|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Поддержка HTML5 в IE9: на что способен браузер? Поддержка html5 в браузерах 2017
Поддержка HTML5 в IE9: на что способен браузер?
страницы: 1 | 2 | следующая
Черновик спецификаций к стандарту HTML5 был готов еще в 2008 году. Однако финальная версия стандарта должна быть согласована и проработана внутри индустрии. Стандарт должен быть непротиворечивым, стабильным и пройти апробацию (внедрение), а также закладывать потенциал для дальнейшего совершенствования технологии. Из-за всех этих требований окончательная спецификация до сих пор находится в стадии разработки.
 Одна из задач HTML5 – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера
Одна из задач HTML5 – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера
Основные проблемы кроются в том факте, что изначально HTML создавался как платформенно независимый язык для разметки технической документации с использованием гиперссылок, при этом вся мультимедийная составляющая была привнесена туда много позднее. Задача HTML5 достаточно тривиальна – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера. Также отличия HTML5 от новой версии включают более удобную разметку, новые семантические теги, коррекцию значений тегов, поддержку canvas и svg. Речь также идет о новых API для разработки веб-приложений, правда, с точки зрения спецификации, это отдельные стандарты (например, Web Storage), прорабатываемые в WebApps WG внутри W3C.
Сергей Молчанов, заместитель технического директора Mail.Ru: HTML5 в настоящий момент все еще находится в разработке, хотя и должен прийти в скором времени на смену устаревающему стандарту разметки веб-страниц HMTL4. Не все браузеры сейчас корректно поддерживают новый стандарт, и это его безусловный минус. Однако разработчикам веб-приложений очень важно находится на "гребне волны" и начинать вовремя использовать новые технологии в своих проектах. Как известно, даже компания Microsoft заинтересовалась данным стандартом, несмотря на то, что изначально не планировала реализовывать его в своих браузерах. Собственно, Internet Explorer 9 - первый браузер, который поддерживает некоторые элементы HTML5. Так, с помощью нового стандарта у веб-мастеров уже сейчас есть возможность работать с мультимедиа данными, не прибегая к плагинам сторонних производителей (Flash или Silverlight), использовать функции рисования векторной графики, создавать более удобные интерфейсные решения.
Наиболее ожидаемые элементы разметки, которые предполагается ввести в новой версии HTML, - это audio (звук), video (видео), а также множество новых семантических тегов, таких как тег nav (навигация).
Internet Explorer 9 в процессе своего развития постепенно набирал все большее количество баллов в тесте Acid3, "замерев" к сегодняшнему дню на отметке 95 баллов (из 100 возможных). При этом сами разработчики говорят о том, что "оставшиеся пять баллов включают две конкретные технологии (SVG-шрифты и SMIL анимации SVG)", поддержка которых будет добавлена позже. Похожая ситуация наблюдается и с HTML5 - можно было бы обеспечить формальное соблюдение черновика стандартов от W3C, однако это ничего бы не дало ни пользователям, ни создателям сайтов.
Поддержка вывода видеоизображения
Спешка в реализации HTML5 может привести к тому, что длительные усилия хотя бы частичного отказа от плагинов, уйдут впустую. Некоторые эксперты утверждают, что значительная часть видеотрафика не является пока HTML5-совместимой и для своего корректного воспроизведения требует установки дополнительных кодеков или иных дополнений, при этом в новом стандарте не перечислены кодеки, которые должен поддерживать браузер. Тот факт, что IE9 Platform Preview 3 и Google Chrome 6.0 способны воспроизводить HTML5 видео на портале YouTube не является репрезентативным показателем, поскольку отсутствие единых стандартов наиболее болезненно ударит именно по небольшим сайтам. Маловероятно, что ситуация, в которой преференции получают только крупные корпорации, является приемлемой для производителей браузеров.
