|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как включить WebGL в моем браузере? Webgl браузер
Как включить WebGL в браузере Chrome
---->> Не работает WebGL в chrome. После обновлений во многих браузерах перестало работать, часто люди задаются вопросом что "Не работает webgl в chrome" и прочих браузерах.
Хаттабр
Опубликовано 1 год назад ,
ПоделисьС ДРУЗЬЯМИ28,744Просмотров
1. Какие версии браузеров поддерживают функцию WebGL
Первым делом вам стоит проверить, поддерживает ли ваш браузер функцию WebGL. После обновлений во многих браузерах перестали работать функции WebGL, часто люди задаются вопросом что "Не работает webgl в chrome" и прочих браузерах.
2. Включение WebGL в браузере Chome (Хром)
Если ваш браузер Хром поддерживает WebGL, следуйте этим инструкциям, чтобы он заработал:
Во-первых, включить аппаратное ускорение:
Перейдите в chrome://settings
Нажмите кнопку + Показать дополнительные настройки
В разделе Система, найдите пункт Использование аппаратного ускорение включите кликнув на флажок ( и далее вам необходимо перезапустить Chrome для того чтобы изменения вступили в силу)
Затем включите WebGL:
Перейти в chrome://flags
Найдите пункт Включить прототип WebGL 2.0
Убедитесь в том, что WebGL активирован (вам необходимо перезапустить Chrome чтобы любые изменения вступили в силу)
Затем проверьте состояние WebGL:
Перейти в chrome://gpu
Найдите элемент WebGL: Hardware accelerated в списке Graphics Feature Status. Надпись Hardware accelerated должна гореть зеленым
Только программное обеспечение, аппаратное ускорение недоступно - WebGL включен, но работает в программном обеспечении. Смотрите здесь для получения дополнительной информации: "Для программного рендеринга WebGL, Chrome использует SwiftShader, программное обеспечение GL растеризатор".
Недоступен - WebGL недоступен в аппаратном или программном обеспечении.
Если ваша видеокарта / драйверы находятся в черном списке, вы можете переопределить черный список. Внимание: это не рекомендуется делать! Что делать чтобы изменить черный список:
Перейти в chrome://flags
Активируйте настройки списка рендеринга Override программного обеспечения (далее вам необходимо перезапустить Chrome для любых изменения вступили в силу).
3. Как включить WebGL в Chrome на Ubuntu?
Чтобы WebGL работал в Google Chrome (и Chromium), выполните следующие действия для включения WebGL в Google Chrome.
Шаг 1. Откройте Google Chrome.
Шаг 2. Введите chrome://flags в адресной строке.
Шаг 3: Нажмите Ctrl + f и введите « Rendering list », «Переопределить список рендеринга программ», нажмите «Включить и перезапустить браузер».
Шаг 4: Полностью убейте Chrome: killall chrome в консоль.
Шаг 5: Перейдите в chrome://settings и enable. Use hardware acceleration when available .По умолчанию он выключен с версии 43.
Шаг 6: Запустите Chrome
Теперь проверьте chrome://gpu/
Если вы по-прежнему не получаете никаких результатов, проверьте, включено ли ускорение аппаратного обеспечения в настройках Chromium. Google имеет тенденцию отключать этот параметр по умолчанию с версии 43. В этом случае это было проблемой для меня после обновления драйверов графических процессоров, переопределения Черный список графических процессоров, и так далее.
Это можно сделать так:
Хром: // Настройки -> Показать дополнительные настройки ... -> Использовать аппаратное ускорение. Включить его, перезапустить браузер, и все работает.
hattabr.ru
Как включить webgl в яндекс браузере: инструкция
В ежедневной работе браузера задействовано огромное число технологий и обозреватель яндекса не является исключением. Среди подобных элементов, можно отметить многочисленные плагины, связанные с воспроизведением разного рода контента, будь то аудио, видео или полноценная 3D графика. Webgl относится к последней категории и предназначен для эксплуатации совместно с игровыми и прочими приложениями, активно использующими 3D графику.
Суть дополнения
Прежде, чем выяснить, как включить webgl в яндекс браузере, необходимо разобраться с особенностями данной технологии, её достоинствами и недостатками. По своей сути, данное расширение активно взаимодействует с видеокартой, в результате чего, посредством HTML5 удается создавать трехмерную графику. В связи с этим, данный плагин, по большей части, используется разработчиками, а не рядовыми пользователями, однако в ряде случаев, данное приложение может потребоваться для корректной работы игр.

Среди характерных особенностей технологии, является её использование без необходимости подключения дополнительных плагинов, в чем кроется основное отличие webgl от известного Flash player. Это положительно сказывается на безопасности, а также на производительности.
ВАЖНО! Большинство современных браузеров поддерживают возможность использования данной технологии. Однако, в случае использования устаревшей версии, её работоспособность не гарантируется.
Основные функции
Данное расширение представляется одним из наиболее полезных и функциональных, так как позволяет эффективно воспроизводить сложные виды контента. Браузер яндекс, будучи относительно свежим, способен обеспечить нормальные условия для работы данной технологии.
Изучая особенности wbgl, надлежит отметить:
- Возможность создание интерактивных 3D сцен, которые вполне допустимо сравнивать с игровыми компьютерными приложениями;
- Отсутствие необходимости использования стороннего ПО, плагинов и прочих явно лишних элементов;
- Работа расширения невозможна без включенного аппаратного ускорения;
- На используемое устройство должны быть установлены соответствующие драйвера с поддержкой данной технологии.

Принимая во внимание подобные нюансы, имеет смысл подготовиться к использованию wbgl. Для этого, имеет смысл обновить драйвера, особенно на видеокарту, а также удостовериться в свежести версии самого браузера.
Включение webgl
Поскольку работа данного элемента значительно отличается от обычных плагинов, требуется выполнить ряд нестандартных манипуляций, чтобы включить его.
По умолчанию, в браузере может быть отключена функция аппаратного ускорения, что делает использование данного расширения невозможным. Чтобы исправить это, потребуется в адресной строке написать browser://gpu/ , что откроет соответствующее меню. В нем необходимо изучить пункт Graphics Feature Status, в котором все значения должны быть зеленого цвета. Если подобного не наблюдается, потребуется потратить немного времени на настройку параметров.

