|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Производительность браузеров в зависимости от верстки. Производительность браузера
Производительность браузеров в зависимости от верстки
Ежедневно занимаясь созданием и «оживлением» сайтов, я начал замечать одну довольно неприятную особенность: один и тот же JavaScript-код работает с разной скоростью на разных сайтах. Причина столь странного явления была найдена довольно быстро: скорость работы скрипта напрямую зависела от того, как именно был сверстан сайт. Поиск решений возникших проблем был довольно увлекательным, но, к сожалению, результатами своих исследований я не мог поделиться с публикой по одной простой причине: все решения носили локальный характер. На каком-то сайте что-то тормозило, и если одну конструкцию заменить на другую, то все работало в два раза быстрее. При таком объяснении единственное, что может сделать читатель, — это только порадоваться за меня, так как практической пользы от предложенных решений для него будет мало. Это стало первой причиной, по которой я начал исследование общих проблемных мест в современных браузерах.
Вторая причина — это шумиха, возникающая вокруг новых версий браузеров. Думаю, ни для кого не секрет, что JS-код в браузерах работает довольно медленно (по сравнению, скажем, с такой же программой, написанной на C++). Разработчики осознали это сравнительно недавно и начали переписывать JS-движки своих продуктов для увеличения их производительности (V8 у Google Chrome, TraceMonkey у Firefox и так далее). В сети появилось множество тестов, которые измеряют производительность этих движков, одни из самых известных — SunSpider и Dromaeo. Тесты довольно качественные, но многие пользователи не обращают внимания, что это именно JavaScript Performance Test, а не Browser Performance Test. Я считаю, что их результаты далеко не объективны для современных веб-приложений. Можно ли однозначно утверждать, что один браузер будет быстрее другого во всех возможных случаях?
Рассмотрим пример. В Dromaeo есть такой тест как «работа со стилем DOM-элемента» (DOM Style). Я не буду подробно останавливаться на его реализации, скажу лишь, что он достает все div-элементы со страницы и пытается изменить у них свойства color и display (меня интересует именно модификация стиля). А что если поместить эти элементы в другое окружение (читай, иначе сверстать страницу)? Это уже другой результат. А если этим элементом будет не div, а картинка? Это уже третий результат. А если прописать определенные CSS-стили этим элементам? В общем, вы поняли :-)
В итоге получается, что производительность веб-приложения зависит не только от JS-движка, но и от движка браузера. Чтобы продемонстрировать это, я сделал несколько простых тестов.
| Лирическое отступление | Ни в коем случае нельзя относиться к представленным примерам как к «еще одному тесту производительности браузеров». Их задача — всего лишь продемонстрировать зависимость скорости работы приложения от верстки. |
Методика тестирования
- В сравниваемых примерах пользователь должен видеть один и тот же результат. То есть принимаем во внимание тот факт, что одну и ту же цель можно достичь разными способами.
- Во всех примерах используется простая JavaScript-анимация, результатом является количество кадров в секунду (FPS).
- Чем выше результат, тем лучше.
- В процессе тестирования очень сложно было получить одинаковый результат за несколько прогонов одного и того же теста в одном браузере. Поэтому за погрешность измерения я взял 3 FPS. То есть если результат одного теста отличается на ±3 FPS от другого, я считаю, что результаты равны.
- Все тесты прогонялись несколько раз, в качестве итогового значения брался средний результат этих прогонов.
- Тестовая машина: MacBook Pro @ 2.16 Ghz Intel Core 2 Duo, 2 GB RAM. Windows-браузеры проверялись в Parallels Desktop 3, разные версии IE были на разных виртуальных машинах.
Протестированные браузеры

position: relative против position: absolute
Меня давно интересовал вопрос, что работает быстрее: элемент с position: relative или position: absolute?