Основная претензия к Adobe Flash (как стандарту де-факто для презентации видео в сегодняшнем интернете) состоят в том, что код Flash Player, который проигрывает flash-контент, закрыт, и разработчикам приходится прикладывать существенные усилия, чтобы обезопасить компьютерную систему от злоумышленников, которые используют уязвимости в Flash Player для атак на систему
 Internet Explorer 9 поддерживает отображение интерактивного контента средствами самого браузера
Internet Explorer 9 поддерживает отображение интерактивного контента средствами самого браузера
К сожалению, некоторые компании, например Apple, выводят вопросы поддержки Adobe Flash на тот уровень, когда обсуждение технических вопросов тесно переплетается с маркетинговыми моментами, связанными с продвижением продукции компании. В качестве иллюстрации достаточно вспомнить, какие баталии развернулись вокруг выбора кодека, необходимого для воспроизведения видео в формате HTML5 - H.264 и Ogg Theora (а некоторые браузеры начали использовать такие варианты как gstreamer и Phonon).
страницы: 1 | 2 | следующая
internet.cnews.ru
Что нового в HTML 5.1

От автора: релиз стандарта HTML 5 2 года назад наделал шуму в сообществе разработчиков. Не только потому что в спецификации появилось много новых свойств, но и потому, что это было первое крупное обновление в HTML с HTML 4.01, который вышел в 1999. В сети до сих пор можно найти сайты, хвалящиеся тем, что они используют «современный» стандарт HTML5.
К нашему счастью, на этот раз нам не пришлось ждать так же долго нового поколения HTML. В октябре 2015 W3C начали разработку черновика HTML 5.1, в котором должны были решить ряд проблем, которые остались открытыми в HTML5. Спустя долгое время в июня 2016 спецификация достигла статуса «Candidate Recommendation», в сентябре 2016 статуса «Proposed Recommendation» и, наконец, статуса W3C Recommendation в ноябре 2016. Кто следил за разработкой, могли заметить, что путь был тернистый. Много первичных HTML 5.1 свойств были отклонены из-за плохой проработки и отсутствия поддержки в браузерах.
HTML 5.1 находится до сих пор в разработке, а W3C начали работу над черновиком HTML 5.2, который предположительно должен выйти в конце 2017. А в этой статье мы рассмотрим пару интересных новых свойств и улучшений в версии 5.1. Поддержка у данных свойств до сих пор скудная, но мы расскажем в каких браузерах можно хотя бы попробовать примеры.
Контекстное меню при помощи тегов menu и menuitems
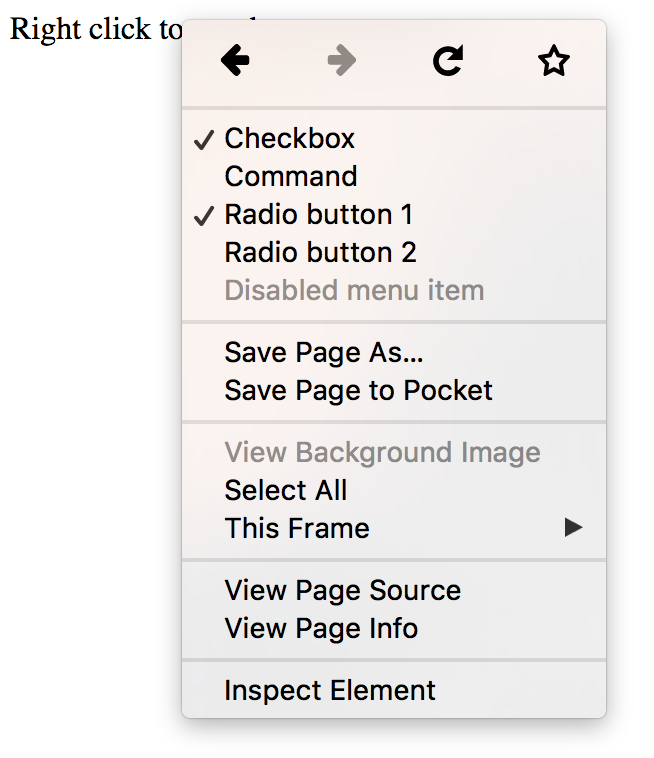
Черновая версия 5.1 представляет два типа элементов menu: context и toolbar. Первое используется для расширения родного контекстного меню, которое обычно отображается по клику на правую кнопку мыши по странице. Второй определяет простые компоненты меню. В процессе разработки от toolbar отказались, тег context до сих пор присутствует.
