения к полезной информации и элементарного анализа.
Друзья, рад видеть вас на моём сайте и буду признателен, если оставите свой отзыв или комментарий !Поделиться ссылкой:
Похожее
weblavr.ru
Как очистить кэш браузера - Помощь
- Помощь
- Редактор Html5
Браузеры хранят информацию о работе с ними. Например: историю просмотра, историю загрузок, данные авторизации. Это значительно упрощает работу в интернете. Среди сохраняемой информации есть данные с сайтов, которые вы посещали: файлы cookie, а также изображения и другие файлы сохраненные в кеше. Кеширование данных сайтов ускоряет загрузку страниц при их повторном открытии.
К сожалению, иногда в то время когда источник обновил данные, браузер может вместо того чтобы обратится к нему и получить актуальную информацию, загружать устаревшие данные из кеша. Это может приводить к ошибкам в работе веб-приложений.
Поэтому при возникновении ошибки первое, что стоит сделать, - очистить кеш браузера и обновить страницу, чтобы получить актуальные данные.
Как очистить кэш в браузере Google ChromeКак очистить кэш в браузере Mozilla FireFoxКак очистить кэш в браузере Microsoft Edge
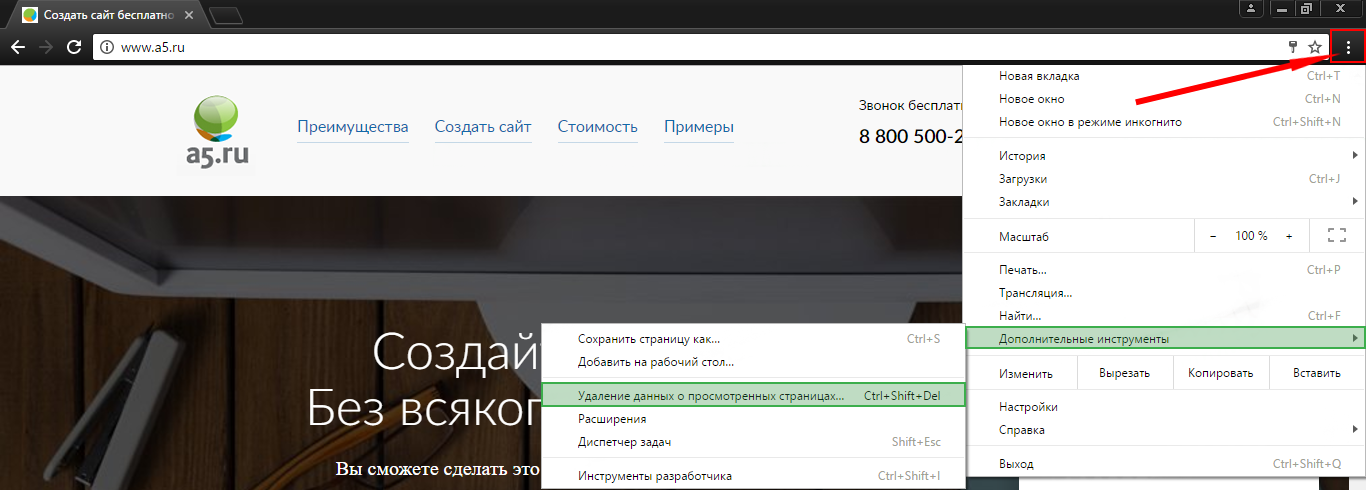
Как очистить кэш и удалить файлы Cookie в браузере Google Chrome
- Кликните
 на панели инструментов браузера.
на панели инструментов браузера. - В меню перейдите в Дополнительные инструменты и нажмите Удаление данных о просмотренных страницах.

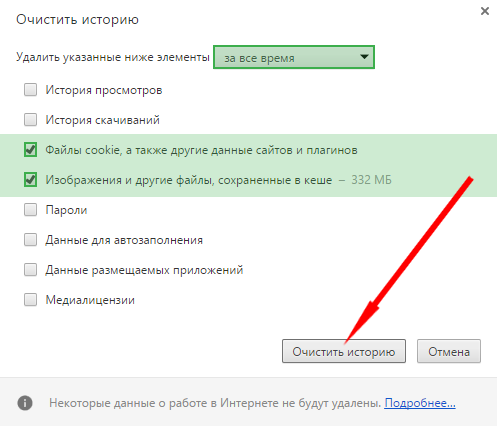
- Откроется окно Очистить историю. Выберите пункты Файлы cookie, а также другие данные сайтов и плагинов и Изображения и другие файлы, сохраненные в кеше.
- В раскрывающемся меню в верхней части страницы выберите период, данные за который нужно удалить. Выберите вариант за все время.