СОВЕТ! В большинстве случаев, при необходимости изменить специфичные параметры браузера, целесообразно создавать резервные копии файлов настроек. В противном случае, если работа браузера будет нарушена, восстановить её будет гораздо сложнее.
Для включения функции, потребуется найти с помощью встроенного поиска параметр #ignore-gpu-blacklist, которому необходимо присвоить значение Включено. Также стоит включить другой параметр, #enable-gpu-rasterization, что позволит полноценно использовать данную технологию в большинстве случаев.
Видео в помощь
userologia.ru
Общие сведения — Руководство пользователя Blend4Web 17.12.0
Что такое Blend4Web
Blend4Web - это программная среда для подготовки и интерактивного отображения трехмерного аудиовизуального контента в браузерах, т.е. трехмерный «движок» (жаргонизм от англ. «engine»).
Платформа предназначена для создания визуализаций, презентаций, интернет-магазинов, игр и других «насыщенных» web-приложений.
Фреймворк Blend4Web имеет тесную интеграцию с пакетом 3D моделирования и анимации Blender (отсюда название). Отображение контента осуществляется средствами WebGL и других браузерных технологий без использования плагинов.
Технически Blend4Web представляет собой программную библиотеку, подключаемую к веб-странице, аддон (дополнение) к программе Blender, а также инструменты для отладки и оптимизации.
3D движок Blend4Web разрабатывается сотрудниками ООО «Триумф» с 2010 г. Первый релиз движка состоялся 28 марта 2014 г.
«Движок»
Движок - это обособленная часть программного кода, используемая внешними приложениями для реализации нужного им функционала.
Типы движков: сайтовый движок, блоговый движок, движок интернет-магазина, wiki-движок, поисковый движок, игровой движок и т.д. Экономический смысл существования программных движков заключается в многократном использовании одного и того же функционала. Например, используя тот или иной движок, разработчики могут относительно дешево создавать интернет-магазины или игры.
Графический движок, трехмерный движок
Графический движок выполняет специализированные функции по отображению графики. Он является промежуточным звеном между:
- высокоуровневой прикладной частью (игровой логикой, бизнес-логикой) и
- низкоуровневой системной частью (например, графической библиотекой WebGL и нижележащими драйверами).
Графический движок может объединяться со звуковой системой, физическим движком, системой, реализующей искусственный интеллект, сетевой системой, а также редактором сцен и логики, образуя интегрированный инструментарий для создания 3D приложений - трехмерный движок.
Что такое WebGL
WebGL (Web Graphics Library, т.е. графическая библиотека для использования в веб-приложениях) - одна из современных браузерных технологий, позволяющая создавать трехмерные графические веб-приложения. Другими словами, WebGL - это «3D в браузере».
Поддержка WebGL в браузерах
В настоящий момент технология WebGL в той или иной степени поддерживается во всех браузерах.
Мобильные платформы
- Android
- BlackBerry
- Firefox OS
- iOS 8
- Sailfish OS
- Tizen
- Ubuntu Touch
Более подробно поддержка WebGL описана в соответствующем разделе главы «Проблемы и решения».
Преимущества WebGL
- работает в браузерах без установки дополнительных программ (плагинов)
- кроссплатформенный, предназначен для работы во всех стационарных и мобильных системах
- является открытым стандартом, не требует лицензионных отчислений
- поддерживается ведущими участниками рынка IT (Google, Apple, Microsoft, Nvidia, Samsung, Adobe и др.)
- основан на знакомой разработчикам технологии OpenGL
- интегрируется с другими браузерными технологиями
Что такое Blender
3D моделирование
Создание графических ресурсов требует наличия подготовленных специалистов - 3D-художников.
Типичный рабочий процесс может состоять из следующих этапов:
- подбор фотографий и/или создание концепта и скетчей («спереди»-«сбоку»-«сверху») будущей модели или сцены
- моделирование - создается трехмерная модель, состоящая из многоугольников (полигонов)
- текстурная развертка - на модели создается разметка для последующего наложения текстур (плоских изображений)
- текстурирование - на 3D-модель накладываются текстуры
- подбор материалов - назначение различным частям модели материалов и их настройка (например, деревянная дверь с металлической ручкой)
- риггинг (от англ. rigging, т.е. «оснастка») - к модели прикрепляются управляющие элементы («кости» «скелета») с целью дальнейшей анимации
- анимация - модель приводится в движение с целью визуализации действий (например, для персонажей)
- экспорт - выполняется на любом этапе с целью отображения 3D-модели в ее конечном виде, например, на веб-странице
Кроме того, в процессе создания 3D-моделей часто используются техники повышения реализма, требующие отдельных этапов:
- создание высокополигональной модели - создается детализированная версия модели
- «запекание» карты нормалей - детали из высокополигональной модели переносятся на основную модель в виде специальной текстуры (карты нормалей)
- создание карты отражения - различным частям модели назначается различный цвет и степень отражения света
- запекание карт окружения - производится с целью реализации эффекта отражения окружающей среды на поверхности модели
- настройка камеры и источников света на сцене
- настройка параметров физической симуляции - частицы, ткань
Затраты времени при изготовлении 3D-моделей и анимации зависят от их сложности и требуемого качества, и могут изменяться от 1-2 дней (например, игровой предмет) до 1-2 недель (например, детализованная модель самолета) и даже нескольких месяцев (реалистичные персонажи с наборами одежды, волос, лиц, с анимацией и настройкой пропорций фигуры).
Браузерные технологии
Браузер (от англ. «browser», т.е. «просмотрщик») - программа для воспроизведения содержимого сети Интернет. На заре развития интернет-технологий роль браузера сводилась к просмотру текстовых страниц с включениями статических изображений («гипер-текст»). Современные браузеры представляют собой полнофункциональные платформы для создания мультимедийных веб-приложений.
