|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как просмотреть HTML и CSS код сайта в браузере Google Chrome. Редактирование сайта в браузере
Инструмент для удобного редактирования кода прямо в браузере / Хабрахабр

UPD: Заголовок был изменен с «IDE – зло. Давайте использовать Notepad» на более адекватный.
Иногда кажется, что разработчики некоторых крупных интернет-проектов до сих пор пишут код в Блокноте и думают, что все остальные должны поступать также. Шутка, конечно, но почему в большинстве популярных CMS до сих пор отсутствуют удобные инструменты для редактирования кода, я понять не могу. Как ни стараюсь.
Если вам иногда не хватает подсветки синтаксиса при редактировании кода в браузере — добро пожаловать под кат.
Про мое отношение к IDEЯ считаю, что IDE, как инструмент, повышающий эффективность разработчика, должны использоваться всегда. Однако, есть случаи, когда все же лучше обойтись без них. К примеру, как-то в студенческие годы ко мне подошли ребята с младших курсов и спросили, стоит ли учиться делай сайты в Dreamweaver или какой либо другой программе. Я искренне посоветовал им начинать все делать в Notepad. Не то чтобы я сильно против Dreamvawer’а как такового, но для обучения основам создания сайтов он явно не подходит. Примечательно, что через несколько лет они мне за это сказали спасибо.
Источник проблемы
История началась в то давнее время, когда мне пришлось сделать пару сайтов на Joomla 1.5. Уже тогда я не мог понять, почему в стандартном редакторе статей на базе TinyMCE отсутствовала подсветка синтаксиса при просмотре исходного кода. В WordPress я столкнулся с той же проблемой. «Хорошо, что мешает вам поставить сторонний плагин, заменяющий стандартный редактор на более мощный и жить спокойно?» — спросите вы. Да, в чем-то вы правы. К примеру, для того же WordPress’а есть более десятка подобных плагинов. Для Joomla и, я думаю, других CMS тоже хватает. Конечно, об их преимуществах и недостатках можно еще долго спорить, но позвольте, неужели в продуктах, которыми пользуются сотни тысяч людей ежедневно, нельзя сделать эту простую функциональность доступной из коробки?
И если HTML/JavaScript код, как правило, пишется один раз, то CSS частенько приходится редактировать. И что вы прикажете делать в таком случае? Использовать любимую IDE и постоянно переключаться в браузер и обратно чтобы внести необходимые изменения? Можно конечно. Но, согласитесь, это как-то не очень удобно. А еще есть плагины для того же самого WordPress’а, в которых так же можно писать код. И подсветку синтаксиса поддерживают из них лишь единицы. Готов поспорить, что кроме этого найдется еще куча случаев, когда кому-то зачем-то надо отредактировать кусок кода прямо в браузере.
Мое решение
На этой стадии я понял, что хочу, чтобы у меня была возможность удобно работать с кодом в вебе. В любой CMS, в любой теме или плагине. Везде.Вот примерно так и родилась идея проекта CodeHighlight — расширения для Google Chrome, которое позволяет превращать любое текстовое поле в мини-IDE с подсветкой синтаксиса и проверкой исходного кода на ошибки. За основу была взята JavaScript библиотека Ace, которая умеет делать все необходимое. Осталось написать само расширение, которое смогло бы встраивать Ace в любой редактор текста.
Что получилось
Через пару дней я показал первую версию расширения своим знакомым. Они посоветовали добавить возможность выбора темы для редактора, а также подсказали еще один интересный кейс — подсветку исходников в текстовом документе. Им приходилось периодически просматривать код с raw.github.com. С этой задачей сложности также не возникло. Правда, для работы была взята другая библиотека — highlight.js.Для начала было решено не делать интеграцию с TinyMCE и другими WYSIWYG редакторами. Однако, по просьбам малочисленных, но активных пользователей, в последнюю версию все-таки была добавлена интеграция с TinyMCE. Кстати, из сообщений пользователей стало понятно, что далеко не все пользуются сторонними плагинами для редактирования постов в Joomla и других CMS.
Будущее проекта
Итак, что мы имеем на сегодняшний день. Есть расширение с огромной аудиторией в 80 человек (да, навыки по раскрутке собственных проектов, как и у большинства программистов, у меня на высоте). Есть подозрение, что кому-то кроме меня оно может быть полезно. Я думаю, у других людей могут быть другие похожие кейсы, которые хорошо было бы решать с помощью подобного расширения.Пока еще есть энтузиазм развивать проект дальше. Даже не смотря на то, что коммерческой выгоды в нем я пока не вижу. Просто не хочется зарывать в землю инструмент, который может кому-то хотя бы немного облегчить жизнь.
Что скажете?
habrahabr.ru
Браузер Firefox и расширения для редактирования сайта