С помощью тега menu можно создать меню с одним или более тегами menuitems, после чего присвоить эти теги к любым элементам при помощи атрибута contextmenu. Тег menuitem может быть одного из трех типов:

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееcheckbox – позволяет выбирать или снимать выбор;
command – позволяет выполнять действие по клику;
radio – позволяет выбирать один вариант из группы.
Базовый пример использования, работает в Firefox 49, в Chrome 54 поддержка отсутствует.
В браузерах с поддержкой контекстное меню должно выглядеть так:

Элементы details и summary
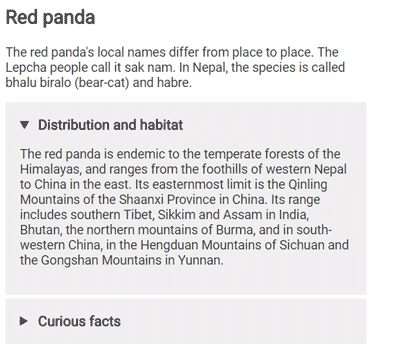
Теги details и summary позволяют показывать и прятать блоки с дополнительной информацией по клику. Обычно такое делают на JS, но теперь это можно делать и с помощью тегов details и summary. По клику на тег summary открывается контент из тега details.
Пример ниже тестировался в Firefox и Chrome.
В поддерживаемых браузерах демо выглядит так:

Дополнительные типы поля input – month, week и datetime-local
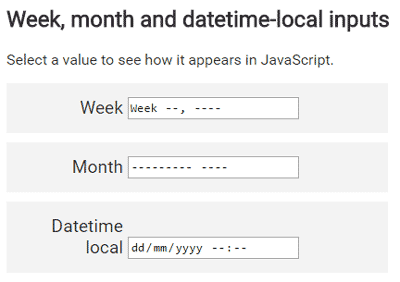
Арсенал поля инпут был расширен тремя новыми типами: month, week и datetime-local.
Первые два типа позволяют выбирать неделю и месяц. В Chrome оба этих типа показываются в виде выпадающих календарей, где можно выбрать месяц или неделю. При получении доступа из JS строка будет выглядеть примерно так: «2016-W43» для week и «2016-10» для month.
Изначально в черновике 5.1 было представлено два инпута date-time: datetime и datetime-local. Разница между ними в том, что datetime-local всегда выбирает время в часовом поясе пользователя, а datetime позволяет менять часовой пояс. В процессе разработки тип datetime был отброшен, остался только datetime-local. Поле типа datetime-local состоит из двух частей: даты, которую можно выбрать так же, как и в полях типа week и month, и времени, которое можно указать отдельно.
В CodePen демо ниже показаны примеры всех типов. Работает в Chrome, в Firefox поддержки пока нет:
В браузерах с поддержкой демо будет выглядеть так:


Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееАдаптивные изображения
В HTML 5.1 появилось несколько новых функций для работы с адаптивными изображениями без подключения CSS. У каждой функции есть свои примеры использования.
Атрибут изображения srcset
Атрибут изображения srcset позволяет прописать несколько дополнительных изображений с различной плотностью пикселей. Так браузер может загружать изображения нужного качества под устройство пользователя (на основе плотности пикселей на устройстве, уровне зума и скорости сети). К примеру, для пользователей с маленькими телефонами или медленной сетью можно показывать изображения низкого разрешения.
Атрибут srcset принимает список URL изображений, разделенных запятой с Х модификатором. Модификаторы описывают соотношение пикселей (количество физических пикселей на CSS пиксель), подходящее к каждому изображению. Простой пример:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 1x, images/high-res.jpg 2x, images/ultra-high-res.jpg 3x" >Если соотношение пикселей равно 1, будет показано изображение low-res, для 2 будет показано high-res, для 3 — ultra-high-res. Можно показывать изображения разных размеров вместо соотношения пикселей. Для этого нужно использовать модификатор w:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >Атрибут изображения sizes
Возможно, вы захотите показывать изображения разными способами в зависимости от размера экрана. К примеру, можно показывать изображения в две колонки на широких экранах, а для узких экранов – в одну колонку. В этом вам поможет атрибут sizes. Атрибут позволяет переводить ширину экрана в пространство, отведенное для изображения, после чего подходящее изображение выбирается с помощью атрибута srcset. Пример:
<img src="images/low-res.jpg" srcset="images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >Когда ширина окна браузера больше 40em, атрибут sizes определяет ширину изображения, как 50% от ширины окна. Когда ширина окна меньше или равна 40em, ширина изображения составляет 100%.