Как видно из результатов, Opera — единственный браузер, у которого производительность зависит от того, как спозиционирован модифицируемый элемент.
position: relative против position: absolute с большим количеством элементов
В интернете очень часто можно встретить советы по сокращению количества элементов в DOM-дереве. В их пользу приводятся такие неуверенные аргументы, как «зачем замусоривать DOM?», «чем меньше элементов, тем быстрее загрузится сайт» и тому подобное.
Проверим, как это влияет на производительность. Для этого теста я обрамил каждое слово в контентном блоке span-элементом. В итоге суммарное количество DOM-элементов на странице — 942. Для сравнения:
— Результат поиска в «Гугле» — 384 элемента
— Результат поиска на Яндексе — 555
— Главная страница Мейл.ру — 1196
— Главная страница Ленты.ру — 2669
В данном тесте примеры сравнивались не друг с другом, а с первым тестом, так как нам нужно продемонстрировать влияние на производительность количества элементов, а не способа позиционирования.
position: relative
 Этот тест
Этот тест 

position: absolute
 Этот тест
Этот тест  position: relative против position: absolute
position: relative против position: absolute 
Что ж, малое количество элементов в DOM-дереве — это не только эстетика, но и заметный выигрыш в производительности у многих современных браузеров.
| Хозяйке на заметку | Не стоит без надобности увеличивать количество элементов в дереве документа. |
position: relative против position: absolute с большим количеством элементов, у которых указан border
Немного усложним предыдущий тест: добавим всем обрамляющим слова span-элементам CSS-свойство border: 1px solid #fff и посмотрим, как это повлияло на производительность. Помня о том, что пользователь должен видеть одинаковый результат во всех тестах, подавляем действие бордюра с помощью свойства margin: -1px.
position: relative
 Этот тест
Этот тест  position: relative против position: absolute с большим количеством элементов
position: relative против position: absolute с большим количеством элементов 
position: absolute
 Этот тест
Этот тест 

Если оценивать «на глазок», у Firefox заметны сильные провалы в производительности, хотя итоговый результат не сильно отличается от предыдущего теста.
Очень надеюсь, что ребята из Microsoft избавятся от такого провала производительности в финальной версии своего нового браузера.
Глубина DOM-дерева
По аналогии с тестом большого количества элементов проверим, влияет ли глубина дерева на производительность. Для этого я сделал структуру из 30 вложенных друг в друга элементов. В первом случае я обрамил весь макет этой структурой, а во втором — просто добавил эту структуру в самый конец макета (чтобы нормализовать количество элементов на странице). Чтобы появление этих элементов было хоть как-то оправдано (их ведь не просто так добавляют), я указал им CSS-стили: margin: -1px; padding: 1px; width: 100%;

| Хозяйке на заметку | Неглубокое дерево выглядит эстетично и повышает производительность сайта. |
Анимация полупрозрачной картинки
Что быстрее — непрозрачная картинка с CSS-свойством opacity или полупрозрачная картинка?
Из тестов IE6 был исключен намеренно: единственный способ показать полупрозрачную картинку — использовать фильтр AlphaImageLoader, который сам по себе повышает производительность анимации.

Определенно, анимация с полупрозрачной картинкой заметно плавнее в современных браузерах, чем анимация непрозрачной картинки со свойством opacity. Впечатляет прирост скорости у нового WebKit.
Несмотря на неплохой результат, анимация в Google Chrome работает довольно медленно.
Картинка против фонового изображения
Задача: поместить на фон изображение, поверх которого запускается анимация. Что будет работать быстрее: очевидное CSS-свойство background-image или img-элемент?

Как видно из примеров, очевидное для такой задачи использование background-image привело к серьезному падению производительности в Safari и Opera. Причем проблемы заметны именно на Mac-версиях браузеров.
Несмотря на высокий результат, анимация в Opera (Mac) выглядит очень неприятно (заметны сильные рывки).
На самом деле, в некоторых случаях img работает гораздо быстрее background-image и в Firefox (в данном тесте это не заметно).
| Хозяйке на заметку | Использование img вместо background-image может заметно повысить производительность. |
Растянутое изображение
Что будет, если фоновую картинку из предыдущего теста увеличить хотя бы на 1 пиксель в HTML?