В Firefox , есть множество бесплатных, мощных дополнительных функций ( расширения), которые помогут вам ускорить работу. Используя бесплатные расширения можно отказаться от использования некоторых программ. Каждый пользователь может настроить браузер под свои требования. Установка не сложная достаточно щелкнуть по соответствующей ссылке на web-странице данного дополнения. После этого появится окно с вопросом о разрешении на установку, и в случае положительного ответа, дополнение будет установлено. Ниже приведены некоторые расширения, которые могут понадобиться для создания и редактирования сайта.
Web Developer
Firefox Web Developer включает в себя все необходимые инструменты для редактирования сайта. Вот лишь некоторые из них.
Отключить Javascripts, кэш и cookies
Скрыть фоновые изображения.
Скрыть или отключить анимацию.
Отключить всплывающие окна.
Проверка HTML, CSS, RSS, и ссылок.
Просмотр информации стилей для веб-страницы.
Просмотр информации стилей для элемента, нажав на элемент
Показать размеры изображения, размеры файлов и пути изображений.
Инструменты лупа и линейка
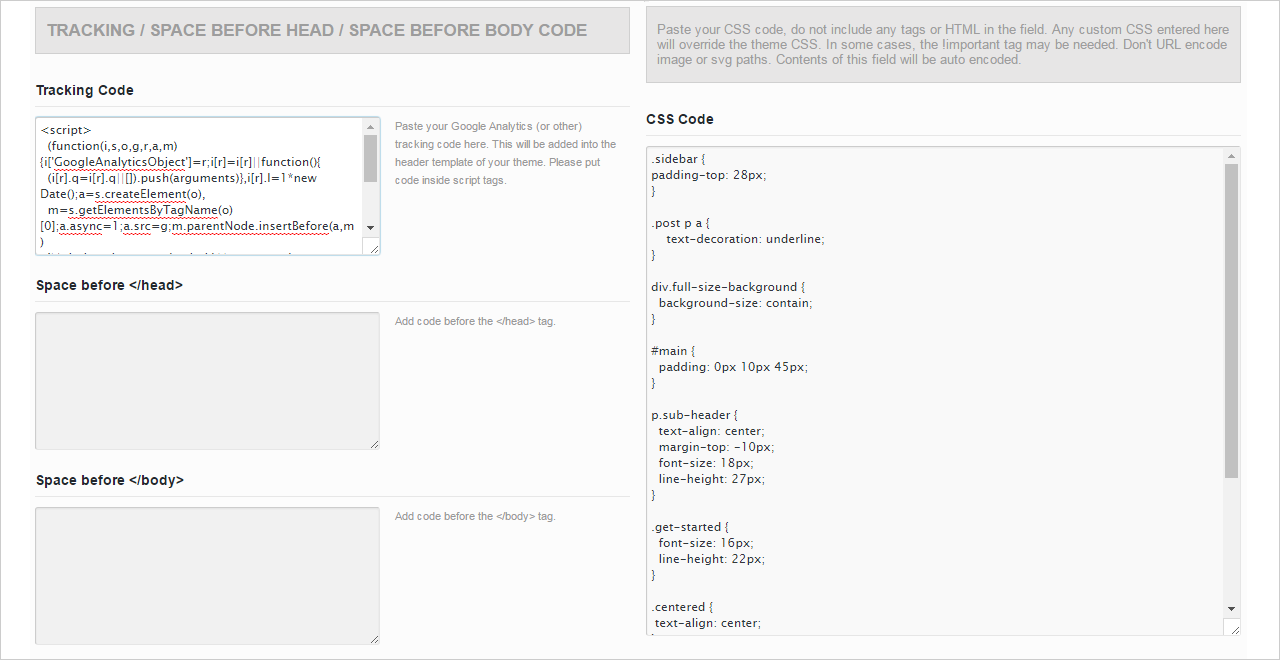
Редактирование CSS
С помощью функции редактирования CSS, откроется боковая панель, Вы можете изменить высоту или ширину элемента, настроить шрифты, ссылки, графику, цвет фона, изображения, все изменения будут появляться на экране. Если сайт имеет встроенные стили или дополнительные таблицы стилей, они находятся на вкладках, перечисленных в верхней часть панели, для удобного доступа и просмотра.
До внесения изменений в таблицу стилей вашей темы WordPress или сайта, убедитесь, что вы сделали резервную копию style.css файл, на всякий случай. Вы также можете выбрать «Сохранить»-таблица стилей сохраниться на ваш компьютер.
Для просмотра сайта с новой таблицей стилей, загрузить style.css в папку вашей темы WordPress, с любого FTP-клиента, а затем обновите экран. Если вы не видите изменений, значит, Вы правильно внесли изменения.