- Нажмите кнопку Очистить историю.
Подсказка: вы можете открыть окно "Очистить историю", нажав клавиши Ctrl + Shift + Del.
Как очистить кэш и удалить файлы Cookie в браузере Mozilla FireFox
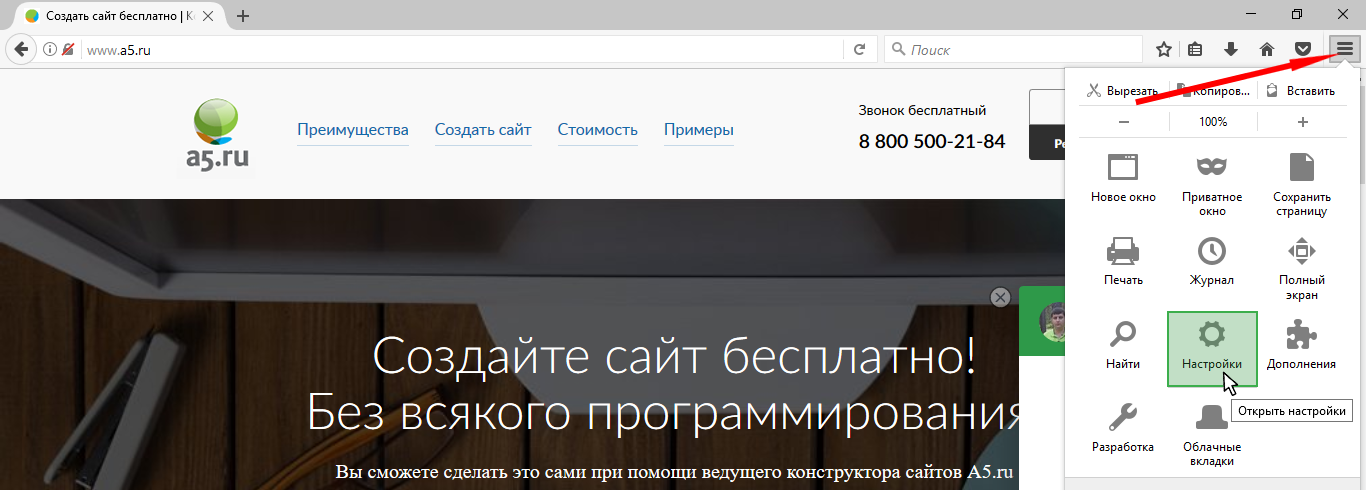
- Кликните
 на панели инструментов браузера.
на панели инструментов браузера. - В меню выберите Настройки

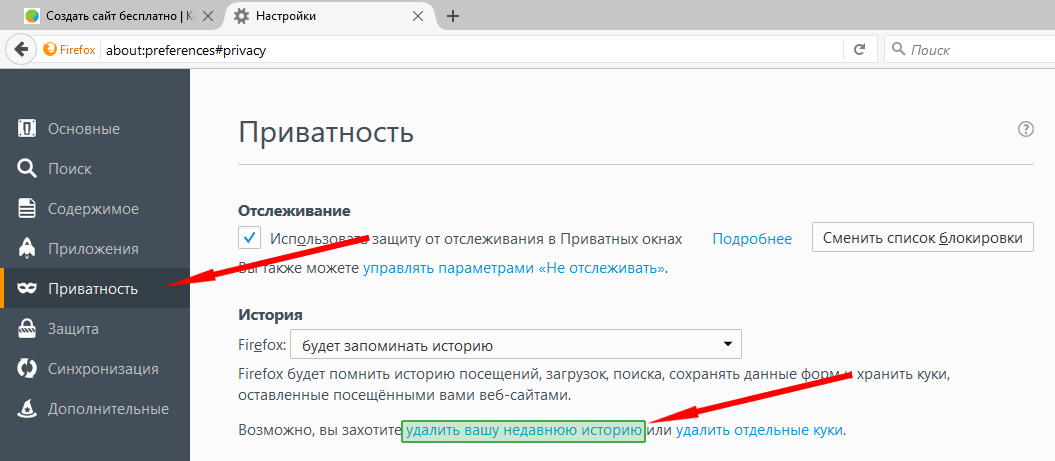
- Откроется новая вкладка Настройки. В меню слева выберите Приватность и кликните по ссылке удалить вашу недавнюю историю.