Тег picture
Недостаточно просто менять размер изображений под разные экраны. Вам нужен способ показывать совсем другие изображения. В этом вам поможет тег picture. Данный тег позволяет прописать несколько изображений для разных экранов. Для этого нужно обернуть тег img в picture и указать дополнительные теги source. В тегах source указываются ссылки на изображения.
Валидация форм с помощью form.reportValidity()
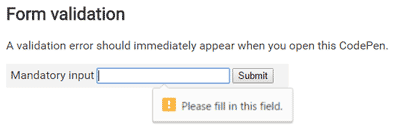
В HTML5 прописан метод form.checkValidity(), с помощью которого можно проверять поля формы по валидаторам. В качестве результата возвращается Булево значение. Новый метод reportValidity() работает схожим образом. С его помощью можно провести валидацию формы и вернуть результат. Дополнительно данный метод показывает ошибки пользователю прямо в браузере. В CodePen демо ниже показан результат (тестировалось в Firefox и Chrome):
Поле First name должно быть подсвечено, оно не должно быть пустым. Обычно это работает так:

Атрибут allowfullscreen для фреймов
Новый Булев атрибут для фреймов allowfullscreen позволяет изменять способ отображения контента при помощи метода requestFullscreen(). С его помощью можно разворачивать контент на весь экран.
Проверка орфографии при помощи element.forceSpellCheck()
Новый метод element.forceSpellCheck() позволяет включать проверку текстовых элементов на орфографию. Это также первая функция, которая пока что не поддерживается ни в одном браузере. Чисто теоретически, данный метод можно использовать для проверки орфографии нередактируемых элементов.
Функции, которые не были реализованы
Некоторые из функций, прописанных в первых черновиках спецификации, были в конечном итоге удалены, в основном из-за отсутствия интереса со стороны разработчиков браузеров. Вот некоторые из интересных функций:
Атрибут inert
Атрибут inert должен был отключать пользовательское взаимодействие для всех дочерних элементов. То же самое, что добавить атрибут disabled ко всем элементам вручную.
Тег dialog
С помощью тега dialog можно было создавать попап окна. Была даже продумана удобная форма интеграции. Атрибут method тега dialog запрещал отправку формы на сервер, вместо этого тег возвращал значение создателю диалога.
Тег до сих пор поддерживается в Firefox, пример его работы:
Дополнительные ссылки
Это отнюдь не полный список изменений в HTML 5.1. В спецификации прописано множество мелких функций и изменений, которые были приняты в Living Standard, а также много функций, которые были удалены. Полный список изменений можете посмотреть в разделе Changes спецификации. А пока что будем надеяться, что разработчики браузеров быстро подхватят новые функции!
А что вам в HTML 5.1 понравилось больше всего? Пишите в комментариях!
Редакция: Pavels Jelisejevs
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получить
webformyself.com
Поддержка HTML5 в IE9: на что способен браузер?
страницы: 1 | 2 | следующая
Черновик спецификаций к стандарту HTML5 был готов еще в 2008 году. Однако финальная версия стандарта должна быть согласована и проработана внутри индустрии. Стандарт должен быть непротиворечивым, стабильным и пройти апробацию (внедрение), а также закладывать потенциал для дальнейшего совершенствования технологии. Из-за всех этих требований окончательная спецификация до сих пор находится в стадии разработки.