Проверка веб-страниц
Всякий раз, когда вы вносите изменения в вашу тему WordPress или файлы шаблонов, вы должны проверить код, чтобы убедиться, что он работает, и работает правильно. Забыли поставить точку с запятой или </div> и это может полностью испортить дизайн вашей страницы.
С дополнением Web Developer, вы можете использовать инструменты проверки, выберите, какой тип проверки вы хотите использовать, к ним относятся CSS, HTML / XHTML, RSS, ссылки. Отчет о проверке откроется в новой вкладке или окне, в зависимости от того, как вы настроили Firefox.
Firebug
С помощью расширения Firebug Вы можете редактировать и просматривать CSS, HTML и JavaScript в режиме реального времени на любой странице в сети. Цветовая подсветка поможет проанализировать любой элемент на странице. На мой взгляд, приложение Firebug более удобное для редактирования, чем Web Developer , хотя и в нем есть свои преимущества.

ColorZilla
ColorZilla определяет цвет на веб-странице в любой точки. Вы можете увеличить страницу, которую вы читаете. Встроенная в браузер палитра позволяет выбирать цвета из предопределенных наборов, и сохранять наиболее часто используемые цвета в пользовательскую палитру.

IE View
Расширение Firefox под названием IE View добавляет пункт меню правой кнопкой мыши «Просмотреть страницу в Internet Explorer», страница, на которой вы сейчас находитесь откроется в браузере Internet Explorer автоматически.

Pixlr Grabber
Это расширение позволяет делать снимок с экрана или определенную его часть, а так же может сохранить всю страницу. Полученное изображение можно отредактировать на сервисе очень похожем на Photoshop. Возможности онлайн сервиса очень богатые, можно найти несколько удобных и порой не заменимых функций.
- Pixlr Express — фоторедактор — набор готовых решений для улучшения фото, цветосветовые фильтры, рамки, надписи и многое другое.
- Pixlr Editor — полноценный фоторедактор с поддержкой слоев, упрощенная версия Photoshop;

http://step-step.ru/brauzer-firefox-i-rasshireniya-dlya-redaktirovaniya-sajta
www.firefoxhacker.ru
Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:

Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
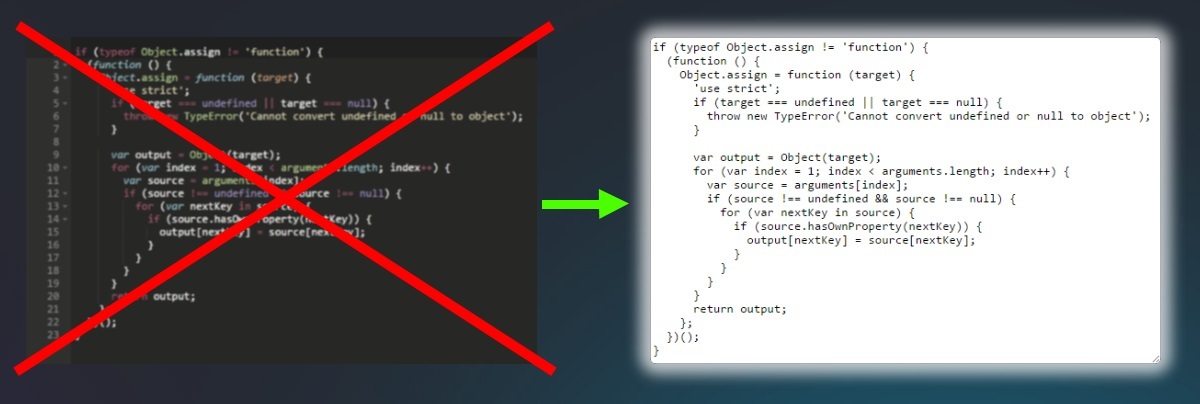
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
- Правой кнопкой мыши вызываем контекстное меню браузера Chrome:

Рисунок 5. Команда — Просмотреть код
- В нижней части экрана появится окно динамического просмотра кода:

Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
- в левой части отображается HTML код сайта;
- в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
- Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:
 Зеленными стрелочками я выделил основные команды:
Зеленными стрелочками я выделил основные команды: - Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования. Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
- Copy — скопировать выделенный тег;
- :hower и другие позволяют просмотреть стили ссылок.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Читайте также:
samsebewebmaster.ru
WYSIWYG HTML редактор в браузере. Часть 1 / Хабрахабр
Это первая часть перевода статьи о свойствах designMode и contentEditable, их поведении и особенностях.В статье рассматриваются базовые принципы и проблемы унификации особенностей редактирования в современных браузерах. Темы рассматриваемые в статье:
- Различные методы включения режима редактирования
- Команды редактирования
- HTML генерируемый в процессе редактирования
- Взаимодействие с DOM
Вступление
В самом первом браузере, созданном Тимом Бернесом-Ли в 1990 году, веб-страницы можно было редактировать непосредственно в браузере в WYSIWYG режиме. Веб рассматривался как среда доступная как для чтения так и для записи. Более поздние браузеры, однако, в основном, давали возможности только для чтения информации, исключая разве что ввод текста в поля ввода форм.WYSIWYG редактирование в браузере снова стало нормой с выходом Internet Explorer 5: новое свойство designMode позволяло пользователю редактировать весь документ. Сначала эта особенность как то упускалась из виду, возможно, ввиду того, что появилась вместе с массой других не стандартных, доступных только под ОС Windows, проприетарных возможностей IE.
В последние годы остальные браузеры-конкуренты — Mozilla, Safari и Opera (примечание переводчика: Chrome на момент написания статьи еще не появился. Первая бета выйдет только через несколько месяцев.) — последовали примеру IE и тоже реализовали эту возможность. WHATWG работает над стандартизацией режима редактирования — свойства designMode и contentEditable представлены в HTML 5. Похоже что браузерное WYSIWYG редактирование все же становится неотъемлемой частью веба.
В статье рассматриваются базовые принципы и проблемы унификации особенностей редактирования в современных браузерах. Темы рассматриваемые в статье:
- Различные методы включения режима редактирования
- Команды редактирования
- HTML генерируемый в процессе редактирования
- Взаимодействие с DOM
Примечание: Я рассматриваю только особенности редактирования в браузерах: Opera 9.5, Firefox 2+ и Safari 3, так как в предыдущих версиях редакторы были через-чур глючными и неполноценными. А редактор в IE практически не менялся с версии 5.5 )))
Обзор режима редактирования
Режим редактирования делает страницу или ее часть доступной для редактирования. Это выражается в том, что:- Курсор показывает текущую точку ввода. Пользователь может вводить текст, удалять его и т.д. используя клавиатуру или мышь.
- Некоторые браузеры обеспечивают интерфейсы, позволяющие изменять и двигать изображения, таблицы и абсолютно позиционированные элементы.
- Есть множество встроенных команд — Bold, Italic, InsertLink, Paste, Undo и так далее. (Полужирное начертание, курсивное начертание, вставить ссылку, вставить из буфера обмена, отменить действие и так далее.) Эти команды могут быть вызваны горячими комбинациями клавиш или с помощью скрипта с использованием соответствующего API.
- С использованием Range и Selection API вы можете реализовать любые изменения в HTML. Это можно использовать для реализации нестандартных команд.
- Режим редактирования позволяет изменять HTML. И все. Если вы, например, хотите выслать его на сервер, что бы сохранить изменения, то вам придется написать соответствующий скрипт.
- Команды и поведение редактора в основном не описаны спецификацией и результирующий HTML код сильно отличается в разных браузерах.
- Реализация в IE почти не менялась с выхода IE 5.5 (2000 год). HTML код, который он генерирует может сильно напугать чувствительных людей. Если вы думаете, что уже давным давно увидели последний в вашей жизни тег font, то вас ждет сюрприз! (Примечание переводчика: Уи-и-и-и-и-и-и-и!)
Включение режима редактирования