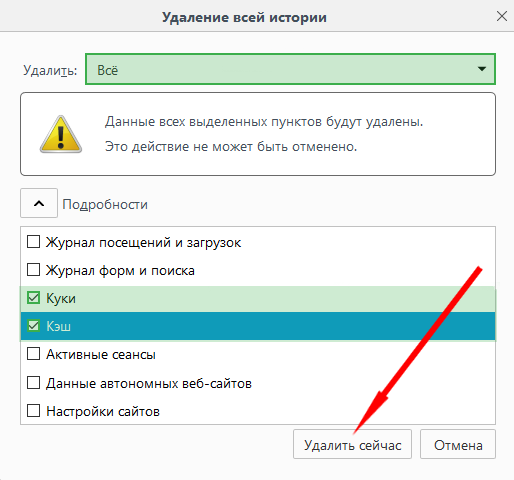
- Откроется окно Удаление недавней истории. Нажмите кнопку
 Подробности и выберите Куки и Кэш
Подробности и выберите Куки и Кэш - В раскрывающемся меню в верхней части страницы выберите период, данные за который нужно удалить. Выберите вариант Все

- Нажмите кнопку Удалить сейчас.
Подсказка: вы можете открыть окно "Удаление недавней истории", нажав клавиши Ctrl + Shift + Del
Как очистить и удалить файлу Cookie в браузере Microsoft Edge
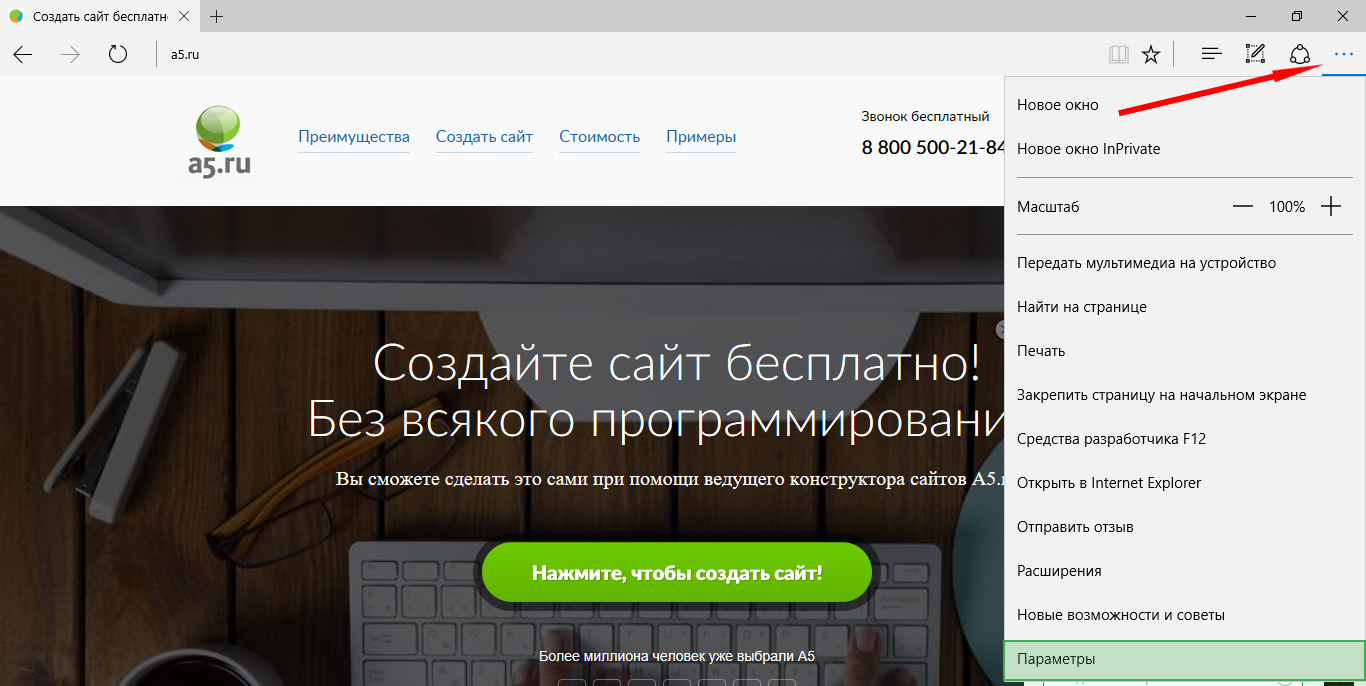
- Кликните
 на панели инструментов браузера.
на панели инструментов браузера. - В меню выберите Параметры