Похоже, современные браузеры пока не умеют оптимизировать такие задачи и перерисовывают растянутое изображение каждый раз, когда что-то меняется на странице. Проблема появляется именно в тех браузерах, которые сглаживают растянутые изображения.
В Firefox 3 на больших картинках начинает заметно тормозить даже прокрутка страницы.
| Хозяйке на заметку | В IE7 можно включить сглаживание картинок: -ms-interpolation-mode: nearest-neighbor | bicubic. Однако это снижает производительность IE7 примерно в 2 раза. |
Заключение
Как видно из приведенных тестов, ситуация с современными браузерами далеко не однозначная. В завершении статьи я решил собрать вместе все советы, которые могут помочь с оптимизацией проекта.
- Для интерактивных элементов лучше использовать position: absolute.
- Большое количество элементов на странице может снизить производительность, но не стоит увлекаться их сокращением в ущерб надежности макета.
- Не надо делать очень глубоких вложенных структур элементов.
- Прежде чем начинать верстку макета, следует узнать, какие интерактивные механизмы там должны быть — это избавит от многих проблем уже на начальном этапе работы над проектом.
- Не надо загонять себя в угол глупых стереотипов: «валидность» и «семантичность» никому, кроме самих разработчиков, не нужна.
- Не стоит без надобности растягивать картинки. Если это необходимо сделать, следует воспользоваться canvas.
- Как правило, img-элемент будет работать гораздо быстрее, чем CSS-свойство background-image.
- Помните главное правило: оптимизировать нужно то, что требует оптимизации.
www.artlebedev.ru
Browserbench — сервис для тестирования производительности браузеров