Среди реализованных в браузерах перспективных возможностей, используемых в Blend4Web, можно отметить следующие технологии:
- трехмерная графика, WebGL
- типизированные массивы, Typed Array
- временной контроль анимации (requestAnimationFrame), Timing control for script-based animations
- двухмерная графика, HTML Canvas 2D Context
- обработка звука, Web Audio API
- загрузка бинарных данных, XMLHttpRequest Level 2
- полноэкранный режим, Fullscreen
- захват курсора мыши, Pointer Lock
- многопоточные вычисления, Web Workers
- ориентация и перемещение мобильных устройств, Device Orientation
Другие перспективные технологии:
Интерактивная графика
Термин «интерактивный» в приложении к компьютерной графике означает, что пользователь имеет возможность взаимодействовать с постоянно меняющимся изображением. Например, пользователь может изменять направление взгляда в 3D сцене, перемещать объекты, инициировать анимацию и выполнять другие действия, обычно ассоциирующиеся с компьютерными играми.
Интерактивность графики достигается за счет частой смены изображений, так что действие пользователя (например, движение курсора или нажатие кнопки) в промежутках между кадрами приводит к изменению изображения в следующем кадре. Изображения должны сменять друг друга так часто, чтобы человеческий глаз не был способен распознать их по отдельности (быстрее 30 кадров в секунду).
Близким по смыслу термином является также «графика реального времени», или «рендеринг реального времени» (от англ. rendering, т.е. «отображение»).
Видео-карты и драйверы
Интерактивная графика реализуется специализированной аппаратной частью современных компьютеров, называемой графическим процессором, который может быть выполнен в виде отдельного устройства (видео-карты) или как часть центрального процессора.
Основные производители графических процессоров (в скобках указаны их торговые марки), для настольных компьютеров - Nvidia (GeForce, Quadro), AMD (Radeon), Intel (HD), для мобильных устройств - ARM (Mali), PowerVR (SGX), Nvidia (Tegra), Qualcomm (Adreno).
Доступ программ к ресурсам графического процессора осуществляется через программу-посредника, называемого драйвером. Важным условием для корректной работы интерактивных графических программ является наличие в системе драйверов последней версии. Драйверы можно установить (или обновить), загрузив их с соответствующих сайтов производителей графических процессоров. Подробнее в разделе Ошибка инициализации WebGL.
www.blend4web.com
WebGL - Wikipedia
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins.[2] WebGL is integrated completely into all the web standards of the browser, allowing GPU-accelerated usage of physics and image processing and effects as part of the web page canvas. WebGL elements can be mixed with other HTML elements and composited with other parts of the page or page background.[3] WebGL programs consist of control code written in JavaScript and shader code that is written in OpenGL Shading Language (GLSL), a language similar to C or C++, and is executed on a computer's graphics processing unit (GPU). WebGL is designed and maintained by the non-profit Khronos Group.[4]
WebGL 1.0 is based on OpenGL ES 2.0 and provides an API for 3D graphics.[5] It uses the HTML5 canvas element and is accessed using Document Object Model (DOM) interfaces.
WebGL 2.0 is based on OpenGL ES 3.0 and made guaranteed availability of many optional extensions of WebGL 1.0 and exposes new APIs.[6]
Automatic memory management is a functionality that is provided implicitly as the programming language being utilized / used is JavaScript language.[4]
Like OpenGL ES 2.0, WebGL does not have the fixed-function APIs introduced in OpenGL 1.0 and deprecated in OpenGL 3.0. This functionality, if so required, has to be implemented by the end-developer her/him-self by providing shader code and configuring data bindings in JavaScript language.
Shaders in WebGL are expressed directly in GLSL and passed to the WebGL API as textual strings. The WebGL implementation compiles these shader instructions to GPU code. This code is executed for each and every vertex sent through the API and for each pixel rasterized to the screen.
History[edit]
WebGL evolved out of the Canvas 3D experiments started by Vladimir Vukićević at Mozilla. Vukićević first demonstrated a Canvas 3D prototype in 2006. By the end of 2007, both Mozilla[7] and Opera[8] had made their own separate implementations.
In early 2009, the non-profit technology consortium Khronos Group started the WebGL Working Group, with initial participation from Apple, Google, Mozilla, Opera, and others.[4][9] Version 1.0 of the WebGL specification was released March 2011.[1] As of March 2012, the chair of the working group is Ken Russell.
Early applications of WebGL include Zygote Body.[10][11] In November 2012 Autodesk announced that they ported most of their applications to the cloud running on local WebGL clients. These applications included Fusion 360 and AutoCAD 360.[12]
Development of the WebGL 2 specification started in 2013 with final in January 2017.[13] This specification is based on OpenGL ES 3.0.[14] First implementations are in Firefox 51, Chrome 56 and Opera 43.[15]
Support[edit]
WebGL is widely supported in modern browsers. However its availability is dependent on other factors like the GPU supporting it. The official WebGL website offers a simple test page.[16] More detailed information (like what renderer the browser uses, and what extensions are available) is provided at third-party websites.[17][18]
Desktop browsers[edit]
- Google Chrome – WebGL 1.0 has been enabled on all platforms that have a capable graphics card with updated drivers since version 9, released in February 2011.[19][20] By default on Windows, Chrome uses the ANGLE (Almost Native Graphics Layer Engine) renderer to translate OpenGL ES to Direct X 9.0c or 11.0, which have better driver support.[21] On Linux and Mac OS X the default renderer is OpenGL however.[22] It is also possible to force OpenGL as the renderer on Windows.[21] Since September 2013, Chrome also has a newer Direct3D 11 renderer, which however requires a newer graphics card.[23][24] Chrome 56+ support WebGL 2.0.
- Mozilla Firefox – WebGL 1.0 has been enabled on all platforms that have a capable graphics card with updated drivers since version 4.0.[25] Since 2013 Firefox also uses DirectX on the Windows platform via ANGLE.[21] Firefox 51+ support WebGL 2.0.
- Midori
- Safari – Safari 6.0 and newer versions installed on OS X Mountain Lion, Mac OS X Lion and Safari 5.1 on Mac OS X Snow Leopard implemented support for WebGL 1.0, which was disabled by default before Safari 8.0.[26][27][28][29][30]
- Opera – WebGL 1.0 has been implemented in Opera 11 and 12, although was disabled by default in 2014.[31][32] Opera 43+ support WebGL 2.0.