Есть два способа включения режима редактирования — свойства designMode и contentEditable.Окно или фрейм становятся доступными для редактирования установкой свойства designMode объекта document в true. (Оговорка: В IE надо получить ссылку на document из объекта window.) Обычно редактируемый блок создается с использованием IFrame и designMode.
Любой элемент, содержащий текст, можно сделать редактируемым установкой свойства contentEditable в true. (contentEditable не поддерживается Firefox 2, поддержка появилась в Firefox 3. Так же она есть во всех актуальных версиях IE, Opera и Safari.)
Редактирование с помощью клавиатуры
Редактирование с помощью клавиатуры и мыши работает более менее так, как можно ожидать от простого текстового редактора. Курсор показывает точку ввода документа и ее можно перемещать по всему документу. Набор и удаление работают вполне предсказуемо. Выделение можно перемещать, удалять и перезаписывать.Очень приятная особенность — по умолчанию работают redo и undo (запись и отмена действий). (Позже будет описано, как вызвать команду Undo.)
Сложности начинаются когда нажимаются кнопки Enter/Return. Не совсем понятно какой HTML код должен получится в результате и, действительно, этот код сильно отличается в различных браузерах и зависит от контекста. Если курсор находится внутри не пустого тега p, все браузеры закроют его и откроют новый (с теми же атрибутами) и переместят курсор в него. А Mozilla еще и вставит (излишний) элемент br после курсора. Например (в примерах символ вертикальной черты означает курсор):
- <p>bla bla|</p>
И нажатие Enter/Return в IE или Safari:
- <p>bla bla</p>
- <p>|</p>
Если курсор находится в конце не пустого элемента h2, все браузеры закроют h2, но IE и Opera вставят новый элемент p и поместят курсор в него. Safari вставит новый h2 элемент и поместит курсор внутрь. Mozilla не будет создавать никаких дополнительных элементов, но зачем то добавит два дополнительны тега br после курсора. Например:
- <h2>bla bla|</h2>
- <h2>bla bla</h2>
- <p>|</p>
- <h2>bla bla</h2>
- |<br><br>
- <h2>bla bla</h2>
- <h2>|</h2>
Если набирать текст внутри div, Safari, Opera и IE закроют текущий элемент div и откроют новый. Mozilla вставит br и поместит курсор после него.
Если вокруг курсора несколько элементов-оберток, то все браузеры закроют (и дублируют) только обертку с наибольшей степенью вложенности. Курсор останется в обертке.
Примечание: Это жутковато! Неожиданно у IE оказался наиболее разумный подход всегда гарантирующий осмысленное применение блочных элементов. Mozilla ведет себя ужасно используя элементы br внутри блочных элементов, благодаря этому невозможно реализовать осмысленную стилизацию текста.
Позиционирование курсора
Курсор перемещается между символами. Не видно, как курсор позиционируется относительно тегов. Логика перемещения остается неизменной вне зависимости от браузера. Относительно блочных элементов: курсор всегда позиционируется внутри блочного элемента с наибольшей вложенностью. Например невозможно поместить курсор между двумя параграфами.Например, посмотрите сюда; Символ вертикальной черты обозначает возможные положения курсора:
- <p>|P|1|</p><p>|P|2|</p>
- <div><p>|P|3|</p><div><p>|P|4|</p></div></div>
- <p>|A|<strong><em>B|</strong></em>C|</p>
Удаление
Если вы удаляете границу параграфа, результат будет неизменен: левый блок «побеждает» и содержимое правого блока включается в левый:- <h2>Overskrift</h2><p>|Text</p>
- <h2>Overskrift|Text</h2>
- <h2>Overskrift|<span class="Apple-style-span" style="font-size: 16px; font-weight: normal; ">Text</span></h2>
Редактирование объектов
Браузеры поддерживают некоторые дополнительные интерфейсы для редактирования.IE позволяет изменять размер изображений, таблиц, элементов форм или абсолютно позиционированных элементов перетягивая их уголки (когда объект выделен, то появляется соответствующий контейнер)
Mozilla тоже позволяет менять размер картинок и таблиц, но у нее есть еще и дополнительные элементы управления, которые позволяют создавать в таблице новые колонки и строки. Кроме того Mozilla позволяет изменять положение абсолютно позиционированных элементов.
Интерфейсы управления для всего этого абсолютно проприетарны, различны в каждом браузере и настраивать их нельзя.
От переводчика: Так как хабр отказался публиковать 35кб текста за раз, то разбиваю перевод на две части.
WYSIWYG HTML редактор в браузере. Часть 2
habrahabr.ru
Как подшутить над сайтом с опечатками (редактирование HTML страницы в браузере)