Среди пользователей часто возникают споры о том, какой браузер является самым быстрым и производительным. Кто-то станет уверять, что таковым является Chrome, кто-то скажет, что самый быстрый это Mozilla Firefox, а кто-то предложит еще какой-нибудь не особо популярный обозреватель. В действительности ответ на этот вопрос дать не так просто. Браузеры на движке Chromium хотя и считаются наиболее производительными, тем не менее, на маломощных компьютерах в чем-то уступают Firefox.
Кроме того, следует учитывать массу так называемых браузеров-клонов, оптимизированных под конкретную архитектуру и марку процессора, которые на разном железе могут показывать разную производительность. В идеале, лучшим было бы не заморачиваться с производительностью браузеров, а приоритет отдавать удобству их использования и конечно же аппаратным ресурсам компьютера. Если же разница в скорости работы браузеров для вас так важна, можете выполнить сравнительный анализ их производительности, воспользовавшись специальным сервисом Browserbench.Org
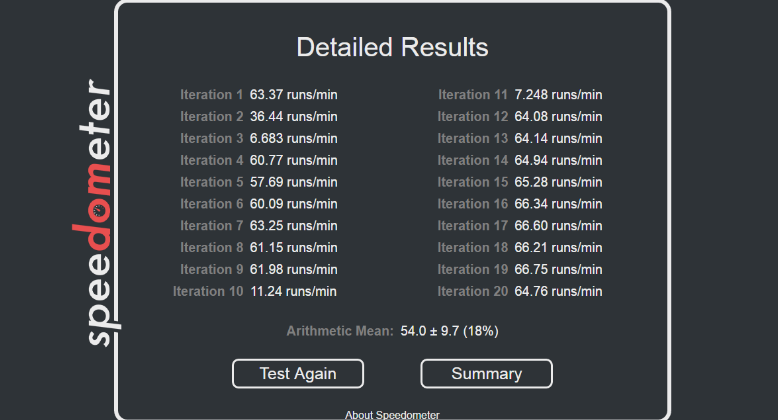
Для определения производительности обозревателей сервис предусматривает три разных теста, при прохождении которых сравниваемые браузеры выполняют ряд наиболее распространенных задач. Итог выдается по результатам каждого теста. Перед началом анализа настоятельно рекомендуется очистить кеш установленных браузеров, отключить все расширения и темы, иначе результаты будут неточными. Ничего сложного в работе с Browserbench.Org нет.
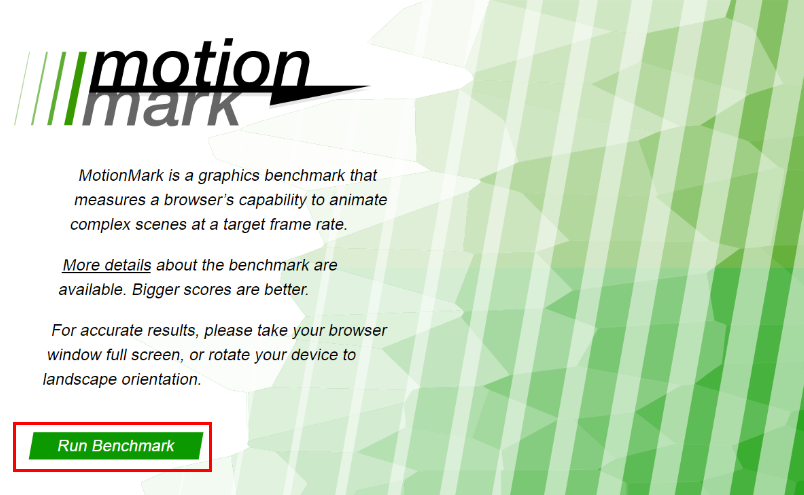
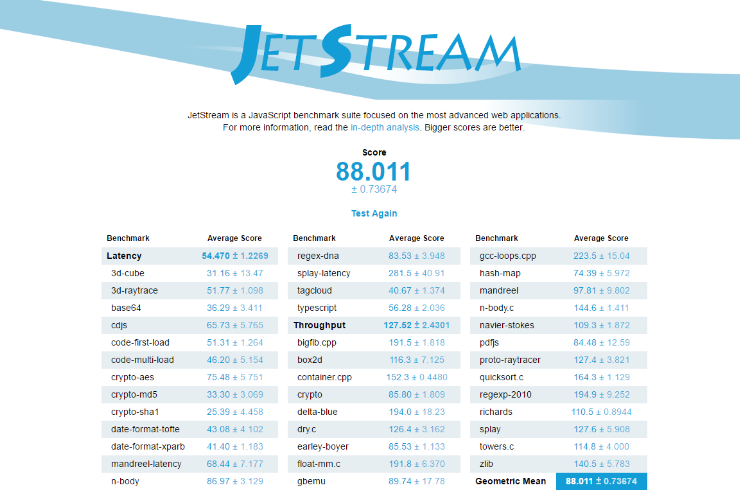
Открыв страницу сервиса, вы увидите три логотипа — MotionMark, Speedometer и JetStream.
 Первый служит для анализа производительности при обработке браузером графики.
Первый служит для анализа производительности при обработке браузером графики.