 Одна из задач HTML5 – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера
Одна из задач HTML5 – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера
Основные проблемы кроются в том факте, что изначально HTML создавался как платформенно независимый язык для разметки технической документации с использованием гиперссылок, при этом вся мультимедийная составляющая была привнесена туда много позднее. Задача HTML5 достаточно тривиальна – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера. Также отличия HTML5 от новой версии включают более удобную разметку, новые семантические теги, коррекцию значений тегов, поддержку canvas и svg. Речь также идет о новых API для разработки веб-приложений, правда, с точки зрения спецификации, это отдельные стандарты (например, Web Storage), прорабатываемые в WebApps WG внутри W3C.
Сергей Молчанов, заместитель технического директора Mail.Ru: HTML5 в настоящий момент все еще находится в разработке, хотя и должен прийти в скором времени на смену устаревающему стандарту разметки веб-страниц HMTL4. Не все браузеры сейчас корректно поддерживают новый стандарт, и это его безусловный минус. Однако разработчикам веб-приложений очень важно находится на "гребне волны" и начинать вовремя использовать новые технологии в своих проектах. Как известно, даже компания Microsoft заинтересовалась данным стандартом, несмотря на то, что изначально не планировала реализовывать его в своих браузерах. Собственно, Internet Explorer 9 - первый браузер, который поддерживает некоторые элементы HTML5. Так, с помощью нового стандарта у веб-мастеров уже сейчас есть возможность работать с мультимедиа данными, не прибегая к плагинам сторонних производителей (Flash или Silverlight), использовать функции рисования векторной графики, создавать более удобные интерфейсные решения.
Наиболее ожидаемые элементы разметки, которые предполагается ввести в новой версии HTML, - это audio (звук), video (видео), а также множество новых семантических тегов, таких как тег nav (навигация).
Internet Explorer 9 в процессе своего развития постепенно набирал все большее количество баллов в тесте Acid3, "замерев" к сегодняшнему дню на отметке 95 баллов (из 100 возможных). При этом сами разработчики говорят о том, что "оставшиеся пять баллов включают две конкретные технологии (SVG-шрифты и SMIL анимации SVG)", поддержка которых будет добавлена позже. Похожая ситуация наблюдается и с HTML5 - можно было бы обеспечить формальное соблюдение черновика стандартов от W3C, однако это ничего бы не дало ни пользователям, ни создателям сайтов.
Поддержка вывода видеоизображения
Спешка в реализации HTML5 может привести к тому, что длительные усилия хотя бы частичного отказа от плагинов, уйдут впустую. Некоторые эксперты утверждают, что значительная часть видеотрафика не является пока HTML5-совместимой и для своего корректного воспроизведения требует установки дополнительных кодеков или иных дополнений, при этом в новом стандарте не перечислены кодеки, которые должен поддерживать браузер. Тот факт, что IE9 Platform Preview 3 и Google Chrome 6.0 способны воспроизводить HTML5 видео на портале YouTube не является репрезентативным показателем, поскольку отсутствие единых стандартов наиболее болезненно ударит именно по небольшим сайтам. Маловероятно, что ситуация, в которой преференции получают только крупные корпорации, является приемлемой для производителей браузеров.
Основная претензия к Adobe Flash (как стандарту де-факто для презентации видео в сегодняшнем интернете) состоят в том, что код Flash Player, который проигрывает flash-контент, закрыт, и разработчикам приходится прикладывать существенные усилия, чтобы обезопасить компьютерную систему от злоумышленников, которые используют уязвимости в Flash Player для атак на систему
 Internet Explorer 9 поддерживает отображение интерактивного контента средствами самого браузера
Internet Explorer 9 поддерживает отображение интерактивного контента средствами самого браузера
К сожалению, некоторые компании, например Apple, выводят вопросы поддержки Adobe Flash на тот уровень, когда обсуждение технических вопросов тесно переплетается с маркетинговыми моментами, связанными с продвижением продукции компании. В качестве иллюстрации достаточно вспомнить, какие баталии развернулись вокруг выбора кодека, необходимого для воспроизведения видео в формате HTML5 - H.264 и Ogg Theora (а некоторые браузеры начали использовать такие варианты как gstreamer и Phonon).
страницы: 1 | 2 | следующая
www.cnews.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