- Internet Explorer – WebGL 1.0 is partially supported in Internet Explorer 11.[33][34][35][36] It initially failed the majority of official WebGL conformance tests, but Microsoft later released several updates. The latest 0.94 WebGL engine currently passes ~97% of Khronos tests.[37] WebGL support can also be manually added to earlier versions of Internet Explorer using third-party plugins such as IEWebGL.[38]
- Microsoft Edge – The initial stable release supports WebGL version 0.95 (context name: "experimental-webgl") with an open source GLSL to HLSL transpiler.[39] Version 10240+ supports WebGL 1.0 as prefixed. WebGL 2.0 is planned with medium priority in future releases.[40]
- Vivaldi
Mobile browsers[edit]
- BlackBerry 10 – WebGL 1.0 is available for BlackBerry devices since OS version 10.00[41]
- BlackBerry PlayBook – WebGL 1.0 is available via WebWorks and browser in PlayBook OS 2.00[42]
- Android Browser – Basically unsupported, but the Sony Ericsson Xperia range of Android smartphones have had WebGL capabilities following a firmware upgrade.[43] Samsung smartphones also have WebGL enabled (verified on Galaxy SII (4.1.2) and Galaxy Note 8.0 (4.2)). Supported in Google Chrome that replaced Android browser in many phones (but is not a new standard Android Browser).
- Internet Explorer – Prefixed WebGL 1.0 is available on Windows Phone 8.x (11+)
- Firefox for mobile – WebGL 1.0 is available for Android and MeeGo devices since Firefox 4.[44][45]
- Firefox OS[45]
- Google Chrome – WebGL 1.0 is available for Android devices since Google Chrome 25 and enabled by default since version 30.[46]
- Maemo – In Nokia N900, WebGL 1.0 is available in the stock microB browser from the PR1.2 firmware update onwards.[47]
- MeeGo – WebGL 1.0 is unsupported in the stock browser "Web." However, it is available through Firefox.[45]
- Microsoft Edge – Prefixed WebGL 1.0 is available on Windows 10 Mobile.[48]
- Opera Mobile – Opera Mobile 12 supports WebGL 1.0 (on Android only).[49]
- Sailfish OS – WebGL 1.0 is supported in the default Sailfish browser.[50]
- Tizen – WebGL 1.0 is supported[51]
- Ubuntu Touch
- WebOS
- iOS – WebGL 1.0 is available for mobile Safari, in iOS 8.[52]
Content creation and ecosystem[edit]
The WebGL API may be too tedious to use directly without some utility libraries, which for example set up typical view transformation shaders (e.g. for view frustum). Loading scene graphs and 3D objects in the popular industry formats is also not directly provided for. JavaScript libraries have been built (or sometimes ported to WebGL) to provide the additional functionality. A non-exhaustive list of libraries that provide many high-level features includes A-Frame (VR), BabylonJS, PlayCanvas, three.js, OSG.JS and CopperLicht. There also has been a rapid emergence of game engines for WebGL,[53] including Unreal Engine 4 and Unity.[54] The Stage3D/Flash-based Away3D high-level library also has a port to WebGL via TypeScript.[23][55] A more light-weight utility library that provides just the vector and matrix math utilities for shaders is sylvester.js.[56][57] It is sometimes used in conjunction with a WebGL specific extension called glUtils.js.[56][58]
There are also some 2D libraries built on top of WebGL like Cocos2d-x or Pixi.js, which were implemented this way for performance reasons, in a move that parallels what happened with the Starling Framework over Stage3D in the Flash world. The WebGL-based 2D libraries fall back to HTML5 canvas when WebGL is not available.[59]
Removing the rendering bottleneck by giving almost direct access to the GPU also exposed performance limitations in the JavaScript implementations. Some were addressed by asm.js. (Similarly, the introduction of Stage3D exposed performance problems within ActionScript, which were addressed by projects like CrossBridge.)[59]
Creating content for WebGL scenes often means using a regular 3D content creation tool and exporting the scene to a format that is readable by the viewer or helper library. Desktop 3D authoring software such as Blender, Autodesk Maya or SimLab Composer can be used for this purpose. Particularly, Blend4Web allows a WebGL scene to be authored entirely in Blender and exported to a browser with a single click, even as a standalone web page.[60] There are also some WebGL-specific software such as CopperCube and the online WebGL-based editor Clara.io. Online platforms such as Sketchfab and Clara.io allow users to directly upload their 3D models and display them using a hosted WebGL viewer.
Additionally, Mozilla Foundation, in its Firefox browser, has implemented built-in WebGL tools starting with version 27 that allow editing vertex and fragment shaders.[61] A number of other debugging and profiling tools have also emerged.[62]
X3D also made a project called X3DOM to make X3D and VRML content running on WebGL. The 3D model will in XML tag <X3D> in HTML5 and interactive script will use JavaScript and DOM. BS Content Studio and InstantReality X3D exporter can exported X3D in HTML and running by WebGL.[citation needed]
Verge3D proposes a visual scripting approach for creating interactive WebGL applications based on Google Blockly (dubbed Puzzles) and a graphics pipeline that leverages available DCC tools such as Autodesk 3ds Max or Blender.[63]
See also[edit]
References[edit]
- ^ a b "Khronos Releases Final WebGL 1.0 Specification". Retrieved 2015-05-18.
- ^ Tavares, Gregg (2012-02-09). "WebGL Fundamentals". HTML5 Rocks.
- ^ Parisi, Tony (2012-08-15). "WebGL: Up and Running". O'Reilly Media, Incorporated.
- ^ a b c "WebGL – OpenGL ES 2.0 for the Web". Khronos.org. Retrieved 2011-05-14.
- ^ "WebGL Specification". Khronos.org. Retrieved 2011-05-14.
- ^ "WebGL 2.0 Specification". Khronos.org. Retrieved 2017-02-27.
- ^ "Canvas 3D: GL power, web-style". Blog.vlad1.com. Archived from the original on 2011-07-17. Retrieved 2011-05-14.
- ^ "Taking the canvas to another dimension". My.opera.com. 2007-11-26. Archived from the original on 2007-11-17. Retrieved 2011-05-14.
- ^ "Khronos Details WebGL Initiative to Bring Hardware-Accelerated 3D Graphics to the Internet". Khronos.org. 2009-08-04. Retrieved 2011-05-14.