Когда вы видите на сайте текстовое сообщение или картинку: «Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter», то на сайте установлена какая-то система типа Orphus или, например, Mistape, с помощью которой посетители могут сообщить администратору об обнаруженной в тексте ошибке.
Обычно это делается так, как и написано: выделяем мышкой слово или часть текста и нажимаем комбинацию клавиш CTRL и ENTER. После этого сообщение либо сразу улетает к админам, либо предлагается сначала просмотреть, что именно они увидят в письме.
Благодаря тому, что современные браузеры позволяют менять содержание страниц (в своем браузер), можно нехило достать админов сообщениями о выдуманных ошибках.
Вот, как это делается в браузере Firefox… Можно будет потом на досуге почитать статью о редактировании HTML на официальном сайте Mozilla.

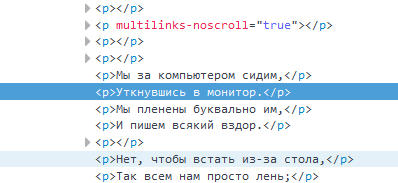
Найдите какой-нибудь вполне правильный текст на странице, а затем нажмите на НЁМ правой кнопкой мыши и выберите «Исследовать элемент».

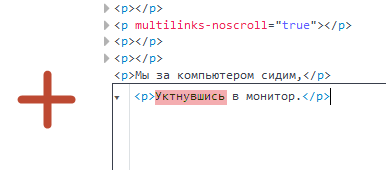
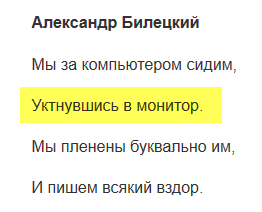
Чтобы отредактировать элемент дважды кликните на нем левой кнопкой мыши или нажмите правой и выберите пункт «Редактировать как HTML». После этого исправьте слово на ошибочное.

После этого кликните левой мышкой слева от кода (там, где на примере нарисован крестик), чтобы изменения появились на странице.

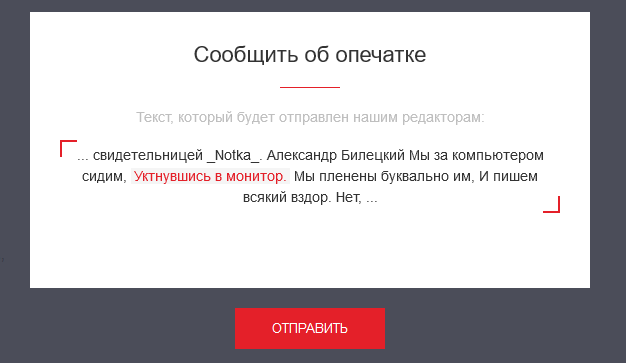
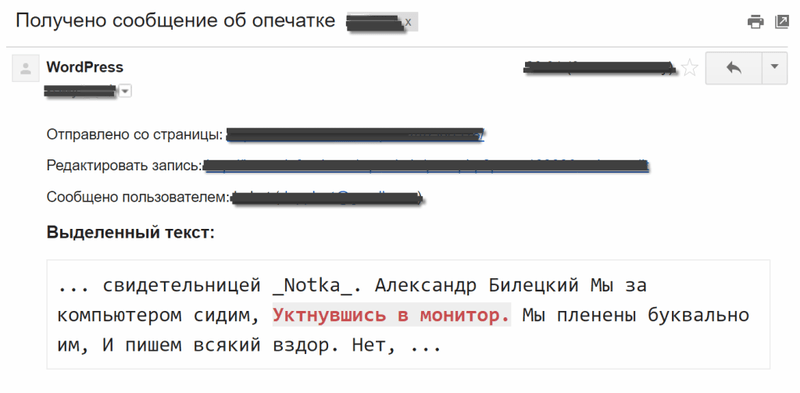
Теперь смело выделяйте мышкой «неправильное» слово и нажимайте Ctrl+Enter. Например, если на сайте WordPress используется плагин Mistape, то появится примерно такое сообщение «об опечатке».

Нажимаем «Отправить» и пытаемся представить удивление админа, который полезет исправлять несуществующую опечатку.
Этот эксперимент был проведен на моём сайте, поэтому я могу увидеть, что придёт на почту. А пришло именно то, что нам и нужно было: «Получено сообщение об опечатке» и так далее.

В общем, аха-ха-ха.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Самое интересное в блоге
Как в уме определить номер буквы в английском алфа...
Flickr.com выделил терабайт для полноразмерных фот...
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
oleksite.ru
Смотрите также
- Дергается видео в браузере
- Видео дергается в браузере
- Как удалить браузер комета
- Смена региона в браузере
- Браузеры без блокировки сайтов
- Настройка роутера через браузер
- Яндекс браузер видео тормозит
- Очистить браузер от рекламы
- Вылазит реклама в браузере
- Рутрекер для яндекс браузера
- Что такое куки браузера
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