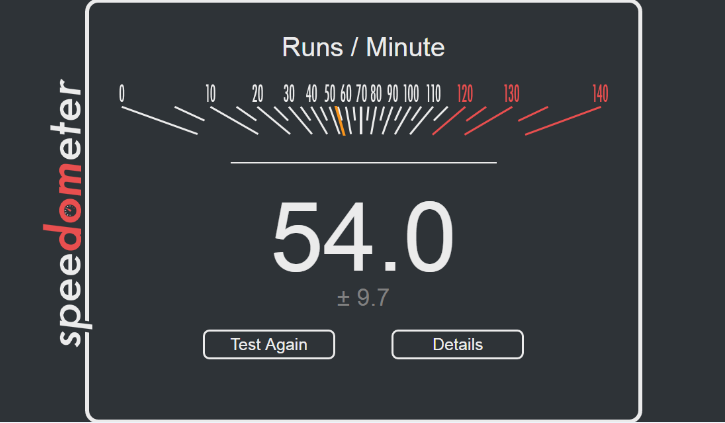
Второй — определяет общую скорость работы.


Третий — показывает производительность при обработке java-контента.


Соответственно, вам нужно будет пройти все три теста один за другим, причем начинать следующий нужно только после того, как будет завершен предыдущий.
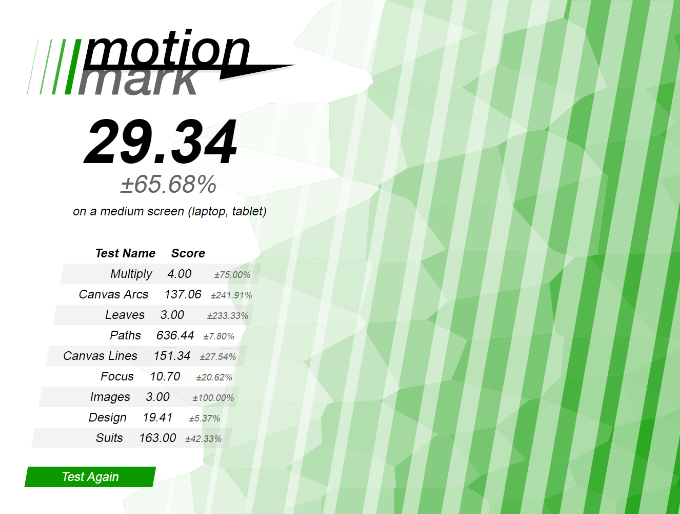
Результаты тестов представляют собой индексы производительности.
Чем больше баллов набирает браузер по результатам теста, тем лучше. В конце складываем результаты, делим на три и получаем среднее арифметическое — общий показатель производительности.
www.white-windows.ru
Производительность браузеров в Windows 7
Здравствуйте читатели блога компании КомСервис (г. Набережные Челны).
Автор: Андрей Крупин
Как известно, в начале сентября компания Microsoft выложила в открытый доступ 90-дневную ознакомительную версию Windows 7 Enterprise и предоставила всем желающим еще одну возможность покрутить в руках «семерку» до того, как она появится в розничной продаже. Мы не преминули воспользоваться случаем и установили на редакционный ноутбук Packard Bell EasyNote TN65 новинку с целью оценить производительность популярных браузеров в финальной версии операционной системы.
Для определения скоростных характеристик веб-обозревателей нами были использованы бенчмарки Peacekeeper, V8 JavaScript Tests, SunSpider JavaScript Benchmark и Flash Benchmark. Помимо этого мы исследовали потребление оперативной памяти браузерами при десяти открытых вкладках (естественно, с одинаковым набором сайтов) и, руководствуясь специальной методикой, провели оценку времени загрузки страниц. Перед выполнением последнего теста в программах вычищался кэш, удалялись файлы cookies, история посещений и прочие элементы, которые могли повлиять на результат эксперимента.
Для любопытствующих уточним, что нами использовались последние на данный момент сборки браузеров Internet Explorer 8, Google Chrome 2.0, Opera 10, Safari 4 и Firefox 3.5. Все интернет-обозреватели устанавливались «с нуля», настройки в них не менялись, расширения не устанавливались. С Windows 7 мы тоже ровным счетом ничего не делали — только переключили план электропитания в режим «Высокая производительность». Все программы тестировались по отдельности, то есть, остальные запущенные в системе приложения при выполнении бенчмарков выгружались из памяти компьютера. О результатах проведенного нами эксперимента можно судить по опубликованным ниже диаграммам.
 Результаты тестов Peacekeeper
Результаты тестов Peacekeeper