- ^ "Google Body – Google Labs". Bodybrowser.googlelabs.com. Retrieved 2011-05-14.
- ^ Bhanoo, Sindya N. (2010-12-23). "New From Google: The Body Browser". Well.blogs.nytimes.com. Retrieved 2011-05-14.
- ^ "AUTODESK FUSION 360: THE FUTURE OF CAD, PT. 1". 3dcadworld.com. Retrieved 2013-08-21.
- ^ "WebGL 2 Specification". khronos.org. 2013-09-26. Retrieved 2013-10-28.
- ^ "WebGL 2.0 Specification".
- ^ "WebGL - Web APIs". MDN.
- ^ "WebGL test page". webgl.org.
- ^ "WebGL Report". webglreport.com.
- ^ "WebGL Browser Report — WebGL Detection — WebGL Tester — BrowserLeaks". browserleaks.com.
- ^ Mah, Paul (February 8, 2011). "Google releases Chrome 9; comes with Google Instant, WebGL – FierceCIO:TechWatch". FierceCIO. Retrieved 2012-03-20.
- ^ "WebGL in Chrome Stable! - Learning WebGL". learningwebgl.com.
- ^ a b c "(WebGL) How to Enable Native OpenGL in your Browser (Windows)". geeks3d.com.
- ^ "Chromium Blog: Introducing the ANGLE Project". Chromium Blog.
- ^ a b "WebGL around the net, 17 Oct 2013 - Learning WebGL". learningwebgl.com.
- ^ "At last! Chrome D3D11 day has come!". tojicode.com.
- ^ "Mozilla Firefox 4 Release Notes". Mozilla.com. 2011-03-22. Retrieved 2012-03-20.
- ^ "New in OS X Lion: Safari 5.1 brings WebGL, Do Not Track and more". Fairerplatform.com. 2011-05-03. Retrieved 2012-03-20.
- ^ "Enable WebGL in Safari". Ikriz.nl. 2011-08-23. Retrieved 2012-03-20.
- ^ "Getting a WebGL Implementation". Khronos.org. 2012-01-13. Retrieved 2012-03-20.
- ^ "Implementations/WebKit". Khronos.org. 2011-09-03. Retrieved 2012-03-20.
- ^ "WebGL Now Available in WebKit Nightlies". Webkit.org. Retrieved 2012-03-20.
- ^ "WebGL and Hardware Acceleration". My.opera.com. 2011-02-28. Archived from the original on 2011-03-03. Retrieved 2012-03-20.
- ^ "Introducing Opera 12 alpha". My.opera.com. 2011-10-13. Archived from the original on 2011-10-15. Retrieved 2012-03-20.
- ^ "WebGL (Windows)". microsoft.com. Microsoft.
- ^ "Internet Explorer 11 Preview guide for developers". Microsoft. 2013-07-17. Retrieved 2013-07-24.
- ^ "WebGL". Microsoft. 2013-07-17. Retrieved 2013-07-24.
- ^ "Internet Explorer 11 to support WebGL and MPEG Dash". Engadget. 2013-06-26. Retrieved 2013-06-26.
- ^ "IE11 fails more than half tests in official WebGL conformance test suite". Microsoft Connect.
- ^ "IEWebGL". Iewebgl. Retrieved 2014-08-14.
- ^ "GitHub - Microsoft Edge WebGL Implementation". Microsoft. 2016-06-04. Retrieved 2016-06-10.
- ^ "The status of WebGL 2.0 in Microsoft Edge is Under Considieration". Micrsoft Edge Development.
- ^ McDonough, Larry. "WebGL: 3D Gaming on the Web Arrives". BerryReview. Retrieved 2013-04-09.
- ^ Halevy, Ronen. "PlayBook OS 2.0 Developer Beta Includes WebGL, Flash 11, & AIR 3.0". BerryReview. Retrieved 2011-11-15.
- ^ "Xperia™ phones first to support WebGL™ – Developer World". blogs.sonyericsson.com. The Sony Ericsson Developer Program. 2011-11-29. Archived from the original on 2011-12-03. Retrieved 2011-12-05.
- ^ "WebGL on Mobile Devices". iChemLabs. 2011-11-12. Retrieved 2011-11-25.
- ^ a b c "Mobile HTML5 compatibility on iPhone, Android, Windows Phone, BlackBerry, Firefox OS and other mobile devices". Retrieved 2015-09-16.
- ^ Kersey, Jason. "Chrome Beta for Android Update". Chrome Releases Blog. Google. Retrieved 2013-08-23.
- ^ Voipio, Riku (2010-06-07). "WebGL on N900". Suihkulokki.blogspot.com. Retrieved 2011-05-14.
- ^ "Dev guide: WebGL – Microsoft Edge Development". Microsoft. Retrieved 2016-06-10.
- ^ "Opera Mobile 12". Opera Software. Archived from the original on 1 March 2012. Retrieved 27 February 2012.
- ^ "HTML5test – How well does your browser support HTML5?". Retrieved 2015-09-16.
- ^ "HTML5test – How well does your browser support HTML5?". Retrieved 2015-09-16.
- ^ Cunningham, Andrew (2014-09-17). "iOS 8, Thoroughly Reviewed". Ars Technica. Retrieved 2014-09-19.
- ^ Parisi, Tony (13 February 2014). Programming 3D Applications with HTML5 and WebGL: 3D Animation and Visualization for Web Pages. "O'Reilly Media, Inc.". pp. 364–366. ISBN 978-1-4493-6395-6.
- ^ Barrett, Stephen. "Tegra K1 Lands in Acer's Newest Chromebook". anandtech.com.
- ^ "Blog > Away3D Typescript 4.1 Alpha > Away3D". away3d.com.
- ^ a b Boreskov, Alexey; Shikin, Evgeniy (2014). Computer Graphics: From Pixels to Programmable Graphics Hardware. CRC Press. p. 370. ISBN 978-1-4398-6730-3.
- ^ Anyuru, Andreas (2012). Professional WebGL Programming: Developing 3D Graphics for the Web. John Wiley & Sons. p. 140. ISBN 978-1-119-94058-6.
- ^ Fulton, Steve; Fulton, Jeff (2013). HTML5 Canvas (2nd ed.). "O'Reilly Media, Inc.". p. 624. ISBN 978-1-4493-3588-5.