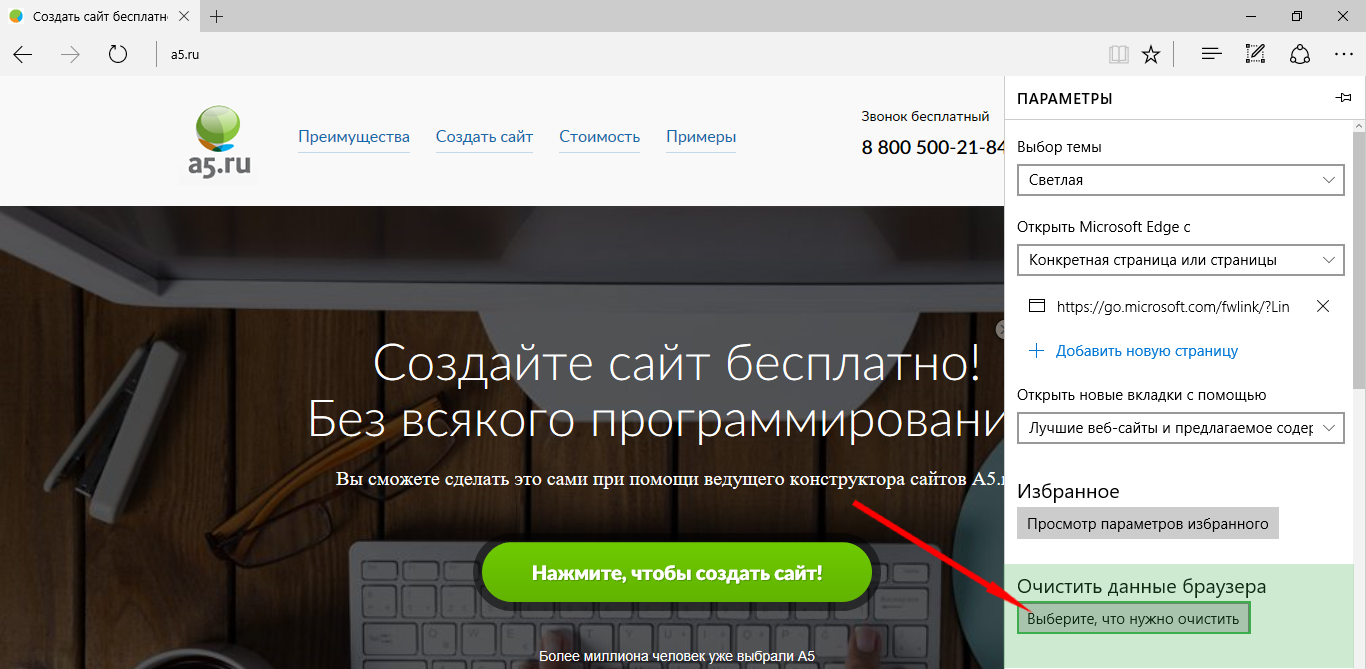
- Появится панель Параметры. Вам нужен раздел Очистить данные браузера. Нажмите кнопку Выберите что нужно очистить

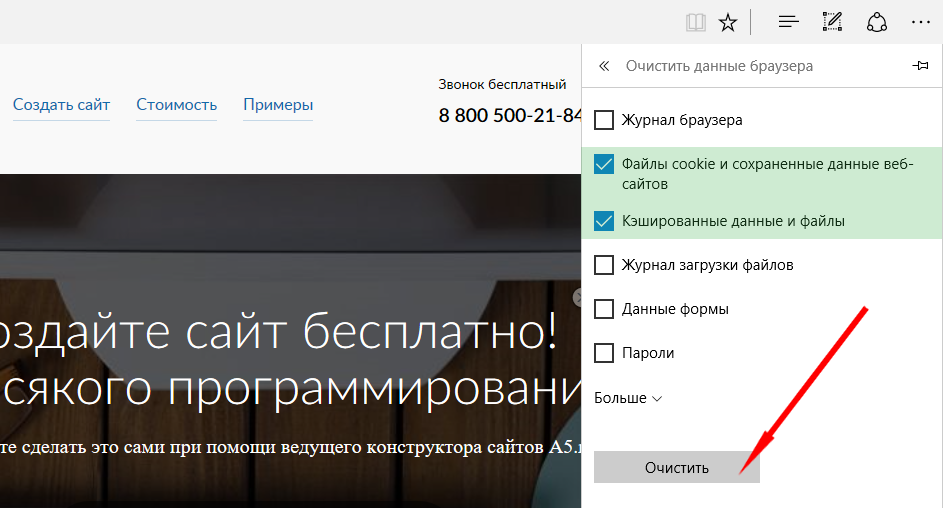
- Появится панель Очистить данные браузера. Выберите Файлы cookie и сохраненные данные веб-сайтов и Кэшированные данные и файлы.

- Нажмите кнопку Очистить
Подсказка: вы можете открыть панель " Очистить данные браузера", нажав клавиши Ctrl + Shift + Del
www.a5.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