Как можно заметить, безоговорочными лидерами по части обработки HTML-кода и JavaScript-инструкций в среде Windows 7 (да и не только в ней) являются Google Chrome и Apple Safari. И гугловский, и эппловский браузеры продемонстрировали выдающиеся возможности как в универсальных тестах Peacekeeper, так и в узкоспециализированных бенчмарках, измеряющих время выполнения различных сценариев JavaScript. Кроме того, «хром» и его «яблочный» оппонент отличились в измерительных тестах времени загрузки веб-страниц, заняв первые строчки рейтинга.
Интересные результаты показал Firefox: он набрал максимальное количество баллов при воспроизведении Flash-анимации и вопреки нашим ожиданиям проявил умеренный аппетит при работе с оперативной памятью компьютера. Старания разработчиков «лиса», направленные на ликвидацию утечек памяти, не прошли даром, и «фокс» действительно стал не таким прожорливым, как раньше. Не стоит, однако, забывать о том, что нами использовался Firefox без установленных плагинов, и если к программе прикрутить пару-тройку расширений, то результаты тестирования наверняка будут не в пользу всенародно любимого браузера.
А вот хваленая Opera 10, недавний материал о которой вызвал среди читателей нашего портала немало споров, в проведенных нами тестах ничем не отличилась. «Десятка» продемонстрировала посредственные результаты и в ряде тестов обогнала только Internet Explorer 8, неповоротливый и задумчивый, как баржа. Мы ни в коем случае не умаляем достоинств норвежского и редмондского продуктов, но все же факт остается фактом: ни «Опера», ни IE8 не могут претендовать на роли самых быстрых браузеров. Что же касается итогов тестирования, то они просты и очевидны: хотите скорости при веб-серфинге — ставьте «хром» или Safari, если под рукой нетбук с Windows 7, то лучшим решением для работы с Интернетом будет Firefox.
Источник: Http://computerra. ru/
comservice-chelny.ru
Производительность браузеров в Windows 7
Автор: Андрей Крупин
Как известно, в начале сентября компания Microsoft выложила в открытый доступ 90-дневную ознакомительную версию Windows 7 Enterprise и предоставила всем желающим еще одну возможность покрутить в руках "семерку" до того, как она появится в розничной продаже. Мы не преминули воспользоваться случаем и установили на редакционный ноутбук Packard Bell EasyNote TN65 новинку с целью оценить производительность популярных браузеров в финальной версии операционной системы.
Для определения скоростных характеристик веб-обозревателей нами были использованы бенчмарки Peacekeeper, V8 JavaScript Tests, SunSpider JavaScript Benchmark и Flash Benchmark. Помимо этого мы исследовали потребление оперативной памяти браузерами при десяти открытых вкладках (естественно, с одинаковым набором сайтов) и, руководствуясь специальной методикой, провели оценку времени загрузки страниц. Перед выполнением последнего теста в программах вычищался кэш, удалялись файлы cookies, история посещений и прочие элементы, которые могли повлиять на результат эксперимента.
Для любопытствующих уточним, что нами использовались последние на данный момент сборки браузеров Internet Explorer 8, Google Chrome 2.0, Opera 10, Safari 4 и Firefox 3.5. Все интернет-обозреватели устанавливались "с нуля", настройки в них не менялись, расширения не устанавливались. С Windows 7 мы тоже ровным счетом ничего не делали - только переключили план электропитания в режим "Высокая производительность". Все программы тестировались по отдельности, то есть, остальные запущенные в системе приложения при выполнении бенчмарков выгружались из памяти компьютера. О результатах проведенного нами эксперимента можно судить по опубликованным ниже диаграммам.
 Результаты тестов Peacekeeper
Результаты тестов Peacekeeper





Как можно заметить, безоговорочными лидерами по части обработки HTML-кода и JavaScript-инструкций в среде Windows 7 (да и не только в ней) являются Google Chrome и Apple Safari. И гугловский, и эппловский браузеры продемонстрировали выдающиеся возможности как в универсальных тестах Peacekeeper, так и в узкоспециализированных бенчмарках, измеряющих время выполнения различных сценариев JavaScript. Кроме того, "хром" и его "яблочный" оппонент отличились в измерительных тестах времени загрузки веб-страниц, заняв первые строчки рейтинга.
Интересные результаты показал Firefox: он набрал максимальное количество баллов при воспроизведении Flash-анимации и вопреки нашим ожиданиям проявил умеренный аппетит при работе с оперативной памятью компьютера. Старания разработчиков "лиса", направленные на ликвидацию утечек памяти, не прошли даром, и "фокс" действительно стал не таким прожорливым, как раньше. Не стоит, однако, забывать о том, что нами использовался Firefox без установленных плагинов, и если к программе прикрутить пару-тройку расширений, то результаты тестирования наверняка будут не в пользу всенародно любимого браузера.
А вот хваленая Opera 10, недавний материал о которой вызвал среди читателей нашего портала немало споров, в проведенных нами тестах ничем не отличилась. "Десятка" продемонстрировала посредственные результаты и в ряде тестов обогнала только Internet Explorer 8, неповоротливый и задумчивый, как баржа. Мы ни в коем случае не умаляем достоинств норвежского и редмондского продуктов, но все же факт остается фактом: ни "Опера", ни IE8 не могут претендовать на роли самых быстрых браузеров. Что же касается итогов тестирования, то они просты и очевидны: хотите скорости при веб-серфинге - ставьте "хром" или Safari, если под рукой нетбук с Windows 7, то лучшим решением для работы с Интернетом будет Firefox.
Источник: http://computerra.ru/
www.windxp.com.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