- ^ a b "The WebGL potential - TypedArray.org". typedarray.org.
- ^ "Blend4Web Official Site - About". Blend4Web.com. Retrieved 2015-06-22.
- ^ "Live editing WebGL shaders with Firefox Developer Tools". Mozilla Hacks – the Web developer blog.
- ^ "Real-Time Rendering · WebGL Debugging and Profiling Tools". realtimerendering.com.
- ^ "Soft8Soft Official Website". Soft8Soft. Retrieved 2018-01-27.
Further reading[edit]
External links[edit]
en.wikipedia.org
Как включить WebGL в моем браузере? Bilee
Я принял этот ответ в сообществе wiki, поэтому, пожалуйста, обновите его, если вы заметите устаревшую или отсутствующую информацию.
Проверьте caniuse.com/webgl, чтобы узнать, поддерживает ли ваш браузер WebGL.
Если ваш браузер поддерживает WebGL, выполните следующие действия, чтобы включить его:
Хром
Во-первых, включите аппаратное ускорение:
- Перейдите в chrome://settings
- Нажмите кнопку + Показать дополнительные настройки
- В разделе « Система » убедитесь, что флажок Использовать аппаратное ускорение, когда установлен флажок (вам нужно перезапустить Chrome, чтобы все изменения вступили в силу)
Затем включите WebGL:
- Перейти к chrome://flags
- Убедитесь, что отключить WebGL не активирован (вам нужно перезапустить Chrome, чтобы все изменения вступили в силу)
-
В новых версиях этот параметр Disable WebGL не будет доступен, вам придется искать WebGL 2.0 (или другую версию), которая выглядит так:

Здесь вам нужно будет поменять значение « Default на « Enabled в раскрывающемся списке.
- [Попробовать, если выше не работает] Включить – Переопределить список рендеринга программного обеспечения
Затем проверьте состояние WebGL:
- Перейти к chrome://gpu
- Проверьте элемент WebGL в списке состояния графических функций . Статус будет одним из следующих:
- Аппаратное ускорение – WebGL включен и аппаратно ускорен (работает на графической карте).
- Программное обеспечение, аппаратное ускорение недоступно – WebGL включен, но работает в программном обеспечении. См. Здесь для получения дополнительной информации: «Для программного обеспечения WebGL Chrome использует SwiftShader , программный GL-растеризатор».
- Недоступно – WebGL недоступен в аппаратном или программном обеспечении.
Если статус не «Аппаратное ускорение» , то список обнаруженных проблем (ниже списка состояния графических функций ) может объяснить, почему аппаратное ускорение недоступно.
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список. Предупреждение: это не рекомендуется! (См. Примечание к черным спискам ниже). Чтобы переопределить черный список:
- Перейти к chrome://flags
- Активируйте параметр списка переопределения программного обеспечения (вам нужно перезапустить Chrome, чтобы все изменения вступили в силу)
Дополнительную информацию см. В справке Chrome: WebGL и 3D-графика .
Fire Fox
Во-первых, включите WebGL:
- Перейти к about:config
- Поиск webgl.disabled
- Убедитесь, что его значение false (любые изменения вступают в силу немедленно без перезапуска Firefox)
Затем проверьте состояние WebGL:
- Перейти к about:support
- Осмотрите строку WebGL Renderer в таблице Graphics :
- Если статус содержит производителя, модель и драйвер видеокарты (например: «NVIDIA Corporation – NVIDIA GeForce GT 650M OpenGL Engine» ), то WebGL включен.
- Если статус «что-то вроде « Заблокировано для вашей видеокарты из-за неразрешенных проблем с драйверами » или « Заблокировано для версии вашего графического драйвера » , ваша видеокарта / драйвер в черный список.
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список. Предупреждение: это не рекомендуется! (См. Примечание к черным спискам ниже). Чтобы переопределить черный список:
- Перейти к about:config
- Поиск webgl.force-enabled
- Установите значение true
(Как и Chrome, Firefox имеет флажок « Использовать аппаратное ускорение, когда доступно» , в разделе «Настройки» > « Дополнительно» > « Основные» > « Просмотр» . Однако, в отличие от Chrome, Firefox не требует, чтобы этот флажок был проверен для работы WebGL.)
Сафари
- Перейти к настройкам Safari
- Перейдите на вкладку « Дополнительно »
- Убедитесь, что установлен флажок Show Develop в панели меню.
- В меню « Разработка Safari» убедитесь, что Enable WebGL установлен
Обновление графических драйверов
Если ваши графические драйверы слишком стары для поддержки WebGL, вы можете обновить их.
Более подробная информация доступна здесь:
- Chrome: графика не отображается должным образом
- Firefox: обновите графические драйверы
Черные списки
Некоторые видеокарты и драйверы занесены в черный список некоторыми браузерами, поскольку они, как известно, содержат серьезные ошибки или вызывают сбои. В очень тяжелых случаях это может привести к зависанию всего компьютера! Например, эта проблема приводит к тому, что некоторые компьютеры Mac блокируются и требуют перезапуска.
У многих браузеров есть возможность переопределить черный список (т. Е. Попытаться использовать черные списки, несмотря на риски). Это не рекомендуется! Если вы понимаете и принимаете риски, вы должны переопределять черный список.
Более подробная информация доступна здесь:
- WebGL Blacklists
- Chrome: черные графические функции
- Chrome: список ошибок драйвера GPU
- Firefox: заблокированные графические драйверы
bilee.com
WebGL Установка и настройка
Технически, вам не нужно ничего, кроме браузера, чтобы начать разработку на WebGL. Зайдите на jsfiddle.net, jsbin.com или codepen.io и просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через пару тегов <script src="..."></script>.
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D при загрузке изображений - вы не сможете запросто использовать изображения по всему интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала нужно скачать сам сайт по этой ссылке.

Распакуйте архив в какую-нибудь директорию.
Используем небольшой и простой веб-сервер
Вот один из очень простых серверов с интерфейсом под названием Servez.
Если вы используете браузер Chrome, есть ещё более простое решение. Вот небольшое расширение для chrome, которое выполняет роль веб-сервера

Просто укажите ему директорию с распакованными файлами, кликните на "Start", затем откройте в браузере страницу http://localhost:8080/webgl/ и найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js. Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит "Командную строку Node", которую и нужно использовать.
Затем установите http-server командой
npm -g install http-serverДля OSX используйте
sudo npm -g install http-serverА после установки запустите
http-server путь/к/распакованным/файламНа экране должно показаться что-то вроде

Теперь можно в браузере перейти по адресу http://localhost:8080/webgl/.
Без указания пути http-server будет использовать текущую папку.
Использование инструментов разработки браузера
Большинство браузеров имеют встроенные инструменты разработки.

Документация для Chrome находится здесь, Для Firefox - здесь.
Посмотрите, как их можно использовать. В худшем случае всегда можно глянуть в консоль JavaScript. Если существует какая-то проблема, то скорей всего будет и сообщение об ошибке. Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.

Помощники WebGL
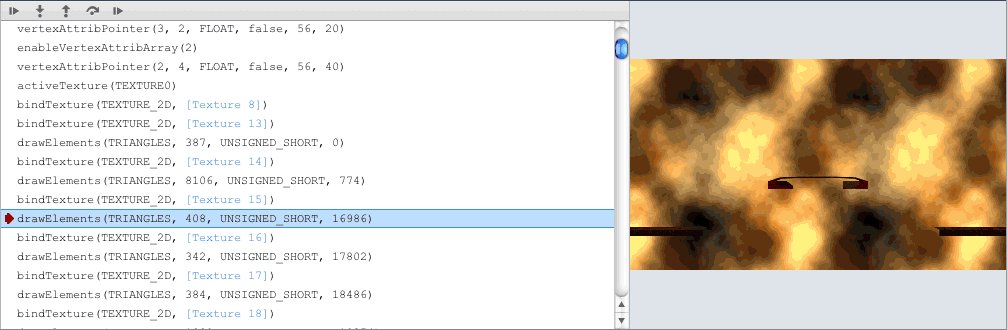
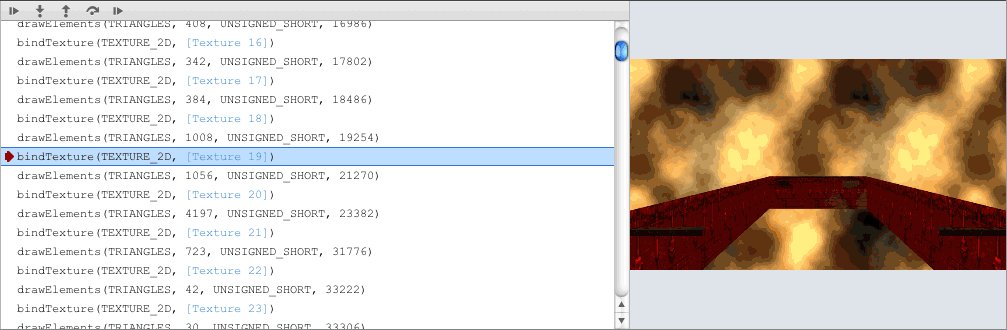
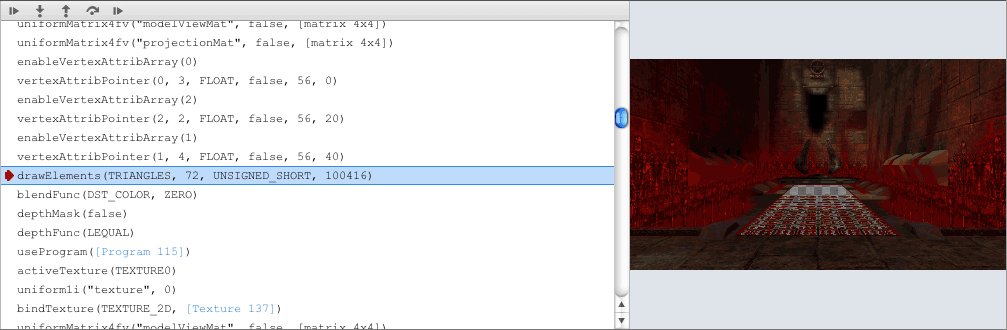
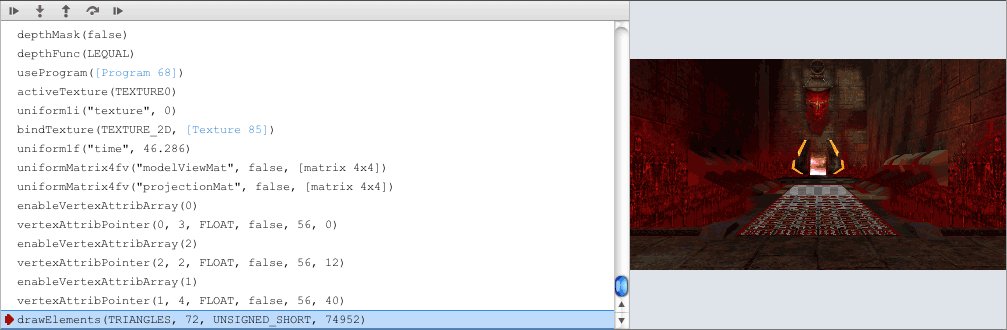
Также существуют разнообразные помощники / инспекторы для WebGL. Вот один из них для Chrome.

В Firefox тоже есть похожий. Его нужно активировать в about:flags, также может потребоваться Firefox Developer Edition.
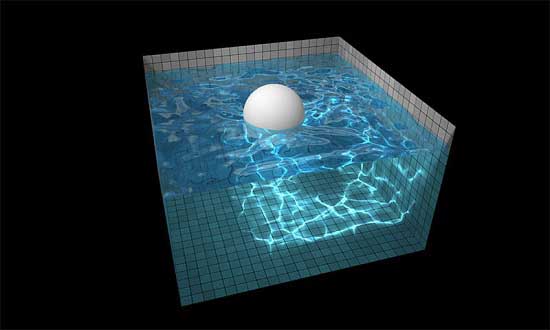
Они могут стать полезными, а могут и не стать. Большинство из них предназначены для анимированных сэмплов, они могут захватывать кадр и показывают все вызовы WebGL, которые формируют этот кадр. Они отлично подойдут, если уже что-то работает или если что-то работало и внезапно сломалось. Но от них мало проку, если у вас проблемы при инициализации, или если вы не используете анимацию, где нужно отрисовывать каждый кадр. Всё же они могут быть очень полезными. Я часто проверяю uniform-переменные при вызове отрисовки. Если я вижу кучу NaN (NaN = Not a Number, то есть Не число), я проверяю код, отвечающий за установку этих переменных, и нахожу ошибку.
Инспектор кода
Также помните про инспектор кода. Мы можете запросто просмотреть исходный код.

Даже когда вы не можете кликнуть правой кнопкой на странице, или если код находится в отдельном файле, можно всегда просмотреть код через инструменты разработчика.

Приступаем к работе
Надеюсь, это поможет вам начать работу. Теперь обратно к урокам.
webglfundamentals.org
The WebGL API: 2D and 3D graphics for the web - Web APIs
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. WebGL does so by introducing an API that closely conforms to OpenGL ES 2.0 that can be used in HTML5 <canvas> elements.
Support for WebGL is present in Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+, Internet Explorer 11+, and Microsoft Edge build 10240+; however, the user's device must also have hardware that supports these features.
The <canvas> element is also used by Canvas 2D to do 2D graphics on web pages.
Reference
Standard interfaces
Extensions
Events
Constants and types
WebGL 2
WebGL 2 is a major update to WebGL which is provided through the WebGL2RenderingContext interface. It is based on OpenGL ES 3.0 and new features include:
See also the blog post "WebGL 2 lands in Firefox" and webglsamples.org/WebGL2Samples for a few demos.
Guides and tutorials
Below, you'll find an assortment of guides to help you learn WebGL concepts and tutorials that offer step-by-step lessons and examples.
Guides
Data in WebGL A guide to variables, buffers, and other types of data used when writing WebGL code. WebGL best practices Tips and suggestions to help you improve the quality, performance, and reliability of your WebGL content. Using extensions A guide to using WebGL extensions.Tutorials
WebGL tutorial A beginner's guide to WebGL core concepts. A good place to start if you don't have previous WebGL experience.Examples
A basic 2D WebGL animation example This example demonstrates the simple animation of a one-color shape. Topics examined are adapting to aspect ratio differences, a function to build shader programs from sets of multiple shaders, and the basics of drawing in WebGL.Advanced tutorials
WebGL model view projection A detailed explanation of the three core matrices that are typically used to represent a 3D object view: the model, view and projection matrices. Matrix math for the web A useful guide to how 3D transform matrices work, and can be used on the web — both for WebGL calculations and in CSS3 transforms.Resources
- Raw WebGL: An introduction to WebGL A talk by Nick Desaulniers that introduces the basics of WebGL. This is a great place to start if you've never done low-level graphics programming.
- Khronos WebGL site The main web site for WebGL at the Khronos Group.
- Learning WebGL A site with tutorials on how to use WebGL.
- WebGL Fundamentals A basic tutorial with fundamentals of WebGL.
- WebGL playground An online tool for creating and sharing WebGL projects. Good for quick prototyping and experimenting.
- WebGL Academy An HTML/JavaScript editor with tutorials to learn basics of webgl programming.
- WebGL Stats A site with statistics about WebGL capabilities in browsers on different platforms.
Libraries
- glMatrix JavaScript Matrix and Vector library for High Performance WebGL apps
- Sylvester An open source library for manipulating vectors and matrices. Not optimized for WebGL but extremely robust.
Specifications
Specification Status Comment| WebGL 1.0 | Recommendation | Initial definition. Based on OpenGL ES 2.0 |
| WebGL 2.0 | Editor's Draft | Builds on top of WebGL 1. Based on OpenGL ES 3.0. |
| OpenGL ES 2.0 | Standard | |
| OpenGL ES 3.0 | Standard |
Browser compatibility
Feature Chrome Edge Firefox (Gecko) Internet Explorer Opera Safari| Basic support | 9 | (Yes) | 4.0 (2.0) | 11 | 12 | 5.1 |
| WebGL 2 | 56 | No support | 51 (51) | No support | 43 | No support |
| Basic support | 25 | (Yes) | 4 | No support | 12 | 8.1 |
| WebGL 2 | ? | ? | ? | ? | ? | ? |
Compatibility notes
In addition to the browser, the GPU itself also needs to support the feature. So, for example, S3 Texture Compression (S3TC) is only available on Tegra-based tablets. Most browsers make the WebGL context available through the webgl context name, but older ones need experimental-webgl as well. In addition, the upcoming WebGL 2 is fully backwards-compatible and will have the context name webgl2.
Gecko notes
WebGL debugging and testing
Starting with Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), there are two preferences available which let you control the capabilities of WebGL for testing purposes:
webgl.min_capability_mode A Boolean property that, when true, enables a minimum capability mode. When in this mode, WebGL is configured to only support the bare minimum feature set and capabilities required by the WebGL specification. This lets you ensure that your WebGL code will work on any device or browser, regardless of their capabilities. This is false by default. webgl.disable_extensions A Boolean property that, when true, disables all WebGL extensions. This is false by default.See also
Document Tags and Contributors
Contributors to this page: mcguffin, AdamRoach, Sheppy, Jedipedia, fscholz, nsaryc, abbycar, Archil, Sebastianz, chrisdavidmills, GuidoS, jeffmcmahan, agungprasetyosakti, rvighne, Jeremie, jswisher, titiz, teoli, bjacob, Xavier_Bourry, openjck, pseudosavant, ChaitanyaGSNR, Yukoba, ethertank, jsx, grendel, allergic, TimN, ziyunfei, JohnKarahalis, jbuck, pyalot, epiphanyp7a, krychu, Toji, saneyuki_s, Brettz9, zorkzero, inma_610, paul.irish, sebmozilla, Crash, Blizzard Last updated by: mcguffin, Jan 27, 2018, 7:00:53 AMdeveloper.mozilla.org
Смотрите также
- Функции браузеров
- Браузеры safari
- Браузеры прокси
- Браузер cookies
- Android браузеры
- Браузер дзен
- Список браузера
- Вирус браузера
- Сделать браузером
- Freenet браузер
- Kolibrios браузер
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


